كيفية تثبيت تطبيق الويب التقدمي (PWA) على WordPress
نشرت: 2023-03-09في الوقت الحاضر ، يستخدم عدد أكبر من الناس الهواتف المحمولة مقارنة بأجهزة الكمبيوتر وأجهزة الكمبيوتر المحمولة. لذلك ، يصبح من الضروري لجميع مالكي مواقع الويب ، وخاصة مالكي مواقع WordPress ، تحويل مواقعهم الإلكترونية إلى تطبيقات من أجل زيادة إيراداتهم وزوارهم العضويين.
عندما يتم إنشاء تطبيق من البداية ، وخاصة لاستخدامه على الأجهزة المحمولة ، يُطلق عليه تطبيق محلي. لكن إنشاء تطبيق محلي خاص به أمر مكلف ويستغرق وقتًا طويلاً. لتقليل الوقت والتكلفة ، فإن أفضل بديل لمواقع الويب هو تطوير تطبيقات الويب التقدمية.
إذا كان لديك موقع ويب WordPress ، وكنت تتساءل عن كيفية تثبيت تطبيق ويب تقدمي على موقعك ، فقد وصلت إلى المكان الصحيح. ستشرح هذه المقالة بوضوح معنى تطبيقات الويب التقدمية وكيفية تثبيتها على موقع WordPress الخاص بك.
واصل القراءة!
جدول المحتويات
معنى تطبيقات الويب التقدمية:
تعمل تطبيقات الويب التقدمية في المتصفحات ، وتظهر وتعمل مثل التطبيقات المحلية إلى حد كبير. لكن الاختلاف الرئيسي هو أن PWAs هذه مبنية باستخدام نفس الرموز المستخدمة لبناء مواقع الويب مثل HTML و CSS و Javascript ، ولم يتم إنشاؤها من نقطة الصفر مثل التطبيقات الأصلية.
تعد تطبيقات الويب التقدمية أسرع وأكثر ملاءمة للاستخدام من التطبيقات المحلية. حتى المواقع الشهيرة مثل Twitter و Pinterest وما إلى ذلك ، لديها تطبيقات ويب تقدمية تعمل تمامًا مثل تطبيق محلي.
أفضل خيار لجميع مالكي المواقع هو تطبيق الويب التقدمي (PWA) لأنه أكثر ملاءمة وأقل تكلفة في الإنشاء من تطبيقات الويب التقليدية.
الإعداد الأساسي المطلوب لإعداد تطبيق الويب التقدمي في WordPress:
قبل تمكين تطبيقات الويب التقدمية في موقع WordPress الخاص بك ، هناك ثلاثة أشياء رئيسية تحتاج إلى التحقق منها لضمان توافق موقعك. هذه هي الأشياء الضرورية لتثبيت PWA على موقعك.
دعونا نلقي نظرة على قائمة التحقق.
- PHP : يجب أن يعمل موقع الويب الخاص بك على PHP 5.3 أو إصدار أحدث حتى يكون متوافقًا مع PWA.
- إصدار WordPress : تأكد من تحديث WordPress الخاص بك إلى الإصدار 3.5.0 أو أي إصدار أعلى من ذلك. يمكن لأولئك منكم الذين لا يعرفون إصدار WordPress الذي تستخدمه حاليًا إلقاء نظرة على هذه المقالة لمعرفة ذلك.
- HTTPS أو SSL: من المهم التأكد من أن موقعك يعمل على اتصالات HTTPS أو SSL لتمكين PWAs.
بمجرد التحقق من هذه النقاط ، سنواصل خطوات تثبيت PWA على موقع WordPress الخاص بك.
خطوات إعداد PWA باستخدام Super PWA Plugin
أسهل طريقة لإعداد PWA في موقع WordPress الخاص بك هي استخدام الإضافات. على الرغم من وجود مجموعة متنوعة من المكونات الإضافية المتوفرة في WordPress ، إلا أننا سنستخدم المكون الإضافي "Super PWA" لهذه العملية.
نوصي بشدة بهذا البرنامج المساعد لمستخدمينا بسبب بساطته وسرعة تثبيته وتشغيله. يأتي هذا المكون الإضافي بالعديد من المزايا ، مثل ،
- إجراء سهل لتحويل موقع WordPress إلى PWA
- يتم تخزين الصفحات التي يتصفحها العملاء على أجهزتهم ويمكن عرضها حتى في حالة عدم الاتصال بالإنترنت
- الإصدار المنتظم للإصدارات والتحديثات الجديدة
- الكثير من ميزات PWA القابلة للتخصيص مثل رمز التطبيق ولون الخلفية وإعداد الصفحة غير المتصلة بالإنترنت وما إلى ذلك.
