6 اتجاهات تصميم الويب في WordPress لشهر أبريل 2023
نشرت: 2023-04-26هل تشعر بالملل من الوضع الحالي لمشاريع التصميم الخاصة بك؟ يمكن أن يكون التصفح والتفكير في دمج عناصر تصميم مواقع الويب الشائعة هو الطريقة الوحيدة لاستعادة القليل من الشرارة عند العمل في مشاريع WordPress.
فيما يلي ستة اتجاهات رائعة يجب مراعاتها هذا الشهر:
1. عناصر مرسومة باليد أو مكتوبة

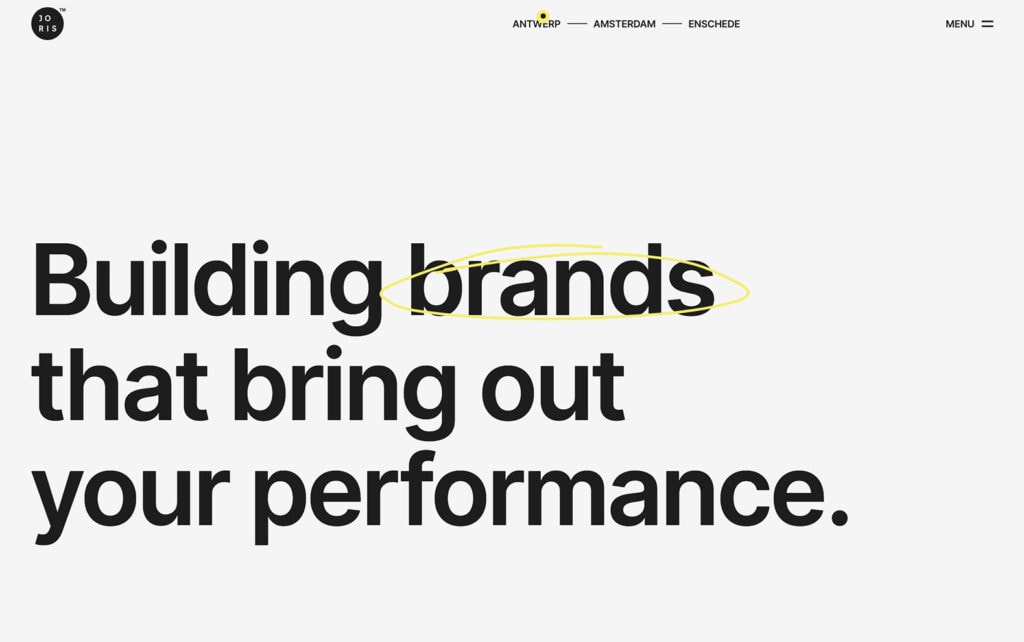
يمكن للعنصر المكتوب بخط اليد - إما الطباعة أو عناصر التصميم الأخرى المرسومة - أن يضيف إحساسًا شخصيًا يجعل موقع الويب أكثر تميزًا. عادة ، سترى هذا على أنه كتابة أو تقسيمات مثل الدوائر أو الخطوط لإضافة التركيز إلى عنصر معين على الشاشة. في بعض الأحيان ، يكون هذا في شكل عناصر مرسومة مثل الرموز أو الرسوم التوضيحية. لاحظ هذا الاتجاه في المثال أعلاه من Joris.
بغض النظر عن كيفية استخدام العنصر المرسوم يدويًا ، يمكن أن يكون جزءًا مميزًا من هويتك المرئية وإنشاء اتصال أكبر للمستخدم.
