9 اتجاهات لتصميم مواقع التجارة الإلكترونية لعام 2021
نشرت: 2020-12-30يعد امتلاك موقع ويب للتجارة الإلكترونية عمليًا وجميلًا أكثر أهمية من أي وقت مضى في عصر فيروس كورونا. في الواقع ، من المتوقع أن ترتفع مبيعات التجارة الإلكترونية بنسبة 18٪ هذا العام ، مما يعني أن الضغط مستمر للتأكد من أنك تصمم لعملائك تجربة تسوق استثنائية عبر الإنترنت تحافظ على ازدهار أعمالهم.
للقيام بذلك ، ستحتاج إلى التفكير في بعض الجوانب الفنية للموقع ، مثل التأكد من تحميله بسرعة ودعمه من قبل مزود استضافة موثوق مثل Flywheel. ستحتاج أيضًا إلى التفكير في التصميم ، مع ذلك ، للتأكد من استمرار موقع العميل في الظهور حيث يعمل المزيد من بائعي التجزئة على تحسين وجودهم عبر الإنترنت.
لتوفير القليل من الإلهام ، إليك بعض الاتجاهات التي تستحق الاستكشاف للمتاجر عبر الإنترنت (والتي يسهل بناؤها بفضل أدوات مثل WordPress و WooCommerce وبناة الصفحات)!
9 اتجاهات لتصميم مواقع التجارة الإلكترونية لإنشاء متجر إلكتروني عالي التحويل:
- تعامل مع صفحات المنتج مثل الصفحات المقصودة.
- استخدم المرئيات. الكثير والكثير من المرئيات.
- أخبر القصة وراء المنتج.
- قم بإنشاء "رابط في السيرة الذاتية" للصفحة المقصودة لمستخدمي Instagram.
- أضف مواضع المنتجات السياقية في جميع أنحاء الموقع.
- اسمح للمستخدمين بمشاهدة سلة التسوق الخاصة بهم من القائمة ، بدلاً من فتح صفحة جديدة.
- أضف عداد للعد التنازلي للمبيعات.
- تحسين تجربة التسوق عبر الهاتف المحمول.
- ركز على أداء الموقع لأوقات تحميل سريعة.
ملاحظة سريعة قبل التعمق: إذا كنت تنشئ متجرًا جديدًا للتجارة الإلكترونية ، فلا تتردد في المتابعة والبدء في تجربة هذه الاتجاهات! إذا كنت تقوم بتحديث موقع التجارة الإلكترونية الحالي ، أو ربما تقوم بإعداد سمة جديدة تمامًا لأول مرة ، فإنني أوصيك باتباع الخطوات الواردة في هذا الدليل لتقليل وقت التوقف عن العمل.
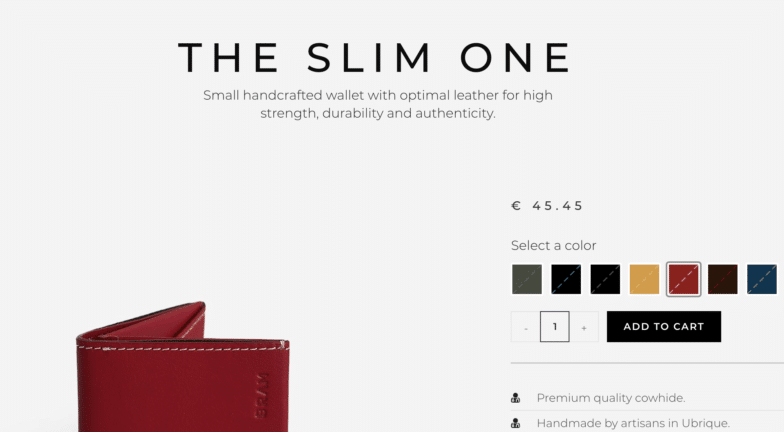
1. تعامل مع صفحات المنتج مثل الصفحات المقصودة
هناك سبب لقيام المسوقين بإنشاء صفحات مقصودة محددة لحملات معينة ، وذلك لأن التركيز على موضوع واحد أو منتج أو إجراء واحد يتم تحويله بشكل أفضل من صفحة بها الكثير من عبارات CTA المختلفة.
