إنشاء التنبيهات والعمل باستخدام Kadence Blocks و Kadence Cloud
نشرت: 2022-06-23استخدام كتل Kadence للتنبيهات
نشر أحد أعضاء Kadence Web Creator Community على Facebook ، Jake Pfohl ، مؤخرًا بعض الأمثلة على استخدام Kadence Blocks للتنبيهات. كانت هذه المجموعة من الكتل الإبداعية باستخدام Kadence بمثابة تنفيذ رائع للميزات في Kadence ، لقد تواصلنا مع Jake ، الذي يدير StartBlogging101.com و StartBloggingBlocks ، لمعرفة ما إذا كان بإمكاننا مشاركة منشوره مع مجتمع Kadence الأوسع كجزء من برنامج تعليمي حول التنبيهات. الإفصاح الكامل ، جيك هو فرع تابع لـ Kadence.
قال جيك بلطف نعم ، لذا إليك بعض عينات من تنبيهاته التي يجب أن تجعلك تفكر في كيفية توصيل معلومات مهمة إلى زوار موقعك على الويب.

لماذا ومتى يجب أن يستخدم موقع الويب التنبيهات
يعد استخدام التنبيهات في موقع WordPress الخاص بك أمرًا لا مفر منه ، سواء كنت تنقل النجاح في إكمال نشاط ما ، أو إذا كنت ترغب في لفت الانتباه إلى جزء معين من المحتوى. تلعب التنبيهات دورًا مهمًا في تصميم تجربة المستخدم ، سواء كانت تقدم تعليقات على الإجراء أو تحذر المستخدمين من عواقب أفعالهم. يعد اتخاذ قرارات تصميم واعية بشأن عرض التنبيه واستخدام الألوان والتخطيطات لجذب الانتباه إلى التنبيهات أمرًا بالغ الأهمية لتحويل جملة بسيطة إلى شيء يلفت انتباه المستخدم إلى حقيقة مهمة.
عندما تعرض تنبيهًا لأحد المستخدمين على موقعك ، فأنت تريد أن يكون له بعض الأهمية. يجب التعرف عليه كتنبيه ويمكن ملاحظته على الفور برسالة واضحة لما يحدث ، وما يجب القيام به ، أو ما يحتاج المستخدم إلى معرفته.
هل قرأت ذلك للتو؟
لسوء الحظ ، على الرغم من أن الويب بدأ كوسيلة لمشاركة المحتوى المكتوب ، فقد تعلمنا بمرور الوقت أن المستخدمين نادرًا ما يقرأون ولن يلجأوا إلى التوثيق إلا عندما يكونون في مأزق ولا يمكنهم فهم المهمة المطروحة بشكل بديهي.
من المرجح أن يستسلموا أكثر من محاولة حل مشكلتهم. على هذا النحو ، يجب مراعاة التنبيهات وتصميمها جيدًا بحيث يحصل المستخدمون على البيانات التي يحتاجون إليها من أجل تحقيق النجاح على موقع الويب الخاص بك بأكبر قدر ممكن من الوضوح واللطف.
أنواع تنبيهات الموقع
هناك عدد من أنواع التنبيهات المختلفة التي قد يحتاج المستخدم إلى مشاهدتها على موقع ويب. وتشمل هذه ، على سبيل المثال لا الحصر:
رسائل خاطئة
رسائل الخطأ الجيدة هي رسائل مهذبة ودقيقة وبناءة. يجب أن تكون مرئية بوضوح ، وتقليل العمل المطلوب لإصلاح المشكلة ، وتثقيف المستخدمين على طول الطريق. يجب أن تكون رسائل الخطأ موجزة ومباشرة مع استمرار تعليم المستخدمين قليلاً حول كيفية عمل النظام وإعطائهم المعلومات التي يحتاجون إليها لاستخدامه بشكل أفضل. تعني رسالة الخطأ أن شيئًا ما ليس صحيحًا تمامًا ، ويجب أن يكون مرتبطًا ببعض التحذير.