- عملية بسيطة بنقرة واحدة لتثبيت PWA على الهاتف المحمول للمستخدمين
لذلك لتثبيت هذا المكون الإضافي الأعلى تقييمًا والبدء في استخدامه ، يمكنك اتباع الخطوات البسيطة التي قدمناها أدناه.

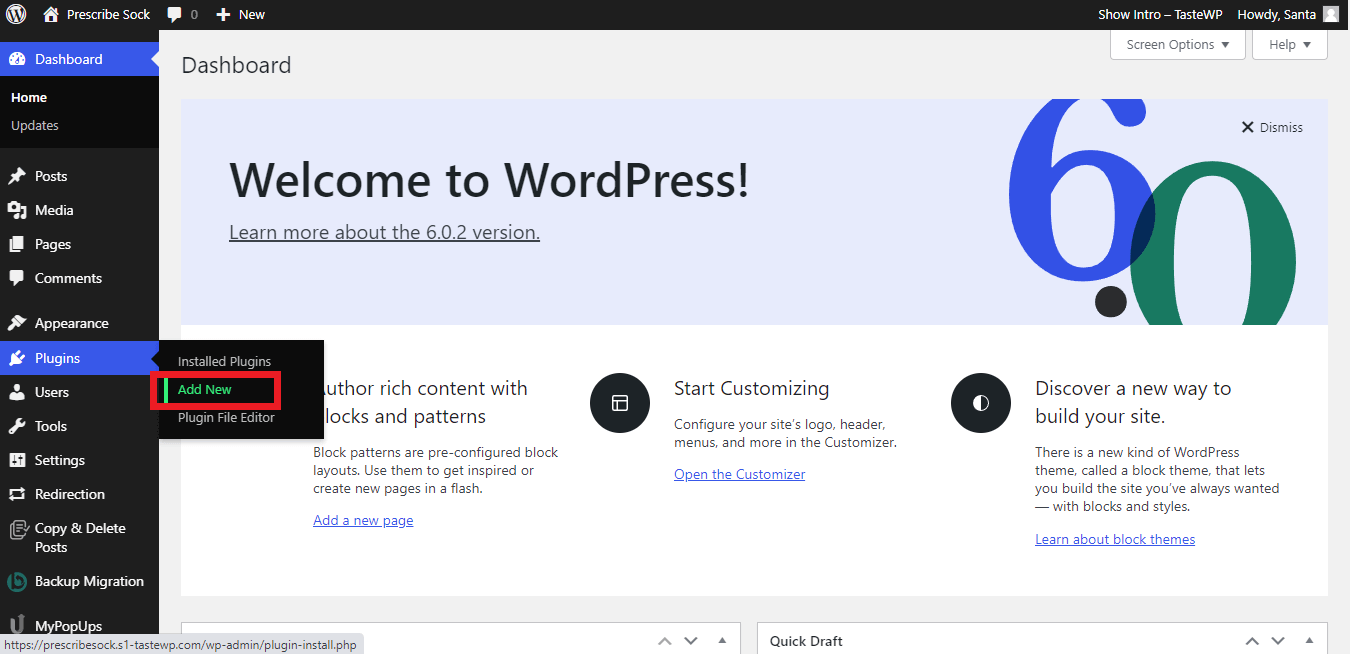
بادئ ذي بدء ، من لوحة معلومات WordPress الخاصة بك ، انتقل إلى المكونات الإضافية -> إضافة جديد.

