كيفية إنشاء صفحة رئيسية للمدونة: أفكار وأمثلة للتصميم
نشرت: 2022-03-11تعد الصفحة الرئيسية جزءًا لا يتجزأ من أي موقع ويب لأنها غالبًا الصفحة الأولى التي يراها الزوار ويصادفونها عبر الإعلانات. لذلك ، حرفيا ، الانطباع الأول لا يقدر بثمن. كيف ستجعل الأشخاص يقرؤون المحتوى الخاص بك ، ويشاهدون الإعلانات ، ويشتركون في رسالتك الإخبارية إذا كانت الصفحة الرئيسية لمدونتك غير جذابة وجذابة بدرجة كافية؟
سنناقش خيارات تصميم الصفحة الرئيسية المختلفة لمدونتك ، وبعض أفضل الممارسات لزيادة التحويلات والتأكد من أن صفحتك الرئيسية تخدم الغرض منها.
- الغرض من الصفحة الرئيسية للمدونة
- أنواع مختلفة من الصفحة الرئيسية للمدونة
- الصفحة الرئيسية للمدونة التقليدية
- الصفحة الرئيسية الثابتة
- الصفحة الرئيسية للمدونة الهجينة
- الصفحة الرئيسية رأسا على عقب
- كيفية هيكلة تصميم الصفحة الرئيسية لمدونتك
- الصفحة الرئيسية للمدونة الثابتة مقابل عرض المشاركات الأخيرة
- عناصر لإضافتها في تصميم الصفحة الرئيسية لمدونتك
- المشاركات الاخيرة
- فئات
- منشورات شائعة
- معلومة
- روابط وسائل التواصل الاجتماعي
- التنقل
- سجل قائمة البريد الإلكتروني
- تغذية Instagram