رسائل النجاح
لا يوجد شيء أكثر إرباكًا للمستخدم من تنفيذ إجراء ثم التساؤل عما إذا كان قد تم تنفيذ الإجراء أم لا. على سبيل المثال ، إذا أكمل المستخدم نموذج الاتصال الخاص بك ، فماذا يحدث بعد ذلك؟ هل وصلت الرسالة؟ متى ترد؟ من سيستجيب؟ يريد المستخدمون معرفة أن أفعالهم كانت لها النتيجة المقصودة ، لذا تأكد من إخبارهم بما سيحدث بعد ذلك. حتى إذا حدث خطأ ما وكان هناك خطأ ، فإن السماح لهم بمعرفة أن شيئًا ما كان خطأ أفضل من إخبارهم أنه قد حدث في حين أنه لم يحدث بالفعل.

إخطارات المخزون المنخفض
في تطبيقات التجارة الإلكترونية ، يمكن للإشعار بانخفاض المخزون السماح للمستخدم بمعرفة أنه يجب عليه اتخاذ الإجراءات بسرعة. يمكن أن تضيف إشعارات المخزون إلى تشجيع المستخدمين على اتخاذ إجراءات بناءً على نقص المعروض من الأشياء التي يتسوقون من أجلها. يمكن أن تكون الإشعارات الطريقة المثلى للحصول على هذه المعلومات أمام المتسوقين. يمكن أن يكون تنبيه المعلومات طريقة سهلة للقيام بذلك.

الإخطارات الترويجية
إذا كان متجر التجارة الإلكترونية الخاص بك يدير عرضًا ترويجيًا ، فيمكن لإشعار بشأن هذا الترويج أن يُحدث فرقًا بين نافذة مغلقة للتسوق بعد النافذة والبيع المكتمل.

إخطارات الانقطاع
إذا كان لديك انقطاع في النظام لسبب ما ، حتى لو لم يكن مرتبطًا بموقعك على الويب ، يمكن أن يساعد الإشعار في تقليل الحمل الزائد على خدمة العملاء ويساعد العملاء على الشعور بالراحة عند حدوث خطأ ما. على سبيل المثال ، يمكن لإخطار مزود خدمة الإنترنت بوجود انقطاع في الخدمة في منطقة معينة أن يقلل من عبء الدعم عبر الهاتف. إذا كان متجرك يواجه مشكلات فنية في نظام البريد الإلكتروني للدعم الخاص بك ، فإن السماح للعملاء بمعرفة ذلك قبل أن يحاولوا تقديم طلب يمكن أن يكون مفيدًا في إدارة التوقعات.

الأهمية المميزة
لا يتم إنشاء جميع التنبيهات على قدم المساواة. لا ينبغي أن يكون للإخطار بانخفاض المخزون نفس خطورة رسالة الخطأ. هناك عدد من الطرق التي يمكنك من خلالها إثبات الجاذبية. وتشمل هذه اللغة وأحجام الخطوط ونمط الخط ولون النص وأشكال حدود التنبيه والأنماط والأحجام وحتى الصور.

