إمكانية الوصول لـ Shopify: الجزء 5 من تجربة المستخدم
نشرت: 2023-01-12ما هو الوصول؟
تخيل هذا: مكتبة مليئة بكتبك المفضلة. القدرة على السفر إلى عوالم الخيال والخيال العلمي والرعب ، كل ذلك من مكان واحد. لكن تخيل الآن أن هذه المساحة الشاسعة لا يمكن الوصول إليها إلا عبر درج ، معتبرةً أنه يتعذر الوصول إليها لأولئك غير القادرين على استخدام السلالم.
إنه لا يحدث فقط لمن هم في العالم المادي - إنه يحدث أيضًا في الفضاء الرقمي. كلاهما مكانان يشعر فيهما الجميع بالترحيب ، والتفكير في إمكانية الوصول يساعدك على تحقيق ذلك.
تعد إمكانية الوصول في المجال الرقمي بنفس أهمية إمكانية الوصول في المساحات المادية الحقيقية. يمكن للمصممين تصميم مواقع الويب والتطبيقات التي نستخدمها في حياتنا اليومية بطريقة تنشئ واجهة مستخدم يمكن الوصول إليها لمعظم المستخدمين. نقول "معظم" ، لأنه ليس من الممكن دائمًا أن تكون في متناول الجميع بشكل كامل. قد يكون وضع جميع الإعاقات في الاعتبار عند التصميم والتطوير وكتابة المحتوى أمرًا صعبًا ، ولكنه شيء يجب على الجميع السعي لتحقيقه.
هناك مجموعة كاملة من الإعاقات ، ولكن عندما يتعلق الأمر بما نواجهه عادةً كمصممين ، فهناك أربع فئات رئيسية:
- بصري - بما في ذلك العمى والمصابون بعمى الألوان والصرع وأكثر من ذلك
- السمع - أولئك الذين يعانون من الصمم أو ضعاف السمع
- السيارات - مبتوري الأطراف والمصابين بالشلل وغيرهم
- الإدراكية - متلازمة داون ومرض الزهايمر وعسر القراءة وغير ذلك
ما هي أهمية الوصول؟
أكثر من 7 مليارات شخص على قيد الحياة اليوم و 1 من كل 7 لديهم شكل من أشكال الإعاقة. هذا عدد كبير من المستخدمين المعرضين لخطر الإهمال إذا لم يتم النظر بعناية في إمكانية الوصول: 1 مليار مستخدم. من السهل جعل هذه المجموعة تشعر بأنها مشمولة. تحسين إمكانية الوصول إلى موقع Shopify الخاص بك يمكن أن يقطع شوطًا طويلاً للقيام بذلك. سيؤدي تحسين التجربة لجميع المستخدمين لديك إلى تمكينهم من التسوق معك ، وزيادة ظهورك على الإنترنت ، وبالتالي زيادة معدل التحويل والإيرادات. على الرغم من أن تنفيذ تحسينات إمكانية الوصول يمكن أن يكون عملية طويلة ، إلا أنه ليس من الصعب حقًا أن تكون شاملاً ، وفي الواقع ، يجب أن يكون الوصول إليه أمرًا طبيعيًا.
من الجدير أيضًا مراعاة أن Google تتضمن إمكانية الوصول عند فهرسة المواقع وتقييم الأداء.
كيف يتم تحسين الوصول عبر الإنترنت؟
قياس
إرشادات الوصول إلى محتوى الويب 2.0 (WCAG 2.0) هي منظمة يجب أن تلتزم بها جميع مواقع الويب في جميع أنحاء العالم. هناك مجموعة كاملة من التغييرات والمعايير الصغيرة ، وقد يبدو أن هناك الكثير لتفعله عبر موقعك لاستيعاب مبادئ كل بلد.
على الرغم من أن الأمر يبدو ساحقًا في البداية ، إلا أن نصيحتنا للنهج هي تقسيم العمل إلى أجزاء لإكمالها على مدار فترة زمنية ، ومعالجة المهام بطريقة لا تضر بتجربة المستخدم الخاصة بك. لا ترمي المنشفة أبدًا.
