8 نصائح لتحسين سرعة الصفحة في عام 2023
نشرت: 2023-04-11 في عصر الكمبيوتر عالي السرعة اليوم ، قد يكون جذب انتباه الزوار إلى موقع الويب الخاص بك والحفاظ عليه أمرًا شاقًا. لذلك ، ستؤثر الصفحات التي يتم تحميلها بسرعة وسلاسة بشكل إيجابي على تفاعل الزائر وتحويلاته. للأسف ، تقوم محركات البحث ، بما في ذلك Google ، بترتيب المواقع التي يتم تحميلها بسرعة فقط. لذلك إذا كنت تواجه مشكلات في تحميل موقعك ، فإنك تخاطر بفقدان حركة مرور كبيرة والوقوع في تصنيفات SERP.

لهذا السبب يجب أن يكون تحسين سرعة الصفحة وجعل موقعك أكثر سهولة في الاستخدام أولوية. ولكن ما هي سرعة تحميل الصفحة وكيف يمكنك زيادتها بكفاءة؟ في هذا المنشور ، سوف تكتشف ثمانية أفضل الممارسات لجعل تحميل موقع الويب الخاص بك سريعًا مثل البرق في عام 2023 وتحسين استجابة المستخدم. لذلك دعونا نلقي نظرة فاحصة على هذه الإرشادات القيمة.
لكن أولاً ، يجدر بنا فهم جوهر تحسين سرعة الموقع والعوامل التي تؤثر على وقت تحميل الصفحة.
ما هو تحسين سرعة الموقع؟
يتضمن تحسين سرعة الويب تكتيكات وممارسات وأدوات مختلفة لجعل تحميل الموقع بأسرع ما يمكن. تتمثل الأهداف الرئيسية في زيادة التحويلات وتقليل معدلات الارتداد وزيادة رضا المستخدم.
ومع ذلك ، تظهر الأبحاث الحديثة وجود علاقة قوية بين سرعة الموقع والمقاييس الهامة الأخرى. على سبيل المثال ، تتمتع المواقع التي يستغرق تحميلها ثانية واحدة بمعدلات تحويل أعلى بثلاث مرات من تلك التي تستغرق خمس ثوانٍ. كل ثانية من وقت التحميل تكلف تباينًا كبيرًا في التحويل ، يتراوح من 20٪ إلى 30٪ انخفاض في الأداء.
الأشياء التي تؤثر على سرعة الموقع
بالطبع ، تختلف مشكلات سرعة تحميل الموقع من موقع لآخر ، ولكن هناك بعض الأسباب الشائعة التي قد تواجهها:
- فرط تشبع جافا سكريبت و CSS.
- إعداد خادم غير صحيح واستضافة سيئة.
- أحجام صور أكبر.
- عدم وجود ذاكرة تخزين مؤقت داخل متصفحك.
- تجاوز مع الوظائف الإضافية والأدوات.
- يتم ربط العناصر المرئية وأجزاء المحتوى الأخرى من الخوادم البطيئة.
- مشاكل الاتصال وشبكة الركود بشكل لا يصدق على الأجهزة المحمولة.
- حجم حركة المرور.
طرق تقدير سرعة الموقع
قبل تحسين سرعة موقع الويب الخاص بك ، تحتاج إلى تحديد وقت التحميل الحالي وتحديد المشكلات التي تبطئ موقعك. سيسمح لك هذا بتحديد أهداف لأداء موقع الويب الخاص بك بشكل فعال. ضع في اعتبارك أن وقت تحميل الصفحة الأمثل هو 3 ثوانٍ. لذلك ، لتحقيق موقع ويب أسرع ، يجب أن تهتم بالصفحات التي يتم تحميلها حتى هذا الجدول الزمني.
نظرًا لتنوع خيارات تحسين السرعة ، يجب أن تعلم أن إصلاح مشكلة واحدة قد يؤثر سلبًا على جوانب أخرى من الموقع. لذلك ، يُنصح بالتحقق من السرعة بعد كل إجراء فردي لتحديد التغييرات التي تحقق أفضل النتائج.
