ما هو مؤشر سرعة صفحة جوجل (SI) وكيفية تقليله
نشرت: 2023-10-27لقد ولت الأيام التي كان فيها مقياس سرعة الصفحة الواحدة يخبرك بمدى سرعة موقعك على الويب.
اليوم، يمتلك مالكو المواقع مجموعة غنية من نتائج الأداء لتحليل وفهم ما يحدث عندما يصل الزائرون إلى مواقعهم على الويب. نظرًا لأنه يقع بين مقاييس Lighthouse الأخرى، قد يمر مؤشر سرعة الصفحة المنخفضة (SI) دون أن يلاحظه أحد ولكنه لا يزال يستحق اهتمامك.

ما الذي يقيسه SI بالضبط؟ ما هي الأولوية التي يجب أن تعطيها لمؤشر السرعة في استراتيجية التحسين الخاصة بك، وكيف يمكنك تحسينها؟
تابع القراءة لمعرفة ذلك.
ما هو مؤشر سرعة الصفحة (SI)؟
مؤشر سرعة الصفحة (SI) هو مقياس أداء من تقرير Lighthouse (المعروف أيضًا باسم مقياس المختبر) الذي تستخدمه أدوات اختبار مواقع الويب مثل Google PageSpeed Insights وGTmetrix.
ما هي المقاييس المخبرية والميدانية؟ |
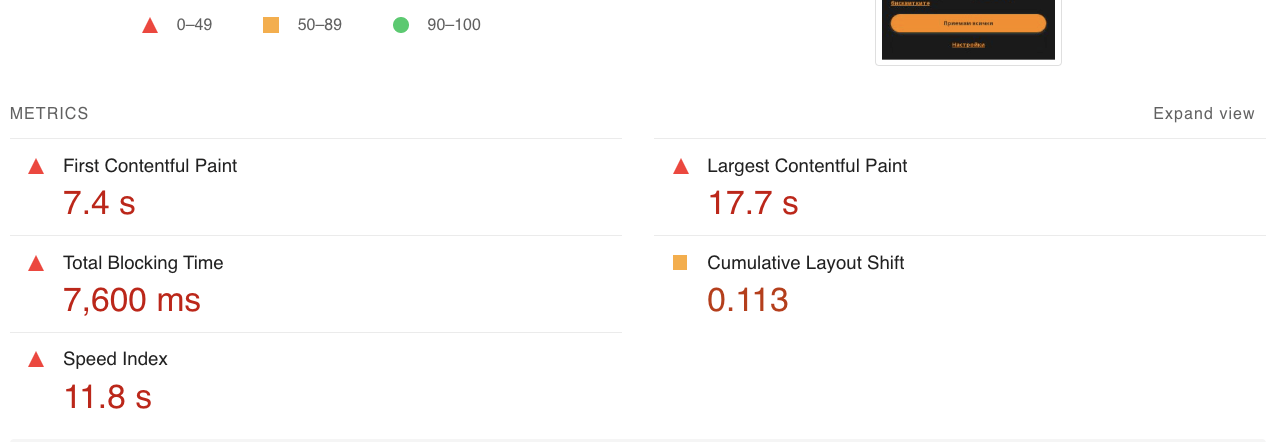
