مؤشرات أداء الويب الأساسية "لا توجد بيانات متاحة": ما هي والخطوات التالية
نشرت: 2023-09-15إن التحقق من مؤشرات الويب الأساسية لموقعك في PageSpeed Insights أو Search Console ورؤية قسم فارغ بدلاً من المخططات الملونة يشبه الاصطدام بجدار من الطوب.

وذلك لأن مؤشرات الويب الأساسية من Google أصبحت ضرورية لأصحاب المواقع الذين لا يريدونتخمينكيفية تجربة المستخدمين لموقع الويب ولكن لديهم بدلاً من ذلك الأرقام التي تدعمه.
وبشكل أكثر تحديدًا، الاستفادة من البيانات حول اللحظات الحاسمة، مثل:
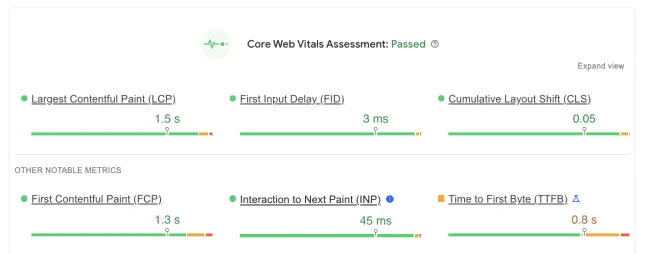
- أداء التحميل : يتم قياسه بواسطة أكبر طلاء محتوى (LCP)
- تفاعل الصفحة : يتم قياسه بواسطة تأخير الإدخال الأول (FID)
- استقرار التخطيط : يتم قياسه بواسطة إزاحة التخطيط التراكمي (CLS)
علاوة على ذلك، تعد تجربة الصفحة رسميًا إشارة تصنيف في بحث Google، وبالتالي فإن تقييم "مؤشرات أداء الويب الأساسية" الذي تم اجتيازه لا يضعك أمام المزيد من الأشخاص فحسب، بل يساعدك أيضًا على التفاعل معهم وتحويلهم بشكل أفضل وأسرع.

إذًا، إلى أي مدى تؤثر بيانات "مؤشرات أداء الويب الأساسية" المفقودة على عملك عبر الإنترنت؟ لحل هذا اللغز، تحتاج أولاً إلى فهم المنهجية الكامنة وراء مصادر بيانات Core Web Vitals.
كيف يتم الحصول على بيانات مؤشرات أداء الويب الأساسية؟
تعتمد Google بشكل أساسي على مصدرين لجمع هذه البيانات القيمة: تقرير تجربة مستخدم Chrome (CrUX) وعمليات تدقيق Lighthouse. تقدم هذه المصادر رؤى حول ما يمكن لمالكي مواقع الويب فعله لتحسين تجربة المستخدم بشكل أكبر.
تقرير CrUX مقابل المنارة
يعد تقريرCrUX (تجربة مستخدم Chrome) مصدرًا غنيًا لبيانات تجربة المستخدم الواقعية.فهو يجمع البيانات الميدانية من ملايين مستخدمي Chrome أثناء تصفحهم للويب. تشمل مجموعة البيانات الشاملة هذه نطاقًا واسعًا يضم أكثر من 16 مليون مصدر، مما يجعلها مصدرًا قيمًا لفهم المشهد الأوسع لأداء الويب.
في المقابل، تعدLighthouse أداة مفتوحة المصدر تم تطويرها بواسطة Google وتستخدم لإجراء اختبارات معملية لأداء الويب.فهو يحاكي تفاعلات المستخدم في بيئة خاضعة للرقابة ويوفر مقاييس أداء مفصلة.
البيانات الميدانية مقابل بيانات المختبر
يتم عرض كل من البيانات الميدانية والمختبرية في تقرير Google PageSpeed Insights.
البيانات الميدانية مستمدة من تجارب المستخدمين الحقيقية أثناء زيارتهم لموقع الويب الخاص بك في أنشطتهم اليومية عبر الإنترنت. تعكس هذه البيانات الأداء الفعلي للمستخدمين، وتقدم تقييمًا حقيقيًا لتجربة مستخدم موقع الويب.
إن البيانات الميدانية المفقودة، التي يمثلها تقييم مؤشرات أداء الويب الأساسية في تقريرك، هي سبب قراءتك لهذه المقالة.

