كيفية إضافة السيرة الذاتية للمؤلف إلى منشورات WordPress
نشرت: 2016-09-01لن يجادل أحد في أن الكتابة العظيمة تتطلب قدرًا كبيرًا من الوقت والجهد والمهارة. لذلك عندما ينتقل قارئ جديد إلى مدونتك ، فأنت تريده أن يعرف من كتب المحتوى ، أليس كذلك؟ وإلا كيف يمكنهم الربط بين الكلمات التي تظهر على الشاشة والمؤلف الذي كتبها؟
السيرة الذاتية للمؤلف هي الحل الأمثل لذلك. يمكن أن يضيف بعض السمات إلى مقال ويمكنه أيضًا تعزيز مصداقية مدونتك. بغض النظر عن مكان عرض السيرة الذاتية (سواء كان ذلك قبل النشر أو بعده أو أثناءه) ، فإن امتلاك السيرة الذاتية للمؤلف يعد ميزة رائعة لأي مدونة.
كيف يتم إنشاء السيرة الذاتية للمؤلف؟
تأتي بعض السمات تلقائيًا مع وظيفة المؤلف السيرة الذاتية. إذا لم يكن الموضوع الذي تختاره كذلك ، فلا داعي للقلق ؛ يمكنك دائما إضافته بنفسك!
هناك طريقتان لإضافة السيرة الذاتية للمؤلف إلى موقعك. يمكنك استخدام مكون إضافي موجود ، أو إذا كنت تريد أن تفعل ذلك بنفسك ، يمكنك بسهولة إنشاء مكون إضافي من البداية. سأغطي كلتا الطريقتين (بما في ذلك البرنامج التعليمي حول إنشاء المكون الإضافي الخاص بك) ولكن أولاً ، لنبدأ ببعض المكونات الإضافية الحالية.
الإضافات التي يمكنك استخدامها لإنشاء السيرة الذاتية للمؤلف
بالنسبة لأولئك الذين يفضلون استخدام مكون إضافي موجود ، هناك الكثير من الخيارات الرائعة. فيما يلي بعض الأشياء التي يجب التحقق منها:
- ستار بوكس
- صندوق المؤلف مربي الحيوانات
- مربع المؤلف البسيط
عند اختيار مكون إضافي ، من المهم ملاحظة أن بعضها يتمتع بوظائف أكثر تقدمًا من البعض الآخر. فقط لأنك اخترت استخدام مكون إضافي موجود لا يعني أنك مقيد بالتصميم. غالبًا ما يمكنك تعديل CSS وجعلها تتناسب مع علامتك التجارية. فقط تأكد من إجراء البحث الخاص بك ، إذا كان هذا هو الشيء الذي تبحث عنه.
مستخدمي ووردبريس وأدواره
سواء كنت تستخدم مكونًا إضافيًا موجودًا أو تخطط لإنشاء مكون خاص بك ، فأنت تريد الاستفادة من مستخدمي WordPress وأدواره.
فيما يلي تحديث سريع لأنواع القوائم الخمسة:
- المشترك: أدنى مستوى من الوصول ، حيث يمكنهم فقط عرض ملفهم الشخصي وقراءة المنشورات على موقع WordPress.
- مساهم: يمكنهم كتابة مشاركات ولكن لا يمكنهم النشر. بالنسبة للكتاب الضيوف ، هذا هو مستوى الوصول المثالي.
- المؤلف: هذا هو مستوى وصول أعلى من مساهم يتمتع بالتحكم الكامل في كتابة ونشر مشاركاته.
- المحرر: يمكنهم كتابة منشوراتهم الخاصة وإدارة كل منشور خاص بهم ، بالإضافة إلى جميع المنشورات على الموقع من جميع المؤلفين. هذا مستوى وصول نموذجي لمدير المحتوى.
- المسؤول: يتمتع هؤلاء المستخدمون بالتحكم الكامل في الموقع ، حتى يتمكنوا من تغيير السمة وإضافة وحذف المكونات الإضافية وكتابة المنشورات وقراءة المنشورات وحذف المنشورات وإضافة المؤلفين وإزالتهم ، وما إلى ذلك. أي شيء يحتاج إلى القيام به ، يكون لديهم حق الوصول المستوى للقيام بذلك.
الآن بعد أن تمت تغطية أدوار المستخدم المختلفة ، من المهم ملاحظة أن السيرة الذاتية للمؤلف تتميز بمؤلف المنشور ، بغض النظر عن مستوى وصولهم. إذا كنت تضيف السيرة الذاتية للمؤلف إلى موقعك الشخصي ، فمن المحتمل أنك مسؤول ، لذلك لا داعي للقلق بشأن ذلك. إذا كنت تقوم بإنشاء مدونة متعددة المؤلفين ، فتأكد فقط من عدم تعيين كتّابك كمشتركين ، حتى يتمكنوا من كتابة المنشورات.
مضيفا السيرة الذاتية
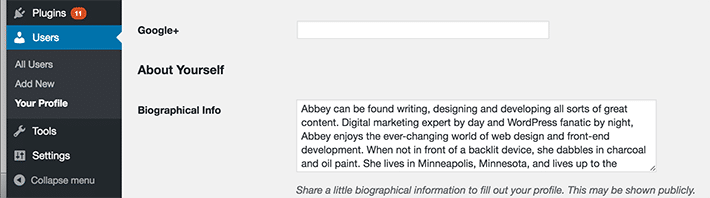
بعد إعداد المستخدم ، لملء سيرته الذاتية ، يحتاجون ببساطة إلى تعديل إعدادات المستخدم الخاصة بهم (أو يمكنك ، كمسؤول ، القيام بذلك نيابة عنهم). ما عليك سوى الانتقال إلى المستخدمون> ملف التعريف الخاص بك. سيرون الحقول التي يمكنهم ملؤها ، مثل السيرة الذاتية ، وموقع الويب ، وما إلى ذلك. وكلما أضافوا المزيد من المعلومات ، زاد عدد المستخدمين الذين يرون في السيرة الذاتية لمؤلفهم على موقع الويب.