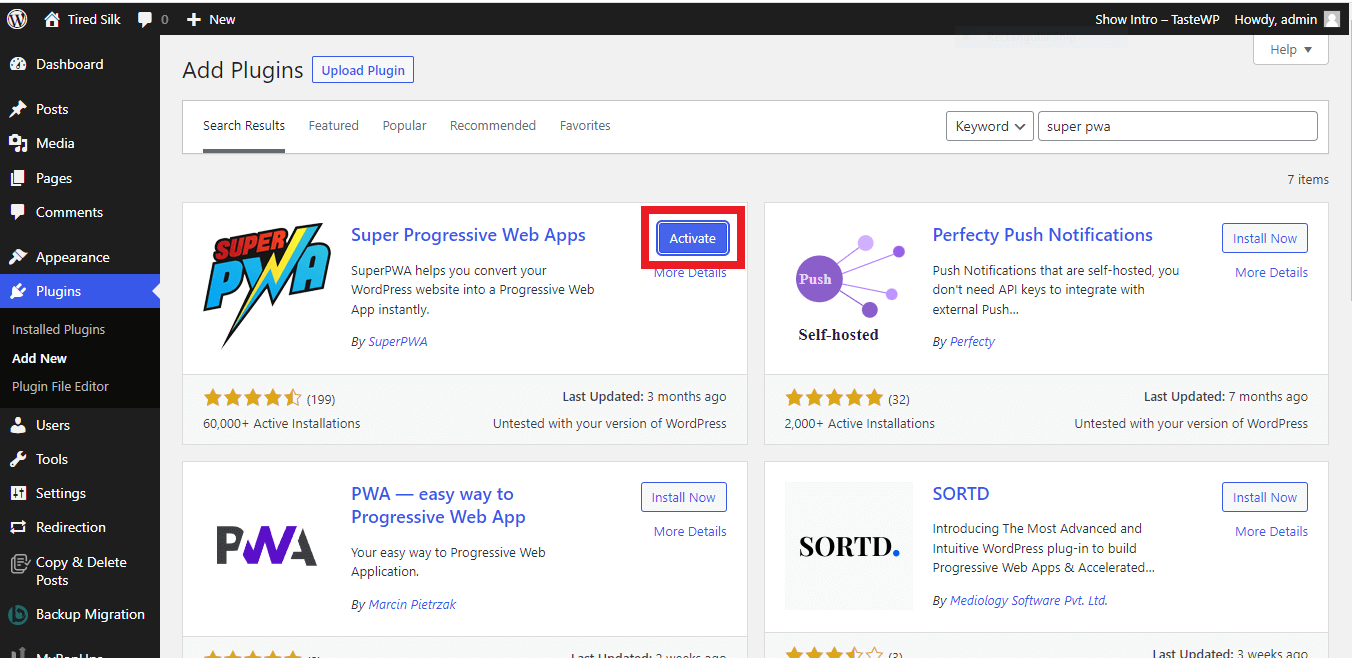
في مربع البحث ، ابحث عن المكون الإضافي " Super PWA ". اضغط على الإضافة لتثبيتها وتفعيلها كما هو مبين في الصورة أعلاه.

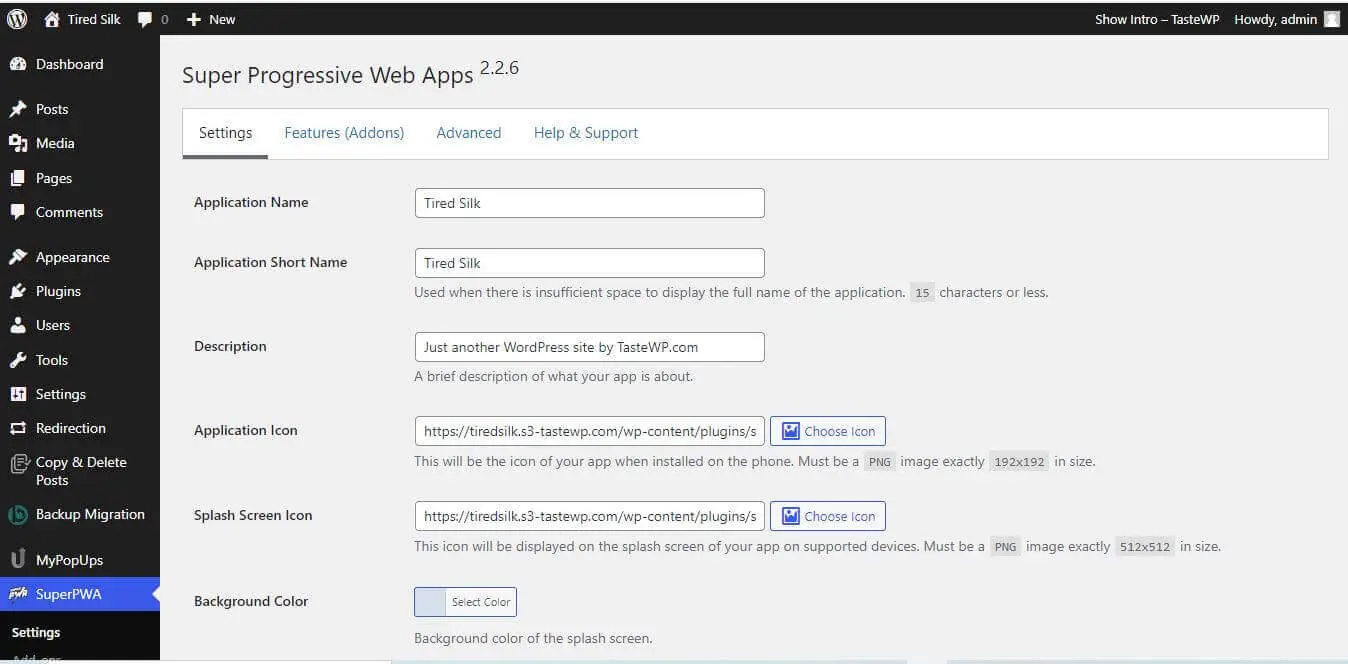
بمجرد التثبيت ، سينقلك موقع WordPress مباشرةً إلى صفحة تخصيص المكون الإضافي كما هو موضح أعلاه. هنا يمكنك القيام بالتخصيصات مثل
- اسم التطبيق
- الاسم المختصر للتطبيق
- أيقونة التطبيق
- رمز شاشة البداية
- ثيمات
- لون الخلفية
يمكنك إجراء أي تغييرات مطلوبة على القائمة أعلاه في صفحة التكوين وحفظ الإعدادات أثناء التنقل. هذا كل شيء! الآن يمكن أن يعمل موقعك