كيفية استخدام تباين الألوان لجعل الوصول إلى موقع الويب الخاص بك أكثر سهولة؟
نشرت: 2023-05-08ما أول ما يتبادر إلى ذهنك عندما تسمع مصطلحات مثل "اللون" و "التباين"؟ هل أي من هذه الأفكار تدور في أي مكان حول مصطلح "إمكانية الوصول"؟ إذا لم يكن كذلك ، فلا داعي للقلق ؛ انت لست وحدك! ومع ذلك ، يجب أن تعلم أن اللون والتباين يلعبان دورًا كبيرًا في جعل موقع الويب الخاص بك في متناول الزوار.
الهدف الرئيسي عند إنشاء موقع ويب هو استخدام تصميمات جميلة تجذب العملاء. وبالمثل ، تلعب الألوان المستخدمة في موقع الويب دورًا مهمًا في جذب الزوار. بغض النظر عن مقدار الوقت الذي تستثمره في جعل موقعك سريعًا في التحميل ، أو كتابة محتوى جذاب ، إذا كان موقع الويب الخاص بك يحتوي على عناصر مرئية سيئة ، فلن تتمكن من جني بذور عملك الشاق.
في حين أن العوامل الأخرى لها نفس القدر من الأهمية ، لا يمكنك تجاهل أهمية سهولة الوصول والتنقل السهل على موقعك. بهذه الطريقة ، يمكنك التأكد من عودة الزوار إلى موقع الويب الخاص بك. ومع ذلك ، هذا لا يعني أنك تستخدم أي لوحة ألوان ، لأن التحديد العشوائي للوحات الألوان سيضر بموقعك. على سبيل المثال ، قد يؤدي استخدام الألوان ذات التباين العالي إلى صعوبة قراءة المحتوى للزائرين مما يؤدي إلى مشاكل في العين.
أيضًا ، قد يؤدي ذلك إلى تدمير تصنيفات موقعك على SERPs وخفض وضعك في فهرس تجربة المستخدم. ومع ذلك ، عند معرفة تباين الألوان الذي يجب اختياره ، من الضروري فهم ماهية تباين الألوان وكيفية الاستفادة منه لصالحك.
ما هو تباين الألوان؟ لماذا هو مهم؟

يشار إلى الاختلاف في درجة اللون والسطوع بين لونين على أنه تباين الألوان. إنه يؤثر على قابلية قراءة موقع الويب الخاص بك وإمكانية الوصول إليه وتجربة المستخدم ، مما يجعله مكونًا مهمًا في تصميم موقع الويب الخاص بك (يمكنك التحقق من تباين ألوان موقع الويب الخاص بك باستخدام أدوات مدقق تباين الألوان عبر الإنترنت).
قد يجد الأشخاص المصابون بعمى الألوان أو الذين يعانون من إعاقات بصرية صعوبة في قراءة موقع ويب به تباين ضعيف في الألوان وقد يجدون صعوبة في التنقل والتفاعل مع موقعك.
أيضًا ، يعد تباين الألوان أمرًا بالغ الأهمية لمكونات نص موقع الويب ، مثل العناوين والنص الأساسي والروابط. قد يجد المستخدمون صعوبة في قراءة النص إذا كان هناك حاجة إلى مزيد من التباين بين ألوان النص والخلفية.

يؤثر تباين الألوان أيضًا على التسلسل الهرمي المرئي لموقع الويب. من خلال استخدام الألوان المتباينة للأزرار والعبارات التي تحث المستخدم على اتخاذ إجراء ، قد يلفت المصممون الانتباه إلى أهم عناصر موقع الويب ويجعلون التنقل أسهل.
يمكنك تحسين تجربة المستخدم وزيادة إمكانية الوصول إلى معلوماتك من أجل احتمال أوسع للأشخاص من خلال التأكد من أن موقع الويب الخاص بك يحتوي على تباين ألوان كافٍ.
نظرة ثاقبة على نسبة التباين اللوني

