الأسئلة الشائعة حول مؤشرات أداء الويب الأساسية: رؤى أساسية من مالكي مواقع الويب والمطورين ذوي الخبرة ومشرفي المواقع
نشرت: 2023-10-26هل سبق لك وتسائلت:
"أيهما أفضل بالنسبة إلى مؤشرات أداء الويب الأساسية - Webflow أم WordPress؟"
أو
"هل تؤثر نماذج Hubspot على درجة LCP؟"
أسئلة مهمة ولكنها محددة جدًا بحيث لا يمكن العثور بسهولة على إجابات مدعومة بالخبرة الحقيقية.
حسنًا، في السطور التالية، جمعنا المزيد من هذه القيم المتطرفة. في الواقع، تم طرح جميع الأسئلة التالية في غرفة الدردشة خلال ندوتنا الثالثة عبر الويب مع Google حول"إتقان تحسين LCP".
وأفضل جزء هو:
تمت الإجابة على 90% من الأسئلة من قبل المشاركين في الندوة عبر الإنترنت.
وبعبارة أخرى - أنت في علاج.
سوف تحصل على رؤى من زملائك أصحاب مواقع الويب والمطورين المتمرسين الذين واجهوا نفس المشكلات ووجدوا ما يناسبهم.
لنبدأ بالأول.
الأسئلة الشائعة حول مؤشرات أداء الويب الأساسية
ما هو الأهم - تحقيق درجة أداء تزيد عن 90 في PageSpeed Insights أو اجتياز مؤشرات أداء الويب الأساسية؟
بشكل عام، يقيس CWV التجربة الفعلية لزوار موقعك، في حين أن نتيجة PSI هي مجرد قياس معملي جيد للاختبار والتوجيه العام لأداء موقعك.
احصل على درجة 90+ PSI واجتاز Core Web Vitals تلقائيًا. احصل على NitroPack اليوم →
لماذا أرى نتائج مختلفة عند استخدام أدوات اختبار السرعة المختلفة؟
قد ترى نتائج مختلفة لأن هذه الأدوات قد يتم اختبارها من أجزاء مختلفة من العالم، باستخدام متصفحات ويب مختلفة، مع التركيز على جوانب مختلفة من سرعة موقعك. وأيضًا، في حين أن بعض الأدوات تحاكي زيارة المستخدم لموقعك، فقد تنظر أدوات أخرى إلى بيانات المستخدم الحقيقية. بالإضافة إلى ذلك، يمكن أن تختلف أشياء مثل الاتصال بالإنترنت، ومدى انشغال الخادم الخاص بك في ذلك الوقت، وعناصر الجهات الخارجية مثل الإعلانات في كل مرة تقوم فيها بالاختبار.
كيف أتعامل مع مشكلات LCP عند استخدام نماذج HubSpot التي تحث على اتخاذ إجراء؟
إذا قمت بتنفيذ نماذج HubSpot مباشرة على صفحتك الرئيسية أو النوافذ المنبثقة على الصفحة، فقد تلاحظ انخفاضًا في الأداء. ويرجع ذلك في المقام الأول إلى ملفات JavaScript المتعددة التي تقوم هذه النماذج بتحميلها. الحل البديل الموصى به هو تحويل نماذج HubSpot إلى صفحة مخصصة. وبالمثل، على الرغم من أن عبارات الحث على اتخاذ إجراء في HubSpot رائعة لتتبع مقاييس المستخدم، إلا أنها تأتي على حساب تحميل JavaScript إضافي، مما قد يؤدي إلى إبطاء موقعك. سيكون الحل هو تقييم المفاضلات بين الرؤى التي تكتسبها من عبارات الحث على اتخاذ إجراء هذه ونتائج الأداء المحتملة والبحث عن حلول بديلة.
هل من الممكن اجتياز Core Web Vitals أثناء استخدام سمة Avada؟
نعم، يمكنك تمرير مؤشرات الويب الأساسية الخاصة بك باستخدام سمة Avada. ذكر أحد المشاركين في ندوتنا عبر الويب مع Google أن الجمع بين Siteground وNitroPack يؤدي إلى بعض النتائج المذهلة. إحدى ميزات NitroPack التي غيرت قواعد اللعبة بالنسبة لنتيجة LCP، على وجه الخصوص، هي التحويل التلقائي لـ WebP.
