6 أخطاء فادحة في تصميم الويب يجب عليك تجنبها
نشرت: 2023-12-16هل تعرف ما الذي يمكن أن يرفع أرباحك إلى مستوى أعلى؟
موقع تجاري مصمم بشكل جيد!
يتمتع تصميم موقعك بالقدرة على خلق انطباع جيد لدى المستخدمين، علاوة على تحفيزهم على اتخاذ الإجراء المطلوب. وهذا يجلب المزيد من العملاء المحتملين والتحويلات مباشرة إلى عتبة داركم!
لسوء الحظ، ليس من السهل إتقان تصميمات الويب! ولهذا السبب، يستمر أصحاب الأعمال في ارتكاب بعض الأخطاء القاتلة، وبالتالي إبعاد العملاء المحتملين وانخفاض مبيعاتهم.
هل هذا ما تريد؟ بالطبع لا!
لهذا السبب قمنا بإدراج 6 أخطاء فادحة في تصميم الويب يجب على كل مالك موقع ويب تجنبها من أجل زيادة المبيعات والعملاء المحتملين وحركة المرور وغير ذلك الكثير.
لذلك، دون مزيد من اللغط دعونا ندخل في هذا ...

6 أخطاء شائعة في تصميم الويب يمكن أن تضر عملك
تتمتع مواقع الويب ذات تخطيطات الويب من المستوى التالي بميزة على المواقع الأخرى. على وجه الدقة، يوفر موقع الويب المصمم جيدًا تجربة مستخدم مثيرة ويجذب عددًا كبيرًا من العملاء. ونتيجة لذلك، نساعدك على التميز بسهولة في الساحة الرقمية المتطورة باستمرار!
لكن لا شيء من هذا يمكن أن يحدث إذا لم تتوقف عن ارتكاب هذه الأخطاء:
- التصميم المستجيب مفقود
- استخدام خطوط غير واضحة أو كثيرة جدًا
- تشويش المحتوى الزائد
- استخدام العبارات السيئة التي تحث المستخدم على اتخاذ إجراء (CTA)
- تحميل صور منخفضة الجودة
- إضافة النوافذ المنبثقة الزائدة
1. التصميم المستجيب المفقود
منذ سنوات مضت، كانت الشاشات الكبيرة وأجهزة سطح المكتب تحظى بشعبية كبيرة في التصفح. لذلك، كان على مصممي الويب التركيز فقط على إنشاء تخطيطات مستندة إلى سطح المكتب.
لكن الوضع مع مواقع الويب الحديثة اليوم مختلف تمامًا!
وبصرف النظر عن أجهزة الكمبيوتر المكتبية فقط، يتم استخدام العديد من الأجهزة الأخرى مثل الهواتف المحمولة وأجهزة الكمبيوتر المحمولة والأجهزة اللوحية من قبل مستخدمي الإنترنت للبحث اليومي. وقد فتح هذا تحديات جديدة لمصممي الويب. والآن يتعين عليهم التركيز على إنشاء موقع ويب يعمل بشكل أفضل على كل الأجهزة.
هل تتساءل عن كيفية إنشاء موقع ويب سريع الاستجابة؟ إليك بعض النصائح لك:
- التبديل من البكسل إلى شبكات الوقود
- قم بتعيين قواعد للشبكات من خلال تحسين رموز موقع الويب المختلفة، مثل CSS
- نمط لكل من نقرات الماوس والأصابع
- فكر في تكثيف القوائم في أزرار
- استخدم عبارات الحث على اتخاذ إجراء (CTA) الواضحة والجريئة التي يمكن الضغط عليها بسهولة
- استخدم أدوات مثل استعلامات الوسائط لضبط المحتوى وفقًا للشاشات ودرجات الدقة المختلفة
تذكر أن مواقع الويب التي يصعب التنقل فيها لها تأثير ضعيف على الزائرين، مما يجبرهم على الخروج من موقع الويب. وبالتالي، لا تفوت أيًا من النقاط المذكورة أعلاه أثناء تصميم موقع الويب الخاص بك.