- أحدث فيديوهات اليوتيوب
- تويتر تغذية
- الإعلانات والمنتجات الدعائية
- أفكار تخطيط الصفحة الرئيسية للمدونة
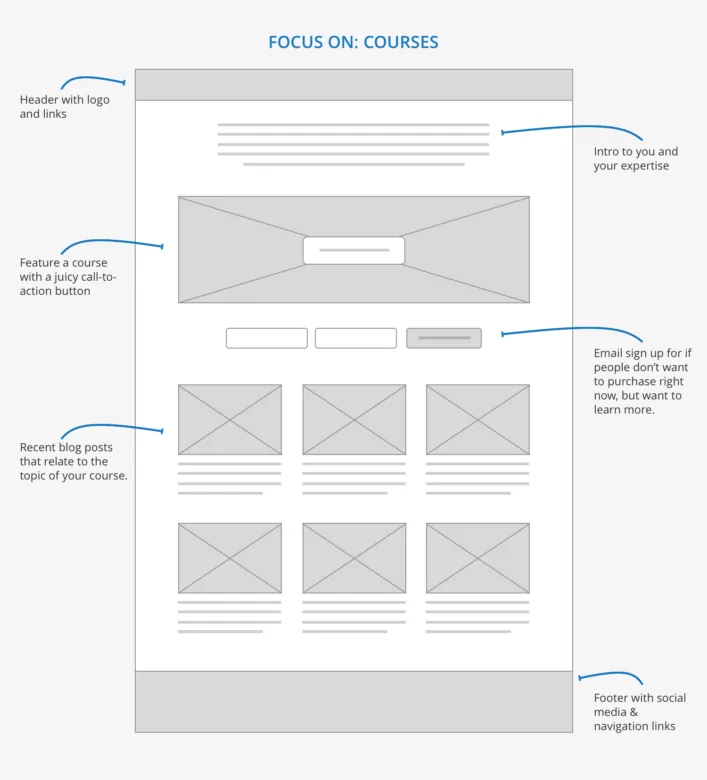
- 1. التركيز على الدورات
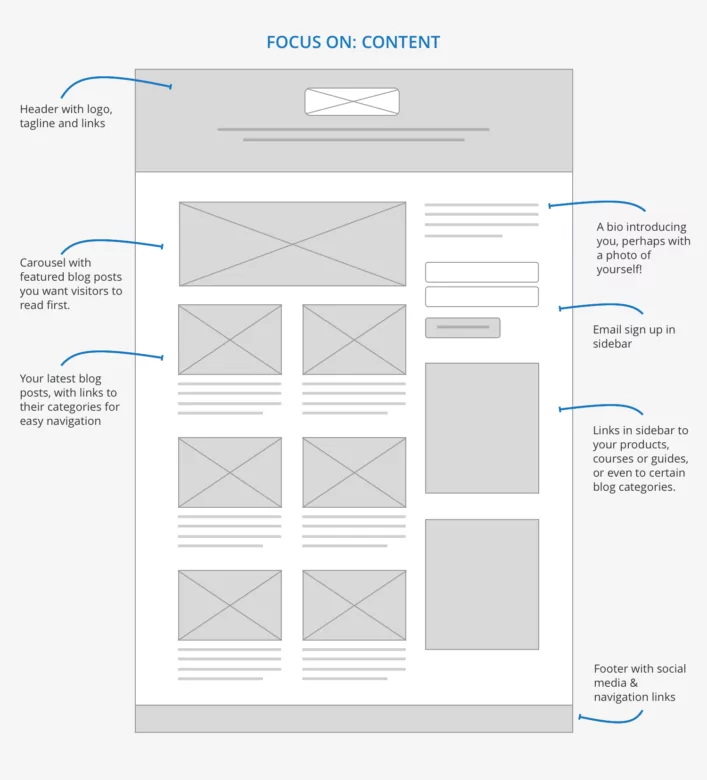
- 2. التركيز على المحتوى
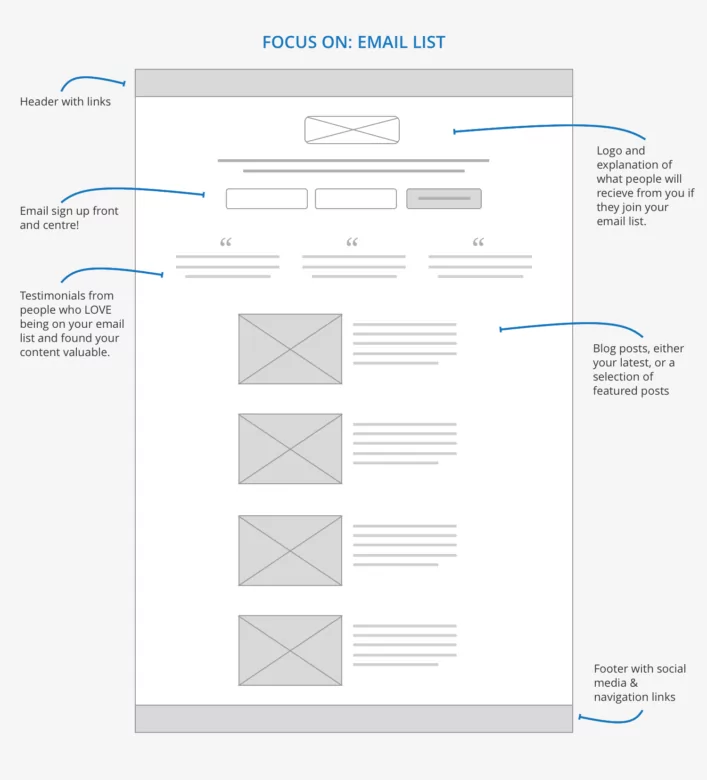
- 3. التركيز على قائمة البريد الإلكتروني
- أين هو مناسب لوضع الإعلانات على الصفحة الرئيسية؟
- أمثلة على تصميم الصفحة الرئيسية للمدونة من المحترفين
- 1. مدونة Affiliate Valley
- 2. المدونات الكسوف
- 3. مساعدة الكشافة
- 4. Backlinko
- لماذا تعمل؟
- 5. مدون ذكي
- لماذا تعمل؟
- استنتاج
الغرض من الصفحة الرئيسية للمدونة
الغرض من المدونة هو مساعدة الأشخاص على حل المشكلات مع كسب المال للمؤلف. من غير المألوف أن يتم تشغيل المدونة كمجلة فقط ، دون مراعاة احتياجات الجمهور المستهدف أو هدف تحقيق الربح.
تحتوي الصفحة المقصودة الرئيسية لمدونتك على أربع وظائف رئيسية:
- جذب وعقد الزوار الخاص بك.
- أبلغ المستخدمين عن عملك.
- شجع المستخدمين على استكشاف مقالاتك.
- اقنع الناس بالتسجيل في قائمة البريد الإلكتروني الخاصة بك.
- روّج للمحتوى المدعوم أو استثمر جهودك باستخدام أكواد الإعلانات.
