ترتيب أفضل أدوات اختبار وتحسين سرعة الموقع: أفضل اختياراتنا لعام 2023
نشرت: 2023-01-17وفقًا لبحث أجراه Backlinko:
"متوسط سرعة تحميل الصفحة لنتيجة الصفحة الأولى في Google هو 1.65 ثانية."
ومع ذلك ، فإن فوائد تحميل موقع الويب في أقل من ثانيتين تنتشر من الترتيب فقط في أفضل 10 نتائج من Google.
يعني تقديم محتوى محسّن بشكل أسرع من منافسيك:
- المزيد من حركة المرور ؛
- معدل ارتداد أقل
- المزيد من التحويلات ؛
- عملاء أكثر سعادة.
لتحقيق هذا المستوى من أداء الويب ، يجب أن تحقق التوازن الصحيح بين الاختبار المنتظم وتطبيق تحسينات سرعة الموقع على الفور.
لهذا السبب ، قمنا في هذه المقالة بتجميع قائمة بأفضل أدوات اختبار سرعة موقع الويب وحلول تحسين أداء الويب لزيادة موقعك في عام 2023.
- ما الذي تبحث عنه عند استخدام أداة اختبار سرعة الموقع
- أفضل أدوات اختبار سرعة الموقع
- تجاوز الاختبار
- أفضل أدوات تحسين الصور
- أفضل أدوات تحسين CSS
- أفضل أدوات تحسين HTML
- أفضل مقدمي خدمات CDN
- كيفية اختيار أفضل الأدوات لموقعك
- الكل في واحد مقابل الحلول المجانية مقابل المكونات الإضافية المتعددة
هيا نبدأ!
ما الذي تبحث عنه عند استخدام أداة اختبار سرعة الموقع
تحتوي أدوات اختبار سرعة الموقع الشائعة على واجهة مستخدم متشابهة وتصور البيانات ، لكن هذا لا يعني أن المعلومات التي يقدمونها لك هي نفسها.
على سبيل المثال ، قد تستخدم أداة واحدة لفحص "أساسيات الويب الأساسية". آخر لاختبار موقع الويب الخاص بك من مواقع مختلفة. ثالثًا لفحص مخطط الشلال لموقعك.
بغض النظر ، هذه هي الأشياء الثلاثة التي لا يجب عليك التنازل عنها عند استخدام أداة الاختبار:
- يجب أن يخدم الغرض الخاص بك.
- يجب أن يكون لها واجهة مستخدم واضحة ومفهومة.
- يجب أن تزودك بمعلومات قابلة للتنفيذ.
وإليك أفضل 3 اختيارات يمكن أن توفر لك كل ذلك.
أفضل أدوات اختبار سرعة الموقع
بناءً على خبرتنا ، ستساعدك أدوات الاختبار الثلاثة هذه على تحليل أداء موقعك بأفضل طريقة ممكنة.
1. Google PageSpeed Insights

الأول في قائمتنا ليس سوى PageSpeed Insights من Google. كانت PSI أداة اختبار سرعة الانتقال إلى الموقع لسنوات.
يتميز بتصميم بديهي للغاية مما يجعله سهل الاستخدام من قبل المبتدئين وكذلك المطورين.
كيفية استخدامه بفاعلية
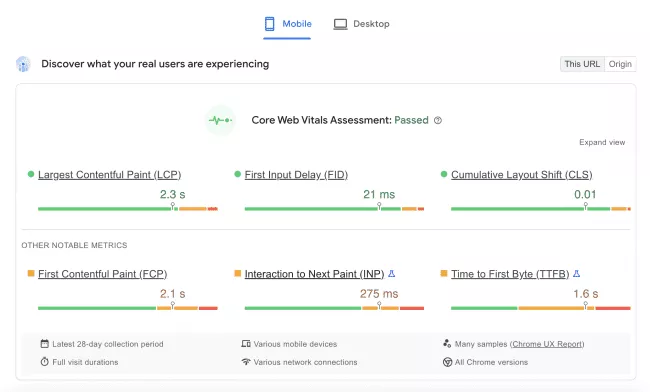
تنقسم صفحة التقرير إلى أقسام ، بدءًا من تقييم Core Web Vitals.

استخدم بيانات تجربة المستخدم الحقيقية لتقييم مدى إدراك الزائرين لموقعك على الويب.
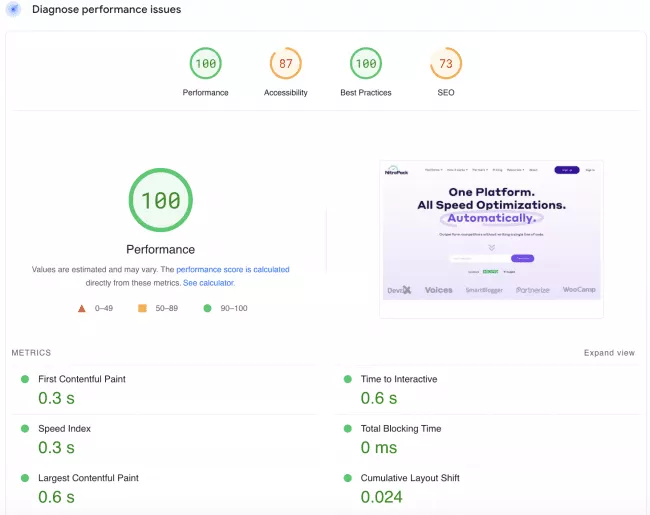
التالي هو نتيجة أداء PSI ودرجات إمكانية الوصول وأفضل الممارسات وتحسين محركات البحث.
نظرًا لأنها تستند إلى بيانات معملية ، يمكنك استخدامها لأغراض الاختبار وتصحيح الأخطاء.