يتم إنشاءبيانات المختبر في بيئات اختبار خاضعة للرقابة.على الرغم من أنه يسمح لأصحاب مواقع الويب بتحديد ومعالجة اختناقات أداء معينة، إلا أنه لا يلتقط الاختلافات والفروق الدقيقة في الاستخدام في العالم الحقيقي.

إيجابيات وسلبيات البيانات الميدانية
توفر البيانات الميدانية، المستمدة من تقرير CrUX، العديد من المزايا وبعض القيود.
ميزة كبيرة هي أصالتها. وبما أنه يمثل تجارب المستخدم الفعلية، فإنه يوفر رؤية واقعية لأداء موقع الويب من وجهة نظر المستخدم. يمكن أن يكون هذا أمرًا لا يقدر بثمن لتحديد المشكلات الهامة التي تؤثر على رضا المستخدم.
يعد الفشل في تقييم مؤشرات أداء الويب الأساسية علامة واضحة تحتاج إلى تركيز انتباهك على أداء موقعك إذا كنت تريد الاستفادة من المزايا مثل:
- تمت مشاهدة المزيد من الصفحات بنسبة 8.6% في الجلسة الواحدة
- تحسن بنسبة 5.2% في مشاركة العملاء
- زيادة التحويلات بنسبة 8.4%
- زيادة بنسبة 9.2% في متوسط قيمة الطلب (AOV).
شاهد ما قبل وبعد تحسين السرعة القوية. اختبر موقع الويب الخاص بك باستخدام NitroPack مجانًا →
تتضمن سلبيات البيانات الميدانية في Core Web Vitals ما يلي:
- إمكانية عدم وجود بيانات مجمعة (دوه)
- دقة غير كافية لتحديد الأسباب الجذرية لمشكلات الأداء (ما لم تقترن بمزيد من التحليل)
- نافذة صغيرة للتحسين حيث يتم تحديث نتائج مؤشرات أداء الويب الأساسية كل 28 يومًا
ومع ذلك، فإن فوائد تحليل البيانات الميدانية وتحسين مؤشرات أداء الويب الأساسية لشركتك تفوق العيوب بشكل كبير.
لماذا لا تتوفر البيانات الميدانية لمؤشرات أداء الويب الأساسية لموقعي على الويب؟
إذا لم تشاهد أي بيانات لـ Core Web Vitals في Google Search Console، فقد يكون موقعك جديدًا، ولا تزال وحدة التحكم تتحقق من قاعدة بيانات CrUX.
ليست قضيتك؟ حسنًا، دعونا نتعمق أكثر.
يؤدي النقر على تلميح الأداة بجوار رسالة "لا توجد بيانات متاحة" في Google Search Console أو تقرير Google PSI إلى الكشف عن ما يلي:
"لا يحتوي تقرير تجربة مستخدم Chrome على بيانات كافية عن السرعة الفعلية لهذه الصفحة."
ببساطة، لن ترى أي بيانات ميدانية لأن موقع الويب الخاص بك لم يولد ما يكفي من الزيارات على سطح المكتبو/أو الهاتف المحمول.من المفيد دائمًا التحقق من كلتا الحالتين حيث يتم الحصول عليهما بشكل منفصل.
لذا، ربما تفكر في أن زيادة عدد الزيارات إلى موقعك على الويب يجب أن يحل المشكلة، أليس كذلك؟
الأمر ليس بهذه البساطة.
يقوم تقرير CrUX بتجميع بيانات السرعة الواقعية للأصول وفقًا للعديد من المتطلبات الأساسية:
- تم تمكين المستخدمين لمزامنة سجل التصفح الخاص بهم، ولم يقوموا بإعداد عبارة مرور للمزامنة، وتم تمكين إعداد التقارير الإحصائية للاستخدام؛
- عناوين URL الخاصة بموقعك عامة (قابلة للزحف والفهرسة)؛
- يتمتع موقع الويب الخاص بك بشعبية كافية (يحتوي على أقل عدد ممكن من الزوار عبر جميع صفحاته) مع نماذج مميزة توفر عرضًا تمثيليًا ومجهول الهوية لأداء عنوان URL أو الأصل.
وبالعودة إلى عام 2021، أوضح مارتن سبليت من Google أيضًا:
وحتى لو كانت لدينا بعض البيانات، فقد لا يكفي أن نقول بثقة أن هذه هي البيانات التي نعتقد أنها تمثل الإشارة الفعلية. لذلك قد نقرر في الواقع عدم وجود إشارة لذلك إذا كان مصدر البيانات غير مستقر للغاية أو إذا كانت البيانات مشوشة للغاية.
