كيفية استخدام التدرجات في تصميم الويب + أمثلة
نشرت: 2023-04-12يعد استخدام التدرجات في تصميم الويب طريقة عصرية وممتعة لإضافة عنصر ملون إلى أي تصميم موقع تقريبًا. يمكنك استخدام التدرجات اللونية للون الخلفية أو الأزرار أو عناصر واجهة المستخدم أو حتى النص.
إن الشيء العظيم في خيار اللون المتدرج هو أنه يعمل تقريبًا مع أي شيء أو أي تصميم جمالي. تتضمن بعض قوالب بدء Kadence WP عناصر ذات تدرجات ، من الأزرار إلى الخلفيات ، والتي يمكنك استخدامها لتصميم موقعك للبدء.
في هذا الدليل لاستخدام التدرجات في تصميم الويب ، نقدم بعض النصائح لتحقيق أقصى استفادة من عنصر التصميم هذا بالإضافة إلى بعض الأمثلة الجميلة لمساعدتك على البدء.
ما هي التدرجات؟

التدرج اللوني هو تأثير مرئي يتم إنشاؤه عن طريق مزج لونين أو أكثر تدريجيًا أو ظلال معًا. يمكن استخدام التدرجات لإنشاء تأثيرات بصرية متنوعة ، من التلاشي البسيط إلى الأنماط والقوام الأكثر تعقيدًا.
يمكن أن تتحرك التدرجات بشكل اتجاهي من اليسار إلى اليمين أو من اليمين إلى اليسار ، لأعلى أو لأسفل ، قطريًا أو شعاعيًا (نمط دائري).
إنها تعمل مع أي مجموعة من الألوان ، بما في ذلك الاختلافات الرتيبة أو التدرجات اللونية المتعددة. جرب التدرج مع ألوان علامتك التجارية!
يمكن تطبيق هذه التقنية على أي عنصر تصميم تقريبًا ، بما في ذلك الخلفيات والأزرار والنصوص والصور ، ويمكن إنشاؤها باستخدام CSS أو JavaScript أو برنامج تصميم الرسوم. تتضمن العديد من أدوات الويب ، بما في ذلك قوالب WordPress Gutenberg ، إعدادات لإنشاء التدرجات الأساسية ، ولكن يمكن للمستخدمين الأكثر تقدمًا إنشاء المزيد من المواصفات المخصصة باستخدام CSS.
في CSS ، يمكن إنشاء التدرجات اللونية باستخدام وظائف التدرج الخطي () أو التدرج الشعاعي () ، والتي تسمح لك بتحديد نقطتي البداية والنهاية للتدرج ، بالإضافة إلى الألوان والتوقفات على طول الطريق.
يمكن أن تكون التدرجات أداة قوية في تصميم الويب ، مما يساعد على خلق العمق والأبعاد والاهتمام المرئي. مثل أي خدعة تصميم أخرى ، يجب استخدامها باعتدال وبقصد. يمكن أن يؤدي وجود عدد كبير جدًا من التدرجات اللونية إلى جعل التصميم مشوشًا ومربكًا.
استخدام التدرجات في تصميم الويب

