كيفية تجنب تسلسل الطلبات الحرجة
نشرت: 2023-08-03هل تتلقى تحذير "تجنب تسلسل الطلبات الحرجة" في كل مرة تقوم فيها بإجراء اختبار PageSpeed Insights؟

حسنًا ، هذا ينتهي اليوم.
بعد قراءة هذا الدليل ، ستعرف كل شيء عن الطلبات الحرجة ، وكيف يؤثر تسلسلها على أدائك ، والأهم من ذلك - كيفية إصلاح تحذير "تجنب تسلسل الطلبات الحرجة".
- ما الذي يعتبر طلبًا بالغ الأهمية؟
- ماذا يعني "تجنب تسلسل الطلبات الحرجة"
- كيف يؤثر تسلسل الطلبات الحرجة على أدائك
- كيفية تجنب تسلسل الطلبات الحرجة على WordPress
- المكافأة: أفضل الممارسات الأخرى لإصلاح "تجنب تسلسل الطلبات الحرجة"
واصل القراءة.
ما الذي يعتبر طلبًا بالغ الأهمية؟
الطلب المهم هو مورد ضروري لتقديم العرض الأولي لصفحة الويب. بعبارة أخرى - كل شيء يتم تحميله في الجزء المرئي من الصفحة.
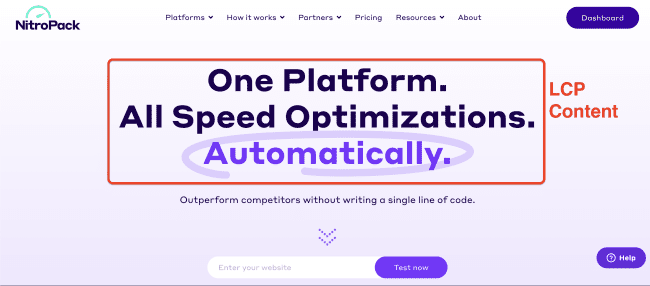
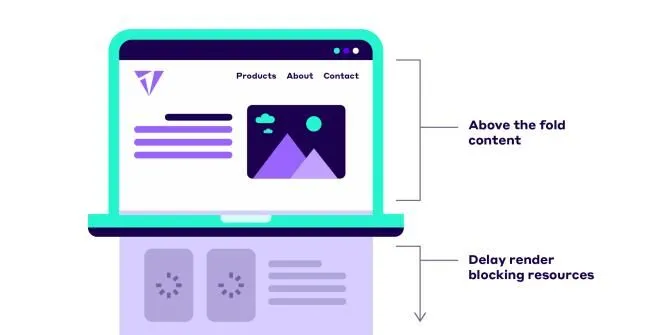
على سبيل المثال ، هذا ما أراه على الكمبيوتر المحمول عند تحميل الصفحة الرئيسية لـ NitroPack:

تعتبر جميع العناصر الموجودة في الجزء العلوي من الصفحة مهمة لأنه اعتمادًا على سرعة تحميلها ، يمكن للمستخدم الاستمتاع بتجربة رائعة أو الارتداد على الفور.
ماذا يعني تجنب تسلسل الطلبات الحرجة؟
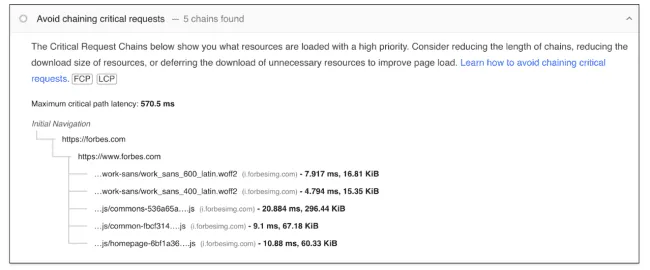
ببساطة ، يعني تحذير "تجنب تسلسل الطلبات الحرجة" أن الموارد الهامة اللازمة لعرض صفحتك كبيرة جدًا.
فيما يتعلق بجزء التسلسل ، فإن سلسلة الطلبات الحرجة هي سلسلة من الطلبات التي تعتمد على بعضها البعض ، وهي ضرورية لعرض الصفحة. يتم تحديد ترتيب تحليل الطلبات وتنفيذها بواسطة مسار العرض الحرج (CRP).
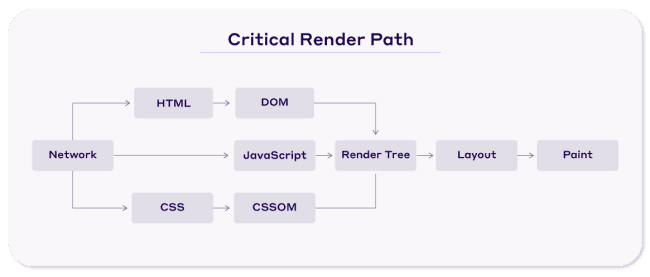
يشير مسار العرض الحرج إلى تسلسل الخطوات التي يتخذها متصفح الويب لتحويل كود HTML و CSS وجافا سكريبت إلى تمثيل مرئي على شاشة المستخدم.

