كيفية الجمع بين شبكات Flexbox و CSS لتخطيطات فعالة
نشرت: 2018-12-15في الماضي ، كانت خصائص CSS float إحدى الطرق الرئيسية لترتيب العناصر على موقع الويب. وإذا كنت قد عملت بهذه الطريقة من قبل ، فأنت تعلم أنها ليست دائمًا مثالية للتخطيطات المعقدة. لحسن الحظ في العصر الحديث لتصميم الويب ، أصبحت محاذاة العناصر أكثر بساطة بفضل شبكات Flexbox و CSS.
عندما ظهر Flexbox ، جعل المحاذاة أسهل بكثير ومنذ ذلك الحين تم اعتماده على نطاق واسع. خلقت CSS Grid Layouts أيضًا الكثير من الإثارة في مجتمع تصميم الويب. منذ فترة ، ألقينا نظرة على كيفية إنشاء تخطيط شبكة CSS أساسي. على الرغم من عدم اعتماده على نطاق واسع ، بدأت المتصفحات في اعتماد الدعم له. عندما يتم دعمه بالكامل ، سيكون لذلك تأثير كبير على التصميمات. يتزايد دعم المتصفح طوال الوقت ؛ تأكد من مراجعة Can I Use للحصول على أحدث المعلومات.
الآن قد تتساءل عما هو التالي ؛ بعد كل شيء ، يبدو أن Flexbox و CSS Grid Layouts تحقق نتائج مماثلة. ومع ذلك ، فهو ليس نقاشًا بين Flexbox مقابل Grid ، ولكنه يتعلق أكثر بتعلم كيفية استخدامهما معًا. كلما لعبت أكثر مع كل من Grid و Flexbox ، وجدت أنه ليس عليك اختيار أحدهما أو الآخر. في المستقبل القريب ، عندما يكون لدى CSS Grid Layouts دعم كامل للمتصفح ، سيتمكن المصممون من الاستفادة من المزايا المجمعة لكل منها وإنشاء أكثر التصاميم كفاءة وإثارة للاهتمام.
اختبار تخطيطات شبكة Flexbox و CSS الأساسية
من أجل تحديد ما إذا كان Flexbox أو CSS Grid يعملان بشكل أفضل لسير عمل التطوير الخاص بك ، فإن إنشاء تخطيط قياسي يستخدم واحدًا أو الآخر فقط هو طريقة جيدة لمعرفة كيفية عملهما وما إذا كانت هناك مزايا لأحدهما على الآخر. سنبدأ بنوع تخطيط بسيط جدًا ومألوف جدًا برأس وشريط جانبي ومحتوى رئيسي وتذييل. يعد التخطيط البسيط مثل هذا طريقة سريعة لوضع العناصر المختلفة.
وتذكر أنه لا يجب عليك إجراء تغييرات على موقعك المباشر. حاول تجربة Local بدلاً من ذلك ، وهو تطبيق تطوير WordPress محلي مجاني. حمله اليوم!
كيفية إنشاء تخطيط باستخدام Flexbox
لقد غطيت مؤخرًا موضوع إنشاء تخطيط بطاقة Flexbox. يتناول هذا المنشور بالتفصيل كيفية عمل Flexbox جنبًا إلى جنب مع معلومات CSS محددة ، لذلك إذا كنت مبتدئًا في Flexbox ، فسيساعدك ذلك على التعرف على كيفية عمله.

