كيف تؤثر تجربة المستخدم على تحسين محركات البحث؟
نشرت: 2024-02-01نعلم جميعًا أن تجربة المستخدم لها دور تلعبه في تحسين محركات البحث. في هذه المقالة، سنلقي نظرة على ما هو هذا الدور بدقة وكيف تؤثر تجربة المستخدم ككل على إستراتيجية تحسين محركات البحث (SEO) الخاصة بك من الأعلى إلى الأسفل.
لقد جاء هذا من خلال خبرتي التي تبلغ ثماني أو تسع سنوات تقريبًا في العمل على حملات تحسين محركات البحث المختلفة لعدد لا يحصى من الشركات.
دعونا ندخل في ذلك.

ما هي تجربة المستخدم؟
نحتاج أولاً إلى فهم ما هي تجربة المستخدم عندما نتحدث عنها في سياق تحسين محركات البحث. باختصار، تجربة المستخدم هي المصطلح المستخدم لوصف التجربة التي يمر بها مختلف المستخدمين عند استخدام موقع الويب الخاص بك والتنقل فيه.
يعد هذا جانبًا بالغ الأهمية لأنه عند قياس تجربة المستخدم، يتم إعطاؤنا العديد من المقاييس المختلفة التي تساعدنا على قياس مدى جودة أو سوء تجربة المستخدم على موقعنا على الويب. عند قياس تجربة المستخدم، يمكننا استخدام مقاييس مثل:
- نسبة النقر إلى الظهور.
- وقت السكن.
- الصفحات لكل جلسة.
- وقت الجلسة.
- معدل الارتداد.
وعدد لا يحصى من الآخرين.
تخيل هذا السيناريو... يقوم المستخدم بكتابة استعلام في محرك البحث ثم ينقر على موقع الويب الخاص بك من نتائج البحث. منذ اللحظة الأولى التي يصلون فيها إلى موقعك، تبدأ تجربتهم. تتشكل المعرفة التي لديهم بعد ذلك عن موقع الويب الخاص بك من خلال عدة عوامل مختلفة، مثل مدى سرعة تحميل الصفحة، ومدى سهولة التنقل والعثور على الصفحات/المعلومات ذات الصلة، ومدى ملاءمة المحتوى الذي يرونه وجودته، و التصميم العام وسهولة الوصول للموقع.

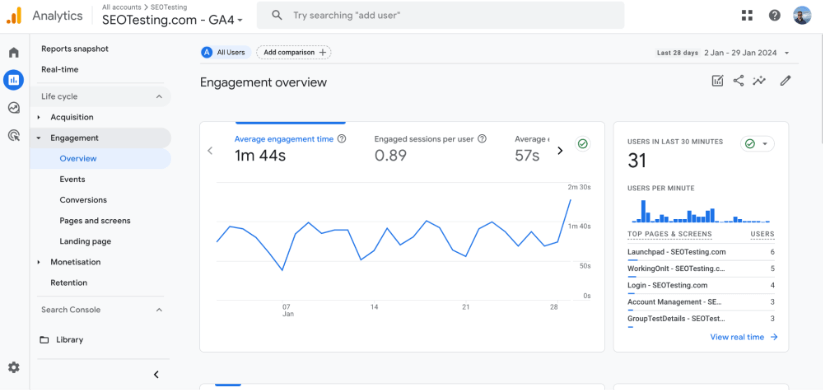
يمكنك استخدام أدوات مثل "إحصاءات Google" 4 لقياس تجربة المستخدم ومدى تفاعله.
لماذا هذا مهم بالنسبة لكبار المسئولين الاقتصاديين؟
تهدف محركات البحث مثل Google وBing إلى تزويد المستخدمين بأفضل النتائج لاستفساراتهم. إذا كان موقع الويب الخاص بك يقدم تجربة مستخدم إيجابية، فمن المرجح أن يبقى الزوار لفترة أطول، ويتفاعلون أكثر، ويعودون مرة أخرى في المستقبل. ترسل إشارات تجربة المستخدم الإيجابية هذه رسائل إلى محركات البحث تفيد بأن موقع الويب الخاص بك ذو قيمة، والأهم من ذلك، أنه ذو صلة، مما قد يؤدي إلى تحسين تصنيفات محرك البحث الخاص بك.
يجب أن تضمن محركات البحث حصول المستخدمين على تجربة بحث جيدة، سواء عند النقر على مواقع الويب أو التفاعل مع ميزات SERP. كلما كان المستخدمون أكثر سعادة عند استخدام محرك البحث، زادت احتمالية عودتهم إلى محرك البحث هذا. يعد هذا أمرًا رائعًا لمحرك البحث، وبالطبع لمواقع الويب أيضًا!
علاوة على ذلك، تطورت خوارزميات Google لتولي أهمية كبيرة لتجربة المستخدم. أصبحت الآن سهولة استخدام الجوّال وسرعة الصفحة والتصفح الآمن جزءًا لا يتجزأ من كيفية تقييم Google لمواقع الويب. وهذا يعني أن موقع الويب المُحسّن لتوفير تجربة رائعة للمستخدم مُحسّن أيضًا بشكل جيد لمحركات البحث.
