أفضل 20 أمثلة على صفحة اتصل بنا لإلهامك في عام 2023
نشرت: 2022-01-26عند إنشاء موقع ويب جديد، نحتاج إلى إنشاء صفحة "نبذة عنا" وصفحة "اتصل بنا" وبالطبع صفحة سياسة الخصوصية. يحتوي كل موقع ويب تقريبًا على هذه الصفحات الثلاث.
في السابق، اخترنا لك بعض النماذج الجيدة "نبذة عنا"، والآن دعنا نتحقق من بعض الأمثلة الجيدة لصفحة "اتصل بنا". ها نحن!
20 من أفضل الأمثلة على صفحات اتصل بنا التي تحتاج إلى رؤيتها
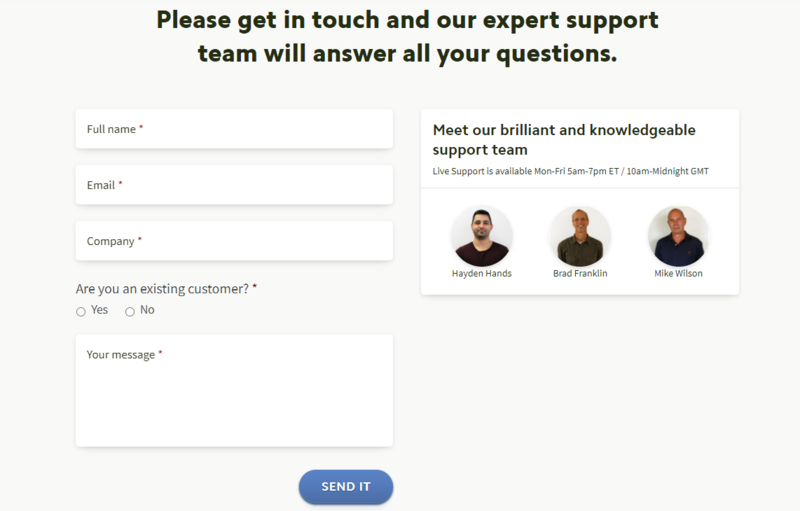
1. برايت لوكال
كثيرًا ما أقوم بزيارة BrightLocal للتحقق من نتائج البحث المحلية باستخدام مدقق نتائج البحث المحلي المجاني الخاص بهم. وقد لاحظت أن BrightLocal تبقي صفحة الاتصال الخاصة بهم بسيطة باستخدام نموذج البريد الإلكتروني ولكنها تقوم بتخصيصها بأسماء ووجوه فريق الدعم الخاص بهم. يساعد هذا المستخدمين على الشعور وكأنهم يتواصلون مع أشخاص حقيقيين وسيحصلون على رد.
يمكنك أيضًا الانضمام إلى العروض التوضيحية الجماعية المباشرة أو مكالمات الاستكشاف (للوكالات والمؤسسات) للتحدث مع أحد أعضاء فريق نجاح العملاء لديهم.
؟ بسيطة ولكنها شخصية

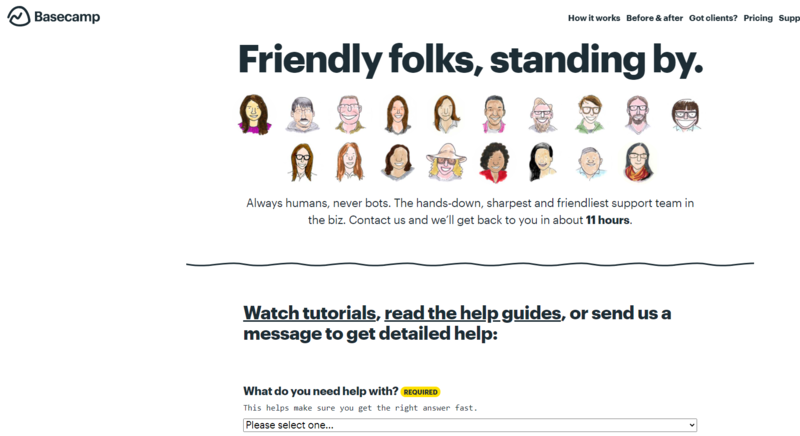
2. المعسكر الأساسي
تعد صفحة الاتصال بنا الخاصة بـ Basecamp واحدة من أكثر صفحات الاتصال المباشرة وسهلة الاستخدام - وسوف تشعر بالسعادة كزائر!
من خلال وضع وجه على فريق دعم العملاء الخاص بهم، فإنهم يمنحون الزائرين على الفور إحساسًا بالود والألفة بالإضافة إلى أنهم يخبرونك أيضًا بالوقت الذي سيستغرقه الأمر قبل أن تحصل على الرد!
إحدى المشكلات الكبيرة التي تواجهها النماذج هي عدم توضيح الحقول الضرورية وأيها اختيارية، ويساعد Basecamp في جعل هذا واضحًا للغاية من خلال تمييز كل حقل ضروري بكلمة "مطلوب" باللون الأصفر الساطع.
بالإضافة إلى ذلك، لتشجيع الاستخدام السليم للنموذج مثل وضع أكبر قدر ممكن من التفاصيل للمساعدة في خدمة الاستفسار، فإنهم يقدمون سطرًا سريعًا حول سبب الحاجة إلى هذا الحقل وكيفية استخدامه أو الإجابة عليه على أفضل وجه.
؟ واضحة وشخصية