لا تستخدم اللون أبدًا كمؤشر وحيد على الأهمية. قم دائمًا بتضمين الإشارات الزائدة التي يمكن للمستخدمين الذين يعانون من عمى الألوان رؤيتها. بالإضافة إلى ذلك ، إذا كنت تستخدم الصور في التنبيهات ، فتأكد من إضافة نص بديل لإمكانية الوصول وتسميات النغمات بشكل صحيح حسب الحاجة حتى تتمكن برامج قراءة الشاشة من توصيل التنبيهات المهمة للمستخدمين بشكل مناسب.
توحيد تجارب التنبيه
يضمن ضمان توحيد التنبيهات الخاصة بك في التصميم أن يدرك المستخدمون أنه يتم تنبيههم. في كثير من الأحيان عند الحاجة إلى عرض تنبيه ، يكون لدى المستخدم العديد من المطالب الأخرى على انتباهه. التأكد من إبراز التنبيه الخاص بك وتصميمه بطريقة تشبه التنبيه يضمن حصول التنبيه على الاهتمام الذي يتطلبه.
القيام بذلك باستخدام Kadence Blocks سهل. هذا هو المكان الذي يأتي فيه عمل جيك.
كيفية إنشاء تنبيهات على غرار مختلف باستخدام Kadence Blocks
أنشأ Jake 4 أنواع مختلفة من التنبيهات ، يمكن تنزيل العديد منها مجانًا من خدمته السحابية (التي تستخدم Kadence Cloud). يمكنك إلقاء نظرة على كيفية الحصول عليها مجانًا على موقعه. لكننا أردنا أيضًا أن نوضح لك مدى سهولة تطوير التنبيهات الخاصة بك ، والمخصصة لموقع الويب الخاص بك ، والجمهور ، واحتياجات الاتصال.
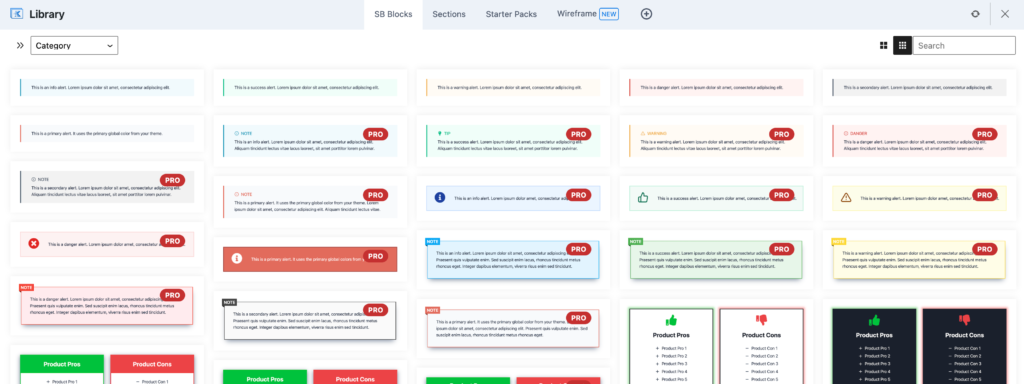
دعنا نلقي نظرة على تنبيهات جيك. بعد توصيل مكتبة تصميم Kadence Blocks الموجودة على موقعنا بخادم Jake ، نرى عددًا من التنبيهات المصممة التي يمكننا دمجها بسهولة في موقعنا. بعض هذه الخيارات احترافية ، ويقدم Jake عناصر تصميم تتجاوز التنبيهات المثيرة للاهتمام أيضًا. (سنسمح لجيك بإخبارك عن هؤلاء.)

