المقالة الخمس نصائح لتجربة المستخدم لتقوية علامتك التجارية في عام 2023
نشرت: 2023-02-09أحد أفضل المؤشرات لتجربة العلامة التجارية القوية هو عندما يستمر العملاء في العودة للحصول على المزيد. ولكن لكسب هؤلاء العملاء المتكررين ، يتعين على العلامات التجارية تسهيل تجربة إيجابية كلما أمكن ذلك. تؤثر تجربة المستخدم أو UX بشكل مباشر على رضا العملاء وولائهم ويمكن أن تؤثر على قوة علامتك التجارية على المدى الطويل.
في سوق رقمية شديدة التنافس ، من الصعب التميز أكثر من أي وقت مضى - ولكن يمكن أن تكون تجارب المستخدم الفردية عوامل تمييز رئيسية توضح للعملاء كيف تضع احتياجاتهم في الاعتبار. استخدم أهم خمس نصائح لتجربة المستخدم هذه للمساعدة في تمييز موقع الويب أو التطبيق أو البرنامج - وبالتالي علامتك التجارية - في عام 2023.
النصيحة رقم 1: استخدم اختبار قابلية الاستخدام لتحسين الوظائف

يعد اختبار قابلية الاستخدام طريقة أساسية لفهم كيفية تفاعل المستخدمين مع منتجك. بغض النظر عن كيفية توقعك لاستخدام المستخدمين لموقعك على الويب أو تطبيقك ، يمكن أن يوضح لك اختبار قابلية الاستخدام كيفية استخدامهم له بالضبط ، أحيانًا في الوقت الفعلي ، مما قد يشير إلى التعديلات الحاسمة اللازمة لجعله عمليًا ومفيدًا لعملائك.
تتخذ اختبارات قابلية الاستخدام العديد من الأشكال المختلفة حسب احتياجاتك وقدراتك. يمكن أن تكون خاضعة للإشراف ، مما يعني أن المستخدم لديه شخص ما لإعطائهم تعليمات محددة للعثور على المعلومات أو إكمال مهمة. يقوم المنسق بتدوين ملاحظات حول مدى سهولة تمكن المستخدم من اتباع التعليمات ، والتي يمكن استخدامها لاستخلاص استنتاجات حول قابلية استخدام موقع الويب أو التطبيق.
يمكن أن يساعد التحليل من اختبار قابلية الاستخدام في الإجابة على الأسئلة التالية حول منتجك:
- أين توقع جمهوري شيئًا ما؟
- ما مدى سرعة العثور على ما يحتاجون إليه؟
- هل يحتوي موقعي أو تطبيقي على نقاط احتكاك خطيرة؟
- هل توجد أنماط في المشكلات التي يكتشفها المختبِرون؟
الخبر السار هو أن الأمر لا يتطلب الكثير من الاختبارات حتى تتمكن من استخلاص نتائج مفيدة للغاية. وجدت دراسة أجرتها مجموعة Nielsen Norman Group أن الاختبارات تحتاج فقط حوالي خمسة مستخدمين للعثور على أكثر من 75٪ من مشكلات قابلية الاستخدام. بعد ذلك ، يوفر كل مستخدم إضافي عوائد متناقصة في المتوسط. إذا كانت لديك ميزانية للاختبار مع 15 شخصًا ، فستحصل على عائد أفضل على استثمارك إذا أجريت 3 دراسات متكررة مع 5 مستخدمين لكل منها مقارنة بما إذا كنت قد اختبرت مع جميع الأشخاص الخمسة عشر في وقت واحد.
لمعرفة المزيد حول اختبار قابلية الاستخدام وكيف يؤدي إلى مواقع ويب أفضل ، اقرأ دليلنا حول هذا الموضوع.
النصيحة الثانية: قاتل من أجل كل ميلي ثانية
أوقات التحميل هي الانطباع الأول الذي يحدثه موقعك على الويب أو تطبيقك عندما يبدأ المستخدم في التفاعل معه. حتى إذا تم تحسين بقية تجربة المستخدم لموقعك إلى حد الكمال ، فلا يهم إذا استغرق الأمر وقتًا طويلاً لإظهارها لهم.
