4 إستراتيجيات الخبراء لإصلاح خلاصة الندوة عبر الإنترنت لأكبر محتوى للمحتوى (LCP).
نشرت: 2023-10-28بعد ثلاث سنوات من تقديم Core Web Vitals، لا تزال نسبة مذهلة تبلغ 33% من مواقع الويب على مستوى العالم تكافح من أجل اجتياز المقياس الذي يمثل تحديًا كبيرًا - أكبر رسم محتوى (LCP).

ولمعالجة هذه المشكلة، عقدنا شراكة مع Google وأطلقنا سلسلة ندوات عبر الإنترنت مكونة من أربعة أجزاء بعنوان "أساسيات الويب الحيوية لنشاطك التجاري". الحلقة الثالثة المخصصة لإتقان تحسين LCP متاحة الآن للإعادة على YouTube:
في هذه الجلسة، يناقش كبار العقول في Google، باري بولارد وآدم سيلفرشتاين، جنبًا إلى جنب مع المدير الفني التنفيذي لشركة NitroPack، إيفايلو هريستوف:
- آخر التطورات والتغيرات حول LCP
- ما الذي يجعل LCP هو أصعب مقياس لمؤشرات أداء الويب الأساسية للتحسين
- تقنيات حية لتحسين درجات LCP الضعيفة
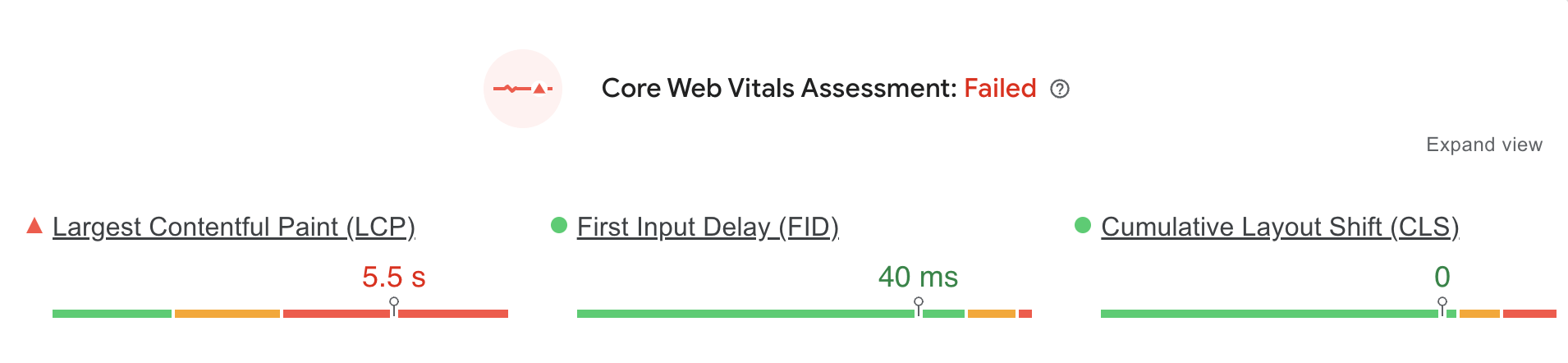
تابع القراءة للحصول على أبرز النقاط في الندوة عبر الويب وقائمة مرجعية قابلة للتنفيذ لإصلاح LCP الخاص بك من "فشل" إلى "تم النجاح".
ما هو أكبر طلاء محتوى (LCP)؟
أكبر رسم محتوى (LCP) هو مقياس لمؤشرات أداء الويب الأساسية الذي يقيس وقت العرض لأكبر عنصر داخل إطار العرض بالنسبة إلى وقت بدء تحميل الصفحة لأول مرة. إنه مهم بشكل خاص لتجربة المستخدم لأنه يساعدك على فهم أداء التحميل المتصور من وجهة نظر المستخدم.
يمكن أن يشير LCP المتأخر إلى أن الصفحة تستغرق وقتًا طويلاً للغاية لتحميل محتواها الرئيسي، مما يؤدي إلى تصور المستخدمين للبطء. استخدم الحدود التالية لقياس درجة LCP الخاصة بك:
- أقل من 2.5 ثانية جيد
- 2.5 - 4.0 ثانية يعني أنه يحتاج إلى تحسين
- أكثر من 4.0 ثانية يعتبر ضعيفًا
ما الذي يعتبر عنصر LCP؟
يمكن اعتبار العناصر المختلفة أكبر عنصر محتوى اعتمادًا على بنية صفحة الويب ومحتواها.
يمكن تصنيف أي مما يلي على أنه أكبر عناصر المحتوى المرشحة:
- الصور: يتضمن ذلك الصور التي تم تحميلها باستخدام علامة img ، بالإضافة إلى الصور المستخدمة كخلفية عبر CSS والتي يتم عرضها داخل إطار العرض.
- عناصر الصورة داخل عنصر svg : إذا كان ملف SVG يحتوي على عناصر صورة (مثلًا عبر علامة الصورة )، فيمكن الإبلاغ عنها باسم LCP.
- مقاطع الفيديو: يمكن أن تكون صورة الملصق للفيديو (الصورة التي يتم عرضها قبل تشغيل الفيديو) هي LCP. يمكن أيضًا أن يكون إطار الفيديو نفسه هو LCP إذا لم تكن هناك صورة ملصق ويتم تشغيل الفيديو تلقائيًا دون تدخل المستخدم.
- الصور المتحركة: الإطار الأول لصور GIF المتحركة على سبيل المثال.
- عناصر النص على مستوى الكتلة: يتعلق هذا بعناصر النص مثل العناوين (h1، h2، إلخ)، والفقرات (p)، والقوائم (ul، ol، إلخ)، وغيرها. يمكن أن تكون كتلة النص التي تشغل أكبر قدر من المساحة في إطار العرض مرشحًا لـ LCP.
- العناصر التي تحتوي على صورة خلفية تم تحميلها عبر CSS: إذا كان العنصر، مثل div أو section ، يحتوي على مجموعة صورة خلفية باستخدام خاصية صورة الخلفية في CSS، وكانت هذه الصورة هي أكبر محتوى مرئي، فيمكن أن يكون LCP.
