كيف أنشأنا موقع ويب SaaS يفهمه الناس في الواقع
نشرت: 2022-06-04قبل شهرين ، توليت أنا وفريقي أخيرًا المشروع الذي تؤجله أقسام التسويق حول العالم (بما في ذلك قسمنا): لقد أعدنا بناء موقعنا على الإنترنت.

وبعد ذلك ، شهدنا زيادة بنسبة 93٪ في توليد العملاء المحتملين.
على الفور ، أدركنا أننا قد حللنا الصيغة الخاصة بموقع SaaS الذي يفعل المستحيل: إنه في الواقع يجعل الناس يفهمون ما تفعله شركتنا.
نظرًا لأن الأمر استغرق منا بضع سنوات للوصول إلى هنا ، بصفتي مسوقًا زميلًا ، فقد أردت توفير المتاعب لك ومشاركة عمليتنا.
1. إزالة الحواجز: أصحاب المصلحة المحدودون و MVP الصلب
أكبر عيب لأي مشروع عالي المخاطر هو كثرة الطهاة في المطبخ.
لتجنب هذا المأزق ، قمت بتعيين صاحب مصلحة واحد لكل جانب من جوانب الموقع - واحد للتصميم وواحد للمحتوى وآخر للمنتج. أتيحت الفرصة لأشخاص آخرين لتقديم ملاحظات ، ولكن تم اتخاذ القرارات النهائية حصريًا من قبل هؤلاء المالكين الثلاثة. كان هذا صحيحًا حتى عندما جاءت التعليقات من الأشخاص في الأدوار العليا.
بالإضافة إلى ذلك ، لمحاربة الكمال الشديد الذي رأيته غالبًا في تخطيط المشاريع التسويقية ، اقترضنا من تجربة منتجاتنا ودفعنا لإصدار تدريجي باستخدام MVP (الحد الأدنى من المنتجات القابلة للتطبيق) والمراحل لكل صفحة. سمح لنا ذلك بالعمل بشكل أسرع ، ولكنه خلق أيضًا فرصة للتحسين المستمر.
- العمل إلى الوراء - ابدأ بتاريخ إصدار (واقعي) واعمل بشكل عكسي ، بحيث تتكيف جميع الفرق مع الجدول الزمني بدلاً من تقديم تقديرات حذرة للغاية.
- تعيين أصحاب المصلحة الفرديين - تأكد من أن لديك صاحب مصلحة لكل مجال ، في حالتنا ، وهذا يعني التصميم والمحتوى والمنتج. اجمع التعليقات على نطاق واسع ، لكن اجعل القرارات تقتصر على هؤلاء الأشخاص.
- اختر مالك مشروع واحد - يجب أن يكون هناك مالك واحد للمشروع ككل. سيكون هذا الشخص مسؤولاً عن اتخاذ القرارات عندما يكون هناك تعارض ( وسيكون هناك صراع).
- لا تتمسك بالمنتج المثالي - قم بإنشاء MVP لكل صفحة ، ولاحظ أنها تحرك الإبرة ، واعتمد على الإصدار التدريجي.
- انزل إلى التفاصيل وتفاعل بسرعة - استخدم جميع التحليلات وأدوات UX لفهم الاستجابة للصفحات التي تصدرها بسرعة والتكرار عليها.
2. المقاييس المهمة: تحديد الأهداف ومؤشرات الأداء الرئيسية
من أول الأشياء التي فعلناها تقييم المشكلات التي أردنا إصلاحها ووضع أهداف لتحسينها. كنا نتعامل مع الكثير من المشكلات: معدل التحويل المنخفض ، والمعلومات القديمة ، والتصميم القديم ، والشرح المحدود لعرضنا متعدد المنتجات ، وعدم وجود صفحة عملاء ، وصفحة تسعير غير واضحة.