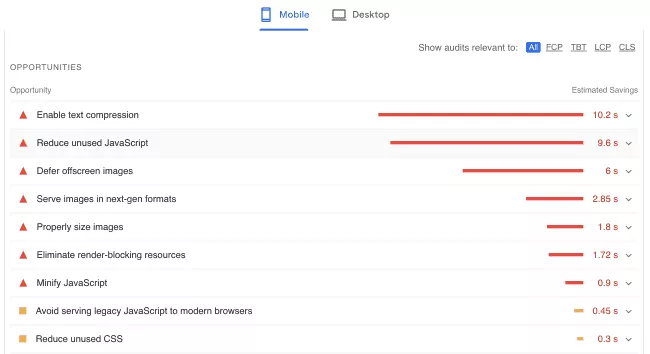
في الجزء السفلي من تقرير PageSpeed Insights ، ستجد لوحة الفرص والتشخيصات ، حيث يتم إدراج جميع اقتراحات التحسين.

إيجابيات وسلبيات PageSpeed Insights
Pro: أداة اختبار السرعة التي طورتها Google
الإيجابيات: أفضل طريقة لمراقبة "أساسيات الويب الأساسية"
المؤيد: البيانات الدقيقة واقتراحات تحسين المعلومات
السلبيات: لا يوجد تحليل مخطط شلال
Con: لا يمكن تغيير الموقع الذي تم اختبار موقعك منه
استخدم PSI من أجل: مراقبة "حيوية الويب الأساسية" وتصحيح مشكلات سرعة الموقع
مناسب لـ: المبتدئين والمطورين المخضرمين
أفضل ميزة: تقييم "أساسيات الويب الأساسية"
التوفر: مجاني
إذا كنت مهتمًا بمعرفة المزيد عنها ، فانتقل إلى دليل المبتدئين الخاص بنا حول كيفية استخدام PageSpeed Insights.
2. WebPageTest

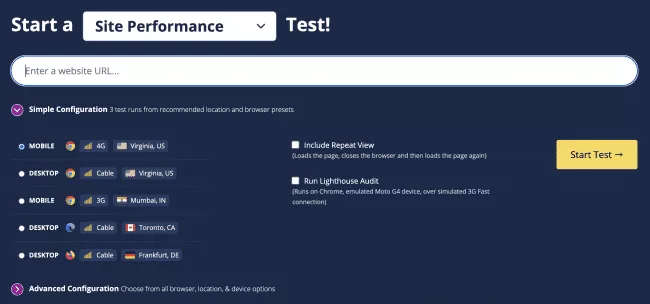
WebPageTest هي الأداة المثالية لمراقبة أداء موقع الويب الخاص بك على مستوى العالم ، حيث تتيح لك الاختبار من مواقع وأجهزة وشبكات مختلفة.
كيفية استخدامه بفاعلية
يمكنك تشغيل اختبارات Site Performance و Core Web Vitals و Lighthouse و Visual Comparison و Traceroute.
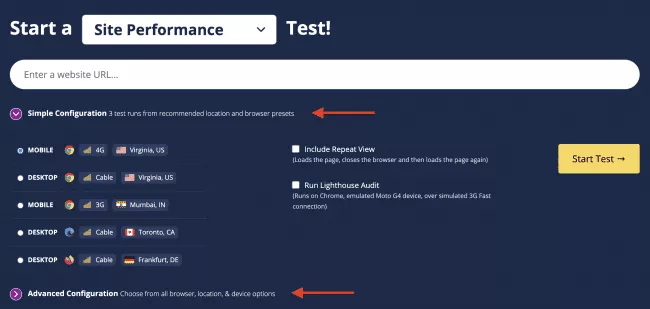
علاوة على ذلك ، يمكنك الاختيار من بين وضعي التكوين:
- بسيط - 3 اختبارات يتم تشغيلها من الموقع الموصى به والإعدادات المسبقة للمتصفح
- خيارات متقدمة - اختر من بين جميع خيارات المتصفح والموقع والجهاز

