فشل تقييم مؤشرات الويب الأساسية: ما هو وكيفية إصلاحه
نشرت: 2023-08-26تذهب للتحقق من سرعتك وأدائك في Google PageSpeed Insights وترى...
فشل تقييم مؤشرات أداء الويب الأساسية

ولكن لا بأس، أنت لست وحدك. في الواقع، حوالي 56% من المصادر هناك تفشل في تقييم مؤشرات أداء الويب الأساسية.
الخبر السار هو أنك اتخذت الخطوة الأولى بالفعل، وبمجرد قراءة هذه المقالة، ستعرف كيفية الانضمام إلى 44% من مالكي المواقع المحظوظين الذين يتمتعون بمؤشرات الويب الأساسية الجيدة من Google وتجربة مستخدم أكبر.
قم بالتسجيل في سلسلة الندوات عبر الويب "Core Web Vitals for Your Business" مع Google وNitroPack مجانًا →
ما هي مؤشرات أداء الويب الأساسية
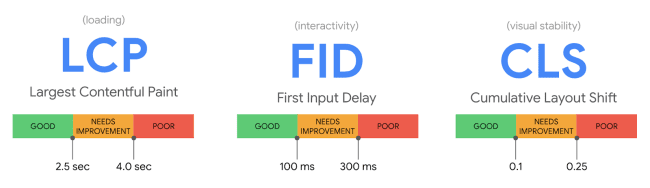
تعد مؤشرات أداء الويب الأساسية عبارة عن مجموعة من مقاييس الأداء التي طورتها Google لمساعدة مالكي المواقع في قياس تجربة المستخدم الإجمالية لصفحة الويب. حاليًا، المقاييس الثلاثة الأكثر أهمية لمؤشرات أداء الويب الأساسية هي:
- أكبر طلاء محتوى (LCP): يقيس أداء التحميل. من الناحية المثالية، يجب أن يحدث LCP خلال أول 2.5 ثانية من بدء تحميل الصفحة
- تأخير الإدخال الأول (FID): يقيس التفاعل. درجة FID الجيدة أقل من 100 مللي ثانية
- التحول التراكمي للتخطيط (CLS): يقوم بتقييم التحولات غير المتوقعة في التخطيط. درجة CLS الجيدة أقل من 0.1

تم إنشاء هذه المقاييس لتوفير إرشادات موحدة لإشارات الجودة الضرورية لتقديم تجربة مستخدم رائعة لزوار موقعك.
ما سبب أهمية اجتياز مؤشرات أداء الويب الأساسية
نظرًا لأن 40% من المستخدمين يغادرون موقع الويب إذا استغرق تحميله أكثر من ثلاث ثوانٍ، فإن آخر شيء تريده هو موقع بطيء أو به خلل.
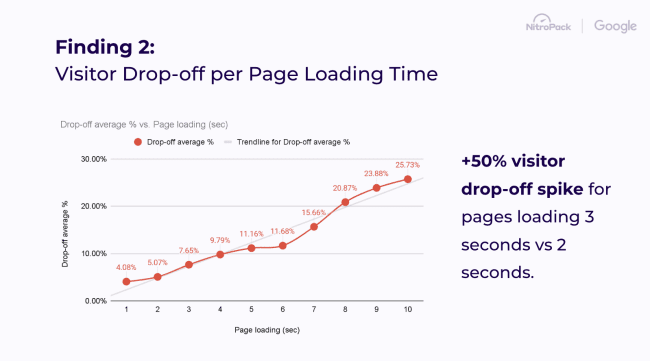
في الواقع، في ندوة عبر الإنترنت تم استضافتها مؤخرًا بالاشتراك مع Google، كشفت NitroPack عن مدى نفاد صبر الزائرين وما يعنيه ذلك بالنسبة لشركتك عبر الإنترنت.
بعد مراقبة 245,433 زيارة فريدة للموقع عبر ثلاثة مواقع للتجارة الإلكترونية، علمنا ما يلي:
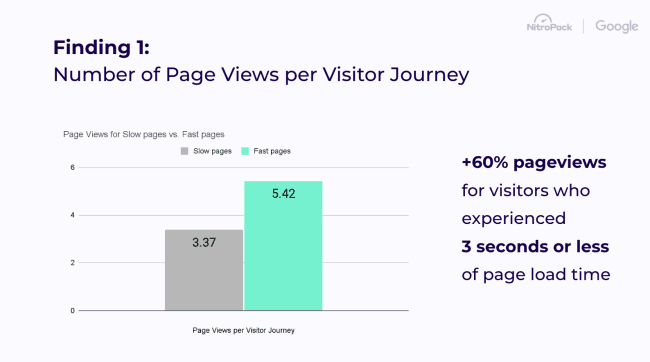
يزور المستخدمون صفحات أكثر بنسبة 60% إذا تم تحميل المواقع خلال 3 ثوانٍ

ينخفض عدد الزوار بنسبة 50% عند تحميل الصفحة خلال 3 ثوانٍ مقارنة بثانيتين

يفقد الزائرون صبرهم ويبدأون بشكل غير متناسب في التخلي عن صفحة الويب عند 2.75 ثانية من تحميل الصفحة
باختصار، يعتمد نجاح عملك عبر الإنترنت على السرعة وتجربة المستخدم الممتازة الآن أكثر من أي وقت مضى. يعد الفشل في اجتياز تقييم Core Web Vitals مؤشرًا أساسيًا على أن موقع الويب الخاص بك لا يجذب الزوار ويحولهم بقدر الإمكان.