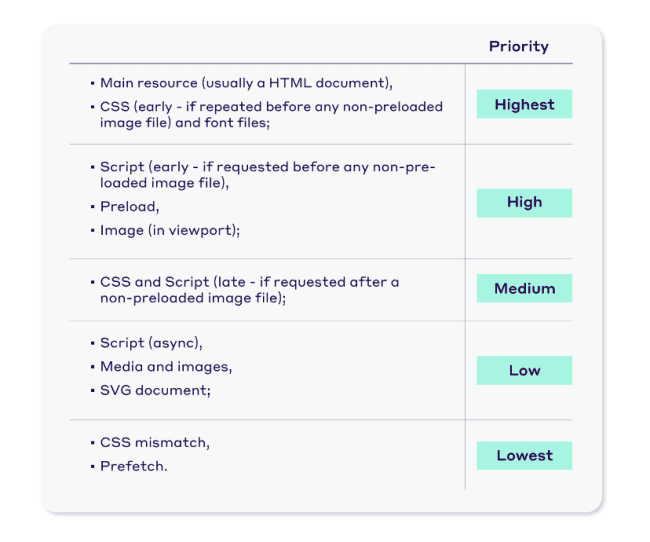
عندما يبدأ المتصفح في تحليل الشفرة ، فإنه يعالج الطلبات الحرجة بناءً على الأولوية المعينة:

الآن بعد أن عرفت ما هو CRP وكيف تحدد المتصفحات الأولويات ، دعنا نعود إلى تعريف "سلسلة الطلبات الحرجة".
نظرًا لأنه سلسلة من الطلبات التيتعتمد على بعضها البعض ، فإن تحميل الطلبات الحرجة الكبيرة وغير المحسَّنة سيؤدي حتمًا إلى سلاسل حرجة أطول ، مما يؤدي إلى إبطاء تحميل صفحتك.
لتوضيح هذا البيان ، دعنا نلقي نظرة على المثال التالي:
تخيل صفحة ويب بسيطة تتضمن الموارد التالية:
- index.html - ملف HTML الرئيسي الذي يحدد بنية الصفحة.
- Styles.css - تحدد المظهر المرئي للصفحة وتخطيطها.
- main.js - يحتوي على نصوص تضيف التفاعل والوظائف إلى صفحة الويب.
- logo.png (ملف الصورة)
ضع في اعتبارك موقفًا يكون فيه كل مورد جزءًا من سلسلة طلبات حرجة طويلة. على سبيل المثال ، تخيل أن ملف HTML يشير إلى العديد من ملفات CSS و JavaScript ، ويشير كل ملف من هذه الملفات بدوره إلى موارد أخرى ، مما يؤدي إلى سلسلة من التبعيات.
في مثل هذا السيناريو ، سيكون للتأخير في تحميل أي مورد في السلسلة تأثير متتالي على زمن انتقال المسار الحرج والأداء العام لصفحتك.
وبالحديث عن أداء الويب ، دعنا نرى المقاييس التي ستتلقى أكبر نتيجة من تسلسل الطلبات الحرجة ...
كيف يؤثر تسلسل الطلبات الحرجة على أدائك
كلما كانت السلسلة أطول ، كلما طالت المدة التي يستغرقها المتصفح لعرض الموارد اللازمة لعرض المحتوى الخاص بك.
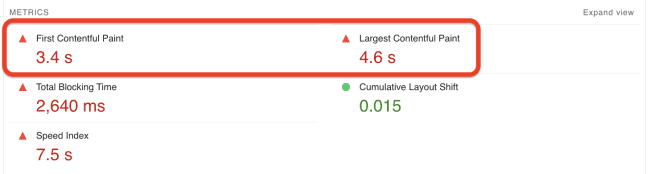
فيما يتعلق بمقاييس أداء الويب ، يُترجم هذا إلى ضعف First Contentful Paint (FCP) و Largest Contentful Paint (LCP).