في دراسة أجرتها Amazon عام 2006 ، وجدوا أن كل تأخير 0.1 ثانية في تحميل الصفحة يكلفهم حوالي 1٪ في المبيعات. في ذلك الوقت ، كان 1٪ من عائدات أمازون السنوية حوالي 107 مليون دولار. اليوم ، سيكون هذا الرقم 3.9 مليار دولار كل عام.
هذا يعني أنه لا يكفي مجرد منح المستخدمين ما يبحثون عنه. عليك أيضًا أن تعطيه سريعًا. وإلا ، فقد يقررون بسرعة زيارة موقع ويب آخر يمكنه حل مشكلتهم بشكل أسرع.
وفقًا لـ HubSpot ، فإن الثواني الخمس الأولى من وقت تحميل الصفحة لها أكبر تأثير على معدلات التحويل. تنخفض هذه المعدلات بمتوسط 4.42٪ كل ثانية ، مما يعني أن التأخير لمدة خمس ثوانٍ فقط يمكن أن يكلفك 22.1٪ في التحويلات.
لهذه الأسباب ، من المهم إشراك المطورين في وقت مبكر في عملية التصميم حتى يتمكنوا من المساعدة في ضمان أوقات تحميل أسرع وإبقاء المستخدمين على الصفحة. تمتد تجربة المستخدم إلى التصميم المرئي بالإضافة إلى أداء موقع الويب أو التطبيق ، لذا تأكد من أن الاثنين يعملان جنبًا إلى جنب لمساعدة العملاء في العثور على ما يحتاجون إليه بسهولة وسرعة.
قد يكون الانطباع الأول للمستخدم عن موقع الويب الخاص بك هو أيضًا انطباعه الأول عن علامتك التجارية ككل. سيؤدي الموقع الإلكتروني السريع إلى توصيل علامة تجارية أقوى بكثير من تلك التي تجعل العملاء ينتظرون.
نصيحة رقم 3: اجعل من السهل على المستخدمين اتخاذ القرارات

وفقًا لقانون هيك ، يزداد وقت اتخاذ القرار مع زيادة عدد الاختيارات وتعقيدها. هذا يعني أن إلقاء جميع المعلومات الممكنة على المستخدم في وقت واحد ليس مفيدًا ؛ إنه يعيق فقط قدرتهم على العثور على ما يبحثون عنه.

تتطلب تجربة المستخدم الجيدة البحث في الوظائف الرئيسية التي ستكون أكثر فائدة للأشخاص الذين يزورون موقعك على الويب أو تطبيقك. بمجرد أن تعرف سبب قدوم الأشخاص إلى موقعك ، يمكنك تصميمه وفقًا لذلك لتسهيل اتخاذ الخيارات التي يحتاجونها.
يمكن تلخيص الفكرة وراء قانون Hick's Law بالاختصار KISS: Keep it Short and Simple. أكد على بعض الوظائف الرئيسية لتسريع عملية اتخاذ القرار لدى المستخدمين بدلاً من منحهم كل خيار من القفزة.
