كيفية تجنب حمولات الشبكة الهائلة (الطريقة الذكية)
نشرت: 2023-07-19لقد قمت للتو بتشغيل تقرير Google PageSpeed Insights ، وظهر هذا التحذير في قسم التشخيص:

على الرغم من أن كلمة "هائلة" تبدو مخيفة في البداية ، إلا أن رسالة "تجنب حمولات الشبكة الهائلة" يمكن إصلاحها بسهولة.
في هذا الدليل ، ستجد الأساليب الأكثر فاعلية لاستئصال المشكلة والتأكد من عدم رؤية التحذير مرة أخرى.
دعونا نغوص مباشرة!
ما هي حمولات الشبكة؟
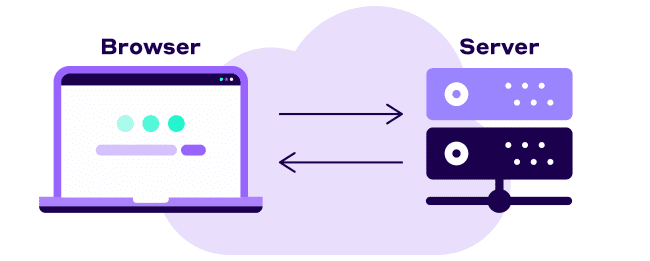
مثل الحوار بين شخصين ، تتواصل المتصفحات والخوادم من خلال طلبات واستجابات الشبكة. لذا فإنحمولات الشبكة هي المعلومات التي يستخدمها متصفح الويب وتبادل الخادم عندما يقوم المستخدم بتحميل موقع الويب الخاص بك.

بمعنى أكثر تقنية ، تمثل حمولات الشبكة الحجم الإجمالي للموارد المنقولة عبر الشبكة ، مثل HTML و CSS وملفات JavaScript والصور ومقاطع الفيديو والمحتويات الأخرى التي يتكون منها موقع الويب الخاص بك.
ماذا يعني تحذير تجنب حمولات الشبكة الهائلة؟
بعبارات أبسط ، تعني عبارة "تجنب حمولات الشبكة الهائلة" أن حجم صفحتك كبير جدًا. السبب في أن تقرير Google PSI يلفت انتباهك إلى هذا هو أنك تجاوزت الحجم الإجمالي الموصى به للصفحة وهو 1.6 ميجابايت (أو 1600 كيلوبايت).
يتذكر!
في حالة هذا التحذير ، لا يجب أن تقتصر جهود التحسين على صفحتك الرئيسية فقط. يجب مراقبة جميع الصفحات وتقليل حجمها كلما أمكن ذلك.
ماذا يجب أن يكون حجم الصفحة الأمثل؟
على الرغم من عدم وجود حجم الصفحة الأمثل ، فقد وجدت Google أن الحد الأقصى المستهدف هو 1.6 ميغابايت هو الحد الأقصى لمقدار البيانات التي يمكن تنزيلها نظريًا على اتصال 3G مع الحفاظ على Time to Interactive أقل من 10 ثوانٍ.
يستخدم اختبار Google PSI اتصالاً 1.6 ميغابت (بطيء جدًا) ، ومن الناحية الواقعية ، لكي تكون قادرًا على المنافسة بين الجماهير التي تتمتع بإمكانية الوصول إلى الشبكات السريعة ، فأنت تريد أن تستهدف أي شيء يتراوح بين 1-1.5 ميغابايت.
يتيح ذلك مساحة كافية لخدمات الطرف الثالث الشهيرة مثل Google Analytics و Facebook Pixel وكمية جيدة من الصور ليتم نقلها دون التأثير على سرعة موقعك بطريقة سيئة.
وهو ما يقودنا إلى الجزء المهم التالي.
لماذا تعتبر حمولات الشبكة الهائلة ضارة؟
تؤثر الكميات الكبيرة من البيانات المنقولة عبر الشبكة سلبًا على أداء موقعك الإلكتروني وزواره .
تتطلب حمولات الشبكة الكبيرة مزيدًا من الوقت للتنزيل ، مما يضر بما يلي:
- مرات التحميل
- أكبر درجة رسم مضمون
- نقاط الأداء الإجمالية وأساسيات الويب الأساسية
وفي الوقت نفسه ، يتم الترحيب بالمستخدمين ومستخدمي الهواتف المحمولة على شبكات أبطأ وخطط بيانات محدودة بتجربة مستخدم بطيئة ومحبطة وصفحات غير مستجيبة وحتى رفض الوصول إلى موقع الويب الخاص بك.ناهيك عن أنه قد يتم تحصيل رسوم إضافية من قبل مزودي الشبكة لمحاولة تحميل موقع الويب الخاص بك.