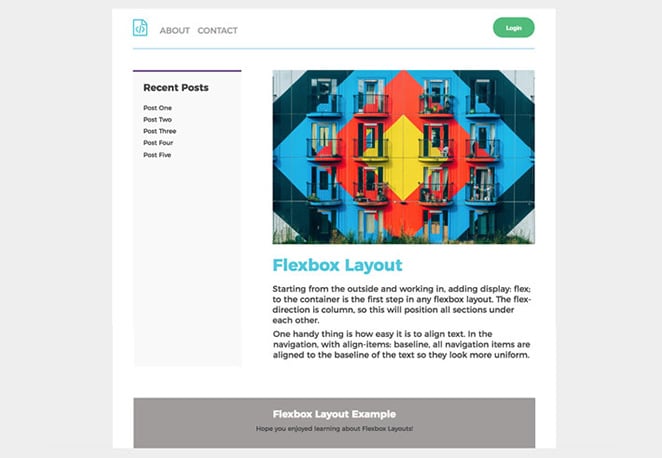
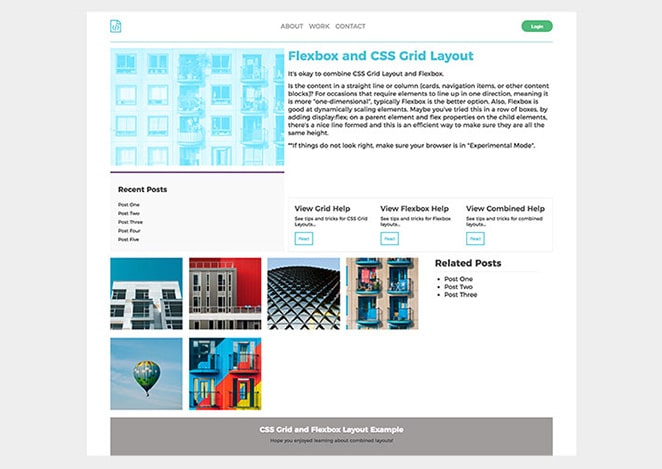
في هذا البرنامج التعليمي ، إليك ما سنبنيه:
شاهد هذا على Codepen.
بالنسبة لهذا التصميم الأساسي ، تتضمن مهام Flexbox الرئيسية ما يلي:
- إنشاء رأس وتذييل كامل العرض
- ضع الشريط الجانبي بجوار منطقة المحتوى الرئيسية
- الحجم الصحيح للشريط الجانبي ومنطقة المحتوى الرئيسية
- تحديد مواقع عناصر التنقل
بنية HTML الأساسية
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
كيفية استخدام فليكس عرض
تصميم الرأس
بدءًا من الخارج والعمل في الداخل ، مضيفًا display: flex; إلى الحاوية هي الخطوة الأولى في أي تخطيط Flexbox. يتم ضبط الاتجاه المرن على عمود ، لذلك سيؤدي هذا إلى وضع جميع الأقسام تحت بعضها البعض.
.container {
display: flex;
flex-direction: column;
}
كان إنشاء رأس كامل العرض تلقائيًا مع display: flex; (الرؤوس هي عنصر على مستوى الكتلة بشكل افتراضي). بسبب هذا الإعلان ، سيسمح بوضع عناصر التنقل بسهولة.
يوجد شعار وعناصر قائمة في التنقل على اليسار مع زر تسجيل الدخول على اليمين. يوجد التنقل في الرأس ، لذلك من خلال وجود justify-content: space-between; سيتم تباعد التنقل والزر تلقائيًا.
أحد الأشياء المفيدة هو مدى سهولة محاذاة النص. في التنقل ، مع align-items: baseline; ، تتم محاذاة جميع عناصر التنقل مع الخط الأساسي للنص بحيث تبدو أكثر تناسقًا.

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
تصميم محتوى الصفحة
بعد ذلك ، يوجد الشريط الجانبي ومناطق المحتوى الرئيسية مع غلاف يتضمن الاثنين. يحتاج div الذي يحتوي على فئة .wrapper أيضًا إلى display: flex; لكن الاتجاه المرن يختلف عما ورد أعلاه. نظرًا لأن الشريط الجانبي ومناطق المحتوى بجوار بعضها البعض بدلاً من كونها مكدسة ، فإن الاتجاه المرن يكون
بعد ذلك ، يوجد الشريط الجانبي ومناطق المحتوى الرئيسية مع غلاف يتضمن الاثنين. يحتاج div الذي يحتوي على فئة .wrapper أيضًا إلى العرض: flex؛ لكن الاتجاه المرن يختلف عما ورد أعلاه. نظرًا لأن الشريط الجانبي ومناطق المحتوى بجوار بعضها البعض بدلاً من كونها مكدسة ، فإن الاتجاه المرن هو صف ، وهو عكس ما تم القيام به في الحاوية أعلاه.
.wrapper {
display: flex;
flex-direction: row;
}