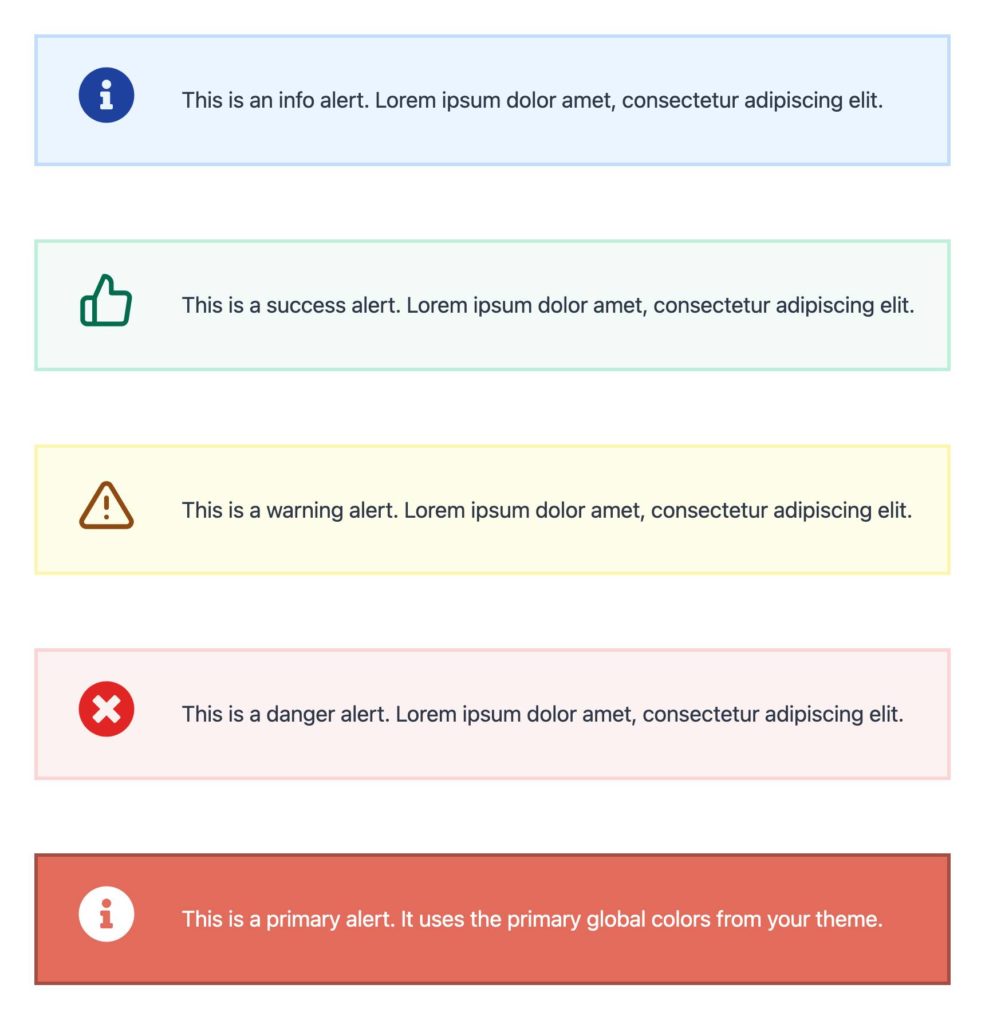
يمكننا تنزيل تنبيهات Jake المجانية عبر تطبيق Kadence Cloud وإلقاء نظرة على كيفية تصميمها. لقد نظمهم في 6 أنواع أساسية:
- تنبيه المعلومات
- تنبيه النجاح
- تنبيه تحذير
- تنبيه الخطر
- تنبيه أولي
- تنبيه ثانوي
يستخدم كل منها النمط واللون لتوصيل الرسائل إلى المستخدمين بطريقة متماسكة. إذا كنت تستخدم هذه المجموعة ، فمن الواضح أنه يتم تنبيهك إلى شيء ما على الموقع.
كيف بناه