كيفية العثور على عنصر LCP على صفحة ويب
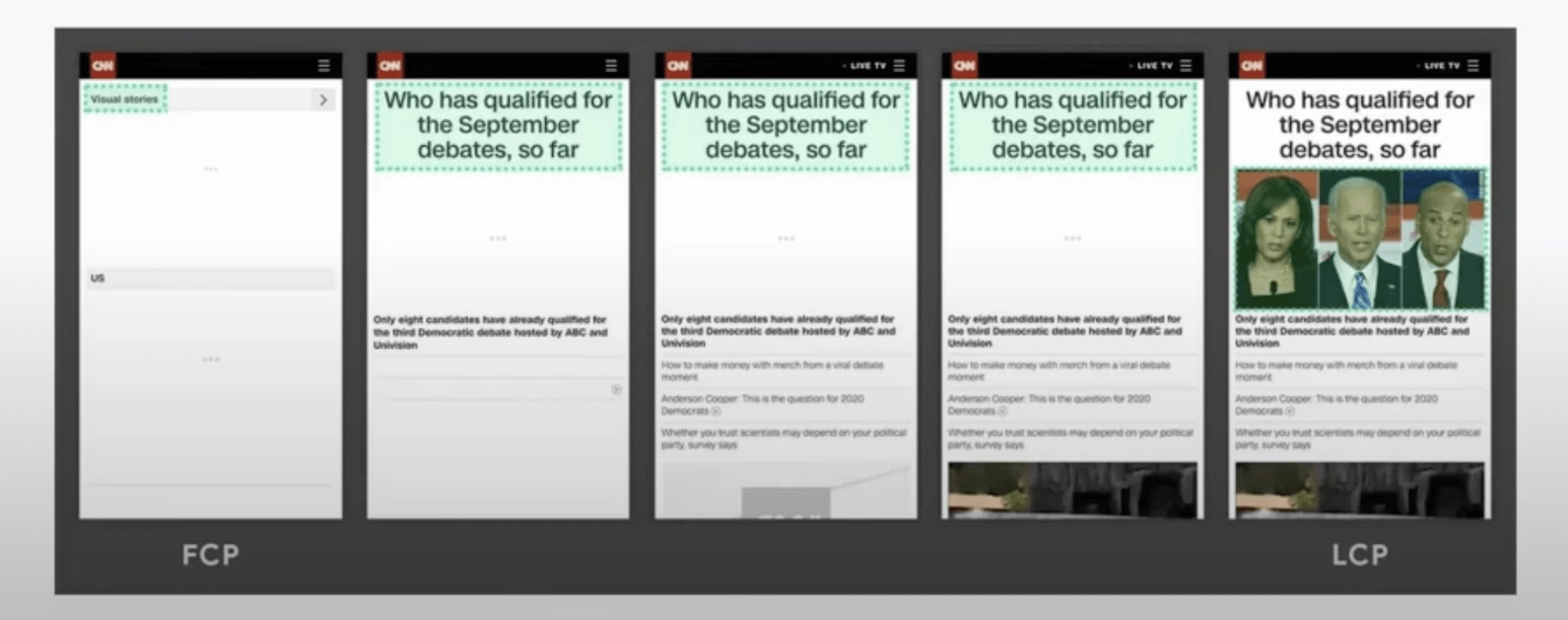
داخليًا، سيحدد متصفح Chrome عناصر LCP المختلفة أثناء عرض محتويات الصفحة. وهذا يعني أنه أثناء التحميل الأولي للصفحة، سيتغير عنصر LCP حتى يتم تحميل الجزء العلوي للكشف عن العنصر الأكبر المحدد.
ملاحظة مهمة: اعتمادًا على أحجام الشاشات المختلفة، يمكن أن يختلف عنصر LCP لنفس صفحة الويب. 
لحسن الحظ، باستخدام أدوات مثل Chrome DevTools وWebPageTest، يمكنك بسهولة تحديد عنصر LCP المحدد لسيناريو تحميل صفحة معين.
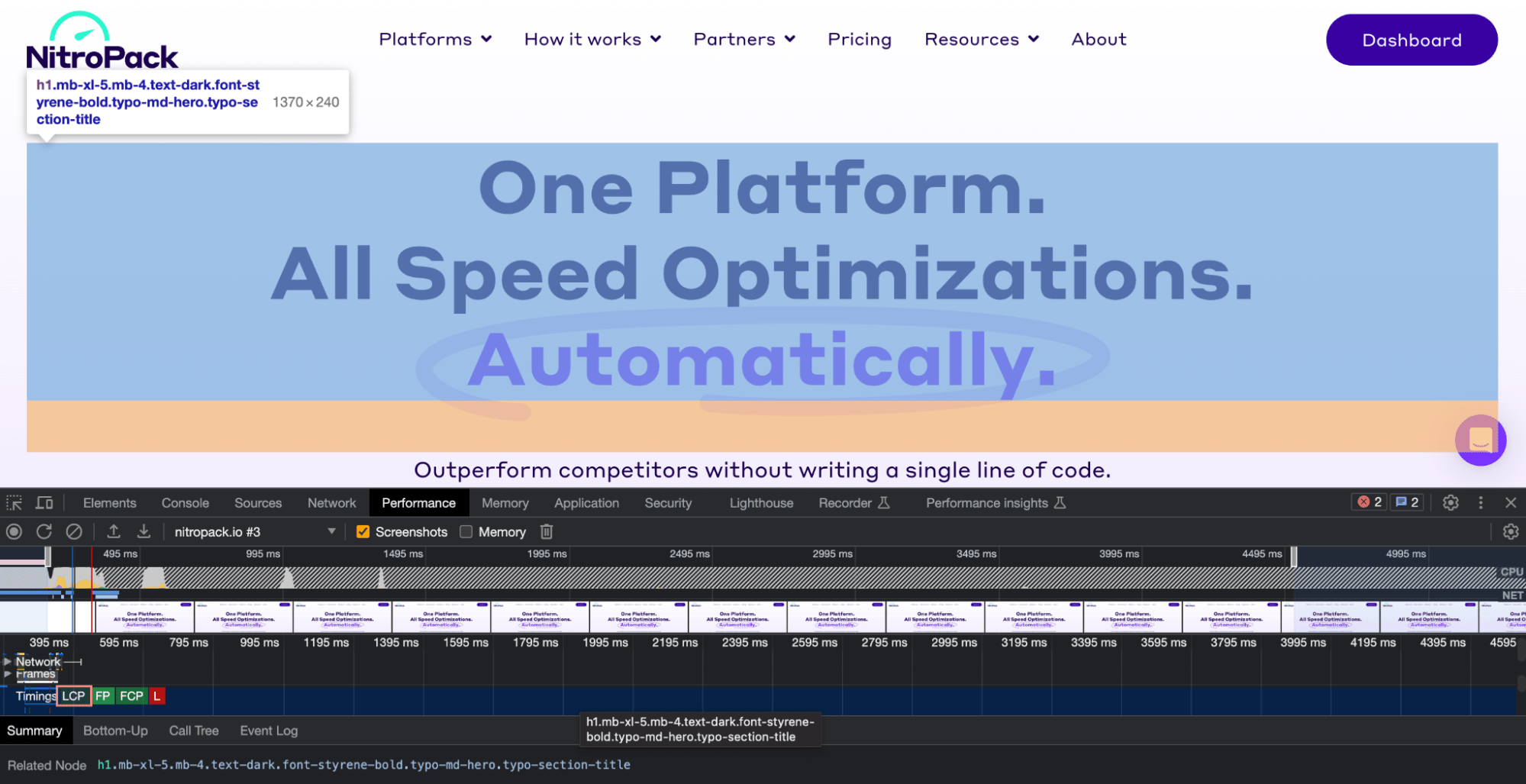
1. مع أدوات تطوير Chrome
- انقر بزر الماوس الأيمن في أي مكان بالصفحة وحدد "فحص"
- انتقل إلى علامة التبويب "الأداء" وأعد تحميل الصفحة ببساطة
- بمجرد تحميل الصفحة، سترى جدولًا زمنيًا للأحداث
- ابحث عن علامة "LCP" في قسم "التوقيتات" وانتقل لأسفل لرؤية المزيد من التفاصيل في علامة التبويب "الملخص"