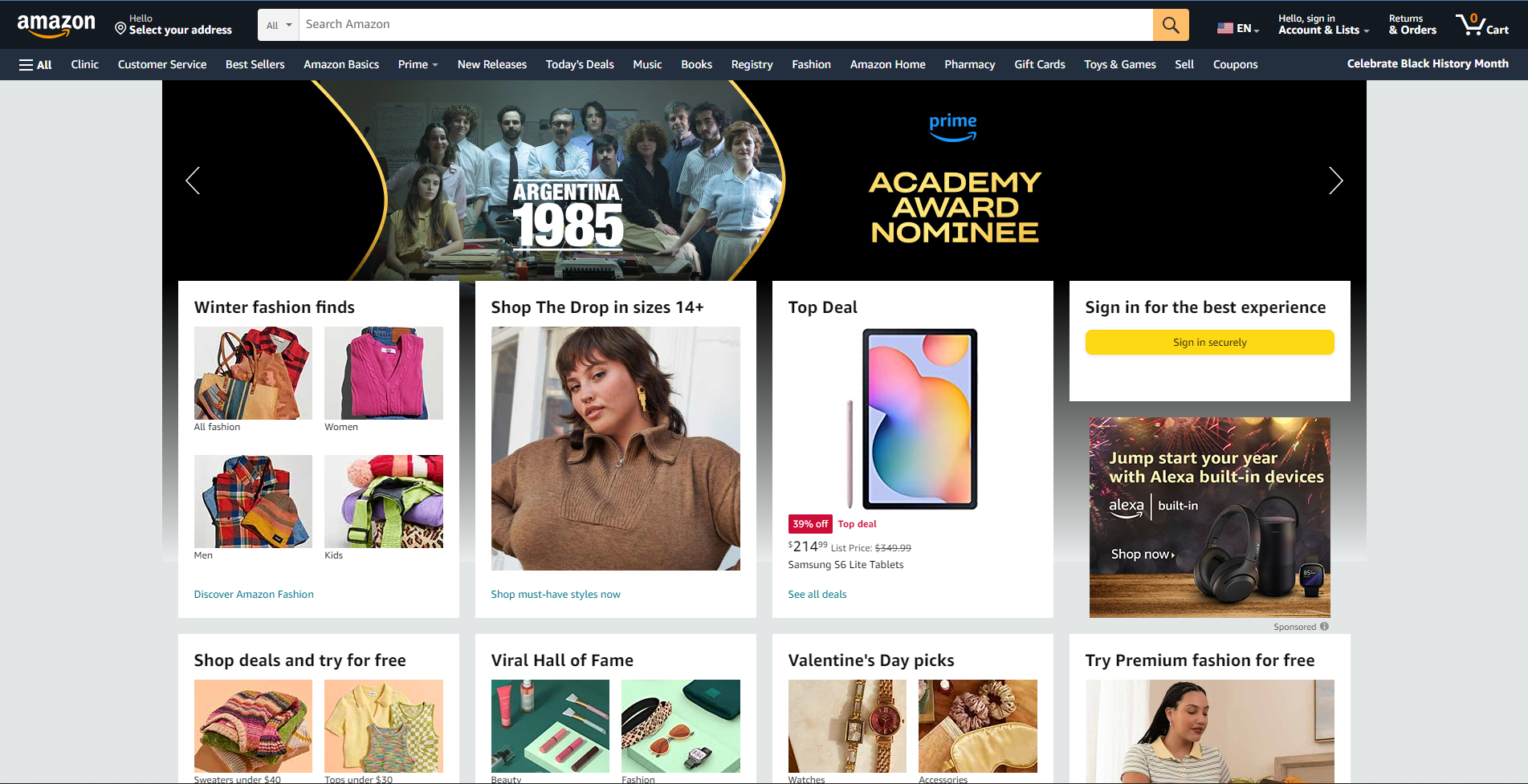
تُظهر نظرة سريعة على صفحة Amazon الرئيسية أن قانون Hick's يعمل: شريط بحث ضخم في الجزء العلوي من الشاشة يجعل من السهل البدء في البحث عن ما تريده بالضبط. تسمح لك القائمة الموجودة أسفل شريط البحث بالتصفح السريع من خلال عدد قليل من الفئات الرئيسية بدلاً من عرض كل خيار ممكن.

ضع في اعتبارك أن الهدف هو تبسيط عملية اتخاذ القرار ، ولكن ليس القضاء عليها. استخدم الرؤى المكتسبة من بحث المستخدم الخاص بك لمعرفة الخيارات التي يحتاجون إليها ، ولكن لا تتخلص من اختياراتهم تمامًا.
يساعد الحفاظ على تصميم موقعك أو تطبيقك بشكل بسيط وبديهي على ضمان قدرتهم على التنقل فيه بسهولة. سيسهل هذا التفاعل مع علامتك التجارية ، مما يؤدي إلى زيادة فرصة عودتهم في المستقبل. صمم بتركيز مستنير لكسب العملاء المتكررين الذين يستمتعون بالعمل معك.