يمكنك تطبيق نفس هذا الخط من التفكير على مواقع التجارة الإلكترونية من أجل توجيه زوار الموقع نحو إجراء واحد يجب عليهم اتخاذه على صفحة المنتج: إضافة إلى عربة التسوق.
فكر في هذه الأشياء لتحويل صفحات منتجك إلى صفحات مقصودة عالية التحويل:
- هل اسم المنتج مذكور بوضوح أعلى الصفحة؟
- هل يوجد وصف مقنع يشرح كلاً من المنتج والقيمة التي يقدمها؟
- هل توجد صور دقيقة للمنتج ، بحيث يعرف المتسوقون بالضبط المنتج الذي يبحثون عنه؟
- هل من السهل العثور على السعر ، وإذا كان هناك خصم ، فهل من السهل رؤية مقدار المدخرات؟
- هل الزر "إضافة إلى عربة التسوق" في الجزء المرئي من الصفحة (مما يعني أنه لا يتعين على المستخدمين التمرير للعثور عليه؟)
- هل يوجد دليل اجتماعي (مراجعات المستخدم ، منشورات على وسائل التواصل الاجتماعي ، شهادات ، إلخ) لتوطيد الثقة مع المتسوقين؟
- إذا كانت الصفحة طويلة ، فهل يوجد زر "إضافة إلى عربة التسوق" آخر لاحقًا في الصفحة (حتى لا يضطر المتسوقون إلى التمرير لأعلى مرة أخرى للعثور عليه)؟

يختلف كل متجر عن الآخر ، ولكن طرح هذه الأسئلة سيساعدك في توجيهك في الاتجاه الصحيح عندما يتعلق الأمر بتصميم صفحات المنتج.
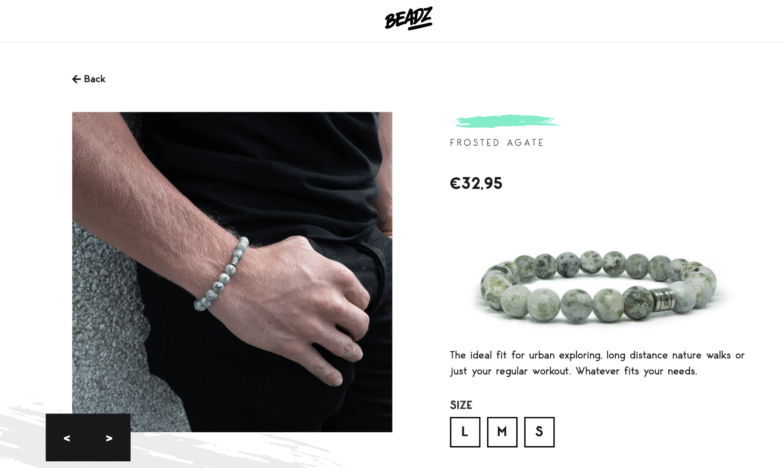
2. استخدم المرئيات. الكثير والكثير من المرئيات
يحب المتسوقون رؤية ما يشترونه ، وكلما زادت المعلومات المرئية التي يمكنك إعطاؤها لهم ، كان ذلك أفضل. أثناء التقاط صور المنتج وتحميلها قد تسقط على لوحة العميل بدلاً من لوحتك ، شجعهم على احتضان الكاميرا وتحميل عدة لقطات (وبناء تصميم الموقع لاستيعاب ذلك).
مع صور التجارة الإلكترونية ، من المفيد أن ترى:
- المنتج من زوايا مختلفة
- المنتج بجانب شيء ما (لمقارنة الحجم)
- المنتج الذي يتم استخدامه أو في صورة نمط الحياة
- المنتج على خلفية عادية (بدون مشتتات)

تعرض بعض المتاجر جميع صور المنتج في شبكة ، بينما يعرض البعض الآخر صورة أساسية مع معرض أدناه ، ويركز البعض على صورة واحدة في كل مرة مع خيارات للتمرير عبر الباقي. طالما أنك أعددت عميلك للنجاح لمنح المتسوقين بعض الخيارات المرئية للنظر إليها ، فستكون في مكان جيد.
