كيفية إنشاء وإعداد موقع مرحلي على Cloudways؟
نشرت: 2024-01-28سنوضح لك في هذا الدليل طريقة إنشاء وإعداد المواقع المرحلية في الطرق السحابية.
ابقي على اتصال!!
مرحبًا بك في عالم تحديثات مواقع الويب الخالية من المتاعب والاختبار السلس من خلال نظام Cloudways المرحلي!
إذا كنت مالك موقع ويب أو مطورًا أو مصممًا ، فأنت تعرف أهمية التأكد من أن موقع الويب الخاص بك يعمل بسلاسة وخالي من الأخطاء.
قد يكون إجراء تغييرات على موقع ويب مباشر أمرًا محفوفًا بالمخاطر، لأنه قد يؤدي إلى التوقف عن العمل أو حدوث أخطاء أو مشكلات أخرى يمكن أن تؤثر على تجربة المستخدم وتضر بسمعتك عبر الإنترنت.
في منشور المدونة هذا ، سنتعمق في خصوصيات وعموميات نظام Cloudways المرحلي، بما في ذلك كيفية إعداده وأفضل الممارسات لاستخدامه والفوائد التي يقدمها لأصحاب مواقع الويب والمطورين.

سواء كنت محترفًا متمرسًا في موقع الويب أو بدأت للتو، سيزودك هذا الدليل الشامل برؤى قيمة ونصائح عملية حول كيفية الاستفادة بشكل فعال من Cloudways التدريج لتبسيط سير عمل تطوير موقع الويب الخاص بك وتحقيق تجربة موقع ويب سلسة لمستخدميك.
لذا، دون إضاعة المزيد من الوقت، فلنبدأ!
لنبدأ!!
ما هو موقع التدريج؟
الموقع المرحلي، المعروف أيضًا باسم البيئة المرحلية أو بيئة التطوير، هو نسخة مكررة أو نسخة طبق الأصل من موقع الويب المباشر الذي يتم استخدامه للاختبار وإجراء التغييرات قبل تنفيذها على الموقع المباشر.
إنها بيئة منفصلة حيث يمكن اختبار تحديثات موقع الويب والتحسينات والتغييرات الأخرى بدقة دون التأثير على موقع الويب المباشر.

فهو يسمح لأصحاب مواقع الويب والمطورين والمصممين بإجراء تغييرات واختبار الميزات الجديدة أو المكونات الإضافية أو السمات أو التحديثات الأخرى وإصلاح أي مشكلات أو أخطاء قبل تنفيذها على الموقع المباشر.
ويساعد ذلك في تقليل مخاطر حدوث أخطاء أو توقف العمل أو مشكلات أخرى على الموقع المباشر ويضمن تجربة سلسة وخالية من الأخطاء للمستخدمين.
تُستخدم مواقع التدريج على نطاق واسع في سير عمل تطوير مواقع الويب لضمان اختبار التغييرات والتحقق من صحتها بشكل كامل قبل تطبيقها على الموقع المباشر.
إنها توفر بيئة تشبه وضع الحماية حيث يمكن إجراء التغييرات واختبارها دون التأثير على أداء الموقع المباشر أو تجربة المستخدم.
ما هو موقع Cloudways المرحلي؟
Cloudways Staging Site هي ميزة تقدمها Cloudways، وهي منصة استضافة سحابية مُدارة، تتيح للمستخدمين إنشاء بيئة مكررة منفصلة لموقع الويب المباشر الخاص بهم للاختبار وإجراء التغييرات.
فهو يوفر بيئة آمنة وخاضعة للرقابة حيث يمكن لأصحاب مواقع الويب والمطورين والمصممين اختبار التحديثات والتحسينات والتغييرات الأخرى دون التأثير على الموقع المباشر.
يعد Cloudways Staging Site أداة قوية في سير عمل تطوير مواقع الويب التي تساعد المستخدمين على تبسيط عملية الاختبار وتنفيذ التغييرات على مواقع الويب الخاصة بهم ، مما يضمن تجربة سلسة وخالية من الأخطاء لمستخدميهم.