العلاقة بين تجربة المستخدم وتحسين محركات البحث
العلاقة بين تجربة المستخدم وتحسين محركات البحث معقدة للغاية وتكافلية. ببساطة، استراتيجيات تحسين محركات البحث (SEO) تدفع المستخدمين إلى موقع ويب، والخبرة التي لديهم على موقع الويب تبقيهم هناك وتشجعهم على التفاعل مع المحتوى المعروض.
بمعنى آخر، لا يمكنك الحصول على تجربة مستخدم رائعة بدون استراتيجية تحسين محركات البحث (SEO) رائعة، بنفس الطريقة التي لا يمكنك بها الحصول على استراتيجية تحسين محركات البحث (SEO) رائعة دون تجربة المستخدم الممتازة لموقعك على الويب.

تصنيفات البحث وسلوك المستخدم
في جوهره، يركز تحسين محركات البحث (SEO) على تحسين ظهور موقع الويب ضمن SERPs. يتضمن ذلك تحسين المحتوى باستخدام الكلمات الرئيسية ذات الصلة، وضمان إمكانية الوصول إلى الموقع لبرامج زحف محركات البحث، وبناء روابط خلفية، من بين أساليب أخرى.
ومع ذلك، بمجرد أن ينقر المستخدم على نتيجة بحث ويصل إلى موقعك، تصبح تجربته حاسمة. إذا وجدوا صعوبة في التنقل في الموقع، أو بطء التحميل، أو محتوى غير ذي صلة، فمن المرجح أن يغادروا ويغادروا بسرعة. يمكن أن يؤثر هذا السلوك، الذي يظهر على أنه معدل ارتداد مرتفع، سلبًا على تحسين محركات البحث لديك حيث تفسر محركات البحث ذلك على أنه علامة على أن موقعك لا يقدم قيمة كافية للمستخدمين.
تحديثات خوارزمية جوجل
مع مرور الوقت، أعطت جوجل أولوية أعلى لتجربة المستخدم في خوارزميات التصنيف الخاصة بها. تركز التحديثات مثل تحديث "تجربة الصفحة" من Google، والذي يتضمن مؤشرات أداء الويب الأساسية، على أداء التحميل والتفاعل والاستقرار البصري للصفحات. من المرجح أن تحصل مواقع الويب التي تقدم تجربة مستخدم جيدة على تصنيف أعلى في نتائج البحث.
ملاءمة المحتوى والمشاركة
لا يقتصر تحسين محركات البحث (SEO) على جذب المستخدمين إلى موقعك فحسب. يتعلق الأمر أيضًا بتزويدهم بالمحتوى ذي الصلة والقيم. تلعب تجربة المستخدم دورًا مهمًا هنا من خلال ضمان سهولة الوصول إلى المحتوى وقراءته وجذابته.
إن موقع الويب المصمم جيدًا والذي يحتوي على محتوى عالي الجودة ومنظم جيدًا يشجع المستخدمين على قضاء المزيد من الوقت على الموقع واستكشاف الصفحات المختلفة والتفاعل مع المحتوى، وكلها إشارات إيجابية لمحركات البحث.
تحسين المحمول
مع تزايد استخدام الأجهزة المحمولة، أصبح تحسين الأجهزة المحمولة (بطبيعة الحال) جانبًا مهمًا لكل من تجربة المستخدم (UX) وتحسين محركات البحث (SEO).
يوفر موقع الويب المتوافق مع الجوّال تجربة أفضل للمستخدم، وهو أمر بالغ الأهمية نظرًا لأن Google تستخدم فهرسة الجوّال أولاً. وهذا يعني أن Google يستخدم في الغالب إصدار الهاتف المحمول من الموقع لأغراض الفهرسة والتصنيف.
تأكد من الاهتمام بعمليات البحث على الهاتف المحمول. في عام 2022، أنفق الأشخاص 327.000.000.000 دولار على إعلانات التسويق عبر الهاتف المحمول. وفي عام 2024، من المتوقع أن يصل هذا الرقم إلى حوالي 400.000.000.000 دولار !
تصور العلامة التجارية والثقة
تعمل تجربة المستخدم الإيجابية على تعزيز إدراك العلامة التجارية والثقة بها. عندما يجد المستخدمون موقع ويب سهل الاستخدام وغني بالمعلومات وموثوق به، فمن المرجح أن يعودوا إليه ويوصوا به للآخرين. يمكن أن تؤدي هذه المشاركة المتزايدة وحركة المرور إلى تصنيفات أعلى في نتائج البحث.
هل تجربة المستخدم وواجهة المستخدم هما نفس الشيء؟
لا، إنهما ليسا نفس الشيء.