ما مدى تأثير CWV حقًا على تصنيفات محرك البحث؟
تعد ملاءمة المحتوى عامل التصنيف الأكثر أهمية عندما تقوم Google ببناء برنامج SERP. ومع ذلك، تنتج العديد من مواقع الويب محتوى مناسبًا وعالي الجودة. لذلك، فإن الحصول على مؤشرات أداء الويب الأساسية الجيدة يمكن أن يكون هو العامل المميز الذي يضع صفحتك في المقدمة. وفي النهاية، يعكس CWV تصور المستخدمين وتجربتهم في موقعك. يعد ضمان تجربة إيجابية أمرًا حيويًا للاحتفاظ بالزائرين وتشجيع الزيارات المتكررة.
رؤى NitroPack: من خلال خبرتنا مع العملاء، تعمل السرعة ومؤشرات الويب الأساسية الجيدة على تعزيز جهود تحسين محركات البحث (SEO) بشكل كبير. يمكن أن يؤدي ذلك إلى تقليل الوقت اللازم للمحتوى لتحقيق التصنيفات المفضلة لعدة أشهر.
ما النظام الأساسي الأفضل من حيث الأداء: Webflow أم WordPress؟
يدعي بعض المستخدمين أنهم وجدوا أن Webflow يمثل تحديًا كبيرًا من حيث الأداء. تشير التقارير إلى أن النظام الأساسي يميل إلى إنتاج العديد من محددات CSS، مما يؤدي إلى تكرار غير ضروري ما لم تتم إدارته بشكل صحيح. علاوة على ذلك، يُقال إن تحسين Webflow أصعب، حيث يشير البعض إلى أن بنية HTML الخاصة به لا يتم إعدادها دائمًا بكفاءة، مما يؤدي غالبًا إلى نموذج كائن مستند (DOM) ثقيل. على العكس من ذلك، غالبًا ما يتم الإبلاغ عن أن WordPress، عند تحسينه بشكل مناسب، يقدم أداءً ومرونة أفضل. بالنظر إلى هذه الاعتبارات، يبدو أن النصيحة العامة تميل نحو استخدام WordPress، خاصة عند إقرانها بأدوات وممارسات التحسين الصحيحة، لأولئك الذين يمنحون الأولوية للأداء.
بالطبع، هذا لا يعني أنه لا يمكنك تحقيق أداء ممتاز باستخدام Webflow. يعتمد ذلك بشدة على حالة الاستخدام الخاصة بك وموقع الويب الذي تريد إنشاءه.

قراءة متعمقة: أفضل 7 إضافات WordPress لتحسين موقع الويب الخاص بك في عام 2023
ما هي تنسيقات الصور من الجيل التالي؟
تنسيقات الجيل التالي هي أنواع صور أحدث مثل WebP وAVIF وJPEG XL. إنها توفر ضغطًا وجودة أفضل من التنسيقات التقليدية مثل JPG أو PNG. بالتأكيد يستحق التحقق من أداء الويب بشكل أسرع!
كيف يمكنني تحويل صوري إلى WebP؟
لتحويل الصور إلى WebP، يمكنك بسهولة استخدام الأدوات عبر الإنترنت مثل Squoosh أو TinyPNG. ومع ذلك، فإن استخدام الأدوات عبر الإنترنت يتطلب منك استبدال جميع صورك يدويًا بإصدارات WebP. إذا كان لديك موقع WordPress، فيمكن للمكون الإضافي NitroPack تحويل صورك وعرضها تلقائيًا بتنسيق WebP، مما يجعل موقعك أسرع.
*سيتم إنشاء صور WebP للتحميلات الجديدة فقط، ولن يتم تحويل الصور الموجودة مسبقًا إلى تنسيق WebP.