2. نص مكتوب

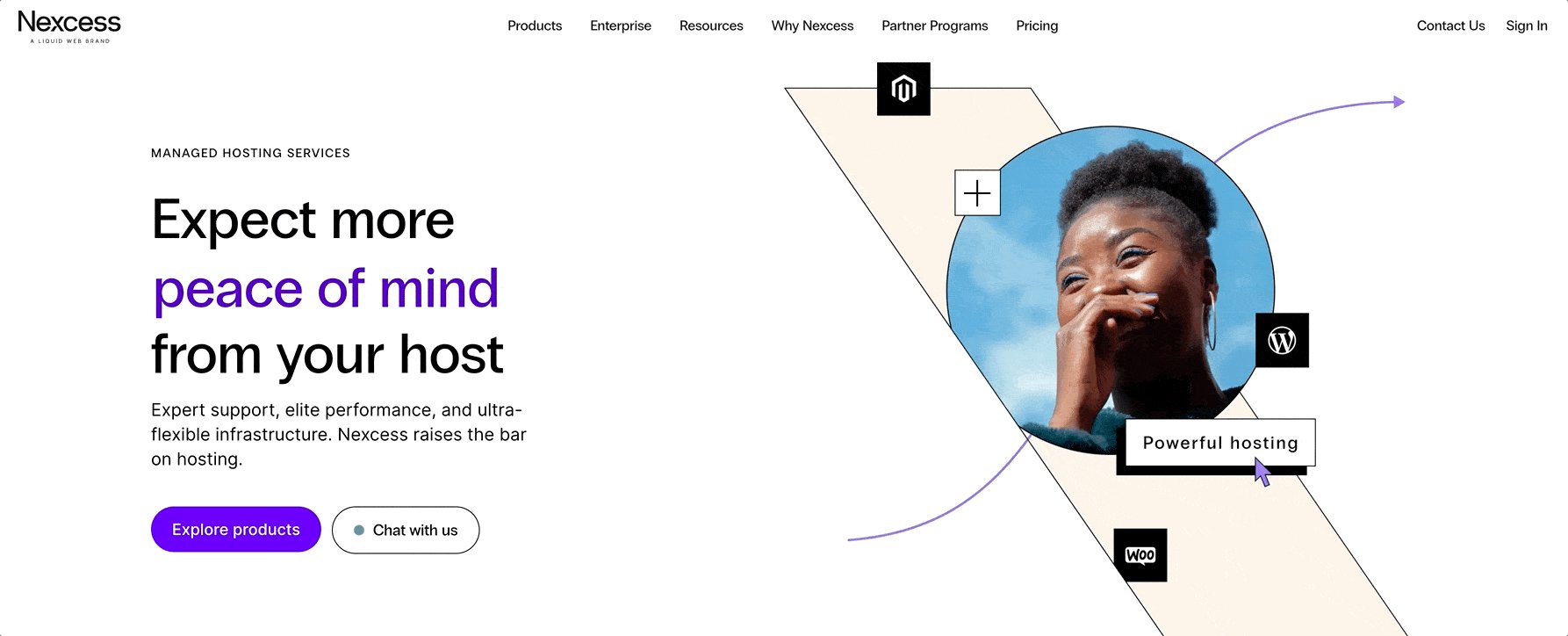
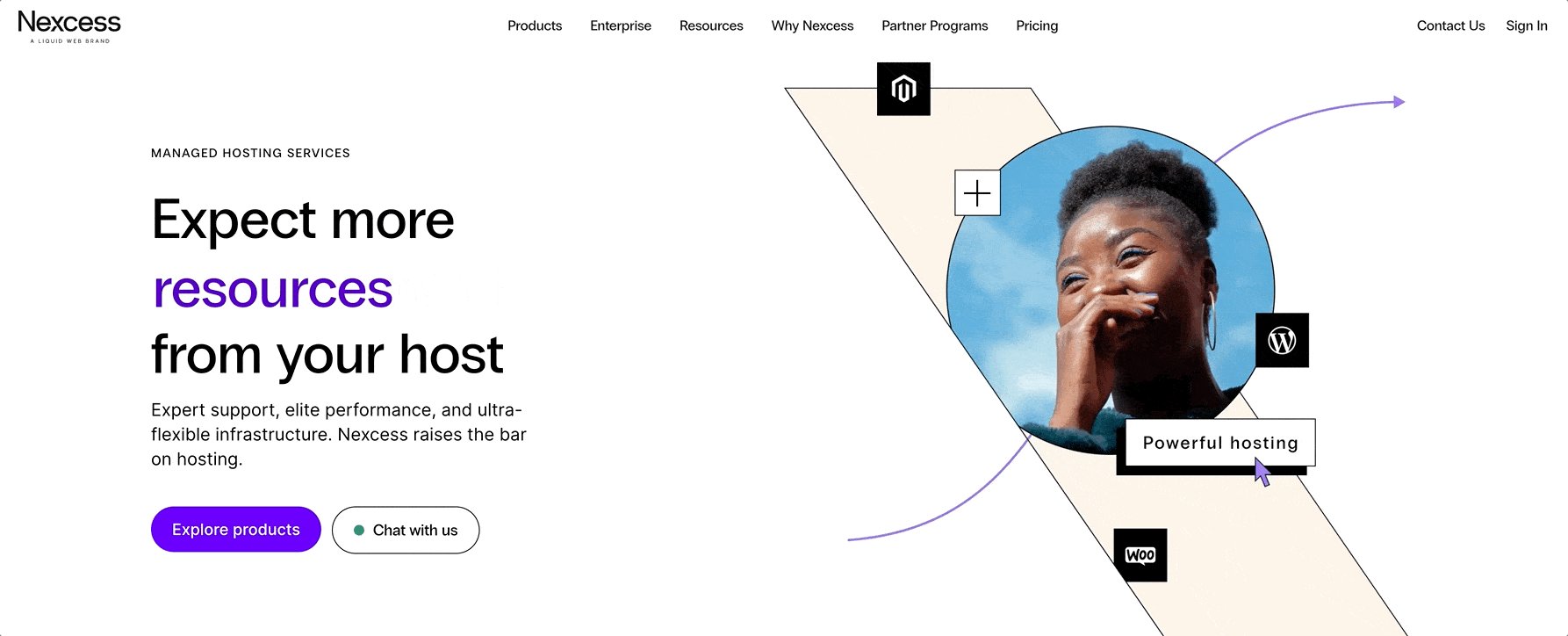
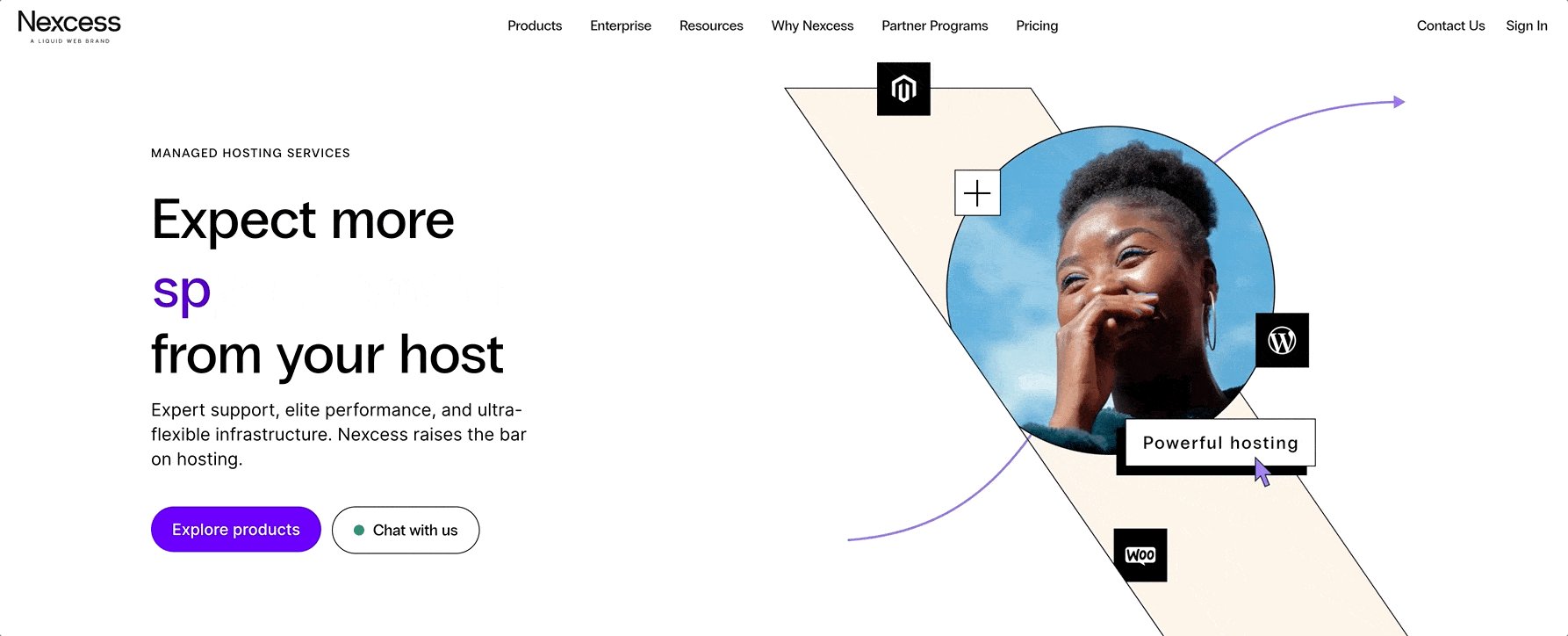
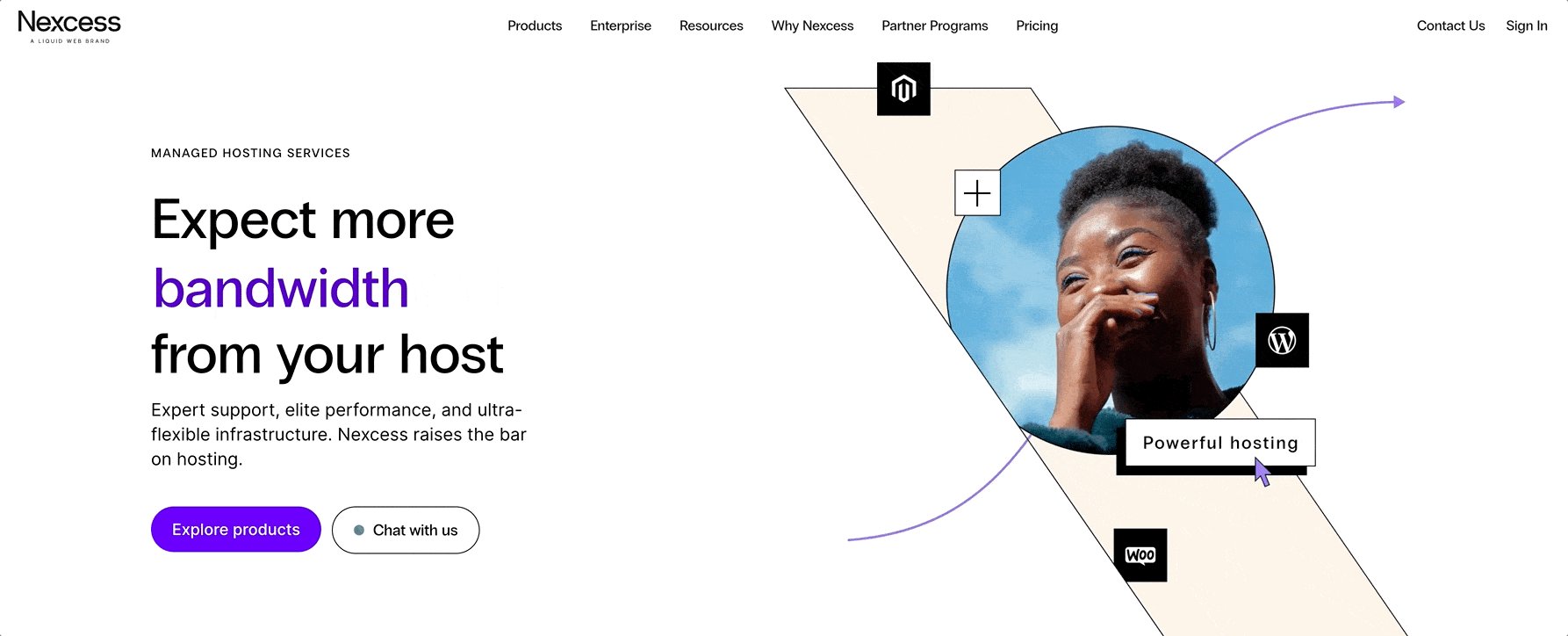
النص المكتوب هو طريقة فريدة وجذابة لاستعراض ما تقدمه. في المثال أعلاه من Nexcess ، يستخدمون ميزة النص المكتوب داخل كتلة النص المتقدم من Kadence Blocks لإظهار أنه باختيار Nexcess لا تحصل على مزيد من راحة البال فحسب ، بل ستحصل أيضًا على المزيد من الموارد والسعة والسرعة ، وعرض النطاق الترددي. لا تقيد نفسك ، استخدم النص المكتوب!