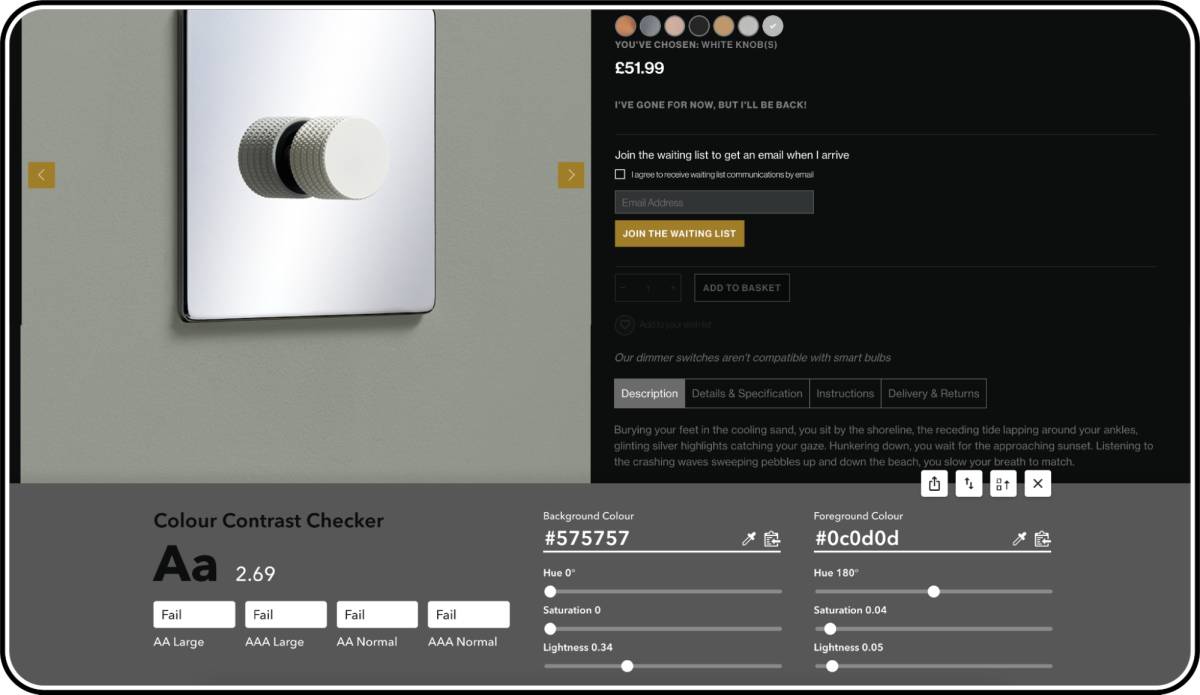
التباين
يشير هذا إلى التباين بين عناصر موقع Shopify الخاص بك ، والذي يمكن أن ينطبق على النص الموجود في الخلفية ، على سبيل المثال. سيكون التأكد من صحة التباين مفيدًا للمستخدمين الذين يعانون من ضعف البصر أو انخفاض جودة الشاشة أو أولئك الذين يعانون من صعوبات في القراءة.
هناك ثلاثة أنواع معروفة يشير إليها WCAG كمعيار:
A و AA و AAA
AA هو الحد الأدنى الموصى به من المعايير ، ولكن AAA هو ما نحاول جميعًا ونسعى جاهدين لتحقيقه عندما يتعلق الأمر بتباين الألوان. هناك العديد من الأدوات التي يجب استخدامها للتحقق من تباين الألوان وفي التصميم ، هناك مكونات إضافية مجانية لـ Figma.