عند توسيع قسم الأداء في Google PSI، نجد أن SI يقوم بتقييم السرعة التي يتم بها إنشاء المحتوى الموجود في الجزء العلوي من صفحة الويب بشكل واضح.

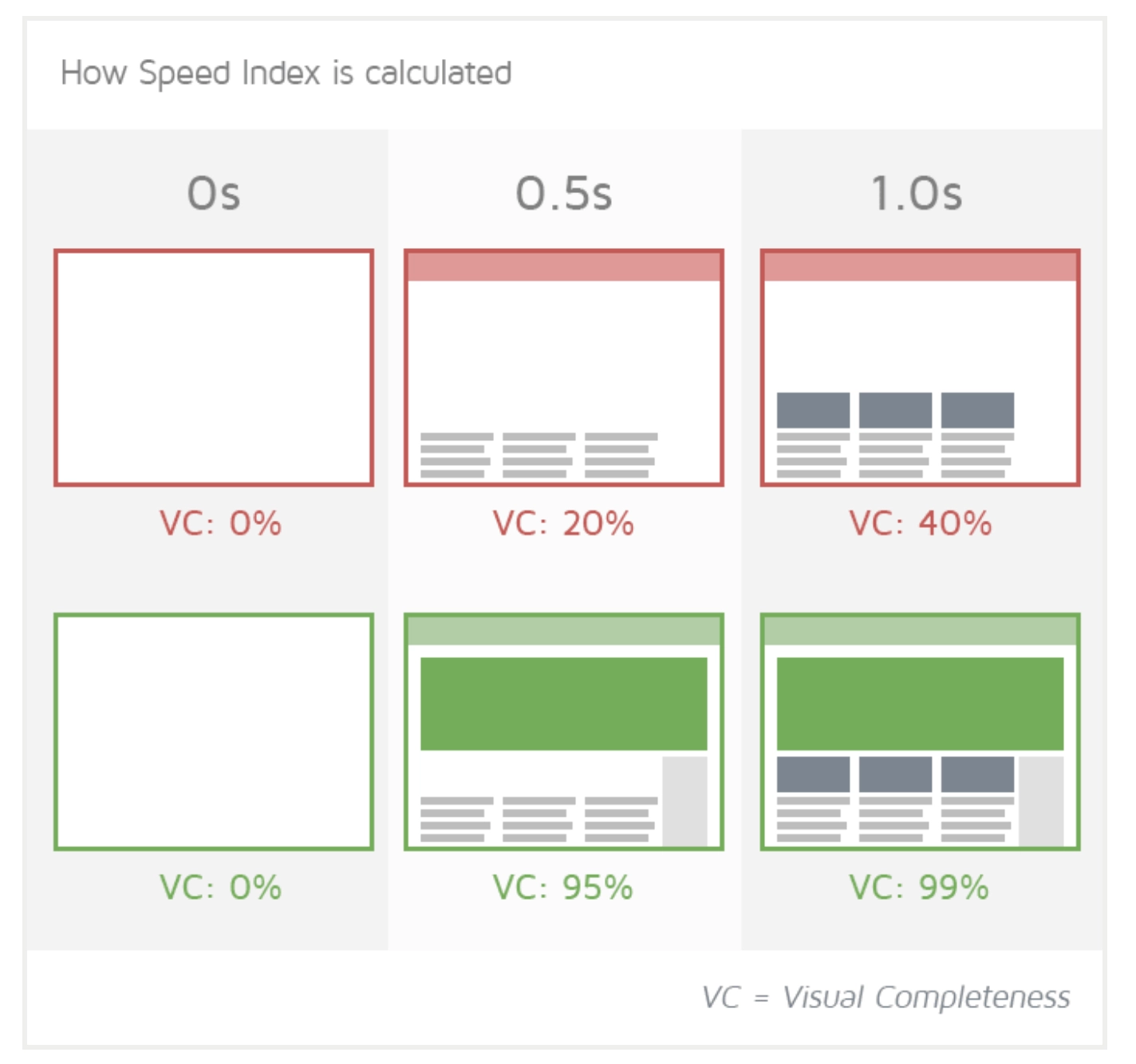
كيف يتم حساب مؤشر سرعة الصفحة (SI)؟
يختلف SI عن مقاييس الأداء الأخرى، بمعنى أنه لا يحدد وقتًا محددًا في عملية تحميل الصفحة (مثل طلاء المحتوى الأول (FCP) أو طلاء المحتوى الأكبر (LCP)، على سبيل المثال).

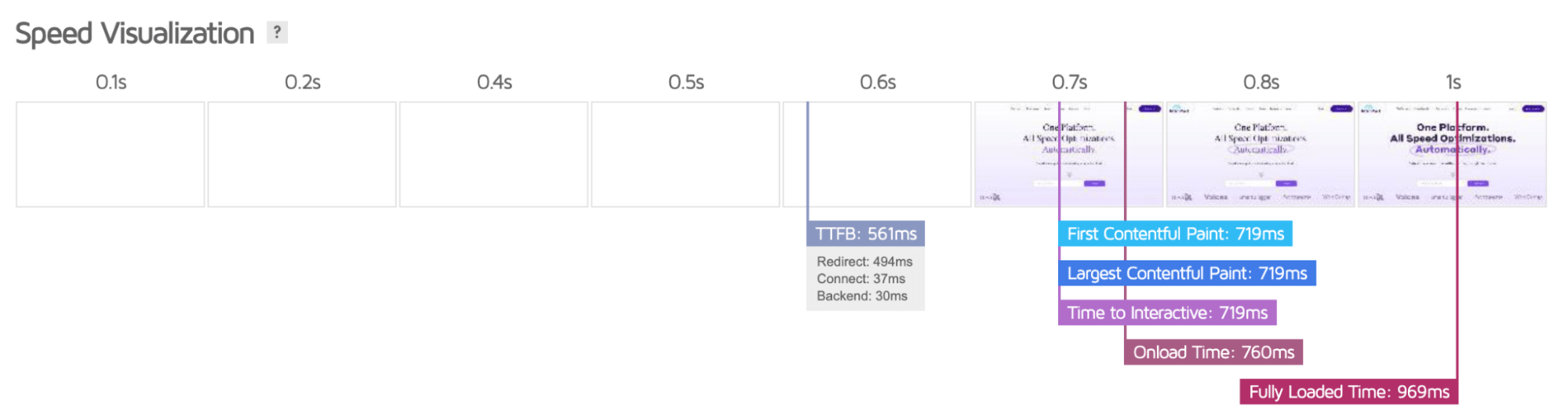
وبدلاً من ذلك، يتم حساب مؤشر سرعة الصفحة بمساعدة لقطة شاشة لتحميل الصفحة في المتصفح. اعتمادًا على إطار العرض، تقوم Lighthouse بعد ذلك بتحليل الاكتمال البصري بين كل إطار وتستخدم وحدة Speedline Node.js لإنشاء النتيجة النهائية لمؤشر السرعة.
ببساطة، يوفر SI تقييمًا سريعًا لمكانة صفحة الويب الخاصة بك من حيث وقت التحميل المرئي.

ملاحظة: Speedline هو الإصدار الأحدث من مؤشر السرعة الأصلي الذي قدمته WebpageTest.org في عام 2012 ويستند إلى نفس المبادئ.