يركز UX in SEO على تجربة الزوار الشاملة في التفاعل مع موقع الويب الخاص بك. فهو يضمن سهولة التنقل في الموقع، وأن المحتوى جذاب وذو صلة، وأن تكون رحلة المستخدم من الهبوط إلى إكمال الإجراء سلسة وبديهية. تعمل تجربة المستخدم جيدة التنظيم على تعزيز رضا المستخدم، مما يؤدي إلى فترات زيارة أطول، وانخفاض معدلات الارتداد، وارتفاع معدلات التحويل، مما يؤثر بشكل إيجابي على تصنيف البحث.
ومع ذلك، تشير واجهة المستخدم إلى العناصر المرئية والتفاعلية لموقع الويب. يتضمن ذلك تخطيط الموقع وتصميمه واستجابته. تضمن واجهة المستخدم المصممة جيدًا أن يكون موقع الويب ممتعًا للعين، ويمكن الوصول إليه وسهل التنقل فيه. يمكن أن يؤثر هذا بشكل كبير على تفاعل المستخدمين والاحتفاظ بهم. تفضل محركات البحث بشكل كبير مواقع الويب ذات واجهات المستخدم المناسبة، كما يتضح من تحسين الأجهزة المحمولة والعوامل الأخرى المتعلقة بالتصميم في خوارزميات التصنيف الخاصة بها.
في جوهر الأمر، بينما تعمل تجربة المستخدم على تحسين رحلة المستخدم على موقع الويب، تضمن واجهة المستخدم أن تكون هذه الرحلة جذابة بصريًا وسلسة. كلاهما يساهم في تحسين أداء تحسين محركات البحث.
كيفية تحسين تجربة مستخدم موقع الويب
لقد ناقشنا الآن معنى تجربة المستخدم وعلاقتها الأساسية بتحسين محركات البحث، فلنتعمق في كيفية تحسين تجربة مستخدم موقع الويب.
تحسين سرعة تحميل الصفحة
يؤدي تحسين سرعة تحميل الصفحة إلى تحسين تجربة المستخدم بشكل كبير عن طريق تقليل الوقت الذي يحتاجه لانتظار ظهور المحتوى. في عالم اليوم الرقمي سريع الخطى، يتوقع المستخدمون الوصول السريع إلى المعلومات.
يمكن أن تكون الصفحة بطيئة التحميل رادعًا كبيرًا، مما يؤدي إلى الإحباط وزيادة احتمالية تخلي المستخدمين عن موقعك. ومن ناحية أخرى، يوفر وقت التحميل الأسرع تجربة تصفح أكثر سلاسة ومتعة. فهو يزيد من رضا المستخدم، ويبقي الزوار على موقع الويب الخاص بك لفترة أطول، ويمكنه أيضًا تعزيز معدلات التحويل. بالإضافة إلى ذلك، تعد أوقات التحميل السريعة أمرًا حيويًا لمستخدمي الأجهزة المحمولة الذين غالبًا ما يصلون إلى مواقع الويب أثناء التنقل بسرعات إنترنت متفاوتة.
من خلال تحسين سرعة تحميل الصفحة، فإنك لا تلبي توقعات المستخدمين بشأن السرعة فحسب، بل تنقل أيضًا إحساسًا بالاحترافية والموثوقية، وكلاهما ضروري للحفاظ على اهتمام الزائر ومشاركته.

إليك كيفية تحسين سرعة تحميل صفحتك:
- تحسين الصور: قم بضغطها واختيار التنسيق لتقليل حجم الملف.
- تنفيذ التحميل البطيء: قم بتحميل الصور فقط عندما تكون على وشك الظهور في شاشة المشاهد.
- تقليل استخدام البرامج النصية والمكتبات الثقيلة: قم بتبسيط التعليمات البرمجية لموقع الويب الخاص بك عن طريق إزالة العناصر غير الضرورية.
- تبسيط التعليمات البرمجية: قم بإزالة الأحرف والمسافات والتعليقات غير الضرورية من HTML وCSS وJavaScript لموقع الويب الخاص بك.
- الاستفادة من التخزين المؤقت للمتصفح: قم بتخزين بعض البيانات على متصفحات الزوار لتقليل أوقات التحميل في الزيارات اللاحقة.
- استخدم CDN: قم بتوزيع محتوى موقعك عبر خوادم مختلفة على مستوى العالم لتقليل المسافة إلى المستخدم.
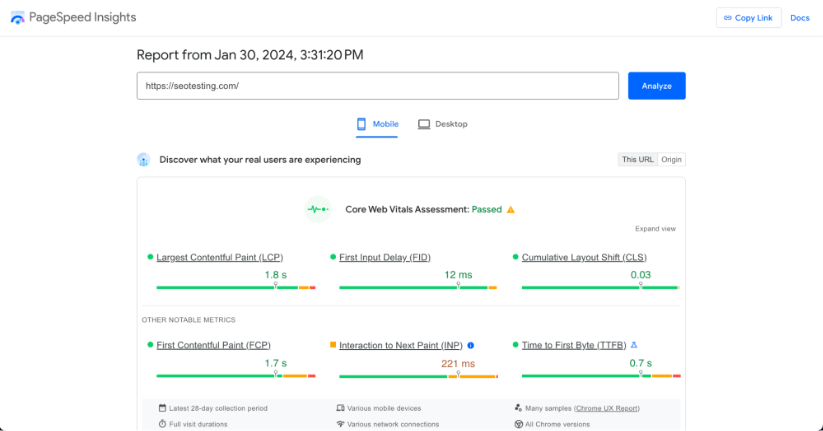
- المراقبة المنتظمة: استخدم أدوات مثل PageSpeed Insights من Google للتحقق من سرعة موقعك وتحسينها باستمرار.
