خمس نصائح لتصميم لافتة للنظر فوق الطية
نشرت: 2021-08-16في العصر الرقمي اليوم ، يمكن أن تؤثر الانطباعات الأولى بشكل كبير على نجاح أو فشل عملك. حتى أصغر خطأ أو تجربة سيئة للعميل يمكن أن تردع العميل ، وسوف ينتقل إلى موقع الويب التالي في أي وقت من الأوقات. هذا كل ما يتطلبه الأمر لتدمير معدل التحويل الخاص بك.
هذا هو سبب أهمية التصميم في الجزء العلوي من موقع الويب الخاص بك - إنه أول انطباع لدى عميلك عن علامتك التجارية ، ولديك ثماني ثوان لجذب انتباههم وجذبهم لقراءة المزيد عن منتجك أو عرض الخدمة.
ما هو تصميم الجزء المرئي من الصفحة؟
الجزء المرئي من الصفحة مصطلح يستخدم في الوسائط الرقمية والمطبوعة. من المثير للاهتمام معرفة من أين نشأت وكيف تنطبق على تصميم UX لموقع الويب.
تُطبع الصحف على وجهين ، صفحات كبيرة الحجم مطوية إلى النصف. المصطلح "الجزء المرئي من الصفحة" يشير تقليديًا إلى النصف العلوي من الصفحة الأولى لأي صحيفة. وبالمثل ، تشير عبارة "الجزء السفلي غير المرئي من الصفحة" إلى النصف السفلي من الصحيفة.

عند وضعها على كشك للجرائد ، فإن النصف العلوي أو الجزء المرئي من الصحيفة هو الجزء الذي يسهل اكتشافه. هذا هو المكان الذي تتم فيه طباعة العناوين الرئيسية.
في تصميم UX ، يشير الجزء المرئي من الصفحة إلى منطقة مماثلة على موقع ويب. يُطلق على الجزء العلوي من موقع الويب المرئي قبل التمرير لأسفل اسم الجزء المرئي من الصفحة.
لهذا السبب ، الجزء المرئي من الصفحة هو أهم جزء في أي موقع ويب. إنها المنطقة الأكثر تأثيرًا على موقع الويب والتي تؤثر على قرار العميل بالبقاء أو مغادرة الصفحة.
كيف يمكنك تحسين التصميم فوق الجزء المرئي من الصفحة؟
الآن بعد أن عرفت ما يعنيه الجزء المرئي من الصفحة ومدى أهميته ، دعنا نتعلم كيف يمكنك تحسينه. هناك الكثير من سمات مواقع الويب لـ Wordpress والأنظمة الأساسية الأخرى التي لا تشوبها شائبة وتميزك ، ولكن وجود تصميم مخصص يتماشى مع معايير علامتك التجارية هو الأكثر تأثيرًا وفعالية.
نناقش هنا 5 طرق عملية لتصميم مقطع علوي ملفت للنظر في الجزء المرئي من الصفحة يحافظ على اهتمام جمهورك وانخراطه:
- الاتساق .
إذا كنت ترغب في تحسين أوقات جلسات عملائك ، فابق متسقًا في جميع جهود التسويق الرقمي الخاصة بك. افترض أنك تقوم بتشغيل حملة الدفع لكل نقرة (PPC). لقد نجحت في تشجيع الأشخاص على النقر فوق إعلان PPC الخاص بك. ومع ذلك ، عندما ينقرون ، فإن الصفحة التي يصلون إليها لا تشبه الإعلان ويصابون بالارتباك. هل هذه شركة أخرى؟ هل تلقيت رسائل غير مرغوب فيها؟ يعد هذا بمثابة تحول كبير للزائرين ويؤثر سلبًا على معدل التحويل (CR).
- عرض البيع الفريد (USP) .