… من المرجح أن يؤدي المزيد من حركة المرور إلى توليد البيانات بسرعة، ولكن هذا ليس ضمانًا.
الكثير للأمل في أرقام محددة.
يجب عليك أيضًا أن تضع في اعتبارك أن موقع الويب قد لا يصبح أبدًا جزءًا من مجموعة بيانات CrUX. عندما تفكر في الأمر، فإن CrUX يتتبع 16 مليون أصل. يبدو الكثير، أليس كذلك؟
ومع ذلك، عند مقارنتها بـ 1.13 مليار موقع على الإنترنت اليوم، فإن مجموعة بيانات CrUX لا تمثل سوى جزء صغير.
كي تختصر:
- قد تحتاج Google Search Console إلى مزيد من الوقت لإنتاج تقرير Core Web Vitals للخصائص الجديدة (إذا ظهر موقع الويب الخاص بك في تقرير CrUX)
- تتمتع مواقع الويب الجديدة تمامًا التي لا تحتوي على حركة مرور قليلة أو معدومة، بأقل فرصة للدخول إلى مجموعة بيانات CrUX
- يجب أن تغطي مواقع الويب متطلبات محددة تتعلق بالمستخدمين وإمكانية اكتشاف عناوين URL لتصبح مؤهلة لتقرير CrUX
- لا يتم تضمين الصفحات والأصول التي لا تستوفي حد الشعبية في مجموعة بيانات CrUX
على الرغم من أن Google لا يمكنها ضمان دخول موقع الويب الخاص بك إلى مجموعة بيانات CrUX حتى تتمكن من تحليل مؤشرات الويب الأساسية الخاصة بك بناءً على البيانات الميدانية، فهذا لا يعني أن يديك مقيدتان.
قم بتحسين سرعة الصفحة وتحسين تجربة المستخدم باستخدام أداة واحدة. ابدأ مع NitroPack اليوم →
كيفية تحسين مؤشرات الويب الأساسية والأداء بدون البيانات الميدانية
وإلى أن يعرض تقرير CrUX بيانات قابلة للقراءة، يمكنك التركيز على طرق بديلة مثل مراقبة الأداء الآخر، ومقاييس الخادم والشبكة، وتدقيق الأداء باستخدام GTmetrix، وتحليل تعليقات المستخدمين وسلوكهم.
ابحث عن نصيحة إضافية لا يستفيد منها معظم مالكي المواقع في النهاية؛)
1. مراقبة مقاييس أداء المختبر في Google PageSpeed Insights
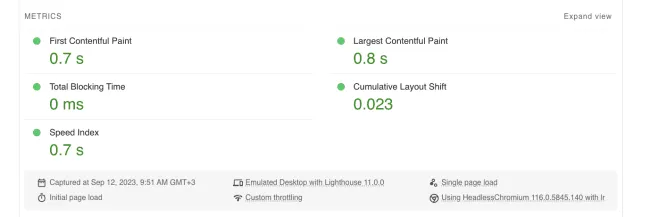
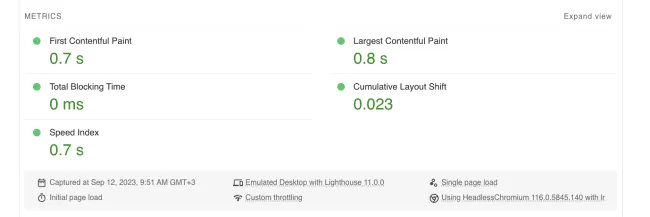
عندما تكون البيانات الميدانية مفقودة، فإن أفضل خطوة تالية لك هي التمرير لأسفل في تقرير Google PSI والبدء بالمعادلات المعملية لـ Largest Contentul Paint (LCP) وCumulative Layout Shift (CLS). نظرًا لأن تأخير الإدخال الأول ليس له معادل قائم على المختبر، فإن إجمالي وقت الحظر هو مقياس آخر يجب التركيز عليه، إلى جانب طلاء المحتوى الأول (FCP) ومؤشر السرعة (SI).