تحسين الاستجابة للجوال
يؤدي تحسين استجابة الهاتف المحمول إلى تحسين تجربة المستخدمين على موقع الويب الخاص بك بشكل كبير من خلال ضمان سهولة الوصول إلى موقع الويب الخاص بك والتنقل فيه على شاشات أصغر. يعد هذا أمرًا بالغ الأهمية في عالم تجاوز فيه استخدام الإنترنت عبر الهاتف المحمول أجهزة الكمبيوتر المكتبية!
يوفر التصميم المستجيب للجوال تجربة مشاهدة سلسة ومريحة مع نص قابل للقراءة وصور محسنة وملاحة سهلة الاستخدام مصممة خصيصًا لشاشات اللمس.
تقلل هذه القدرة على التكيف من جهود التكبير/التصغير والتمرير وتغيير الحجم، مما يجعل موقع الويب أكثر سهولة وسهولة في الاستخدام. ونتيجة لذلك، من المرجح أن يبقى المستخدمون لفترة أطول، ويتفاعلوا بشكل أكبر، ويعودوا إلى موقع يلبي بسهولة احتياجات التصفح الخاصة بهم أثناء التنقل.

فيما يلي بعض الطرق التي يمكنك من خلالها تحسين استجابة موقعك على الويب للجوال:
- التصميم سريع الاستجابة: استخدم تصميم الويب سريع الاستجابة الذي يقوم تلقائيًا بضبط التخطيط والمحتوى بناءً على حجم شاشة الجهاز.
- تحسين أحجام الصور: تأكد من أن الصور ليست أكبر مما تحتاج إليه لشاشات الهاتف المحمول، واستخدم صورًا سريعة الاستجابة يتم ضبطها وفقًا لحجم الشاشة.
- التنقل سهل اللمس: صمم أزرارًا وروابط أكبر حجمًا وسهلة الاستخدام يسهل النقر عليها على شاشة أصغر.
- تبسيط القوائم: استخدم قوائم التنقل المبسطة التي يسهل استخدامها على الأجهزة المحمولة.
- تجنب Flash: استخدم تقنيات الويب الحديثة مثل HTML5 بدلاً من Flash، وهو غير مدعوم في العديد من الأجهزة المحمولة.
- سرعة تحميل سريعة: يمكنك تحسين التحميل بشكل أسرع على الهاتف المحمول، مع الأخذ في الاعتبار أن مستخدمي الهاتف المحمول قد يكون لديهم اتصالات إنترنت أبطأ.
- حجم الخط القابل للقراءة: استخدم أحجام الخطوط التي يمكن قراءتها على الشاشات الصغيرة دون تكبيرها.
- النماذج التي يمكن الوصول إليها: تأكد من سهولة ملء النماذج على الأجهزة المحمولة، باستخدام الحقول ذات الحجم المناسب والتسميات الواضحة والمرئية.
- علامة تعريف Viewport: استخدم علامة تعريف viewport للتحكم في التخطيط على متصفحات الهاتف المحمول.
- الاختبار المنتظم: اختبر موقع الويب الخاص بك على العديد من الأجهزة المحمولة لضمان تجربة مستخدم متسقة وسلسة.
تأكد من أن التنقل في موقع الويب سهل الاستخدام
يعد التأكد من أن التنقل في موقع الويب سهل الاستخدام أمرًا بالغ الأهمية لتحسين تجربة المستخدم. وذلك لأنه يؤثر بشكل مباشر على السهولة والسرعة التي يمكن بها للزوار العثور على المعلومات التي يبحثون عنها.
يعمل التنقل الواضح والبديهي على تقليل الارتباك وتقليل الإحباط ومساعدة الزائرين على فهم تخطيط موقع الويب الخاص بك وعروضه بسرعة. عندما يتمكن المستخدمون من التنقل بسهولة عبر موقع ويب، فمن المرجح أن يتفاعلوا بشكل إيجابي، ويبقوا لفترة أطول على الموقع، ويتفاعلوا بشكل أعمق مع المحتوى أو الخدمات المقدمة.
يعمل إعداد التنقل المنظم جيدًا كخريطة جيدة. فهو يرشد الزوار إلى وجهتهم المطلوبة دون أن يضيعوا، مما يعزز رضاهم العام عند استخدام الموقع. كما أنه يزيد من احتمالية عودتهم واستخدام موقع الويب الخاص بك مرة أخرى.

فيما يلي بعض الطرق للتأكد من أن التنقل في موقع الويب الخاص بك سهل الاستخدام:
- تخطيط متسق: حافظ على اتساق عناصر التنقل عبر جميع الصفحات.