عندما يصل الزوار إلى موقع الويب الخاص بك ، يجب أن يفهموا بسرعة ما تقدمه مؤسستك. وضح لزوار موقعك على الويب ما هو USP الخاص بك وكيف يمكنك حل مشاكلهم بشكل فريد. سيتخلى الزوار عن موقع الويب الخاص بك دون تفكير ثانٍ إذا لم توضح ذلك على الفور.
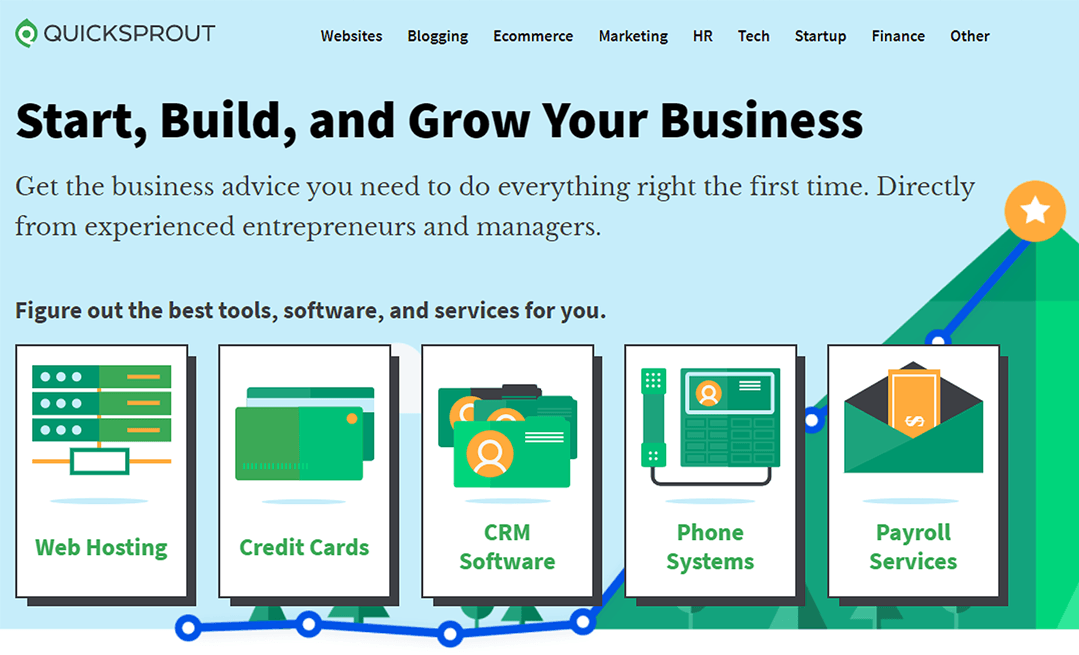
أنشئ عنوانًا يشرح ما تفعله شركتك. تذكر أن تجعلها قصيرة وتشرح الحلول الخاصة بك بإيجاز. على سبيل المثال ، عندما يصل زائر إلى موقع ويب QuickSprout يكون من الواضح والسهل فهم ما يفعله. أيضًا ، يمكن للزوار تحديد أي من الخدمات لاستكشافها بمزيد من التفاصيل.

حث الزائرين على اكتشاف المزيد حول كيف يمكن لمنتجك الاستفادة منهم. قم بتوجيههم نحو نموذج ويب للاتصال أو رقم هاتف إذا كانوا مهتمين بمزيد من المعلومات أو شراء ما تبيعه.
- دعوة إلى العمل (CTA) .
إذا كنت ترغب في زيادة سجلي التجاري ، فكن على دراية بأن المستخدمين يريدون المعلومات بسرعة. من الأهمية بمكان التوصل إلى طرق مبتكرة لتوصيل معلوماتك إليهم.

لذلك ، قدم إجابات لقاعدة عملائك المحتملين بمجرد وصولهم إلى موقع الويب الخاص بك أو ملاحظة الإعلانات عبر الإنترنت. تريد CTA واضحًا ومقنعًا ، ويفضل بمجرد تحميل الصفحة ، دون الحاجة إلى التمرير.