يجب أن تكون صفحتك الرئيسية سهلة الاستخدام لأنها تعمل كبوابة لمحتواك ومشاريعك ومنتجاتك. يتطلب إنشاء تخطيط الصفحة الرئيسية للمدونة تخطيطًا مناسبًا وتصميمًا مدروسًا ، لذا إليك بعض الإرشادات حول أفكار التصميم.
إلى المحتويات ↑أنواع مختلفة من الصفحة الرئيسية للمدونة
بشكل افتراضي ، تعرض الصفحة الرئيسية عادةً فهرسًا بأحدث مقالاتك ، مع شريط جانبي يعتمد على المظهر الذي تستخدمه.
تسرد الصفحة الرئيسية التقليدية للمدونة منشورات المدونة بترتيب زمني عكسي: إما بالكامل أو مقتطفات فقط ، مع ترقيم الصفحات عبر الجزء السفلي لقراءة المزيد. لم يكن لدى العديد من المدونات القديمة قائمة لأنها لا تحتوي على أي صفحات إضافية ، لذلك لم يكن التنقل ضروريًا.
تحتوي الصفحات الرئيسية التقليدية على بعض المشكلات لأن المحتوى يتغير باستمرار بعد نشر منشورات جديدة. لا يوجد محتوى ثابت لفهرسته محركات البحث ، لذلك يختفي أفضل محتوى لديك بسرعة ، والمحتوى الموجود في الأعلى هو أحدث محتوى لديك ، والذي قد لا يكون أفضل تجربة للزوار الجدد.
تسرد الصفحة الرئيسية التقليدية للمدونة منشورات المدونة بترتيب زمني عكسي: إما بالكامل أو مقتطفات فقط ، مع ترقيم الصفحات عبر الجزء السفلي لقراءة المزيد. لم يكن لدى العديد من المدونات القديمة قائمة لأنها لا تحتوي على أي صفحات إضافية ، لذلك لم يكن التنقل ضروريًا.
تحتوي الصفحات الرئيسية التقليدية على بعض المشكلات لأن المحتوى يتغير باستمرار بعد نشر منشورات جديدة. لا يوجد محتوى ثابت لفهرسته محركات البحث ، لذلك يختفي أفضل محتوى لديك بسرعة ، والمحتوى الموجود في الأعلى هو أحدث محتوى لديك ، والذي قد لا يكون أفضل تجربة للزوار الجدد.
إلى المحتويات ↑الصفحة الرئيسية للمدونة التقليدية
تسرد الصفحة الرئيسية التقليدية للمدونة منشورات المدونة بترتيب زمني عكسي: إما بالكامل أو مقتطفات فقط ، مع ترقيم الصفحات عبر الجزء السفلي لقراءة المزيد. لم يكن لدى العديد من المدونات القديمة قائمة لأنها لا تحتوي على أي صفحات إضافية ، لذلك لم يكن التنقل ضروريًا.
تحتوي الصفحات الرئيسية التقليدية على بعض المشكلات لأن المحتوى يتغير باستمرار بعد نشر منشورات جديدة. لا يوجد محتوى ثابت لفهرسته محركات البحث ، لذلك يختفي أفضل محتوى لديك بسرعة ، والمحتوى الموجود في الأعلى هو أحدث محتوى لديك ، والذي قد لا يكون أفضل تجربة للزوار الجدد.
الصفحة الرئيسية الثابتة
الصفحة الرئيسية الثابتة هي عكس الصفحة الرئيسية التقليدية للمدونة. إنه نمط الصفحة الرئيسية مع محتوى ثابت ثابت لا يتغير بشكل متزامن بعد نشر محتوى جديد.
تبدو الصفحة الرئيسية الثابتة وكأنها موقع ويب تقليدي. ومع ذلك ، من المرجح أن تمزج الصفحة الرئيسية الحديثة للمدونة بين المحتوى الثابت والديناميكي.
الصفحة الرئيسية للمدونة الهجينة
تصميم جديد للصفحة الرئيسية للمدونة يجمع بين عناصر الصفحات الرئيسية التقليدية والثابتة لتحقيق أفضل عرض للمحتوى. يتضمن دمج العناصر الثابتة مع أحدث مقالاتك في الصفحة الأولى. كما يسمح لـ Google بفهرسة المحتوى الثابت والغرض من المدونة مع ضمان بقاء الصفحة الرئيسية محدثة بعد نشر محتوى جديد.
