5 اتجاهات لتصميم مواقع الويب في WordPress لشهر أغسطس 2023
نشرت: 2023-08-22توقع حدوث تغيير في الموسم هو أيضًا وقت مناسب لبدء التفكير في التغيير في مناطق أخرى أيضًا. إنه شيء يمكنك رؤيته بالفعل في مشاريع التصميم ، حيث يحاول المصممون بعض الأشياء الجديدة مع المشاريع (ونحن نحفر بعض هذه الخيارات).
فيما يلي خمسة اتجاهات رائعة يجب مراعاتها هذا الشهر:
1. أزرار الفيديو، وليس التشغيل التلقائي

إذا لم تكن من محبي تشغيل الفيديو تلقائيًا، فهذا هو اتجاه التصميم المناسب لك: أزرار فيديو بدون تشغيل تلقائي. لطالما كانت مقاطع الفيديو البطل عنصرًا مهيمنًا في التصميم لبعض الوقت ، ولكنها تأتي مع بعض التحديات - الحجم أو الصوت أو تفاقم المستخدم أو إمكانية الوصول. هذا الاتجاه التصميمي يحل العديد من هذه المخاوف.
تستخدم Bonanza Studios زرًا كبيرًا جدًا لتشغيل الفيديو الخاص بها بدلاً من استخدامه لخلفية البطل. يتم فتحه بحجم كبير يسهل رؤيته، ويمكنك التحكم في عناصر التحكم الخاصة باللاعب.
2. إلهام معرض الفنون

يمكن أن يبدو تصميم موقع الويب على شكل مجلة مع الحركة الملموسة، بدءًا من تقليب الصفحات إلى عناصر التصميم الدقيقة، وكأنه يحمل كتابًا أو نشرة فنية.
في المثال أعلاه من Brooklyn Editions، المخصص للأعمال الفنية، يمكنك أن ترى كيف يأتي هذا المفهوم إلى الحياة. إنها جميلة وتفاعلية. الحيلة هي أن التصميم بأكمله يحتاج إلى أن يتم عرضه والتفاعل معه للحصول على التأثير الكامل وفهم حقًا كيف يتحد كل شيء معًا.
التحدي الآخر هنا هو تباين الألوان ، لكن تصميمًا كهذا له جمهور متميز تمامًا ربما بحثه فريق التصميم قبل النشر.
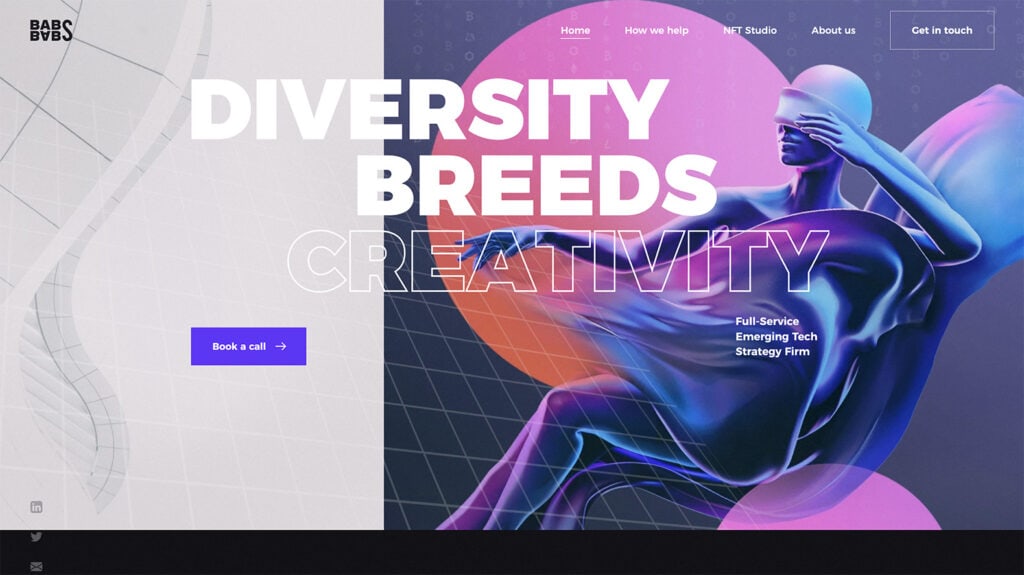
3. عناصر النوع المبينة