مما لا يثير الدهشة ، أن هذا قد يعني أن عملك سيشهد معدلات ارتداد وخروج أعلى ، وانخفاض مشاركة المستخدم ، ومعدلات تحويل سيئة.
في النهاية ، فإن عدم إصلاح تحذير تجنب حمولات الشبكة الهائلة سيكلف عملك على الإنترنت والمستخدمينأموالًا حقيقية.
لحسن الحظ ، يتيح تقرير PageSpeed Insights مظهرًا أكثر دقة ، بحيث يمكنك تضييق نطاق الجناة بشكل أسرع قبل البدء في استكشاف الأخطاء وإصلاحها.
تحديد أسباب الحمولات الضخمة للشبكة
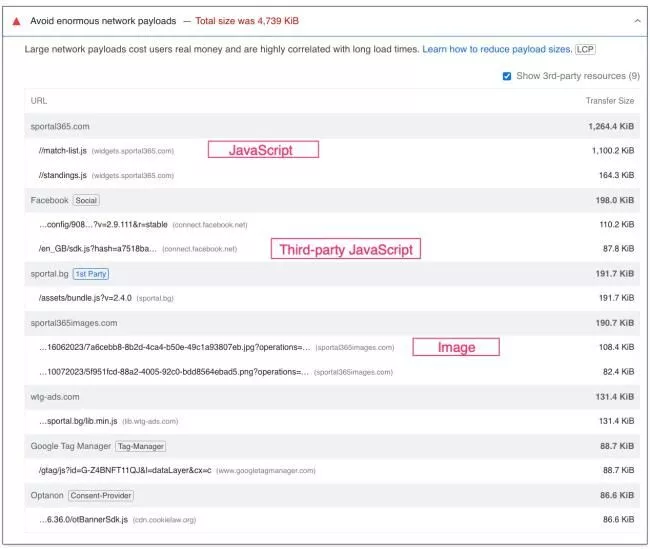
يمنحك توسيع تحذير "تجنب حمولات الشبكة الهائلة" تحليلاً مفصلاً لوزن الصفحة حسب نوع الملفات ومكان تقديمها.

الأسباب الأكثر شيوعًا لحمولات الشبكة الكبيرة هي:
- ملفات CSS و JavaScript غير محسَّنة (بما في ذلك JS لجهة خارجية)
- صور ومقاطع فيديو كبيرة
- الاستخدام المفرط للمكونات الإضافية أو مكتبات الطرف الثالث
- خطوط ويب غير محسّنة
بطبيعة الحال ، فإن الخطوة التالية هي استكشاف التقنيات والتحسينات التي ستساعدك على تقليل حجم صفحة الويب الخاصة بك بشكل أكثر فاعلية.
ليس لديك وقت لتقوم بها بنفسك؟ NitroPack هو البرنامج المساعد الكل في واحد الذي يلغي تحذيرات PSI على الطيار الآلي. جربه الآن →
كيفية تجنب حمولات الشبكة الهائلة في WordPress
1. اختر ثيمات WordPress خفيفة الوزن وبناة الصفحات
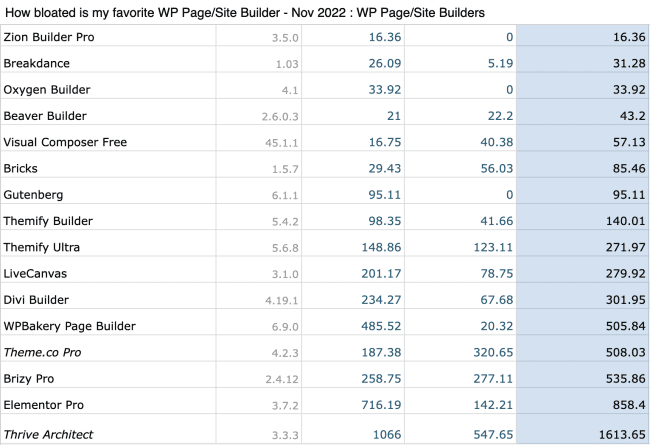
يضمن استخدام إعداد خفيف الوزن في المقام الأول تقليل حجم الصفحة. تأتي بعض سمات WordPress ومنشئي الصفحات (مثل Divi و Elementor) بميزات زائدة وخيارات تخصيص وأصول محملة مسبقًا يمكن أن تنتفخ بسرعة وتبطئ موقع الويب الخاص بك.