أيضًا كتطبيق ويب تقدمي على الأجهزة المحمولة للمستخدمين. نعم ، الأمر بهذه البساطة!
أفضل الإضافات الأخرى لـ PWA
على الرغم من أن Super PWA هو أفضل مكون إضافي ، لتزويدك ببعض أفضل الخيارات الأخرى ، فقد قدمنا لك قائمة بالمكونات الإضافية المفيدة الأخرى التي يمكنك استخدامها لتثبيت تطبيقات الويب التقدمية على موقعك.

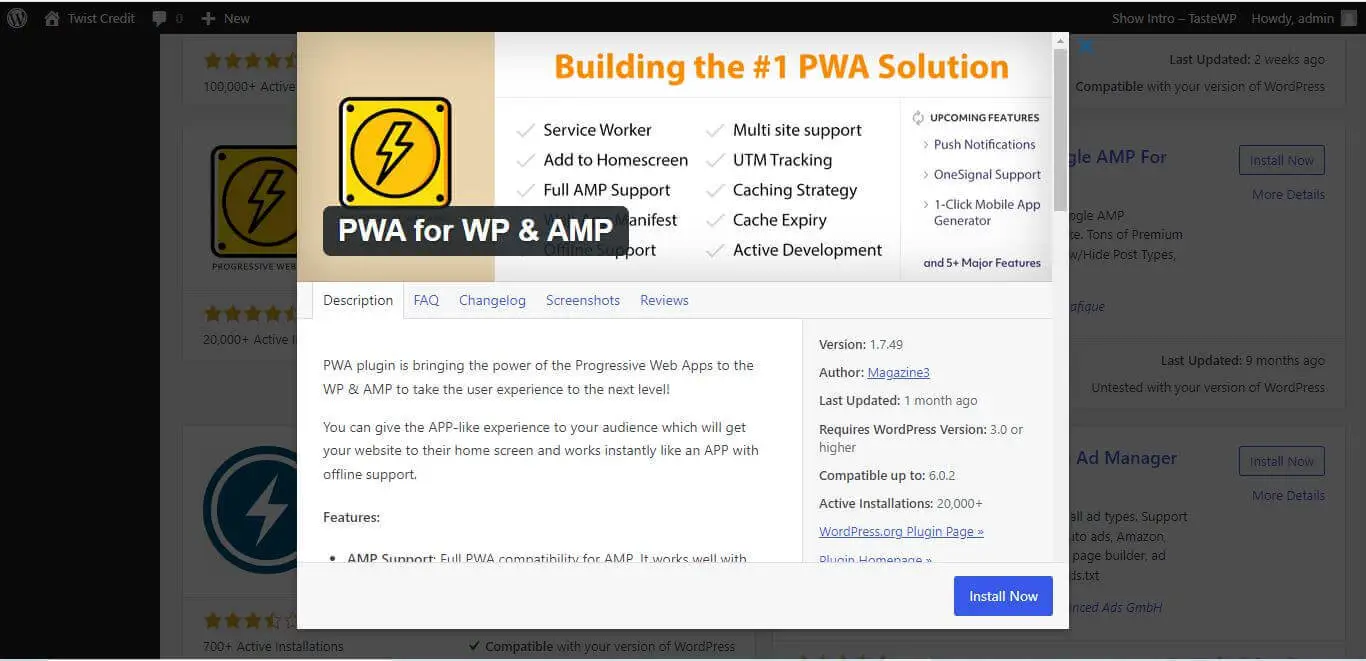
PWA لـ WP و AMP:

هذا مكون إضافي آخر عالي التصنيف يأتي مع العديد من الميزات. PWA لـ WP و AMP هو مكون إضافي مجاني يمكنك تثبيته واستخدامه. يأتي هذا المكون الإضافي مع دعم AMP الكامل ودعم متعدد المواقع.