- قم بالتمرير فوق رابط "العقدة ذات الصلة" لتسليط الضوء على عنصر LCP على الصفحة

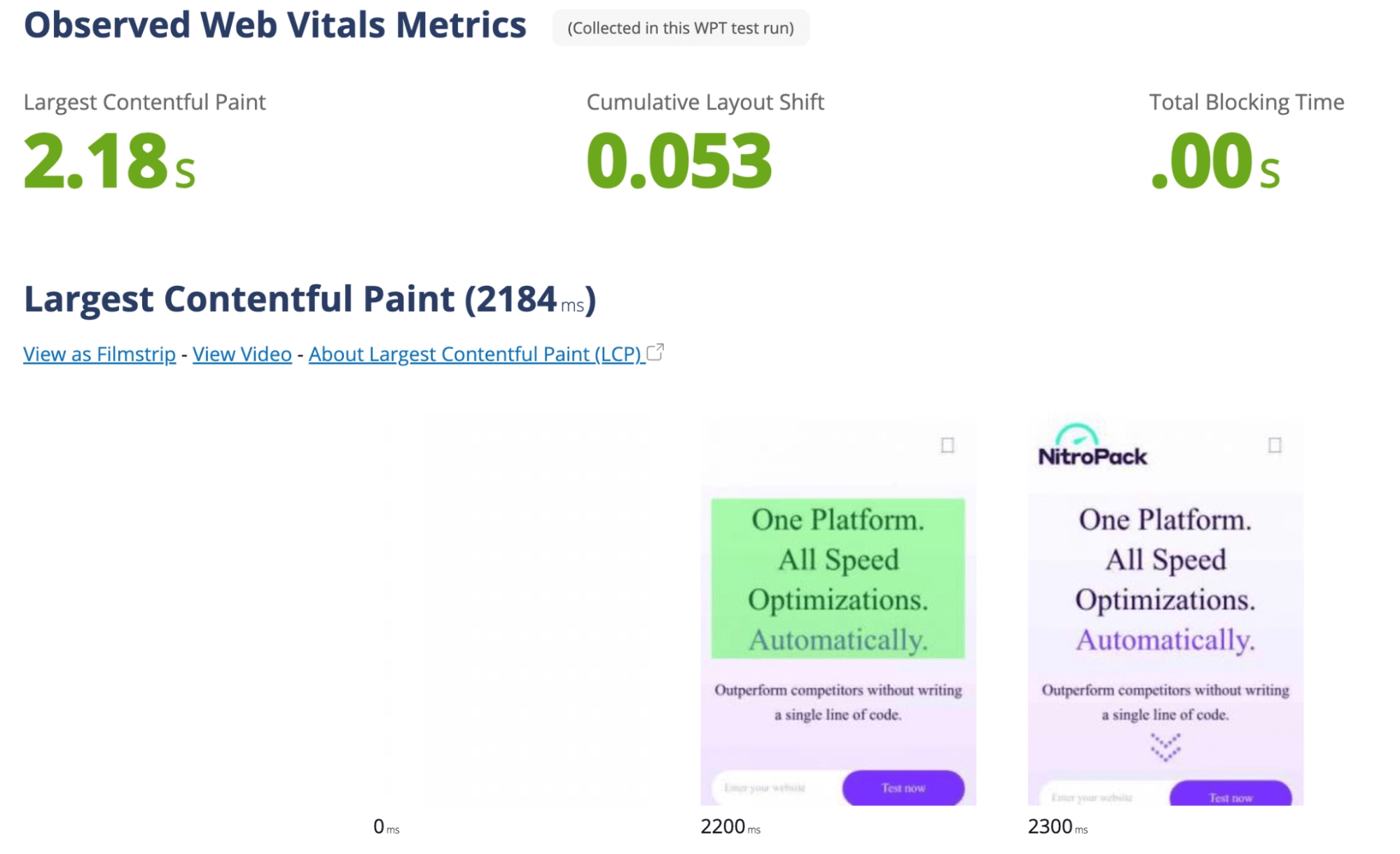
2. مع WebPageTest
- في www.webpagetest.org، أدخل عنوان URL لصفحة الويب وابدأ الاختبار
- بمجرد الانتهاء من الاختبار، انتقل إلى علامة التبويب "مقاييس أداء الصفحة" وانقر على "أكبر رسم محتوى"
- ستجد تفاصيل حول LCP، بما في ذلك لقطة شاشة تسلط الضوء على عنصر LCP.

ما الجديد في أكبر طلاء محتوى (LCP): التحديثات والتطورات
منذ تقديم أهم مقاييس أداء الويب الأساسية، تم تحديثها باستمرار لمعالجة حالات الحافة وتطور أداء الويب.
تغييرات LCP في متصفح Chrome
لقد مر Chrome ببعض التغييرات بالفعل، مع التركيز على استبعاد العناصر وإدراجها بناءً على مدى "رضاها":
- Chrome 86 - تم استبعاد العتامة 0 من الصور
- Chrome 88 - تم استبعاد الصور بملء الشاشة (عادةً صور الخلفية).