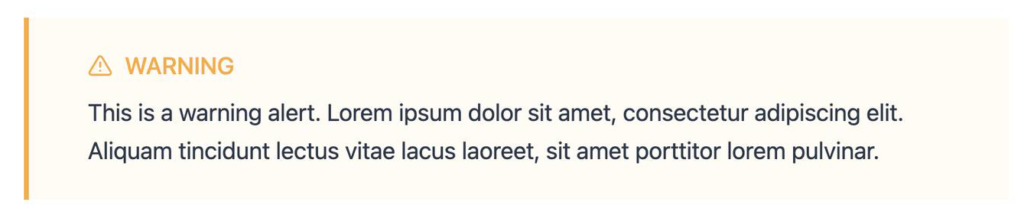
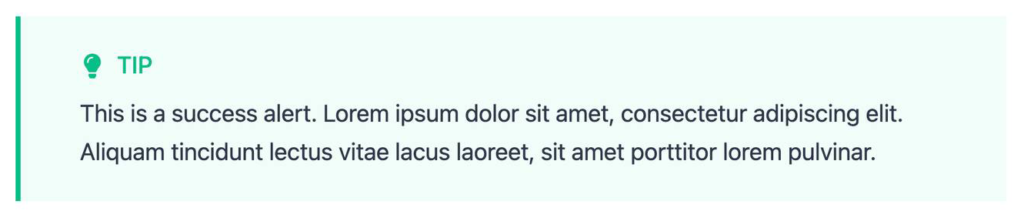
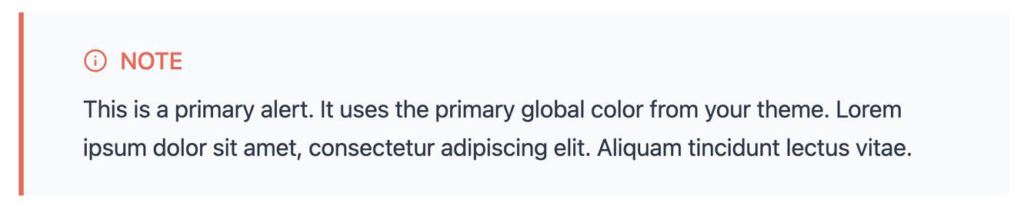
باستخدام Kadence Blocks ، قام Jake وفريق Start Blogging ببناء كل تنبيه باستخدام أنماط مختلفة متاحة في Kadence. يتم تعيين كل هذه ضمن كتلة قسم Kadence. تمنع الإعدادات الأساسية لقسم التنبيه الخاص به جميعًا ما يلي:
- تم ضبط حشوة كتلة قسم التنبيه على 1.5 REM للأعلى والأسفل و 3 REM لليسار واليمين.
- تم ضبط عرض الحد على 0 ، ما عدا على اليسار حيث تم ضبطه على 4. ثم يتم تعيين لون الحد الأيسر إلى لون أقوى ولكن داخل نفس الظل مثل لون الخلفية.
- يتم تعيين النص داخل التنبيه باستخدام نص فقرة يسهل تخصيصه.
يعد إنشاء كتل التنبيه هذه أمرًا بسيطًا جدًا ، وهو أحد الأسباب التي دفعتنا إلى عرض ما فعله جيك. يمكنك بسهولة تكرار عمل Jake ، لكن بعض الكتل الأكثر تعقيدًا قد تستحق الذهاب إلى Pro مع كتلته حسب احتياجاتك.
المشاركة عبر Cloud Server
من الجدير بالذكر أن Jake يقدم إصدارات مجانية ويبيع إصدارات احترافية من هذه التصميمات المبنية على Kadence Blocks باستخدام Kadence Cloud ، وهو ليس وحده. هناك اقتصاد متزايد من المصممين والوكالات والمطورين الذين يقومون بإنشاء محتوى مذهل باستخدام Kadence Blocks وإنشاء تدفقات إيرادات إضافية من خلال القيام بذلك. سنعرض المزيد من منشئي Kadence في منشورات المدونة القادمة.
يمكنك استخدام Kadence Cloud ليس فقط لإنشاء تصميمات بيع الأعمال لمستخدمي WordPress الآخرين ، بل يمكنك أيضًا إنشاء مثيل Kadence Cloud الذي تشارك فيه عناصر التصميم بين مواقع الويب المختلفة الخاصة بك. إذا كنت تعمل مع العملاء الذين ينشئون صفحاتهم الخاصة ، فيمكنك تقديم عناصر تصميم على مثيل السحابة الخاص بك لمساعدتهم على استخدام مكتبة عناصر التصميم الخاصة بك. هذا بالطبع لا يقتصر على التنبيهات. يمكن إضافة أي شيء يمكن بناؤه باستخدام Kadence Blocks إلى مكتبة التصميم الخاصة بك.
لدينا شرح فيديو كامل يوضح القيام بذلك على صفحة Kadence Cloud. يتم تضمين Kadence Cloud في Kadence Full Bundle ، لذا يمكنك البدء في التصميم بشكل أسرع وبناء تدفقات إيرادات إضافية باستخدام Kadence بسهولة. تتضمن حزمة Kadence الكاملة أيضًا عددًا من الأدوات المفيدة الأخرى بما في ذلك تحويلات Kadence و Kadence Shop Kit والعديد من الأدوات المفيدة الأخرى.