يسمح الوضع المتقدم بجميع أنواع التكوينات ، ولكنك ستحتاج إلى خلفية فنية لتحقيق أقصى استفادة منها.
بعد تشغيل موقعك من خلال WebPageTest ، سينتهي بك الأمر بتقرير أداء كامل يتضمن:
- ملخص الأداء
- الفرص والتشخيصات
- شريط سينمائي
- انهيار المحتوى
- حيوية الويب الأساسية
- مخططات الشلال
- انهيار المجال
إيجابيات وسلبيات WebPageTest
Pro: خيار لاختبار موقعك من مواقع ومتصفحات وأجهزة مختلفة
Pro: يسمح وضع التكوين المتقدم بالعديد من الإعدادات المختلفة
Pro: يتضمن بيانات دقيقة وتقارير أداء متنوعة
السلبيات: قد يربكك العدد الكبير من التقارير إذا كنت مبتدئًا
السلبيات: ستحتاج إلى معرفة فنية لتحقيق أقصى استفادة من التكوين المتقدم
السبب الوحيد الذي جعلنا نضعه في المرتبة الثانية هو أن المبتدئين قد يغمرهم كل التقارير. ومع ذلك ، بمجرد فهمك للفكرة الكامنة وراء كل البيانات وماذا تفعل منها ، تصبح لعبة كرة أخرى كاملة!
استخدم WebPageTest من أجل: مراقبة أداء موقعك واختباره من مواقع وأجهزة وشبكات مختلفة
مناسب لـ: المبتدئين والمطورين المخضرمين
أفضل ميزة: الاختبار من مواقع مختلفة
التوفر: مجاني (إصدار Pro متاح)
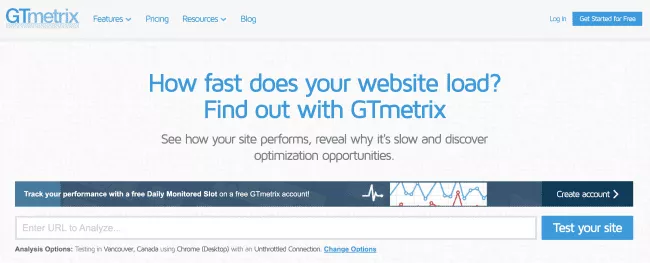
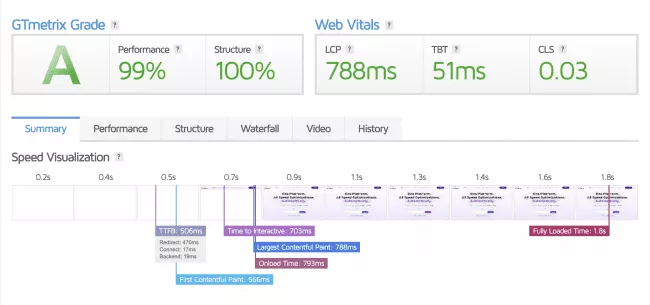
3. GTmetrix

GTmetrix هي أداة أخرى معروفة لاختبار السرعة وهي "تشبه نوعًا ما" WebPageTest من حيث إعدادات التكوين.
كيفية استخدامه بفاعلية
الإصدار الأساسي من GTmetrix مجاني ، ويمكنك الوصول إلى العديد من الخيارات ببساطة عن طريق التسجيل للحصول على حساب.
يمكنك الاختيار من بين مواقع مختلفة:
- دالاس ، الولايات المتحدة الأمريكية
- هونغ كونغ، الصين
- لندن، المملكة المتحدة
- مومباي، الهند
- سيدني، أستراليا
- ساو باولو، البرازيل
- فانكوفر، كندا
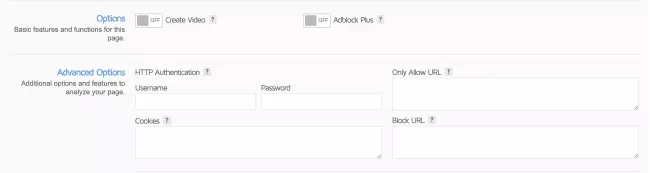
تتضمن الخيارات الإضافية القدرة على إنشاء مقطع فيديو يساعدك في تصحيح الأخطاء كما يمكنك مشاهدة كيفية عرض الصفحة. وتعد ميزة AdBlock ممتازة إذا كنت تقوم بتشغيل شبكة إعلانية تابعة لجهة خارجية وترغب في رؤية التأثير الكامل للإعلانات على أوقات التحميل الخاصة بك.

أيضًا ، يمكنك إرسال ملف تعريف ارتباط مع طلبك ، واستخدام مصادقة HTTP ، والقدرة على السماح بقائمة عناوين URL وقائمة الحظر.
تنقسم تقارير أداء GTmetrix إلى فئات مختلفة:
- الملخص - يتضمن تقريرًا شاملاً للصف العام وتقرير "أساسيات الويب الحيوية" (استنادًا إلى بيانات المعمل).
- الأداء - يعرض العديد من المقاييس المختلفة التي تم الحصول عليها من بيانات أداء Lighthouse.
- الهيكل - علامة التبويب حيث ستجد قائمة بالمشكلات المحددة التي تؤثر على أداء موقعك.
- مخطط الشلال - يعرض جميع الطلبات الفردية على صفحة الويب الخاصة بك.
- الفيديو - يسجل تلقائيًا مقطع فيديو قابل للتضمين يوضح كيفية تحميل الصفحة لكل اختبار أداء. (ميزة مدفوعة)
- التاريخ - يشمل جميع اختبارات الأداء السابقة.