لمراقبة فعالية السرعة بالتفصيل ، يجدر تجربة الأدوات التالية:
- جوجل Pagespeed Insight. يقوم بإجراء تحليل أساسي لمؤشرات الويب الحيوية واختبار سرعة الموقع ويقدم اقتراحات لتحسين فرص السرعة. متاح لكل من إصدارات سطح المكتب والمحمول.
- بينغدوم. استنادًا إلى سجل أداء موقعك ، فإنه يُنشئ تقارير سهلة الفهم مع إرشادات واضحة لحل مشكلات السرعة. تتيح هذه الأداة أيضًا إمكانية الوصول إلى تطبيقات اختبار سرعة الموقع لنظامي التشغيل Android و iOS.
- Y بطيء. تنشئ هذه الأداة قائمة بتحسينات أداء الصفحة من التحليل الإحصائي وتلخص جميع المكونات.
أهم الممارسات لتحسين سرعة تحميل الصفحة
1. اختر حل Swift Hosting
فيما يتعلق بأداء الموقع وإدارته ، يعتبر موفر الاستضافة أمرًا بالغ الأهمية. الشيء نفسه ينطبق على سرعات الصفحة. أخيرًا ، بالطبع ، يتوق الجميع إلى سعر شهري ميسور التكلفة. لكن قبول استضافة رخيصة يمكن أن يكون مزحة سيئة على المدى الطويل.

غالبًا ما يكون مقدمو خدمات الاستضافة المتوسطة السبب الجذري لضعف أداء موقع الويب. ببساطة ، قد يزداد وقت تحميل صفحتك لأن الموارد تتم مشاركتها بين عدة مواقع على خادم محمّل بشكل زائد.
ولكن هناك طريقة للخروج. يمتلك العديد من المضيفين الموجودين في السوق منصات قوية مصممة للسرعة. لذلك من خلال اختيار VPN أو خيارات مخصصة أو بدون خادم ، لن تعاني من الاستضافة المشتركة ، ولن تتمكن المواقع الأخرى من استنزاف مجموعة التحويلات المحتملة الخاصة بك.
2. تحسين الصور
الصور والرسوم البيانية مهمة لتحسين محركات البحث. ومع ذلك ، يمكن أن تبطئ الصور عالية الجودة سرعات تحميل الصفحة. لذلك ، يجب عليك بذل جهد إضافي لضغط الصور بشكل صحيح ؛ بمعنى آخر ، تقليل حجمها بشكل كبير مع الحفاظ على الجودة العالية.
اتبع الخطوات أدناه ، مع مراعاة سرعة الصفحة:
قم بتحميل حجم الصورة الصحيح
- اكتشف سعة الأبعاد لموضوعك الحالي وقم بتحميل الصور التي لا يتجاوز حجمها ضعف هذا الحجم فقط. قد تتساءل لماذا بالضبط مرتين. سيسمح هذا لموضوعك بعرض إصدارات بجودة شبكية العين من صورك.
استخدم نوع الصورة المناسب
- JPG و PNG هما أكثر التنسيقات شيوعًا على الويب. ومن الضروري معرفة الفرق بينهما. تشير صور JPG إلى الصور والرسومات المعقدة الأخرى التي تحتوي على الكثير من معلومات الألوان. وفي الوقت نفسه ، تعد صور PNG مثالية للعناصر المرئية التي تحتوي على القليل من معلومات الألوان ، مثل لقطات الشاشة.
تحسين الصور محليًا قبل التحميل
- استخدم أدوات خاصة لتحسين الصورة محليًا قبل التحميل النهائي. هناك العديد من الخيارات للاختيار من بينها. على سبيل المثال ، TinyPNG ممتاز لحلول الويب ، و ImageOptim رائع لتحسينات سطح المكتب.
احصل على البرنامج المساعد للتحسين
- يلعب مكون إضافي عالي الجودة لموقع WordPress الخاص بك دورًا مهمًا في ضغط الصور. ومع ذلك ، بغض النظر عن اختيارك ، ستنجز جميع عمليات تعزيز الصورة من خلال الأتمتة.