يعمل النص المكتوب بشكل رائع كعنوان رئيسي في صورة بطلك ، ولكن يمكن استخدامه في جميع أنحاء موقعك لإنشاء تفاعل وترك انطباع دائم لدى جمهورك.
3. ملاحة بوكسي

هناك الكثير من الطرق لإنشاء عناصر تنقل مربعة الشكل - الأزرار ، والخطوط ، وخيارات الكتابة - ولكن كل ذلك يعود إلى شيء واحد: هل لديك تنقل بسيط وسهل الفهم؟ في المثال أعلاه من Oasis ، سترى هذا التنقل الصندوقي بشكل جميل.
تعتبر أنماط Boxy لطيفة لأنها تنشئ أنماط نقر مرئية وطبيعية ، وغالبًا ما تستجيب بشكل طبيعي وتجذب العين مع وضع التفاعل في الاعتبار. باستخدام Header Builder في Kadence Theme ، لديك جميع أنواع خيارات التصميم لمنح الرأس والتنقل إحساسًا أنيقًا يشبه الصندوق. أضف أزرارًا ذات حدود أو فواصل مخصصة بالكامل أو منطقة تنقل قابلة للتبديل لمنح رأسك تصميمًا نظيفًا ونقيًا وصندوقيًا.
4. أناقة بسيطة

الأساليب البسيطة والبسيطة هي تقنيات تصميم يتم التأكيد عليها تقريبًا في كل قائمة من النصائح لإنشاء تصميم رائع. يستخدم هذا الاتجاه تلك الطبيعة البسيطة ويضيف لمسة من الأناقة إليها.

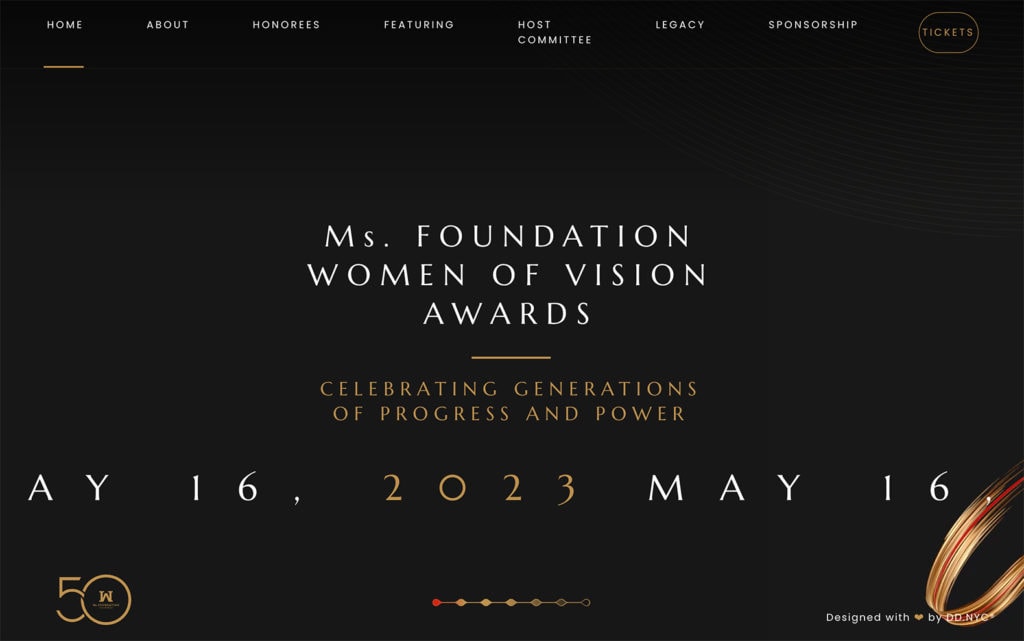
بينما قد يكون من الصعب تعريف "الأناقة" ، فإنك بالتأكيد تعرفها عندما تراها. في هذا المثال من Wov2023 ، إنها الاختيارات التي قام بها فريق التصميم باستخدام اللون والمساحة ، بالإضافة إلى الخطوط البسيطة الكلاسيكية ذات الطابع الرسمي. عنصر التصميم في الزاوية اليمنى السفلية من الحلقات الذهبية مع لهجة حمراء يخلق أيضًا ويساهم في النغمة الشاملة الأنيقة للمشروع.