قراءة متعمقة: عرض الصور بتنسيقات الجيل التالي بسهولة (WordPress وOpenCart وMagento)
هل هناك أي أدوات لإنشاء CSS الهامة واستخراجها من أوراق الأنماط؟ أم يجب أن يتم ذلك يدوياً؟
ذلك يعتمد على الأدوات التي تستخدمها. هناك الكثير من مولدات CSS الحرجة عبر الإنترنت، لكنها تفعل ذلك فقط – إنشاء CSS. لن يقوموا بإعداده على موقع الويب الخاص بك - يجب عليك القيام بذلك يدويًا. من ناحية أخرى، يقوم NitroPack تلقائيًا بالحصول على CSS اللازم لتصور المحتوى الموجود في الجزء العلوي من الصفحة، وإنشاء CSS مهم فريد لكل صفحة، وتضمينه.
قراءة متعمقة: CSS الحرجة: كيفية تعزيز سرعة موقع الويب الخاص بك وتجربة المستخدم
ما هو وزن مؤشرات الويب الأساسية كعامل تصنيف؟
تعد مؤشرات أداء الويب الأساسية جزءًا من إشارات تجربة صفحة Google، وعلى الرغم من أنها تلعب دورًا في التصنيف، إلا أنها ليست العامل الوحيد. يبقى المحتوى عالي الجودة هو المفتاح! ولكن عندما تصبح تجربة المستخدم أكثر أهمية، فمن المرجح أن تزداد أهمية هذه العناصر الحيوية بمرور الوقت. من الجيد دائمًا تحسينها إلى جانب إنتاج محتوى رفيع المستوى!
ماذا سيحدث لتصنيفاتي إذا فشلت في LCP؟ هل تم تخفيض ترتيب SEO؟