حجم القسم الرئيسي والشريط الجانبي مهمان للغاية حيث توجد معلومات أكثر بروزًا هنا. يجب أن يكون حجم المحتوى الرئيسي ثلاثة أضعاف حجم الشريط الجانبي ، وهو أمر سهل جدًا باستخدام Flexbox.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
بالنسبة لمقتطف الشفرة هذا ، استخدمت الاختزال. القيم المرنة خاصة بخاصية النمو المرن. يعتبر Flex-Grow قويًا لأن هذا هو مقدار نمو العنصر (العناصر) بالنسبة لبقية العناصر المرنة داخل نفس الحاوية.
بشكل عام ، كان Flexbox فعالًا جدًا في إنشاء هذا التصميم البسيط. كان من المفيد بشكل خاص التحكم في تصميم عناصر القائمة والتباعد بين التنقل والزر.
كيفية إنشاء تخطيط باستخدام CSS Grid Layouts
لاختبار الكفاءة ، فإن الخطوة التالية هي إنشاء نفس التخطيط الأساسي باستخدام CSS Grid. جميع عناصر الصفحة متشابهة وسيتم وضعها بنفس طريقة وضع نموذج Flexbox.

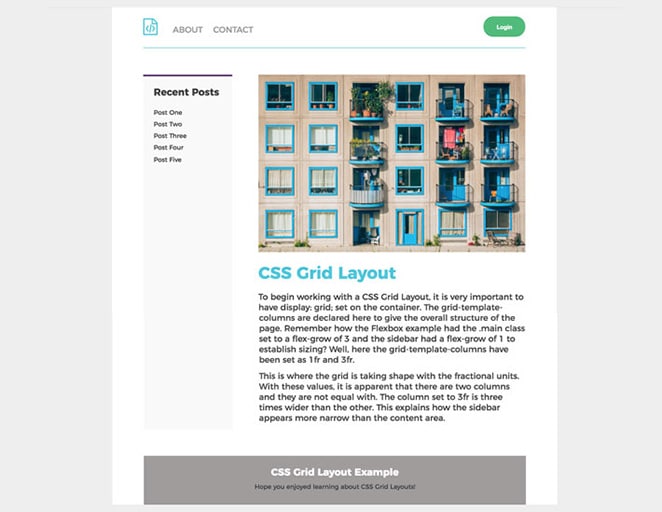
شاهد هذا على Codepen.
مناطق قالب الشبكة
أحد الأشياء المفيدة في CSS Grid هو القدرة على تحديد مناطق القالب ، والتي يمكن أن تجعل تحديد التخطيطات أمرًا بديهيًا للغاية. من خلال اتباع هذا النهج ، يمكن تسمية مناطق على الشبكة والإشارة إليها لتحديد موضع العناصر. بالنسبة لهذا التصميم الأساسي ، هناك أربعة عناصر سنحتاج إلى تسميتها:
- رأس
- المحتوى الرئيسي
- الشريط الجانبي
- تذييل
بنية HTML الأساسية
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
سنحدد هذه المناطق على حاوية شبكتنا بالترتيب ، نوعًا ما مثل رسمها. سأقوم أيضًا بمسافة بينها لسهولة القراءة.
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
لاحظ كيف تم إدراج الشريط الجانبي قبل main؟ سيؤدي تبديلها أيضًا إلى تغيير الترتيب على الصفحة. يوجد الشريط الجانبي حاليًا على اليسار والمحتوى الرئيسي على اليمين ، ولكن يمكنك تغييره بسهولة إذا لزم الأمر.
شيء واحد يجب ملاحظته: يجب أن تكون هذه الأسماء "مرتبطة" بالتصميم. فقط لأنه تم الإعلان عن مناطق قالب الشبكة ، فإننا لا نعرف أين ينتمي الرأس بالفعل. في كتلة الرأس ، grid-area: header; يحتاج إلى أن يضاف.
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
بنية HTML هي نفسها الموجودة في مثال Flexbox ، لكن CSS مختلفة تمامًا لإنشاء تخطيط الشبكة.
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
لبدء العمل باستخدام CSS Grid Layout ، من المهم جدًا أن يكون لديك display: grid; مجموعة على الحاوية. يتم الإعلان عن أعمدة قالب الشبكة هنا لإعطاء الهيكل العام للصفحة. تذكر كيف تم تعيين فئة .main على زيادة مرنة من 3 في مثال Flexbox وكان للشريط الجانبي نمو مرن قدره 1 لتحديد الحجم؟ هنا تم تعيين أعمدة قالب الشبكة كـ 1fr و 3fr. هذا هو المكان الذي تتشكل فيه الشبكة مع الوحدات الكسرية. بهذه القيم ، من الواضح أن هناك عمودين غير متساويين في العرض. العمود الذي تم ضبطه على 3fr أكبر بثلاث مرات من العمود الآخر. يوضح هذا كيف يبدو الشريط الجانبي أضيق من منطقة المحتوى.