3. أخبر القصة وراء المنتج
في حين أنه من المحتمل أن يكون عميلك يدير متجره عبر الإنترنت حرفيًا لكسب المال ، أعتقد أن هذا نادرًا أكثر من متجر له قصة وراءه. إذا لم تكن قد حصلت على هذا من عميلك حتى الآن ، فحثه على الانفتاح على مهمته وأن يكون ضعيفًا في مهمته - المتسوقون ، خاصةً إذا كانوا من جيل الألفية أو الجيل Z ، يريدون دعم متجر له سبب.
يمكنك دمج هذه القصة في الصفحة الرئيسية ، وحول الصفحة ، وحتى صفحات المنتج الخاصة بالموقع. كل ما تحتاجه حقًا هو القصة من عميلك وربما بعض مقاطع الفقرات في جميع أنحاء الموقع حتى تتمكن من كتابة النسخة الأساسية.
إذا كانت العلامة التجارية لعميلك تعمل في مجال تجاري لفترة من الوقت ، فقد تحاول استخراج التأثير الذي أحدثه متجره على قضيته أيضًا. على سبيل المثال ، إذا تبرع عميلك بنسبة 10٪ من المبيعات لمؤسسة غير ربحية محلية ، فما مقدار التبرع حتى الآن؟ تؤدي مشاركة التأثير مع زوار الموقع إلى دخولهم في المهمة ومساعدتهم على المشاركة ، الأمر الذي سيؤدي بدوره إلى زيادة المبيعات (والمزيد من الأموال التي يمكن التبرع بها!).
4. قم بإنشاء "رابط في السيرة الذاتية" للصفحة المقصودة لمستخدمي Instagram
إذا كان عميلك يدير متجراً للأزياء أو الجمال أو المنزل الجيد ، فمن المحتمل أن يكون هناك فرصة جيدة لاستخدامه Instagram لزيادة حركة المرور والمبيعات. أحد أفضل الأشياء التي يمكنك القيام بها كمصمم ويب لهم هو إعدادهم للنجاح من أجل صداع "Link in bio".
إذا لم تكن معتادًا على هذا ، فعندما تنشر على Instagram ، لا يمكنك إضافة عنوان URL إلى منشور فردي ؛ يمكنك فقط تغيير عنوان URL في سيرتك الذاتية. إذا كان حساب عميلك يحتوي على أكثر من 10000 متابع ، فسيكون لديهم ميزة "التمرير السريع" المرغوبة عند النشر على قصصهم ، ولكن هذا لا يزال لا يساعد في معضلة نقل المتسوقين من الشبكة إلى موقعهم (والأهم من ذلك ، إلى صفحة المنتج الصحيحة).
اتجاه التصميم الشائع لحل هذه المشكلة هو الصفحة المقصودة "رابط في السيرة الذاتية". بشكل أساسي ، تحاكي هذه الصفحة موجز Instagram الخاص بعميلك ، وبهذه الطريقة لا يتعين عليهم تغيير عنوان URL في سيرتهم الذاتية. ثم عندما ينقر المتسوقون من Instagram ، سيرون جميع منشورات الشبكة ويمكنهم النقر فوق المنشور الذي يهتمون بمعرفة المزيد عنه.

على الرغم من كونه صعبًا بعض الشيء ، فقد أصبح نمط تصميم قياسي لنقل المستخدمين من Instagram إلى صفحة معينة على موقع ويب ، لذلك إذا كان التسويق عبر وسائل التواصل الاجتماعي جزءًا أساسيًا من استراتيجية عميلك ، فتأكد من تضمين هذه الصفحة في تصميمهم.

5. قم بإضافة مواضع المنتجات السياقية في جميع أنحاء الموقع
إذا كان جزء من إستراتيجية التسويق الخاصة بعميلك يتضمن تسويق المحتوى (تشغيل مدونة أو إنشاء صفحات على موقعهم حول مواضيع ذات صلة) حدد ما إذا كانت هناك طريقة يمكنك من خلالها مساعدتهم على وضع منتجاتهم على تلك الصفحات.