إن إصلاح تجربة المستخدم السيئة اليوم يفتح الباب أمام تصنيفات أفضل في بحث Google، والمزيد من الزوار السعداء، وتعزيز أرباحك النهائية.
احصل على تصفح خالٍ من العوائق والذي سيحبه حتى أكثر الزائرين صبرًا. ابدأ مع NitroPack →
ماذا يعني فشل تقييم مؤشرات أداء الويب الأساسية؟
عندما يفشل موقعك في تقييم "مؤشرات أداء الويب الأساسية"، فهذا يعني أن واحدًا أو أكثر من المقاييس الثلاثة (LCP أو FID أو CLS) يقع خارج الحد الموصى به.
هذا صحيح،إذا فشلت حتى في أحد مقاييس أداء الويب، فستتلقى نفس الرسالة باللون الأحمر.
دعونا نرى لماذا.
كيف تقوم Google بقياس مؤشرات أداء الويب الأساسية؟
توفر Google تقييمات لمؤشرات أداء الويب الأساسية باستخدام:
- بيانات الاختبارات المعملية (المعروفة باسم بيانات المختبر) التي تم جمعها باستخدام Google Lighthouse باستخدام عمليات المحاكاة في بيئة خاضعة للرقابة؛
- بيانات تجربة المستخدم الواقعية (المعروفة باسم البيانات الميدانية) التي تم جمعها من تقرير تجربة مستخدم Chrome (CrUX).

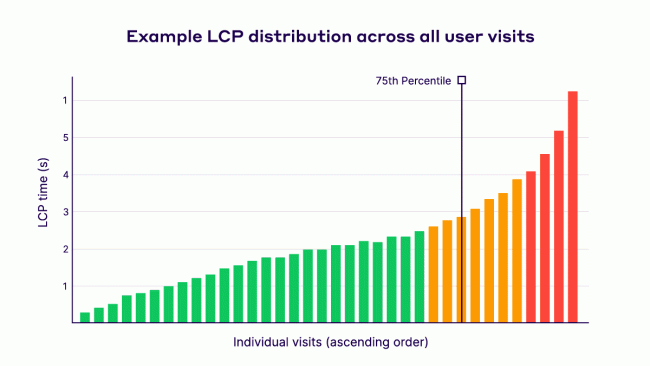
لقياس مؤشرات أداء الويب الأساسية، تأخذ Google في الاعتبار جميع تجارب المستخدم الحقيقية المسجلة لموقعك على الويب. لاجتياز مؤشرات أداء الويب، يجب أن يتمتع75% على الأقلمن المستخدمين بتحميل سريع للصفحة، واستجابة رائعة، وعدم حدوث تغييرات في التخطيط وفقًا لمعايير LCP وFID وCLS.

البيانات المخبرية مقابل البيانات الميدانية: أيهما أكثر أهمية لتقييم مؤشرات أداء الويب الأساسية؟
توفر بيانات المختبر والبيانات الميدانية رؤى مختلفة ولها حالات استخدام متميزة:
1. بيانات المختبر
- الايجابيات: بيئة خاضعة للرقابة ومفيدة لتصحيح الأخطاء والاختبار المتسق.
- السلبيات: لا يلتقط اختناقات العالم الحقيقي ولا يعكس تجربة المستخدم الحقيقية.
2. البيانات الميدانية
- الايجابيات: يمثل تجارب المستخدم في العالم الحقيقي ويلتقط الاختناقات الحقيقية.
- السلبيات: يمكن أن يتأثر بعوامل خارجية مثل ظروف الشبكة.
على الرغم من أن النظر إلى بيانات المختبر قد يبدو الطريقة الأسهل، إلا أنه لتقديم تجربة مستخدم ممتازة حقًا، يجب عليك التركيز بشكل أساسي على البيانات الميدانية .
ولكن كيف تعرف من أين يتم الحصول على مؤشرات الويب الأساسية الخاصة بك؟
فهم تقرير Google PageSpeed Insights الخاص بك
Google PageSpeed Insights (PSI) هي أداة الاختبار الأكثر شيوعًا التي توفر بيانات معملية وميدانية حول أداء الصفحة.