إيجابيات وسلبيات GTmetrix
المؤيد: سهولة التنقل في واجهة المستخدم
المؤيد: تقارير أداء عديدة
المؤيد: خيار لاختبار موقعك من مواقع مختلفة
السلبيات: لا يمكنك إجراء اختبارات الهاتف المحمول إلا إذا كان لديك اشتراك مدفوع
السلبيات: يستند تقرير "أساسيات الويب الأساسية" إلى بيانات معملية
يخدع: أنت بحاجة إلى اشتراك مدفوع لفتح جميع الميزات
استخدم GTmetrix في: اختبار مشكلات سرعة الموقع وتصحيحها
مناسب لـ: مبتدئين
أفضل ميزة: علامة التبويب "المحفوظات"
التوفر: ميزات مجانية ولكن محدودة (إصدار Pro متوفر)
سحق كل اختبار سرعة الموقع! تعرف على السرعة التي يمكن أن يكون بها موقعك باستخدام NitroPack →
تجاوز الاختبار
يعد اختبار أداء موقع الويب الخاص بك بانتظام نصف المهمة.
إذا كنت تريد حقًا تحقيق "1.65 ثانية من وقت التحميل" والانضمام إلى نتائج صفحة Google الأولى وكل ما يأتي مع وجود موقع سريع التحميل ، فأنت بحاجة إلى التخلص من يديك.
بمعنى آخر - أنت بحاجة إلى العمل وفقًا لكل اقتراحات التحسين التي توفرها لك PSI و WebPageTest و GTmetrix.
الآن هذا هو الشيء:
قد تكون بعض فرص التحسين معقدة وتتطلب عملاً مطورًا. ومع ذلك ، يمكن إصلاح معظمها بسهولة باستخدام مجموعة الأدوات المناسبة.
مع ما يقال ، إليك قائمة بالأدوات التي يمكن أن تساعدك على طول الطريق:
أفضل أدوات تحسين الصور
لقد ثبت مرارًا وتكرارًا أن الصور تزيد من تفاعل المستخدم. ومع ذلك ، إذا لم يتم تحسينها ، فإنها يمكن أن تضر بدرجة كبيرة بنتيجة Largest Contentful Paint (LCP) وتبطئ وقت تحميل صفحتك.
في حين أن هناك الكثير من المكونات الإضافية الرائعة التي يمكنها تحسين صورك تلقائيًا ، في حال كنت تفضل حلولًا لمرة واحدة ، يمكنك الاعتماد على الأدوات عبر الإنترنت أيضًا:
1. ضغط JPEG

Compress JPEG هي أداة عبر الإنترنت تقوم بضغط ملفات JPEG و PNG و GIF و PDF.
بغض النظر عن نوع الملف ، يطبق ضغط JPEG ضغطًا مع فقدان البيانات.
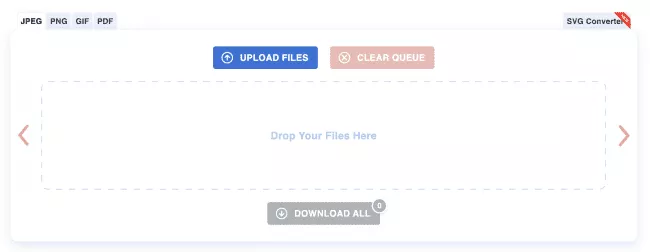
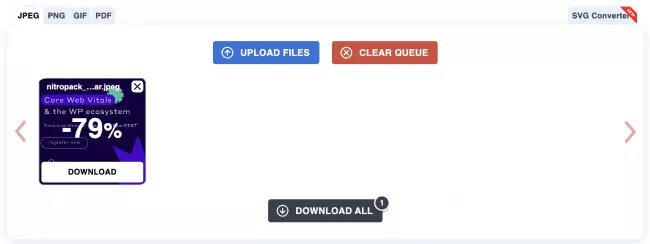
كيفية استخدامه بفاعلية
إنها عملية مباشرة.
قم بتحميل ملف ، ثم تحدد الأداة تلقائيًا نسبة الضغط المثالية وتقوم بتحسينها.

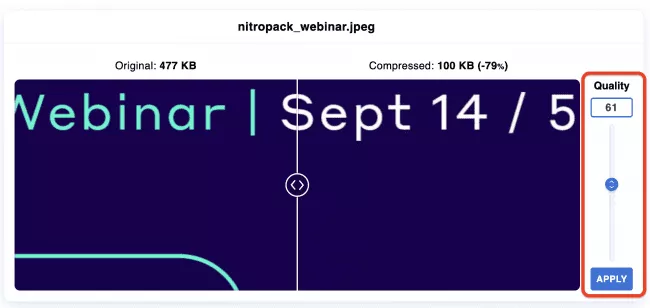
إذا كنت موافقًا على نسبة الضغط ، فيمكنك تنزيلها على الفور. إذا لم يكن كذلك - يمكنك تعديله يدويًا.