نسبة تباين اللون هي رقم يوضح مدى اختلاف اللونين في السطوع. في نطاق 1: 1 ، مما يعني عدم وجود تباين مع 21: 1 ، وهي أعلى درجة تباين ، يتم تقييم تباين الألوان. ثم يتم حساب نسبة التباين من خلال مقارنة سطوع اللون في المركز مع سطوع الخلفية.
تنص إرشادات الوصول إلى محتوى الويب (WCAG) على أن النص العادي وصور النص يجب أن يكون لهما نسبة تباين بحد أدنى 4.5: 1. هذا يضمن أن الأشخاص الذين يعانون من ضعف في الرؤية وعمى الألوان ومشاكل العين الأخرى يمكنهم قراءة الكلمات بسهولة.
أيضًا ، هناك بعض المعايير الحكومية التي يجب أن يفي بها موقع الويب الخاص بك. أحد المعايير الأساسية هو "الباب الثالث من قانون الأمريكيين ذوي الإعاقة". تنص على أن المواقع الإلكترونية يجب أن تكون "متوافقة مع ADA". الآن ، يجب أن تتساءل عما تعنيه هذه المصطلحات. ويشير المصطلح "متوافق مع ADA" إلى ما إذا كان موقع الويب يتوافق مع معايير الوصول المنصوص عليها في قانون الأمريكيين ذوي الإعاقة (ADA).
التمييز بين التباين الجيد والتباين السيئ

يشير التباين الجيد في تصميم الويب إلى تمايز مرئي كافٍ بين المقدمة (نص أو صور) والخلفية. هذا يسهل القراءة بسهولة ويقلل من إجهاد العين.
من ناحية أخرى ، يشير التباين السيئ إلى أن المقدمة والخلفية تفتقر إلى التمييز الكافي ، مما يجعل من الصعب فهم المحتوى وربما يتسبب في إزعاج أو ضرر لبعض المستخدمين.
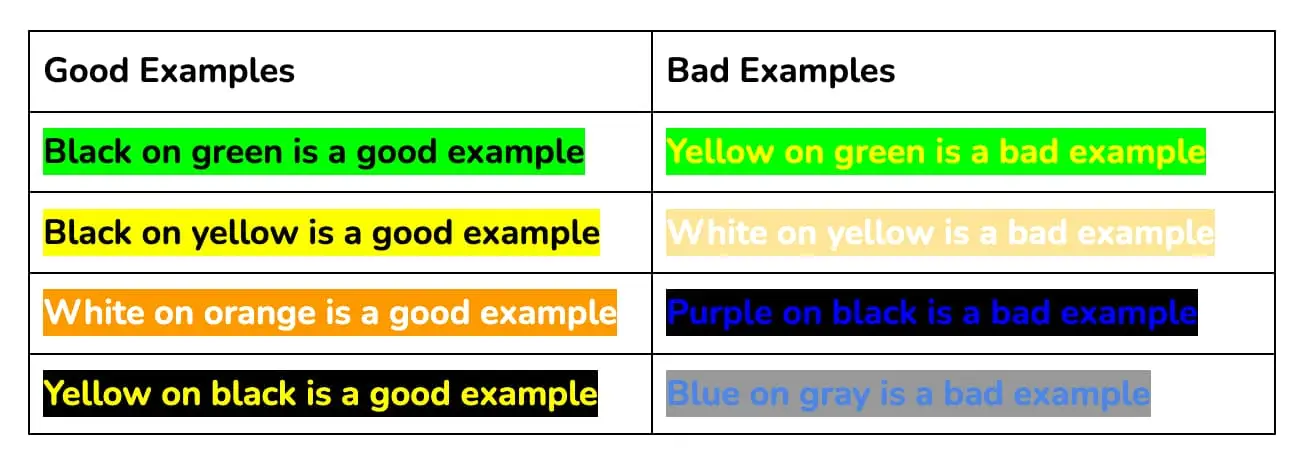
فيما يلي بعض الأمثلة على الفروق بين التباين الممتاز والضعيف:
قراءة النص
النص ذو التباين الممتاز سهل القراءة ، خاصة في المناطق ذات الإضاءة الخافتة. نظرًا لأن النص يبرز من الخلفية مع تباين جيد ، فمن السهل التمييز بين الأحرف الفردية. تحقق من ذلك لمعرفة كيفية تغيير لون الخط بسهولة على موقعك.
وعلى العكس من ذلك ، فإن التباين الضعيف يجعل من الصعب رؤية النص وقد يؤدي إلى إجهاد العين أو الصداع. الصورة أدناه هي مثال على نص تباين رديء.