- Chrome 112 - تم استبعاد الصور ذات الإنتروبيا المنخفضة (المعروفة أيضًا باسم الصور البسيطة جدًا، أي المربع الأزرق الكبير)
- Chrome 116 - مقاطع الفيديو المضمنة (الإطار الأول)
- Chrome 116 - تم تغيير صور GIF لاستخدام الإطار الأول
- Chrome 116 - تجارب تحميل الصور (الآن، "ينظر" المتصفح إلى بعض الصور مسبقًا ويحدد الصور التي قد تكون مرشحة لعنصر LCP)
تغييرات LCP في ووردبريس
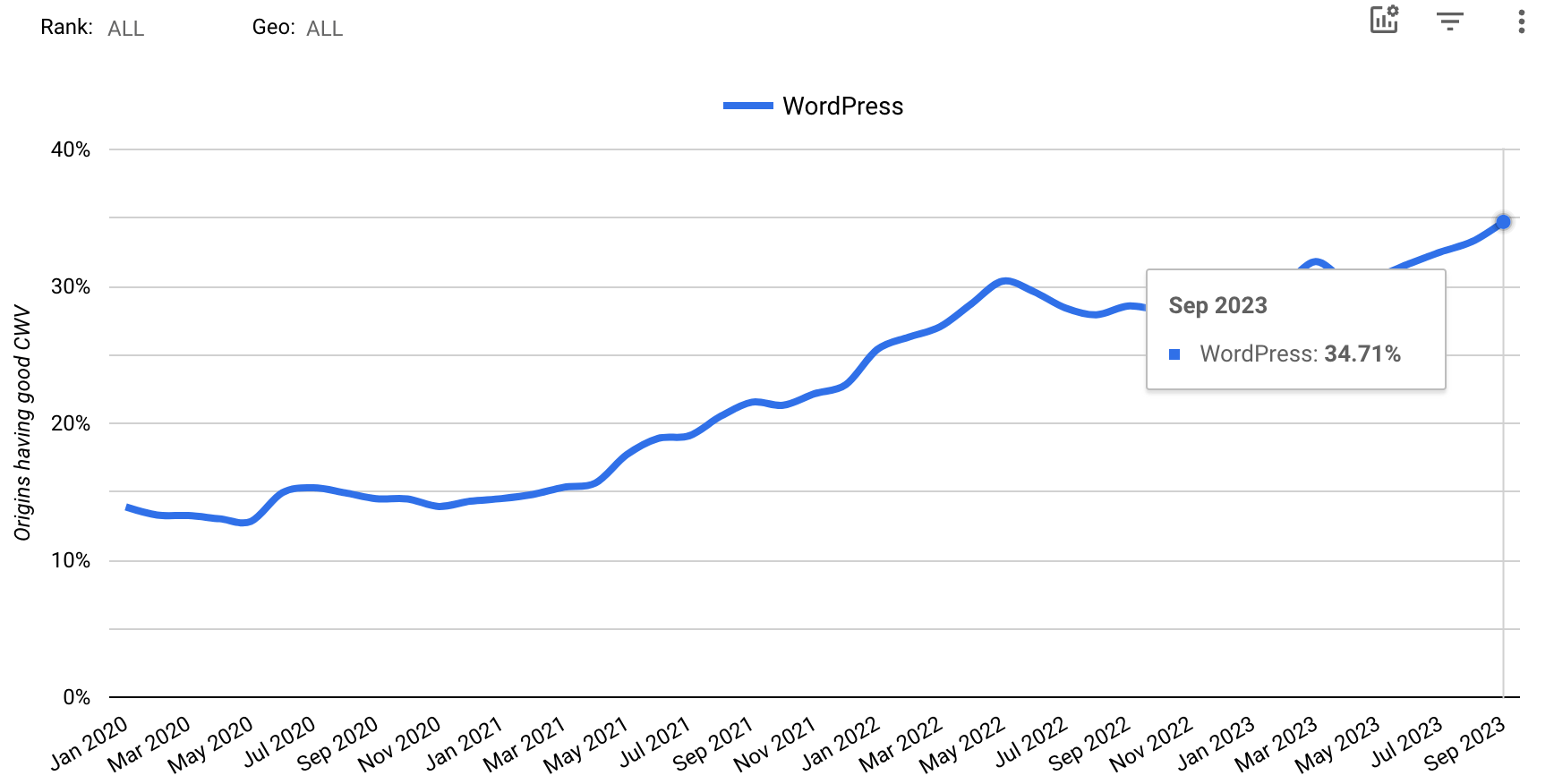
بعد تقديم فريق الأداء الأساسي لـ WordPress في عام 2021، استثمر WordPress بكثافة في جعل النظام الأساسي أكثر ملاءمة للأداء.
أظهر الإصداران 6.2 و6.3 من WordPress تحسينات هائلة، حيث نرى أوقات تحميل أسرع بنسبة 27% للموضوعات المجمعة و18% للموضوعات الكلاسيكية. بلغ معدل نجاح CWVs الإجمالي لمواقع WordPress على الهاتف المحمول 34.71% مقارنة بـ 30.47% في أبريل.

تتضمن التغييرات التي أجراها فريق الأداء الأساسي لـ WP والتي تؤثر على أكبر طلاء محتوى للأفضل ما يلي:
- مقدمة لدعم تنسيق صورة WebP الأصلي منذ الإصدار 5.8
- التحويل التلقائي للصور التي تم تحميلها
- تقليل استعلامات قاعدة البيانات لعمليات تحميل الصفحات الشائعة
- ضبط مسارات التعليمات البرمجية عالية التردد
- تحسينات على طبقة التخزين المؤقت
- تحسينات على التحميل البطيء لـ HTML الأصلي التلقائي
- مقدمة لميزة الجلب التلقائي = "عالية" لعنصر LCP
- مقدمة لـ "إستراتيجية" واجهة برمجة تطبيقات البرنامج النصي، حيث يحدد المطورون إستراتيجية غير متزامنة أو مؤجلة للنصوص البرمجية للترويسة
لماذا تفشل في أكبر طلاء محتوى؟ (المخاطر المشتركة)
هناك سبب يجعل LCP هو مقياس CWV الأكثر تحديًا لتمريره هناك. وهي ليست بالضرورة استراتيجية التحسين الخاصة بك.
المأزق رقم 1: أنت لا تتحكم بشكل كامل في درجة LCP الخاصة بك
يعد LCP معقدًا، بمعنى أن الكثير يحدث في عملية التحميل الأولية، وقد لا تتمكن من التأثير في كل خطوة على الطريق.
