كيفية نشر أول مكون إضافي لبرنامج WordPress
نشرت: 2016-02-04لطالما ظهر لي إصدار مكون إضافي لبرنامج WordPress كمهمة شاقة لم يتمكن سوى مطوري PHP الفائقين الموهوبين من القيام بها. تكمن معظم تجربتي في WordPress في تطوير السمات المخصصة ، لذا بدا الانطلاق في تطوير المكونات الإضافية أمرًا مخيفًا ومخيفًا. لكني أحمل أخبارًا جيدة! لقد قمت مؤخرًا بإصدار مكونين إضافيين متاحين في دليل المكونات الإضافية لـ WordPress ، وخمنوا ماذا؟ لم يكن الأمر مخيفًا كما تعتقد! لقد كان نشرها على WordPress.org تجربة ممتعة إلى حد ما بمجرد الانتهاء من التطوير.
لن تدخل هذه المقالة بالضرورة في تفاصيل إنشاء المكونات الإضافية ، بل ستغطي الخطوات اللازمة لإطلاق المكون الإضافي وإتاحته في دليل WordPress.org وكل موقع WordPress في العالم. للرجوع إليها ، استخدمت WordPress Plugin Boilerplate كنقطة انطلاق لمكوناتي الإضافية وفتح مصدر كل شيء على GitHub (موصى به بالتأكيد).
Readme.txt
أول شيء تحتاجه لكي يقبل WordPress المكون الإضافي الخاص بك هو ملف Readme.txt. يحتوي على جميع المعلومات المتعلقة بالمكون الإضافي الخاص بك وهو ما يستخدمه WordPress لإنشاء صفحات للمكون الإضافي الخاص بك في دليل WordPress.org (مثل علامات التبويب الوصف والتثبيت ولقطات الشاشة).
يبدو تنسيق الملف التمهيدي كما يلي:
=== Plugin Name === Contributors: yourname Donate link: http://yoursite.com Tags: business, directory Requires at least: 4.3 Tested up to: 4.3 Stable tag: 4.3 License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html A simple description == Description == A longer description with a - list - of - features == Installation == This section describes how to install the plugin and get it working. 1. Upload [`plugin-name`](link-to-github.zip) to the `/wp-content/plugins/` directory 2. Activate the plugin through the 'Plugins' menu in WordPress == Frequently Asked Questions == = Is this a cool plugin? = Yes == Screenshots == 1. Desktop view 2. Mobile view == Changelog == = v1.0.0 = * Initial release
يمكن العثور على مثال كامل هنا. يتوفر أيضًا مدقق مفيد للتحقق مما إذا كان المستند التمهيدي الخاص بك على قدم المساواة.
التغيير والإصدار
من المهم الحفاظ على تحديث رقم إصدار المكون الإضافي الخاص بك ، لذلك إذا لم يكن هناك شيء آخر ، فيمكن إخطار المستخدمين عند وجود تحديثات له. يعد تحديث سجل التغيير أمرًا بسيطًا مثل إضافة إدخال جديد إلى قسم التغيير في الملف التمهيدي. هناك عدد قليل من التوقعات المختلفة حول الإصدار وما يجب أن يشكل إصدارًا رئيسيًا أو ثانويًا ؛ أود الرجوع إلى موقع Semantic Versioning 2.0.0 للإشارة إلى ذلك.