بعد ذلك ، يجب تعديل وحدات fr المستخدمة للحاوية من أجل الرأس. تم تعديل أعمدة قالب الشبكة إلى 1fr و 1fr. بهذه الطريقة يوجد عمودين متساويين الحجم وعناصر التنقل والزر سوف تتناسب.
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

لوضع الزر ، نحتاج فقط إلى استخدام justify-self وضبطه على النهاية.
header button {
justify-self: end;
}
يتم وضع التنقل حيث يجب أن يكون:
header nav {
justify-self: start;
}
لا يحتاج التذييل ذو العرض الكامل إلى تعيين أعمدة مختلفة لأن المحتوى في المنتصف.
كيفية إنشاء تخطيط باستخدام كل من شبكات Flexbox و CSS
الآن وقد رأينا ما يمكن أن تفعله كل طريقة على حدة ، فقد حان الوقت لإنشاء شيء أكثر تعقيدًا من خلال الجمع بين Flexbox و CSS Grid Layouts.

شاهد هذا على Codepen.
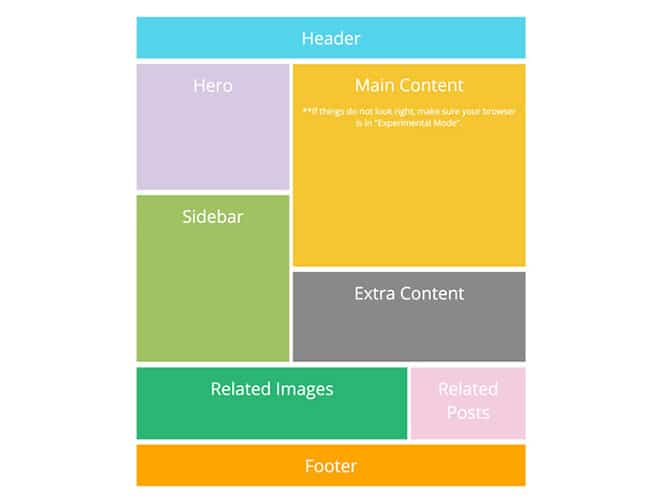
فيما يلي المخطط الأساسي لبدء تشغيل الشبكة:

شاهد هذا على Codepen.
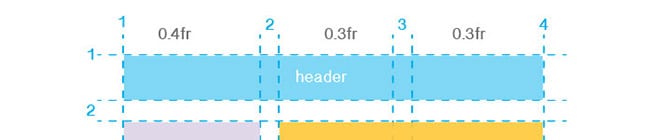
لاحظ كيف يعتمد التصميم على كل من الأعمدة والصفوف؟ يحتاج هذا التخطيط إلى محاذاة الأشياء والتصرف بشكل ثابت في كلا الاتجاهين ، لذا فإن استخدام CSS Grid يكون فعالاً للتخطيط العام.