نصيحة رقم 4: استخدم اختبار الحول
عند التنقل في موقع ويب أو تطبيق ، لا يوجد شيء أكثر إحباطًا من النقر المتكرر على الرابط الخطأ ، خاصةً عندما يكون ذلك بسبب التصميم السيئ أو المربك. عندما تكون عناصر الصفحة ضيقة جدًا أو غير منظمة أو ساحقة ، يصبح التنقل سريعًا أمرًا روتينيًا. هذا هو المكان الذي يمكن أن يساعد فيه اختبار الحول.
اختبار الحول هو اختبار سريع ومفيد للمساعدة في تحديد ما إذا كانت الصفحة متماسكة في تصميمها المرئي. يمكنك القيام بذلك عن طريق التحديق في الصفحة حرفيًا (أو عن طريق تعتيم لقطة شاشة لصفحة) وتحليل العناصر التي تبرز أكثر من غيرها.
هذه العناصر هي ما سينجذب إليه المستخدم بشكل طبيعي. من هناك ، يمكنك محاولة تحديد ما إذا كان التصميم يركز على الأجزاء الصحيحة من الصفحة ، وما إذا كان يسهل تجربة انسيابية للمستخدم.
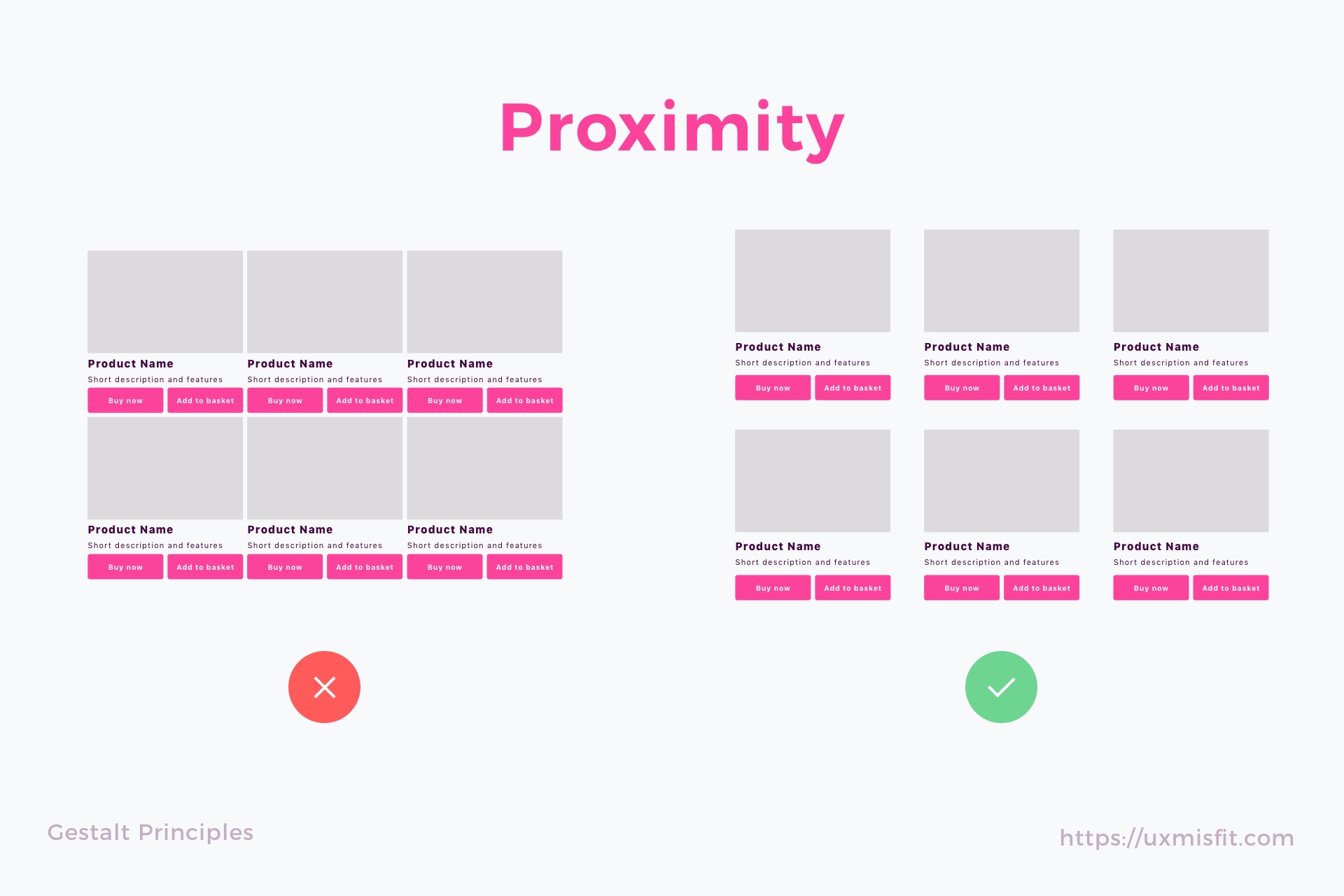
يمكنك أيضًا إلقاء نظرة على مجموعات العناصر وتحديد ما إذا كان يمكن تمييزها عن بعضها البعض. إذا كانا قريبين جدًا من بعضهما البعض ، فقد يكون من الصعب معرفة ما هو مرتبط وما هو غير مرتبط.