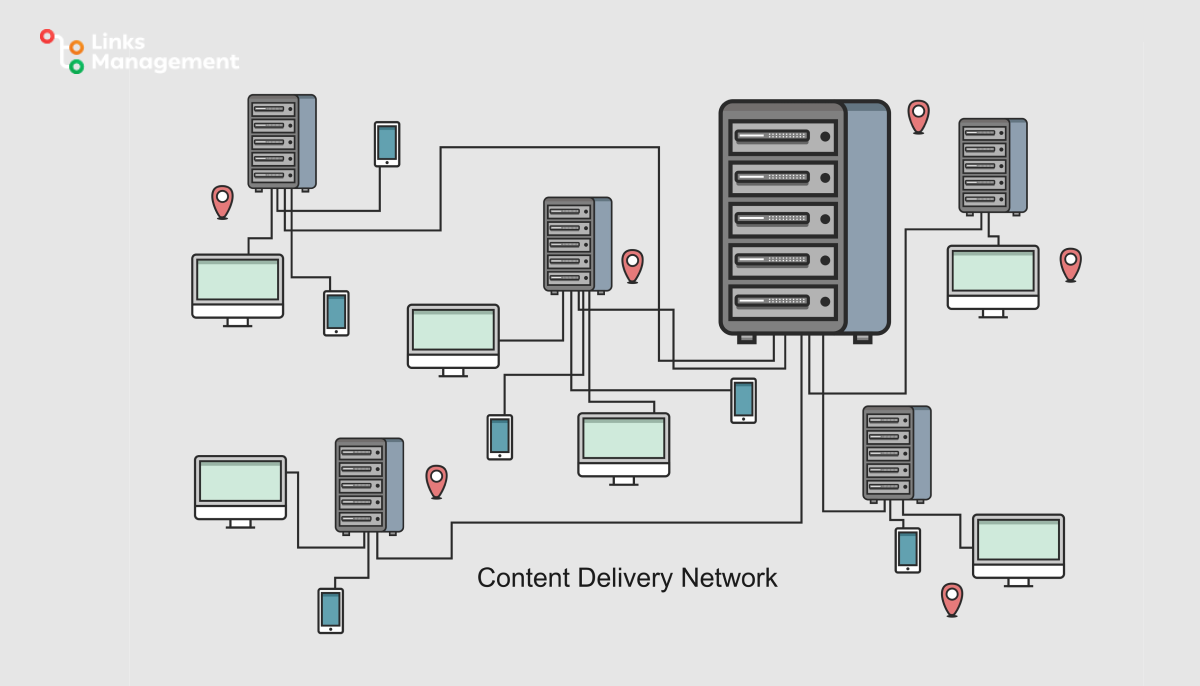
3. استفد من CDN
ما المقصود بـ CDN وكيف يمكنها الاستفادة من سرعة تحميل صفحتك؟ تسهل هذه الشبكة العالمية من الخوادم التخزين المؤقت وتسليم المحتوى للمستخدمين بناءً على موقعهم الجغرافي. باستخدام CDN ، يمكنك زيادة السرعة التي يتم بها تحميل موقع الويب الخاص بك للأشخاص في جميع أنحاء العالم. في كل مرة يطلب فيها المستخدم موقعك ، فإن محتوى الطيار الآلي لـ CDN من الخادم الأقرب إلى موقعه.


يتم تقليل التأخيرات عن طريق تقليل محتوى المسافة بشكل كبير ، مما يؤدي إلى زيادة سرعة الموقع. أفضل خادم CDN هو Cloudflare. بالإضافة إلى توفير طرق اتصال عالية الكفاءة في جميع أنحاء العالم لمستخدمين مختلفين في مواقع مختلفة ، يمكنه تغيير كيفية تحميل الأشياء وتقليل JavaScript وتوفير تقارير تدقيق الصفحة. تعمل هذه الميزات أيضًا على تحسين أداء الموقع وتجربة المستخدم بشكل أكبر.