- قوائم التنقل البسيطة: استخدم قوائم بسيطة ومباشرة يسهل فهمها.
- التسميات الوصفية: استخدم تسميات وصفية واضحة لروابط التنقل.
- وظيفة البحث: قم بتضمين شريط بحث لسهولة الوصول إلى محتوى معين.
- التنقل التفصيلي: قم بتنفيذ التنقل التفصيلي لمساعدة المستخدمين على تتبع مسارهم.
- عناصر القائمة المحدودة: تجنب القوائم المزدحمة؛ الكثير من الخيارات يمكن أن تكون ساحقة.
- العناصر القابلة للنقر: تأكد من سهولة التعرف على جميع العناصر القابلة للنقر.
- تصميم متوافق مع الهاتف المحمول: قم بتكييف التنقل للحصول على تجربة هاتف محمول سلسة.
- البنية المنطقية: ترتيب العناصر بترتيب منطقي أو تسلسل هرمي.
- مرئي ويمكن الوصول إليه: تأكد من أن التنقل مرئي بسهولة وغير مخفي خلف الإيماءات أو التفاعلات المعقدة.
- تعليقات على التفاعل: قم بتوفير تعليقات مرئية عندما يتفاعل المستخدمون مع عناصر التنقل، مثل تمييز الصفحة الحالية.
نشر محتوى عالي الجودة بانتظام
يؤدي النشر المنتظم لمحتوى عالي الجودة وذو صلة إلى تحسين تجربة المستخدم بشكل كبير من خلال توفير القيمة باستمرار لجمهورك. يبقي المحتوى عالي الجودة المستخدمين منخرطين ومطلعين ومستمتعين، مما يعزز تجربتهم المباشرة ويبني الثقة والسلطة بمرور الوقت.

عندما يجد الزائرون موقع ويب يتم تحديثه باستمرار بمحتوى ذي صلة وثاقب ومصمم بشكل جيد، فمن المرجح أن يعودوا إليه ويقضوا المزيد من الوقت فيه، بل ويوصون به للآخرين. يلبي هذا الاتساق في تقديم محتوى قيم توقعات المستخدمين ويتجاوزها، مما يؤدي إلى بناء جمهور مخلص وإقامة علاقة إيجابية ودائمة معهم.
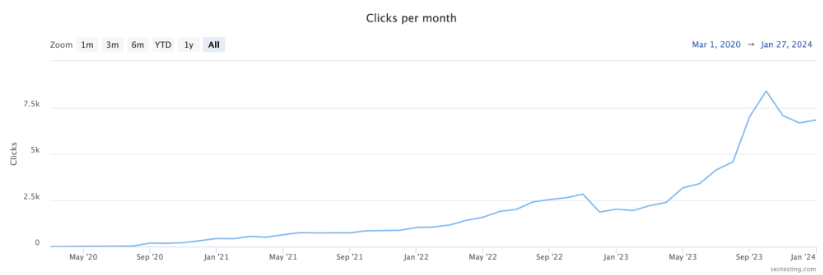
هذا هو أحد الأسباب الرئيسية التي جعلتنا في SEOTesting، منذ أبريل 2023، نهدف إلى نشر ما لا يقل عن منشورين جديدين عاليي الجودة للمدونة أسبوعيًا. وقد شهدنا بعض النمو المذهل في عدد الزيارات نتيجة لذلك، إلى جانب عوامل أخرى:

فيما يلي بعض النصائح لضمان نشر محتوى عالي الجودة بانتظام:
- افهم جمهورك: صمم المحتوى الخاص بك ليلبي اهتمامات واحتياجات جمهورك المستهدف.
- الحفاظ على تقويم المحتوى: قم بتخطيط وجدولة المحتوى الخاص بك مسبقًا لضمان النشر المنتظم.
- التركيز على الأصالة: قم بإنشاء محتوى فريد يقدم وجهات نظر أو رؤى جديدة.
- ضمان الدقة: تحقق من صحة المحتوى الخاص بك للحفاظ على المصداقية والجدارة بالثقة.
- موضوعات جذابة وذات صلة: اختر موضوعات لها صدى لدى جمهورك وذات صلة بمكانتك.
- دمج الوسائط المتعددة: استخدم الصور ومقاطع الفيديو والرسوم البيانية لجعل المحتوى أكثر جاذبية.
- تشجيع التفاعل: أنشئ محتوى يدعو إلى مشاركة المستخدم، مثل التعليقات أو المشاركات.
- تحسين محركات البحث (SEO): تحسين المحتوى لمحركات البحث لزيادة الرؤية.
- التدقيق والتحرير: تأكد من أن المحتوى الخاص بك مكتوب بشكل جيد وخالي من الأخطاء النحوية.
- مراقبة التعليقات: استمع إلى تعليقات المستخدمين واضبط استراتيجية المحتوى الخاصة بك وفقًا لذلك.
- تحليل الأداء: قم بمراجعة أنواع المحتوى التي تحقق أفضل أداء بانتظام وقم بتحسين إستراتيجيتك بناءً على هذه الأفكار.