لقد قررنا أن الطريقة الوحيدة للقيام بعمل شامل في فترة زمنية معقولة ستكون من خلال تحديد الصفحات الرئيسية للعمل عليها. بالنسبة لنا ، كان هذا يعني التركيز على:
- الصفحة الرئيسية
- حدد صفحات المنتج
- صفحة التسعير
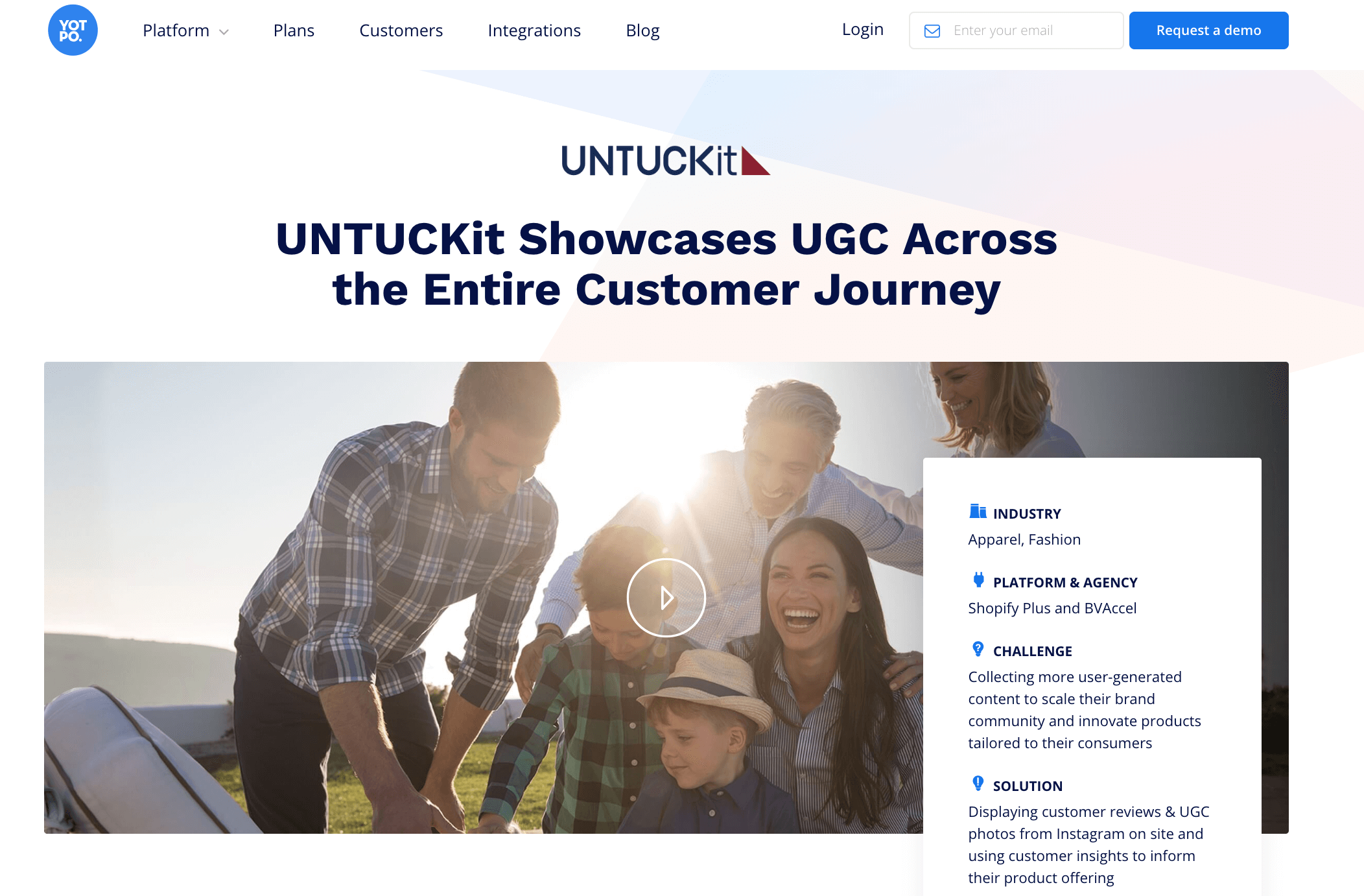
- صفحات دراسات الحالة
- إنشاء صفحة العملاء
كان هذا يعني أيضًا التخلي عن العديد من الصفحات التي أردنا معالجتها لضمان إطلاق المشروع في الوقت المحدد.