بمجرد أن تكون راضيًا عن النتائج ، يمكنك تنزيلها.
إيجابيات وسلبيات ضغط JPEG
المؤيد: عملية مباشرة
المؤيد: سهولة التنقل في واجهة المستخدم
المؤيد: نتائج فورية
Con: يقلل الضغط مع الفقد من حجم وجودة الصورة المحسّنة
استخدم ضغط JPEG من أجل: تقليل حجم صورك
مناسب لـ: مبتدئين
أفضل ميزة: واجهة مستخدم سهلة الاستخدام
التوفر: مجاني
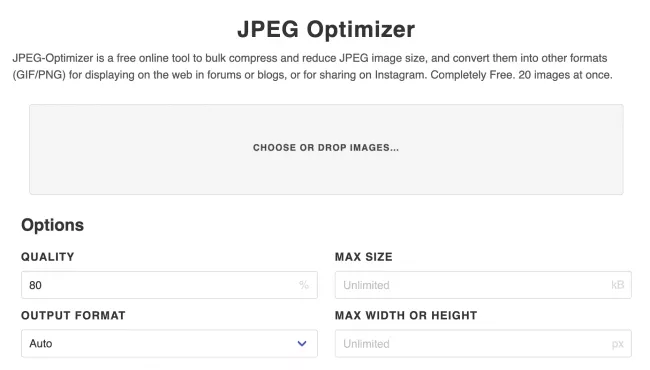
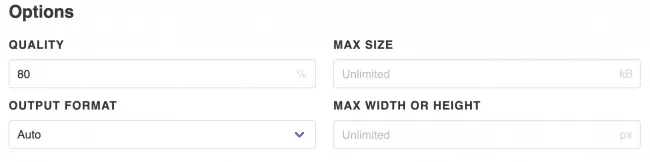
2. محسن JPEG

يعد JPEG Optimizer أداة لضغط الصور وتحويلها عبر الإنترنت.
كيفية استخدامه بفاعلية
قم بتحميل ملفك (تنسيق JPEG فقط) وقم بتكوين الإعدادات المطلوبة قبل بدء عملية التحسين.
يمكنك تعديل جودة الصورة بعد التحسين ، وتعيين قيمة لأقصى حجم ، وتغيير حجم الصورة المضغوطة.

بمجرد الانتهاء ، ما عليك سوى النقر فوق ضغط وتنزيل الكل .
إيجابيات وسلبيات محسن JPEG
المؤيد: سهولة التنقل في واجهة المستخدم
Pro: إعدادات التحسين متاحة
Pro: خيار لتحويل الصورة المحسّنة إلى تنسيق آخر
Con: يمكنك فقط تحميل الصور بتنسيق JPEG
استخدم مُحسِّن JPEG من أجل: تقليل حجم صور JPEG
مناسب لـ: مبتدئين
أفضل ميزة: إعدادات التحسين الأربعة
التوفر: مجاني
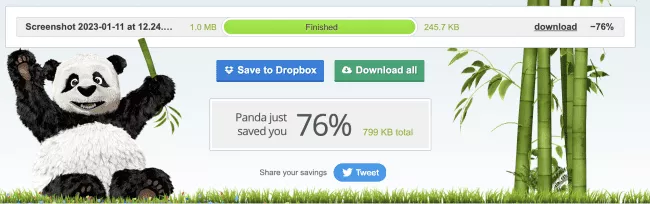
3. TinyPNG

على الرغم من أنه يحتوي على png في اسمه ، إلا أن TinyPNG لا يقتصر على تحسين ملفات PNG. يمكنك أيضًا ضغط ملفات WebP و JPEG.
كيفية استخدامه بشكل فعال
لا يمكن أن يكون تحسين الصور أسهل.
بعد تحميل الصورة وتشغيل التحسين ، سترى الأحجام قبل وبعد وخيار لتنزيل الصورة:

هذا كل شيء!
إيجابيات وسلبيات TinyPNG
الإيجابيات: عملية تحسين بسيطة
Pro: يمكنه تحسين صور WebP و JPEG مع PNG

Con: يقلل الضغط مع الفقد من حجم وجودة الصورة المحسّنة
Con: لا يمكن تعديل إعدادات التحسين يدويًا
استخدم TinyPNG من أجل: تقليل حجم صور PNG و JPEG و WebP
مناسب لـ: مبتدئين
أفضل ميزة: عملية التحسين البسيطة
التوفر: مجاني
افعل ذلك تلقائيًا: عن طريق تثبيت NitroPack ، ستحصل على جميع ميزات تحسين الصور المتقدمة لدينا. يتضمن ذلك تطبيق الضغط مع فقدان البيانات تلقائيًا ، وتحويل جميع الصور إلى WebP ، والتأكد من أن الصور تناسب حاوياتها بشكل مثالي.
تحسين الصور الخاصة بك على الطيار الآلي! تعرف على السرعة التي يمكن أن يكون بها موقعك باستخدام NitroPack →
أفضل أدوات تحسين CSS
قد تكون بعض ملفات CSS الخاصة بك تحظر العرض. عندما يواجهها المتصفح ، يجب تنزيلها وتحليلها وتنفيذها قبل القيام بأي شيء آخر.
ببساطة - يتم تعليق جميع مواردك الأخرى ، ويحدق زوار موقعك في شاشة فارغة. ييكيس!
للتخلص من موارد حظر العرض مثل CSS ، يجب عليك تحسينها. فيما يلي ثلاث أدوات يمكن أن تساعدك:
1. تصغير CSS