ضع في اعتبارك اختبار CSS و JavaScript والخطوط الخاصة بهم قبل تطوير موقع الويب الخاص بك. تحقق أيضًا من سمات WordPress التي أظهرت نتائج رائعة في السرعة وأداء Core Web Vitals.
إذا كنت تستخدم بالفعل سمة منتفخة أو منشئ صفحات ، فهناك عدة طرق لتحسينها لتقليل حمولات الشبكة:
- قم بترميز رأس الصفحة وتذييلها والشريط الجانبي في CSS (تجنب القيام بذلك في منشئ الصفحة)
- قلل من استخدام الإضافات الإضافية لمنشئ الصفحات واختبر CSS و JavaScript قبل القيام بذلك
- تحميل صور الخلفية كسول (انتقل مباشرة إلى التقنيات التي نوصي بها)
- ضع في اعتبارك التخلي عن بعض الوظائف لتبسيط تصميم الصفحة والموارد
2. احذر من إضافات WordPress التي تضخم موقع الويب الخاص بك
يقدم WordPress عددًا كبيرًا من الوظائف من خلال المكونات الإضافية.
ومع ذلك ، فإن استخدام عدد كبير جدًا من المكونات الإضافية ، خاصة تلك التي تنشئ محتوى ديناميكيًا أو تقوم بتحميل موارد خارجية ، يمكن أن يزيد من حمولة الشبكة. قد يضيف كل مكون إضافي CSS أو JavaScript أو أصول أخرى ليتم تحميلها بواسطة المتصفح ، مما ينتج عنه حمولة أكبر.
إليك ما يمكنك فعله لمنع مكونات WordPress الإضافية من تضخيم حجم صفحتك:
- تحقق مما إذا كانت المكونات الإضافية النشطة الخاصة بك لا تزال ذات صلة بموقعك على الويب واحتياجات عملك: مع مجموعات المكونات الإضافية الكبيرة ، غالبًا ما يفقد مالكو الموقع ما كان يعتبر مفيدًا في لحظة معينة ثم ينسون إعادة زيارة المكونات الإضافية في سياق تطوير الموقع.
- قم بإلغاء تحميل المكون الإضافي CSS و JavaScript: تميل بعض المكونات الإضافية إلى التحميل على مستوى الموقع في حين أنها في الواقع تحتاج فقط إلى التشغيل على صفحة أو عنصر معين. يمكن أن يساعدك استخدام أداة مثل Asset CleanUp في تقييدها. من خلال تفريغ البرامج النصية والأنماط التي لا يتم استخدامها فيها ، يمكنك تقليل حجم ملفات CSS و JavaScript وتقليل حمولات الشبكة.
- كشف تبعيات jQuery: تعتمد بعض الإضافات بشكل كبير على jQuery أو تستخدمها بشكل غير فعال. إذا لاحظت المكونات الإضافية بين أكبر ملفات CSS / JS في تحليل تحذير PSI ، فانتقل إلى مطور لتحسين تبعيات البرنامج النصي.

3. تصغير ملفات CSS و JavaScript
يتضمن التصغير إزالة الأحرف غير الضرورية من ملفات CSS و JavaScript ، مثل المسافة البيضاء والتعليقات وفواصل الأسطر. القضاء على هذه العناصر الدخيلة له تأثير فوري على حجم الصفحة.
قلل CSS و JavaScript دون كتابة سطر واحد من التعليمات البرمجية. ابدأ مع NitroPack →
4. تأخير جافا سكريبت الطرف الثالث
بمجرد تحديد الجناة من الجهات الخارجية ، فقد حان الوقت لإلغاء ترتيبهم عن طريق تحميلهم أسفل منفذ العرض لتحرير مساحة في الموضوع الرئيسي لمزيد من الموارد الأساسية.
قد يبدو تقليل تأثير رمز الجهة الخارجية يدويًا أمرًا تقنيًا للغاية بالنسبة للبعض ، وإذا كانت هذه هي حالتك ، أقترح عليك الاشتراك في حل جاهز. انتقل إلى Flying Scripts للحصول على حل متخصص أو مكون إضافي لتحسين الأداء مثل NitroPack.