اختيار اللون
يشير استخدام ألوان مقدمة وخلفية منفصلة ، مثل نص أرجواني على خلفية بيضاء ، إلى تباين جيد في اختيار اللون. الكتابة باللون الرمادي الفاتح على خلفية بيضاء أو حروف حمراء على خلفية خضراء هي أمثلة على تباين الألوان الضعيف. هذه المجموعات تسبب إجهاد العين والصداع ، مما يجعل من الصعب قراءة الحروف. يوجد أدناه مثال على اختيارات الألوان الجيدة والسيئة.

إمكانية الوصول
بالنسبة للمستخدمين الذين يعانون من ضعف البصر أو عمى الألوان ، يعد التباين الجيد جانبًا مهمًا من جوانب إمكانية الوصول عبر الإنترنت. يجعل التباين الضعيف من الصعب أو المستحيل على بعض المستخدمين معرفة الفرق بين المقدمة والخلفية ، مما يجعل قراءة المعلومات صعبة أو مستحيلة.

التصميم والعلامات التجارية
التباين الفعال ضروري لكليهما. سيوفر موقع الويب المصمم جيدًا ميزات مهمة ، مثل العبارات التي تحث المستخدم على اتخاذ إجراء أو قوائم التنقل ، باستخدام ألوان متباينة. قد يبدو موقع الويب ذو التباين الضعيف غير مألوف أو صعب الاستخدام.
بشكل عام ، تعتمد فعالية موقع الويب وإمكانية الوصول إليه بشكل كبير على التباين. من خلال التأكد من أن المقدمة والخلفية بها تباين كافٍ ، يمكن للمستخدمين قراءة المحتوى والتنقل فيه بسهولة ، مما يؤدي إلى تحسين تجربة المستخدم.
كيف أعرف أنني اخترت تباين الألوان الأمثل؟

يعني التباين الجيد في تحديد الألوان أن ألوان المقدمة والخلفية مميزة ، مثل نص أسود على خلفية بيضاء.

قد يتضمن تباين الألوان السيئ نصًا رماديًا باهتًا على خلفية بيضاء أو نصًا قرمزيًا على خلفية خضراء. مجموعات الألوان هذه تجعل تمييز المقدمة عن الخلفية أمرًا صعبًا ، مما يتسبب في إجهاد العين والصداع النصفي.
قد يكون من الصعب تحديد ما إذا كان موقع الويب به مشكلة تباين الألوان لأن ما يجده شخص ما سهل القراءة قد يكون صعبًا على شخص آخر. وفقًا لـ WCAG ، يجب أن يكون للنص الأصغر نسبة تباين لا تقل عن 3: 1.
في المقابل ، يجب أن يكون للنص والصور القياسية واحدة على الأقل 4.5: 1.
يجب أن تقرأ أيضًا عن سيكولوجية الألوان لاختيار مجموعات الألوان المناسبة لموقعك. لا تحتوي الشعارات على متطلبات تباين لأي نص مدرج في الشعار ، كما أنها لا تحتاج إلى ألوان متباينة للنصوص أو الصور التي هي فقط للزينة أو تتضمن محتوى مرئيًا آخر.
أدوات للتحقق من نسبة التباين اللوني لموقع الويب الخاص بك