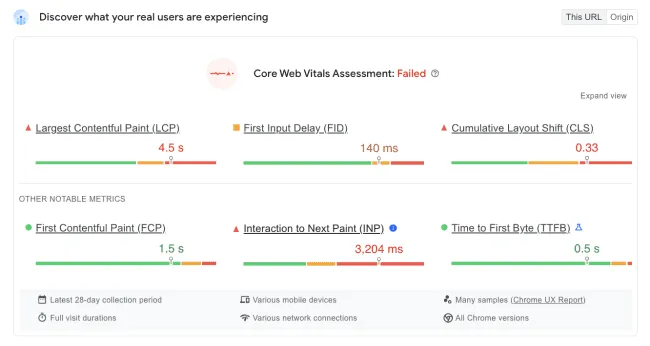
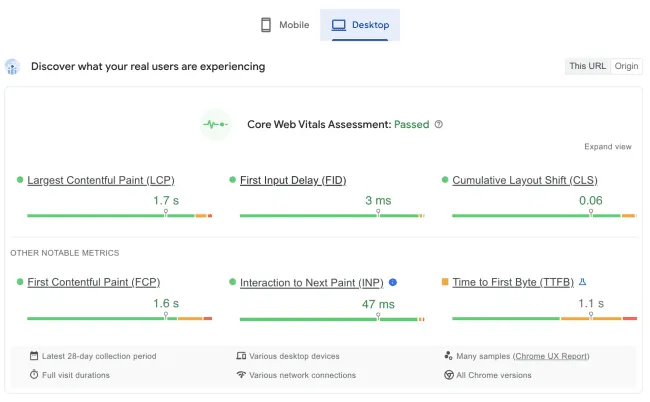
عند تشغيل تقريرك، فإن القسم الأول الذي تراه هو تقييم مؤشرات أداء الويب الأساسية. يتم إنشاؤه بناءً على البيانات الميدانية من CrUX، وهو المكان الذي ستجد فيه إجابات حقيقية لمشكلات تجربة المستخدم.

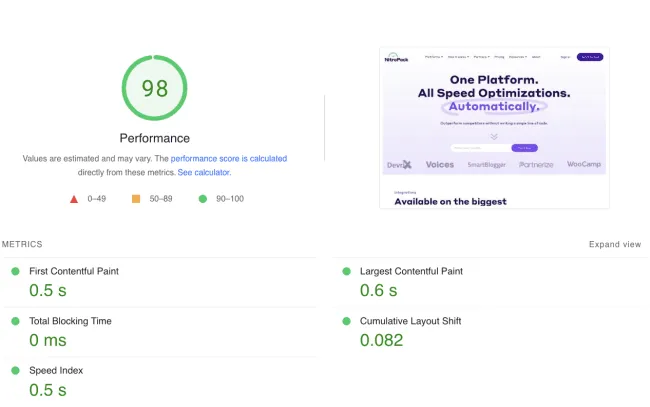
بعد ذلك يأتي قسم نقاط الأداء الذي تم إنشاؤه باستخدام بيانات المختبر من Google Lighthouse. ويتضمن نتائج على First Contentful Paint (FCP)، وLCP، وCLS، وإجمالي وقت الحظر (TBT)، ومؤشر السرعة (SI) الذي تم قياسه في بيئات محاكاة.

في الختام، في حين أن البيانات المعملية ضرورية لتشخيص المشكلات وضمان الاتساق، فإن البيانات الميدانية توفر تمثيلاً أكثر دقة لكيفية تجربة المستخدمين الحقيقيين للموقع.
سيكون لتحسين مؤشرات الويب الأساسية التي يتم الحصول عليها من البيانات الميدانية أكبر الأثر على مقاييس عملك ونجاح عملك عبر الإنترنت.
ما أسباب فشل تقييمات مؤشرات أداء الويب الأساسية؟
يمكن أن يحدث فشل مؤشرات الويب الأساسية لعدة أسباب، مثل أوقات استجابة الخادم البطيئة، ومشكلات في JS وCSS، والصور غير المحسنة، وطلبات HTTP المفرطة، والتخطيطات غير المستقرة، والنصوص البرمجية للجهات الخارجية، وما إلى ذلك.
فيما يلي نظرة عميقة على الأسباب الشائعة:
1. أوقات استجابة الخادم بطيئة
عندما يستغرق الخادم الخاص بك وقتًا طويلاً جدًا لبدء إرسال البيانات إلى متصفح المستخدم، فقد يؤثر ذلك سلبًا على نتيجة أكبر رسم محتوى (LCP) الخاص بك. يمكن أن يكون هذا بسبب مشكلات في مضيف الويب الخاص بك، أو الموقع الفعلي للخادم بالنسبة للمستخدم، أو حتى التكوين الخاطئ للخادم. إن ضمان وجود بنية تحتية قوية للخادم، مع الأخذ في الاعتبار شبكة توصيل المحتوى (CDN)، وتحسين برنامج الخادم يمكن أن يخفف من هذه المشكلة.