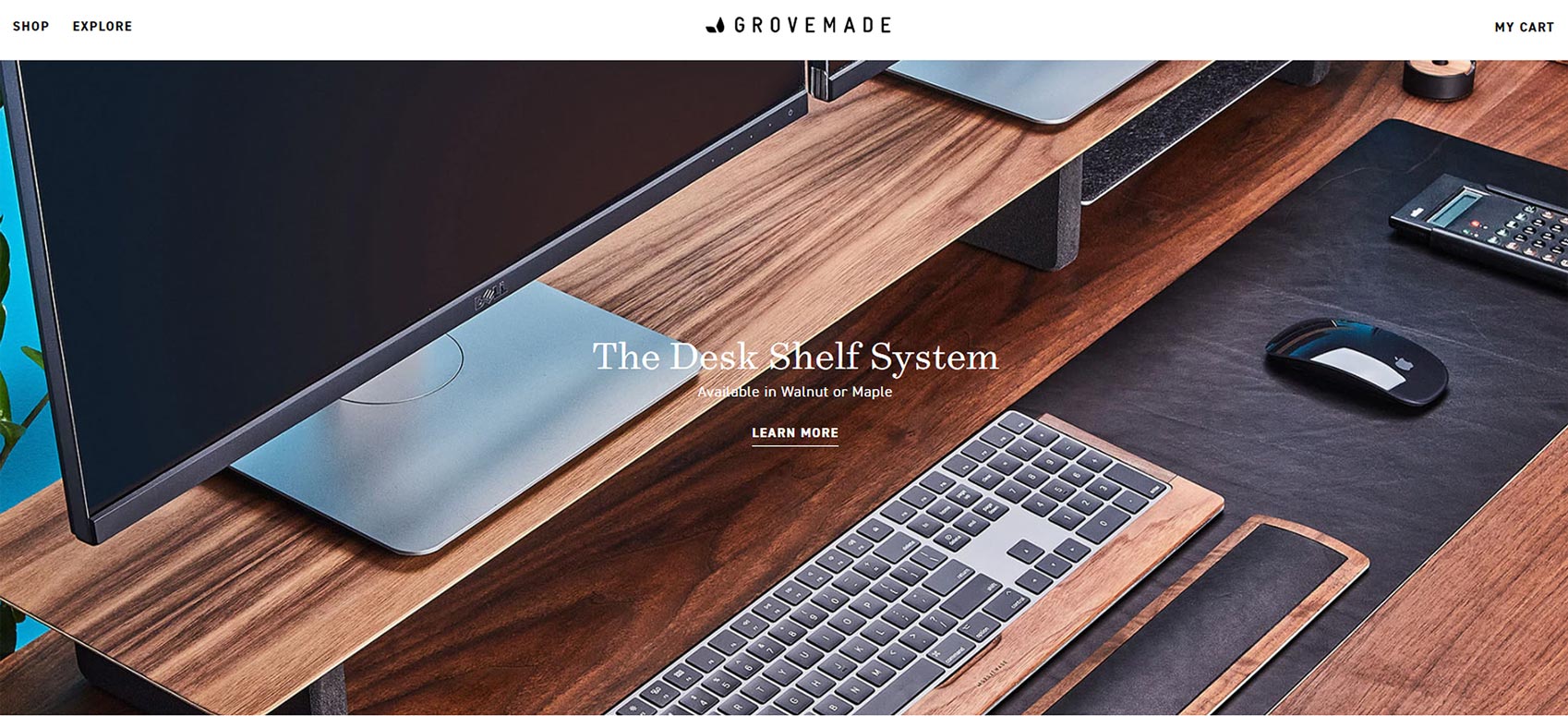
على سبيل المثال ، جعل Grovemade قطعة بسيطة جدًا لكنها فعالة في الجزء المرئي من الصفحة. عندما تهبط على صفحتهم ، ترى عنوانًا رئيسيًا ملحوظًا وغنيًا بالمعلومات يعبر عن USP. العنصر التالي اللافت للنظر هو CTA "اعرف المزيد".