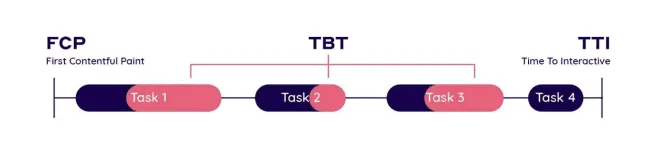
- إجمالي وقت الحظر (TBT):يقيس TBT إجمالي مقدار الوقت الذي يتم خلاله حظر الموضوع الرئيسي لصفحة الويب وعدم القدرة على الاستجابة لإدخال المستخدم. فهو يساعد في تحديد ومعالجة المشكلات التي يمكن أن تؤثر على التفاعل، مثل النقرات المتأخرة أو إدخال لوحة المفاتيح. ولتوفير تجربة مستخدم سلسة، يجب إبقاء TBT أقل من 300 مللي ثانية.
للحد من مركبات ثلاثي بوتيل القصدير، يمكنك:

— تقليل أو تأجيل JavaScript غير الضرورية؛
— تحسين والحد من استخدام البرامج النصية لجهة خارجية؛
- الاستفادة من العاملين على شبكة الإنترنت لتفريغ المهام الثقيلة؛
- تنفيذ التحميل غير المتزامن للنصوص البرمجية.
- أول رسم للمحتوى (FCP):يقيس FCP الوقت الذي يستغرقه ظهور الجزء الأول من المحتوى على صفحة الويب عند بدء التحميل. إنه مقياس بالغ الأهمية يركز على المستخدم لأنه يشير إلى الوقت الذي يرى فيه المستخدمون شيئًا ما يحدث على صفحتك لأول مرة. للحصول على تجربة مستخدم جيدة، يجب أن يحدث FCP عادةً خلال ثانية إلى ثانيتين من بدء تحميل الصفحة.
لتحسين First Contentful Paint، يجب عليك:
- تقليل أوقات استجابة الخادم.
- تقليل موارد حجب العرض؛
— استخدم التحميل البطيء للموارد غير الأساسية؛
- تقليل وقت تنفيذ جافا سكريبت.

- مؤشر السرعة: يحدد هذا المقياس مدى سرعة نشر محتويات صفحة الويب بشكل واضح. يشير مؤشر السرعة الأقل إلى أوقات تحميل أسرع للصفحة، ويجب أن تهدف إلى الحصول على درجة مؤشر سرعة أقل من 1000.
لتحسين مؤشر سرعة موقعك:
- تحسين وضغط الصور وملفات الوسائط الأخرى؛
- التقليل من استخدام الصور الكبيرة في الجزء العلوي من الصفحة؛
— تنفيذ تقسيم التعليمات البرمجية لتحميل JavaScript الضرورية فقط عند التحميل الأولي للصفحة.
احصل على درجة أداء تزيد عن 90 في Google PSI. يطبق NitroPack أكثر من 35 تحسينًا على الطيار الآلي لك →
2. قم بتشغيل تحليل الأداء باستخدام GTmetrix
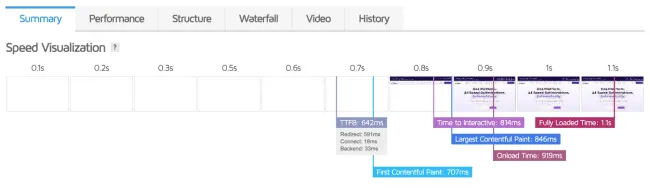
يوفر GTmetrix مجموعة أكثر شمولاً من مقاييس الأداء وخيارات التخصيص التي ستساعدك على بناء استراتيجية تحسين أفضل.

- الوقت حتى البايت الأول (TTFB):يقيس TTFB الوقت الذي يستغرقه المتصفح لتلقي البايت الأول من البيانات من خادم الويب بعد تقديم طلب HTTP. إنه مقياس بالغ الأهمية لأنه يعكس أوقات استجابة الخادم، بما في ذلك دقة DNS ومعالجة الخادم وزمن وصول الشبكة. للحصول على تجربة مستخدم جيدة، اهدف إلى أن يكون TTFB أقل من 100 إلى 200 مللي ثانية.
لتقليل TTFB:
— تحسين أداء الخادم وقاعدة البيانات؛
— استخدام شبكات توصيل المحتوى (CDNs)؛
- تقليل عدد طلبات HTTP؛
- تنفيذ التخزين المؤقت للمتصفح للموارد المطلوبة بشكل متكرر.