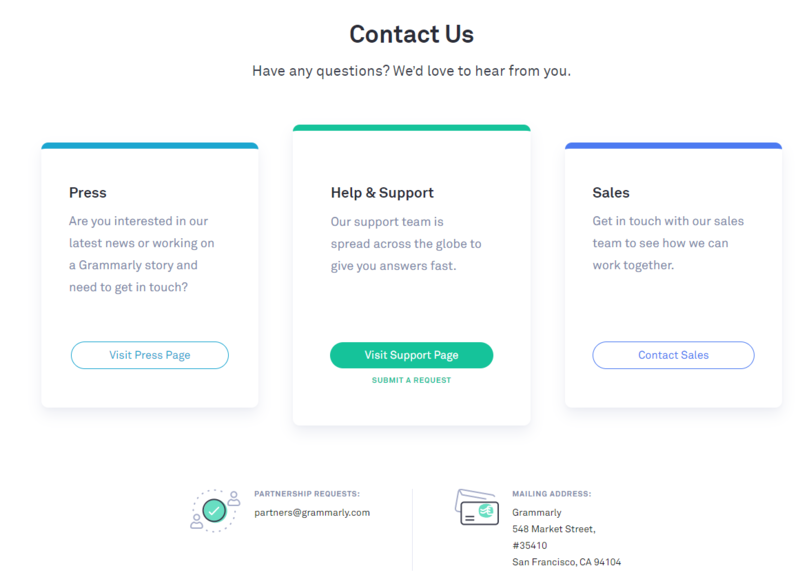
3. النحوي
Grammarly هو برنامج آخر أحبه لمراجعة المستندات المكتوبة بحثًا عن الأخطاء النحوية والإملائية. من السهل التنقل في صفحة الاتصال الخاصة بها وتسهل على الزوار تحقيق أهدافهم.
وأيضًا، إذا كان ملحق Grammarly مثبتًا لديك، فسوف يقوم بإدراج معلوماتك في نماذج الدعم حتى لا تحتاج إلى قضاء الوقت في ملء نفس الحقول.
؟ واضح ومريح

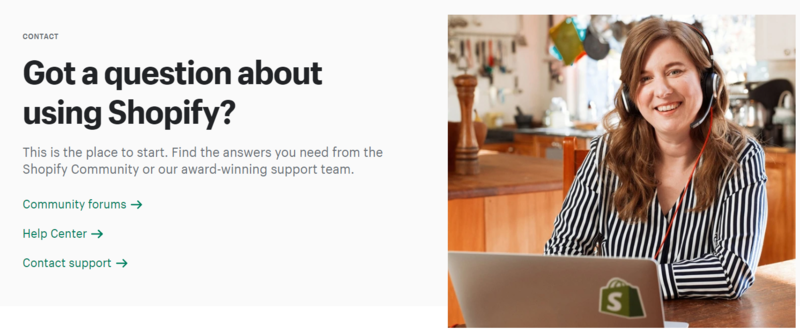
4. شوبيفاي
عندما أقوم بزيارة صفحة الاتصال الخاصة بـ Shopify، أشعر بالإعجاب بابتسامة الترحيب الدافئة في الصور.
والأهم من ذلك، أنه من السهل جدًا عليك العثور على الدعم الذي تحتاجه لأن Shopify يكسرهم. يمكنك الاختيار مباشرةً من منتديات المجتمع أو مركز المساعدة أو معلومات الاتصال للحصول على الدعم.
؟ دافئة وفعالة

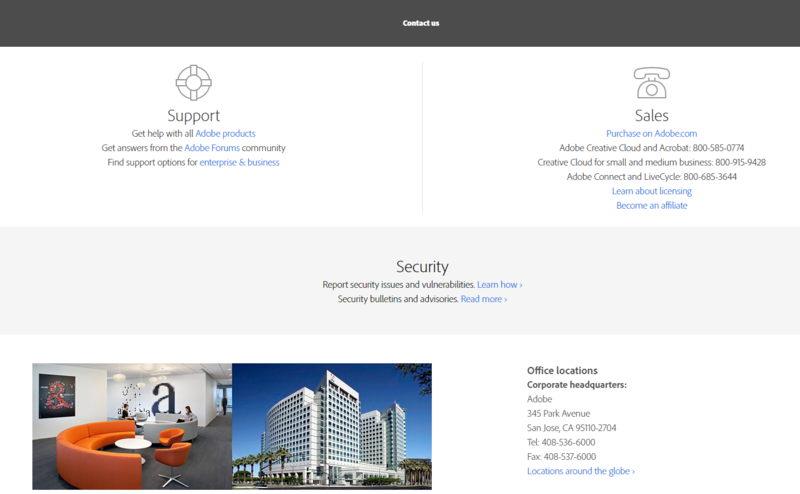
5. أدوبي
تقوم Adobe أيضًا بعمل رائع في التقسيم.
عند الوصول، يتم سؤال الزوار عما إذا كانوا يبحثون عن المبيعات أو الدعم، وفي كلتا الحالتين، يمكن للمستخدم اختيار الطريقة التي يرغب في تلقي المزيد من المعلومات بها. ويمكنهم الارتباط بمنتديات المجتمع، أو توجيههم إلى مكتب المساعدة، أو ببساطة الاتصال بأحد أرقام الهواتف العديدة المتوفرة.
؟ مباشرة وفعالة