لون
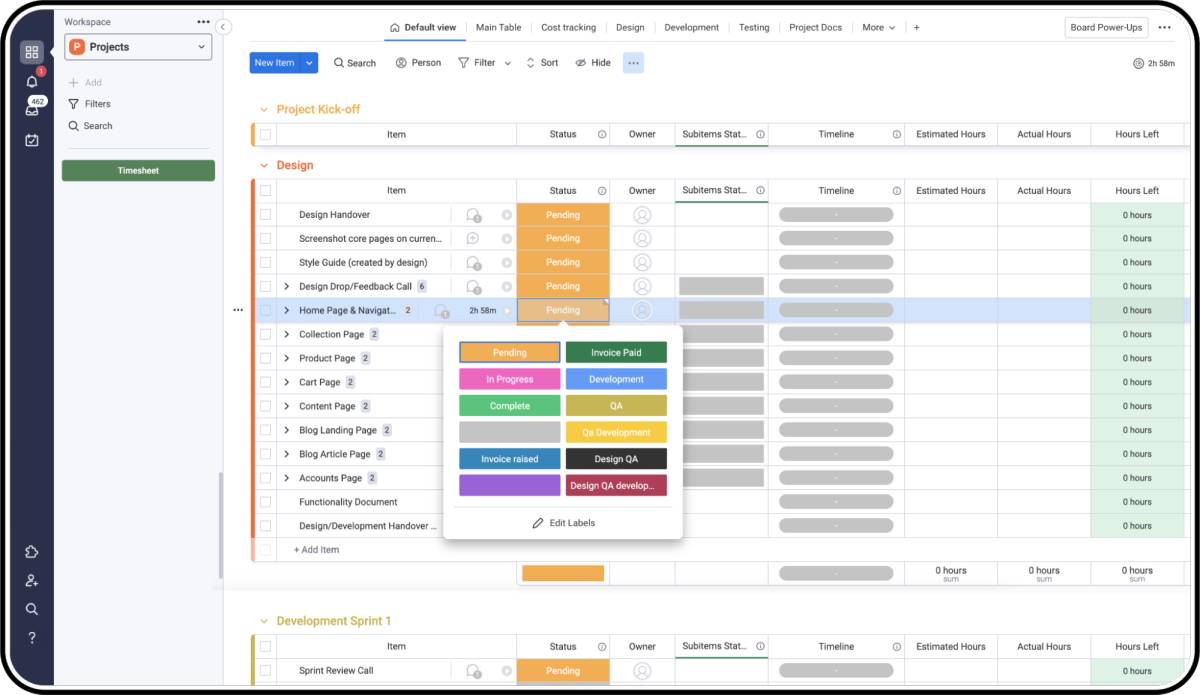
يمكن أن يساعد اللون ، عند استخدامه بشكل صحيح ، في كيفية تمييز المستخدمين بين العناصر الرسومية والمجموعات والحالات. أولئك الذين يعانون من عمى الألوان غير قادرين على الاعتماد على اللون وحده ، لذلك نحن بحاجة إلى التفكير في بدائل للاعتماد على اللون في التصميم والتمييز بين الأشياء والعناصر.

إن تطوير فهمنا لهذا وتنفيذ التغييرات أسهل بكثير مما تعتقد. يمكن لمزيج من الألوان والتسميات تحسين التجربة. خذ موقع Monday.com كمثال - عند تغيير حالة أحد العناصر ، يوجد لون يمثل حالة الرؤية السريعة ، ولكن بالنسبة لأولئك الذين قد لا يتمكنون من استخدام الألوان بشكل فعال ، لدينا أيضًا حالة النص.

وضع العلامات البديلة
عادةً ما يستخدم المستخدمون المكفوفون أو ضعاف البصر تطبيقات قراءة الشاشة للتنقل حول موقع ويب. تحدد هذه الأدوات محتوى الموقع باستخدام أشجار إمكانية الوصول. تُستخدم هذه الأشجار لمساعدة هؤلاء الأفراد حول الموقع من خلال قراءة المحتوى بصوت عالٍ.
عندما يتعلق الأمر بـ "علامات بديل" ، يشير هذا إلى الأوصاف النصية للصور المستخدمة على مواقع الويب. تسمح هذه النصوص الوصفية القصيرة للمكفوفين أو ضعاف البصر بسماع ما تظهره الصور. الأهم من ذلك ، أن وضع العلامات على الصور مفيد أيضًا من منظور تحسين محركات البحث ويمكن أن يحسن القيمة الإجمالية للموقع في عيون Google.