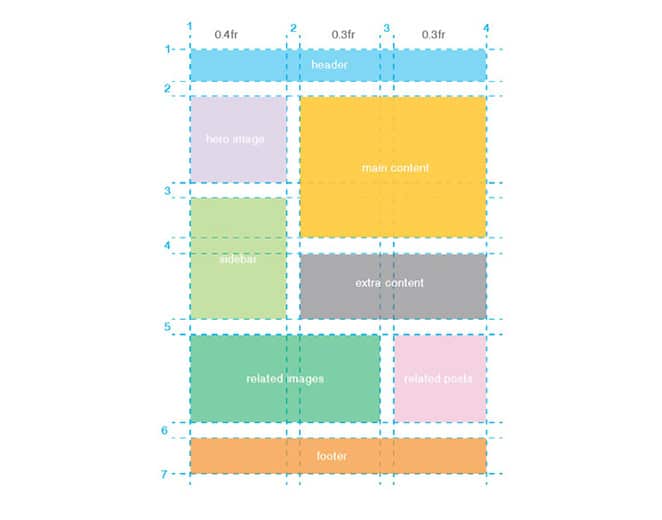
التخطيط هو المفتاح مع تخطيط مثل هذا. إنها لفكرة جيدة أن ترسمها أولاً وترى كيف تتراكم الأشياء ، حرفيًا. لبدء الكود ، مع عرض: الشبكة ؛ ضروري؛ بدونها ، لن يعمل استخدام هذا النوع من التخطيط. شيء واحد يجب ملاحظته هنا هو أن هناك مسافات بين كتل المحتوى. تم تحقيق ذلك من خلال فجوة عمود الشبكة وفجوة صف الشبكة.
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
عادت الوحدات الكسرية لهذا التخطيط وهناك الآن ثلاث مناطق مطلوبة. القيمة الأولى 0.4fr أكبر قليلاً من الثانية والثالثة ، وكلاهما 0.3fr.
العمود والصف تخطيط
هذا هو المكان الذي من المهم فيه الرجوع إلى الرسم التخطيطي من البداية. بدءًا من الأعلى ، هذه هي الطريقة التي يتم بها وضع الرأس. يمتد على جميع الأعمدة وصف واحد.
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
إذا كنت تريد استخدام الاختزال ، فستكون قيم البداية والنهاية على نفس السطر ويتم الفصل بينها بشرطة مائلة. انها تبدو مثل هذا:
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
لوضع جميع العناصر الأخرى ، تحتاج فقط إلى إضافة قيم الشبكة والعمود المناسبة إلى CSS. بدلاً من استعراضها هنا واحدًا تلو الآخر ، هذا المثال موجود على Codepen.
بعد إنشاء مخطط الشبكة ، يعد ضبط المحتوى هو الخطوة التالية.
التنقل
يعتبر Flexbox مثاليًا لوضع عناصر الرأس. تطرق مثال التخطيط الأساسي إلى هذا مع justify-content: space-between. يحتاج مثال الشبكة إلى تبرير الذات: start ؛ على التنقل وتبرير الذات: النهاية ؛ للزر لوضع الأشياء ، لكن Flexbox جعل التباعد أسهل للتنقل.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