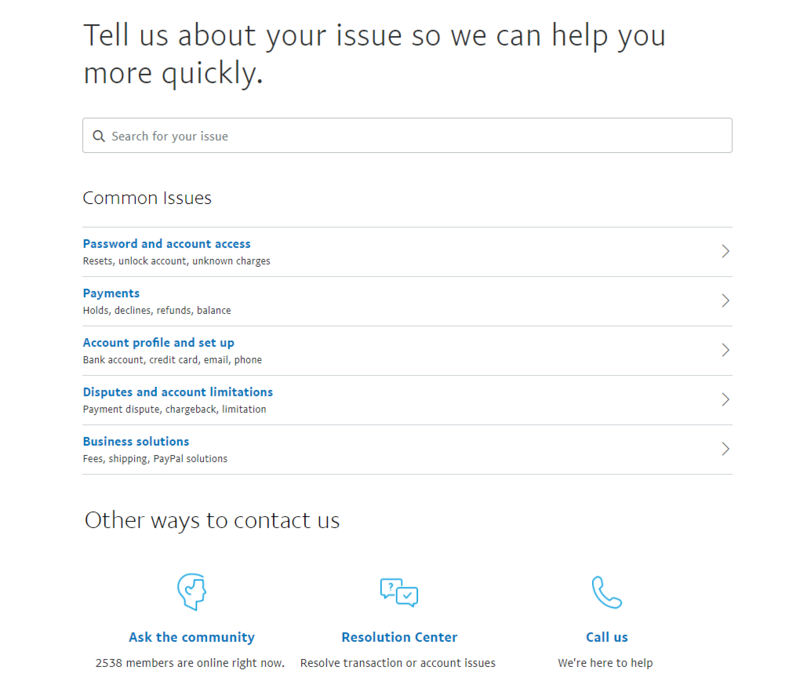
6. باي بال
تحدد خدمة عملاء PayPal الاستفسارات الشائعة التي تتلقاها من خلال صفحة اتصل بنا. كما يمكنك بسهولة البحث عن مشكلاتك. إذا لم تتمكن من العثور على الإجابة، يمكنك سؤال المجتمع أو الاتصال بهم.
؟ مفيدة مع وظيفة البحث

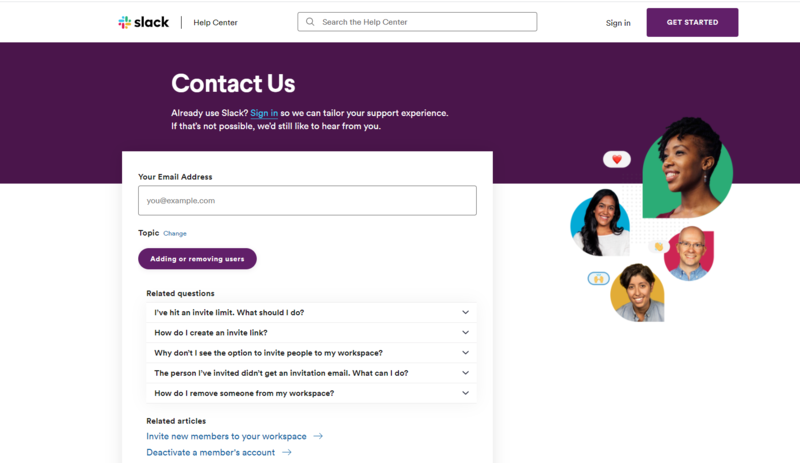
7. الركود
تستخدم صفحة اتصل بنا الأنيقة في Slack نموذج اتصال واحد للتعامل مع مجموعة كاملة من الاستفسارات التي قد تكون لدى الزوار والمحتملين والعملاء - ولكن كيف يفعلون ذلك بفعالية؟
مع حقول المنطق الشرطي بالطبع!
من خلال السماح للزائرين باختيار أحد المواضيع الأكثر شيوعًا التي يتم عرضها أو كتابتها بأنفسهم، سيعرفون على الفور موضوع الاستفسار المحتمل وسيوصونك بالمقالات والموارد ذات الصلة التي قد تساعدك دون المرور عبر النموذج.
وماذا لو كانوا لا يزالون بحاجة إلى مساعدة مخصصة؟
سيحتاجون فقط إلى النقر فوق الزر "الحصول على المساعدة" - ففي نهاية المطاف، تم بالفعل التقاط الموضوع أو المشكلة التي يحتاجون إلى المساعدة بشأنها!
?مباشرة ومنطق