ما هو مؤشر السرعة الجيد؟
وكقاعدة عامة مستمدة من بيانات Google، فإن مؤشر سرعة الصفحة هو:
- 0-3.4 ثانية تعتبر سريعة
- 3.4-5.8 ثانية معتدلة
- أي شيء يزيد عن 5.8 ثانية يتم تقييمه على أنه بطيء
غالبًا ما يكون الهدف هو الوصول إلى مستوى أقل من 3.4 ثانية، مما يضمن أن ينظر المستخدمون إلى صفحتك على أنها سريعة وفعالة.
تشير درجة مؤشر السرعة "البطيئة" إلى أنه يتم تحميل المحتوى الموجود في الجزء العلوي من الصفحة في وقت لاحق، مما يعطي زائري موقعك انطباعًا بأن وقت التحميل أبطأ.
مؤشر السرعة مقابل تحميل الصفحة: فهم الفرق
في حين أن كلاً من مؤشر السرعة ووقت تحميل الصفحة يتعلقان بسرعة تحميل موقع الويب، إلا أن لديهما اختلافات واضحة.
- يحسبمؤشر السرعة الاكتمال البصري للمحتوى الموجود في الجزء العلويمن الصفحة من منظور المستخدم؛
- يقيسوقت تحميل الصفحة إجمالي الوقتالمستغرق لتحميل صفحة الويب بالكامل، بما في ذلك جميع العناصر مثل الصور وCSS والبرامج النصية.
لماذا يعتبر مؤشر سرعة الصفحة المنخفضة مهمًا لموقعك على الويب؟
تشير درجة مؤشر سرعة الصفحة التي تزيد عن 5.8 ثانية إلى أن تجربة التحميل الأولية على موقع الويب الخاص بك بطيئة نوعًا ما. ومع ذلك، لا يوفر SI من تلقاء نفسه معلومات كافية قابلة للتنفيذ لتحديد متهم معين تحتاج إلى معالجته.
بدلاً من ذلك، فكر في SI كمقياس جماعي يتأثر بمقاييس أخرى تقيس عملية تحميل الصفحة، مثل LCP وFCP.
كلما انخفضت درجة SI الخاصة بك، زادت فرصة تحميل موقعك خاليًا من الفوضى غير الضرورية. بالنسبة لزوار موقعك، يعني هذا تحميلًا سريعًا للصفحة يسمح لهم ببدء التفاعل مع موقع الويب الخاص بك في أقرب وقت ممكن.
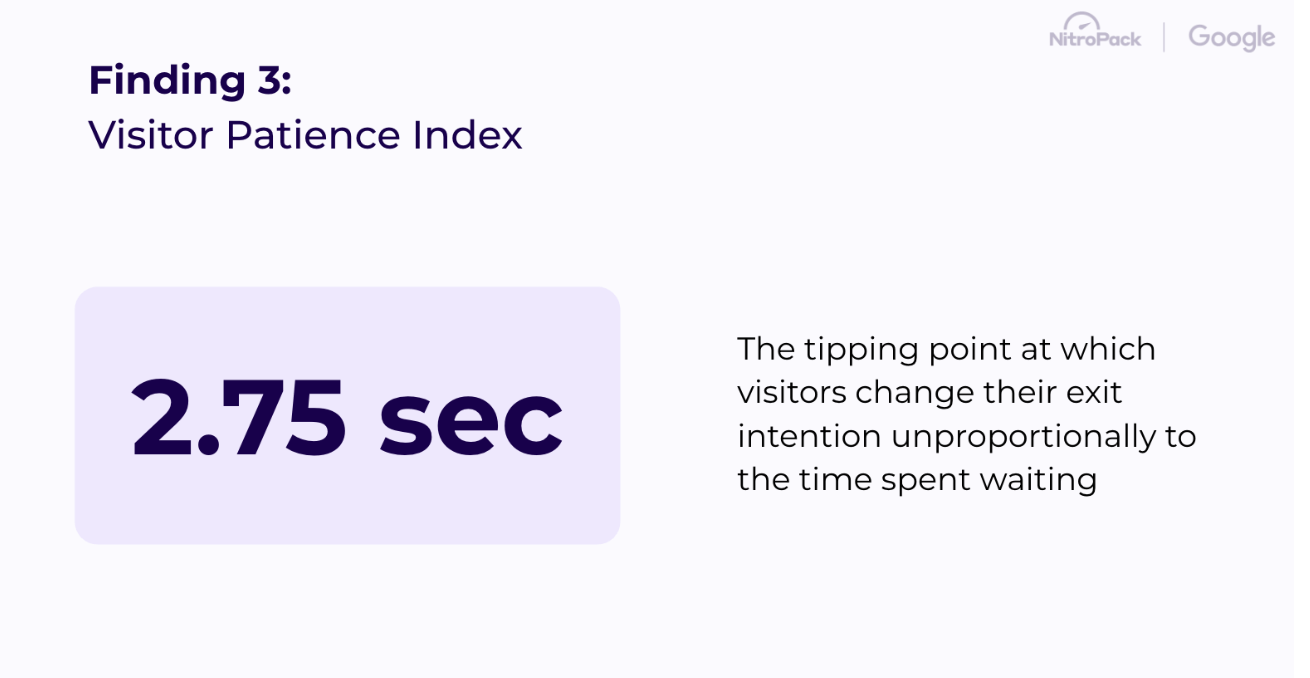
وفقًا لدراسة داخلية حديثة أجريت على أكثر من 180 ألف موقع ويب، وجدت NitroPack أن الزائرين يفقدون صبرهم ويتخلون عن موقع الويب خلال 2.75 ثانية.