إنشاء البرنامج المساعد الحيوي المؤلف الخاص بك
يجب ذكر شيء واحد قبل إنشاء المكون الإضافي الخاص بك - كل هذا يجب أن يتم في موقع اختبار. إذا كنت بحاجة إلى مساعدة في إعداد بيئة تطوير ، فتأكد من اتباع الإرشادات خطوة بخطوة حول كيفية البدء في MAMP.
الآن ، لنبدأ!
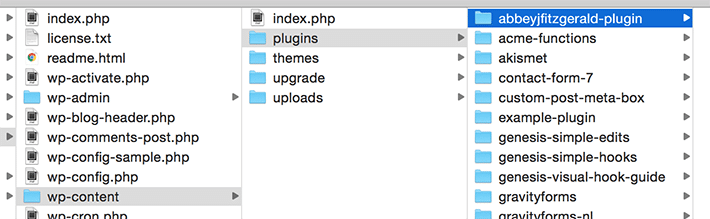
1. قم بإنشاء مجلد جديد في دليل الملحقات. على سبيل المثال: /wp-content/plugins/mysite-plugin/

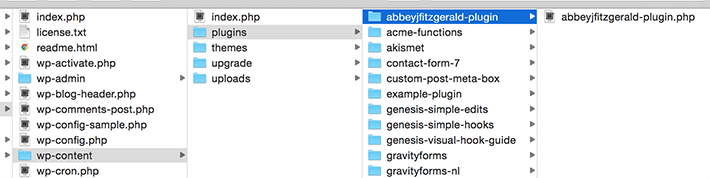
2. افتح محرر النصوص الذي تختاره ، وأنشئ ملفًا فارغًا ، واحفظه باسم mysite-plugin.php .

3. ضع الكود التالي في ملف mysite-plugin.php (بما في ذلك التعليقات وعلامات PHP):
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>
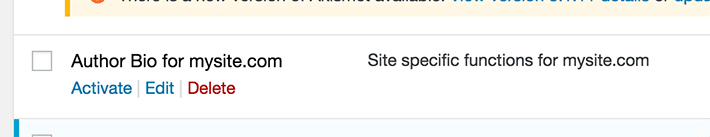
4. املأ المعلومات الخاصة باسم البرنامج المساعد ووصفه.