2. مشكلات JavaScript وCSS
قد يؤدي حظر JavaScript وCSS إلى تأخير العرض على صفحتك. إذا لم يتم تحسين هذه البرامج النصية أو أوراق الأنماط أو تم حظر العرض، فيمكن أن تؤثر سلبًا على كل من LCP وتأخير الإدخال الأول (FID). تتضمن الحلول تصغير الملفات وضغطها، وتأجيل JS غير المهمة، وتضمين CSS المهمة.
3. الصور غير المحسنة
يمكن أن تؤدي الصور الثقيلة وغير المحسنة (بالإضافة إلى مقاطع الفيديو والرسوم المتحركة) إلى إبطاء أوقات تحميل الصفحة بشكل كبير. يمكن أن تؤثر الصور التي ليست بتنسيقات الجيل التالي أو الكبيرة جدًا أو غير المضغوطة على LCP. فكر في استخدام تنسيقات مثل WebP، وضغط الصور دون فقدان الجودة، واستخدام التحميل البطيء للصور الموجودة أسفل الجزء المرئي من الصفحة.
4. عدد كبير جدًا من طلبات HTTP
عندما تبدأ في تحميل صفحة ويب، فإنها ترسل طلبات متعددة لجميع عناصرها إلى المتصفح حتى تبدأ عملية العرض. يضيف كل طلب HTTP إضافي — للنصوص البرمجية والصور وCSS — إلى الوقت الذي يستغرقه تحميل الصفحة. يمكن أن يؤدي تقليل هذه الطلبات من خلال دمج الملفات واستخدام الصور المتحركة للأيقونات وتبسيط التصميم إلى تحسين سرعة الصفحة.
5. ضعف تحسين الهاتف المحمول
نظرًا لأن 53% من زيارات موقع الهاتف المحمول المهجورة بسبب وقت التحميل الذي يزيد عن 3 ثوانٍ، يعد تحسين الهاتف المحمول أمرًا ضروريًا. يمكن أن تؤدي مشكلات مثل التصميمات غير المستجيبة والأصول غير المحسنة للجوال إلى فشل مؤشرات الويب الأساسية، خاصة على شبكات الهاتف المحمول الأبطأ. ناهيك عن أن هذا قد يكلف مستخدمي الهاتف المحمول أموالاً حقيقية وموارد البيانات التي تشتد الحاجة إليها.
6. تخطيطات غير مستقرة
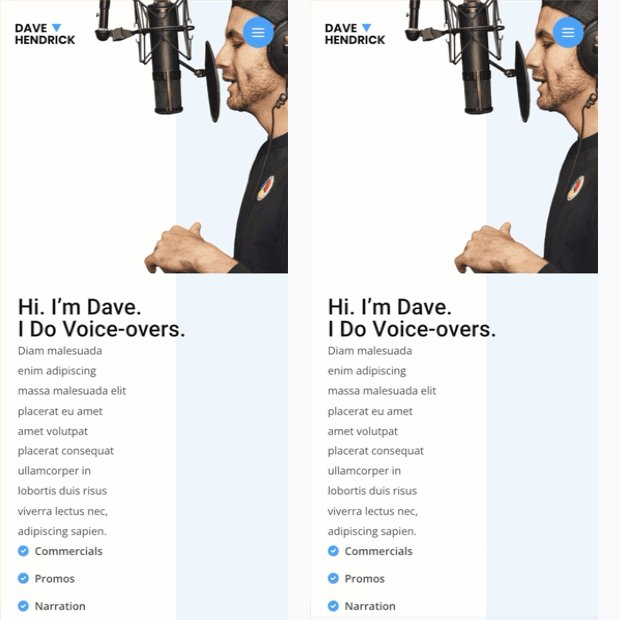
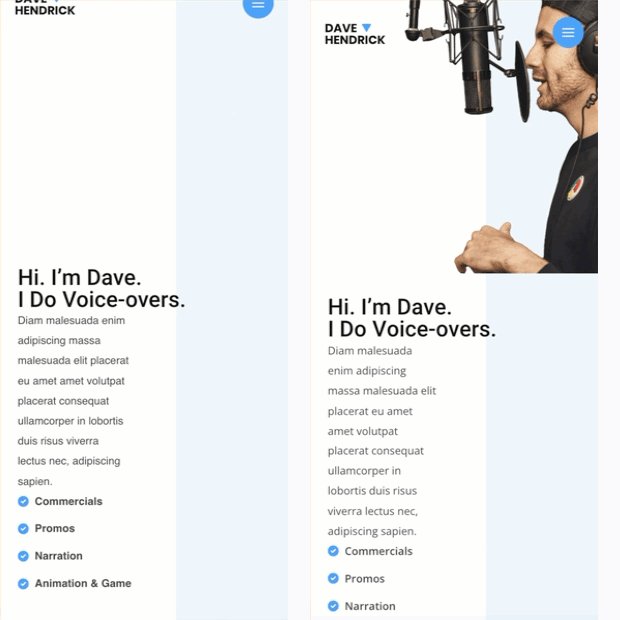
يتأثر إزاحة التخطيط التراكمي (CLS) عندما تكون التخطيطات غير مستقرة. يمكن للعناصر التي تتغير في الصفحة أثناء تحميلها - مثل ظهور الإعلانات، أو المحتوى الذي يتم إدخاله ديناميكيًا، أو حتى الخطوط التي تسبب التحولات - أن تساهم في الحصول على نتيجة سيئة لـ CLS. تأكد من أن العناصر قد حددت أحجامًا محددة وتجنب إضافة محتوى فوق المحتوى الموجود ما لم يكن ذلك استجابةً لتفاعل المستخدم.