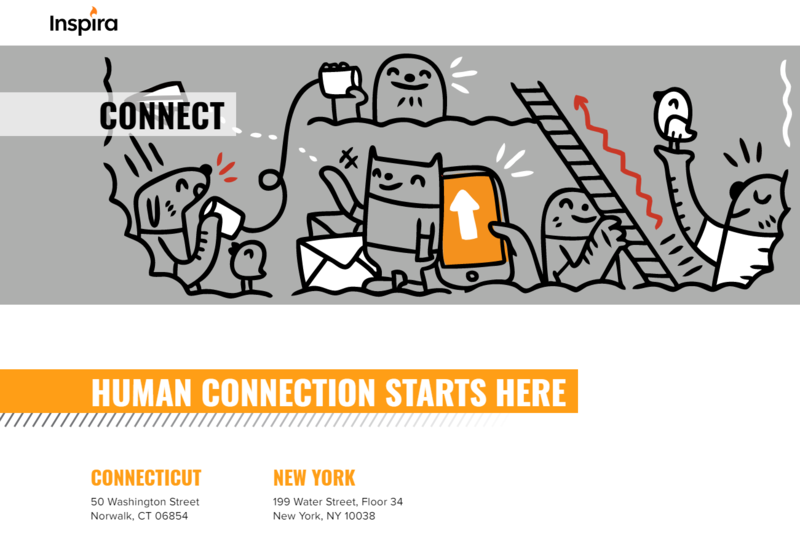
8. تسويق إنسبيرا
باعتبارها وكالة تسويق، بذلت Inspira Marketing جهودها لإنشاء صفحة اتصل بنا تحمل علامة تجارية. أول فرق بينهما هو استدعاء صفحة "تواصل" بعبارة "الاتصال البشري يبدأ هنا". لأكون صادقًا، أشعر أنها فريدة من نوعها وإنسانية بعض الشيء.
عند التمرير للأسفل، يمكننا رؤية علامتهم التجارية. كما أن نموذجها بسيط جدًا وسريع الملء.
؟ فريدة من نوعها وأنسنة

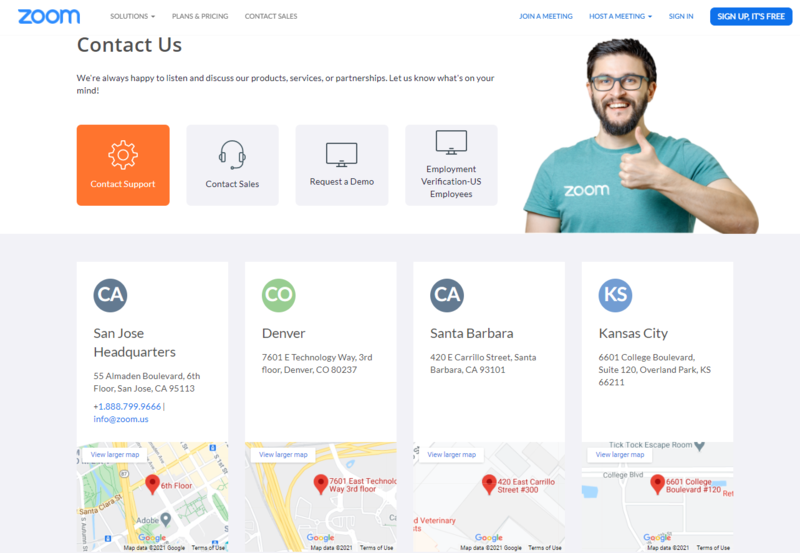
9. التكبير
يقوم Zoom بعمل رائع في إظهار تصميم صفحة نظيف لمستخدميه. لديهم أربعة عبارات تحث على اتخاذ إجراء من النظرة الأولى - الاتصال بالدعم، والاتصال بالمبيعات، وطلب العرض التوضيحي، والتحقق من التوظيف.
بالإضافة إلى نموذج الاتصال بنا، يمكنك أيضًا العثور على تفاصيل الاتصال وعناوين المكاتب من جميع أنحاء العالم. تم دمج عنوان كل مكتب في الخريطة. يساعد الزوار على الاتصال بالمكتب القريب.
؟ المباشرة والجغرافية