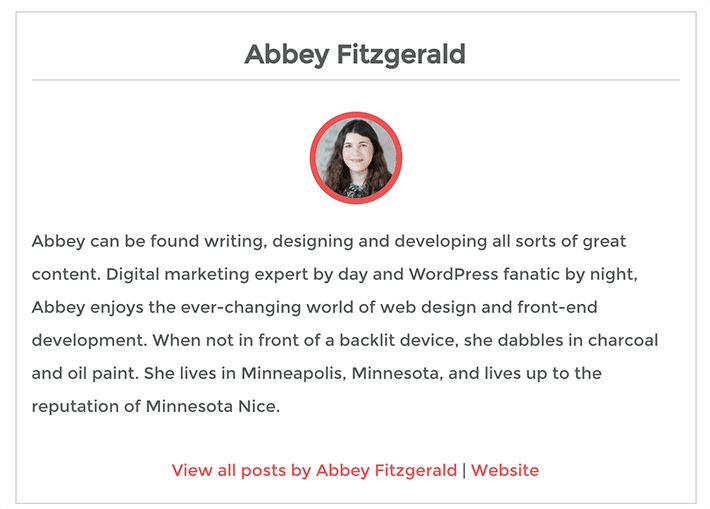
بعد ذلك ، سنضيف بعض المعلومات إلى ملف البرنامج المساعد. عندما ننتهي ، سيظهر مربع السيرة الذاتية أسفل المنشورات.
إليك المعلومات التي سنعرضها:
- اسم المؤلف
- صورة المؤلف
- السيرة الذاتية للمؤلف
- رابط مشاركات المؤلف
- موقع المؤلف
أضف مقتطفات إلى البرنامج المساعد
1. إنشاء الوظيفة
function mysite_author_bio( $content ) {
global $post;
}
للوصول إلى متغير عام ، تقوم "بتعميم" المتغير. هذا هو السبب في أن لدينا $post المدرجة. عندما تعلن عن متغير عام ، فإنه يمكن الوصول إليه من كل جزء من هذه الوظيفة. باستخدام الكلمة "global" ، فأنت تعلن أنك تريد الوصول إلى المتغير الشامل $post . يحتوي هذا المتغير على تفاصيل مختلفة حول بيانات المنشور الحالية. هذا مهم لأننا نعرض معلومات مؤلف المنشور ويحتاج إلى إبراز اسم المؤلف الصحيح ، والسيرة الذاتية ، والموقع الإلكتروني ، وما إلى ذلك.
2. ضمن متغير النشر الشامل ، يمكنك البدء في إضافة المحتوى الخاص بك. تأكد من أنك داخل قوس الإغلاق. من المهم أيضًا تحديد أنه يجب عرض هذا فقط على منشور واحد مع مؤلف ، بحيث يتم تضمين هذا المنطق.
function mysite_author_bio( $content ) {
global $post;
if ( is_single() && isset( $post->post_author ) ) {
}
}
3. عرض اسم المؤلف والمعلومات.

function mysite_author_bio( $content ) {
global $post;
if ( is_single() && isset( $post->post_author ) ) {
}
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
$user_description = get_the_author_meta( 'user_description', $post->post_author );
$user_website = get_the_author_meta('url', $post->post_author);
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
if ( ! empty( $user_website ) ) {
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
}
else {
$author_details .= '</p>';
}
}
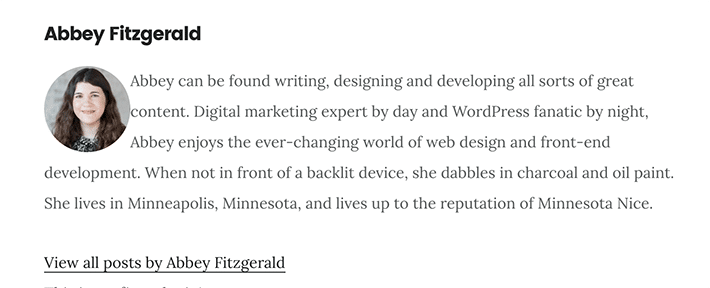
بفضل هذا الرمز ، سيتم عرض اسمه في منشور واحد مع مؤلف. إذا لم يحددوا اسمًا بالصدفة ، فهناك خيار لعرض لقبهم. تذكر عندما أدخلت المعلومات الحيوية من قبل؟ هذا هو المكان الذي سيظهر فيه هذا المحتوى. سيتم أيضًا تضمين ارتباط إلى مشاركات المؤلف. إذا كان المؤلف لديه موقع ويب منفصل ، وأدخل ذلك في ملفه الشخصي ، فسيتم عرض ذلك على شكل رابط.
4. قم بتمرير المعلومات إلى محتوى السيرة الذاتية بحيث تظهر على الصفحة.
function mysite_author_bio( $content ) {
global $post;
if ( is_single() && isset( $post->post_author ) ) {
$display_name = get_the_author_meta( 'display_name', $post->post_author );
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
$user_description = get_the_author_meta( 'user_description', $post->post_author );
$user_website = get_the_author_meta('url', $post->post_author);
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">' . $display_name . '</p>';
if ( ! empty( $user_description ) )
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
if ( ! empty( $user_website ) ) {
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
$author_details .= '</p>';
}
$content = $content . '<footer class="author_bio" >' . $author_details . '</footer>';
}
return $content;
}
add_action( 'the_content', 'mysite_author_bio' );
remove_filter('pre_user_description', 'wp_filter_kses');
هذا هو المنطق لإظهار الصورة الرمزية مع المحتوى الحيوي (على افتراض أن المؤلف قد أدرج صورة في ملفه الشخصي). سيعرض أيضًا عنوان URL لموقع الويب مع ارتباط. يتم تمرير هذه المعلومات إلى محتوى المنشور ثم يتم استدعاؤها باستخدام الوظيفة بحيث تظهر أسفل محتوى المنشور.
5. إذا لم تكن قد قمت بذلك حتى الآن ، فتأكد من تنشيط المكون الإضافي.