7. نصوص الطرف الثالث
يمكن أن تؤدي الأدوات المضمنة والتحليلات والإعلانات والنصوص البرمجية الأخرى التابعة لجهات خارجية إلى إبطاء الصفحة بشكل كبير، مما يؤثر على العديد من مؤشرات أداء الويب الأساسية. راقب تأثير أداء البرامج النصية التابعة لجهات خارجية، وقم بتأجيل البرامج النصية غير الهامة التابعة لجهات خارجية، وتأكد من أنك تقوم فقط بتحميل الموارد الخارجية الأساسية.
اجتياز مؤشرات أداء الويب الأساسية في كل مرة. ابدأ بالتحسينات المؤتمتة بالكامل بواسطة NitroPack →
كيفية اجتياز تقييم مؤشرات الويب الأساسية
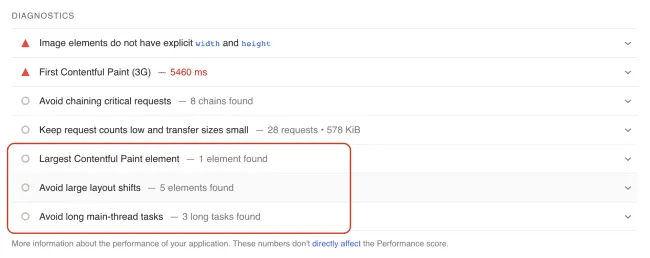
يوفر قسم "التشخيصات" في تقرير Google PageSpeed Insights (PSI) أيضًا معلومات مفيدة حول العناصر التي تؤثر على كل من المقاييس الثلاثة:

استخدم هذا القسم لإنشاء قائمة بالتحسينات التي يجب عليك العمل عليها بعد ذلك، أو ببساطة قم بسرقة قائمة التحقق الخاصة بنا بدلاً من ذلك:
تحسين أكبر طلاء محتوى (LCP)
- تحسين أوقات استجابة الخادم: استخدم مزود استضافة عالي الجودة.تنفيذ التخزين المؤقت للخادم والنظر في استخدام شبكة توصيل المحتوى (CDN)؛
- عرض CSS بالغ الأهمية في السطر: قم فقط بتحميل CSS المطلوب للعرض الأولي للصفحة؛
- التحميل المسبق للموارد الرئيسية: يُستخدم لتحميل الموارد المهمة التي تم اكتشافها متأخرًا في عملية التحميل؛
- ضغط الصور وتحسينها: استخدم تنسيقات الجيل التالي مثل JPEG 2000، أو JPEG XR، أو WebP، والتي توفر ضغطًا أفضل من PNG أو JPEG. ضع في اعتبارك أيضًا استخدام الصور سريعة الاستجابة مع سمة srcset .


تقليل تأخير الإدخال الأول (FID)
- تصغير JavaScript: قم بتصغير أو تأجيل JavaScript غير الضروري للعرض الأولي للصفحة.
- استخدم عامل الويب: يسمح لك عمال الويب بتشغيل JavaScript على سلسلة محادثات في الخلفية.
- تقسيم المهام الطويلة:أي مهمة تستغرق تشغيل المتصفح أكثر من 50 مللي ثانية يمكن أن تؤدي إلى تأخير الاستجابة لتفاعلات المستخدم. قم بتقسيم المهام الطويلة إلى مهام أصغر وغير متزامنة.

في ملاحظة جانبية، تم تأكيدانتهاء تشغيل مقياس FID رسميًا بواسطة Google.اعتبارًا من مارس 2024، سيحل مقياس الاستجابة الجديد"التفاعل مع الألم التالي" (INP) محل FID لتوفير رؤية أكثر شمولاً حول تفاعل موقع الويب الخاص بك.