عندما يصل الزائرون إلى موقع الويب الخاص بك من خلال إعلان يحتوي على رابط مختصر، يمكن أن يكون هناك عدد لا بأس به من عمليات إعادة التوجيه التي تحدث قبل أن يبدأ المستخدم في رؤية محتوى صفحة الويب الخاصة بك. بالإضافة إلى ذلك، تلعب قوة الشبكة دورًا كبيرًا، خاصة إذا كان موقع الويب الخاص بك يضم زوارًا قادمين من بلدان ذات اتصالات أبطأ.
"قد يكون الأمر مزعجًا لأنه خارج عن إرادتك إلى حد ما. لا يمكنك الذهاب وإصلاح هذه الأشياء بطريقة سحرية. عليك أن تفهم ما هي المشكلة نفسها - هل هي مشكلة موجودة على صفحتك، أم أنها تتعلق بكيفية وصول الأشخاص إلى موقعك."
— باري بولارد، فريق Google Chrome
المأزق رقم 2: تصميم موقع الويب الخاص بك لا يتطابق مع التركيبة السكانية الخاصة بك
بالعودة إلى الفكرة الأساسية وراء مقاييس Core Web Vitals، فإن LCP يدور حول قياس كيفية تجربةالمستخدمين في العالم الحقيقي للتحميل الأولي لصفحة الويب الخاصة بك.
يعد إنشاء موقع ويب متطور يقدم جميع المزايا أمرًا رائعًا. ولكن ماذا لو لم يتمكن زوار موقعك من الوصول إلى موقع الويب الخاص بك بسبب الأجهزة القديمة واتصالات الشبكة الأبطأ؟ تذكر أن تصميم الويب المعقد يعني المزيد من طلبات HTTP وأوقات التحميل البطيئة.
عندما يبدو أن كل شيء آخر لا يعمل، فإن إعادة النظر في الأساسيات فيما يتعلق بالتركيبة السكانية واستخدام نوع الجهاز سيساعدك أنت وفريقك على:
- تقديم تغييرات أكثر صلة بتصميم تجربة المستخدم
- محاكاة أفضل لظروف المستخدم في بيئات الاختبار
- قم بالتحسين بناءً على البيانات الحديثة وتجنب التراجعات
"قد يتعين عليك إعادة التفكير في موقع الويب الخاص بك. تحتاج إلى معرفة من يستخدم موقع الويب الخاص بك، وما هي ظروف شبكته، والجهاز النموذجي، وما إلى ذلك."

— إيفايلو هريستوف، @NitroPack
المأزق رقم 3: أنت لا تستفيد من أدوات بيانات RUM لتحديد اختناقات LCP
في حين أن البيانات المعملية ضرورية للتعرف على مشكلات ما قبل الإنتاج، فإن بيانات RUM توفر رؤية شاملة لتجارب ما بعد الإنتاج والمستخدم الحقيقي.
توفر أدوات مراقبة المستخدم الحقيقي (RUM) رؤى حول كيفية تجربة المستخدمين الفعليين لموقعك على الويب في سيناريوهات العالم الحقيقي. تقوم هذه الأدوات بتتبع وتحليل أداء صفحات الويب كما يختبرها المستخدمون الحقيقيون من حيث قدرات الأجهزة المتنوعة واتصالات الشبكة والتفاعلات.
عندما يتعلق الأمر باختيار أداة بيانات RUM، فإن دقة البيانات هي المفتاح. يعد تقرير بيانات CrUX مصدرًا عامًا رائعًا للمعلومات، ولكن نظرًا لطبيعته ومتطلبات الخصوصية الخاصة به، لا يمكنه توفير مستوى أعمق من البيانات من إعداده الحالي.
بصرف النظر عن الاعتماد على أدوات القياس عن بعد وجمع البيانات الداخلية لديك، فإن الأدوات الأخرى (المدفوعة والمجانية) التي يمكنك وضعها في الاعتبار تشمل ما يلي:
- متصفح Relic الجديد :يوفر رؤى حول تجارب المستخدم النهائي ويراقب أخطاء JavaScript. ويقدم جداول زمنية مفصلة للأداء ويساعد في تحديد الاختناقات.
- Dynatrace:يوفر مراقبة شاملة، من الواجهة الأمامية إلى الواجهة الخلفية. يكتشف تلقائيًا مشكلات الأداء عبر المكدس.
- AppDynamics:يلتقط بيانات الأداء الكاملة في الوقت الفعلي، مما يسمح للشركات بتصور بيئات التطبيقات المعقدة.
- Pingdom:على الرغم من شهرته بمراقبة وقت التشغيل، فإنه يوفر أيضًا إمكانات RUM للحصول على رؤى حول تجارب المستخدم من مواقع عالمية متعددة.
- Boomerang:أداة RUM مفتوحة المصدر تقيس وقت تحميل الصفحة الذي يواجهه المستخدمون الحقيقيون. يمكنه التقاط مقاييس لعمليات تحميل الصفحات الصلبة والناعمة وحتى التطبيقات ذات الصفحة الواحدة.
- Perfume.js:مكتبة صغيرة لأداء الويب تساعد المطورين على قياس أداء صفحات الويب الخاصة بهم في الوقت الفعلي.
في الختام، للحصول على عرض 360 درجة للأداء، أفضل رهان لك هو استخدام بيانات المختبر لتحسين ما قبل الإنتاج وبيانات RUM للحصول على رؤى ما بعد الإنتاج.
المأزق رقم 4: أنت لا تتتبع أداء حلول الجهات الخارجية
ليس سرًا أننا نعتمد على حلول الجهات الخارجية لمجموعة واسعة من الوظائف، بما في ذلك التحليلات والإعلانات والأدوات وأنظمة الدردشة وتكامل الوسائط الاجتماعية والمزيد.
هذه البرامج النصية والموارد الخارجية، على الرغم من أنها توفر ميزات أساسية أو طرقًا لتحقيق الدخل، يمكن أن تؤثر أيضًا سلبًا على درجة LCP الخاصة بك، وبشكل أكثر تحديدًا، تضر بها من خلال:
- فترات توقف غير متوقعة، وتأخر، وتحديثات تعليمات برمجية غير فعالة خارج نطاقك
- طلبات الشبكة الزائدة التي تؤدي إلى زيادة أوقات التحميل، خاصة إذا لم يتم تحميلها بشكل غير متزامن أو مؤجلة
- موارد حظر العرض التي توقف عملية العرض لموقعك وتساهم في ارتفاع معدلات الخروج
"أنتم (أصحاب المواقع) تعتمدون بشكل كبير على هذه الخدمات وتحتاجون إلى التأكد من تتبع أدائهم، وإذا لم يكن هناك شيء يعمل بشكل جيد، فيجب أن تدق ناقوس الخطر."