تؤدي عمليات التعبئة والمخططات التفصيلية المتناوبة لعناصر الكتابة إلى إنشاء تأثير فوري ونقطة محورية. لهذا السبب يستخدم المصممون هذا الخيار. شاهد مثالًا مثاليًا على ذلك من Babs.
يمكن لعنصر المخطط التفصيلي أيضًا أن يأخذ بعض الوزن من التصميم أو النص إذا لم يكن للأشياء التوازن الصحيح أو إذا كنت تريد كلمات أو عبارات محددة أكثر من غيرها.
هنا، قد تجد نفسك تنظر إلى نص المخطط التفصيلي أولاً لأنه مختلف. وهذا جيد. يسمح لك التصميم بالتفكير في الكلمات وفهمها بسرعة لأنه لا يوجد الكثير من الأشياء لقراءتها (وهذا جزء من سبب نجاح هذا النمط هنا).
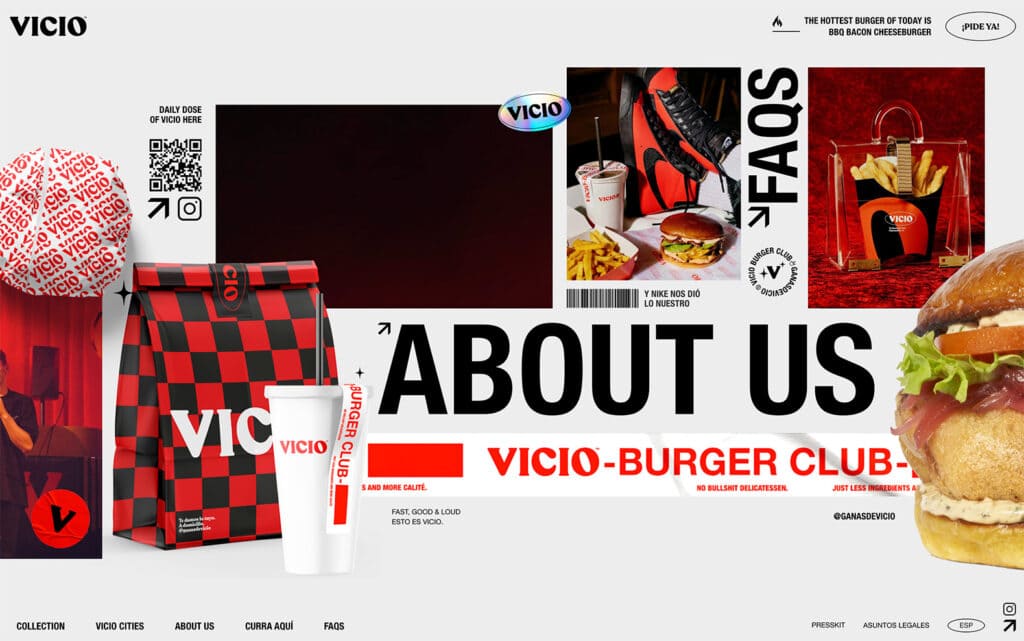
4. "الأبطال المزدحمون"

لماذا هناك الكثير من الأشياء للنظر فيها؟ قد يكون هذا هو السؤال الذي تطرحه عند النظر إلى بعض التصميمات التي تتميز بمناطق رأسية أكثر ازدحامًا.