احصل على مزيد من التفاصيل حول استضافة Cloudways:
مراجعة Cloudways الكاملة: إيجابيات وسلبيات 2023
دليل خطوة بخطوة
إنشاء مواقع مرحلية وإعدادها في Cloudways
سيغطي دليل التدريج هذا الخطوات والميزات الرئيسية لـ Cloudways Staging لمساعدتك على استخدام هذه الأداة القوية بشكل فعال في سير عمل تطوير موقع الويب الخاص بك.
إنشاء موقع مرحلي في cloudways
الخطوة الأولى في استخدام Cloudways Staging هي إنشاء موقع مرحلي. وإليك كيف يمكنك القيام بذلك:

- قم بتسجيل الدخول إلى حساب Cloudways الخاص بك وحدد الخادم المطلوب حيث تتم استضافة موقعك المباشر.
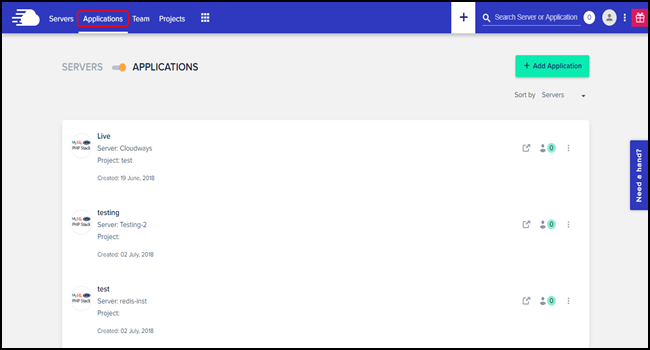
- انتقل إلى علامة التبويب "التطبيقات" وحدد التطبيق الذي تريد إنشاء موقع مرحلي له.
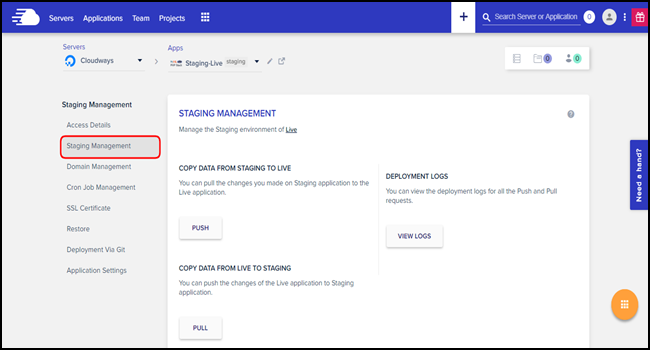
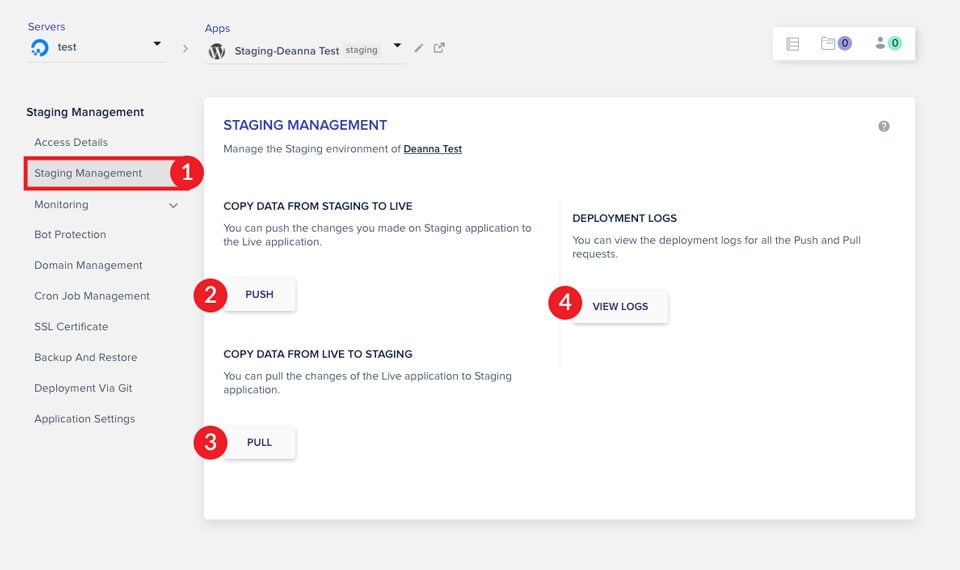
- في صفحة تفاصيل الطلب، انقر فوق علامة التبويب " التدريج ".