كمثال ، لنفترض أنك قمت بشحن المكون الإضافي الخاص بك في الإصدار 1.0.0. ثم في اليوم التالي ، قمت بإصلاح خطأ بسيط أو إضافة بعض الوظائف التي نسيتها عندما نشرت المكون الإضافي لأول مرة. قبل نشر المكون الإضافي في دليل WordPress (المزيد حول كيفية القيام بذلك لاحقًا) ، يمكنك تحديث قسم التغيير في الملف التمهيدي إلى شيء مثل هذا:
== Changelog == = v1.0.1 = * Fix a thing that allows users to do a thing = v1.0.0 = * Initial release
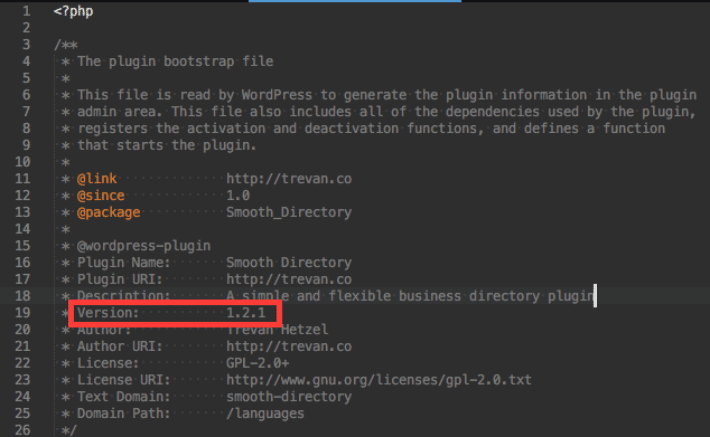
ثم (هذا مهم) ، تحتاج إلى تحديث رقم الإصدار في ملف تمهيد البرنامج المساعد. يجب أن تكون على دراية بملف bootstrap إذا كنت تكتب مكونًا إضافيًا ، ولكن كمرجع هو الملف الذي يعطي WordPress معلومات حول المكون الإضافي بالكامل عبر كتلة التعليقات في الأعلى.
 كتلة التعليق لملف تمهيد البرنامج المساعد.
كتلة التعليق لملف تمهيد البرنامج المساعد.أرسل إلى WordPress.org
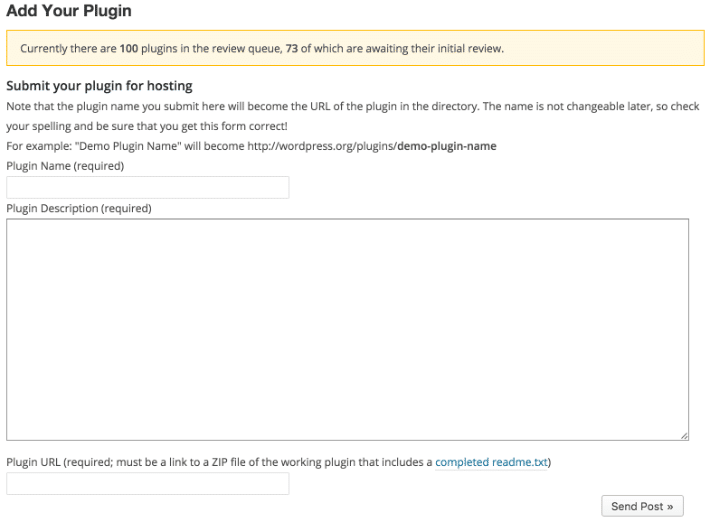
مع وجود المستند التمهيدي في مكانه والاختبار الشامل الذي تم إجراؤه ، فأنت على استعداد لإرسال المكون الإضافي إلى WordPress! هذا هو أسهل جزء من العملية برمتها. ما عليك سوى الانتقال إلى https://wordpress.org/plugins/add/ ، وتسجيل الدخول باستخدام حساب WordPress الخاص بك (أو إنشاء حساب) ، وملء النموذج المختصر.
 نموذج إرسال البرنامج المساعد WordPress.
نموذج إرسال البرنامج المساعد WordPress.احذر من استخدام اسم "WordPress" في اسم المكون الإضافي. سيرفضون المكون الإضافي إذا قمت بذلك. سيرفضون أيضًا المكون الإضافي إذا قمت بتضمين اسم منتج مسجّل كعلامة تجارية أو إذا كان المكون الإضافي الخاص بك يبدأ باسم مكون إضافي آخر. لقد اكتشفت أنه بالطريقة الصعبة باستخدام مكون إضافي حاولت إرساله والذي يمتد إلى نماذج Ninja وحصلت على هذا الرد في رسالة بريد إلكتروني:
لم نعد نقبل المكونات الإضافية التي تتضمن اسم منتج مسجَّل كعلامة تجارية أو مصطلح كاسم أو سبيكة إضافية للمكوِّن الإضافي. كما أننا لا نقبل المكونات الإضافية التي تتضمن اسم مكون إضافي آخر في بداية الاسم / slug.