4. الاستفادة من فرص التخزين المؤقت
إذا كنت تتوق إلى الحصول على موقع ويب أسرع في أقصر وقت ، فإن التخزين المؤقت هو بلا شك هذه الطريقة. من خلال تخزين صفحاتك مؤقتًا ، يمكنك تقليل TTFB ، مما يعني أن الخادم يستخدم موارد أقل لتحميل الصفحات. علاوة على ذلك ، من الممكن تخزين صفحاتك مؤقتًا بعدة طرق. الطريقة الأسهل والأقل إشكالية هي التخزين المؤقت على مستوى الخادم. باختصار ، سيقوم مزود الاستضافة الخاص بك بذلك نيابة عنك.
حل آخر هو تثبيت مكون إضافي للتخزين المؤقت. باستخدام هذه الأداة ، يمكنك تخزين الصفحات مؤقتًا ببضع نقرات وبدون متاعب. سيكون المكون الإضافي القوي مفيدًا أيضًا من حيث مقاييس رؤية صفحة السرعة وتحسين حيوية الويب الأساسية.
يعد التخزين المؤقت للمستعرض أسلوبًا أكثر أهمية لتحسين سرعة الصفحة. نظرًا لأن المتصفح يخزن العديد من البيانات مثل الصور وأوراق الأنماط وما إلى ذلك ، فإن إعادة تحميل الصفحة في كل مرة يزورها المستخدم ليس ضروريًا.
5. قم بقطع رقم طلب HTTP
تستخدم متصفحات الويب طلبات HTTP للحصول على مكونات صفحة متنوعة من خادم ويب ، مثل الصور والنصوص وأوراق الأنماط. ومع ذلك ، فإن جميع الطلبات ، خاصة تلك التي تستخدم HTTP ، تتحمل عبئًا في إنشاء الاتصال بين المتصفح والخادم البعيد.
بالإضافة إلى ذلك ، تحد المتصفحات عادةً من عدد طلبات الشبكة المتزامنة. لذلك إذا كانت معظم طلباتك في قائمة الانتظار ، فقد يتعرض بعضها لخطر حظرها من خلال قائمة انتظار طويلة للغاية.
يجب أن يكون حذف الطلبات غير ذات الصلة هو الخطوة الأولى. لتحقيق ذلك ، حدد الحد الأدنى من وقت العرض المطلوب لموقعك. بمجرد أن تعرف ذلك ، ابدأ في تحميل الموارد الخارجية الضرورية فقط. تصفح بعناية جميع ملفات JavaScript والمرئيات والخطوط وتخلص من العناصر غير المفيدة. إذا كنت تستخدم WordPress كنظام إدارة محتوى خاص بك ، فابحث عن المكونات الإضافية غير الضرورية لحذفها ، لأنها عادةً ما تقوم بتحميل ملفات إضافية داخل الصفحات.
الآن بعد أن تم تنظيف كل شيء ، تحتاج إلى التحقق من أداء الضغط لملفات CSS و JavaScript. من الشائع أن تبدأ المواقع المحسّنة في تحميل جميع CSS / JavaScript الضرورية في طلب واحد لكل منها.
6. القضاء على عمليات إعادة التوجيه
سيثبت أي مدقق سرعة لموقع الويب التأثير الضار لعمليات إعادة التوجيه المفرطة على الموقع. ولكن هناك حالات يكون فيها إعادة التوجيه ضروريًا. على سبيل المثال ، عند الانتقال إلى مجالات جديدة. ومع ذلك ، فإن تصفية عمليات إعادة التوجيه غير الضرورية على موقعك يمكن أن تؤدي إلى تحميل سريع للغاية للصفحة.
إذا كنت من محبي WordPress ، فهناك عدة طرق لتقليل عمليات إعادة التوجيه. على سبيل المثال ، يمكنك تجنب إنشاء روابط غير ضرورية عند إنشاء روابط داخلية وتطوير القوائم. هناك ممارسة أخرى وهي ضمان إعادة توجيه واحدة كافية لحل TLD الخاص بك.