فشل الطلاء المحتوى الأول (FCP)
يقيس FCP الوقت الذي يستغرقه المتصفح لتصور الجزء الأول من محتوى DOM (على سبيل المثال ، صورة ، SVG ، عنصر قماش غير فارغ) على الصفحة.

قد تبدو هذه العناصر غير مهمة ، لكنها محورية لتجربة المستخدم لموقعك. يخبرون زوارك أنه تتم معالجة مدخلاتهم ويتم تحميل الموقع. إذا ظلت الصفحة فارغة لبضع ثوانٍ قبل تحميلها ، فلن يعرف المستخدمون ما إذا كان هناك شيء ما يحدث أم لا.
لضمان أن المتصفح يمكنه عرض هذا الجزء الأول من محتوى DOM في أسرع وقت ممكن ، يجب أن تكون سلاسل الطلبات المهمة قصيرة وخفيفة. خلاف ذلك ، فإن فرص ارتداد زوارك بسبب شاشة فارغة وفشل FCPأعلى بكثير.
فشل أكبر طلاء محتوى (LCP)
يقيس LCP الوقت الذي يستغرقه تحميل أكبر عنصر في الجزء المرئي من الصفحة على الصفحة.

إنها واحدة من ثلاثة عناصر أساسية للويب (CWV) وهي عبارة عن مجموعة من المقاييس التي تركز على المستخدم والتي تقيس وقت تحميل موقعك ، والاستقرار البصري ، والتفاعل. هم أيضا عامل تصنيف جوجل .
لذا ، فإن الحصول على درجة LCP ضعيفة بسبب تحميل سلاسل الطلبات الحرجة الطويلة لا يعني فقط أنك تفشل في بعضمقاييس الأداء ولكنك أيضًا:
- تقليل فرصك في اجتياز CWV
- الإضرار بترتيب موقعك
- تقديم تجربة مستخدم سيئة
الطريقة الأكيدة لتجنب كل ذلك هي تقصير المسار الحرج من خلال تحسين عدد الموارد وحجمها.
وإليك كيفية القيام بذلك ...
كيفية تجنب تسلسل الطلبات الحرجة (على WordPress)
إذا كانت هناك إستراتيجية انتقال واحدة لإصلاح "تجنب تسلسل الطلبات الحرجة" ، فسيتم التخلص من موارد حظر العرض.
موارد حظر العرض هي ملفات يجب تنزيلها وتحليلها وتنفيذها عندما يصادفها المتصفح قبل القيام بأي شيء آخر ، بما في ذلك العرض.
تعتبر ملفات CSS و JavaScript غير المحسّنة من الأسباب الرئيسية التي يتم وضع علامة عليها على أنها "حظر العرض".
ستساعدك التقنيات التالية في التعامل مع كليهما بنجاح:
إزالة CSS غير المستخدمة
يشير مصطلح CSS غير المستخدم إلى قواعد CSS غير المستخدمة في الصفحة الحالية.
تعمل هذه القواعد على جعل الملفات أكبر من اللازم ، مما يؤدي إلى تضخيم التعليمات البرمجية الخاصة بك ، وإنشاء سلاسل طلبات حرجة طويلة. نتيجة لذلك ، يستغرق تحميل ملفاتك وصفحتك وقتًا طويلاً.
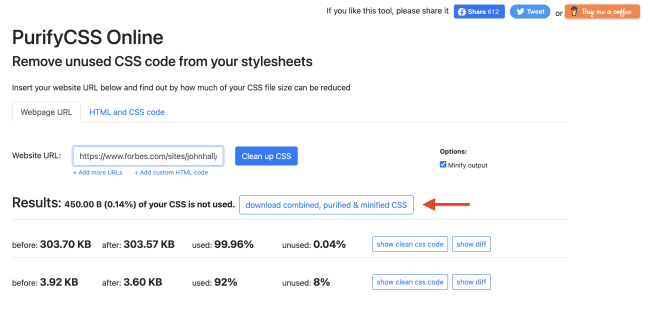
إذا كنت مرتاحًا لضبط التعليمات البرمجية الخاصة بك ، فيمكنك استخدام أداة عبر الإنترنت مثل PurifyCSS.
أدخل عنوان URL لصفحتك وستقوم الأداة تلقائيًا بإزالة الرمز غير الضروري. بعد ذلك ، يمكنك تنزيل CSS "المنقى" وتحميله على موقعك:

هام : يؤدي تغيير التعليمات البرمجية إلى إخفاء مخاطر تعطل تصميم الموقع ووظائفه.إذا لم تكن لديك خبرة تقنية سابقة ، فاتصل بمطور ويب أو قم بتثبيت مكون إضافي يقوم بذلك تلقائيًا نيابة عنك.
قم بإزالة CSS غير المستخدمة بنقرة زر واحدة. قم بتثبيت NitroPack وتحسين موقعك تلقائيًا →
تأجيل جافا سكريبت
يسمح لك تأجيل ملفات JavaScript بتحميلها عند الضرورة فقط ، بحيث يمكن للمتصفح التركيز على تقديم المحتوى الأكثر أهمية (في الجزء المرئي من الصفحة) أولاً.

يمكنك التحميل البطيء لملفات JS باستخدام ملفغير متزامن وتأجيله صفات.

- غير متزامن
يعني التحميل غير المتزامن أنه سيتم جلب النص البرمجي في الخلفية أثناء استمرار تحليل HTML وعرض الصفحة.
عندما يتم تنزيل البرنامج النصي ، سيتم إيقاف تحليل HTML مؤقتًا ، وتنفيذ البرنامج النصي على الفور ، ثم استئناف التحليل. نتيجةً لذلك ، يمكن أن يكون الترتيب الذي يتم به تنفيذ البرامج النصية ذات السمة غير المتزامنة غير متوقع نظرًا لأنها قد تكمل التحميل في أوقات مختلفة.

تعتبر السمة غير المتزامنةمثالية للنصوص البرمجية التابعة لجهات خارجية التي لا تريد منع تحميل الصفحة وعرضها.
- تأجيل
السمة defer ، مثل غير المتزامن ، تقوم أيضًا بتحميل البرنامج النصي بشكل غير متزامن ، ولكنها تختلف في طريقة تنفيذه.
سيتم تنزيل البرامج النصية ذات السمة defer في الخلفية أثناء استمرار تحليل HTML ، ولكن سيتم تأجيل تنفيذ البرنامج النصي إلى ما بعد اكتمال تحليل HTML. يتم الحفاظ على ترتيب تنفيذ البرامج النصية ذات الإرجاء بالترتيب الذي تظهر به في HTML.

استخدم السمةdeferعندما تريد الحفاظ على ترتيب تنفيذ البرنامج النصي كما يظهر في HTML.
ضغط الكود وتصغيره
هناك طبقة أخرى من تحسين سلسلة الطلبات المهمة وهي تقليل الحجم الإجمالي لمواردك حيث سيساعد المتصفح في تنزيلها وتحليلها وعرضها بشكل أسرع.
وطريقة القيام بذلك هي عن طريق ضغط ملفاتك وتصغيرها.
سيؤدي تطبيقالضغط إلى إعادة كتابة الشفرة الثنائية لملفاتك وترميز المعلومات باستخدام وحدات بت أقل من الأصلية.
أكثر أدوات الضغط شيوعًا هي gzip. يعمل Gzipping من خلال إيجاد السلاسل المتكررة واستبدالها بمؤشرات للمثيل الأول من السلسلة. الفائدة هي أن المؤشرات تستخدم مساحة أقل من النص.
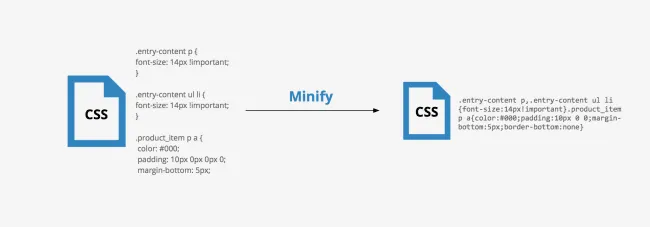
من ناحية أخرى ، يزيل التصغير عناصر التعليمات البرمجية غير الضرورية مثل التعليقات أو فواصل الأسطر أو المسافات البيضاء:

المصدر:KeyCDN
من خلال قص الكود الخاص بك ، يمكنك تقصير طلباتك الحرجة ، مما يؤدي إلى تحسين سرعة موقع الويب الخاص بك.
هناك الكثير من الأدوات المجانية عبر الإنترنت التي يمكن أن تساعدك في تحسين حجم التعليمات البرمجية الخاصة بك. سيتطلب استخدامها إدخال الكود الخاص بك ، ثم نسخ النسخة المصغرة / المضغوطة ولصقها مرة أخرى في موقعك. إليك بعض الاقتراحات:
- CSS نانو
- برنامج Toptal JavaScript Minifier
- تجميل كود
أفضل الممارسات الأخرى لإصلاح "تجنب تسلسل الطلبات المهمة"
تقسيم الخط
بعد الاهتمام بموارد CSS و JavaScript لموقعك ، فإن أفضل مرشح تالي للتحسين هو خطوط الويب الخاصة بك.
غالبًا ما يتم تجاهل خطوط الويب ، وغالبًا ما تكون ملفات كبيرة تستغرق بعض الوقت للتحميل ويمكنها حتى حظر عرض النص.
لتجنب ذلك ، تحتاج إلى تقليل حجمها حتى يتمكن المتصفح من تحميلها على الفور.
أدخل إعداد الخط.
إن تقليل حجم الخط هو أسلوب تحسين يزيل الحروف الرسومية غير المستخدمة (الأحرف) من الخط لتقليل حجمه بشكل كبير.
على سبيل المثال ، فكر في عدد الصور الرمزية الفريدة التي تستخدمها صفحتك الرئيسية. نحن على استعداد للمراهنة على أنهم ليسوا أكثر من 100.
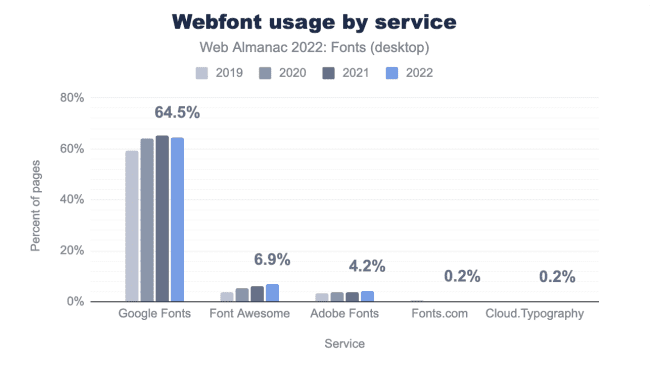
لوضع ذلك في المنظور ، فإن Font Awesome ، وهو الخط الثاني الأكثر استخدامًا (7٪ من جميع مواقع الويب يستخدمه) ،يحتوي على 26107 حرفًا .

المصدر:Web Almanac
تخيل مقدار الوقت الذي يمكنك توفيره للمتصفح وزوارك من خلال تحميل ما هو ضروري للغاية لصفحة معينة فقط.
هناك بعض الأدوات عبر الإنترنت التي يمكن أن تساعدك في تطبيق تقليل حجم الخطوط. ستحتاج إلى تحميل ملف الخط الخاص بك وتحديد الحروف الرسومية التي تريد إزالتها. بعد ذلك ، ارجع إلى موقعك وقم بتحميل الملف الفرعي.
أيضًا ، تحتاج إلى التأكد من إجراء العملية في كل مرة تقوم فيها بتحديث المحتوى الخاص بك.
هام : يؤدي دمج ملفات الخطوط الخاصة بك عبر أدوات عبر الإنترنت إلى إخفاء مخاطر فقدان الأحرف على صفحتك بعد التحسين. إذا لم تكن قد عملت مع الخطوط من قبل ، فإننا نوصي بشدة بالاتصال بأخصائي أداء الويب أو تثبيت مكون إضافي يقوم بذلك تلقائيًا نيابة عنك.
مجموعة فرعية من الخطوط الخاصة بك خالية من المخاطر. قم بتقليل حجمها بنسبة تصل إلى 70٪ عن طريق تثبيت NitroPack →
طلبات مفتاح التحميل المسبق
يعد استخدام سمة rel = preload للتحميل المسبق للطلبات الحرجة استراتيجية تحسين أخرى ستعمل على تحسين FCP و LCP ، وتقصير المسار الحرج.
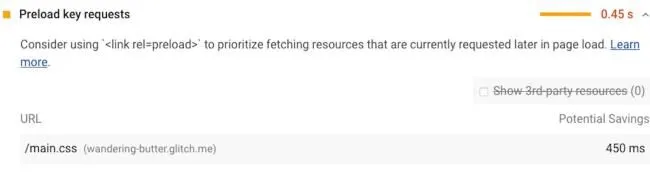
لتحديد طلبك الأكثر أهمية ، شغّل موقعك من خلال PageSpeed Insights وتحقق من تحذير "طلب مفتاح التحميل المسبق":