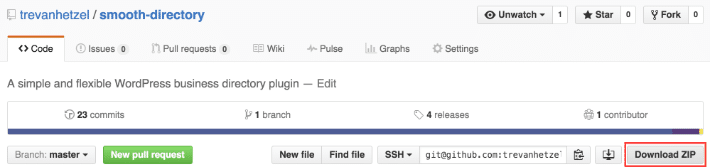
تأكد من أنك تأخذ الوقت الكافي لكتابة وصف جميل ثم قم بإسقاط الرابط إلى المكون الإضافي الخاص بك في ملف ZIP في الحقل الأخير. إن استخدام GitHub لتطوير المكونات الإضافية يجعل من السهل حقًا الحصول على ملف ZIP متاح للجمهور.
 انسخ عنوان URL للمكوِّن الإضافي "Download ZIP" من مستودع GitHub الخاص بك.
انسخ عنوان URL للمكوِّن الإضافي "Download ZIP" من مستودع GitHub الخاص بك.بمجرد إرسال البرنامج المساعد ، اجلس وانتظر! تم قبول كلا المكونين الإضافيين في غضون يومين تقريبًا. ستتلقى رسالة بريد إلكتروني تحتوي على معلومات حول مستودع SVN الجديد إذا تم قبولها. وهو ما يقودنا إلى الخطوة التالية - النشر!
انشر باستخدام SVN
بمجرد قبول المكون الإضافي ، فإنه لا يزال غير مباشر حتى الآن. يجب عليك بالفعل تحميل الملفات إلى مستودع SVN الذي يوفره لك WordPress. لم أستخدم SVN مطلقًا من قبل ، لكن مقالتهم ترشدك إلى تسجيل الدخول عبر المحطة بسرعة كبيرة. بشكل أساسي ، تقوم بإنشاء مجلد على جهاز الكمبيوتر الخاص بك ، وتحقق من SVN repo ، ونسخ ملفات البرنامج المساعد إلى المجلد الذي تم إنشاؤه حديثًا /trunk ، ودفعه احتياطيًا.
يمكنك القيام بذلك من خلال المحطة في كل مرة تحتاج فيها إلى إجراء تغيير ، أو يمكنك استخدام أداة يدوية تسمى الشحن. لقد استخدمت Ship في كل عملية نشر قمت بها وهي تعمل مثل السحر ، حيث يتم نشرها تلقائيًا في SVN repo كلما قمت بوضع علامة على إصدار جديد في GitHub. إذا كنت تستخدم GitHub (والذي ، مرة أخرى ، يجب أن تكون كذلك) ، أوصي بشدة بهذه الخدمة المجانية.
للحصول على أفضل عملية نشر وقابلية للصيانة ، من المهم استخدام الإصدارات أو العلامات كلما قمت بالنشر. تمامًا كما تقوم بتحديث رقم الإصدار في ملف البرنامج المساعد وسجل التغيير ، يجب أيضًا أن تقوم بإصدار إصدارات جديدة في GitHub. إنه مطلوب فعلاً القيام بذلك من أجل استخدام السفينة.