5. ملصقات

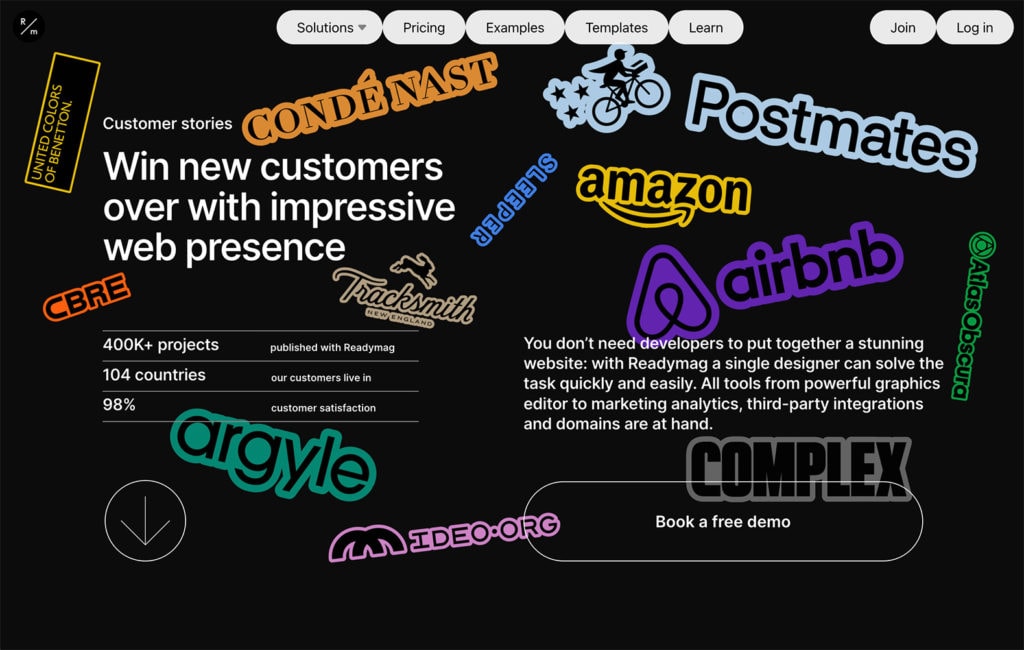
العناصر ذات الملوثات العضوية الثابتة من الألوان والأشكال غير التقليدية التي تحاكي مظهر الملصقات التي قد تستخدمها على كمبيوتر محمول أو زجاجة ماء أو على صورة وسائط اجتماعية شائعة أيضًا في مشاريع تصميم الويب. فقط تحقق من المثال من Readymag.
الملصقات هي عنصر يخلق بالفطرة إحساسًا بالاضطراب ويتطلب من المستخدم أن ينظر إليها عن كثب. غالبًا ما يركزون على عنصر واحد ، مما يجعل ملصقات متعددة ، كما في الأمثلة أعلاه ، تجربة تتبع العين للغاية لأن المستخدمين سيرغبون في رؤية كل واحدة.