5. تحسين الصور الخاصة بك
سيؤدي تحميل الصور ومقاطع الفيديو عالية الدقة مباشرة إلى WordPress دون تحسين إلى أحجام ملفات كبيرة.
وماذا يحدث عند تحميل ملفات كبيرة على صفحات الويب؟ انت حزرتها. زيادة حمولة الشبكة.
فيما يلي عدة طرق لتحسين الصور:
- تغيير حجم الصور: قد يكون استخدام برامج تحرير الصور أو الأدوات عبر الإنترنت لتغيير حجم الصور يدويًا مضيعة للوقت. للتأكد من أن الصور دائمًا هي الأبعاد الصحيحة عبر الأجهزة ، استكشف NitroPack's Adaptive Image Sizing.
- ضغط الصور: يؤدي ضغط الصور بنسبة 85٪ إلى تقليل حجم الملف دون التأثير بشكل كبير على الجودة المرئية. يمكنك استخدام المكونات الإضافية لضغط الصور لتحسين الصور الموجودة في مكتبة الوسائط الخاصة بك.
- تحويل الصور في WebP: يساعد استخدام تنسيقات الصور من الجيل التالي مثل WebP على تقليل حجم ملف الصورة لتحميل المحتوى وتقديمه بشكل أسرع.
- تحميل الصور الكسولة: قم بتنفيذ التحميل البطيء لتأجيل تحميل الصور حتى تصبح على وشك الظهور. تقلل هذه التقنية من حمولة الشبكة الأولية عن طريق تحميل الصور المرئية على الشاشة فقط ، بينما يتم تحميل الباقي أثناء قيام المستخدم بالتمرير لأسفل.
قم بتحسين جميع صورك على الطيار الآلي باستخدام NitroPack! تحميل كسول ، WebP ، تحجيم الصورة التكيفي ، وأكثر من ذلك بكثير →
6. تحسين خطوط الويب الخاصة بك
غالبًا ما يتم التغاضي عن خطوط الويب في تحسين الموارد ولكنها من بين أفضل الأصول التي تسبب حمولات شبكة كبيرة.
تأكد من استخدام الخطوط المصممة لمساحة الويب. سوف تتعرف عليهم من خلال تنسيق .woff2 الخاص بهم. أيضًا ، ستؤدي استضافتهم محليًا إلى تقليل عدد الطلبات الخارجية.
تتضمن تقنيات تحسين الخط الفعالة الأخرى ما يلي:
- تأجيل تحميل الخط حتى يصبح ضروريًا لتفاعل المستخدم
- تقسيم الخطوط واستخدام الأحرف التي يتم عرضها فعليًا على الصفحة فقط بدلاً من جميع الحروف الرسومية المتاحة في الخط
تقنيات أخرى لتقليل حمولات الشبكة
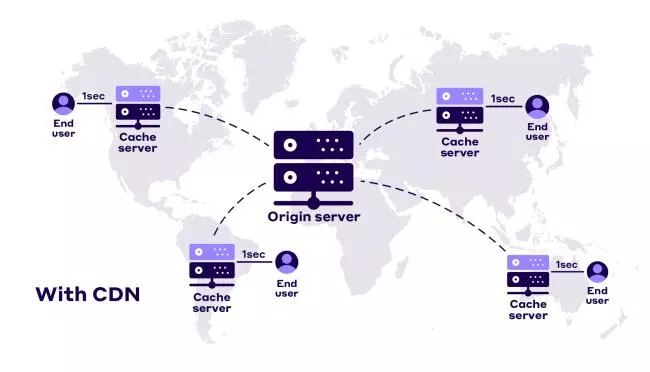
استخدم CDN
شبكة توصيل المحتوى (CDN) هي شبكة من الخوادم الموزعة عالميًا. باستخدام CDN ، يمكنك تخزين نسخ من الأصول الثابتة لموقع الويب الخاص بك ، مثل الصور و CSS وملفات JavaScript والوسائط الأخرى ، على خوادم في مناطق جغرافية مختلفة.

عندما يصل الزوار إلى موقع الويب الخاص بك ، فإن CDN تخدم هذه الأصول من الخادم الأقرب إلى موقعهم ، مما يقلل المسافة التي تنتقلها البيانات ويقلل من زمن انتقال الشبكة.