فيما يلي بعض الأدوات التي يمكن استخدامها للتحقق من نسبة تباين ألوان موقع الويب الخاص بك.
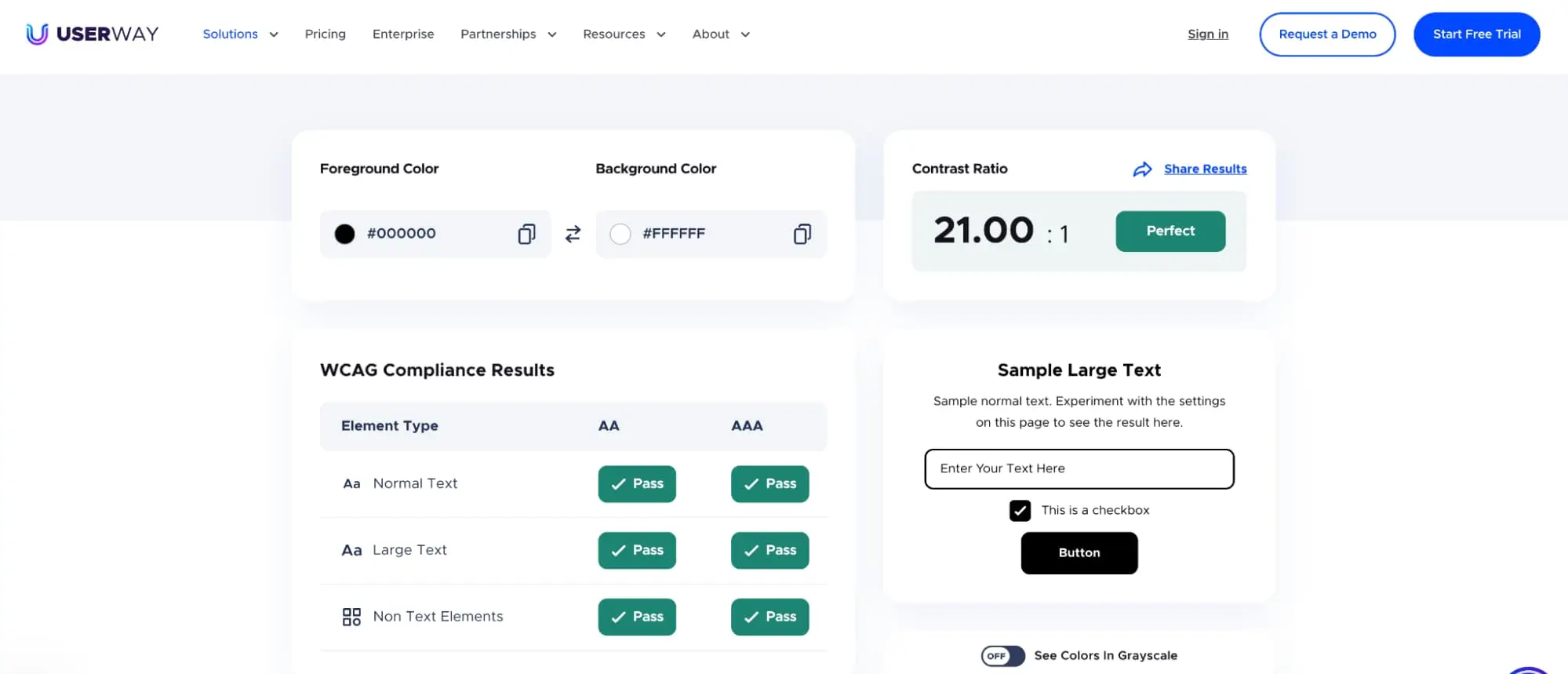
1. طريقة المستخدم