إمكانية الوصول إلى لوحة المفاتيح
تعد إمكانية الوصول إلى لوحة المفاتيح أحد أهم جوانب إمكانية الوصول إلى الويب. يعتمد العديد من المستخدمين ذوي الإعاقات الحركية على لوحة المفاتيح. يعاني بعض الأشخاص من رعشة لا تسمح بالتحكم الدقيق في العضلات. البعض الآخر لديه القليل من استخدام أيديهم أو لا يستخدمون أيديهم على الإطلاق. بالإضافة إلى لوحات المفاتيح التقليدية ، قد يستخدم بعض المستخدمين لوحات مفاتيح معدلة أو أجهزة أخرى تحاكي وظائف لوحة المفاتيح. عادةً ما يستخدم المستخدمون المكفوفون لوحة مفاتيح للتنقل. يمكن للمستخدمين الذين ليس لديهم إعاقات استخدام لوحة مفاتيح للتنقل بسبب التفضيل أو الكفاءة.
يجب أن تكون جميع الوظائف قابلة للاستخدام مع لوحة المفاتيح. بمعنى أنه يمكن للمستخدمين الوصول والتنقل بين الروابط والأزرار والنماذج وعناصر التحكم الأخرى باستخدام مفتاح Tab وضغطات المفاتيح الأخرى. يجب ألا تتطلب مواقع الويب الماوس ؛ على سبيل المثال ، يجب أن تسمح التقويمات المنبثقة للمستخدمين أيضًا بكتابة التاريخ.

تسميات نصية لتعبئة الحقول
يتم استخدام نص التسمية لإعلام المستخدمين بالمعلومات المطلوبة لحقل نصي. يجب أن يكون لكل حقل نص تسمية. يجب محاذاة نص التسمية مع سطر الإدخال ، وأن يكون مرئيًا دائمًا. يمكن وضعها في منتصف حقل نصي ، أو وضعها بالقرب من أعلى الحاوية. المحتوى هو الملك
بدون محتوى ، موقعك لن يكون موجودًا. عند كتابة وإنتاج محتوى لمتجر Shopify الخاص بك ، يجب مراعاة إمكانية الوصول أيضًا.
التأكد من تلبية احتياجات جميع المستخدمين ، بما في ذلك: الأشخاص الذين يعانون من إعاقة مثل عسر القراءة ؛ الشباب الذين لم يطوروا بعد مفردات واسعة ؛ والأجيال الأكبر سنًا الذين لا يتمتعون بالذكاء أو الذكاء التكنولوجي. لا تزال الجمل بحاجة إلى هيكلة بحيث يفهمها الجميع بسرعة. زوِّد المستخدمين لديك بفهم سريع لمن أنت وما تحاول نقله. امنح المستخدمين ما يحتاجون إليه والتزم بهذه النقطة.
لذا ، هل يجب أن يكون موقع Shopify الخاص بك متاحًا للجميع؟
نعم مدوية. من الممارسات السيئة استبعاد المستخدمين ، لأنه من الأفضل أن تكون شاملاً بشكل عام ، ولكن أيضًا لأنك ستفقد حركة المرور والمبيعات الحيوية إذا منعت بعض جمهورك من استكشاف متجر Shopify الخاص بك وشراء منتجاتك. يعد اللون والمحتوى والتباين أماكن جيدة للبدء ، وسيشجع الموقع الذي يمكن الوصول إليه جنبًا إلى جنب مع تجربة مستخدم رائعة المزيد من الزيارات والمبيعات.
من أين يجب أن تبدأ في اكتشاف ما عليك القيام به لتصبح أكثر سهولة؟ يجب عليك أولاً إجراء تدقيق كامل لإمكانية الوصول. إنها طريقة رائعة لتحديد ما تقوم به بشكل جيد وأين تحتاج إلى تحسين. في Eastside Co يمكننا المساعدة في ذلك. لدينا فريق مخصص من مصممي UX والمطورين وخبراء تحسين محركات البحث الذين يمكنهم تدقيق موقعك ومساعدتك في رحلتك للوصول إلى إمكانية الوصول.
اتصل بنا اليوم لمعرفة المزيد حول كيف يمكننا المساعدة.