2. استخدام خطوط غير واضحة أو كثيرة جدًا
يعد استخدام الخطوط التي يصعب قراءتها أحد الأخطاء الشائعة التي يرتكبها مصممو الويب.
مثل هذه النصوص والكلمات تعيق طلاقة الزائر وتجعل الوضوح صعبًا للغاية.
لذا، إذا كنت جادًا بشأن توفير تجربة مستخدم مثالية لجمهورك، فمن الأفضل اتباع النصائح أدناه:
- استخدم أنماط الخطوط سهلة القراءة وتجنب النصوص المكتوبة بخط اليد
- التزم بخطين أو ثلاثة خطوط لتبدو احترافية
- تقليل تباعد الأحرف
- لا تستخدم ألوان النص جبني للغاية
- ابتعد عن الخطوط الصغيرة!
- استخدم الخط الداكن على الخلفيات الفاتحة والعكس صحيح
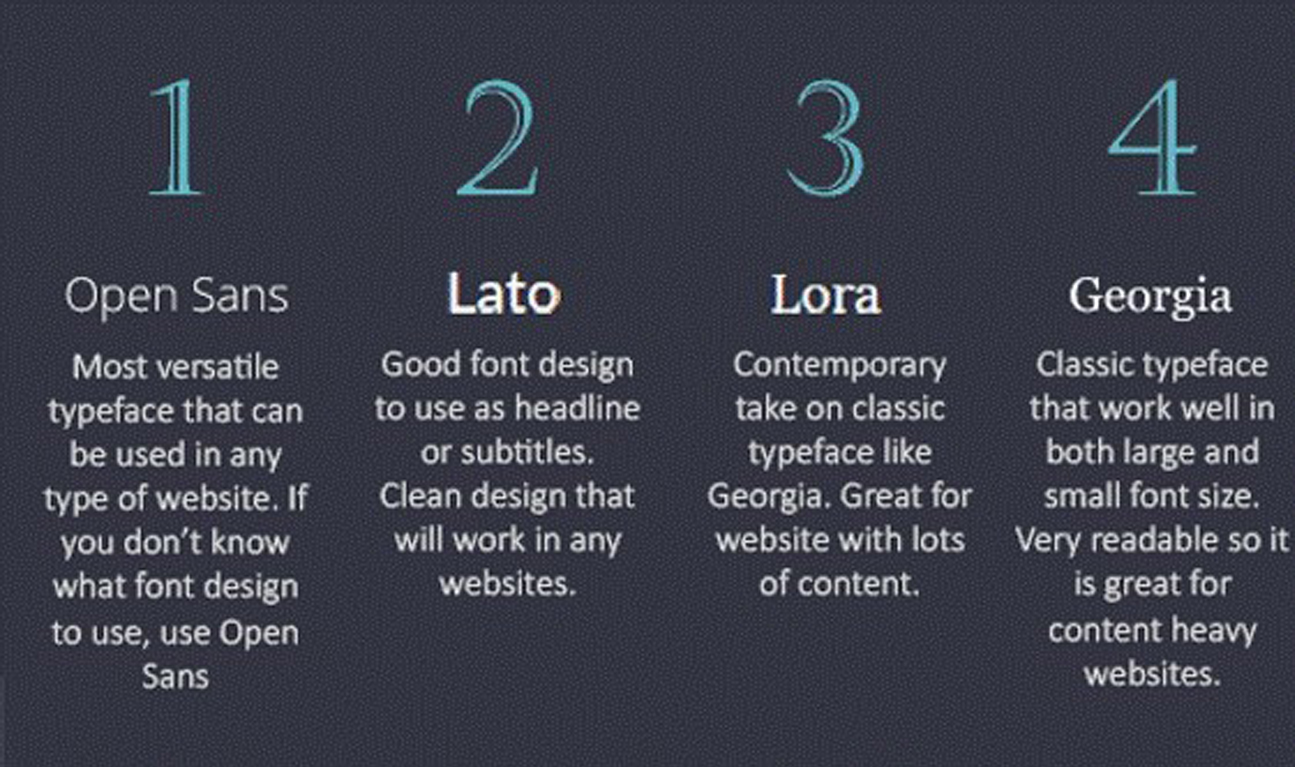
علاوة على ذلك، إليك أفضل 4 خطوط لموقعك على الويب:

يمكن قراءة الخطوط الموضحة في الصورة أعلاه بسهولة، مما يجعلها خيارًا مثاليًا لموقعك على الويب.