ينتج عن هذا تسليم أسرع للمحتوى وتقليل حمولات الشبكة. بالإضافة إلى ذلك ، يمكن أن تساعد شبكة CDN في التعامل مع ارتفاعات حركة المرور وتوزيع الحمل عبر خوادم متعددة ، مما يؤدي إلى تحسين الأداء العام لموقع الويب الخاص بك وموثوقيته.
احصل على جميع مزايا Cloudflare CDN عالية الجودة وتحسين الأداء الكامل مع NitroPack →
ضغط الأصول باستخدام GZIP و Brotli
امتداد منطقي لاستخدام CDN ، يجب أن تستفيد من تقنيات الضغط مثل GZIP و Brotli. يمكنهم تقليل حجم أصول موقع الويب الخاص بك بشكل كبير ، بما في ذلك HTML و CSS و JavaScript والملفات الأخرى.
- GZIP هي طريقة ضغط مدعومة على نطاق واسع ويمكن تمكينها على خادم الويب الخاص بك. يقوم بضغط الأصول قبل إرسالها عبر الشبكة ، مما يقلل من حمولة الشبكة ويحسن أوقات التحميل.
- Brotli هي خوارزمية ضغط أحدث تقدم نسب ضغط أفضل.
في الحقيقة ، يعتبر Brotli أكثر مرونة من GZIP ، مع نسبة ضغط أعلى بشكل عام. في الواقع ، خلصت اختبارات Squash Benchmarks إلى أن Brotli يوفر نسبة ضغط أفضل (بمعنى أنه ينتج ملفات مضغوطة أصغر) عبر جميع مستويات الضغط.
تطبيق التخزين المؤقت
التخزين المؤقت هو تقنية تخزن البيانات أو الأصول التي يتم الوصول إليها بشكل متكرر في التخزين المؤقت لتحسين أوقات الوصول اللاحقة.
من خلال تنفيذ آليات التخزين المؤقت ، يمكنك تقليل عدد الطلبات المقدمة إلى الخادم ، مما يقلل من حمولات الشبكة.
هناك أنواع مختلفة من التخزين المؤقت يمكنك الاستفادة منها:
- التخزين المؤقت للمتصفح: تكوين رؤوس التخزين المؤقت على خادم الويب الخاص بك يوجه متصفحات الزوار لتخزين الأصول الثابتة محليًا.
- التخزين المؤقت من جانب الخادم: يمكن أن يؤدي تنفيذ تقنيات التخزين المؤقت من جانب الخادم ، مثل التخزين المؤقت للكائن أو التخزين المؤقت للصفحة أو التخزين المؤقت لاستعلام قاعدة البيانات ، إلى تحسين أداء مواقع الويب الديناميكية بشكل كبير.
الإصلاح تجنب حمولات الشبكة الهائلة تلقائيًا باستخدام NitroPack
الخطوة رقم 1 لتقليل حمولات الشبكة الكبيرة هي الحفاظ على موقع الويب الخاص بك ضعيفًا قدر الإمكان.
مع NitroPack ، تحصل على 35+ تحسينًا آليًا ، بما في ذلك:
- آلية التخزين المؤقت المتقدمة
- CDN مدمج بواسطة Cloudflare
- تصغير HTML و CSS وجافا سكريبت
- حزمة تحسين الصورة الكاملة (تحميل بطيء ، تحجيم صورة قابل للتكيف ، WebP ، إلخ.)
- تقسيم الخط
بخلاف المكونات الإضافية الأخرى لتحسين الأداء ، يعمل NitroPack على السحابة للتخلص من انتفاخ موقع الويب وتقليل الحاجة إلى مكونات إضافية لتحسين الأداء.
قم بإجراء اختبار تجريبي على موقع الويب الخاص بك لمشاهدة NitroPack أثناء العمل.
انضم إلى 180 ألفًا من أصحاب المواقع مع 90+ نتيجة أداء Lighthouse! إعداد NitroPack في 3 دقائق →
أفضل الممارسات لتجنب حمولات الشبكة الهائلة في المستقبل
للتأكد من أن هذا التحذير لا يؤثر سلبًا على تقارير الأداء الخاصة بك مرة أخرى ، يجب عليك:
- تدقيق وتحسين أصول موقع الويب بانتظام (مرة واحدة على الأقل كل 28 يومًا)
- تحديد أولويات الأداء في عمليات تطوير الويب (نعم ، هذا يعني التصميم أيضًا)
- اختبار أداء موقع الويب على الأجهزة والشبكات المختلفة (محاكاة مع GTmetrix)
- ابق على اطلاع باتجاهات وتقنيات أداء الويب