- انقر فوق الزر " إنشاء مرحلة " لإنشاء موقع مرحلي جديد.

ستقوم Cloudways بإنشاء بيئة منفصلة بنفس التكوينات والإعدادات والمحتوى والتصميم مثل موقعك المباشر. سيقوم أيضًا بإنشاء عنوان URL مرحلي فريد يمكنك استخدامه للوصول إلى موقع التدريج.
إجراء تغييرات على موقع التدريج
بمجرد إنشاء موقع مرحلي، يمكنك البدء في إجراء تغييرات لاختبار التحديثات أو التحسينات أو التغييرات الأخرى.
فيما يلي بعض النقاط الأساسية التي يجب وضعها في الاعتبار:

- استخدم موقع التدريج كبيئة اختبار معزولة: تعامل مع موقع التدريج باعتباره بيئة اختبار معزولة حيث يمكنك إجراء تغييرات بحرية دون التأثير على الموقع المباشر. يمكنك اختبار الميزات الجديدة أو المكونات الإضافية أو السمات أو التحديثات الأخرى، وإجراء تغييرات على التكوينات والإعدادات والمحتوى والتصميم.
- اختبار التغييرات بدقة: اختبر جميع التغييرات بدقة على الموقع المرحلي للتأكد من أنها تعمل كما هو متوقع ولا تقدم أي أخطاء أو مشكلات أو تعارضات. تحقق من صحة التغييرات على الأجهزة والمتصفحات وسيناريوهات المستخدم المختلفة لضمان توافقها ووظائفها.
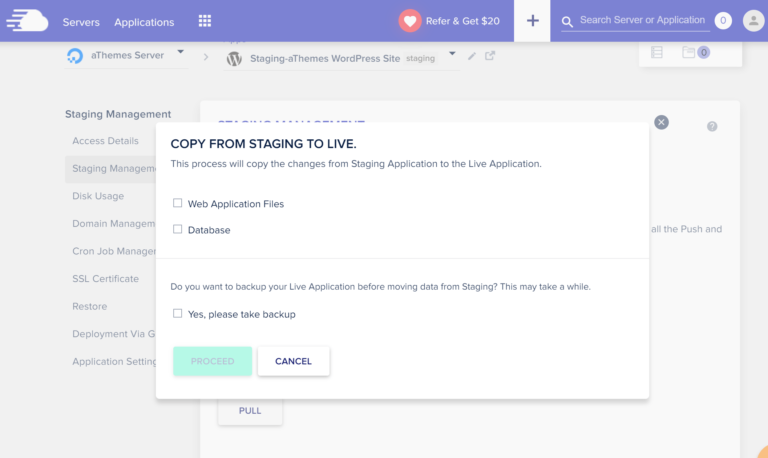
- النسخ الاحتياطي لموقع التدريج الخاص بك: يوصى بإنشاء نسخة احتياطية لموقع التدريج الخاص بك قبل إجراء أي تغييرات مهمة. يتيح لك ذلك استعادة موقع التدريج الخاص بك بسهولة إلى حالته السابقة إذا لزم الأمر.
- اختبار الأداء والأمان: استخدم الموقع المرحلي لاختبار أداء وأمان تغييرات موقع الويب الخاص بك. تحقق من سرعة التحميل وإجراءات الأمان ومقاييس الأداء الأخرى للتأكد من أن التغييرات لا تؤثر سلبًا على أداء موقع الويب أو أمانه.

نشر التغييرات على الموقع المباشر
بمجرد قيامك باختبار التغييرات بشكل كامل والتحقق من صحتها على الموقع المرحلي، يمكنك نشرها على الموقع المباشر.

وإليك كيف يمكنك القيام بذلك:
- إنشاء نسخة احتياطية لموقعك المباشر: قبل نشر التغييرات على الموقع المباشر، يوصى بإنشاء نسخة احتياطية لموقعك المباشر للتأكد من أنه يمكنك استعادته إلى حالته السابقة إذا لزم الأمر.
- مزامنة التغييرات من التدريج إلى البث المباشر: في علامة التبويب Cloudways Staging، انقر فوق الزر "مزامنة التغييرات" لمزامنة التغييرات من موقع التدريج إلى الموقع المباشر. سيؤدي هذا إلى نسخ التغييرات التي أجريتها على الموقع المرحلي إلى الموقع المباشر.