سيتم اتباع نفس التنسيق هنا. استخدم الشعار وعناصر القائمة والزر محتوى تبرير Flexbox للتباعد.
شبكة محتوى العمود
بالنسبة للمناسبات التي تتطلب عناصر للاصطفاف في اتجاه واحد ، مما يعني أنه "أحادي البعد" ، عادةً ما يكون Flexbox هو الخيار الأفضل. أيضًا ، يعد Flexbox جيدًا في تحجيم العناصر ديناميكيًا. ربما جربت هذا في صف واحد من المربعات عن طريق إضافة display:flex; على عنصر أصل وخصائص مرنة على العناصر التابعة. باستخدام هذه التقنية ، يوجد خط جميل تم تشكيله وهي طريقة فعالة للتأكد من أن جميع العناصر بنفس الارتفاع.
محتوى الصف مع النص والأزرار
في قسم "المحتوى الإضافي" ، تمت إضافة ثلاث مناطق بالنص والأزرار. يجعل Flexbox من السهل الحفاظ على العرض المحدد لثلاثة أعمدة.

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
استثناء واحد Flexbox
نعم ، لقد قلت أن Flexbox أفضل للتخطيطات أو الشبكات أو الأعمدة ذات البعد الواحد ، ولكن إذا قرأت كيفية استخدام Flexbox لإنشاء منشور تخطيط تصميم بطاقة CSS حديث ، كان هناك اختراق Flexbox "للصف الأخير" تم توضيحه للحفاظ على توازن الصفوف والأعمدة ، حتى بدون عدد زوجي من البطاقات.

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
ملخص نهج التصميم
كان النهج الذي اتبعته هنا هو استخدام CSS Grid Layout للتخطيط العام (وأي شيء لم يكن خطيًا في التصميم). داخل مناطق محتوى الشبكة ، تم استخدام Flexbox لترتيب وضبط التصميم داخل مناطق الشبكة.
موارد
هناك الكثير من الموارد الرائعة المتاحة لتخطيطات شبكة Flexbox و CSS ، وهناك الكثير مما يجب ذكره. إليك بعض الأشياء التي ستبدأ في الاتجاه الصحيح وتلهمك في تصميماتك.
- Box Alignment Cheatsheet
- مختبر جين سيمونز للتخطيطات
- دليل كامل للشبكة
- دليل كامل إلى Flexbox
نأمل أن تكون هذه التمارين قد أعطتك فكرة أفضل عن كيفية إنشاء المخططات باستخدام كل من تخطيطات شبكة CSS و Flexbox. ما رأيك في هذه التقنيات الجديدة؟ كيف ساعدوا في عملية التطوير الخاصة بك؟
يحب مطورو WordPress الإضافات

إن العثور على مكون WordPress الإضافي المثالي الذي يعمل على تسريع تطوير الموقع يشبه إلى حد ما محاولة العثور على خطأ مطبعي واحد في سلسلة من التعليمات البرمجية - قد يستغرق الأمر بعض الوقت. وفي هذه الأيام ، هناك العديد من المكونات الإضافية للمهام المختلفة التي قد يكون من الصعب تحديد الوظيفة التي يحتاجها الموقع (أو لا يحتاجها) بالضبط ، وما هي المكونات الإضافية التي توفر ذلك بطريقة فعالة.
قم بتنزيل هذا الكتاب الإلكتروني للحصول على قائمة المكونات الإضافية الموصى بها للمطورين! لقد وجدنا أن كل هذه المكونات الإضافية سهلة الاستخدام ، وليست ثقيلة الأداء على موقعك ، وموثوقة تمامًا.
هل أنت جاهز لتثبيت البرنامج المساعد الجديد المفضل لديك؟ دعونا نتعمق!
إذا أعجبك هذا المقال ، فيجب أن تتعلم مهارة أخرى باستخدام هذه:
- كيفية عمل لقطات شاشة متحركة للتصميم في محفظتك
- كيفية إنشاء رسوم متحركة SVG باستخدام CSS
- كيفية اختبار موقع WordPress الخاص بك بحثًا عن مشاكل قابلية استخدام الأجهزة المحمولة
- كيفية إنشاء معرض فيديو WordPress