اجعل زر الحث على الشراء مميزًا باستخدام ألوان متباينة وتأثيرات بصرية. إذا كنت تريد أن ينقر زوارك على هذا الزر ، فأنت بحاجة إلى جعل الزر بارزًا بصريًا حتى يتم جذب أعينهم إليه بسهولة.
تذكر أنه أثناء إجراء CTA ، يجب أن تحتوي رسالتك على خط واضح ونبرة جذابة يتم تحديدها كجزء من صوت علامتك التجارية.
- التنقل .
من الضروري استخدام طرق تنقل واضحة ومبسطة على موقع الويب الخاص بك حتى يتدفق الزوار بشكل جيد عبر الصفحات والعثور على المعلومات التي يحتاجون إليها لاستكشاف المزيد.
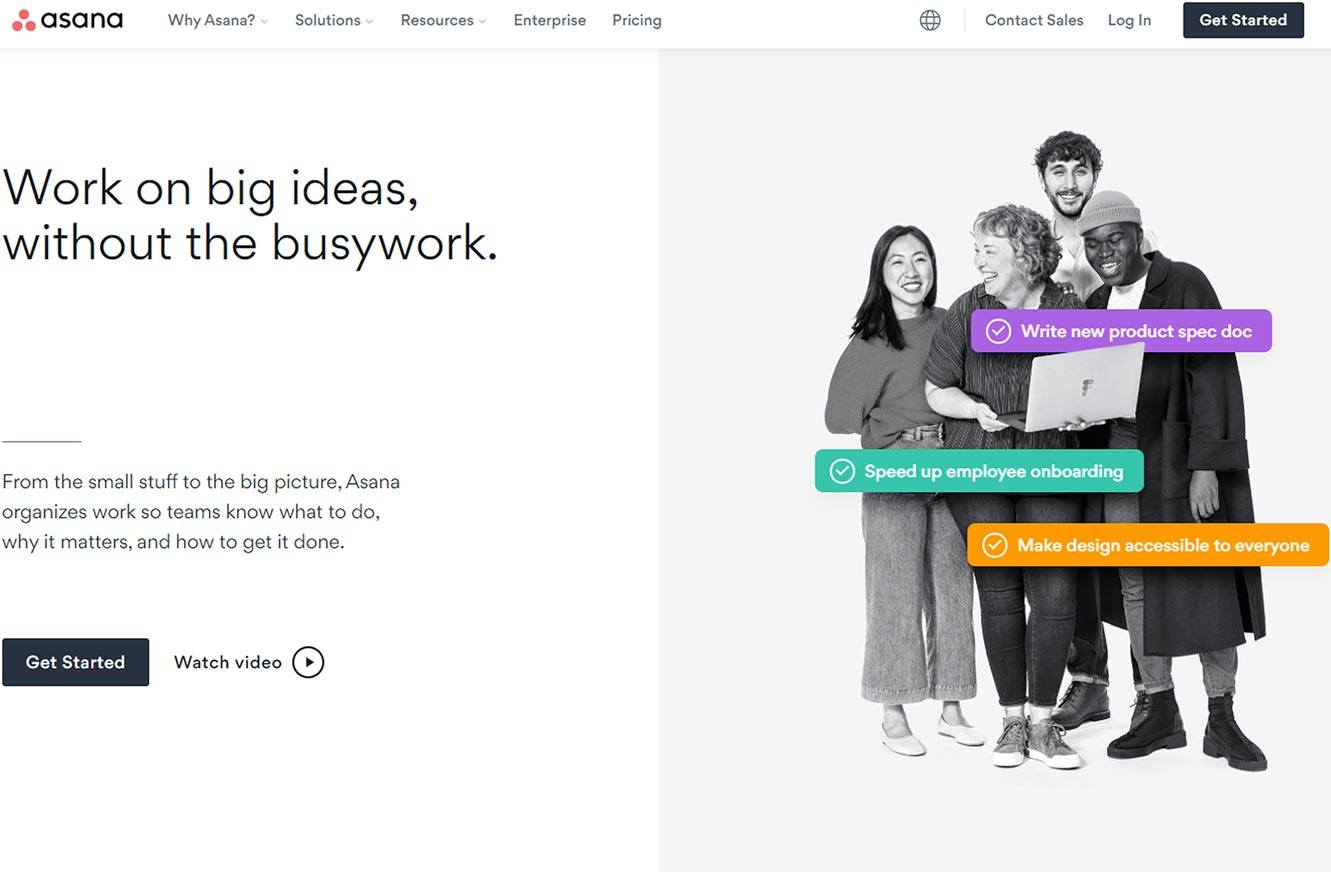
Asana هو مثال جيد للتنقل السهل. يتم وضع شريط القائمة في المكان المتوقع منه وتبحث عيناك بشكل طبيعي عن خيارات التنقل. يمكنك التمرير لأسفل للحصول على مزيد من المعلومات ، وهو الإجراء الطبيعي الذي يقوم به معظم الزوار أثناء تصفح موقع الويب:

تعد طرق التنقل البسيطة والمألوفة أكثر سهولة في الاستخدام وفعالية لأن هذا هو ما اعتاد عليه العملاء مع مواقع الويب الأخرى. النقطة هنا هي بدلاً من الأفكار الجاهزة لتدفق التنقل ، التزم بما يتوقعه المستخدمون عند التفاعل مع موقع الويب الخاص بك.
- الاختبار .
يتطلب التصميم المثالي في الجزء المرئي من الصفحة ممارسة وتحسينًا للوصول إلى أفضل نتيجة. أصبحت التجارة الإلكترونية تنافسية للغاية ويرتبط أداء الشركة ارتباطًا مباشرًا بجودة موقعها على الويب. لتحديد الإصدار الأمثل لموقعك ، يجب عليك الاستمرار في اختبار A / B والتعديل والاختبار مرة أخرى. انظر إلى البيانات واستخدمها لتقديم رؤى حول محتوى وتصميم الويب الخاصين بك.
هناك مجموعة متنوعة من مؤشرات الأداء الرئيسية والمقاييس المتاحة لمساعدتك في تقييم أداء موقع الويب الخاص بك. تعد Google Analytics إحدى الأدوات التي توفر بيانات حول المقاييس مثل معدل الارتداد ، CR ، مشاهدات الصفحة ، إلخ.
