كيفية استخدام data-nosnippet لمنع استخدام محتوى معين في مقتطف بحث Google [تجربة]
نشرت: 2024-01-12
لأي سبب من الأسباب، لاحظت زيادة طفيفة في تواصل مالكي المواقع معي مؤخرًا بشأن ظهور مقتطفات بحث غير راضين عنها. على سبيل المثال، يقوم Google بتحديد نص لمقتطف بحث لا يريدون عرضه في نتائج البحث. ولم يعرف أصحاب الموقع الذين تواصلوا معهم ما إذا كان بإمكانهم التأثير على ذلك بطريقة أو بأخرى، أو إذا كانوا عالقين فقط.
في تلك المواقف، أشرح دائمًا أن تقديم وصف تعريفي قوي يمكن أن يزيد من فرص استخدام Google للوصف الخاص بك في المقتطف. ومع ذلك، وكما كررت Google هذا الأسبوع، يمكنها اختيار أي نص على الصفحة للمقتطف. يمكن أن يكون ذلك من المحتوى الرئيسي، أو تعليقات المستخدمين على الصفحة، وما إلى ذلك. لذلك يمكن استخدام الوصف التعريفي، أو أي محتوى من الصفحة.
والخبر السار لأصحاب المواقع هو أن هناك أداة يمكنك استخدامها لتحديد المحتوى المستخدم لإنشاء المقتطف، وما زلت أجد أن الكثيرين لا يعرفون أنها متاحة. يطلق عليه اسم data-nosnippet وقد طرحته Google في عام 2019 (إلى جانب العديد من عناصر التحكم الأخرى في المقتطفات). Data-nosnippet سهل الاستخدام ويعمل بشكل جيد. ويمكنه تغيير مقتطفات البحث الخاصة بك بسرعة كبيرة بمجرد إعادة الزحف إلى الصفحة وإعادة فهرستها.
أدناه، سأرشدك خلال تجربة سريعة أجريتها لتوضيح كيفية عمل data-nosnippet.
الاختبار: تغيير مقتطف البحث عبر data-nosnippet.
لتغيير مقتطف البحث الخاص بك، يمكنك استخدام سمة data-nosnippet على أي عنصر html div أو SPAN أو القسم. إنها ببساطة سمة يمكنك إضافتها إلى كود html. إذا لم يكن المحتوى المستخدم حاليًا ملتفًا حاليًا في عنصر div أو امتداد أو قسم يمكنك تطبيق data-nosnippet عليه، فيمكنك إضافة عنصر يلتف هذا المحتوى المستخدم حاليًا في المقتطف (لإخبار Google بعدم استخدم هذا النص).
هذا الى حد كبير ذلك.
بالنسبة للتجربة، عثرت أولاً على مقتطف بحث لإحدى منشورات مدونتي التي لم تكن مستندة إلى الوصف التعريفي. ثم ذهبت وأضفت علامة امتداد في HTML تحتوي على النص المستخدم لصياغة مقتطف البحث.
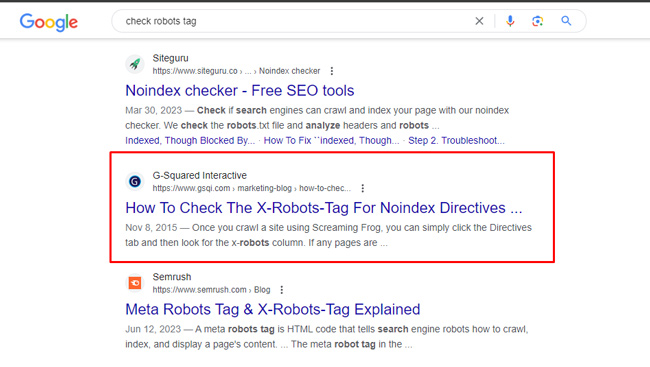
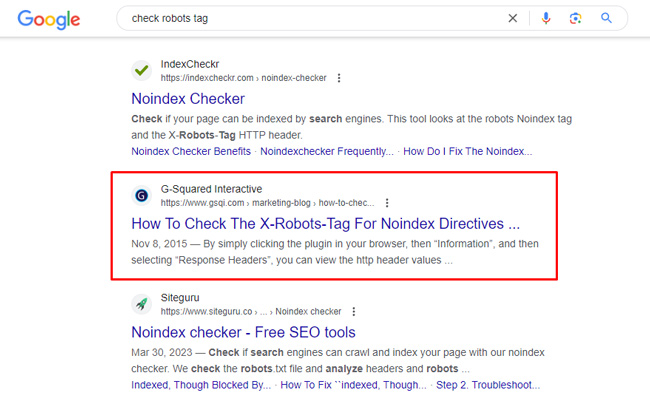
لقد حددت منشوري حول كيفية التحقق من علامة x-robots-حيث لم يتم سحب المقتطف من الوصف التعريفي وكان يركز على واحدة فقط من الأدوات الموجودة في المنشور. كان الاستعلام "تحقق من علامة الروبوتات". لاحظ أن هذا كان فقط لإجراء تجربة سريعة ولم أركز على الحصول على المقتطف المثالي لهذه النتيجة. أردت فقط أن أشرح كيفية عمل data-nosnippet.
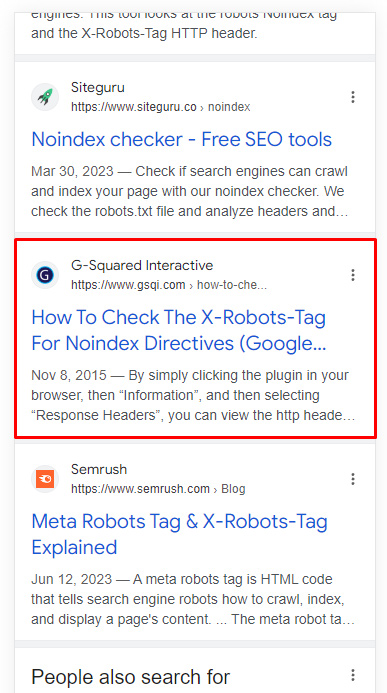
إليك ما يبدو عليه المقتطف الأصلي عبر كل من سطح المكتب والجوال:


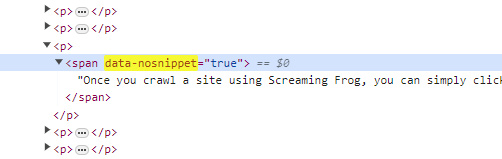
من أجل تغيير المقتطف، ذهبت إلى WordPress وأضفت علامة SPAN HTML التي تحتوي على النص الذي يستخدمه Google حاليًا لصياغة مقتطف البحث. ثم أضفت سمة data-nosnippet إلى علامة الامتداد هذه. ثم أغلقت علامة الامتداد في نهاية النص (كما تفعل مع أي علامة html).
على سبيل المثال، أضفت <span data-nosnippet>... محتوى نصيًا لا أريد استخدامه للمقتطف. </span>

لاحظ أن data-nosnippet هي سمة منطقية، لذا لا تحتاج إلى قيمة للسمة. لكن WordPress كان يضيف قيمة فارغة لذا قمت بتغييرها إلى "صحيح". ولكن انتبه فقط إلى أن Google لا تهتم بماهية السمة. يمكنك إضافة data-snippet=“rankbrain” ولن يهم. :) طالما أن سمة data-nosnippet موجودة، فيجب استخدامها. سأشرح المزيد عن هذا الأمر في قسم النصائح الأخير من هذا المنشور.

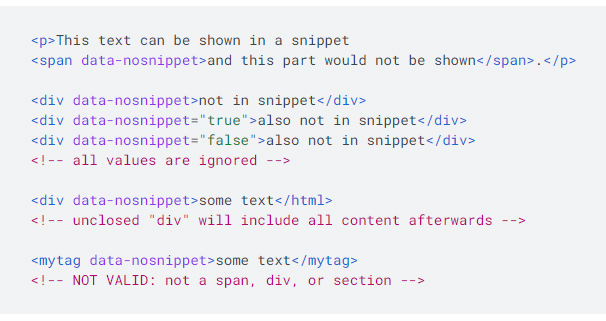
فيما يلي لقطة شاشة من وثائق Google حول قيم السمات:

النتائج: حسنًا، مرحبًا بمقتطف البحث الجديد!
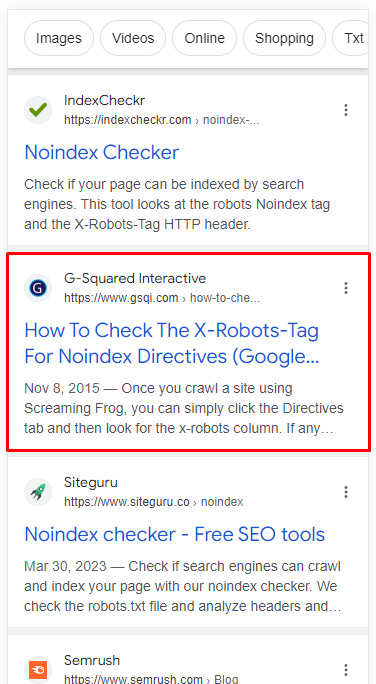
بعد إضافة data-nosnippet، طلبت الفهرسة في GSC. ولم يستغرق الأمر سوى بضع دقائق وتمت إعادة الزحف إلى المشاركة وإعادة فهرستها. ولكن عند التحقق من نتائج البحث، لم يتغير المقتطف بهذه السرعة... لذلك ظللت أتحقق كل ساعة أو نحو ذلك لمعرفة متى سيتم إنشاء مقتطف جديد. وبعد حوالي 2.5 ساعة تم تغيير المقتطف عبر كل من سطح المكتب والجوال. نجاح! المقتطف الجديد ليس مثاليًا، وقد أواصل العمل على ذلك من خلال تطبيق data-nosnippet، لكن السمة تعمل بالفعل.
إليك المقتطف الجديد عبر كل من سطح المكتب والجوال:


استخدام data-nosnippet: نصائح وتوصيات لأصحاب المواقع.
أدناه، سأقدم بعض النصائح والتوصيات النهائية إذا كنت بحاجة إلى استخدام data-nosnippet لتغيير مقتطف بحث في نتائج بحث Google. أعتقد أنك ستجد أن السمة تعمل كما هو متوقع، وأنها سهلة الاستخدام، ويمكن أن تصبح سارية المفعول بسرعة كبيرة.
- يجب عليك استخدام data-nosnippet على عنصر html div أو SPAN أو القسم. إذا كنت تستخدمه مع عنصر HTML آخر، فلن يعمل.
- كما ذكرنا سابقًا، data-nosnippet هي سمة منطقية. وهذا يعني أنه قيد التشغيل أو الإيقاف لعنصر html الذي تستخدمه معه. لا تحتاج إلى إضافة قيمة للسمة. ولكن لا بأس إذا قمت بإضافة واحدة لأن Google يتجاهل أي قيمة هناك.
- لا تنس طلب الفهرسة في GSC بعد تنفيذ data-nosnippet. قد يؤدي ذلك إلى إعادة الزحف إلى عنوان URL وإعادة فهرسته بشكل أسرع.
- مراقبة التغييرات في SERPs بعد طلب الفهرسة. اعتمادًا على ما يختاره Google للمقتطف، قد ينتهي بك الأمر في الواقع بمقتطف بحث أسوأ! لا يمكنك إخبار Google بالنص الذي يجب استخدامه، لذلك يمكن لـ Google اختيار جزء آخر من المحتوى غير الأمثل. إذا كنت بحاجة إلى استخدام data-nosnippet في المزيد من مناطق المحتوى، فيمكنك القيام بذلك.
- لا يؤثر Data-nosnippet على الفهرسة أو التصنيف. إنه يؤثر فقط على النص الذي يمكن استخدامه لمقتطف البحث. لذلك يمكنك أن تشعر بالراحة عند إجراء التغيير مع العلم أنه لا يزال من الممكن فهرسة المحتوى الذي تقوم بتعيينه باستخدام data-nosnippet واستخدامه لأغراض التصنيف.
- من وجهة نظر العرض، توضح Google أنه يمكنها استخراج data-nosnippet قبل العرض وبعده، لذلك لا تعتمد على JavaScript حتى يعمل هذا. توصي Google بالتأكد من أن data-nosnippet موجود في مصدر HTML (HTML الثابت).
ملخص: نعم، لديك بعض التحكم في المقتطفات.
إذا وجدت نفسك في موقف لا يكون فيه مقتطف البحث هو ما تريده أو تتوقعه، فلديك القدرة على تغيير هذا المقتطف. قدمت Google data-nosnippet في عام 2019 لهذا السبب بالتحديد. من خلال إضافة سمة بسيطة إلى عنصر html div أو SPAN أو القسم، يمكنك التأكد من أن Google لا يستخدم جزءًا معينًا من المحتوى الخاص بك لصياغة مقتطف بحث. من السهل القيام به ويمكن أن يعمل بسرعة كبيرة. لذلك لا تقبل بمقتطفات البحث دون المستوى الأمثل. يمكنك تنفيذ التغييرات في بضع دقائق فقط.
جي جي