- وقت التفاعل (TTI):يقيس TTI عندما تصبح صفحة الويب تفاعلية بالكامل وتستجيب لإدخالات المستخدم، أي عندما تكون الصفحة جاهزة للمستخدمين للتفاعل معها. يجب أن يحدث TTI بشكل مثالي خلال 3 إلى 5 ثوانٍ لتوفير تجربة مستخدم سلسة.
بشكل عام، عند تنفيذ تقنيات لتحسين TBT، يجب أن ترى تحسينات كبيرة في TTI أيضًا.
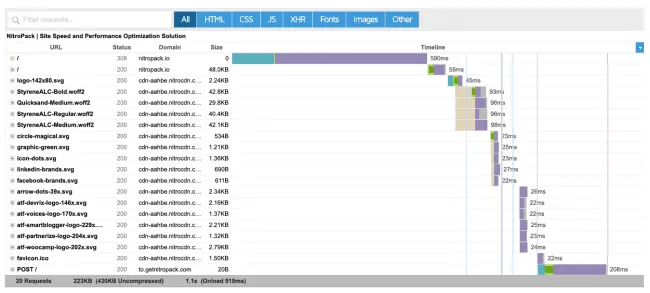
مقاييس تحميل الموارد (الشلال): تشمل هذه المقاييس أوقات تحميل موارد محددة مثل الصور وأوراق الأنماط والخطوط والبرامج النصية. تساعد مراقبة هذه العناصر في مخطط انحداري في تحديد الاختناقات في تسلسل التحميل.

على الرغم من عدم وجود حدود محددة، إلا أنه يهدف إلى تقليل أوقات تحميل الموارد الهامة التي تظهر في الجزء المرئي من الصفحة لتحقيق تحميل أسرع للصفحة بشكل عام.
لتحسين أوقات تحميل الموارد:
- ضغط الصور واستخدام تنسيقات الصور الحديثة مثل WebP؛
— تحسين ودمج ملفات CSS وJavaScript؛
- تسريع تحميل الموارد من خلال تلميحات الأولوية، وأولوية الجلب، والرابط = rel_preload
- وقت التحميل: يشير وقت التحميل إلى النقطة التي يتم فيها تحميل جميع موارد الصفحة، بما في ذلك الصور والبرامج النصية. اهدف إلى الحصول على وقت تحميل يصل إلى 3 ثوانٍ للحصول على تجربة مستخدم مثالية. يتأثر وقت التحميل بجهود التحسين التي تبذلها عبر جميع المقاييس الأخرى التي ناقشناها حتى الآن، ويعكس مدى جودة أدائك.
- وقت التحميل الكامل: يقيس وقت التحميل الكامل عملية التحميل الكاملة، أي عند انتهاء تحميل جميع الموارد الموجودة على صفحة الويب، بما في ذلك الصور والبرامج النصيةوالمحتوى الخارجي. وكما هو الحال مع وقت التحميل، فهو عبارة عن مجموع جميع المقاييس السابقة الأخرى ومدى تحسينها.
التحميل البطيء، وتحويل WebP، وCDN المدمج، والتخزين المؤقت، والمزيد! ابحث عن كل ما تحتاجه لأوقات تحميل أسرع في NitroPack →
3. انتبه إلى مقاييس الخادم والشبكة
- مقاييس الخادم: توفر المقاييس من جانب الخادم مثل استخدام وحدة المعالجة المركزية واستخدام الذاكرة وأوقات استجابة الخادم رؤى حول صحة وأداء البنية التحتية للاستضافة. تعتبر هذه المقاييس حيوية لفهم مدى كفاءة خادمك في معالجة الطلبات الواردة ومعالجة البيانات.
ستساعد التحسينات مثل كود الخادم وتحسين البرنامج النصي والخوارزميات الفعالة وآليات التخزين المؤقت وتوسيع نطاق البنية التحتية للاستضافة على تقليل استخدام وحدة المعالجة المركزية. سيؤدي التكوين المنتظم للخادم وتحسينات التطبيقات إلى تقليل استهلاك الذاكرة. - مقاييس الشبكة: ترتبط مقاييس الشبكة بأداء نقل البيانات عبر الشبكات، بما في ذلك مقاييس مثل وقت الرحلة ذهابًا وإيابًا (RTT). فهي تساعد في تشخيص المشكلات المتعلقة بموقع الخادم وزمن وصول الشبكة وكفاءة نقل البيانات.