تحسين الصفحات لتتناسب مع هدف البحث
سيؤدي تحسين الصفحات لتتناسب مع غرض البحث إلى تحسين تجربة مستخدم موقع الويب الخاص بك بشكل كبير من خلال ضمان توافق المحتوى الموجود على موقع الويب الخاص بك مع ما يبحث عنه المستخدمون.
عندما يجد الزائرون أن صفحاتك تتناول استفساراتهم أو احتياجاتهم بشكل مباشر، فمن المرجح أن يجدوا قيمة في موقعك، مما يؤدي إلى زيادة الرضا والمشاركة. ستؤدي هذه المواءمة بين هدف بحث المستخدم والمحتوى الخاص بك إلى تحقيق هدفه المباشر وبناء الثقة في علامتك التجارية. من المرجح أن يعود المستخدمون إلى موقع يقدم باستمرار معلومات ذات صلة ومستهدفة.
علاوة على ذلك، عندما يتطابق المحتوى الخاص بك بشكل وثيق مع هدف البحث، يقضي المستخدمون وقتًا أطول على موقعك. من المرجح أن يستكشفوا صفحات أخرى، مما يشير بشكل أكبر لمحركات البحث إلى أهمية موقعك وجودته، مما قد يؤدي إلى تحسين تصنيفات البحث الخاصة بك.
فيما يلي بعض النصائح لتحسين صفحاتك لغرض البحث:
- فهم الأنواع المختلفة من نية البحث: التعرف على ما إذا كان المستخدمون يبحثون عن معلومات، أو موقع ويب معين، أو منتج للشراء، أو حل لمشكلة ما.
- البحث عن الكلمات الرئيسية: قم بإجراء بحث شامل عن الكلمات الرئيسية لفهم العبارات والمصطلحات التي يبحث عنها المستخدمون.
- تحليل SERPs: انظر إلى أهم النتائج الحالية لكلماتك الرئيسية المستهدفة لفهم المحتوى الذي يحقق أداءً جيدًا.
- إنشاء محتوى مطابق: قم بتطوير محتوى يتماشى مع هدف البحث المحدد وراء كلماتك الرئيسية المستهدفة.
- استخدم تنسيقات المحتوى المناسبة: اعتمادًا على الغرض، اختر التنسيق الصحيح، سواء كان ذلك منشورات مدونة، أو صفحات المنتج، أو الأسئلة الشائعة، أو البرامج التعليمية.
- تحسين عناوين الصفحات والأوصاف التعريفية: تأكد من أنها تشير إلى موضوع الصفحة وتتطابق مع ما يبحث عنه المستخدمون.
- قم بتحديث المحتوى بانتظام: حافظ على تحديث المحتوى الخاص بك للتأكد من أنه يظل ملائمًا لهدف البحث الحالي.
- تخطيط سهل الاستخدام: صمم صفحاتك مع وضع سهولة القراءة وسهولة التنقل في الاعتبار، خاصة بالنسبة للمحتوى المعلوماتي.
- دمج تعليقات المستخدم: استخدم التعليقات وبيانات تفاعل المستخدم لتحسين المحتوى الخاص بك وضبطه ليتوافق مع هدف البحث بشكل أفضل.
- مراقبة الأداء: قم بتحليل مدى تلبية صفحاتك لاحتياجات المستخدم بانتظام وضبط إستراتيجيتك بناءً على هذه الأفكار.
تحسين إمكانية الوصول إلى موقع الويب
يؤدي تحسين موقع الويب الخاص بك لسهولة الوصول إلى تحسين تجربة المستخدم بشكل كبير من خلال التأكد من أن موقع الويب الخاص بك قابل للاستخدام وشامل لجميع المستخدمين، بما في ذلك الأشخاص ذوي الإعاقة.
عندما يمكن الوصول إلى موقع ويب، يتم إنشاء ميزات مثل التنقل والمحتوى والتصميم بحيث يتمكن جميع المستخدمين، بغض النظر عن قدراتهم أو تقنياتهم، من الوصول إلى المعلومات. تعمل هذه الشمولية على توسيع نطاق وصول جمهورك وإظهار المسؤولية الاجتماعية والامتثال للمعايير القانونية.
يوفر موقع الويب الذي يمكن الوصول إليه تجربة أفضل للمستخدم من خلال تسهيل سهولة الاستخدام والفهم والتفاعل للزوار المتنوعين. يمكن أن يؤدي هذا الالتزام بإمكانية الوصول إلى زيادة ولاء العملاء، وقاعدة عملاء أوسع، وربما تحسين تصنيفات تحسين محركات البحث، حيث تفضل محركات البحث مواقع الويب التي تلبي احتياجات جمهور واسع.
فيما يلي بعض النصائح لضمان إمكانية الوصول إلى موقع الويب الخاص بك:
- استخدام نص بديل للصور: قم بتوفير نص بديل وصفي للصور، وهو أمر ضروري لبرامج قراءة الشاشة التي يستخدمها المستخدمون ضعاف البصر.