الصفحة الرئيسية رأسا على عقب
الصفحة الرئيسية المقلوبة هي صفحة رئيسية هجينة للمدونة مع اختلاف واحد مهم: فهي تحتوي على منطقة بطل كبيرة تظهر كتذييل سمين ولكنها مرئية فقط في الجزء العلوي.
الهدف هنا هو التأكد من أن المستخدمين يشاهدون العبارة الأكثر أهمية التي تحث المستخدم على اتخاذ إجراء أولاً.
كيفية هيكلة تصميم الصفحة الرئيسية لمدونتك
عند إنشاء صفحتك الرئيسية ، ضع في اعتبارك الهيكل والمعلومات الضرورية التي ستوفرها للزائرين قبل التفكير في شعارك ولون الأزرار. في هذه الأيام ، ينشئ العديد من المدونين صفحات رئيسية ديناميكية مخصصة تسلط الضوء على منشورات أو فئات معينة ، وتدمج خلاصات الوسائط الاجتماعية الخاصة بهم ، وتسهل شراء منتجاتهم الموصى بها.
الصفحة الرئيسية للمدونة الثابتة مقابل عرض المشاركات الأخيرة
الصفحة الرئيسية التي تعرض المشاركات الأخيرة بترتيب زمني عكسي (الأحدث أولاً) مثالية للزائر المنتظم. سيقومون بفحص مدونتك بانتظام بحثًا عن محتوى جديد. هذا رائع ، وتريد بالتأكيد أن يكون الوصول إلى أحدث مقالاتك أمرًا سهلاً ، ولكن ماذا عن المزيد من الزوار غير المعروفين؟
بدلاً من مجرد عرض أحدث محتوى ، قم بتمييز بعض المشاركات الشائعة التي تعتبرها " موصى بقراءتها " للزوار الجدد لمدونتك أو قدم قائمة بالفئات التي يمكنهم من خلالها اختيار العثور على المحتوى الأكثر صلة.
عناصر لإضافتها في تصميم الصفحة الرئيسية لمدونتك
يحدد عملك اختيارك ، ولكن إليك بعض عناصر التصميم التي يجب مراعاتها لصفحتك الرئيسية:
المشاركات الاخيرة
المشاركات الأخيرة حيوية لمحركات البحث والقراء. إنهم يتوقعون العثور بسهولة على المحتوى الأخير الخاص بك عند العودة إلى مدونتك. إذا لم تكن الصفحة الرئيسية لمدونتك ثابتة ، فإنها تستبدل المحتوى الأقدم بآخر المنشورات على صفحتك الرئيسية. يمكنك استخدام المكون الإضافي لـ Recent Posts لعرض العناوين الأقدم ومحتويات منشورات المدونة الأخيرة.

فئات
تساعد فئات المدونة القراء على التنقل في موقع الويب الخاص بك والحصول على المعلومات التي يحتاجون إليها. إنها مواضيع عامة تسهل على الزائرين فهم الغرض من مدونتك والعثور على المحتوى الذي يريدونه. تنظم الفئات محتوى موقعك عن طريق تجميع المنشورات الفردية والموضوعات الفرعية في عدة فئات رئيسية. تسهل فئات المدونة تخطيط المحتوى وتحسين تحسين محركات البحث.
منشورات شائعة
لسبب ما ، تعتبر منشوراتك الأكثر شيوعًا هي أنجح أجزاء المحتوى. يمكنك زيادة الثقة وزيادة الإثبات الاجتماعي وتشجيع الزوار على البقاء لفترة أطول على موقع الويب الخاص بك من خلال عرض هذه المنشورات الشعبية على صفحتك الرئيسية.
معلومة
يجب أن تتضمن صفحتك الرئيسية عنوانًا بريديًا وعنوان بريد إلكتروني وربما رقم هاتف ، وهو موجود بشكل شائع في التذييل حيث يجب أن يتمكن الزوار من العثور على معلومات الاتصال الخاصة بك بسرعة.
يعد دمج روابط وسائل التواصل الاجتماعي ومعلومات الدردشة الحية للاستفسارات العاجلة فكرة جيدة.