أثناء تطوير الويب في باكستان أو في أي مكان آخر تتواجد فيه، يجب أن يكون تحسين الخط هو أولويتك الأولى! لأن الكلمات القوية والواضحة يمكن أن تفعل أكثر بكثير من خيالك!
3. ازدحام المحتوى الزائد
الآن، بعد أن أصبحت على دراية بأهمية تصميمات الويب سريعة الاستجابة، فلنتحدث عن أنواع التخطيطات التي يجب عليك استخدامها.
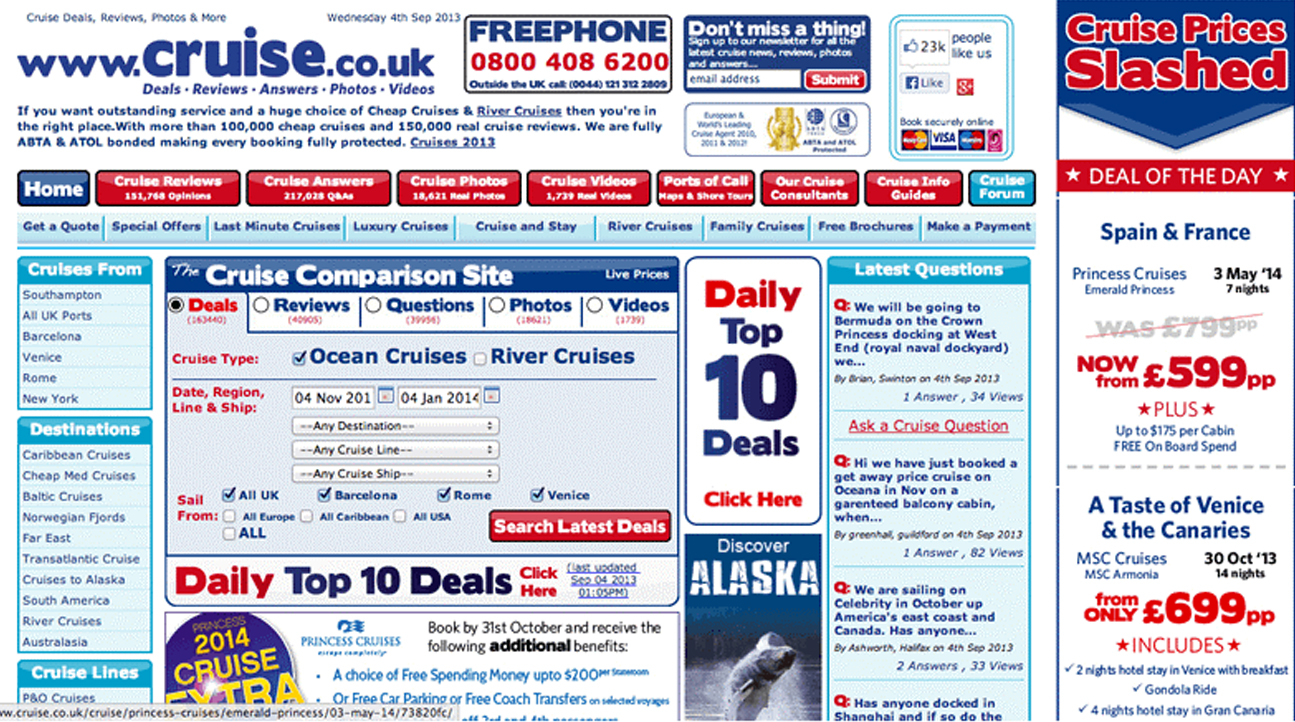
ماذا لو قفزت إلى موقع ويب يبدو مثل هذا؟

من المؤكد أنك ستخرج خلال أول ثانيتين أو ثلاث ثوانٍ.