كما يوحي الاسم ، يعمل CSS Minify على تحسين CSS لموقعك من خلال تطبيق التصغير.
كيفية استخدامه بفاعلية
يمكنك لصق الرمز الخاص بك أو إدخال عنوان URL لموقعك أو تحميل ملف. بعد ذلك ، تبدأ الأداة في تحسين الكود الخاص بك عن طريق إزالة التباعد والمسافة البادئة والأسطر الجديدة والتعليقات.
هذا كل شيء!
في بعض الحالات ، قد تصبح شفرتك أصغر بنسبة تصل إلى 20٪ بعد التصغير مما يؤدي إلى وقت تنزيل أسرع.
إيجابيات وسلبيات CSS تصغير
المؤيد: سهل الاستخدام
المؤيد: خيارات تحميل كود مختلفة
يخدع: يجب أن تفعل ذلك يدويًا
استخدم CSS Minify من أجل: تصغير CSS لموقعك
مناسب لـ: أصحاب المواقع ذوي الخبرة
أفضل ميزة: عملية التحسين البسيطة
التوفر: مجاني
2. CSS Beautifier & Minifier

يعمل CSS Beautifier & Minifier بشكل مشابه لاقتراحنا السابق.
كيفية استخدامه بشكل فعال
ما عليك سوى لصق الرمز أو تحميل ملف أو إدخال عنوان URL لصفحتك. بعد ذلك ، تبدأ الأداة تلقائيًا في تحسين التعليمات البرمجية الخاصة بك. بعد ذلك ، كل ما عليك فعله هو نسخه ولصقه مرة أخرى في موقعك.
إيجابيات وسلبيات CSS Beautifier & Minifier
المؤيد: سهل الاستخدام
المؤيد: خيارات تحميل كود مختلفة
Pro: خيار تجميل CSS
يخدع: يجب أن تفعل ذلك يدويًا
استخدم CSS Beautifier & Minifer من أجل: تحسين ملف CSS الخاص بموقعك
مناسب لـ: أصحاب المواقع ذوي الخبرة
أفضل ميزة: مزيج من خيار تجميل وتصغير الكود
التوفر: مجاني
3. محسن CSS

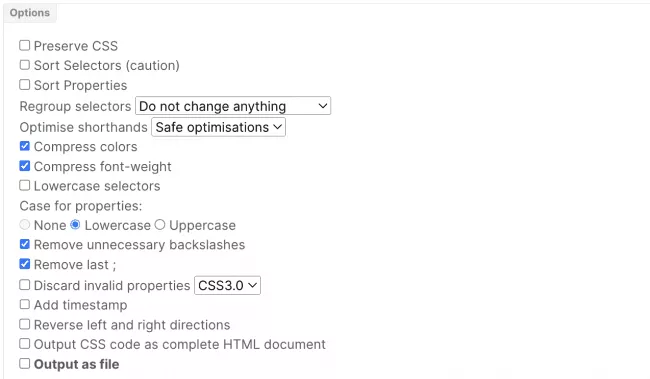
CSS Optimizer هي أداة لتصغير الكود أكثر ملاءمة للمستخدمين المتقدمين لأنها توفر لك قائمة طويلة من خيارات التحسين.
كيفية استخدامه بفاعلية
عملية التحميل قياسية - يمكنك لصق الرمز الخاص بك أو إدخال عنوان URL ، ولكن بعد ذلك يمكنك الاختيار من بين العديد من الخيارات:

إذا لم تكن مرتاحًا للتنقل عبر جميع الخيارات ، نوصيك بطلب المساعدة من أحد المطورين. خلاف ذلك ، فإنك تخاطر بكسر شفرة موقعك.
إيجابيات وسلبيات CSS Optimizer
المؤيد: سهل الاستخدام
المؤيد: عدد كبير من خيارات تحسين الكود
يخدع: يجب أن تفعل ذلك يدويًا
السلبيات: ستحتاج إلى الاعتماد على مطور ويب إذا لم تكن لديك مهارات تقنية
استخدم CSS Optimizer من أجل: تحسين ملف CSS الخاص بك عن طريق تطبيق إعدادات مختلفة
مناسب لـ: المستخدمين المتقدمين
أفضل ميزة: القائمة الطويلة لإعدادات التحسين
التوفر: مجاني
افعل ذلك تلقائيًا: بالاعتماد على NitroPack ، ستحصل تلقائيًا على ملفات CSS الخاصة بك على النحو الأمثل. يتضمن ذلك CSS الحرجة ، وتقليل CSS غير المستخدمة ، والتصغير والتسلسل.
أفضل أدوات تحسين HTML
في العام الماضي ، أعلنت Google أن Googlebot سيزحف إلى أول 15 ميغابايت من HTML للصفحة ثم يتوقف.
في حين أن وجود صفحة ويب HTML بحجم 15 ميغا بايت أمر غير وارد ، فهذا لا يعني أن أي شيء أقل من هذا الحد مقبول.
إذا كان هدفك هو موقع سريع التحميل ، فيجب أن تكون شفرتك بسيطة قدر الإمكان.
ويمكن أن تصلك هذه الأدوات إلى هناك:
1. Toptal HTML Minifier