بالإضافة إلى ذلك، تقوم جوجل بدمج سرعة الصفحة، بما في ذلك SI، كعامل تصنيف في خوارزمية محرك البحث الخاص بها. لذلك، لا يؤدي انخفاض SI إلى تحسين تجربة المستخدم وتقليل معدلات الخروج المرتفعة فحسب، بل يلعب أيضًا دورًا رئيسيًا في تحسين محركات البحث، مما قد يؤدي إلى زيادة عدد الزيارات العضوية إلى موقعك.
4 استراتيجيات فعالة لتحسين مؤشر سرعة صفحتك
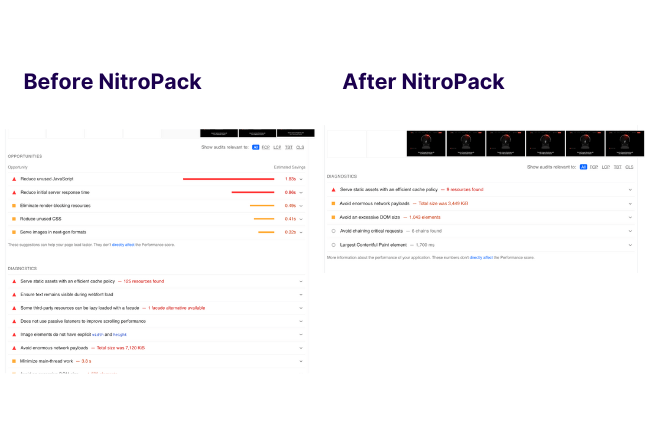
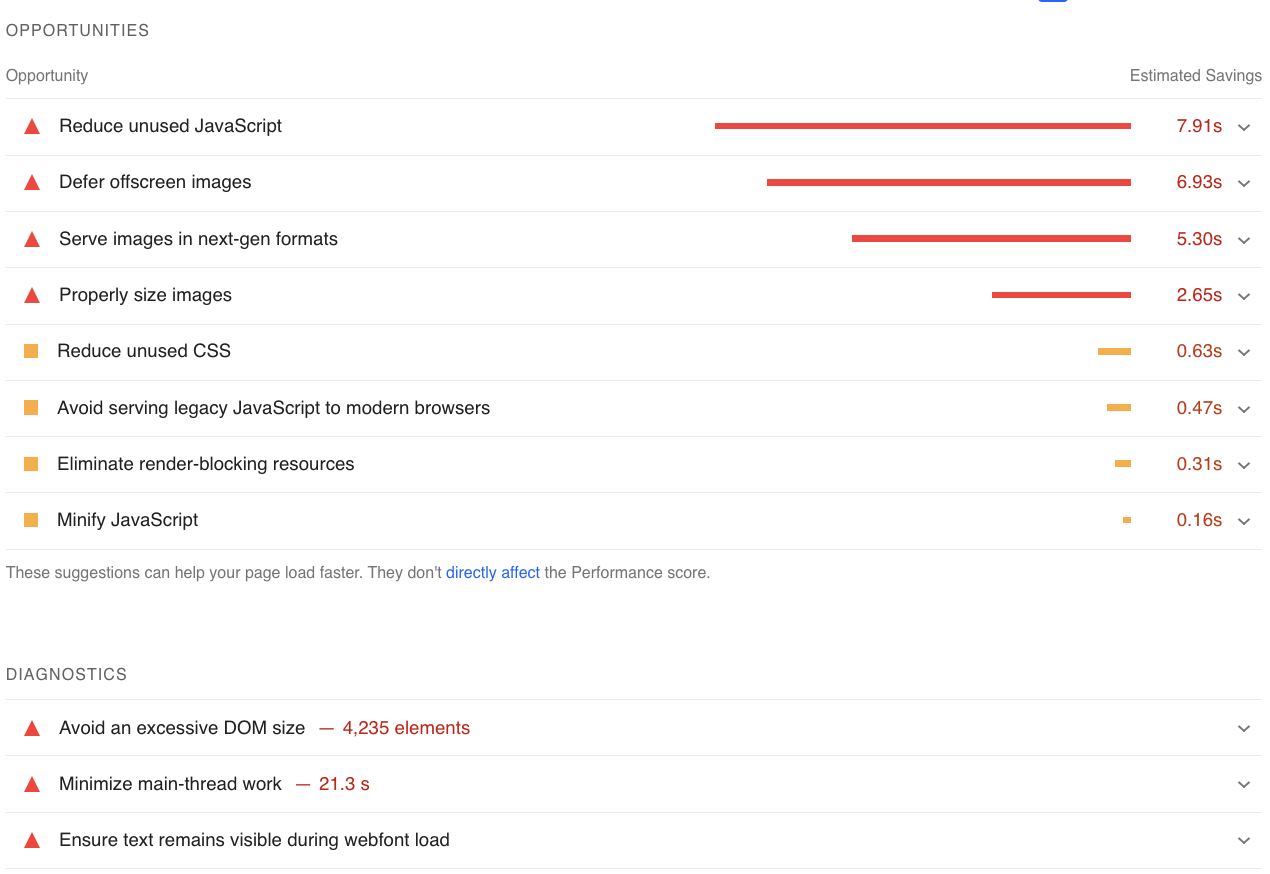
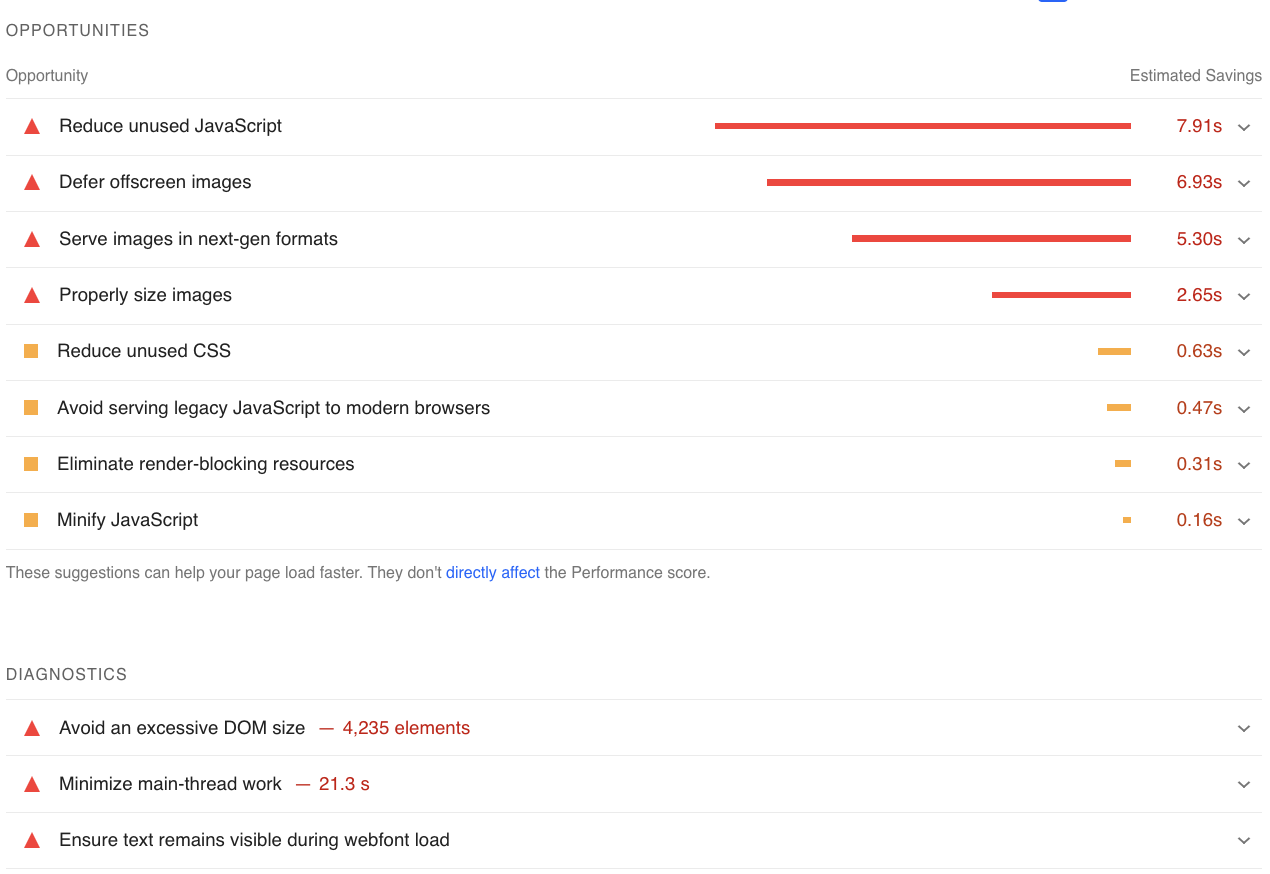
نظرًا للطبيعة الجماعية لهذا المقياس، فإن التركيز فقط على درجة مؤشر السرعة الخاص بك لن يؤدي إلى أفضل النتائج. بدلاً من ذلك، ركز على تحسين نقاط أدائك الإجمالية والمكان الرائع للبدء هو قسمي الفرص والتشخيصات في تقرير Google PSI:

ملاحظة:هذا لا يعني أن أخذ مؤشر السرعة الخاص بموقعك ليس طريقة رائعة لقياس مدى تقدم جهود التحسين. ونظرًا لأنه تم إنشاؤه في بيئة خاضعة للتحكم، فهو رائع لأغراض استكشاف الأخطاء وإصلاحها وتصحيح الأخطاء، خاصة في حالة عدمتوفر بيانات Core Web Vitals .
كما ذكرنا سابقًا، تتأثر نقاط مؤشر السرعة الخاصة بك بأي عدد من التحسينات طالما أنها تعطي الأولوية للعرض الأولي للمحتوى والمظهر الأكبر للعنصر الموجود في الجزء العلوي من الصفحة.
الفكرة الأساسية هي زيادة الوقت الذي يكون فيه الخيط الرئيسي مجانيًا. إنه في الأساس قلب عمليات المتصفح. من خلال تقليل عبء العمل، يمكن للمتصفح تحميل كل المحتوى المرئي بسرعة، مما يحقق اكتمالًا بصريًا أسرع.