- التنقل عبر لوحة المفاتيح: تأكد من إمكانية التنقل في موقع الويب الخاص بك باستخدام لوحة المفاتيح، بما يلبي احتياجات المستخدمين الذين لا يستطيعون استخدام الماوس.
- التباين واللون: استخدم أنظمة ألوان عالية التباين وتجنب مجموعات الألوان التي يصعب على المستخدمين المصابين بعمى الألوان التمييز بينها.
- الخطوط القابلة للقراءة: اختر الخطوط التي يسهل قراءتها وتأكد من إمكانية تعديل حجم النص دون كسر التخطيط.
- النماذج التي يمكن الوصول إليها: صمم النماذج بملصقات وتعليمات واضحة وتأكد من إمكانية إكمالها باستخدام لوحة المفاتيح.
- التسميات التوضيحية ونسخ الوسائط المتعددة: توفير التسميات التوضيحية لمقاطع الفيديو والنصوص للمحتوى الصوتي للمستخدمين الصم أو ضعاف السمع.
- تخطيط متسق: احتفظ بتخطيط متسق في جميع أنحاء الموقع لمساعدة المستخدمين ذوي الإعاقات المعرفية على التنقل بسهولة.
- تجنب العناصر الوامضة أو الوامضة: يمكن أن يمثل ذلك مشكلة للمستخدمين المصابين بالصرع أو الاضطرابات العصبية الأخرى.
- استخدم معالم ARIA (تطبيقات الإنترنت الغنية التي يمكن الوصول إليها): قم بتنفيذ معالم ARIA لمساعدة المستخدمين الذين لديهم برامج قراءة الشاشة على التنقل في المحتوى الخاص بك.
- الاختبار المنتظم: قم بإجراء اختبار منتظم باستخدام أدوات إمكانية الوصول وخذ في الاعتبار تعليقات المستخدمين ذوي الإعاقة لتحسين إمكانية الوصول باستمرار.
- الامتثال للمعايير: التزم بـ WCAG (إرشادات إمكانية الوصول إلى محتوى الويب) ومعايير إمكانية الوصول الأخرى لضمان أفضل الممارسات.
جمع تعليقات المستخدم
يعد جمع تعليقات المستخدمين أمرًا بالغ الأهمية لتعزيز تجربة المستخدم، لأنه يوفر رؤى مباشرة حول كيفية تفاعل المستخدمين الحقيقيين مع موقع الويب الخاص بك وإدراكهم له.
يوضح التعامل مع المستخدمين للحصول على تعليقاتهم أنك تقدر آرائهم وأنك ملتزم بتلبية احتياجاتهم وتوقعاتهم. يتيح لك خط الاتصال المباشر هذا تحديد مجالات موقع الويب الخاص بك التي تحقق أداءً جيدًا وتلك التي تحتاج إلى تحسين.
من خلال الاستماع إلى تعليقات المستخدمين والرد عليها بشكل فعال، يمكنك اتخاذ قرارات مستنيرة لتحسين موقع الويب الخاص بك وتخصيصه، مما يؤدي إلى تصميم أكثر تركيزًا على المستخدم. إن عملية التحسين المستمرة هذه المستندة إلى تجارب المستخدم الفعلية لا تزيد من رضا المستخدم فحسب، بل تعزز أيضًا الشعور بالانتماء للمجتمع والولاء بين جمهورك، مما يؤدي في النهاية إلى تعزيز الفعالية الشاملة لموقع الويب الخاص بك وجاذبيته.
فيما يلي بعض النصائح لجمع تعليقات المستخدمين:
- الاستطلاعات والاستبيانات: أقوم بتنفيذ استطلاعات أو استبيانات قصيرة ومستهدفة على موقع الويب الخاص بك لجمع تعليقات محددة.
- أزرار ونماذج التعليقات: قم بتضمين أزرار أو نماذج التعليقات التي يمكن الوصول إليها بسهولة على موقع الويب الخاص بك.
- اختبار المستخدم: قم بإجراء جلسات اختبار المستخدم لمراقبة تفاعل المستخدمين الحقيقيين مع موقع الويب الخاص بك.
- المشاركة في وسائل التواصل الاجتماعي: استخدم منصات التواصل الاجتماعي للتفاعل مع جمهورك وجمع التعليقات.
- أقسام التعليق: قم بتمكين أقسام التعليقات في مدونتك أو منتداك لتشجيع تفاعل المستخدم وتعليقاته.
- تحليل تحليلات موقع الويب: استخدم أدوات التحليلات لفهم كيفية تفاعل المستخدمين مع موقعك والأماكن التي قد يواجهون فيها المشكلات.
- طلبات التعليقات عبر البريد الإلكتروني: أرسل رسائل بريد إلكتروني تطلب فيها التعليقات، خاصة بعد التحديثات أو المعاملات المهمة.
- ميزات الدردشة المباشرة: قم بتنفيذ ميزة الدردشة المباشرة للحصول على تعليقات في الوقت الفعلي ومعالجة استفسارات المستخدم على الفور.