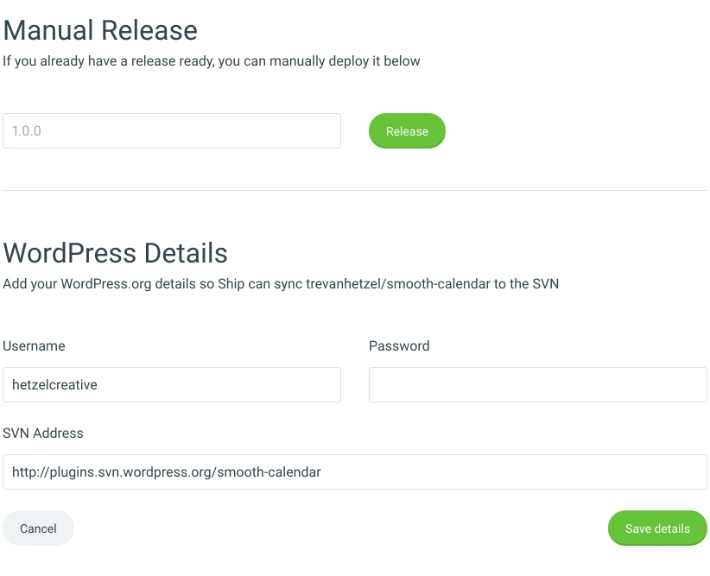
أخيرًا ، بمجرد التسجيل في Ship وتحديد الريبو الخاص بك للربط به ، يمكنك نشر إصدارك الأول (تأكد من تطابق الاسم مع اسم الإصدار في GitHub). بعد ذلك ، ما دمت تملأ النموذج تحت عنوان تفاصيل WordPress ، سيتم نشر السفينة كلما تم إصدار إصدار جديد في GitHub.
 واجهة المستخدم لإعدادات المستودع للسفينة.
واجهة المستخدم لإعدادات المستودع للسفينة.لقطات وصور لافتة
يعد عرض لقطات الشاشة الخاصة بالمكوِّن الإضافي أمرًا مهمًا للغاية لمساعدة الأشخاص على رؤية شكله بشكل مرئي ومنحهم فكرة عن كيفية عمله. ستظهر لقطات الشاشة هذه في صفحة دليل البرنامج المساعد WordPress.org (هذه صفحة لقطة شاشة البرنامج المساعد للتقويم الخاص بي ، على سبيل المثال) وعندما يضيف المستخدم مكونًا إضافيًا على موقعه من خلال صفحة الملحقات.
صور الشعارات ليست بنفس أهمية لقطات الشاشة ، لكنها تجعل المكون الإضافي الخاص بك يبدو أكثر قابلية للتأثر. صورة البانر هي الصورة الكبيرة التي تظهر أعلى صفحة دليل البرنامج المساعد WordPress.org.
 التدرج الأزرق الداكن هنا هو لافتة.
التدرج الأزرق الداكن هنا هو لافتة. لإظهار هذه الصور ، يجب عليك وضعها في دليل /assets في مستودع SVN الخاص بك. لسوء الحظ ، لا يمكنك استخدام Ship لهذا لأنه ينشر المجلد /trunk فقط ، لذلك سيتعين عليك الرجوع إلى هذه المقالة مرة أخرى لتسجيل الدخول إلى SVN repo الخاص بك.
لتبسيط الأمور ، التزم بتسمية لقطات screenshot-#.png (حيث يمثل "#" الرقم). يتيح لك القيام بذلك بهذه الطريقة الرجوع بسهولة إلى الصور الموجودة في المستند التمهيدي لمنحها وصفًا.
== Screenshots == 1. Desktop view 2. Mobile view
على سبيل المثال ، سيتطابق الوصف "عرض سطح المكتب" من قسم لقطة الشاشة في الملف التمهيدي مع screenshot-1.png في مجلد /assets .
بالنسبة للراية ، فأنت تحتاج في الواقع إلى نسختين من نفس الصورة - أحدهما للشاشات العادية والآخر لشاشات شبكية العين. يجب أن تكون أسماء صور banner-1544x500.png و banner-772x250.png .
النهاية
هذا هو! إذا اتبعت ذلك ، آمل أن يتم قبول المكون الإضافي الخاص بك وأن تكون مستعدًا لبدء نشر الكلمة حول المكون الإضافي الرائع الجديد الخاص بك. فقط تذكر أن تقوم دائمًا بتحديث الملف التمهيدي والتغيير وإصدار الإصدارات كلما قمت بتحديث المكون الإضافي.