دعونا نرى كيف أدناه!
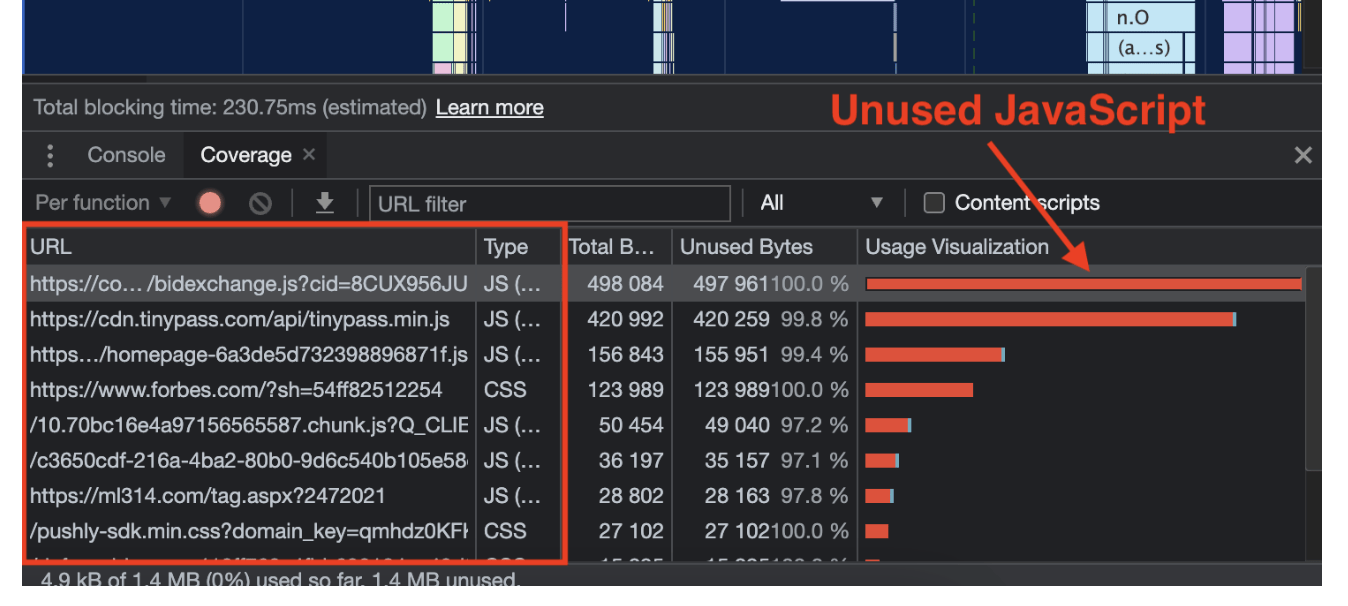
1. تقليل وقت تنفيذ جافا سكريبت
الهدف الرئيسي هنا هو تحسين كود JavaScript الخاص بك بحيث يتم تشغيله بكفاءة أكبر ويستغرق وقتًا أقل للتنفيذ. بالنسبة للزائرين، فإن هذا يعني انخفاضًا كبيرًا في حالات التأخير وعدم استجابة الصفحة.

تشمل التحسينات (على سبيل المثال لا الحصر):
- إزالة أي تعليمات برمجية زائدة أو غير ضرورية
- الجمع بين وظائف مماثلة
- إعادة بناء الحلقات باستخدام forEach أو Map بدلاً من حلقات for التقليدية عند الاقتضاء
- تصغير ملفات JS الخاصة بك، مما يجعلها أصغر حجمًا وأسرع في التنزيل والتنفيذ
- تنفيذ سمات غير متزامنة أو مؤجلة لعلامات البرنامج النصي الخاصة بك حتى يتم تنزيلها في الخلفية دون حظر الصفحة
- إزالة أي مكتبات أو مكونات إضافية غير مستخدمة وإيجاد بدائل خفيفة الوزن للمكتبات الحالية
- تقسيم JS الخاص بك إلى أجزاء أصغر يمكن تحميلها عند الطلب
- تمكين التخزين المؤقت للمتصفح لتجنب إعادة تنزيل ملفات JS عند الزيارات المتكررة
قم بتصغير جميع ملفات JavaScript وتأجيلها وتخزينها مؤقتًا تلقائيًا باستخدام NitroPack →
2.تقليل عمل الخيط الرئيسي
فكر في الموضوع الرئيسي كقائمة المهام في متصفحك. كلما كانت القائمة أقصر، زادت سرعة تقديم تجربة سلسة وسريعة الاستجابة للزائرين على موقع الويب الخاص بك.
يتم تنفيذ جزء كبير من تفريغ سلسلة المحادثات الرئيسية بمجرد تحسين جافا سكريبت لديك، كما هو موضح أعلاه. تشمل التقنيات الأخرى ما يلي:
- إزالة JS غير المستخدمة عن طريق تحميل JavaScript الضروري للعرض الأولي فقط (في الجزء المرئي من الصفحة)

- تجنب التخطيطات المتزامنة القسرية عن طريق تجميع تغييرات النمط وقراءات التخطيط بحيث لا يتم إجراؤها بالقرب من بعضها البعض
- استخدام خاصية الاحتواء لـ CSS الخاص بك لتحديد المساحة التي تحتاج إلى إعادة التخطيط أو إعادة الطلاء.