وهذا هو الحال مع كل مستخدم. لن يبقى الزائرون أبدًا في الموقع إذا فشلوا في فهم موضوعه.
لا تنس أن التخطيطات البسيطة هي مفتاح النجاح!
وبالتالي، فكر في الحصول على تصميم ويب منظم يصور المحتوى الخاص بك بأفضل طريقة ممكنة وحاول الحفاظ على صفحتك الرئيسية نظيفة ومرتبة. ضع جميع المعلومات المهمة مباشرة على الصفحة الأولى واستخدم أقسامًا مختلفة للمنتجات أو المعلومات الأخرى.
على سبيل المثال، إذا كنت تدير متجرًا إلكترونيًا، فيمكنك تقسيم موقع الويب الخاص بك إلى صفحات من المنتجات التي تنتمي إلى فئات مختلفة، مثل الملابس النسائية، والملابس الرجالية، والإكسسوارات، وما إلى ذلك. يمكن لهذه النصيحة البسيطة أن تعزز تجربة المستخدم و حتى تحويل الجمهور السلبي إلى عملاء فعليين!

4. استخدام عبارة الحث على اتخاذ إجراء (CTA) الرهيبة
نظرًا لأن هدفك النهائي هو زيادة مبيعات مؤسستك من خلال موقع ويب ناجح، فإن استخدام أزرار CTA المقنعة يبدو أمرًا إلزاميًا!
وربما تكون قد أضفت الكثير من عبارات الحث على اتخاذ إجراء على صفحات الويب الخاصة بك ولكن للأسف لا أحد يزعج نفسه بالنقر عليها!
هل حاولت يومًا معرفة السبب وراء ذلك؟
اسمح لنا بمساعدتك في ذلك، إذا كانت حركة مرور موقعك لا يتم تحويلها، فمن المحتمل أن تكون عبارات الحث على اتخاذ إجراء هي:
- صعب الوصول إليه
- غير الأمثل لجميع الشاشات
- تم تصويره من خلال الألوان الرديئة
تذكر أن عبارات الحث على اتخاذ إجراء الرهيبة لا يمكنها إثارة الفضول في قلوب جمهورك. على سبيل المثال، العبارات البسيطة، مثل " شهادة SSL "، و"اسم المجال"، ليست عبارات حث على اتخاذ إجراء رائعة.
يجب أن تكون واضحًا بشأن ما تشير إليه عبارات الحث على اتخاذ إجراء، هل تشير إلى بعض تفاصيل الصفقة أو أي خصم؟
لا تترك مستخدميك يختلقون الافتراضات بأنفسهم. قم بتزويدهم بعبارات واضحة ومباشرة ومثيرة للحث على اتخاذ إجراء، على سبيل المثال، "سجل اليوم"، "قم بالتنزيل الآن"، وما إلى ذلك. لذا، يمكنهم النقر مباشرة بعد قراءتها.