لكن لا تنتظر حتى العام المقبل. تعرف على كل ما تحتاج إلى معرفته حول تحسين INP مع Google وNitroPack في ندوتنا التعليمية القادمة على الويب.

تحسين INP الرئيسي مع Google وNitroPack. قم بالتسجيل في الندوة عبر الإنترنت مجانًا →
تقليل إزاحة التخطيط التراكمي (CLS)
- استخدم أبعاد سمة الحجم المحدد لأي وسائط: وهذا يعني تضمين سمات العرض والارتفاع في الصور وعناصر الفيديو.
- تأكد من أن عناصر الإعلان تحتوي على مساحة محجوزة: تجنب تضمينات الإعلانات التي تتسبب في انتقال المحتوى الخاص بك.
- تجنب إدراج محتوى فوق المحتوى الموجود: ما لم يكن ذلك استجابة لتفاعل المستخدم، فقد يؤدي ذلك إلى تغييرات مزعجة وغير متوقعة في التخطيط.
- تحسين تسليم الخط : الجمع بين الرابط rel=preload وعرض الخط: اختياري، وضغط الخطوط، وتضمينها، وإعدادها فرعيًا يساعد على تقليل مخاطر التحولات غير المتوقعة في التخطيط

نصائح إضافية لإصلاح فشل تقييم مؤشرات الويب الأساسية على WordPress
يوفر WordPress، باعتباره نظام إدارة المحتوى الأكثر شهرة في جميع أنحاء العالم، المرونة ومجموعة كبيرة من المكونات الإضافية والموضوعات. ومع ذلك، قد يؤدي هذا في بعض الأحيان إلى حدوث مشكلات، خاصة عندما يتعلق الأمر بالأداء.
فيما يلي بعض النصائح المخصصة لمستخدمي WordPress لتحسين نتائج مؤشرات أداء الويب الأساسية الخاصة بهم:
1. استخدم خدمة استضافة WordPress سريعة
لا يتم إنشاء جميع خدمات الاستضافة على قدم المساواة.
قام موفرو استضافة WordPress المُدارين بشكل متميز، مثل Kinsta وWP Engine وSiteGround، بضبط خوادمهم خصيصًا لـ WordPress، مما يضمن أوقات استجابة أسرع للخادم وآليات تخزين مؤقت قوية. من خلال اختيار مضيف عالي الجودة، يمكنك تقليل التأخيرات المتعلقة بالخادم بشكل كبير وتحسين مقياس LCP.
2. استخدم خدمة CDN عالية الجودة مع التخزين المؤقت على الحافة
يمكن لشبكات توصيل المحتوى (CDNs) مثل Cloudflare وAkamai وKeyCDN تخزين محتوى موقع الويب الخاص بك مؤقتًا عبر خوادم عالمية، مما يضمن قيام المستخدمين بجلب البيانات من خادم أقرب إلى موقعهم. يؤدي هذا إلى تحسين سرعة الموقع وأوقات LCP بشكل ملحوظ.
3. إزالة ملفات JS وCSS غير المستخدمة (من المكونات الإضافية)
على الرغم من أن مكونات WordPress الإضافية ذات قيمة، إلا أنها غالبًا ما تتضمن ملفات JavaScript وCSS إضافية. ليست كل هذه الملفات ضرورية لكل صفحة. يمكن أن تساعدك أدوات مثل Asset CleanUp في تحديد البرامج النصية والأنماط غير الأساسية وإزالتها أو تأجيلها، مما يمنعها من إبطاء موقعك على الويب.
4. تقليل تأثير تعليمات الطرف الثالث
- تدقيق وإزالة البرامج النصية غير المستخدمة: يمكن أن تكون البرامج النصية التابعة لجهات خارجية، والتي تتم إضافتها غالبًا عن طريق المكونات الإضافية أو عناصر واجهة المستخدم، ضارة بأداء موقعك. فكر في استخدام أدوات مثل علامة التبويب "الأداء" في Chrome DevTools لتدقيق البرامج النصية التابعة لجهات خارجية وتحديد البرامج النصية الضرورية حقًا.
- تأخير تحميل البرنامج النصي: توفر مكونات WordPress الإضافية مثل NitroPack خيارات لتأخير تنفيذ JavaScript حتى تفاعل المستخدم. يمكن أن يؤدي ذلك إلى تحسين FID وتقليل أوقات التحميل الأولية.
- التحميل البطيء: يضمن هذا عدم تحميل الأصول التي تظهر على الشاشة إلا عندما يقوم المستخدم بالتمرير إليها، مما يؤدي إلى تحسين أوقات التحميل الأولية. يتم الآن دعم التحميل البطيء الأصلي في WordPress للصور. بالنسبة للعناصر الأخرى مثل مقاطع الفيديو أو إطارات iframe، فكر في استخدام Lazy Load أو حلول مؤتمتة بالكامل مثل NitroPack.