على سبيل المثال ، لنفترض أن عميلك يدير متجرًا للملابس عبر الإنترنت وينشر مقالة مدونة حول اتجاهات الموضة لعام 2021 (التي تسلط الضوء على بعض منتجاتها). فكر في كيفية عرض عميلك لهذه المعلومات. يمكنك إنشاء خيار لهم لإضافة الصور ، أو زر منمق للانتقال إلى صفحة المنتج ، أو ربما حتى خيار "إضافة إلى عربة التسوق" مباشرة من منشور المدونة ، حتى لا يضطر المتسوقون إلى زيارة صفحة المنتج.
تؤدي إضافة مواضع المنتجات حسب السياق في جميع أنحاء الموقع إلى إنشاء تجربة مستخدم سلسة للمتسوقين ، ويمكن أن تزيد من عدد المبيعات لعملائك.
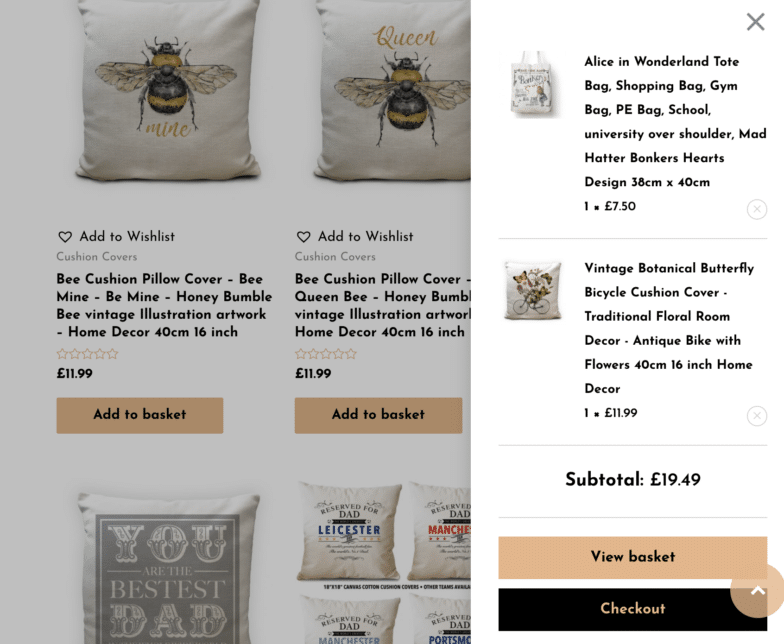
6. اسمح للمستخدمين بمشاهدة سلة التسوق الخاصة بهم من القائمة ، بدلاً من فتح صفحة جديدة
عندما يتعلق الأمر بالتجارة الإلكترونية ، كلما كان من الأسهل إجراء عملية الدفع ، كان ذلك أفضل. تتمثل إحدى طرق القيام بذلك في عربة قائمة ، أو خيار لعرض معاينة لما هو موجود في سلة التسوق مباشرة في قائمة الصفحة الحالية (بدلاً من الاضطرار إلى النقر فوق صفحة مختلفة تمامًا).
من الشائع أن يضيف المشترون شيئًا ما إلى عربة التسوق ، وهم يعرفون جيدًا أنهم ما زالوا يبحثون عن منتجات مماثلة. في هذه المواقف ، من المفيد للغاية أن تكون قادرًا على رؤية معاينة لمنتج في عربة التسوق أثناء النظر إلى منتج مختلف ، من أجل مقارنة السعر واللون والشكل وما إلى ذلك.

لا تزال هناك عادةً طريقة للنقر بالكامل على صفحة عربة التسوق التي تعرض مزيدًا من التفاصيل ، ولكن هذا الخيار لمعاينة عربة التسوق بسهولة أصبح اتجاه تصميم شائعًا لمواقع التجارة الإلكترونية ، حيث يساعد في جعل عملية الخروج بسيطة للغاية.
7. إضافة عداد للعد التنازلي للمبيعات
إذا كان لدى عميلك عملية بيع كبيرة قادمة ، فقم بتمكينه من استخدام أساليب التسويق مثل مؤقت العد التنازلي! هذا الاتجاه فعال في زيادة المبيعات ، وسهل التنفيذ بفضل أدوات إنشاء صفحات WordPress والمكونات الإضافية وأدوات التسويق الأخرى.