— إيفايلو هريستوف، @NitroPack
إذا كانت حلول الجهات الخارجية التي تستخدمها لا تلبي معايير الأداء الخاصة بك، ففكر في استبعادها من مجموعتك التقنية أو تواصل مع المطورين وادفع نحو إجراء تحسينات سريعة.
كيفية إصلاح الطلاء الأكبر حجمًا (المراحل وتقنيات الخبراء)
نظرًا للطبيعة المعقدة لـ LCP، سيكون من غير المفيد إدراج تقنيات تحسين منفصلة ببساطة.
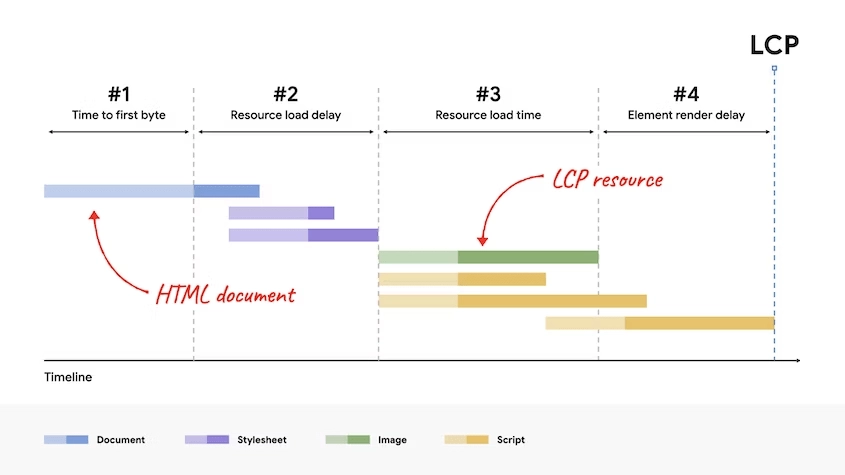
بدلاً من ذلك، سنقوم بتقسيم قيمة LCP إلى أربعة أجزاء فرعية لا يوجد بها تداخل أو فجوة بينها، ونضيفها بشكل جماعي إلى وقت LCP الكامل:
- الوقت حتى البايت الأول (TTFB)
- تأخير تحميل الموارد
- وقت تحميل الموارد
- تأخير عرض العنصر

#1: تقليل الوقت حتى البايت الأول (TTFB)
فكر في TTFB كخط أساسي للحصول على درجة LCP جيدة - إذا كانت TTFB، على سبيل المثال، 1 ثانية، فلا يمكن أن يقل LCP الخاص بك عن 1 ثانية بغض النظر عن مقدار تحسينه.
يتطلب TTFB الأقل بعض الأساسيات التي تضمن نظامًا بيئيًا عالي الأداء لموقعك على الويب، مثل:
- اختيار مزود استضافة جيد
- تجنب عمليات إعادة التوجيه
- التخزين المؤقت لموقع الويب الخاص بك
- استخدام شبكة توصيل المحتوى (CDN)
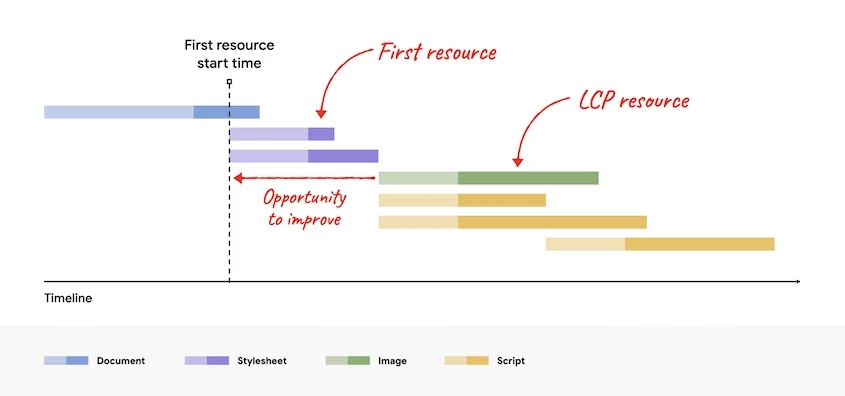
#2: القضاء على تأخير تحميل الموارد
من الناحية المثالية، تريد أن يبدأ تحميل عنصر LCP الخاص بك في نفس الوقت الذي يتم فيه تحميل المورد الأول بواسطة صفحة الويب.

ولتحقيق ذلك، يجب عليك استخدام تقنيات تحديد الأولويات التي تخبر المتصفح بالوقت المحدد الذي تريد فيه جلب عنصر LCP:
- رابط الصور والخطوط rel="preload" (حسب حالتك)
- قم بإزالة عنصر LCP الخاص بك من أي تحميل بطيء قمت بتمكينه لصفحة الويب
#3: القضاء على تأخير تحميل الموارد
يعد تقليل الوقت المستغرق لتوصيل مواردك إلى المتصفح أمرًا ضروريًا لتقليل وقت LCP. من المفيد هنا الجمع بين العديد من التقنيات المعروفة:
- ضغط الصور وضبطها
- استخدم تنسيقات الصور الحديثة مثل WebP
- تقليل حجم الملف من الخطوط الخاصة بك
- بشكل عام، حاول تجنب مقاطع الفيديو في منطقة LCP (أي في الجزء المرئي من الصفحة)
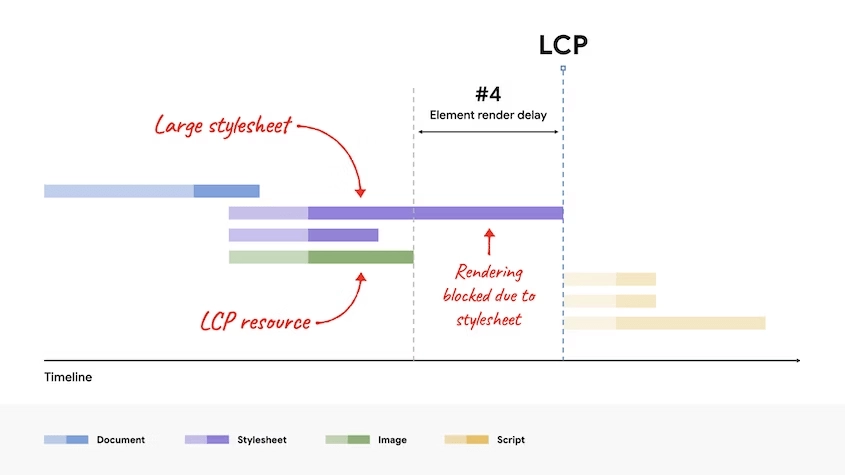
#4: القضاء على تأخير عرض العنصر
لتقليل درجة LCP الخاصة بك بشكل فعال، من الضروري أن يتم عرض عنصر LCP فورًا بعد انتهاء التحميل. 