- التحقق من التغييرات على الموقع المباشر: بمجرد مزامنة التغييرات، تحقق منها على الموقع المباشر للتأكد من أنها تعمل كما هو متوقع وتم تنفيذها بنجاح.
إدارة مواقع التدريج المتعددة
يتيح لك Cloudways Staging إنشاء مواقع مرحلية متعددة وإدارتها لتطبيقات أو مواقع ويب مختلفة.
فيما يلي بعض النقاط الأساسية التي يجب وضعها في الاعتبار:

- إنشاء مواقع مرحلية منفصلة لمواقع ويب مختلفة: إذا كان لديك مواقع ويب متعددة مستضافة على تطبيقات مختلفة على Cloudways، فيمكنك إنشاء مواقع مرحلية منفصلة لكل موقع ويب لاختبار التغييرات بشكل مستقل.
- قم بتسمية مواقع التدريج الخاصة بك بشكل وصفي: يمكنك استخدام اصطلاح تسمية متسق لمواقع التدريج الخاصة بك، مثل إضافة بادئة أو لاحقة لاسم الموقع أو استخدام كلمات أساسية محددة تشير إلى الغرض من الموقع المرحلي.
المزايا التي يجب أن تعرفها
فوائد مواقع Cloudways المرحلية
توفر مواقع Cloudways Staging العديد من المزايا لأصحاب مواقع الويب والمطورين والمصممين:
1. بيئة اختبار آمنة ومراقبة:
توفر مواقع Cloudways المرحلية بيئة منفصلة حيث يمكن اختبار تغييرات موقع الويب بدقة دون التأثير على الموقع المباشر.
ويساعد ذلك على تقليل مخاطر حدوث أخطاء أو توقف العمل أو مشكلات أخرى في الموقع المباشر، مما يضمن بيئة اختبار آمنة وخاضعة للرقابة.
2. النسخ المتماثل الدقيق للموقع المباشر:
تقوم مواقع Cloudways Staging بإنشاء نسخة طبق الأصل من الموقع المباشر، بما في ذلك التكوينات والإعدادات والمحتوى والتصميم. وهذا يسمح بإجراء اختبار دقيق والتحقق من صحة التغييرات، مما يضمن أنها ستعمل كما هو متوقع في الموقع المباشر.
3. واجهة سهلة وسهلة الاستخدام:
توفر مواقع Cloudways Staging واجهة سهلة الاستخدام تجعل من السهل إنشاء التغييرات وإدارتها ونشرها على موقع التدريج.
يمكن للمستخدمين بسهولة إنشاء موقع مرحلي ببضع نقرات، وإجراء التغييرات، واختبارها، ثم دفع التغييرات إلى الموقع المباشر عندما تكون جاهزة.
4. الوقت وفعالية التكلفة:
تساعد مواقع Cloudways Staging على توفير الوقت والتكلفة من خلال السماح للمستخدمين باختبار التغييرات في بيئة منفصلة قبل تطبيقها على الموقع المباشر.
يساعد هذا في تجنب فترات التوقف المحتملة أو الأخطاء أو المشكلات الأخرى في الموقع المباشر، والتي يمكن أن تؤدي إلى إصلاحات أو إصلاحات مكلفة.
5. تعزيز التعاون وسير عمل الفريق:
تسهل مواقع Cloudways Staging التعاون بين الفرق من خلال توفير بيئة منفصلة حيث يمكن لأعضاء الفريق المتعددين العمل على تغييرات مختلفة في وقت واحد دون التأثير على الموقع المباشر. وهذا يساعد على تبسيط سير عمل الفريق وتحسين الإنتاجية.
6. المرونة وقابلية التوسع:
توفر مواقع Cloudways Staging المرونة وقابلية التوسع، مما يسمح للمستخدمين بإنشاء وإدارة مواقع مرحلية متعددة لمواقع ويب مختلفة. وهذا يجعل من السهل اختبار التغييرات على مواقع ويب متعددة أو مراحل مختلفة من تطوير موقع الويب.
7. النشر السلس للتغييرات:
تسمح مواقع Cloudways Staging للمستخدمين بنشر التغييرات بسهولة من موقع التدريج إلى الموقع المباشر عندما يكونون جاهزين. وهذا يضمن عملية سلسة وخالية من الأخطاء لتنفيذ التغييرات على الموقع المباشر.