روابط وسائل التواصل الاجتماعي
تساعد حسابات وسائل التواصل الاجتماعي الخاصة بك في توزيع المحتوى الخاص بك وتضخيمه. على الرغم من أن معظم مواقع التواصل الاجتماعي تستخدم روابط عدم المتابعة ، إلا أنها تزيد من فرصك في الوصول إلى شخص يشير إليها ويستخدم رابط متابعة. يساعد إنشاء روابط عالية الجودة لملفات تعريف الوسائط الاجتماعية الخاصة بك على ترتيب أعلى في نتائج البحث ، مما يعزز حركة المرور التي تعود بالنفع على سمعتك التجارية بشكل عام.
التنقل
يمكن أن يؤثر تصميم ومحتوى التنقل في صفحتك الرئيسية على معدل التحويل والارتداد لموقع الويب الخاص بك. لتقليل معدل الارتداد ، امنح زوار موقعك مسارًا واضحًا للصفحات التي يحتاجون إليها من الصفحة الرئيسية للمدونة.
استخدم بنية هرمية لتنظيم الروابط وجعل قائمة التنقل مرئية في الجزء العلوي من الصفحة. قم بتضمين مربع بحث إن أمكن.
سجل قائمة البريد الإلكتروني
لا يزال البريد الإلكتروني أحد أكثر الطرق فعالية للتواصل مع جمهورك. تؤدي إضافة خيار اشتراك بالبريد الإلكتروني على مدونتك إلى زيادة فرصك في زيادة عائد الاستثمار ومعدلات النقر. من المرجح أن يقوم المشتركون في قائمة البريد الإلكتروني الخاصة بك بمشاركة المحتوى الخاص بك.
يمكن أن يضاعف نموذج الاشتراك المصمم جيدًا قاعدة الدخل السلبي من الإعلانات الممولة. تعرف على المزيد: باستخدام هذه التكتيكات الـ 15 ، ستحصل على مشتركي البريد الإلكتروني بشكل أسرع
تغذية Instagram
يمكن أن تساعد مشاركة المحتوى الجذاب على Instagram عملك على النمو. هناك العديد من المزايا لدمج موجز Instagram في مدونتك. يمكن أن يكون Instagram مكانًا رائعًا لتنمية متابعيك وقراءك في وقت واحد لأنه يضم أكثر من مليار مستخدم نشط يوميًا.
أحدث فيديوهات اليوتيوب
إذا كان لديك قناة youtube ، فمن المفيد إضافة مساحة لمقطع الفيديو الأخير الخاص بك على الصفحة الرئيسية للمدونة. هذه الإستراتيجية فعالة بشكل خاص لأن مقاطع الفيديو القصيرة تولد أكبر قدر من المشاركة ، ويمكنك مشاركة ملخصك على YouTube برابط إلى النسخة الكاملة.
تويتر تغذية
Twitter هو أداة فعالة للتواصل الاجتماعي ومحرك بحث للعثور على معلومات جديدة حول أي موضوع. من خلال تضمين التغريدات على موقع الويب الخاص بك مع Twitter Timeline ، يمكنك المساعدة في جذب المزيد من الزيارات إلى Twitter الخاص بك ، وتحسين الوعي بالعلامة التجارية ، وإشراك جمهورك ، وبناء علاقات شخصية مع متابعيك ، وزيادة التحويلات.
الإعلانات والمنتجات الدعائية
يولد المحتوى المدعوم عائدًا أفضل لأنه نوع من الإعلانات المدمجة مع المحتوى لا تبدو وكأنها عرض مبيعات عشوائي ، مما يجعل المستهلكين أكثر استجابة. تتمتع الإعلانات والمحتوى المدعوم بظهور أعلى على الصفحة الرئيسية للمدونة ، مما يؤدي إلى ارتفاع معدلات التكلفة لكل ألف ظهور. يمكن للناشرين أيضًا استخدام المحتوى المدعوم لإشراك القراء بشكل أكبر (عبر مقاطع الفيديو أو الرسوم البيانية) وتشكيل رابطة أقوى معهم.
أفكار تخطيط الصفحة الرئيسية للمدونة
حدد المحتوى الأكثر أهمية ، ثم صمم الصفحة ، بحيث تكون العبارة الأساسية التي تحث المستخدم على اتخاذ إجراء ملحوظة. فيما يلي ثلاث أفكار لتصميم الصفحة الرئيسية للمدونة لتبدأ بها ، ولكل منها تركيز خاص.
