5 اتجاهات لتصميم الويب في WordPress لشهر نوفمبر 2023
نشرت: 2023-11-22لا يُعرف هذا الوقت من العام تقليديًا بأنه الوقت المناسب للمشاريع الجديدة مع اقتراب العطلات، ولكن هناك بعض الأشياء الجديدة التي تحدث في تصميم موقع WordPress. الأكبر هو مع العلامات التجارية التي تركز على التجارة الإلكترونية مع اقتراب الجمعة السوداء وCyber Monday.
فيما يلي خمسة اتجاهات رائعة يجب مراعاتها هذا الشهر:
1. سمات BFCM

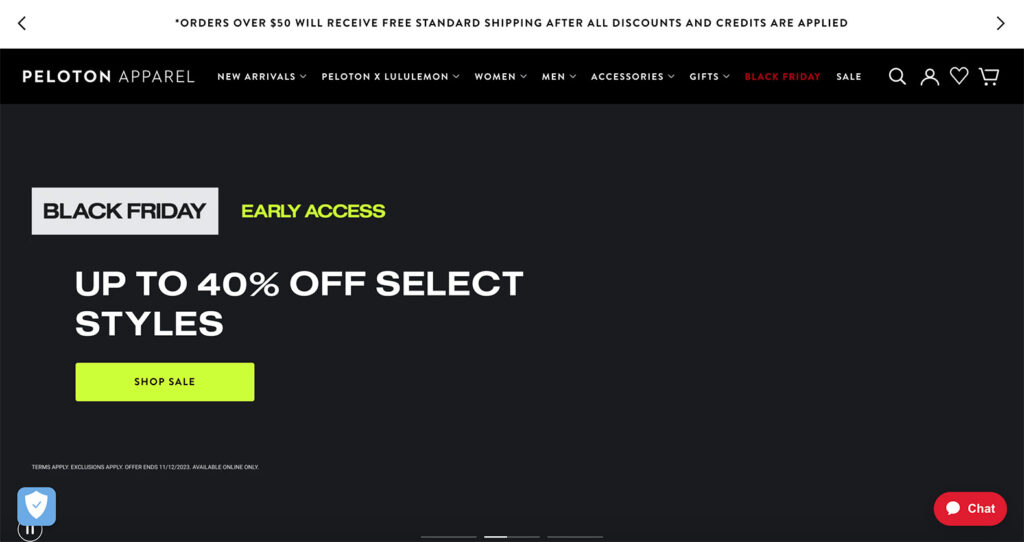
تُلهم الجمعة السوداء وCyber Monday العديد من مالكي مواقع الويب - وخاصة أولئك الذين لديهم مواقع تجارة إلكترونية - لإعادة تصور صفحاتهم الرئيسية والصفحات المقصودة الأخرى باللغة والصور لموسم مبيعات العطلات.
ستتغير العديد من هذه التصميمات عدة مرات من الآن وحتى نهاية العام، بدءًا من مبيعات الجمعة السوداء المبكرة التي لا تحتوي على الكثير من صور العطلات إلى تصميم BFCM الكامل الذي يدفع لبدء موسم العطلات رسميًا.
ستتضمن السمات التي تراها هنا ألوان العطلات، والكثير من لغة الجمعة السوداء وCyber Monday، وأرقام كبيرة لصفقات الخصم المئوية أو المبيعات الخاصة كما ترى في مثال Peloton Apparell أعلاه.
في عام 2023، عقدنا جلسة Teardown مباشرة مع Jon MacDonald من The Good وتحدثنا عن استراتيجية صفحتك المقصودة مع التركيز على BFCM. العودة ومشاهدة بعض الإلهام الجديد!
2. يؤكد