تشمل أجهزة توقيت العد التنازلي الشائعة:
- OptinMonster
- العد التنازلي الموقت النهائي
- الخضرة للعد التنازلي
- الحاجيات WooCommerce Elementor
- عجل
إذا كان عميلك مهتمًا باستخدام مؤقت للعد التنازلي ، فأنا أشجعه فقط على أن يكون استراتيجيًا في عدد مرات / وقت عرضه. على سبيل المثال ، إذا كان هناك دائمًا واحد قيد التشغيل ، فسوف يدرك المتسوقون المتكررون أن هناك دائمًا عملية بيع تحدث (وقد يشجعهم ذلك على العودة لاحقًا بدلاً من الشراء الآن).
أفضل طريقة لاستخدام مؤقت العد التنازلي هي الاعتدال لمبيعات محددة. الجمعة السوداء أو تخفيضات العطلات أو الإصدارات المحدودة كلها أمثلة رائعة. عندما تستخدمه باعتدال ، يساعد مؤقت العد التنازلي في خلق حالة من الإلحاح بشأن الشراء ، ويشجع المتسوقين على الشراء الآن (وإلا فقد يفوتهم البيع)!
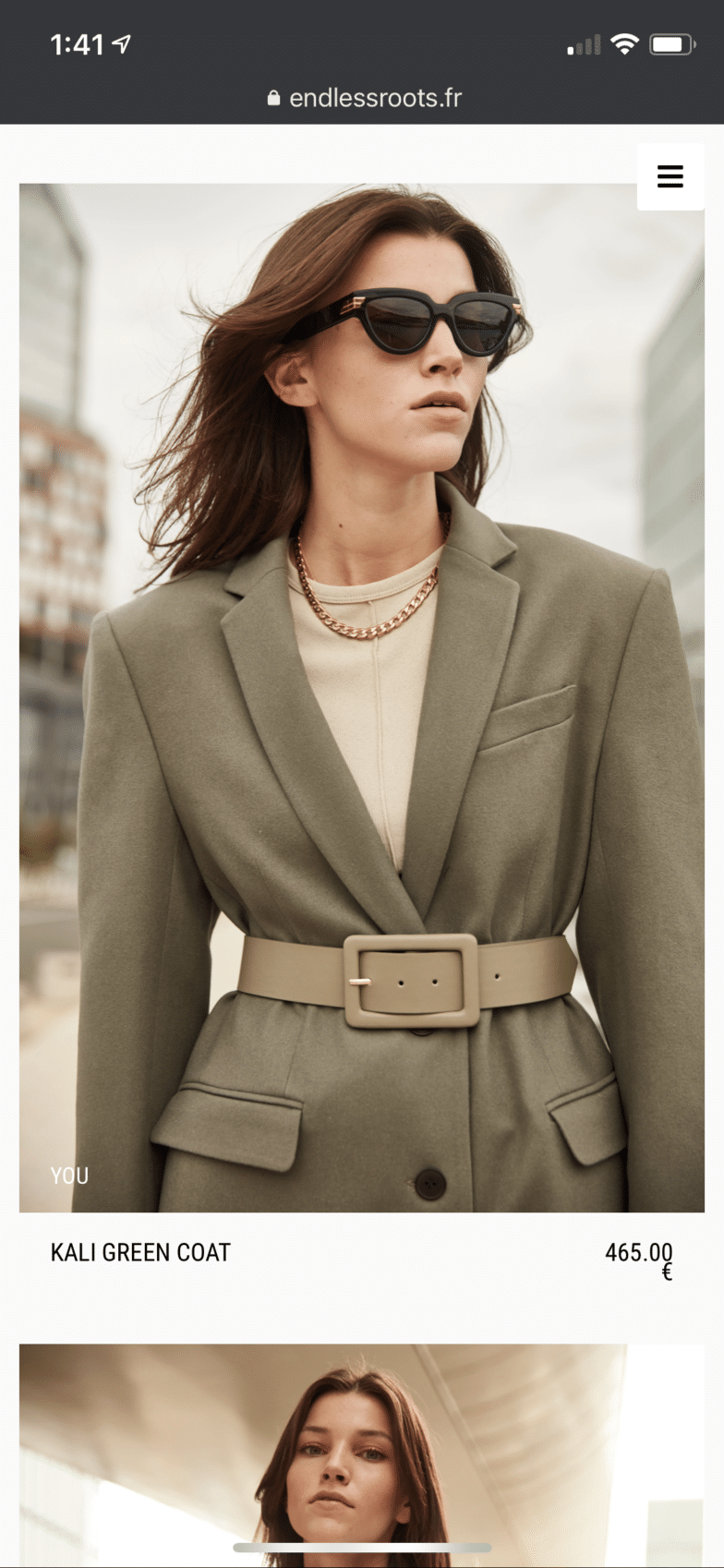
8. تحسين تجربة التسوق عبر الهاتف المحمول
ربما يكون اتجاه التصميم الأكثر أهمية لمواقع التجارة الإلكترونية هو تجربة التسوق عبر الهاتف المحمول بدون مجهود. في الواقع في عام 2021 ، من المتوقع أن تتم 53.9٪ من جميع مبيعات التجارة الإلكترونية على الأجهزة المحمولة.