هذا هو النمط الذي يمكنه عرض الكثير من الأشياء في وقت واحد أو يعمل عندما لا يكون لديك نقطة عمل مميزة. الرسالة التي ترسلها هنا هي الكمية – لديك الكثير مما تعرضه. ما عليك سوى إلقاء نظرة على المثال أعلاه من Vicio.
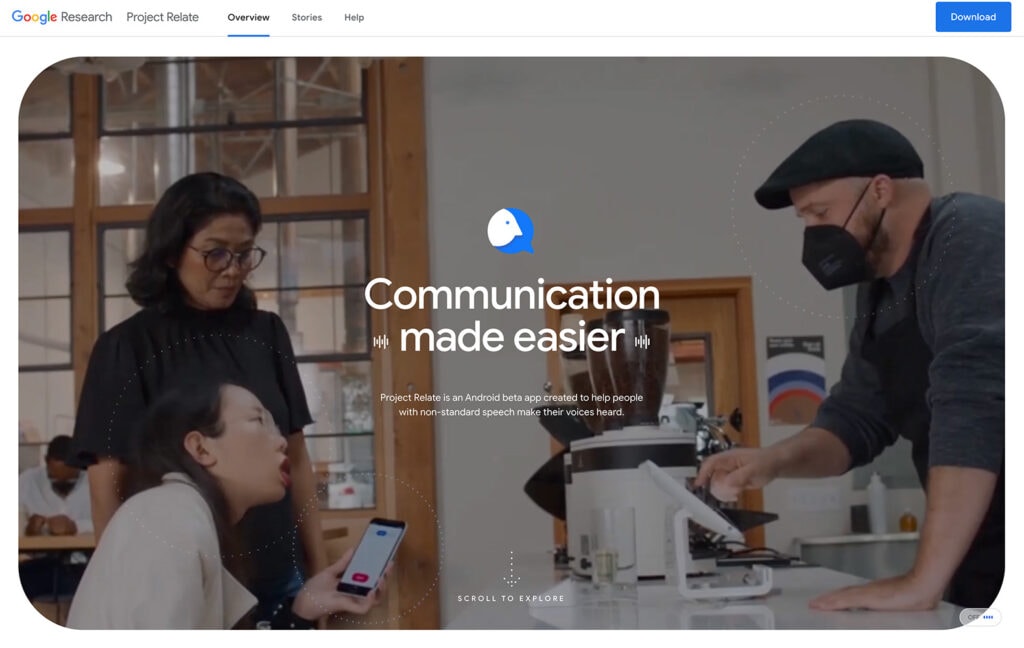
5. المزيد من التجارب التي يمكن الوصول إليها

يعد Project Relate من Google أحد الأشياء الرائعة التي رأيناها منذ فترة ، خاصة عندما تفكر في إمكانية الوصول عبر الإنترنت والتواصل البشري. تتعلم الأداة أنماط الكلام غير القياسية للمساعدة في التواصل. رائع ، أليس كذلك؟
ولكن هناك درس هنا لكل مصمم: كيف يمكنك إنشاء شيء يسهل على الجميع استخدامه؟ جميع أنواع الناس وجميع مستويات القدرة؟
هناك الكثير من الإجابات المختلفة لهذا السؤال، ولكن يجب أن تسأله عند العمل في المشاريع. كيف يمكنك التواصل بشكل أفضل مع جمهورك المستهدف وخارجه؟ ما هي عناصر التصميم اللازمة لخلق تواصل أفضل وأكثر قابلية للفهم؟ للحصول على نصائح مفيدة حول إتاحة الوصول إلى موقع الويب الخاص بك ، تحقق من هذا الحديث الذي قدمه Bet Hannon في أول حدث Kadence Amplify.
ضع كل شيء معا
هل يمكنك أن ترى نفسك تستخدم بعض هذه المفاهيم في مشاريع التصميم؟ إذا لم يكن هناك شيء آخر ، فهناك بعض الأفكار الشاملة الرائعة لمساعدتك على التفكير في كل شيء من التكوين الفني إلى التصميم الأفضل الذي يسهل الوصول إليه.
تمنحك حزمة Kadence الكاملة كل ما تحتاجه لمواكبة جميع اتجاهات التصميم والارتقاء بموقع الويب الخاص بك إلى المستوى التالي. من Lottie Block في Kadence Blocks إلى القدرة على إنشاء تصميمات وصفحات قابلة للتخصيص بالكامل ، تمنحك Kadence Full Bundle كل ما تحتاجه لإنشاء مواقع ويب جميلة وفعالة وجذابة.