لتتبع النجاح ، قمنا بتحديد الأهداف ومؤشرات الأداء الرئيسية التالية:
- زيادة معدل التحويل إلى العملاء المحتملين وتحسين جودة الرصاص
- تحسين معدل الارتداد ، وزيادة الوقت في الموقع والصفحات في كل جلسة
- تحسين تصور العلامة التجارية
- خلق تصفح أفضل للموقع
- ضمان حصول منتجاتنا المختلفة على عرض أفضل
- زيادة حركة المرور العضوية
- إنشاء بنية تحتية للموقع يسهل قياسها
سيكون لكل شركة أهداف مختلفة وتحتاج إلى تتبع مقاييس مختلفة ، لكن عملية اختيار الصفحات الرئيسية للعمل عليها أولاً ستمنحك عرضًا سريعًا وواضحًا لما ينجح وما لا ينجح قبل إعادة إنشاء موقعك بالكامل.
- تلبية الاحتياجات عبر الشركة - لا تعد المقاييس مثل معدل التحويل ومعدل الارتداد وما إلى ذلك كل شيء. احصل على تعليقات نوعية على الموقع من فريق الموارد البشرية ومدير العلامة التجارية وفريق المبيعات والمدير التنفيذي أيضًا.
- اختبار A / B - نعم ، يبدو واضحًا ، وربما تكون في عجلة من أمرك لإصدار موقعك الجديد ، لكنك لا تريد التخلص من أي شيء يعمل بشكل جيد. لذا ، تأكد من إصدار كل شيء باختبار A / B وانظر بعناية إلى النتائج.
- تعيين مؤشر أداء رئيسي أساسي - سيساعدك وجود مقياس أساسي واحد على اتخاذ القرارات عند وجود تعارض ، وفي حالتنا كان معدل التحويل للقيادة.
- الإصدار على مراحل - تعد إعادة إنشاء موقع الويب بالكامل في وقت واحد مخاطرة. ابدأ بصفحات منخفضة الجهد وذات قيمة عالية ، ثم تعلم خطتك وقم بتعديلها.
- إنشاء بنية تحتية للتحليلات - قم ببناء بنية تحتية للقياس مسبقًا لضمان إمكانية تتبع التأثير على كل مؤشر أداء رئيسي.
3. الحصول على الإلهام: هناك شيء لنتعلمه من الجميع
بمجرد تحديد مناطق المشاكل لدينا ، ووضع أهداف للتحسين ، وتحديد نطاق المشروع ، بدأنا في التفكير في التخطيط والتصميم.
فكر في عدد مواقع SaaS التي زرتها وغادرتها دون أن يكون لديك فكرة حقيقية عما تفعله الشركة. “هل هناك شيء يتعلق بخدمة العملاء؟ ربما التسويق عبر البريد الإلكتروني؟ " هذا ما كنا نحاول تجنبه. لذلك بدأنا بتحديد ما يحتاجه الزوار لفهم موقع Yotpo حقًا.
أنشأنا جدول بيانات ، وجمعنا الإلهام من أكثر من 150 موقعًا آخر ، ولاحظنا ما أعجبنا وما لم يعجبنا في كلٍّ منهما ، والأهم من ذلك ، لاحظنا ما إذا كان بإمكاننا فهم ما تفعله الشركة. نظرنا إلى العناصر على أنها محببة مثل زر CTA أو واسعة مثل التخطيط العام أو المرئيات أو نبرة الصوت.