في الواقع ، ما يفعله اختبار الحول هو اختبار سريع لكيفية التزام الصفحة بمبادئ الجشطالت ، وهي عناصر التصميم المرئي التي تحدد كيف تستخلص أدمغتنا المعنى من المحفزات المعقدة. يمكن أن يساعد في توضيح التسلسل الهرمي المرئي للصفحة ، وتحديد ما إذا كان يوجه عين المستخدم بشكل فعال إلى المكان الذي يجب أن تكون فيه.
النصيحة رقم 5: كن على دراية بتصميم الإشعارات
لقد عانينا جميعًا من إجهاد الإشعارات من قبل - عندما لا يتوقف هاتفك عن الرنين والصفير والرنين من عدد لا يحصى من التطبيقات التي سمحت لها بإرسال إشعارات إليك ، سرعان ما يصبح الأمر مربكًا. كن مدروسًا في تصميم بنية الإشعارات لمنع المستخدمين من أن يمرضوا منتجك.
عندما يقوم المستخدم بالتسجيل لتلقي الإخطارات ، فإنه يثق بك لمساعدتهم في الحصول على معلومات مفيدة وفي الوقت المناسب. قد يبدو الأمر وكأنه دعوة لإرسال كل المعلومات الممكنة إليهم ، لكن الإشعارات تكون مفيدة فقط عندما توفر المعلومات التي يريدها المستخدم بالفعل.