قد يؤثر فشل LCP سلبًا على تصنيفات مُحسّنات محرّكات البحث (SEO) لديك نظرًا لأنه أحد العناصر الحيوية الأساسية للويب. لكن تذكر، على الرغم من أنه عامل، فهو ليس العامل الوحيد. هناك العديد من الجوانب الأخرى لتحسين محركات البحث. أيضًا، على الرغم من أهميته، فإن تحسين محركات البحث (SEO) ليس هو الطريقة الوحيدة لتحقيق النجاح. لا تزال بحاجة إلى ضمان تجربة المستخدم المثالية لجميع الزوار الذين يصلون إلى صفحتك. ببساطة، فإن تمرير مؤشرات الويب الأساسية الخاصة بك له قيمة أكبر من مجرد مواضع SERP.
كيف يمكنني تحديد العنصر الذي سيتم أخذه بعين الاعتبار في LCP؟
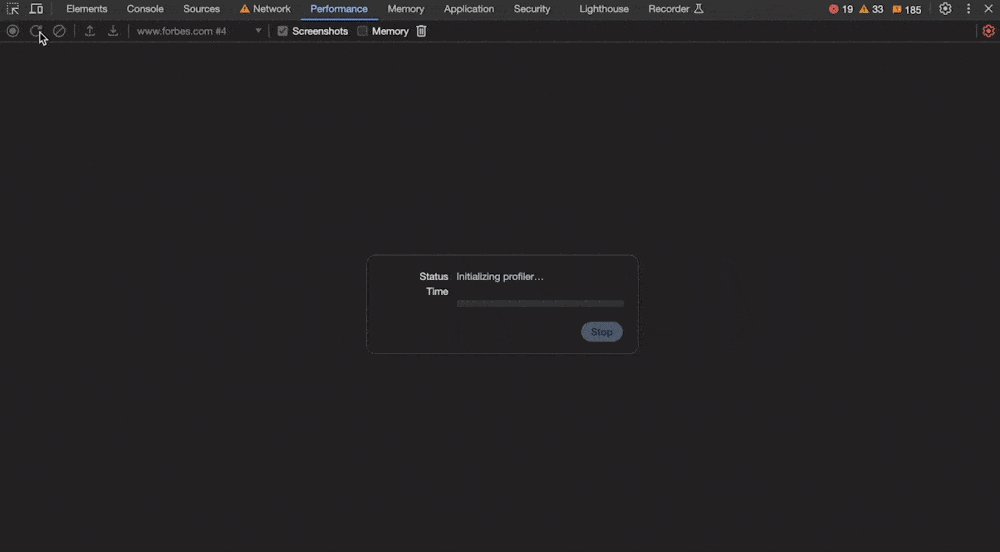
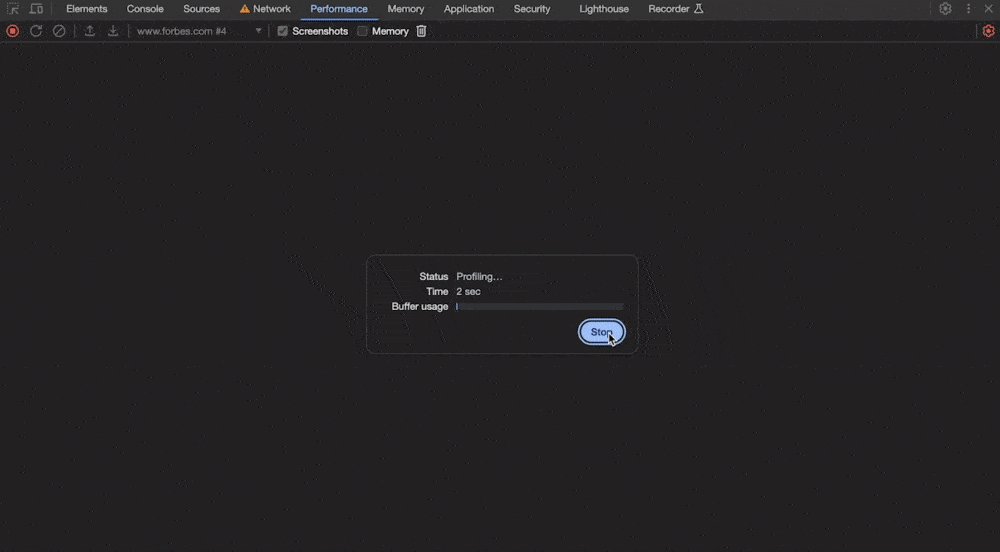
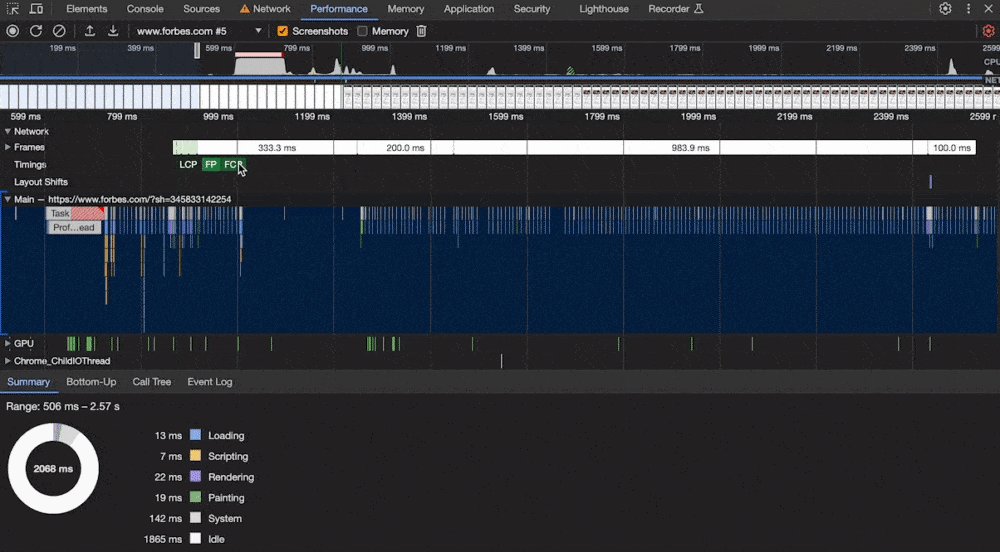
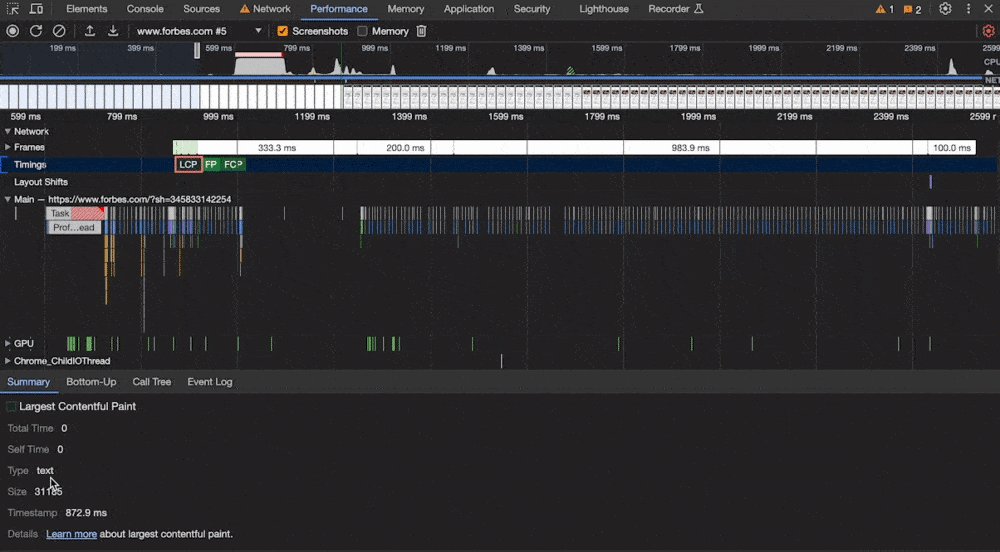
يمكنك استخدام أدوات DevTools في Chrome. افتحه، وانتقل إلى علامة التبويب "الأداء"، وقم بتسجيل تحميل الصفحة. في النتائج، سيكون هناك قسم يسمى "التوقيتات"، وسترى علامة "LCP". انقر عليه، وسوف يسلط الضوء على العنصر الذي تم النظر فيه لـ LCP على صفحتك في علامة التبويب "الملخص". مفيد جدًا لتحديد أسباب التباطؤ!

تحميلات صفحتي "ضعيفة" حسب الدرجة. حاول مضيفي ترقيتي، هل يهم MySQL 5.7؟