- جافا سكريبت لجهة خارجية ذاتية الاستضافة: في بعض الأحيان، يكون من الأسرع استضافة نصوص برمجية لجهة خارجية على الخادم الخاص بك بدلاً من جلبها خارجيًا، خاصة إذا لم يتم تحديثها كثيرًا. يمكن استضافة الخطوط، على وجه الخصوص، ذاتيًا باستخدام المكونات الإضافية مثل OMGF (تحسين خطوط Google) لتقليل أوقات الجلب الخارجي.
من خلال اتباع هذه التوصيات الخاصة بـ WordPress، لن تتحسن نتائج Core Web Vitals فحسب، بل سيستمتع زوار موقع الويب الخاص بك أيضًا بتجربة تصفح أكثر سلاسة وسرعة.
فشل حل تقييم مؤشرات الويب الأساسية باستخدام NitroPack
إن تقديم جميع تحسينات Core Web Vitals الضرورية ليس بالأمر السهل.
لحسن الحظ، NitroPack عبارة عن خدمة خفيفة لتحسين الأداء تضم أكثر من 35 ميزة متقدمة تعمل بشكل متزامن لضمان اجتياز تقييم Core Web Vitals باستمرار.
NitroPack هو رائد في تحسين مؤشرات أداء الويب الأساسية، ويحظى بثقة أكثر من 200000 من مالكي المواقع والمطورين والوكالات فيما يتعلق بمؤشرات الويب الحيوية الخضراء وأوقات التحميل فائقة السرعة.

يستغرق إعداد NitroPack 3 دقائق ولا يتطلب أي معرفة تقنية. بمجرد تنشيطه، فإنه يعمل على الطيار الآلي، ويطبق التحسينات التي تركز على CWV، مثل:
- التخزين المؤقت للصفحة المتقدمة
- التخزين المؤقت للمتصفح
- تصغير HTML وCSS وJavaScript
- تحميل جافا سكريبت مؤجل
- تحسين CSS
- تحميل كسول
- تحويل ويب
- CDN مدمج (شبكة تسليم المحتوى) بواسطة Cloudflare
- تحجيم الصورة التكيفي
- استخراج CSS الحرجة
- ضبط الخط الفرعي
- ذاكرة التخزين المؤقت لعربة التجارة الإلكترونية (WooCommerce)
- مدير البرنامج النصي لجهة خارجية
و اكثر!
اجتياز مؤشرات أداء الويب الأساسية من خلال ما يزيد عن 35 تحسينًا آليًا للأداء باستخدام NitroPack →
كيفية التأكد من عدم الفشل أبدًا في تقييم مؤشرات أداء الويب الأساسية مرة أخرى
في حين أن عمليات التدقيق والإصلاحات العرضية يمكن أن تعالج المشكلات الحالية، إلا أنها قد لا تمنع حدوث مشكلات مستقبلية. للحفاظ على مستوى عالٍ من مؤشرات أداء الويب الأساسية باستمرار، تحتاج إلى دمج ممارسات معينة في سير عملك.
1. إجراء التقارير والصيانة الدورية
مع نمو موقع الويب الخاص بك، تتم إضافة محتوى جديد، ويتم تحديث المكونات الإضافية، وتتطور تفاعلات المستخدم. ستساعدك الفحوصات المنتظمة على تحديد وتصحيح الانخفاضات في الأداء قبل أن تصبح حادة.
- مراقبة الأداء تلقائيًا: يمكن تشغيل أدوات مثل Lighthouse من Google تلقائيًا لإجراء عمليات تدقيق منتظمة على موقع الويب الخاص بك - والقاعدة الأساسية الجيدة هي كل 28 يومًا. يمكن أن يوفر لك هذا رؤى وتنبيهات في الوقت المناسب لأية مشكلات في الأداء.
- الصيانة المجدولة: تمامًا كما تقوم بصيانة سيارتك بانتظام، يحتاج موقع الويب الخاص بك إلى اهتمام دوري أيضًا. خصص أوقاتًا محددة كل شهر أو ربع سنوي لصيانة الموقع. يتضمن ذلك التحديثات وتحسينات قاعدة البيانات والتحقق من الروابط المعطلة، من بين مهام أخرى.
- الاختبار المستمر: دمج اختبار الأداء في سير عمل التطوير الخاص بك. قبل نشر أي تحديثات، تأكد من اختبار أدائها في بيئة مرحلية.