1. التركيز على الدورات

2. التركيز على المحتوى

3. التركيز على قائمة البريد الإلكتروني

أين هو مناسب لوضع الإعلانات على الصفحة الرئيسية؟
كل هذا يتوقف على قالب الصفحة الرئيسية للمدونة. إذا كان لديك شريط تمرير في الأعلى ، فسيكون الشعار الموجود في الرأس في غير مكانه بالفعل.
ولكن إذا كانت صفحتك الرئيسية تشبه The Guardian و The Telegraph و NYT ، فسيظهر شعار 728 × 90 في العنوان رائعًا.
ستظهر اللافتات في غير مكانها إذا كان لديك أغلفة مقالات كبيرة أو معاينات فيديو على مدونتك. لذلك ، من الأفضل وضع رمز إعلان غير مرئي على الصفحة ولكنه يحمل صفحة مقصودة جديدة بإعلانات في علامة تبويب متصفح منفصلة.
إليك مقالتنا حول تنسيقات الإعلانات وإيجابياتها وعيوبها: أشكال الإعلانات عالية الدفع للناشرين - Adsterra 2022
إلى المحتويات ↑أمثلة على تصميم الصفحة الرئيسية للمدونة من المحترفين
يعد النظر إلى ما يفعله الخبراء أحد أفضل الطرق لإنشاء صفحة رئيسية ناجحة.
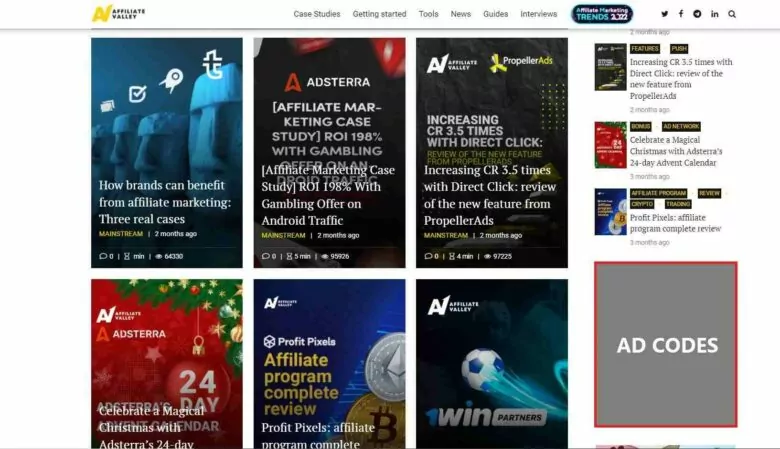
1. مدونة Affiliate Valley

ينصب التركيز الرئيسي هنا على الحالات التطبيقية ونصائح الخبراء. لذلك ، يتكون موقع الويب نفسه من أغلفة مدونة لدراسات الحالة والمراجعات. يوجد مكان لحظر إعلان على الشريط الجانبي ، لكن التصميم يركز على النصوص والمقالات الأصلية التي تكتبها الشركة بالتعاون مع شركائها.
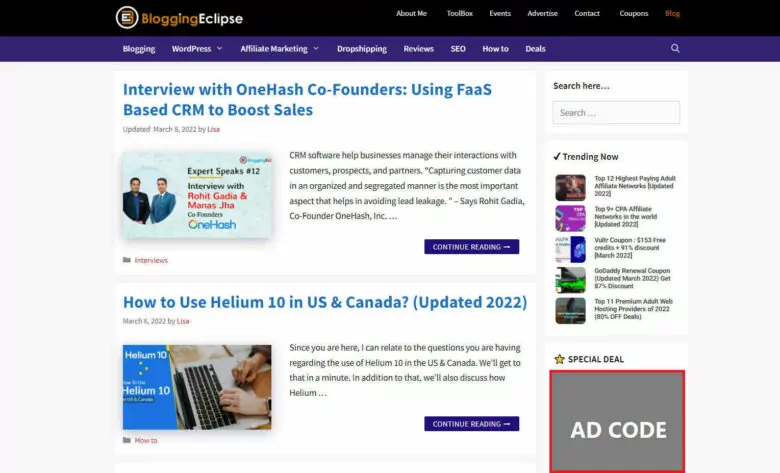
إلى المحتويات ↑2. المدونات الكسوف

تتميز الصفحة الرئيسية لـ Blogging eclipse بهيكل كلاسيكي مع مساحة إعلانية صغيرة لشركاء الصفقات الخاصة. ينصب التركيز الرئيسي على مواد الخبرة ، ولكل منها قالب مع غلاف ووصف موجز. هناك كتلة منشورات شائعة تولد نقرات إضافية من زوار مدونتهم (غالبًا ما يتم رعاية المنشورات الشائعة).