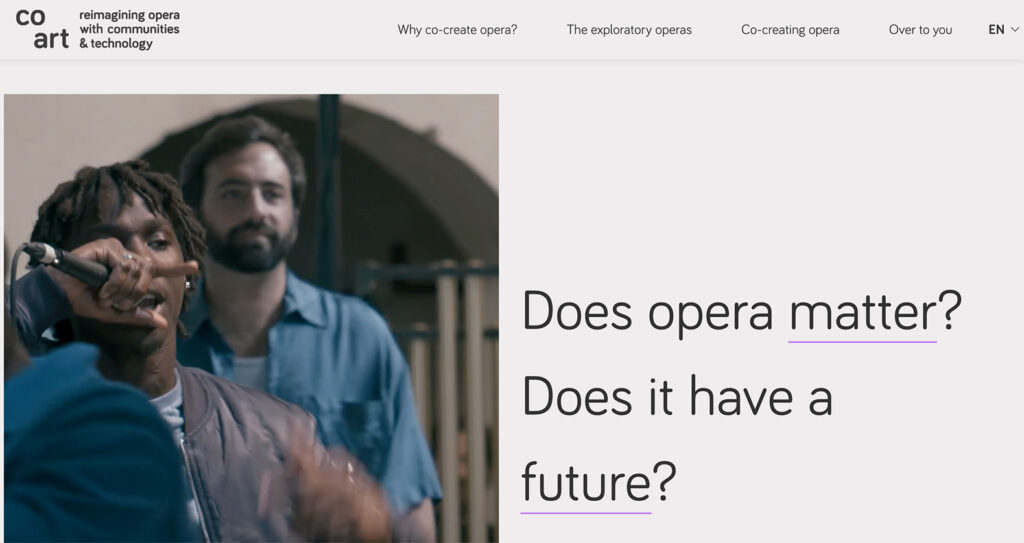
يؤدي التسطير في التصميم إلى إنشاء نقطة محورية على الفور وسيجذب العين إلى المحتوى المحيط به. (وهذا هو أحد الأسباب التي تجعل الروابط الموجودة في منتصف الكتل النصية تحتوي على تسطير - لذلك سوف تنتبه إليها ثم تتفاعل معها.)
في هذا السياق، التسطير هو وسيلة تجعلك تفكر أو ترى عنصرًا معينًا في التصميم. في المثال أعلاه من شركة Co Art، يطلب منك التصميم رؤية الكلمتين "مسألة" و"مستقبل". هذه أيضًا روابط داخلية للصفحات الداعمة ضمن تصميم الموقع.
يمكن أن تكون الخطوط السفلية خفيفة ودقيقة إلى حد ما، كما هو الحال في هذا المثال، أو تكون سميكة وتحمل وزنًا أكبر بكثير. تسمح لك كتلة النص المتقدمة من Kadence Blocks بتمييز النص وإعطائه نمطًا مختلفًا، بحيث يمكن أن تبرز كلمات معينة.
3. أقحم الفيديو

اعتمادًا على المشروع، قد يبدو رأس الفيديو بملء الشاشة أمرًا مرهقًا. هذا هو المكان الذي يمكن أن يكون فيه استخدام مقطع فيديو داخلي مفيدًا.
يعمل هذا بشكل رائع إذا كان محتوى الفيديو سهل الفهم دون أن يكون ضخمًا ويمكن أن يضيف شيئًا إضافيًا إلى التصميم. لتحقيق أقصى قدر من التأثير، اسمح للمستخدمين بالنقر على الفيديو لتوسيعه إلى حجم أكبر.
يعمل هذا بشكل رائع مع Pebble في المثال أعلاه لأن الصورة الكبيرة توفر طريقة لرؤية السيارة بالتفصيل. يوفر الفيديو معلومات إضافية وسريعة لمساعدتك على فهم ما تنظر إليه بدقة.
4. التنقل في الصفحة السفلية

على الرغم من أن الموقع الأكثر شيوعًا - والأكثر موثوقية - للتنقل في موقع الويب يقع في الجزء العلوي من الشاشة على سطح المكتب، إلا أنه ليس الخيار الوحيد. تزداد شعبية التنقل في الصفحة السفلية مع العناصر التي يتم تثبيتها في الجزء السفلي من الشاشة بدلاً من الجزء العلوي. راجع المثال أعلاه من وزارة الثقافة والتكنولوجيا.

يحاكي هذا بعض تطبيقات الهاتف المحمول والمتصفحات التي تحتوي على معلومات ثابتة مثبتة في أسفل الشاشة بدلاً من الجزء العلوي.
وطالما أن العناصر القابلة للتنقل واضحة ومفهومة، فسوف يتمكن المستخدمون من التعرف على اتجاه التصميم هذا بسهولة.
5. عناصر النص المائلة

بضع درجات فقط في كلتا الحالتين يمكن أن تحدث فرقًا كبيرًا في أسلوب ومظهر العناصر المطبعية. يمكن لعناصر النص المائلة أن تجذب العين وتعمل بشكل جيد مع كلمة أو كلمتين بسيطتين أو كعنصر علامة تجارية.
في المثال أعلاه من Supershine، تم دمج النص المائل مع بعض تأثيرات التمرير المتحركة للحصول على مستوى إضافي من التفاعل.
ضع كل شيء معا
في حين أن موسم التسوق يحظى بمعظم الاهتمام هذا الشهر، فقد يكون هذا هو الوقت المناسب لتنفيذ اتجاهات صغيرة أخرى مع زيادة تدفقات حركة المرور لقضاء العطلات. ولكن إذا لم يكن لديك الوقت أو الموارد الآن، فلا تقلق؛ ما عليك سوى وضع إشارة مرجعية على هذه الاتجاهات والعودة بعد العطلات.
يمكن تنفيذ معظم عناصر التصميم الواردة في هذه الجولة في أي وقت ولا تتطلب عملية تجميل كاملة لموقع الويب. استمتع معهم.
تمنحك حزمة Kadence الكاملة كل ما تحتاجه لمواكبة جميع اتجاهات التصميم والارتقاء بموقعك على الويب إلى المستوى التالي. بدءًا من مجموعة الصور المتقدمة في Kadence Blocks ووصولاً إلى القدرة على إنشاء تصميمات وصفحات قابلة للتخصيص بالكامل، تمنحك حزمة Kadence الكاملة كل ما تحتاجه لإنشاء مواقع ويب جميلة وفعالة وجذابة. وإذا قمت بشراء حزمة من الآن وحتى Cyber Monday، فيمكنك الحصول على خصم 40%. هتافات!