بخلاف ذلك ، تعد وظيفة ملء الشاشة وشاشة البداية ، والدعم في وضع عدم الاتصال ، وخيارات انتهاء صلاحية ذاكرة التخزين المؤقت ، وما إلى ذلك ، بعضًا من ميزاته البارزة التي تجعل هذا المكون الإضافي أكثر إعجابًا.
ووردبريس التقدمي:

ملحق WordPress التقدمي الذي يحتوي على ميزات مشابهة للمكونات الإضافية الأخرى المذكورة أعلاه. ما يميز هذا المكون الإضافي عن الآخرين هو أنه أول PWA يدعم PWA بشكل كامل على صفحات AMP.
يقدم هذا المكون الإضافي الشهير WordPress تجربة مستخدم متكاملة وله متوسط تصنيف 5 نجوم من أصل 5 ، مما يجعله المكون الإضافي الأكثر جدارة بالثقة.
PWA لـ WordPress:

يستخدم هذا المكون الإضافي عمال البيان والخدمة لتحويل موقع الويب الخاص بك إلى PWA. يدعم إعدادات المواقع المتعددة ويمنحك خيار استبعاد عناوين URL معينة من ذاكرة التخزين المؤقت.
لكننا نقترح الاحتفاظ بهذا المكون الإضافي باعتباره الملاذ الأخير حيث لم يتم اختباره مع الإصدارات الجديدة من WordPress.
الأسئلة المتداولة (FAQs)
س 1. هل من الضروري أن يكون لديك PWA لموقع WordPress الخاص بك؟
أ 1. مع زيادة عدد مستخدمي الهواتف المحمولة ، سيساعدك امتلاك PWA لموقع WordPress الخاص بك على تصنيف موقع الويب الخاص بك في الأعلى. علاوة على ذلك ، من السهل تمكين PWA لمواقع WordPress الخاصة بك. اذا لما لا؟
س 2. ما هي التخصيصات التي يمكنني القيام بها في البرنامج المساعد Super PWA؟
أ 1. يوفر المكون الإضافي Super PWA تخصيصات متنوعة مثل اسم التطبيق والأيقونة ولون شاشة البداية ولون الخلفية ولون المظهر والصفحة غير المتصلة بالإنترنت والاتجاه وما إلى ذلك.
س 3. هل هناك أي إعداد أساسي يلزم العناية به قبل تثبيت PWA على مواقع WordPress الخاصة بك؟
A1 ، نعم. قبل تثبيت PWA ، يجب مراعاة هذه الإعدادات الثلاثة:
- PHP 5.3 أو أعلى
- يجب أن يكون إصدار WordPress 3.5.0 أو أي إصدار أعلى من ذلك.
- يجب أن يعمل موقع WordPress الخاص بك على HTTPS أو SSL.
افكار اخيرة
يحتاج كل عمل إلى مواكبة آخر التحديثات في التكنولوجيا حتى يزدهر وينجح. أحد هذه التحديثات التكنولوجية التي يتوقعها جميع المستخدمين من مواقع الويب هو أن يكون لديهم تطبيق. PWA هو الحل الأبسط بالنسبة لك للبقاء على اطلاع دائم بمتطلبات هذا العميل. لذا استخدم هذا الدليل وابدأ تطبيق الويب اليوم!
نأمل أن توضح هذه المقالة بوضوح الاحتياجات والحلول خطوة بخطوة لتثبيت PWA في موقعك. إذا كانت لديك أي شكوك ، فاتصل بنا للحصول على المساعدة!