- نقل المهام غير المتعلقة بواجهة المستخدم (مثل معالجة البيانات أو الحسابات المعقدة) إلى Web Worker، والذي يتم تشغيله في سلسلة منفصلة بدلاً من المهمة الرئيسية
- اختيار الرسوم المتحركة CSS بدلاً من الرسوم المتحركة المستندة إلى JavaScript
- استخدام خصائص التحويل والعتامة للرسوم المتحركة، حيث تم تحسينها بواسطة مؤشر ترابط المكون في المتصفح ولا تثقل كاهل الموضوع الرئيسي.
- التأكد من أن الصور ذات حجم مناسب وتحميل الصور الموجودة أسفل الجزء غير المرئي بشكل بطيء
3. تقليل تأثير تعليمات الطرف الثالث
تستخدم كافة مواقع الويب نصوصًا برمجية تابعة لجهات خارجية. يمكن أن تشمل هذه البرامج النصية للتتبع، والإعلانات، والأدوات المدمجة، والمزيد.
على هذا النحو، قد تكون تعليمات برمجية خارجية كبيرة، أو غير محسّنة، أو قد تحظر سلسلة المحادثات الرئيسية، مما يتسبب في تأخير العرض والتفاعل. ناهيك عن أن بعض البرامج النصية يمكن أن تعرض نقاط ضعف لموقع الويب الخاص بك أو حتى تؤدي إلى حدوث خلل.
وإليك كيفية تحسينها:
- قم بتقييم البرامج النصية التابعة لجهات خارجية والتي تعتبر مهمة وقم بتحميل الباقي بشكل غير متزامن (حتى لا تحظر سلسلة المحادثات الرئيسية)
- وبدلاً من ذلك، يمكنك استخدام تقنيات التأجيل والتأخير للبرامج النصية غير الأساسية
- تحقق مما إذا كان من الممكن استضافة بعض موارد الجهات الخارجية على خوادمك الخاصة محليًا (ولكن بشكل مقتصد)
- فكر في إزالة البرامج النصية التي لم تعد هناك حاجة إليها بشكل كامل
- استخدم شبكات توصيل المحتوى (CDNs) لتسريع عملية تسليم البرامج النصية من خلال تقديمها من موقع قريب من المستخدم
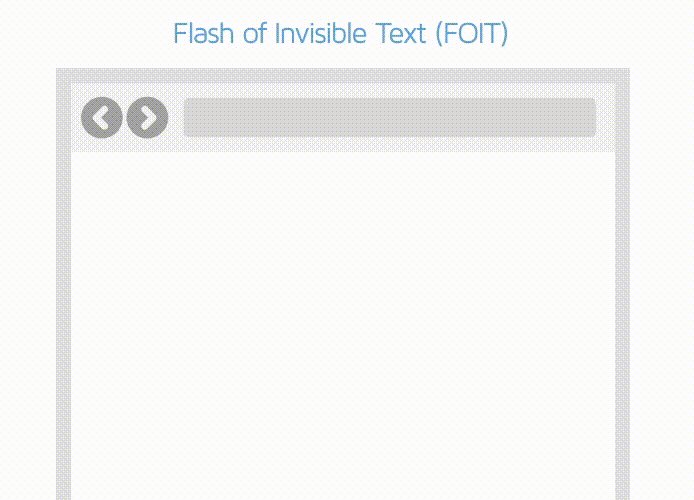
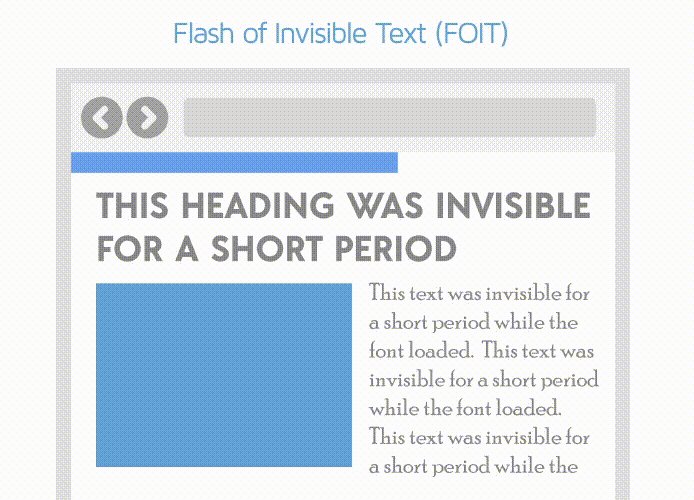
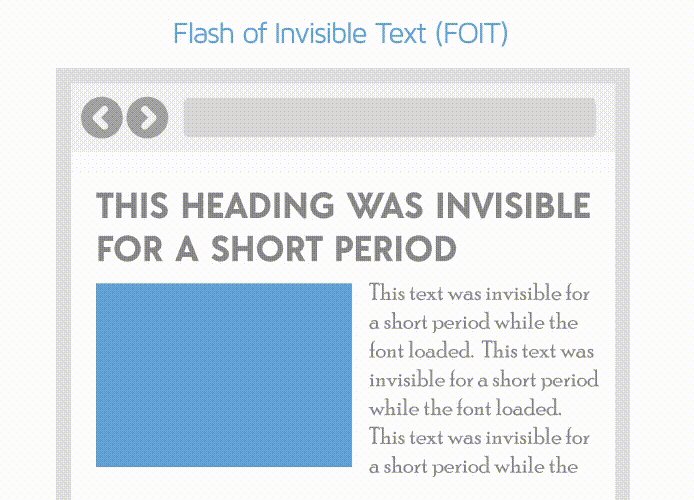
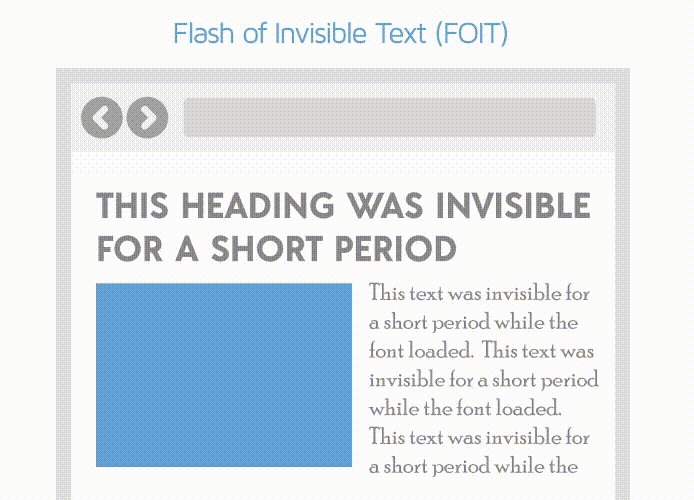
4. تأكد من بقاء النص مرئيًا أثناء تحميل Webfont