عندما يتعلق الأمر باستخدام التدرجات في تصميم الويب ، فهناك بعض الأشياء التي يجب وضعها في الاعتبار للتأكد من أن التقنية تعمل لصالحك.
ابدأ باختيارات الألوان الصحيحة. تعمل التدرجات بشكل أفضل عندما تكون الألوان المستخدمة متكاملة وتخلق تأثيرًا متناغمًا. ضع في اعتبارك استخدام عجلة الألوان أو منشئ لوحة الألوان لمساعدتك في اختيار الألوان التي تعمل جيدًا معًا.
لا تحاول المزج والتوفيق بين العديد من حيل التأثيرات والحفاظ على بساطة مخطط التصميم. التزم بلون أو لونين وأنماط متدرجة بسيطة للحصول على أفضل النتائج.
يمكن أن تساهم التدرجات بشكل كبير في مزاج أو شعور المشروع. فكر في الكيفية التي قد تجعل اختياراتك اللونية المستخدم يشعر بها. على سبيل المثال ، يمكن استخدام التدرج اللوني الدقيق لإنشاء تأثير مهدئ على موقع ويب يعزز الصحة ، بينما قد يكون التدرج اللوني الجريء والنابض بالحياة أكثر ملاءمة لموقع ويب للأزياء أو الترفيه.
يمكن أن تكون هذه التقنية رائعة للمساعدة في إبراز أو التركيز على جوانب أو عناصر معينة في التصميم. لهذا السبب تعتبر التدرجات خيارًا شائعًا للأزرار أو مناطق الحث على اتخاذ إجراء. ضع في اعتبارك استخدام تدرج أكثر إشراقًا أو تباينًا على هذه العناصر لإبرازها.
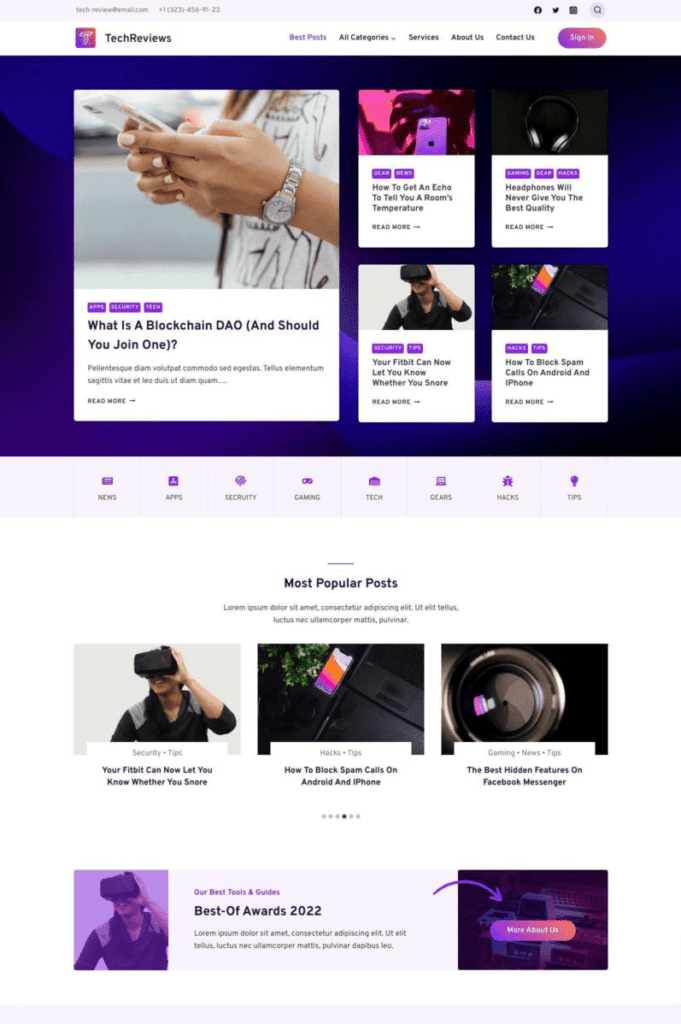
هل تريد البدء في التدرجات اللونية في تصميم الويب بسرعة؟ يعد موضوع بدء تشغيل مدونة المراجعة (في الصورة أعلاه) مكانًا جيدًا للبدء.
أفضل الممارسات للتدرجات في تصميم الويب
إذا كنت مستعدًا للانضمام إلى التدرج اللوني في مشروع تصميم موقع الويب التالي ، فيمكن أن تساعدك هذه النصائح وأفضل الممارسات في إنشاء تنوع لوني للعناصر التي ستذهل المستخدمين.
ستلاحظ كل من أفضل الممارسات هذه في أمثلة التدرجات التي نحبها في القسم أدناه أيضًا!
في معظم الأوقات ، يعمل التدرج اللوني بشكل أفضل مع ما لا يزيد عن لونين إلى ثلاثة ألوان. يتضمن ذلك استخدام ألوان علامتك التجارية لربط التصميم بجماليات شركتك. يمكن أن تعمل التدرجات البسيطة بشكل جيد ولا يجب أن يكون لها تباين كبير بين الأشكال.
من ناحية أخرى ، يمكن أن يكون للكثير من التباين تأثير. على سبيل المثال ، استخدم لونًا فاتحًا ولونًا غامقًا لإنشاء تدرج يتلاشى من الفاتح إلى الداكن.