أثناء قيامنا بإنشاء المكون الإضافي الخاص بنا هنا ، من المهم ملاحظة أنه مع القليل من التعديل ، يمكن أيضًا إدخال مقتطفات التعليمات البرمجية من هذا البرنامج التعليمي في ملف functions.php . لقد اخترت أن أسلك مسار المكون الإضافي بحيث يمكن إعادة استخدامه إذا قمت بتبديل السمات.
تصميم السيرة الذاتية للمؤلف
باستخدام مقتطفات التعليمات البرمجية البسيطة هذه فقط ، تبدو الأشياء جيدة جدًا ، ولكنها قد تستخدم بعض الأنماط المخصصة. سيساعدك ضبط CSS على جعل الأشياء تبدو مثالية ومصقولة.

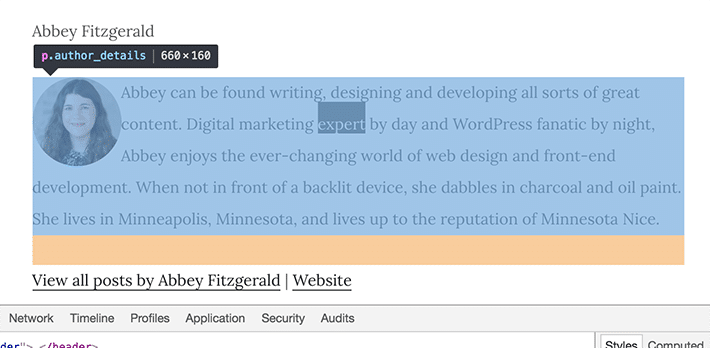
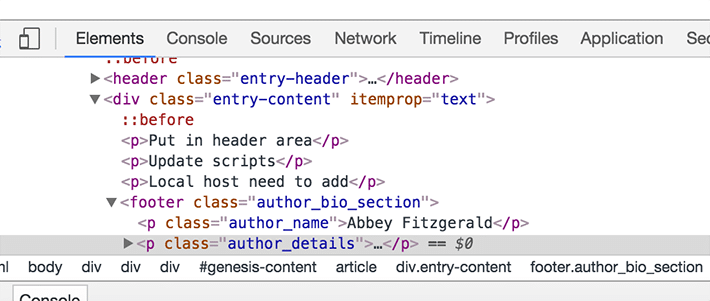
أولاً ، دعنا نلقي نظرة على الأنماط الجديدة. يعد فاحص Chrome طريقة رائعة لمعرفة ما يحدث. انقر بزر الماوس الأيمن واختر فحص لفتح Chrome Inspector.


فيما يلي بعض الأنماط التي يمكن إضافتها إلى ورقة الأنماط الخاصة بك. يمكنك استخدام هذه كنقطة بداية ثم ضبط التصميم حسب التصميم الخاص بك.
.author_bio {
font-family: 'Montserrat', sans-serif;
padding: 15px;
border: 1px solid #ccc;
}
.author_bio .author_name {
font-size: 2.5rem;
font-weight: bold;
text-align: center;
border-bottom: 1px solid #CCC;
}
.author-details {
border: 1px solid #D8D8D8;
}
.author_details img {
border: 6px solid #e85555;
border-radius: 50%;
float: none;
margin: 20px auto;
display: block;
clear: both;
}
.author_bio .author_links {
text-align: center;
}
.author_bio .author_links a {
text-decoration: none;
color: #e85555;
}

سواء اخترت مكونًا إضافيًا موجودًا أو أنشأت مكونًا خاصًا بك ، فهناك قدر كبير من المرونة في طريقة عرض مؤلفي المحتوى. كل ما يتطلبه الأمر هو بعض التغييرات في التعليمات البرمجية أو مكون إضافي لإضافة سيرة ذاتية بسيطة للمؤلف إلى منشورات موقعك. في بضع خطوات بسيطة وبإضافة بعض CSS المخصصة ، يمكنك جعل السيرة الذاتية للمؤلف تنسق مع شكل وأسلوب موقعك.
استمر في التعلم عن WordPress

جديد على ووردبريس؟ أهلا وسهلا! هناك الكثير لنتعلمه ، لكننا سنأخذ الأمر ببطء وثبات لمساعدتك على أن تصبح محترفًا في WordPress في أي وقت من الأوقات. بنهاية هذا الكتاب الإلكتروني ، ستعرف ما هو WordPress ، وأساسيات استخدامه ، وأين يمكنك الانتقال بعد ذلك لمعرفة المزيد! هل أنت مستعد لتعلم كل شيء عن WordPress؟