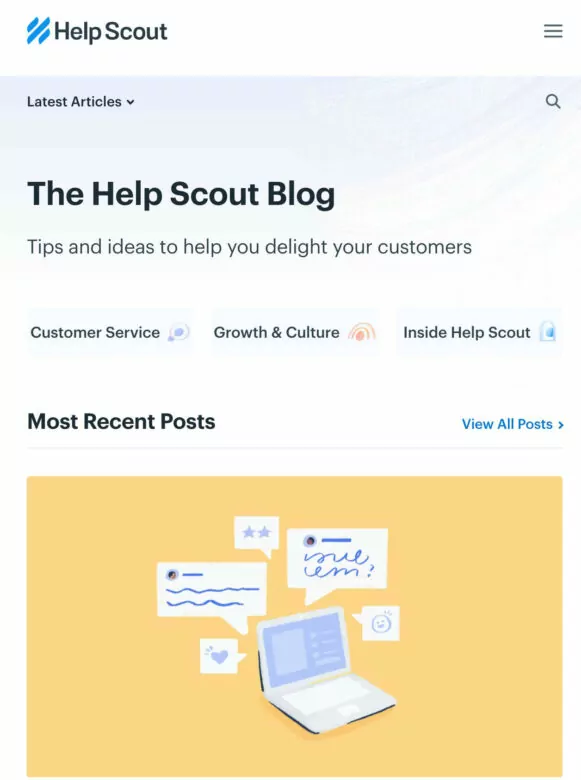
إلى المحتويات ↑3. مساعدة الكشافة
أحيانًا تكون أفضل تصميمات المدونات هي الأكثر وضوحًا. Help Scout ، الشركة التي تصنع برامج خدمة العملاء لها تصميم فريد ولكن بسيط في مدونتها التي نحبها - فهي تستخدم الكثير من المساحات البيضاء وتحد من استخدام النسخ والمرئيات.

إن استخدام هذه المدونة للصور المميزة لجميع المنشورات ، بما في ذلك لافتة في الأعلى تسلط الضوء على إدخال حديث أو فيروسي ، هو أمر نعجب به بشكل خاص. يتم وضع هذه الرموز أمام الألوان الزاهية والكتلة للفت انتباه القارئ والإشارة إلى موضوع المنشور. إنه يعمل لأن تصميم هذه المدونة يشير إلى "نظيف" و "قابل للقراءة".
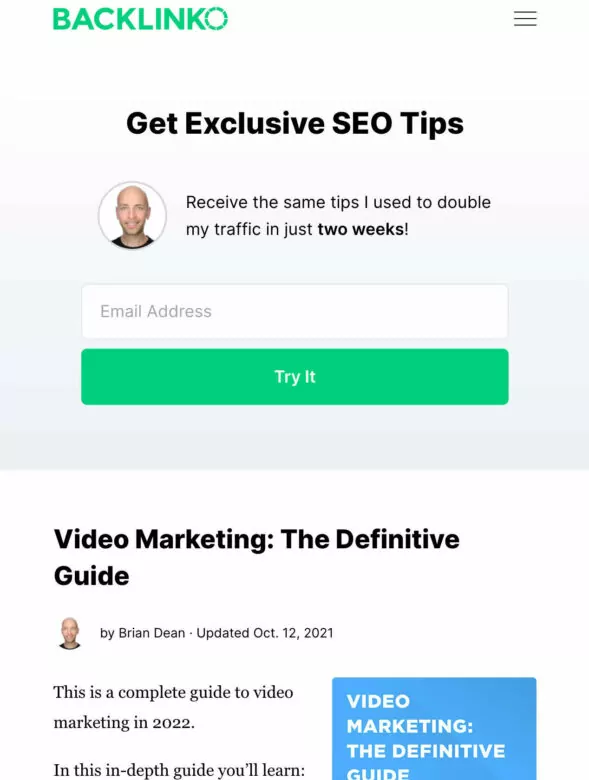
إلى المحتويات ↑4. Backlinko

لديهم نهج فريد ومباشر لإنشاء صفحات مقصودة فعالة للعملاء التي تحقق نتائج. يسمونها "الصفحة الرئيسية المقلوبة".