User Way هي أداة مجانية تساعد المصممين في التحقق مما إذا كان تصميم مواقع الويب الخاصة بهم متوافقًا مع معايير WCAG. يمكنك توفير ألوان المقدمة والخلفية ، وبعد ذلك ستتحقق الأداة من بعض المعايير ثم تعرض النتائج. هذه أداة رائعة تسهل زيادة إمكانية الوصول إلى موقع الويب.
2. التباين
إنه تطبيق سيساعدك على قياس نسبة تباين الألوان للعناصر المختلفة المستخدمة في موقع الويب الخاص بك. سيتحقق أيضًا مما إذا كان التصميم يتوافق مع إرشادات إمكانية الوصول إلى محتوى الويب (WCAG). كما أنه يوفر نظرة ثاقبة على ما يبدو أنه يفتقر إلى تصميم الويب الخاص بك وكيف يمكنك تحسينه.
3. اللون الآمن
إذا كنت لا ترغب في تنزيل أي تطبيق ، فستكون أداة المتصفح هذه مفيدة لك. باستخدام هذه الأداة ، يمكنك إنشاء لوحات ألوان تتوافق مع معايير WCAG. كل ما عليك فعله هو إدخال التدرجات اللونية المستخدمة على موقعك ، وستخبرك هذه الأداة بما إذا كانت تفي بالإرشادات.
4. تاناغورو كونتراست فايندر
إنها أداة سهلة الاستخدام حيث كل ما عليك فعله هو إدخال لوحة الألوان التي تريدها ، وسوف تولد نسبة التباين في موقعك. أيضًا ، ستنتج بعضًا من أفضل لوحات الألوان التي تلبي متطلبات WCAG بناءً على تفضيلاتك ، ويمكنك اختيار واحدة وفقًا لمتطلباتك.
5. ستارك
Stark هو مكون إضافي لـ Adobe XD و Figma و Sketch يزود المصممين بأدوات لتعزيز معايير التصميم الشاملة والتي يمكن الوصول إليها داخل برامجهم الحالية.
من بين الأدوات التي يوفرها Stark محلل التباين الذي يتيح للمصممين تحديد ما إذا كانت الطباعة أو حجم الخط أو عناصر التصميم أو ألوان الخلفية أو المرئيات الداعمة تفي بمعايير الوضوح والتباين المطلوبة التي حددتها إرشادات إمكانية الوصول.
يمكنك استخدام أي من هذه الأدوات لقياس نسبة التباين في موقعك وما إذا كان يفي بمعايير WCAG. توفر بعض هذه الأدوات أيضًا خيارات بديلة للوحة الألوان تفي بالمعايير. يمكنك اختيار أي منها يتوافق مع احتياجاتك.
الأسئلة المتداولة (FAQs)
فيما يلي بعض الأسئلة الشائعة:
س هل يمكنك إعطاء مثال على التباين بين الألوان؟
النص الأبيض على خلفية سوداء هو مثال على تباين الألوان العالي. من ناحية أخرى ، يعد اللون الأصفر على خلفية بيضاء مثالًا على تباين الألوان المنخفض.
س: ما هو الفرق بين اللون والتباين؟
الفرق بين اللون والتباين هو أن التباين يتعلق بمدى اختلاف أو تشابه اللونين. تجعل الألوان عالية التباين قراءة النص والخلفية أمرًا سهلاً ، بينما تجعل الألوان منخفضة التباين من الصعب قراءة الكلمات.
خاتمة
يلعب تباين الألوان المستخدم على موقع الويب الخاص بك دورًا مهمًا في تحديد مدى سهولة الوصول إليه للأشخاص ذوي الإعاقات البصرية. أيضًا ، إذا وجد الزائرون مثل هذا النص الذي لا يمكنهم قراءته ، فقد ينتقلون بسرعة إلى موقع الويب الخاص بمنافسك. وبالتالي ، يجب عليك اختيار تباين الألوان المناسب. أيضًا ، يجب عليك التأكد من استيفاء لوائح الامتثال WCAG.
تسهل لوحات الألوان عالية التباين قراءة النص على موقعك. ومع ذلك ، تذكر عدم استخدام مقدمة عالية التباين مع ألوان خلفية عالية التباين. أيضًا ، يمكنك استخدام الأدوات عبر الإنترنت للتأكد من أن تباين ألوان موقع الويب الخاص بك متوافق مع إرشادات WCAG ويمكن لجميع الزوار الوصول إليه.
نحن نتفهم أن إنشاء موقع ويب يمكن الوصول إليه يستغرق الكثير من الوقت والعمل الجاد ، لكن الأمر يستحق كل هذا العناء في النهاية.