للتأكد من عدم وجود عناصر أخرى تمنع عرضه أو تؤخره، يمكنك:
- إنشاء CSS الحرجة
- قم بتأجيل جافا سكريبت التي تحظر العرض أو إزالتها تمامًا
- قم بتعيين خاصية عرض الخط لإخبار المتصفح باستخدام خط النظام حتى يصبح الخط المخصص جاهزًا، ثم قم بتبديله بمجرد تحميله
أكبر تحسينات للطلاء المحتوى: مثال قبل وبعد
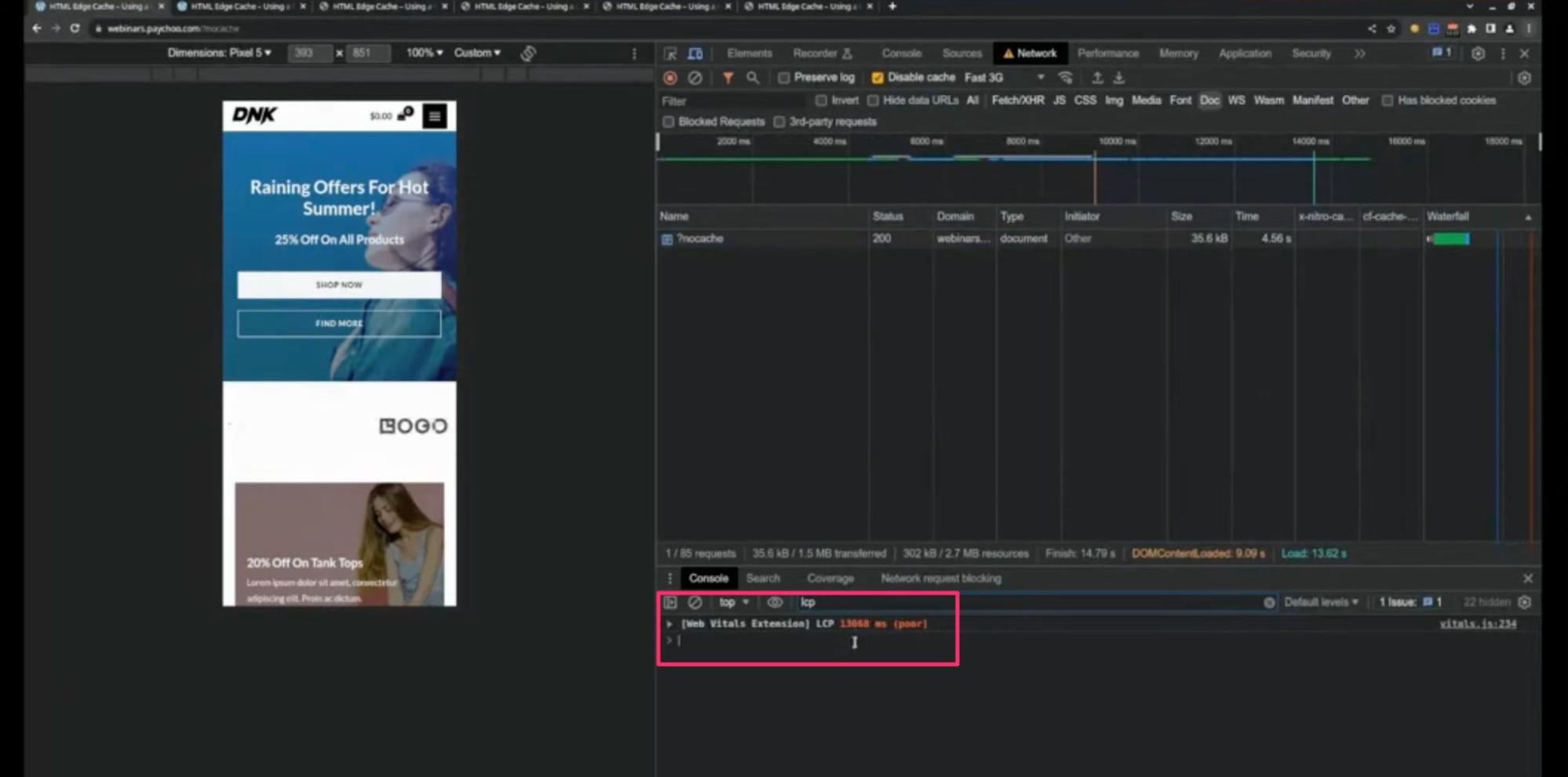
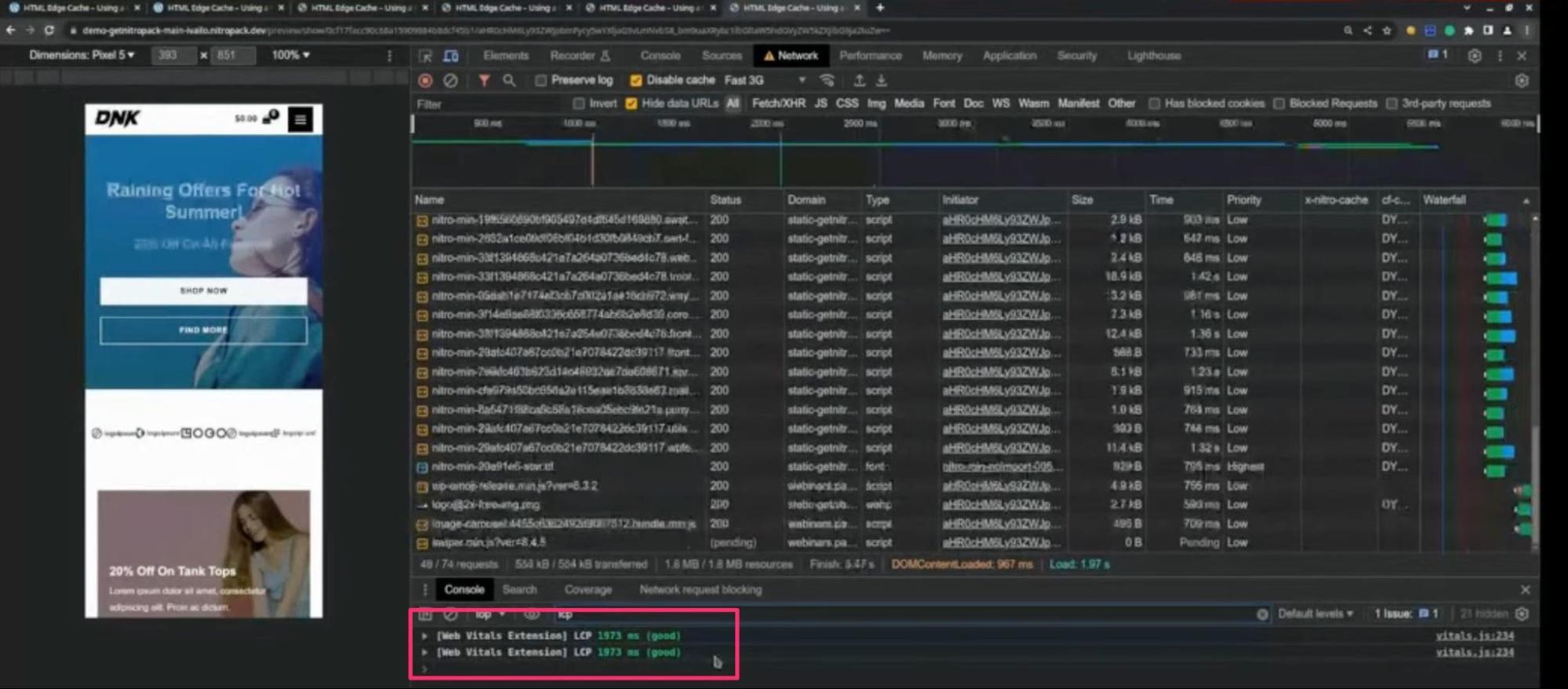
باستخدام موقع ويب تجريبي وبيئة معملية، بدأنا بدرجة LCP تبلغ 13 ثانية، وبعد تطبيق جميع التحسينات التي ناقشناها أعلاه، تمكنا من خفضها إلى 1.9 ثانية.