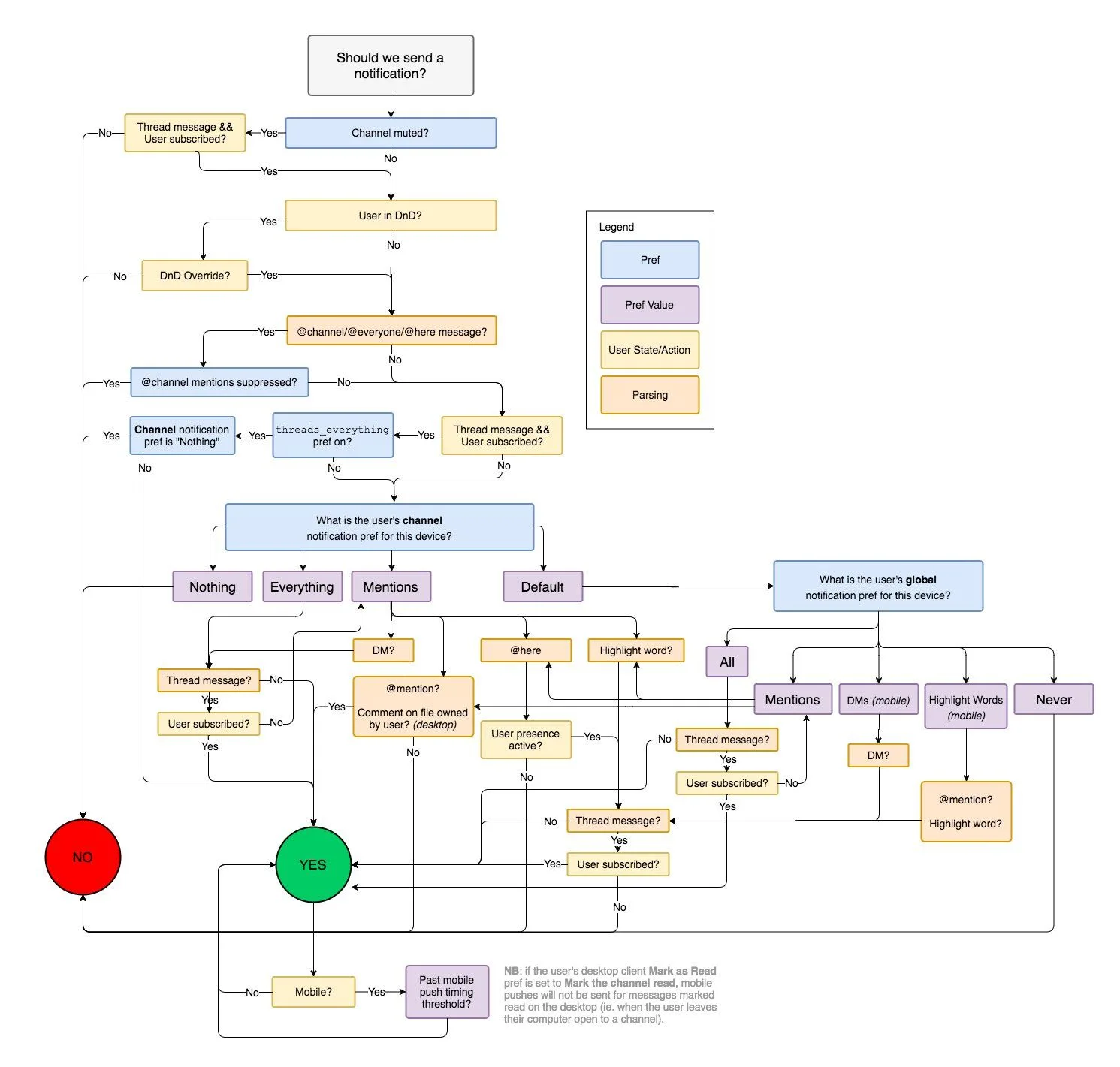
توفير طرق للمستخدمين للاشتراك في الإخطارات الأكثر صلة باحتياجاتهم ، بحيث لا يتلقون سوى الإشعارات التي تساعدهم. تعمل الأنظمة الأساسية مثل Slack أيضًا على تلبية إشعاراتها بناءً على حالة المستخدم ، بحيث لا تتلقى إشعارات عند تعيين حالتها على "عدم الإزعاج":

يعني تصميم تجربة مستخدم قوية أن تكون مدركًا لكيفية تفاعل المستخدمين مع تطبيقك أو موقع الويب الخاص بك ، ويمتد هذا اليقظة إلى كيفية إخطارهم بالمعلومات الجديدة. إذا كان الأمر مزعجًا أو ساحقًا أو انتهازيًا ، فأنت تخاطر بإلحاق الضرر بعلامتك التجارية وتقليل ثقة المستخدم.
قم بترقية تجربة المستخدم الخاصة بك
استفد من هذه النصائح خلال عملية التصميم لتظهر للعملاء أن لديك احتياجاتهم في الاعتبار. إذا كانت لديك أي أسئلة حول كيف يمكن لتجربة المستخدم أن تعزز علامتك التجارية ، فاقرأ دليلنا حول سهولة الاستخدام وإمكانية الوصول ، أو تواصل مع BrandExtract.