تعرف على الإمكانات-
استخدام Cloudways التدريج بشكل فعال
يتضمن استخدام Cloudways Staging بشكل فعال اتباع أفضل الممارسات وتحسين سير العمل لديك. فيما يلي بعض النصائح لاستخدام Cloudways Staging بفعالية:
1. اختبر التغييرات دائمًا على موقع التدريج:
قبل إجراء تغييرات على موقعك المباشر، اختبرها بدقة على الموقع المرحلي. يتضمن ذلك تغييرات على السمات والمكونات الإضافية والتكوينات والمحتوى والتصميم. يساعدك هذا على تحديد أي مشكلات أو تعارضات وإصلاحها قبل نشر التغييرات على موقعك المباشر.
2. حافظ على تحديث موقع التدريج الخاص بك:
حافظ على مزامنة موقع التدريج الخاص بك مع موقعك المباشر من خلال تحديث السمات والمكونات الإضافية والبرامج الأخرى بانتظام . ويضمن ذلك أنك تختبر التغييرات على بيئة تعكس موقعك المباشر بدقة، مما يقلل من مخاطر حدوث مشكلات عند نشر التغييرات.
3. استخدم موقع التدريج للحصول على التحديثات الرئيسية:
استخدم Cloudways Staging للحصول على التحديثات الرئيسية، مثل التغييرات الرئيسية في القالب، أو تحديثات المكونات الإضافية، أو مراجعات المحتوى الرئيسية. يتيح لك هذا اختبار هذه التغييرات بشكل شامل قبل تطبيقها على موقعك المباشر.
4. التعاون بفعالية:
يتيح Cloudways Staging لأعضاء الفريق المتعددين العمل على تغييرات مختلفة في وقت واحد . استخدم هذه الميزة للتعاون بفعالية مع فريقك، والتواصل بشأن التغييرات التي يتم اختبارها، وتتبع التقدم.
5. أخذ نسخ احتياطية:
قبل نشر التغييرات من الموقع المرحلي إلى الموقع المباشر، قم دائمًا بأخذ نسخة احتياطية من موقعك المباشر. وهذا بمثابة شبكة أمان في حالة ظهور أي مشكلات أثناء النشر.
6. استخدم نطاقًا منفصلاً أو نطاقًا فرعيًا:
استخدم نطاقًا منفصلاً أو نطاقًا فرعيًا لموقع التدريج الخاص بك لتجنب الخلط بينه وبين موقعك المباشر. وهذا يوضح البيئة التي تعمل عليها ويمنع التغييرات العرضية في الموقع المباشر.
7. مراقبة وتتبع التغييرات:
راقب موقع التدريج الخاص بك بحثًا عن أي مشكلات أو أخطاء أو تعارضات. تتبع التغييرات التي تم إجراؤها على موقع التدريج، بما في ذلك تحديثات السمات/المكونات الإضافية ومراجعات المحتوى والتكوينات. يساعدك هذا على تحديد المشكلات وإصلاحها قبل نشر التغييرات على الموقع المباشر.
اختبار الأجهزة والمتصفحات المختلفة: اختبر موقع التدريج الخاص بك على أجهزة ومتصفحات وأنظمة تشغيل مختلفة للتأكد من أن تغييراتك تستجيب وتعمل بشكل صحيح عبر الأنظمة الأساسية المختلفة.
الحكم النهائي-
دليل لإنشاء مواقع مرحلية على Cloudways
تعد Cloudways Staging Environment ميزة قوية تسمح لك بإنشاء نسخة منفصلة ومعزولة من موقع الويب المباشر الخاص بك لأغراض الاختبار والتطوير.
باستخدام Cloudways Staging، يمكنك إجراء تغييرات وتحديثات واختبار الميزات الجديدة دون التأثير على موقعك المباشر، مما يضمن موقع ويب مستقرًا وموثوقًا للزائرين.
يمكن أن يعزز سير عمل موقع الويب الخاص بك بشكل كبير من خلال توفير بيئة آمنة ومعزولة للاختبار والتطوير والتجريب.