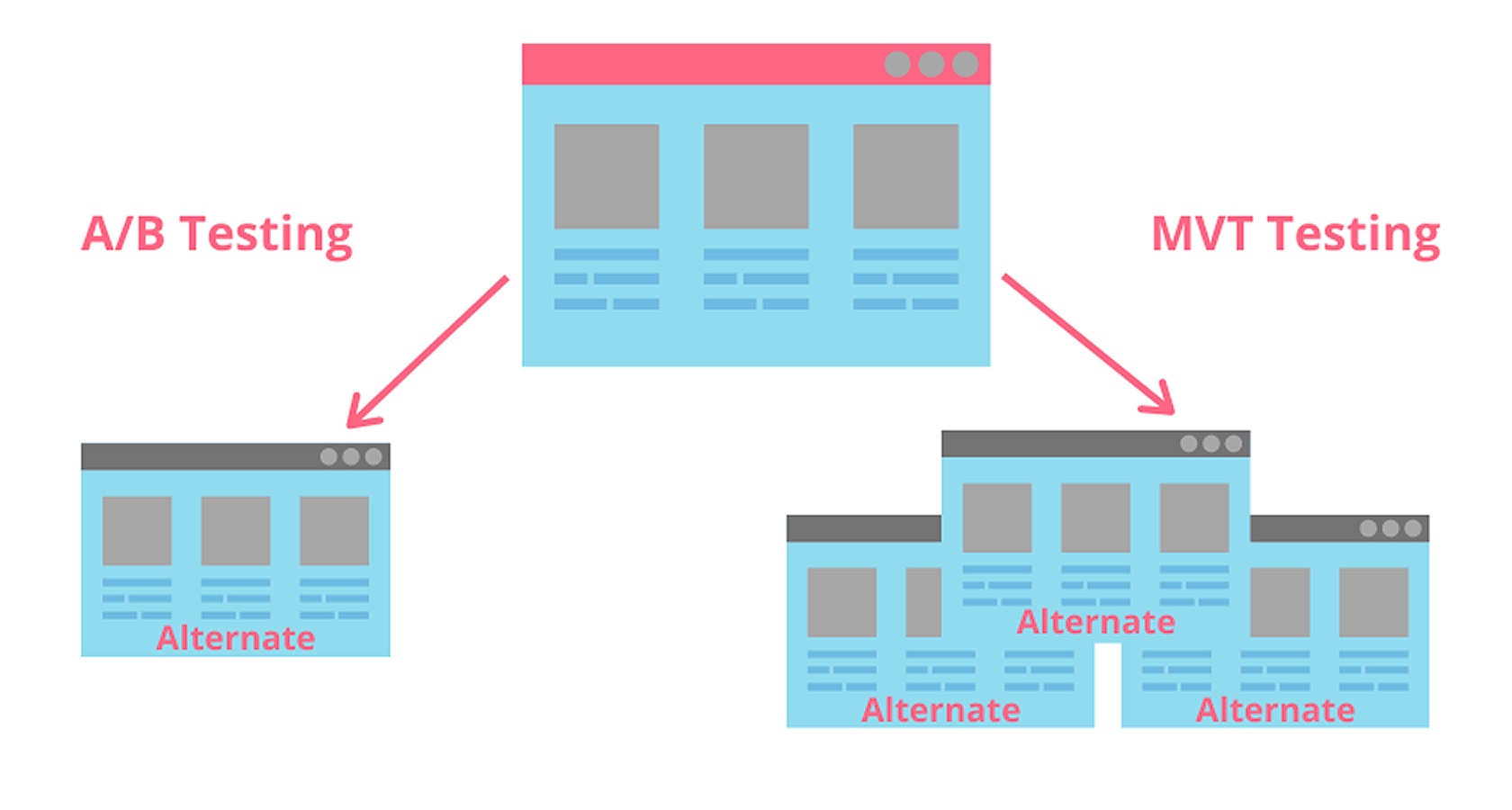
لا يمكن إنكار أن تحليل كمية كبيرة من البيانات أمر صعب ويستغرق وقتًا طويلاً. لذلك ، هذا هو المكان الذي يأتي فيه اختبار A / B لمساعدتك. يتيح لك هذا النوع من الاختبارات تقييم فرضية وإعادة تصميم موقع الويب الخاص بك عند الضرورة.
يعد الاختبار متعدد المتغيرات أو MVT طريقة أخرى لتقييم تصميم الجزء المرئي من الصفحة. ومع ذلك ، فإنه يسمح لك بالتحقق من أكثر من مجموعة واحدة من المكونات في وقت واحد.
كلتا طريقتي الاختبار هذه مفيدة بناءً على متطلبات الاختبار.

استنتاج
يمكن أن يؤدي تصميم تجربة لافتة للنظر في الجزء المرئي من الصفحة لموقعك على الويب إلى نجاح عملك أو كسره. خذ الأمر على محمل الجد واستأجر وكالة تطوير ويب لها سجل حافل يحقق نتائج لعملائها.