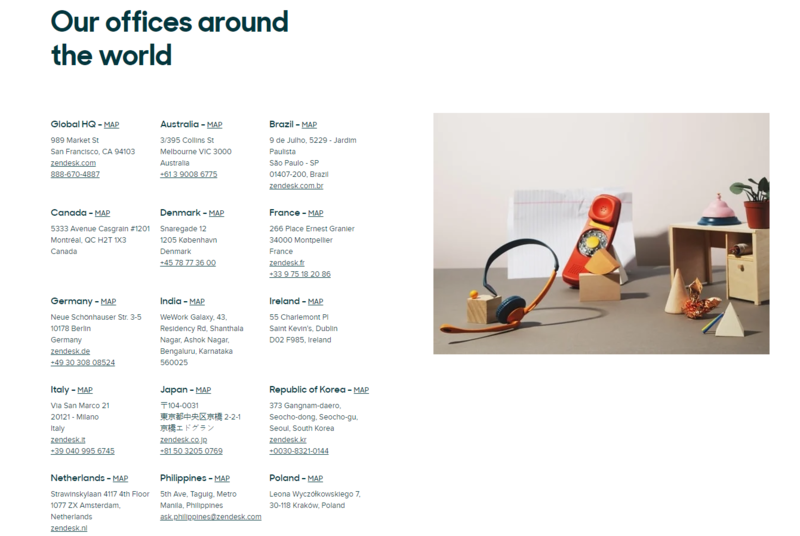
10. زينديسك
Zendesk هي شركة خدمات إدارة علاقات العملاء (CRM). تعكس صفحة الاتصال الخاصة بهم فكرة المحادثة مع صورة هاتف كبير.
أفضل ما في الأمر هو أن هناك عناوين تحتوي على روابط لخريطة المواقع في جميع أنحاء العالم. بالإضافة إلى ذلك، تحتوي الصفحة على طرق اتصال متعددة لكل مكان لديهم مكتب فيه. وهذا يساعد الزوار من مختلف البلدان في العثور على الدعم بسهولة.
؟ الجغرافية والمدروسة

11. كوكا كولا
ليس من المستغرب أن تمتلك شركة مثل Coca-Cola صفحة رائعة للاتصال بنا.
مع استمرار تزايد شعبية مفهوم التسويق التحادثي (الدردشة المباشرة وروبوتات الدردشة)، فمن المؤكد أن شركة Coca-Cola ستدرجه على موقعها الإلكتروني بطريقة إبداعية.
يظهر مربع دردشة سهل الاستخدام بمجرد الضغط على الصفحة، مما يجعل من السهل "اسأل Coca-Cola" والحصول على إجابة فورية من قاعدة معارفهم.
أثناء التمرير لأسفل، ترى معلومات الاتصال العامة الخاصة بهم، والأيقونات الاجتماعية، وحتى لديك مكانًا لإرسال فكرة إلى الشركة.

؟ المحادثة والإبداعية
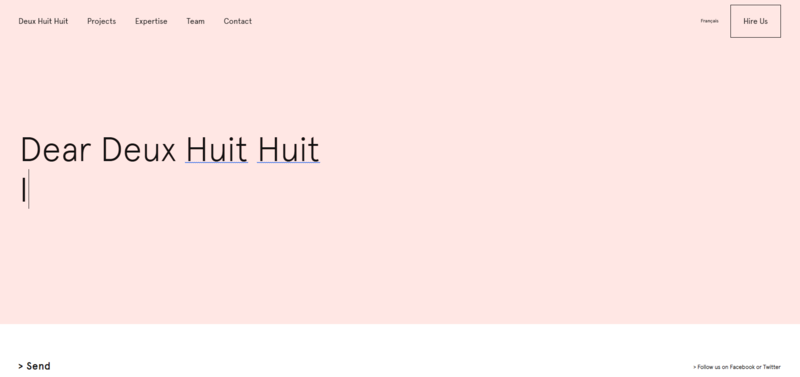
12. دوكس هويت هويت
على الرغم من أن Deux Huit Huit لا تقدم في الواقع أيًا من تفاصيل الاتصال الخاصة بها على هذه الصفحة، إلا أنها تسهل جدًا وتشجع مستخدمي موقع الويب على التواصل مع الشركة. يمكنك أن تبدأ مباشرة بـ "Dear Deux Huit Huit".
؟ ممتعة ولا تنسى

13. مولاميل
هذه الصورة للفتيان في Molamil هي الصورة التي ستظل عالقة في ذهنك بالتأكيد.
؟ ممتعة ولا تنسى