ضع في اعتبارك "مصدر الضوء" واتجاه التدرج اللوني. تؤثر هذه العناصر على تدفق العين عبر الشاشة ومدى "مصداقية" التدرج اللوني. (يحتاج تدرج سماء الفجر ، على سبيل المثال ، إلى مصدر ضوء في الأسفل.) علاوة على ذلك ، يمكن للتدرج الأفقي أن يخلق إحساسًا بالحركة ، بينما يمكن للتدرج العمودي أن يخلق إحساسًا بالعمق.
كما هو الحال مع تقنيات الألوان الأخرى ، فإن إمكانية الوصول مهمة مع التدرجات أيضًا. تأكد من أن الألوان التي تختارها للتدرج الخاص بك تلبي معايير إمكانية الوصول ، مع تباين قوي بين الألوان.
استخدم التدرجات اللونية للفت الانتباه إلى مناطق معينة من تصميمك ، مثل العناصر القابلة للنقر أو العناوين الكبيرة. استخدم التدرج اللوني الذي يبرز من بقية التصميم الخاص بك لجعل هذه العناصر أكثر وضوحًا.
5 أمثلة على التدرجات التي نحبها
فيما يلي خمسة مواقع ويب تستخدم التدرجات بخمس طرق مختلفة لإظهار تنوع تقنية التصميم هذه وتساعدك على توليد القليل من الإلهام. لاحظ كيف أن لكل مشروع استخدامًا محددًا للتدرجات وكيف يتم استخدامها.
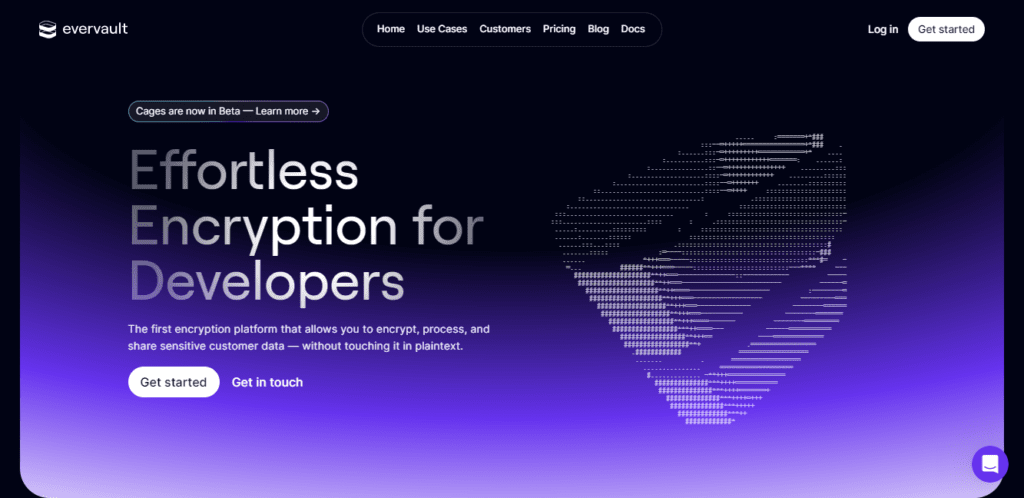
1. Evervault

ما ورد أعلاه هو مثال جميل لاستخدام التدرج اللوني في تصميم الويب من Evervault. بدلاً من لون واحد أسود أو أرجواني ، يستخدم المصمم تأثير التدرج لمزجهما معًا.
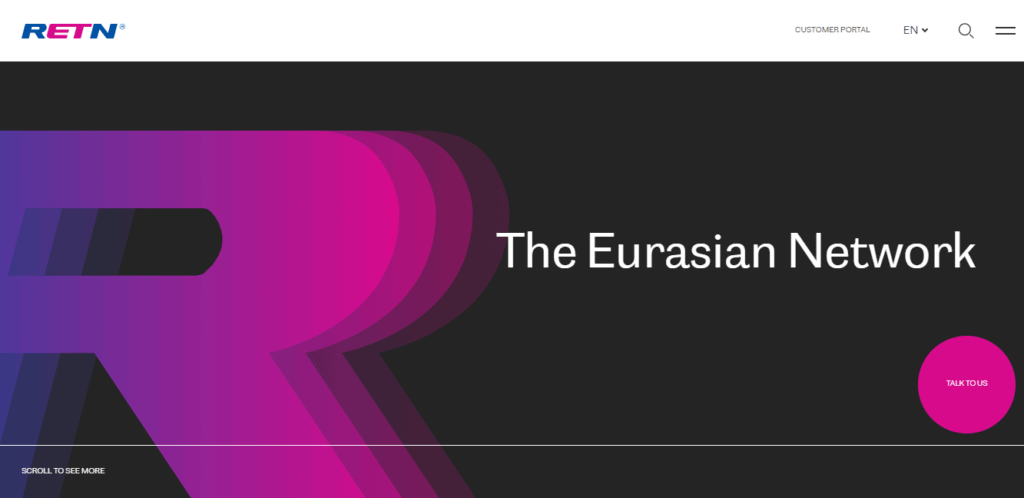
2. RETN