يمكن أن تساعد ترقية MySQL في تحسين أداء قاعدة البيانات، ولكن إذا كانت درجات تحميل صفحتك ضعيفة، فقد تكون هناك عوامل أخرى مؤثرة. يحتوي MySQL 5.7 على تحسينات مقارنة بالإصدارات الأقدم، ولكن بالنسبة لسرعة الواجهة الأمامية، قد ترغب في إلقاء نظرة على أشياء مثل التخزين المؤقت وتحسين الصور وتقليل البرامج النصية. إن بيئة الاستضافة الخاصة بك مهمة، ولكنها مجرد قطعة واحدة من اللغز. ضع في اعتبارك أيضًا التحقق من العناصر الأخرى التي تؤثر على وقت التحميل!
مزيد من القراءة:كيف يؤثر مزود الاستضافة على أداء موقعك
تصعيد لعبة مؤشرات الويب الأساسية لديك
هذه الأسئلة ليست سوى جزء بسيط مما حدث خلال سلسلة الندوات عبر الويب "Core Web Vitals for Business" مع Google.

إذا كنت ترغب في اكتشاف المزيد من جواهر تحسين أداء الويب، فيجب عليك إعادة مشاهدة جميع الحلقات المتاحة:
- تحسين مؤشرات أداء الويب الأساسية وتجربة المستخدم الحقيقية -فهم ماهية وأسباب وكيفية أداء مؤشرات أداء الويب الأساسية للاستفادة منها لتحقيق نتائج أعمال قابلة للقياس
- كيفية تحسين التفاعل مع Next Paint (INP)-كن في المقدمة من خلال تعلم كيفية اجتياز INP وتأمين أداء موقعك في المستقبل
أو يمكنك وضع إشارة مرجعية على مواد مؤشرات أداء الويب الأساسية المخصصة لدينا:
- كيفية تحسين التفاعل مع الطلاء التالي (INP)
- فشل تقييم مؤشرات الويب الأساسية: ما هو وكيفية إصلاحه
- مؤشرات أداء الويب الأساسية "لا توجد بيانات متاحة": ما هي والخطوات التالية