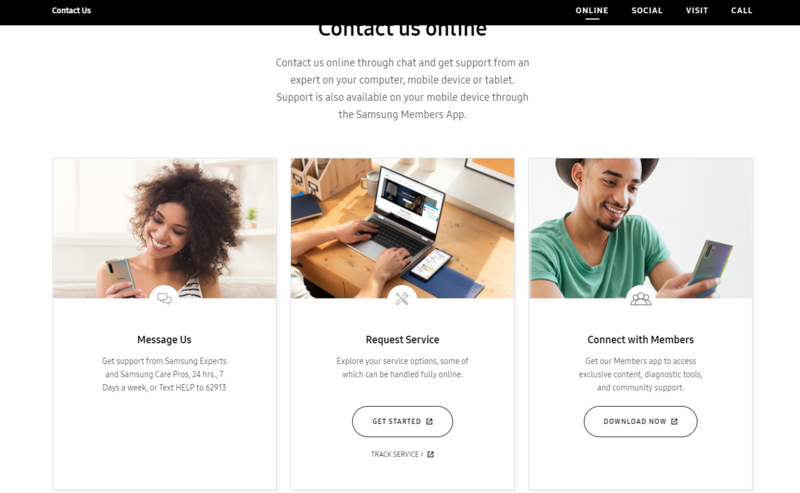
14. سامسونج
لدى سامسونج مثال شامل لصفحة اتصل بنا. في أعلى الصفحة، توفر للمستخدمين 4 طرق للاتصال بهم - عبر الإنترنت والتواصل الاجتماعي والزيارة والاتصال. وهذا يجعل من السهل على المستخدمين تحديد الطريقة الدقيقة التي يريدون الاتصال بها مع سامسونج، بدلاً من البحث عنها.
?مريحة وشاملة

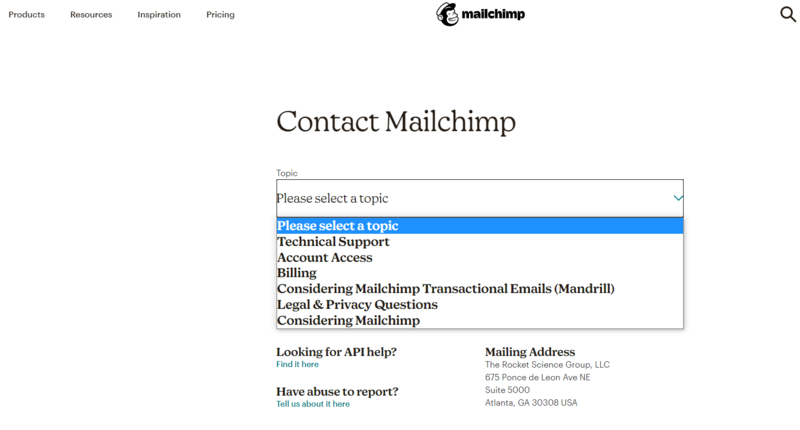
15. ميل تشيمب
يشير Mailchimp إلى اسم الشركة ونطاق أنشطتها في الرأس. يجب على المستخدم أن يلاحظ ويفهم على الفور موقع الشركة الذي يزوره. يتخطى العديد من المستخدمين الأقسام الرئيسية وينتقلون فورًا إلى صفحة "جهات الاتصال".

16. منظمة الصحة العالمية
ليس من الضروري أن تكون كل صفحة اتصل بنا معقدة، ففي بعض الأحيان يكون إبقاء الأمر بسيطًا هو أفضل طريقة لتوجيه الزائر إلى الطريق الصحيح لترك الاستفسار.
وتقوم منظمة الصحة العالمية بذلك بشكل جيد بمجرد استخدام النصوص والروابط ذات الصلة لتوجيه الزائرين إلى المكان الذي يريدون الذهاب إليه - لا شيء خيالي، فقط معلومات والوجهة التالية.
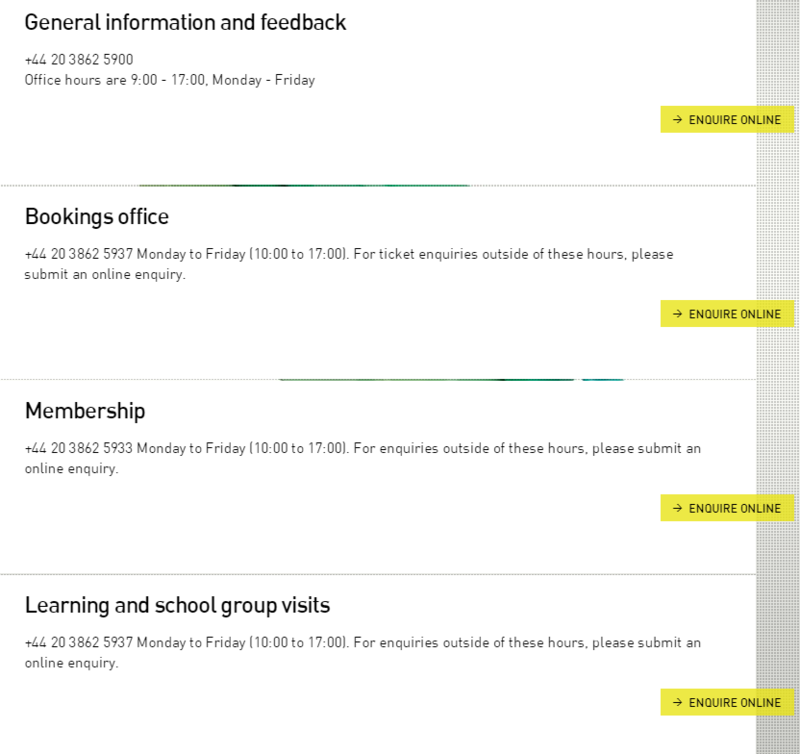
17. متحف التصميم
تقوم شركة Design Museum بعمل قوي في تفكيك قسمها. قد يكون بمقدورهم حل هذه المشكلة من خلال الأسئلة الشائعة أو التصميم على شكل الأكورديون، ولكن بشكل عام تبرز الأزرار والعبارات التي تحث المستخدم على اتخاذ إجراء.