بالنسبة للجزء الأكبر ، نظرنا إلى مواقع الشركات التي لم نكن على دراية بها ، لذا فإن اختبارنا لفهم الشركة سيكون حقيقيًا.
- لا تفوت انطباعك الأول - لا تنس تدوين الملاحظات في المرة الأولى التي تزور فيها أحد مواقع الويب. الانطباعات الأولى مهمة ، وكما يقولون ، لن تحصل على فرصة ثانية.
- قم بعمل قائمة - يمكنك التعلم من الجميع. قم بإنشاء قائمة بالمواقع الإلكترونية للإلهام. ستتمتع بعض مواقع الويب بتصميم رائع ، وبعضها الآخر مصغر رائع ، وبعضها الآخر رائع للتنقل.
- احتضان غير المألوف - انظر بشكل أساسي إلى الشركات التي لا تعرفها لترى ما إذا كانت مواقعها تنقل ما تفعله بوضوح.
4. ما الذي يأتي أولاً ، التصميم أم المحتوى؟
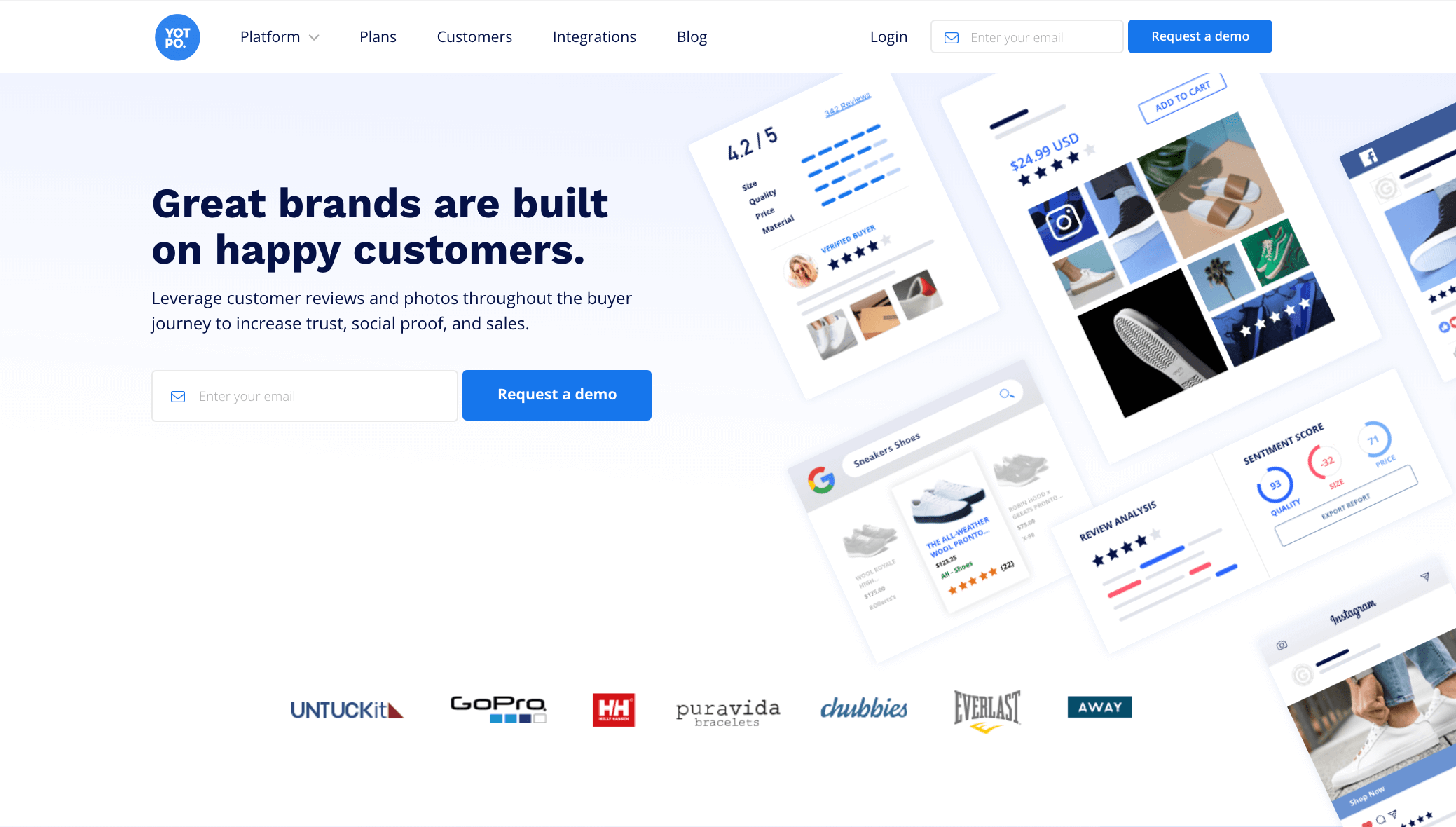
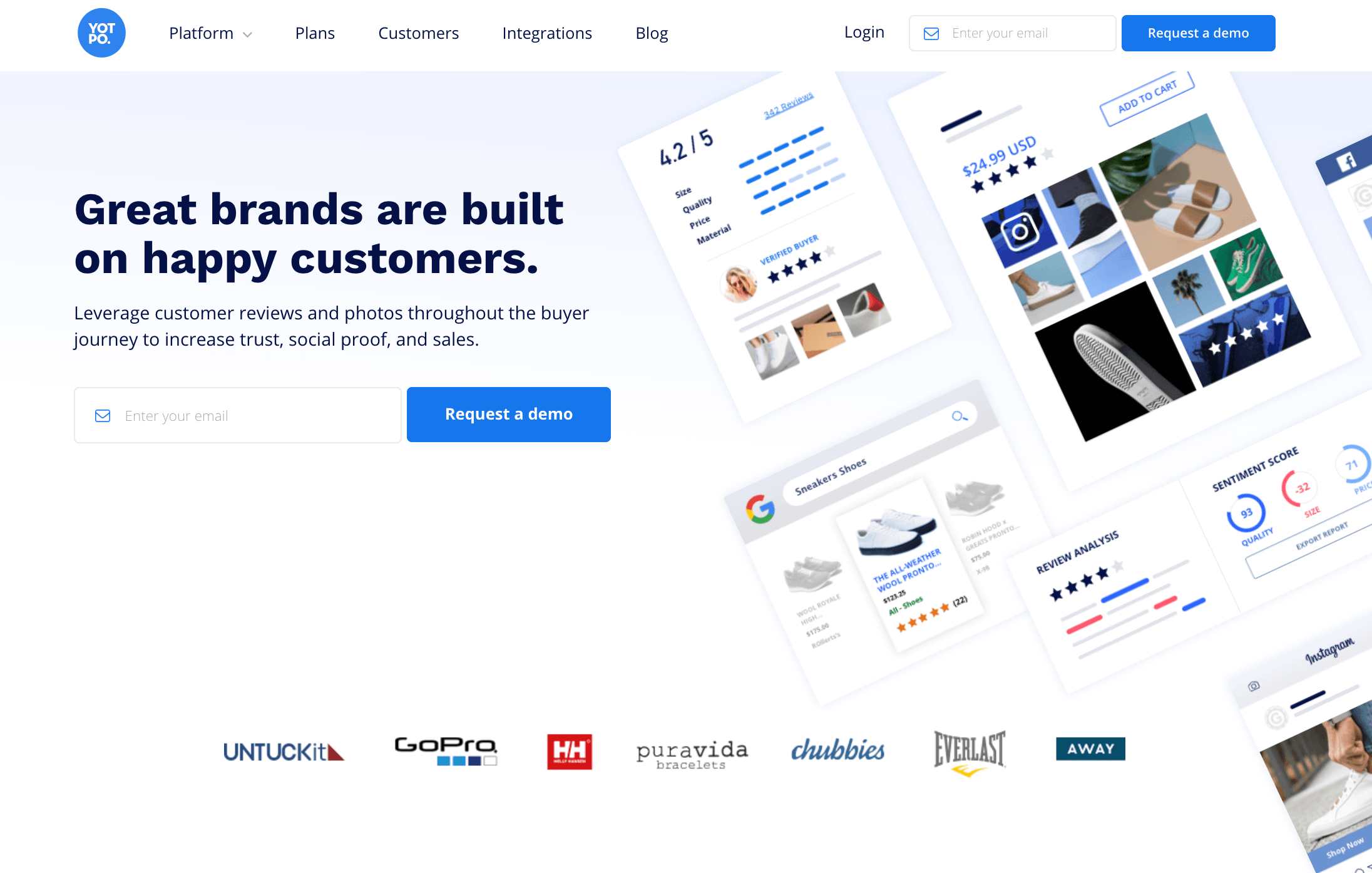