- دمج أدوات التعليقات: استخدم الأدوات التي تسمح للمستخدمين بتقييم تجربتهم أو ترك التعليقات.
- قم بمراجعة التعليقات بشكل منتظم والتصرف بناءً عليها: قم بمراجعة التعليقات الواردة باستمرار واتخاذ إجراءات ملموسة لمعالجة مخاوف المستخدمين واقتراحاتهم.
ما هي العلاقة المستقبلية بين UX و SEO؟
وجهة نظري حول العلاقة بين تجربة المستخدم وتحسين محركات البحث في عام 2024 وما بعده هي أنها ستصبح أكثر تشابكًا وأكثر أهمية لنجاح الاستراتيجيات الرقمية.
إن تطور خوارزميات محركات البحث، وخاصة تلك الخاصة بجوجل، يعطي الأولوية بشكل متزايد للمقاييس التي تركز على المستخدم. ويعني هذا التحول أن مستقبل تحسين محركات البحث (SEO) لا يقتصر فقط على فهم محركات البحث، بل يتعلق أيضًا بالفهم العميق للمستخدمين - ما يريدون، وكيف يتفاعلون مع محتوى الويب، وما الذي يجعل تجربتهم إيجابية.
أرى حاليًا عالمًا تعتبر فيه تجربة المستخدم أمرًا أساسيًا في استراتيجيات تحسين محركات البحث. هناك تركيز كبير على سرعة تحميل الصفحة، واستجابة الهاتف المحمول، وإمكانية الوصول الشاملة، مما يضمن إمكانية اكتشاف مواقع الويب وتوفير تجربة سلسة وجذابة.
بمرور الوقت، من المرجح أن تصبح تقنيات مثل الذكاء الاصطناعي والتعلم الآلي في تعزيز تجربة المستخدم أكثر بروزًا، مما يوفر تجارب مستخدم أكثر تخصيصًا وبديهية. سيكون هذا التخصيص أمرًا حيويًا في جذب انتباه المستخدم والاحتفاظ به في مساحة رقمية تتزايد فيها المنافسة.
علاوة على ذلك، سيكون هناك تركيز أكبر على رؤى المستخدم النوعية. قد تتطور محركات البحث لفهم وتفسير تعليقات المستخدمين ومقاييس المشاركة وأنماط السلوك بشكل أفضل لتحسين خوارزميات التصنيف الخاصة بها. سيتطلب هذا التطور تعاونًا أوثق بين محترفي تحسين محركات البحث ومصممي تجربة المستخدم، مما يشجع على اتباع نهج شامل لبناء مواقع الويب حيث يتم دمج تحسين محركات البحث التقنية والمحتوى وتجربة المستخدم بسلاسة.
تغليف
في الختام، العلاقة المتشابكة بين UX و SEO لا يمكن إنكارها وهي حيوية لنجاح أي استراتيجية رقمية.
كما اكتشفنا، تؤثر تجربة المستخدم بشكل مباشر على عوامل تحسين محركات البحث الرئيسية مثل سرعة تحميل الصفحة، واستجابة الهاتف المحمول، وملاءمة المحتوى، والتنقل في موقع الويب. من الواضح أن توفير تجربة مستخدم إيجابية لا يقتصر فقط على إرضاء المستخدمين؛ يتعلق الأمر أيضًا باستيفاء معايير محرك البحث للحصول على تصنيفات أعلى.
ومع انتقالنا إلى عام 2024 وما بعده، من المقرر أن تصبح هذه العلاقة أكثر أهمية. سيعتمد مستقبل تحسين محركات البحث (SEO) بشكل متزايد على فهم رحلة المستخدم وتعزيزها، مما يضمن سهولة اكتشاف مواقع الويب وتوفير تجربة جذابة وسهلة الوصول ومجزية.
بالنسبة للعاملين في هذا المجال، يعد هذا وقتًا مثيرًا، حيث يوفر اندماج UX وSEO فرصًا للابتكار وإنشاء تجارب رقمية تتمحور حول المستخدم حقًا، مما يؤدي في النهاية إلى تحقيق رضا المستخدم ونجاح الأعمال.
هل تبحث عن أداة تساعدك في الارتقاء باستراتيجية المحتوى الخاصة بك إلى المستوى التالي؟ SEOTesting هي الأداة المناسبة لك. نحن ندمج مباشرة في Google Search Console، لذا فإن جميع البيانات تأتي مباشرة من Google. نقوم بعد ذلك بوضع هذه البيانات في تقارير مفيدة حتى تتمكن من اتخاذ القرارات المستندة إلى البيانات بسرعة! ناهيك عن مجموعتنا الرائعة من اختبارات تحسين محركات البحث (SEO) التي يمكنك إجراؤها باستخدام الأداة، بدءًا من اختبارات الصفحة الواحدة وحتى اختبارات تقسيم أ/ب. نحن نجري إصدارًا تجريبيًا مجانيًا مدته 14 يومًا دون الحاجة إلى بطاقة ائتمان للتسجيل، لذا جرّبنا اليوم.