إنها أداة بسيطة ومباشرة لتصغير HTML وضاغط.
كيفية استخدامه بفاعلية
كل ما عليك فعله هو لصق HTML لصفحتك. ثم تقوم الأداة بضغطها وإزالة الأجزاء غير الضرورية مثل المسافة البيضاء والتعليقات.
إيجابيات وسلبيات Toptal HTML Minifier
المؤيد: سهل الاستخدام
المؤيد: التحسين الفوري
يخدع: يجب أن تفعل ذلك يدويًا
السلبيات: تحتاج إلى استئجار مطور إذا لم تكن مرتاحًا لتغيير كود موقعك
استخدم Toptal HTML Minifier من أجل: تصغير وضغط ملفات HTML
مناسب لـ: أصحاب المواقع ذوي الخبرة
أفضل ميزة: عملية التحسين البسيطة
التوفر: مجاني
2. مصغر HTML

يقوم مصغر HTML بتشغيل الترميز الخاص بك من خلال سلسلة من التعبيرات العادية المكتوبة بلغة PHP لتحسين التعليمات البرمجية الخاصة بك.
كيفية استخدامه بفاعلية
مرة أخرى ، إنها عملية مباشرة - انسخ الكود والصقه واضغط على "Minify". هذا كل شيء.
إيجابيات وسلبيات أداة تصغير HTML
المؤيد: سهل الاستخدام
المؤيد: التحسين الفوري
يخدع: يجب أن تفعل ذلك يدويًا
السلبيات: تحتاج إلى استئجار مطور إذا لم تكن مرتاحًا لتغيير كود موقعك
استخدم مصغر HTML من أجل: تصغير ملفات HTML وضغطها
مناسب لـ: أصحاب المواقع ذوي الخبرة
أفضل ميزة: عملية التحسين البسيطة
التوفر: مجاني
3. رمز تجميل

سوف يقوم Code Beautify بتصغير كود HTML الخاص بك وإزالة بعض KBs.
كيفية استخدامه بفاعلية
الصق الكود أو حمِّل ملفًا أو أدخل عنوان URL لصفحتك. ثم اضغط على "تصغير". انت انتهيت!
نعم ، الأمر بهذه السهولة!
إيجابيات وسلبيات قانون تجميل
المؤيد: سهل الاستخدام
المؤيد: التحسين الفوري
Pro: خيارات تحميل HTML متعددة
يخدع: يجب أن تفعل ذلك يدويًا
السلبيات: تحتاج إلى استئجار مطور إذا لم تكن مرتاحًا لتغيير كود موقعك
استخدم Code Beautify لـ: تصغير ملفات HTML الخاصة بك
مناسب لـ: أصحاب المواقع ذوي الخبرة
أفضل ميزة: خيارات تحميل HTML مختلفة
التوفر: مجاني
افعل ذلك تلقائيًا: ليس عليك التفكير في حجم HTML لموقعك. سيقوم NitroPack بضغطه وتصغيره نيابة عنك. كل ما عليك فعله هو تثبيته في أقل من 3 دقائق.
أفضل مقدمي خدمات CDN
أبلغ جميع زوار موقعك خارج المكان الذي تستضيف فيه موقعك أن تحميل الصفحة يستغرق وقتًا طويلاً؟ أنت بحاجة إلى شبكة توصيل المحتوى (CDN).
يتكون CDN من العديد من الخوادم الموزعة جغرافيًا في مواقع مختلفة حول العالم. وتتمثل مهمتها الرئيسية في تقصير المسافة الفعلية بين الزائر وخادم الويب ، مما يؤدي إلى أوقات تحميل أسرع.
وهذه بعض من أفضل الخيارات التي يمكنك استكشافها:
1. Cloudflare

Cloudflare هو أحد مزودي CDN الرائدين في العالم. تثق بها شركات مثل IBM و L'Oreal و Garmin.
تعد شبكة CDN الخاصة بهم واحدة من أسرع الشبكات على هذا الكوكب ، حيث تصل إلى 95٪ من سكان العالم في غضون 50 مللي ثانية تقريبًا .
يتم وضع خوادمهم في 275 مدينة في أكثر من 100 دولة حول العالم ، مما يعني أنك ستكون بالقرب من عملائك بغض النظر عن مواقعهم.
يتم توفير CDN المدمج في NitroPack بواسطة Cloudflare. احصل على حلين بسعر 1 →
2. Amazon CloudFront