بعد ذلك ، انتقل إلى التعليمات البرمجية الخاصة بك وأضف الرابط rel = علامة التحميل المسبق إلى المورد المحدد:

لا تنس تضمين السمة as حتى يتمكن المتصفح من تعيين أولوية المورد الذي تم جلبه مسبقًا وفقًا لنوعه وتحديد ما إذا كان موجودًا بالفعل في ذاكرة التخزين المؤقت.
موارد إضافية: تحقق من القائمة الكاملة للقيم.
كيفية تجنب تسلسل الطلبات الحرجة باستخدام NitroPack
قد يكون تحسين سلاسل الطلبات الحرجة مهمة شاقة إذا لم تكن مسلحًا بالأدوات الصحيحة.
كما تعلم بالفعل ، هناك عدة مناسبات يمكن أن تؤدي فيها عملية ضبط الشفرة إلى نتائج عكسية وتعطل وظائف موقعك وتصميمه.
لكن إصلاح تحذير PSI واحد لا ينبغي أن يكون مثل هذا الصداع.
أو على الأقل ليس مع NitroPack.
NitroPack هي أداة تحسين سرعة الكل في واحد من شأنها تعزيز أداء موقعك من خلال تطبيق:
- إزالة CSS غير المستخدمة
- تأجيل جافا سكريبت
- تقسيم الخط
و 32+ تقنيات تحسين أخرى مثبتة لك.
مع NitroPack ، لا يلزم أي تشفير أو خبرة تقنية سابقة لتعزيز أداء موقعك.
يبدو جيدا جدا ليكون صحيحا؟
دعنا نلقي نظرة على أحد مواقع عملائنا مع NitroPack وبدونه.
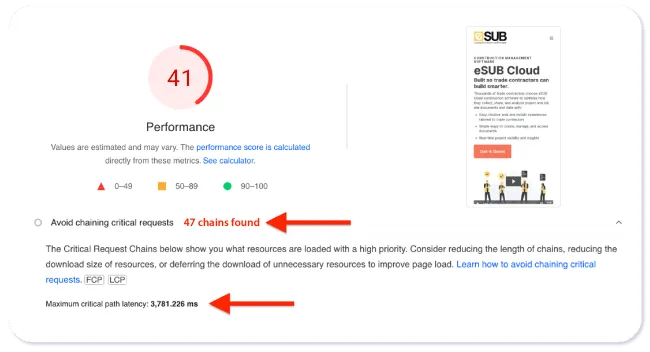
ها هي نتائجهم بدون NitroPack:
41 درجة أداء على الجوّال ، و 47 سلسلة ، وزمن انتقال المسار الحرج 3،781 مللي ثانية.

بدون NitroPack
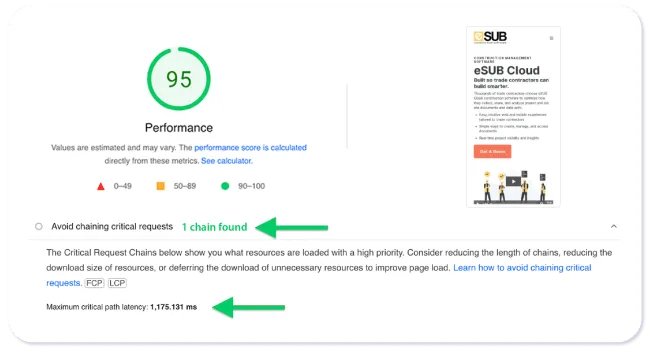
وإليك النتائج مع NitroPack:
95 درجة أداء ، سلسلة واحدة ، زمن انتقال مسار حرج أقصر بمقدار الضعفين:

مع NitroPack
يمكنك تجربة هذا ومجموعة من تحسينات الأداء الأخرى أيضًا. قم بتثبيت NitroPack اليوم ودعنا نعتني بسرعة البرق لموقعك.