إلى المحتويات ↑لماذا تعمل؟
- أولاً ، الهدف الوحيد لهذه الصفحة الرئيسية هو تحويل الزوار إلى مشتركين في البريد الإلكتروني. عند إلقاء نظرة فاحصة ، هناك خمس عبارات مختلفة تحث المستخدم على اتخاذ إجراء على الصفحة الرئيسية التي تخدم هذا الغرض.
- ثانيًا ، لا توجد أي أزرار تنقل. تمت إزالة Backlinko ووضعها في التذييل لتجنب الاحتكاك المحتمل.
- كما أنهم يستخدمون القصص لجذب اهتمام زوار الموقع ، مما يؤدي إلى دعوة مهمة للعمل.
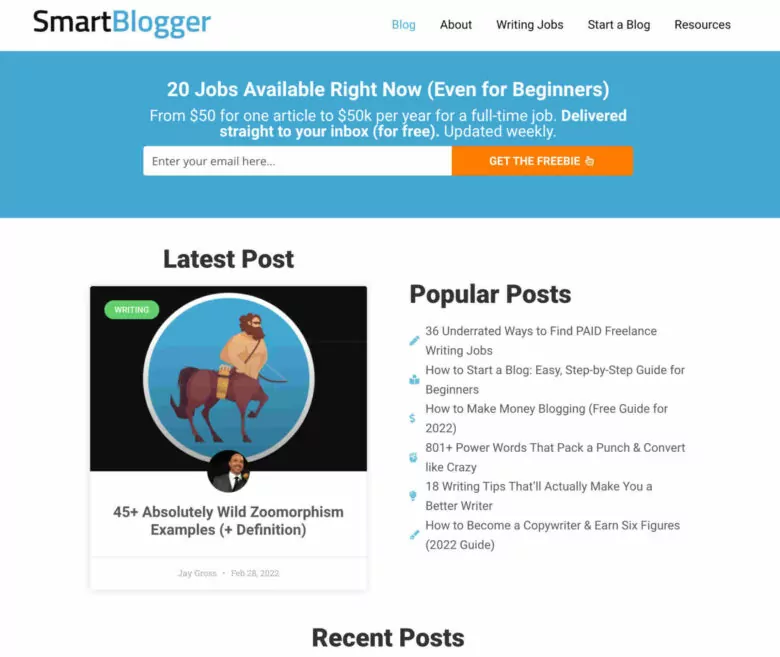
5. مدون ذكي

لا تحتاج إلى استئجار مصمم ويب باهظ الثمن لتصميم صفحتك الرئيسية. على الأقل ليس عندما تبدأ للتو. يجب أن يكون الهدف الأساسي لصفحتك الرئيسية دائمًا هو:
- اكتساب مشترك بريد إلكتروني جديد
- بناء الثقة
أنت جاهز إذا كانت صفحتك الرئيسية تحقق هذين الهدفين.
لماذا تعمل؟
صفحتهم الرئيسية ليست جميلة. ومع ذلك ، يركز مربع الميزات على كيفية قيام Smart Blogger بتوسيع قائمته البريدية عن طريق إنشاء مغناطيس رئيسي لا يقاوم لزيادة قائمة البريد الإلكتروني.
هذا التصميم بلوق يحقق هدفه بشكل مثير للإعجاب. عندما يصل الزوار لأول مرة ، يتوقعون رؤية المحتوى الذي توفره هذه الصفحة الرئيسية على الفور.
إلى المحتويات ↑استنتاج
عندما يأتي شخص ما إلى مدونتك لأول مرة ، فإن هدفه الرئيسي هو العثور على المعلومات التي يحتاجونها وتحديد موقعها بسرعة. تذكر قاعدة 10-20 ثانية؟ - إنه مقدار الوقت الذي يقضيه الزائر العادي على موقع الويب الخاص بك قبل النقر فوق الزر "رجوع" ، وهذه ليست فرصة كبيرة لترك انطباع أول ممتاز. ولكن مع عرض قيمة وهيكل واضحين ، يمكن لتصميم الصفحة الرئيسية لمدونتك أن يجذب انتباه الزائرين لفترة أطول. لهذه الأسباب ، بدلاً من مجرد الترويج لأحدث منشوراتك القليلة ، قم بزيادة إمكانات صفحتك الرئيسية إلى الحد الأقصى من خلال تضمين أشكال إعلانات عالية الجودة ومنشورات دعائية ستكسبك أرباحًا وتغري الزائرين بالبقاء لفترة أطول.