اختر موفري الاستضافة الذين لديهم مراكز بيانات أقرب إلى جمهورك المستهدف، وقم بتنفيذ التخزين المؤقت للمحتوى، وتحسين أصول موقعك، والاستثمار في مزود CDN لتقليل زمن وصول الشبكة وتحسين كفاءة نقل البيانات
قم بتحسين استخدام الموارد وتخلص من الحمل الزائد على الخادم من خلال تحسينات السرعة NitroPack الكل في واحد →
4. تحليل ملاحظات المستخدم وسلوكه
- الاستطلاعات ونماذج التعليقات: قم بإنشاء استطلاعات ونماذج تعليقات سهلة الاستخدام لجمع التعليقات المنظمة. اطرح أسئلة محددة حول تجربة المستخدم ورضاه ونقاط الألم. استخدم أدوات مثل Google Forms، أو SurveyMonkey، أو المكونات الإضافية المخصصة للتعليقات على موقع الويب.
- الخرائط الحرارية: استخدم أدوات رسم الخرائط الحرارية مثل Hotjar أو Crazy Egg لتصور تفاعلات المستخدم. حدد المكان الذي ينقر فيه المستخدمون، أو يحركون مؤشراتهم، أو يقضون معظم الوقت على موقعك. تكشف الخرائط الحرارية عن المناطق الشائعة والإشكالية على صفحات الويب.
- تسجيل الجلسة: قم بتسجيل جلسات المستخدم لمعرفة كيفية تنقل الزوار وتفاعلهم مع موقع الويب الخاص بك. شاهد التسجيلات لتحديد مشكلات سهولة الاستخدام أو الارتباك أو نقاط الإحباط. توفر أدوات مثل FullStory ميزات تسجيل الجلسة.
- تفاعلات دعم العملاء: غالبًا ما يكون وكلاء دعم العملاء لديك هم نقطة الاتصال الأولى ومصدر الرؤية التي لا تقدر بثمن. قم بمراجعة تفاعلات CS، بما في ذلك رسائل البريد الإلكتروني والمحادثات والمكالمات الهاتفية لتحديد المشكلات المتكررة وشكاوى المستخدمين والأسئلة الشائعة.
5. المكافأة: ابدأ ميزانيتك الأولى لأداء الويب
تعد ميزانية أداء الويب حدًا محددًا مسبقًا لمقاييس الأداء المختلفة التي يجب أن يلتزم بها موقع الويب الخاص بك. يمكن أن تتضمن هذه المقاييس أوقات التحميل وحجم الصفحة وعدد طلبات HTTP والمزيد. تعمل الميزانية كمعيار مرجعي، حيث تضع حدودًا واضحة لكيفية أداء موقع الويب الخاص بك لضمان تجربة المستخدم المثالية.
فيما يلي بعض الخطوات البسيطة لمساعدتك على البدء بميزانية أداء الويب الأولى:
- تحديد المقاييس الأساسية: حدد مقاييس الأداء الأكثر أهمية لموقعك على الويب (ابدأ بأي من المقاييس المعملية التي ناقشناها حتى الآن)
- تعيين المعايير: ابدأ بإدراج نتائجك الحالية وتهدف إلى خفضها لتلبية توقعات المستخدمين ومعايير الصناعة.
- المراقبة بانتظام: استخدم Google PSI وGTmetrix لقياس وتتبع أداء موقع الويب الخاص بك بشكل منتظم مقابل ميزانيتك المحددة.
- التحسين بفعالية: إذا تجاوز موقع الويب الخاص بك الحدود المحددة في الميزانية، فاستخدم الأساليب التي شاركناها سابقًا أو تحقق من قسم التشخيص في PageSpeed Insights.
تحسين أداء الموقع باستخدام NitroPack
مع أو بدون البيانات الميدانية، يظل السعي للحصول على تجربة مستخدم أسرع وأكثر استجابة رحلة تستحق القيام بها.
ليس عليك أن تذهب بمفردك، رغم ذلك. يقوم أكثر من 180 ألف من مالكي المواقع مثلك بتفويض تحسين الأداء إلى الأداة الأكثر شمولاً في السوق - NitroPack.
بفضل الميزات المتقدمة التي تعمل على الطيار الآلي، يمكنك الحصول على صور ورموز وخطوط محسنة لتقديم تجربة مستخدم سريعة للغاية وتنمية أعمالك بشكل مستدام.