فهو يمكّنك من تحسين وظائف موقع الويب الخاص بك وتصميمه وأدائه دون تعطيل موقعك المباشر، مما يجعله أداة لا تقدر بثمن لأصحاب مواقع الويب والمطورين والمصممين الذين يستخدمون منصة استضافة Cloudways.
وفي نهاية التدوينة ، نأمل أن يكون هذا الدليل مفيدًا لك. نريد فقط أن نقول إننا ذكرنا جميع الخطوات والتفاصيل الرئيسية التي تحتاج إلى معرفتها قبل تنظيم المواقع.
راجع هذا أيضًا:
طرق بسيطة للوصول إلى الملفات على Cloudways
إنشاء نطاق فرعي على Cloudways: دليل خطوة بخطوة
الاستفسارات المتعلقة بهذا المنصب
الأسئلة الشائعة – إنشاء مواقع التدريج Cloudways
لقد أضفنا هنا بعض الأسئلة الشائعة المتعلقة بهذا الدليل:
لماذا يجب أن أستخدم Cloudways Staging؟
يتمتع استخدام Cloudways Staging بالعديد من الفوائد، بما في ذلك القدرة على اختبار التغييرات والتحديثات والميزات الجديدة بدقة قبل نشرها على موقعك المباشر، مما يقلل من مخاطر المشكلات المحتملة أو وقت التوقف عن العمل.
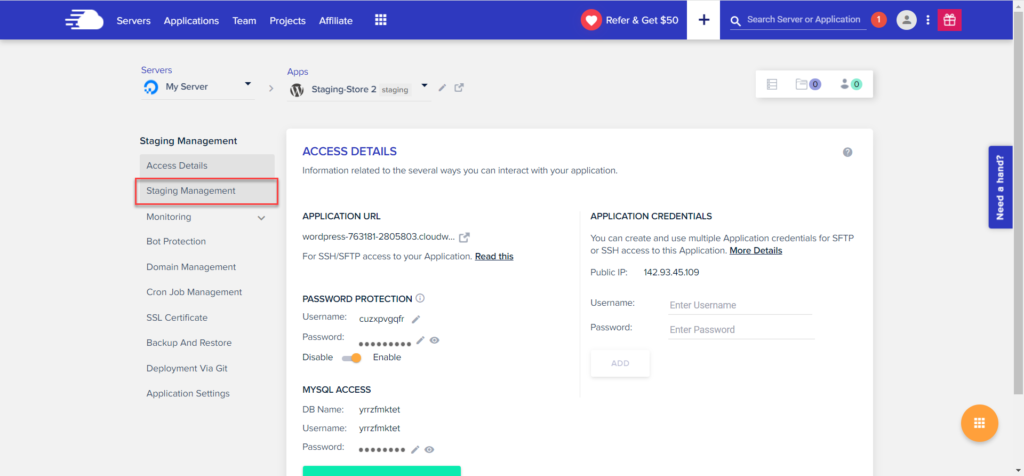
كيف يمكنني الوصول إلى موقع Cloudways المرحلي الخاص بي؟
بمجرد إنشاء موقع التدريج الخاص بك، سترى تفاصيل موقع التدريج، بما في ذلك مجال التدريج واسم المستخدم وكلمة المرور. يمكنك استخدام بيانات الاعتماد هذه للوصول إلى موقع التدريج الخاص بك عبر FTP أو SSH أو من خلال Cloudways File Manager، تمامًا كما تفعل مع موقعك المباشر.
هل يمكنني الحصول على مواقع مرحلية متعددة على Cloudways؟
نعم، يمكنك إنشاء مواقع مرحلية متعددة على Cloudways لنفس التطبيق. سيكون كل موقع مرحلي منفصلاً ومعزولاً، مما يسمح لك باختبار التغييرات والتحديثات بشكل منفصل قبل نشرها على موقعك المباشر.
هل Cloudways Staging متاح في جميع خطط الاستضافة؟
يتوفر Cloudways Staging في خطط استضافة محددة، اعتمادًا على اشتراكك في Cloudways. وهو متوفر في خطط Cloudways التي تتضمن ميزة "التدريج"، والتي قد تختلف وفقًا لموفر الاستضافة والخطة التي اخترتها.
هل هناك تكلفة إضافية لاستخدام Cloudways Staging؟
يتم تضمين Cloudways Staging كميزة في خطط الاستضافة المحددة.