كمرجع، تعتبر درجة LCP التي تقل عن 2.5 ثانية "جيدة" وستظهر على أنها "ناجحة" في تقييم مؤشرات أداء الويب الأساسية.
قبل تحسين LCP:قيمة LCP 13 ثانية

بعد تحسين LCP:قيمة LCP 1.9 ثانية

أكبر الأسئلة الشائعة حول برنامج Contentful Paint مع Google وNitroPack
إذا كان لديك عدة صور بنفس الحجم تمامًا، فما هو LCP؟
يعتبر أكبر طلاء محتوى عنصرًا كاملاً للمرشح الرئيسي. إذا كانت الصور في نفس الحاوية، فسيتم اعتبار جميع الصور أكبر محتوى. إذا لم يكن الأمر كذلك، فإن الصورة التي تظهر أولاً (أعلى الصفحة) تعتبر عادةً LCP.
إذا كانت لدي صور LCP مختلفة على الهاتف المحمول وسطح المكتب، فما الذي يجب علي تحسينه؟
من المهم تحسين كليهما، ولكن ركز على النظام الأساسي الذي يأتي منه معظم المستخدمين. إذا زار المزيد من المستخدمين موقعك عبر الهاتف المحمول، فامنح الأولوية لتحسين الهاتف المحمول. تحقق دائمًا من تحليلات موقعك لتوجيه قرارك.
هل هناك حاجة إلى CDN حقًا إذا كان موقع الويب الخاص بك محليًا وليس عالميًا؟
إذا لم يكن من الضروري أن تنتقل موارد موقعك لأكثر من بضع مئات من الكيلومترات عبر بلد ما، فقد يتم اعتبار شبكة CDN اختيارية. ومع ذلك، أحد التفاصيل الأساسية هو أنه من خلال تخطي خدمة CDN، فإن كل حركة المرور الواردة تذهب نحو الخادم الأصلي، مما يؤدي عادةً إلى ضعف الأداء بشكل عام أو حتى توقف الخادم في بعض الحالات القصوى. في الختام، فكر في تمكين شبكة CDN التي تأتي مع الاستضافة الخاصة بك للحصول على خيار ميسور التكلفة.
هل تؤثر زيارة الموقع عبر الإعلان على وقت LCP؟
عند استخدام الروابط المختصرة (نموذجية في الحملات المدفوعة)، ينتظر المستخدم عادةً حتى تتم عملية إعادة توجيه واحدة على الأقل قبل أن يصل إلى صفحتك. يتم احتساب كل هذا ضمن نقاط LCP الخاصة بك. على الرغم من أن هذا الأمر خارج عن سيطرتك، يمكنك التأكد من أن الصفحة المقصودة بسيطة ومُحسّنة بشكل جيد لجذب المستخدم في أسرع وقت ممكن.
ماذا لو حصلت على عدد كبير من الزيارات من بلدان أبطأ؟
إذا كانت لديك حركة مرور كبيرة من مناطق ذات اتصالات إنترنت أبطأ، فمن الضروري تنفيذ تحسينات الأداء مثل شبكات توصيل المحتوى (CDNs) لخدمة المحتوى الخاص بك بشكل أسرع في تلك المناطق. ضع في اعتبارك أيضًا تبسيط تجربة المستخدم وتصميم الويب لتلبية احتياجات جمهورك الأساسي بشكل أفضل.
هل يؤثر استخدام الخطوط الكبيرة على LCP؟
كلما كانت ملفات خطوط الويب أكبر، زادت الطلبات التي يقدمها موقع الويب الخاص بك عندما يحاول المستخدمون تحميله. لتسريع الأمور وتحسين وقت LCP، استخدم تقنيات تحميل الخطوط مثل تعيين الخطوط الفرعية، والتحميل المسبق للأنماط الموجودة في الجزء العلوي، واستخدام خاصية عرض الخط.
ما هي أفضل الطرق لتحسين LCP مع صور الخلفية بالحجم الكامل على الهاتف المحمول؟
عادةً، لن يتم اعتبار صورة الخلفية بالحجم الكامل مرشحًا لـ LCP (اعتبارًا من تحديث Chrome 88). بافتراض أنك حددت بالفعل أن صورة الخلفية هي بالفعل عنصر LCP الخاص بك على الهاتف المحمول، فيمكنك:
- ضغط الصورة واستخدم تنسيق WebP
- قم بتحميله مسبقًا لإخبار المتصفح بإعطاء الأولوية له في عملية التحميل
- استخدم خصائص CSS مثل حجم الخلفية: الغطاء لضمان تغيير حجم الصورة بشكل صحيح
- استخدم تغيير حجم الصورة التكيفي لضبط الصورة تلقائيًا وفقًا لإطار العرض الخاص بالمستخدم