غالبًا ما يكون أسلوب التصميم هذا ممتعًا وخفيفًا ولكنه يعمل فقط مع المحتوى المناسب. غالبًا ما يكون معرضًا لخطر الانشغال الشديد.
6. الجمالية بالأبيض والأسود

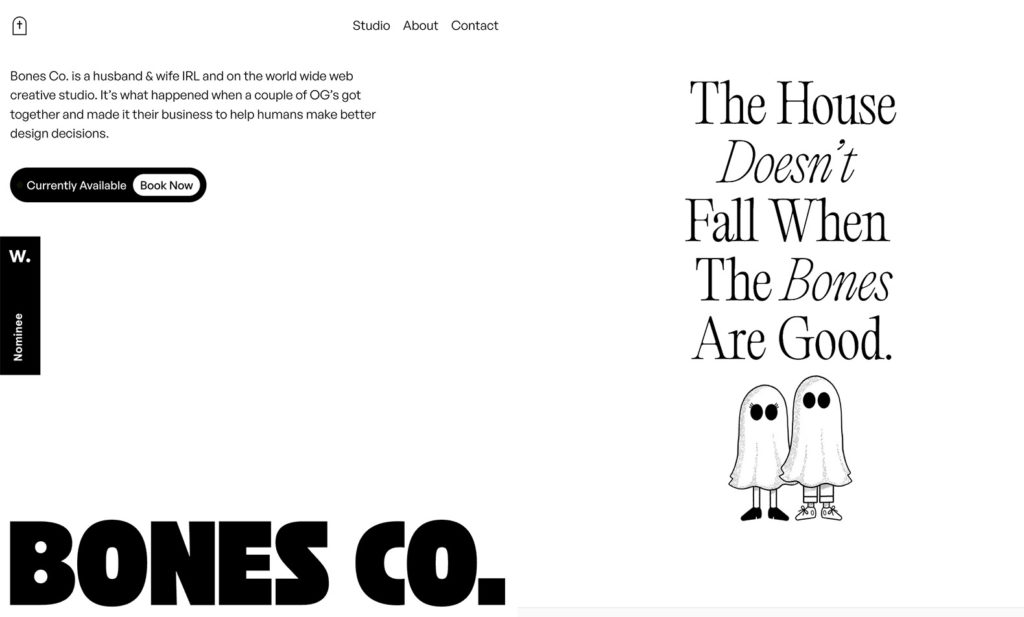
بالعودة إلى موضوع التصميمات البسيطة والبسيطة ، فإن جمالية الأبيض والأسود تحدد كلا المربعين. هذا هو اللون الكلاسيكي وموضوع التصميم الذي يركز على محتوى شديد الاستهداف ومركّز ، ومساحة ، ورسالة فردية.
يقوم العديد من المصممين الذين يختارون هذا النمط الآن بإضافة عناصر تفاعلية لطبقة من الاهتمام والتفاعل والتعقيد. في المثال أعلاه من شركة Bones Co. ، هذا في شكل الزر التفاعلي المتاح حاليًا / احجز الآن. باعتباره اللون الوحيد على الشاشة ، يكاد يكون من المستحيل تفويت الضوء الأخضر الوامض الصغير.
ضع كل شيء معا
تعد اتجاهات تصميم الويب في WordPress عنصرًا ممتعًا ولكن لا تشعر أنه يتعين عليك تجربة كل اتجاه جديد يأتي. إذا لم يكن أسلوبك جريئًا وكبيرًا ، فلا بأس بالانتظار لترى ما سيأتي. يعد استخدام الاتجاه الصحيح في الوقت المناسب جزءًا من علامتك التجارية وأسلوبك.
تمنحك حزمة Kadence الكاملة كل ما تحتاجه لمواكبة جميع اتجاهات التصميم والارتقاء بموقع الويب الخاص بك إلى المستوى التالي. من كتلة النص المتقدمة في Kadence Blocks إلى القدرة على إنشاء تصميمات وصفحات قابلة للتخصيص بالكامل ، تمنحك Kadence Full Bundle كل ما تحتاجه لإنشاء مواقع ويب جميلة وفعالة وجذابة.