2. قم بإعداد ميزانية أداء الويب
ميزانية الأداء هي مجموعة من الحدود المتعلقة ببعض المقاييس التي تؤثر على أداء الموقع، والتي يجب عدم تجاوزها. يمكن أن يؤدي وضع ميزانية لأداء الويب إلى تغيير قواعد اللعبة، مما يضمن أن تغييرات الموقع لا تؤثر سلبًا على تجربة المستخدم.
تعيين حدود واضحة: حدد مقاييس أداء محددة (مثل إجمالي وزن الصفحة، أو وقت تنفيذ JavaScript، أو أحجام الصور) وحدد الحد الأقصى للقيم المسموح بها لكل منها.
مراقبة الانتهاكات: يمكن استخدام أدوات مثل SpeedCurve أو Lighthouse CI لتتبع أي انتهاكات في ميزانية الأداء الخاصة بك أثناء التطوير.
الصيانة والمراجعة والضبط: بمرور الوقت، ومع تطور معايير الويب والتقنيات وتوقعات المستخدم، قم بإعادة النظر في ميزانية الأداء الخاصة بك. ربما تحتاج الحدود إلى تشديدها، أو ربما، مع توفر أدوات أفضل للضغط والتخزين المؤقت، يمكن تخفيفها قليلاً.
التعليمات
حصلت على نتيجة أداء تبلغ 100/100، ولكنني لم أتمكن بعد من اجتياز مؤشرات أداء الويب الأساسية. لماذا؟
على الرغم من أن نتيجة الأداء 100/100 (على سبيل المثال، في Google PageSpeed Insights) تعتبر مثيرة للإعجاب، إلا أنها لا تضمن اجتياز مؤشرات أداء الويب الأساسية. وذلك لأنه يتم حساب درجة الأداء بناءً على بيانات المختبر ومؤشرات أداء الويب الأساسية - على البيانات الميدانية، أي تفاعلات المستخدم الحقيقية. وبالتالي، قد يكون موقعك سريعًا وسريع الاستجابة في بيئة محاكاة ولا يعمل بشكل جيد في السيناريوهات الحقيقية، مثل زيارة مستخدمي الهاتف المحمول لموقعك على شبكة 3G.
ننصحك بتحويل تركيزك إلى تحسين مؤشرات أداء الويب الأساسية لديك بدلاً من نقاط أدائك.
ما المقصود ببيانات RUM، وما سبب أهميتها إذا كنت أرغب في اجتياز Core Web Vitals؟
RUM تعني مراقبة المستخدم الحقيقي. إنها إحدى طرق جمع البيانات التي تلتقط كيف يختبر المستخدمون في العالم الحقيقي موقع الويب. على عكس الاختبار الاصطناعي، الذي يحاكي تفاعلات المستخدم في البيئات الخاضعة للرقابة، يقوم RUM بجمع البيانات من جلسات المستخدم الفعلية. وهذا يجعل RUM لا تقدر بثمن لفهم تجربة المستخدم الحقيقية.
عندما يتعلق الأمر بـ Core Web Vitals، تستخدم Google بيانات RUM (التي تم جمعها من تقرير تجربة مستخدم Chrome) لتحديد كيفية تجربة المستخدمين لموقع الويب في العالم الحقيقي. إذا كنت تهدف إلى اجتياز مؤشرات أداء الويب الأساسية، فإن التركيز على تحسين المقاييس استنادًا إلى بيانات RUM يعد أمرًا بالغ الأهمية لأن هذا يعكس تجربة المستخدم الحقيقية.
ما عناوين URL "الجيدة" في تقرير تجربة الصفحة في Search Console؟
في تقرير تجربة الصفحة من Google، تشير عناوين URL "الجيدة" إلى صفحات الويب التي تلبي الحدود الموصى بها لجميع مقاييس مؤشرات أداء الويب الأساسية الثلاثة (LCP وFID وCLS).
يجب أن يحتوي عنوان URL "الجيد" على ما يلي:
- LCP 2.5 ثانية أو أسرع.
- FID يبلغ 100 مللي ثانية أو أقل.
- درجة CLS 0.1 أو أقل.
لماذا أحصل على "تقييم مؤشرات أداء الويب الأساسية: لا توجد بيانات"؟
يمكن أن تنشأ حالة "لا توجد بيانات" لأسباب مختلفة، بما في ذلك:
- بيانات غير كافية: إذا لم تتوفر بيانات مستخدم حقيقية كافية لصفحة معينة، فقد يتم اعتبار التقييم "غير قابل للتطبيق".
- نوع المحتوى: قد لا تكون أنواع معينة من الصفحات، مثل المستندات غير بتنسيق HTML (مثل ملفات PDF)، قابلة للتطبيق لتقييم Core Web Vitals.
- عدم وجود زيارات للمستخدم: إذا كانت الصفحة بها حركة مرور منخفضة للغاية أو لم تكن هناك زيارات خلال فترة جمع البيانات، فقد لا تكون مؤهلة للتقييم.