Amazon CloudFront عبارة عن خدمة شبكة توصيل محتوى (CDN) تم إنشاؤها لتوفير أداء عالٍ وأمان وراحة المطورين.
يمكن أن يساعدك على تقليل زمن انتقال الشبكة من خلال تقديم البيانات من خلال أكثر من 450 نقطة تواجد (PoPs) موضوعة عالميًا مع رسم خرائط آلي للشبكة وتوجيه ذكي.
تشمل الشركات التي تثق في CloudFront Hulu و Slack و Reuters والمزيد.
3. KeyCDN

KeyCDN هي شبكة توصيل محتوى عالية الأداء تسمح لك بتسليم المحتوى للمستخدمين بسرعة.
تشمل تغطيتها أكثر من 60 مركز بيانات في أكثر من 40 دولة منتشرة عبر 6 قارات.
تقدم بعض أكبر الشركات في العالم محتواها من خلال شبكة KeyCDN العالمية - Intel و Sennheiser و GoDaddy.
كل شيء مضمن: تثبيت NitroPack يعني أنه يمكنك الوصول إلى أكثر من 35 ميزة لتحسين أداء الويب رائدة في الصناعة و CDN مدمج توفره Cloudflare. كلها مشمولة في السعر.
كيفية اختيار أفضل الأدوات لموقعك
الأدوات المدرجة في هذه المقالة هي مجرد قطرة في دلو جميع الحلول المتاحة هناك.
هناك الكثير من المكونات الإضافية المجانية والحلول المدفوعة والأدوات عبر الإنترنت للاختيار من بينها. إنه أمر ساحق بعض الشيء.
إذن ، إليك ثلاث قواعد عامة نعتقد أنه يجب عليك اتباعها عند اختيار الأداة:
1. لا تساوم مع سهولة الاستخدام
الفكرة الكاملة وراء الاعتماد على أداة هي تبسيط العملية. لا يهم إذا كنت ترغب في تحسين الصور أو HTML أو CSS أو JavaScript - يجب أن تكون سريعة وفعالة وفعالة.
أنت لا تريد قضاء بضع ساعات في التعود على حل لمجرد إدراك أنه ليس ما تبحث عنه.
2. احذر من التكاليف الخفية
قد لا تكون جميع أدوات تحسين سرعة الموقع المجانية الموجودة على الإنترنت مجانية بعد كل شيء.
إذا لم تكن لديك المهارات التقنية لإدارة كود موقعك ، فمن الخطر تحديثه بمفردك. وبالتالي ، ستحتاج إلى توظيف مطور يمكنه القيام بذلك نيابة عنك.
من ناحية أخرى ، قد يكون تثبيت العديد من المكونات الإضافية لسرعة الموقع أمرًا مغريًا إذا كنت تستخدم أحد أنظمة إدارة المحتوى الشائعة مثل WordPress.
لكن تذكر - هذا سيف ذو حدين.
قد ينتهي بك الأمر إلى التعامل مع مشكلات التوافق وقواعد البيانات المتضخمة وزيادة هائلة في طلبات HTTP.
ببساطة ، بدلاً من تسريع موقع الويب الخاص بك ، ستحقق العكس.
3. احصل على أفضل قيمة مقابل نقودك
سعر الأداة هو شيء يجب أن تفكر فيه بالتأكيد.
ربما تعتقد:
"لقد بدأت للتو. ليس لدي موارد كافية للدفع مقابل أدوات تحسين السرعة ".
لقد حصلنا عليها. في بداية رحلتك من الطبيعي أن تعتمد على الحلول المجانية.
ومع ذلك ، مع مرور الوقت ، ستدرك أنه من الأفضل دائمًا الاعتماد على الحلول المتميزة لأنها تأتي مع ميزات متميزة ودعم أفضل ونتائج أفضل.
عندما يحين ذلك الوقت ، تأكد من الحصول على أفضل قيمة لأموالك.
الكل في واحد مقابل الحلول المجانية مقابل المكونات الإضافية المتعددة
لا يعد استخدام أدوات مجانية عبر الإنترنت أو تثبيت مكونات إضافية متعددة الخيارات الوحيدة لتحسين سرعة الموقع.
هناك طريقة ثالثة - الاعتماد على حل قوي متعدد الإمكانات مثل NitroPack.
NitroPack هو حل لتحسين أداء الويب قائم على السحابة ويجمع بين أكثر من 35 ميزة لسرعة الموقع:
- التخزين المؤقت المتقدم
- تحسين الصورة
- تحسين HTML و CSS وجافا سكريبت
- المدمج في CDN العالمية
- و اكثر.
لا يتطلب الأمر أي مهارات في الترميز أو المهارات التقنية ، ولن تحتاج إلى أكثر من 3 دقائق لتثبيته على موقع الويب الخاص بك. بعد ذلك ، يتم تطبيق جميع التحسينات تلقائيًا.
لا يوجد عمل يدوي.
لا تضخم موقع الويب الخاص بك باستخدام مكونات إضافية متعددة غير متوافقة.
ثَبَّتَ. يتصل. وانظر إلى اختفاء جميع مشكلات أداء موقع الويب الخاص بك.