أفضل أداة لتحسين محركات البحث (SEO) للتعامل بفعالية مع جميع مشكلات إعادة التوجيه هي Screaming Frog. سيكتشف جميع أنواع إعادة التوجيه الحالية على موقعك وأين يذهبون. سترى عمليات إعادة توجيه مكررة وتلك التي لا تخدم غرضك. يمكنك بعد ذلك إزالة تلك التي لا تضيف أي قيمة للصفحات من خلال ملف htaccess.
7. دمج تقنيات الجلب المسبق
هذه التقنية لإنشاء موقع ويب أسرع شائعة جدًا. ستفيد إستراتيجية تحسين محركات البحث بشكل كبير إذا كنت تتوقع إجراءات المستخدم وتحميل بعض المواد أو الروابط مسبقًا. تتضمن المتصفحات الحديثة الجلب المسبق افتراضيًا ، لأنها تتوقع بشكل مثالي أنماط سلوك المستخدم. ومع ذلك ، فإن العامل البشري حاسم. إن المتخصصين في UX أكثر دراية بسلوك المستخدم ويمكنهم تقديم تلميحات قيمة للمتصفحات خلال عملية الجلب المسبق.
يأتي الجلب المسبق في 3 أنواع أساسية:
- الجلب المسبق لـ DNS - تقسيم المجالات إلى عناوين IP من قبل.
- ربط الجلب المسبق. إذا كنت متأكدًا من أن المستخدمين سينقرون على روابط معينة للتنقل في بعض الصفحات ، فاستخدم هذه الطريقة. يعمل بشكل أفضل مع إجراءات المستخدم المتسقة ، مثل زيارة صفحة عربة التسوق بعد إضافة عنصر واحد أو عدة عناصر.
- العرض المسبق - يعرض هذا الأسلوب الصفحة بأكملها أو عناصرها الفردية مسبقًا.
ومع ذلك ، يلزم إجراء تدقيق شامل لسلوك المستخدم لوضع افتراضات دقيقة وتحسين الجلب المسبق لسرعة التحميل.
8. ضبط الموقع على الأجهزة المحمولة
يتزايد استهلاك المحتوى عبر الأجهزة المحمولة بشكل كبير ، مما يخلق تحديات صغيرة على الشاشة. وهي السبب الجذري لانخفاض سعة سرعة تحميل الصفحة. لذلك ، من الضروري جعل موقع الويب الخاص بك متوافقًا مع الجوّال.
يعني تحسين الجوّال تزويد مستخدمي صفحاتك المحمولة بنفس ميزات سطح المكتب. لذلك ، إذا كنت تبحث عن أساليب فعالة لتحسين وقت تحميل الصفحة داخل الأجهزة المحمولة ، فاستفد مما يلي:
- ادمج تصميم الويب سريع الاستجابة لاستيعاب الأجهزة المختلفة بإصدارات مختلفة من الصفحات.
- نظرًا لأنه من غير المحتمل أن تدعم الأجهزة المحمولة النوافذ المنبثقة و Flash ، فتجنب استخدامها.
- لا تضع التفاعلات مثل الروابط قريبة جدًا من بعضها.
يمكنك أيضًا تجربة مشروع AMP لإنشاء محتوى سريع ومتماسك على الأجهزة.
خاتمة
يتوقع مستخدمو الويب اليوم أن يتم تحميل الصفحات في أقل من 3 ثوانٍ. لذلك فإنك تخاطر بفقدان حركة مرور وتحويلات هائلة بينما تفشل في تلبية التوقعات المحددة. لتجنب ذلك ، يجب عليك تقييم سرعة تحميل موقع الويب الخاص بك ومعرفة ما يبطئه. بعد ذلك سوف تكون على دراية بالممارسة الدقيقة التي يجب استخدامها من القائمة:
- اختيار مزود استضافة سريع.
- تحسين الصورة.
- استخدام CDN.
- الاستفادة من فرص التخزين المؤقت.
- القضاء على طلبات HTTP.
- تقليل عمليات إعادة التوجيه.
- استخدام تقنيات الجلب المسبق.
- أداء تحسين الجهاز المحمول.