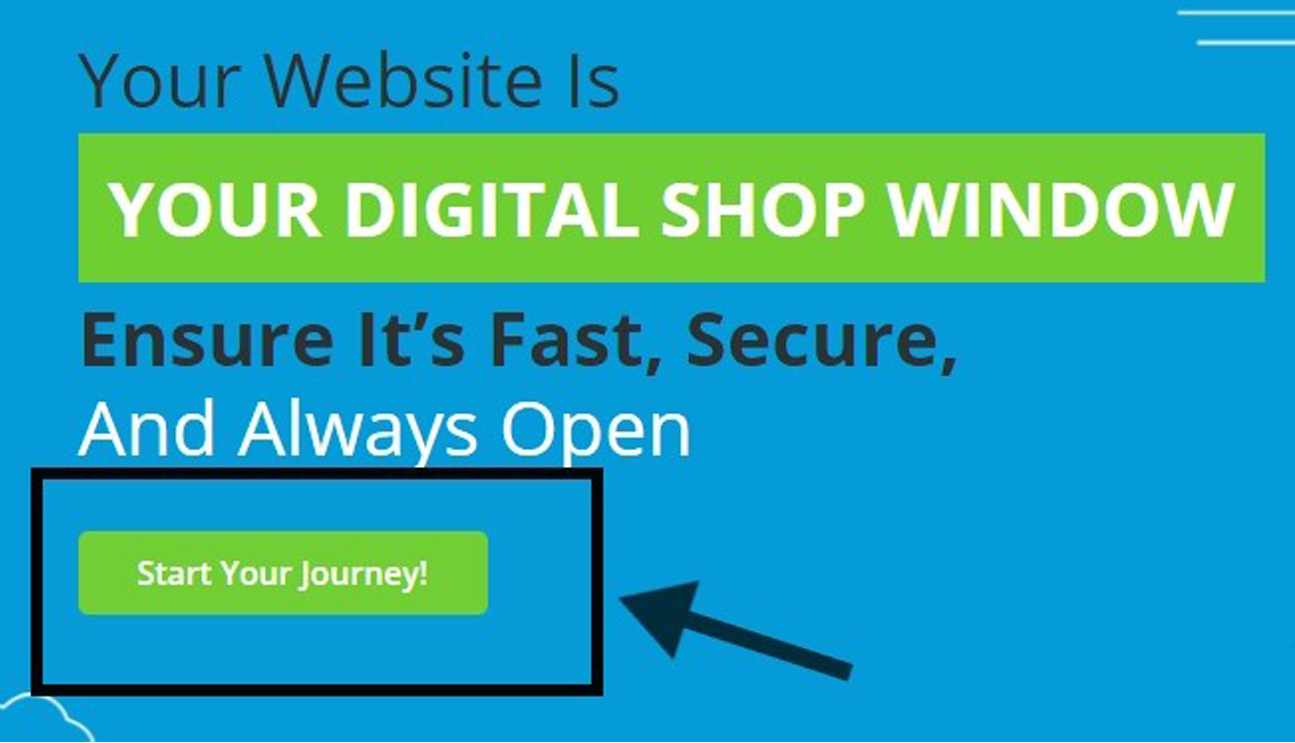
إليك الشكل الذي يجب أن تبدو عليه عبارات الحث على اتخاذ إجراء (CTA) على صفحاتك:

لا تقصف صفحتك بعدد كبير من عبارات الحث على اتخاذ إجراء في المرة الواحدة. علاوة على ذلك، تأكد من استخدام مجموعة ألوان مثالية وأزرار سهلة التنقل.
5. تحميل صور منخفضة الجودة
تعد الصور جزءًا لا يتجزأ من تقدم التصميم الخاص بك. وبالتالي، فإن التغاضي عن أهمية إضافة صور جذابة إلى صفحة الويب الخاصة بك قد يؤدي إلى إبعاد الزائرين.
لذلك من الأفضل لك إجراء جلسة التصوير الخاصة بك. وبصرف النظر عن هذا، يمكنك أيضًا تحميل صور مخزنة عالية الجودة. بغض النظر عن الخيار الذي تريد اختياره، فقط تأكد من أن الصور التي اخترتها ذات صلة.