لم يعد خيارًا لمتجر العميل أن يعمل جيدًا على الهاتف ؛ إنه مطلب لمتجر ناجح عبر الإنترنت.
عند إنشاء موقع تجارة إلكترونية متوافق مع الأجهزة المحمولة ، فكر في أشياء مثل:
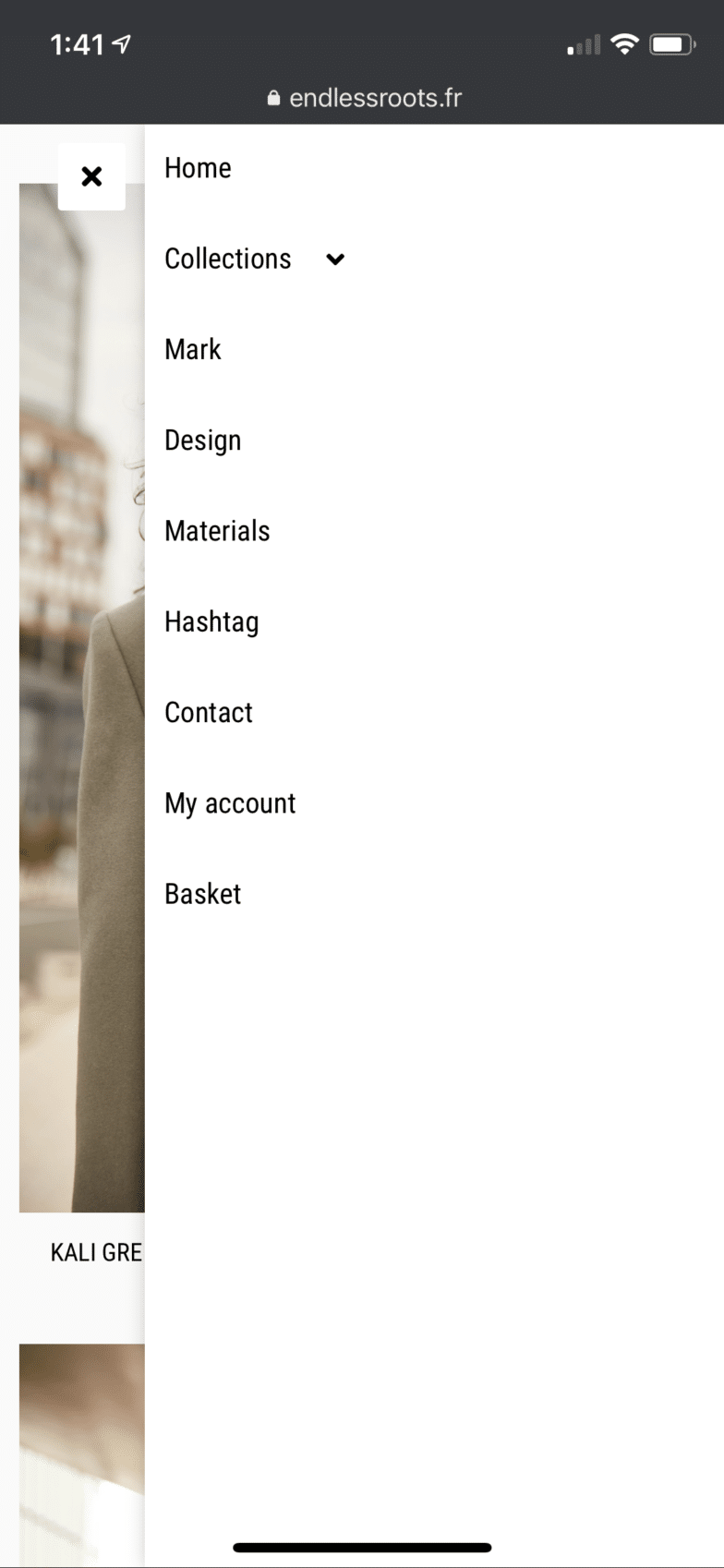
- استخدام قوائم الهامبرغر والأكورديون للحفاظ على الملاحة نظيفة
- تعطيل النوافذ المنبثقة (أو أي شيء يغطي الكثير من المحتوى الأساسي)
- تحسين الصور لأحجام أصغر للشاشات
- تكديس محتوى الصفحة بدلاً من الاحتفاظ بتخطيطين (أو أكثر) من تخطيطات الأعمدة
9. التركيز على أداء الموقع لأوقات التحميل السريع
هذا الاتجاه أقل شيوعًا (لأنه لا يخرج عن الأنماط أبدًا) ، ولكنه أمر بالغ الأهمية يجب مراعاته عند إنشاء متجر عبر الإنترنت أو تحديثه: سرعة الموقع.
عندما يسحب المتسوقون موقعًا إلكترونيًا ، خاصةً على الأجهزة المحمولة ، فإنهم يتوقعون نتائج سريعة . وإذا استغرقت صفحات الموقع أو المنتج وقتًا طويلاً للتحميل ، فإنها معرضة لخطر كبير للارتداد والعثور على متجر شخص آخر بدلاً من ذلك.
ستقع عليك بعض جوانب الأداء بصفتك مصمم الويب وراء الموقع. يتضمن ذلك أشياء مثل تقليل الكود ، وتحسين الصور (أو تعليم عملائك تحميل الصور المحسّنة) ، والحفاظ على تحديث السمة أو المكونات الإضافية.