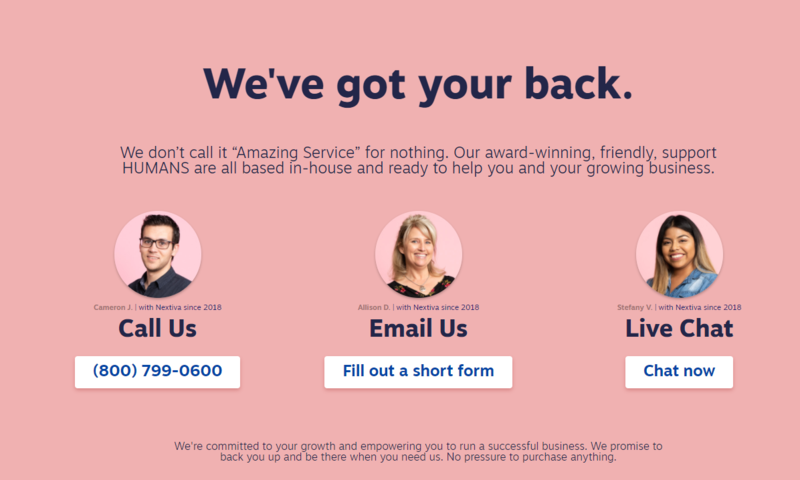
18. نيكستيفا
تعد صفحة اتصل بنا الخاصة بـ Nextiva مثالًا رائعًا لمنح العملاء المحتملين والعملاء خيارات متعددة للاتصال بنشاطك التجاري.
بدءًا من الاتصال وإرسال البريد الإلكتروني وحتى الدردشة المباشرة، يمكن للزوار اختيار الطريق الذي يناسبهم ومدى إلحاح استفسارهم.
علاوة على ذلك، يتميز Nextiva بعضو فريق دعم العملاء المسؤول عن كل خيار اتصال، مما يساعد على ضمان أن يتم التعامل مع استفسار الزائر من قبل إنسان حقيقي وليس مجرد روبوت يقدم استجابة عامة.

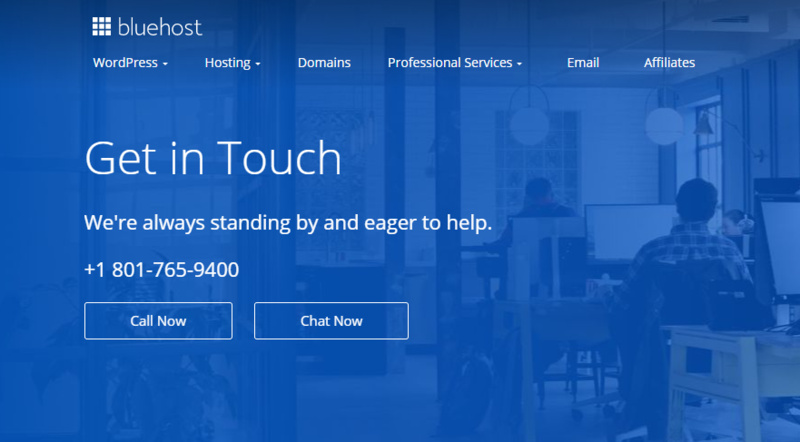
19. بلوهوست
باعتبارنا شركة استضافة مواقع ويب، فإن السبب الرئيسي الذي يجعل أي شخص يتواصل معهم هو التعامل مع المشكلات الفنية والعاجلة مثل تعطل مواقع العملاء أو تعطلها.
تعرف Bluehost ذلك جيدًا وأول ما تعرضه هو الدردشة المباشرة الفورية أو رقم للاتصال بمكتب المساعدة الخاص بها.
ويقومون بتحديد بقية نقاط الاتصال الخاصة بهم في أسفل الصفحة ويعالجون أكبر المشكلات أولاً ويعطون الأولوية لعملائهم الذين يواجهون مشكلات في خدمتهم.