لتجنب Flash of Invisible Text (FOIT) وتحسين إمكانية الوصول إلى المحتوى حتى عند استخدام الخطوط المخصصة على موقع الويب الخاص بك، فإنك تحتاج إلى التعامل مع كيفية تنزيل ملفات الخطوط الخاصة بك.

خذ بعين الاعتبار مجموعة من تقنيات التحسين أدناه، اعتمادًا على حالتك:
- استخدم عرض الخط: مبادلة أو عرض الخط: اختياري لضمان بقاء النص مرئيًا أثناء تحميل الخط
- قم بتعيين الخطوط الفرعية لتشمل فقط الأحرف التي تحتاجها في التحميل الأولي، مما يجعل ملف الخط أصغر وأسرع في التحميل.
- قم بتحميل خطوط الويب التي تعتبر ضرورية لتصميمك مسبقًا
- قم بتقليل حجم ملفات الخطوط الخاصة بك عن طريق تضمين الأوزان والأنماط التي تحتاجها فقط
- قم بتخزين خطوط الويب الخاصة بك مؤقتًا حتى لا يحتاج الزائرون العائدون إلى تنزيلها مرة أخرى
- استضافة الخطوط محليًا للتحكم بشكل أفضل وتقليل الطلبات الخارجية
- أو إذا كان كل ما سبق يبدو أمرًا شاقًا للغاية - ففكر في اختيار خطوط النظام التي يتم تحميلها على الفور أو مجموعة من خطوط النظام وخطوط الويب
تحسين سرعة صفحتك باستخدام NitroPack
هل تتذكر جميع التحذيرات الحمراء الواردة في تقرير Google PSI من قبل؟

من الناحية المثالية، تريد هذه القائمة قصيرة قدر الإمكان.
ولكن من الناحية الواقعية، بدون مهارات البرمجة المتقدمة أو مساعدة مطور محترف، قد تصطدم بجدار من الطوب. إذا ما هو التالي؟
السيناريو الكلاسيكي هو تجربة العديد من المكونات الإضافية للتخزين المؤقت وتحسين الصورة والتحميل البطيء وضغط التعليمات البرمجية. يمكنك أيضًا الذهاب إلى أبعد من ذلك والدفع مقابل خدمة CDN.
النتائج؟ تضخم المكدس التكنولوجي، واشتباكات المكونات الإضافية، وقائمة تحذير أطول.
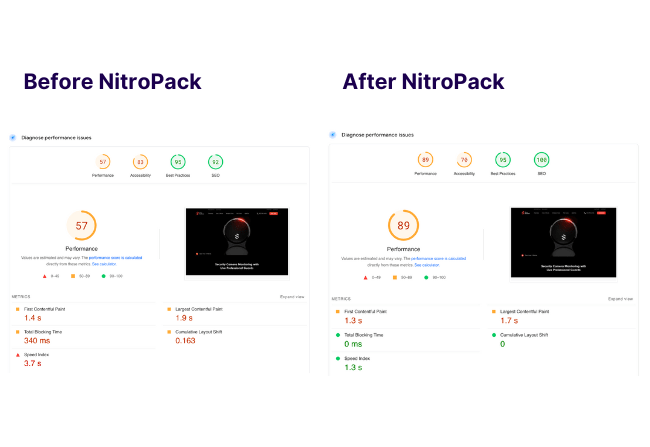
لتوفير بعض المتاعب (والمال)، فكر في اختيار خدمة تحسين كاملة مثل NitroPack .معبأ في مكون إضافي خفيف الوزن، يمكنك الاستفادة من أكثر من 35 ميزة متقدمة تعمل على تحسين جميع موارد موقع الويب الخاص بك على الطيار الآلي.

الآن تريد أن ترى القائمة، أليس كذلك؟