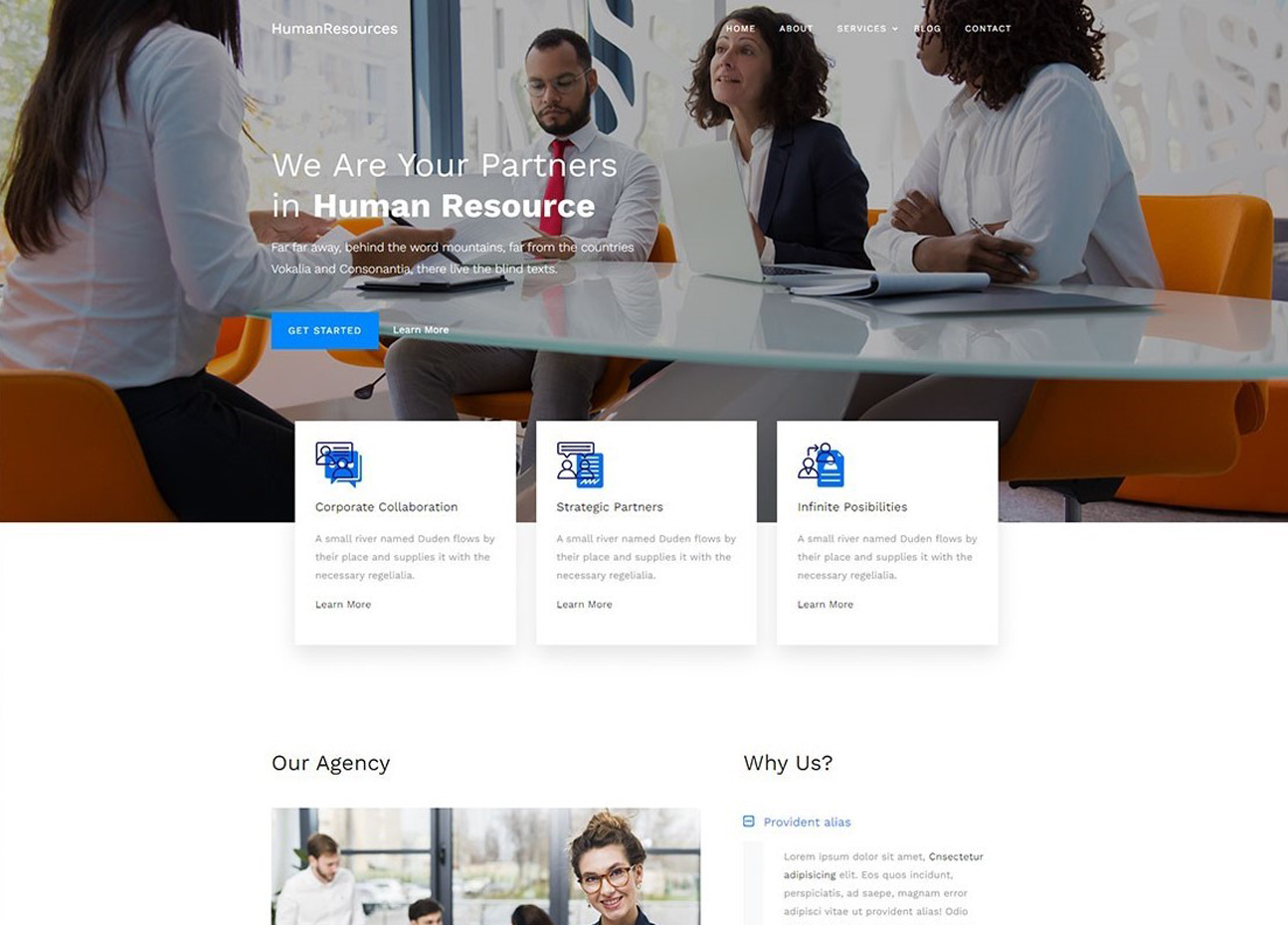
يوصى بشدة باختيار الصور ذات الوجوه. يتيح ذلك للمستخدمين إنشاء بيئة واقعية يمكنهم من خلالها توجيه انتباههم بسهولة نحو نقطة اهتمام مشتركة. هنا هو مثال جيد:

يجب أيضًا أن يظل الحجم والقياس في مقدمة أولوياتك أثناء ضبط الصور على صفحة الويب الخاصة بك. من الأفضل تغيير حجم الصور بنسبة واحد إلى واحد للأبعاد الرأسية والأفقية.