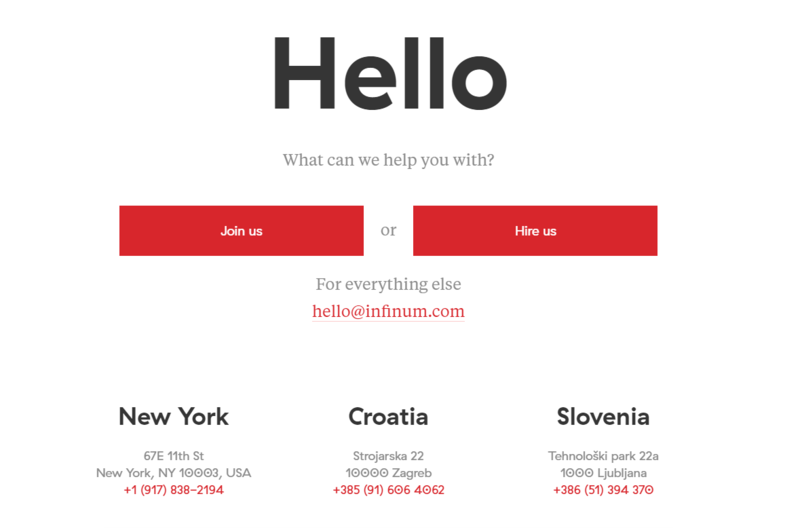
20. إنفينوم
في بعض الأحيان يكون الطريق "القصير والحلو" هو الطريق الصحيح. تقوم شركة تطوير التطبيقات Infinum بتطبيق هذا النهج البسيط.
بمجرد وصولك إلى الصفحة، يتم الترحيب بك بكلمة "مرحبًا" ودودة للغاية.
ومن هناك، يخبرونك بأنهم هنا لمساعدتك ويتم تقديم ثلاثة خيارات بسيطة لك. الصفحة نظيفة، والإجراءات المتاحة التي يجب اتخاذها معروضة بشكل واضح للغاية، والكمية المحدودة من المحتوى الموجود على الصفحة سهلة القراءة.

اتصل بنا أفضل ممارسات الصفحة
- تأكد من أن نموذج الاتصال الخاص بك يعمل
بعد إضافة نموذج اتصال إلى موقعك، من المهم التأكد من أنه يعمل بشكل صحيح عن طريق إرسال اختبار إرسال.
- تجنب الحقول غير الضرورية في نموذج الاتصال
يمكنك إضافة أي عدد تريده من الحقول إلى نموذج الاتصال الخاص بك. ومع ذلك، فإن كل حقل إضافي تضيفه إلى نموذج الاتصال الخاص بك يجعل الأمر يستغرق وقتًا أطول للمستخدمين لملئه.
ولهذا السبب نوصي بإبقاء حقول نموذج الاتصال الخاصة بك عند الحد الأدنى وإضافة الحقول التي تساعدك حقًا على فهم سؤال المستخدم بشكل أفضل.
- اشرح لماذا يجب على المستخدمين الاتصال بك
اسمح للمستخدمين بمعرفة نوع الأسئلة التي يمكنك مساعدتهم فيها. إذا كانت لديك صفحات مختلفة لأقسام مختلفة، فقم بتوجيه المستخدمين في الاتجاه الصحيح.
- توفير طرق بديلة للاتصال
تعد إضافة نموذج إلى صفحة الاتصال الخاصة بك هي الطريقة الأكثر ملاءمة للمستخدمين لإرسال رسالة إليك. ومع ذلك، فإن إضافة طرق بديلة للاتصال يمكن أن يساعد المستخدمين في تحديد ما يناسبهم بشكل أفضل.
يمكنك إضافة عنوان بريد إلكتروني أو Facebook أو رقم هاتف كطرق بديلة للاتصال.
- توفير معلومات ساعات العمل
إذا كنت مفتوحًا فقط في أيام معينة من الأسبوع، فأخبر زوار موقعك لمنحهم فكرة عن الوقت الذي يتوقعون فيه الاتصال بك.
- إضافة الأسئلة الشائعة والروابط إلى الموارد
بعد فترة ستدرك أن العديد من المستخدمين لديك يطرحون أسئلة مماثلة. يمكنك مساعدتهم في توفير بعض الوقت والإجابة على هذه الأسئلة مباشرة على صفحة الاتصال الخاصة بك عن طريق إضافة قسم الأسئلة الشائعة.
- أضف صور فريقك
إن إضافة صور لأعضاء فريقك وموظفيك على صفحة الاتصال تجعله أكثر جاذبية وترحابًا. إنه يضمن لهم وجود أشخاص حقيقيين خلف صفحة نموذج الاتصال الخاصة بك والذين سيجيبون على أسئلتهم.
- تسهيل العثور على صفحة "اتصل بنا".
بمجرد الانتهاء من صفحتك، فإن الخطوة التالية من أفضل ممارسات صفحة اتصل بنا هي مكان الارتباط بالصفحة.
كحد أدنى، يجب أن يكون رابط الصفحة في أحد الموقعين الرئيسيين. من الناحية المثالية يتم إضافتها إلى كلا الموقعين.
- الرأس (القائمة الرئيسية أو القائمة العلوية)
- تذييل
الحد الأدنى
إذا كنت تفكر في تجديد صفحة اتصل بنا، فضع في اعتبارك أفضل الممارسات والأمثلة، وكن مستعدًا! يجب أن تفكر دائمًا في كيفية تقديم المزيد من المساعدة لمستخدميك.