تقع عناصر الأداء الأخرى على الأدوات التي تستخدمها ، مثل المظهر أو منشئ الصفحة وموفر الاستضافة.
إذا كنت تستخدم Flywheel لتشغيل موقع التجارة الإلكترونية الخاص بك ، فستكون في حالة جيدة جدًا. تم تحسين خوادمنا لـ WordPress ، ونحن نقدم CDN مجانيًا وتقنية التخزين المؤقت المخصصة (FlyCache) التي تم تكوينها خصيصًا لتحقيق الأداء الأمثل للتجارة الإلكترونية.
إذا قدمت لعميلك موقعًا للتجارة الإلكترونية مع كل (أو حتى بعض) اتجاهات التصميم هذه في مكانها الصحيح ، فسيكونون "مبهرين!" باستخدام الأدوات المناسبة ، لا يمكنك فقط تسريع سير عملك كمصمم ولكن يمكنك البدء في توفير المزيد من القيمة لعملائك. (ويمكن أن يتضاعف ذلك ليصبح عددًا أكبر من العملاء ، وعملاء أكبر ، وشيكات رواتب أكبر لك!)
ابدأ مع دولاب الموازنة

امنح عملائك متجرًا يبيع. عندما تقوم بتشغيل موقع التجارة الإلكترونية الخاص بك على منصة Flywheel ، سيكون لديك البنية التحتية التي تحتاجها لتقديم تجربة رائعة والأدوات اللازمة لبناء موقع جميل. (بالإضافة إلى فريق دعم خبير لمساعدتك في كل خطوة على الطريق!)