تذكر أن استخدام الصور الثقيلة يمكن أن يؤثر سلبًا على سرعة موقع الويب الخاص بك. لهذا السبب، اختر ملفات مثل PNG، وJPEG، وGIF، وما إلى ذلك. لأنها خفيفة الوزن ولن تمنع موقع الويب الخاص بك من التحميل بسرعة كبيرة.
وبصرف النظر عن ذلك، لا تنس إضافة علامات بديلة لمساعدة محركات البحث في معرفة المزيد عن موقعك. يمكنك أيضًا الاستعانة بوكالة تحسين محركات البحث (SEO) جنبًا إلى جنب مع مصممي الويب والسماح للخبراء بإدارة تصنيفك وتخطيطات الويب مثل المحترفين!
6. إضافة النوافذ المنبثقة المفرطة
سوف تتفاجأ عندما تسمع أن النوافذ المنبثقة تتلقى معدل تحويل يبلغ 11.09%! أليس هذا لا يصدق؟
بمساعدة هذه النوافذ المنبثقة، يمكنك الارتقاء بمستوى الاحتفاظ بموقعك إلى المستوى التالي!
لكن انتظر…
هل هذا يعني أن إضافة المزيد من النوافذ المنبثقة إلى موقع الويب يمكن أن يؤدي إلى المزيد من التحويلات؟
حسنا، الجواب على هذا السؤال هو لا كبيرة!
لا يحب المستخدمون الوصول المفاجئ للرسائل التي تطلب منهم دعم موقعك أو الاشتراك فيه. فهي لا تزعج جمهورك فحسب، بل تحرف انتباههم أيضًا عن طريق حظر المحتوى.
أسوأ بكثير؟ تبدو النوافذ المنبثقة سيئة التصميم فظيعة على الأجهزة المحمولة ويمكن أن تلحق الضرر بسمعة الشركة إذا تم استخدامها بلا مبالاة.
ومع ذلك، أصبحت النوافذ المنبثقة شيئًا قويًا في التسويق عبر الإنترنت اليوم. لكن استخدامها بالطريقة الصحيحة هو الأهم بكثير.
وبالتالي، لا تتجاهل أيًا من النصائح المذكورة أدناه أثناء إضافة النوافذ المنبثقة إلى موقعك:
- لا تحظر المحتوى الخاص بك
- أضف النوافذ المنبثقة إلى المساحات البيضاء بموقعك
- استخدم الأشرطة اللاصقة للعروض الخاصة
- ركز على التوقيت المناسب واستخدم النوافذ المنبثقة سريعة الاستجابة
- استخدم زر "X" لسهولة الخروج
- تجنب إظهار النوافذ المنبثقة بعد وقت قصير من بدء المستخدم في التصفح
- لا تخجل من الإبداع
يعد موقع الويب الخاص بك هو أهم أصول عملك، لذلك بعد اختيار أفضل شركة استضافة ويب، انتبه جيدًا لتصميم موقعك. تذكر، حتى وجود خلل واحد في تصميمك يمكن أن يكلفك قدرًا كبيرًا من الجمهور!
لذا، تجنب جميع الأخطاء التي تمت مناقشتها أعلاه واحصل على أفضل وكالة لتصميم وتطوير الويب ، ودعهم يصممون موقعًا احترافيًا لعلامتك التجارية!
26 مايو 2021