يستخدم هذا المثال من RETN التدرج في تصميم الخط بدلاً من لون الخلفية. التأثير لا يزال هو نفسه. يلفت انتباهك إلى هذا الجزء من موقعه على الويب.
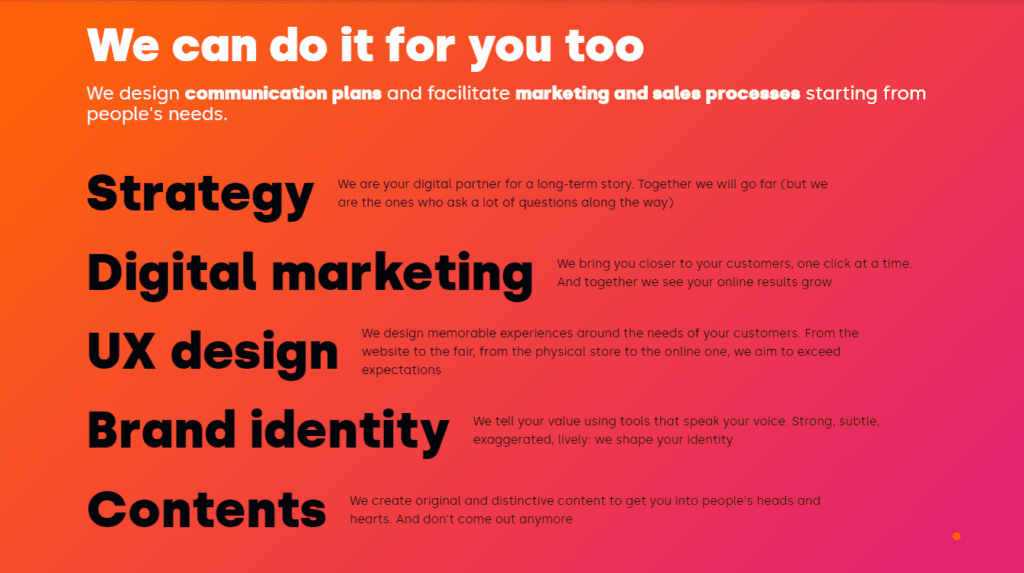
3. سينفونيالاب

هذا المثال من Sinfonialab يجمع بين اللون الوردي الفاتح والبرتقالي معًا. هذا يجعل الصفحة منبثقة حقًا ، مما يلفت انتباهك إلى هذه المساحة على موقعهم.
4. المدار

في هذا المثال من Orbit ، ترى تدرجًا دقيقًا يتم استخدامه. لا يزال يلفت انتباهك إلى الموقع دون أن يكون شديد السطوع أو قاسياً.
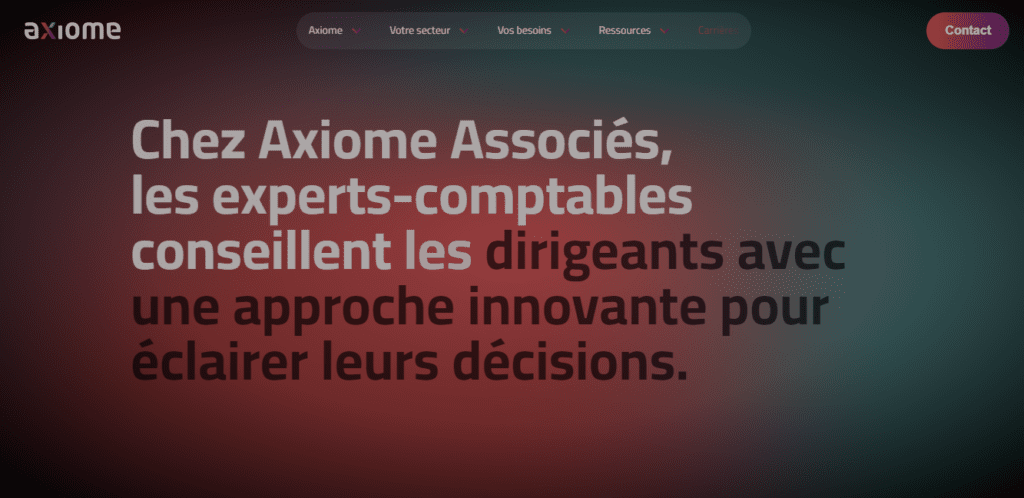
5. اكسيوم

يستخدم Axiome ألوانًا أغمق في التدرج اللوني الخاص بهم ولكن لا يتم المبالغة في ذلك. إنه يخلق تأثيرًا بارزًا حول المحتوى ، ويجذب الزوار إلى هذه النقطة على الموقع.
ابدأ اليوم
التدرجات هي تقنية تصميم سهلة الاستخدام ويمكن أن تعمل مع مشاريع جديدة أو قائمة. يمكنك البدء بشيء بسيط مثل عنوان متدرج واحد أو نشر أزرار بلون متدرج في جميع أنحاء التصميم لاختبار هذا الاتجاه على الفور.
تذكر أن التدرجات تعمل بشكل أفضل عند استخدامها للتأكيد على شيء ما أو التركيز عليه ، ويمكن أن يكون للألوان التي تختارها تأثير كبير على شعور الناس تجاه التصميم. اختبر مشاريعك للتأكد من أنها تلقى صدى لدى المستخدمين.
قم بتنمية موقعك مع Kadence
تمنحك حزمة Kadence الكاملة كل ما تحتاجه لتعزيز موقعك للاستفادة من أحدث اتجاهات تصميم الويب.