منتجنا مرئي للغاية ، لدرجة أن الزوار يجب أن يكونوا قادرين على فهم 70٪ من المنتج دون قراءة كلمة واحدة. لم يكن الأمر يتعلق فقط بالعثور على الشعار الصحيح - كان يتعلق بالعرض بدلاً من الإخبار.
لفهم أن المرئيات المعروضة في الجزء المرئي من الصفحة ستكون مهمة لجذب انتباه المستخدم ، استخدمنا هذه المساحة لعرض نماذج بالأحجام الطبيعية لمنتجنا أثناء العمل. فبدلاً من أن يكون المحتوى هو الرائد في التصميم ، اتخذنا نهجًا معاكسًا ، يقودنا التصميم ويكون المحتوى متوافقًا مع رؤية الاستوديو الخاص بنا.
استخدم مسوق المحتوى المذهل لدينا ، Mel ، إطار عمل التصميم أولاً لتحسين استراتيجية المحتوى للموقع والبدء في الأمور الأكثر أهمية للعملاء المحتملين: كيف يمكن لـ Yotpo مساعدتهم. لقد أجرت البحث لفهم صناعة التجارة الإلكترونية تمامًا ونقاط الألم النموذجية. بعد ذلك ، صاغت الحلول بتنسيق سريع وسهل القراءة يكمل هيكل التصميم ، بينما تحث المستخدمين أيضًا على المضي قدمًا بخطوات قابلة للتنفيذ لمعرفة المزيد عن منتجاتنا.
والنتيجة هي محتوى مباشر وذي قيمة أولاً يظل وفياً لشخصية Yotpo ورسالتها لمساعدة العلامات التجارية على النجاح.
- دع المحتوى يتبع التصميم - إذا كان فريق المحتوى لديك قويًا بما يكفي للكتابة مباشرة في صلب الموضوع ، فابدأ بالتصميم واطلب منهم الكتابة وفقًا لعدد الأحرف المسموح به. إنه تحدٍ ، ولكنه أيضًا تمرين في تبسيط رسائلك.
- افهم أفضل طريقة لوصف منتجك - إذا كان منتجك جذابًا بصريًا ، فقم بتمييزه باستخدام الكثير من النماذج بالأحجام الطبيعية وتصميم العرض.
- اجعله ممتعًا في الجزء المرئي من الصفحة - قد يبدو واضحًا ، لكن غالبًا ما ينسى الناس أن هذا هو أهم عقار في كل صفحة. استثمر المزيد من التفكير فيما تعرضه هناك.
5. خلف الكواليس: صفحة التسعير


أهداف الصفحة:
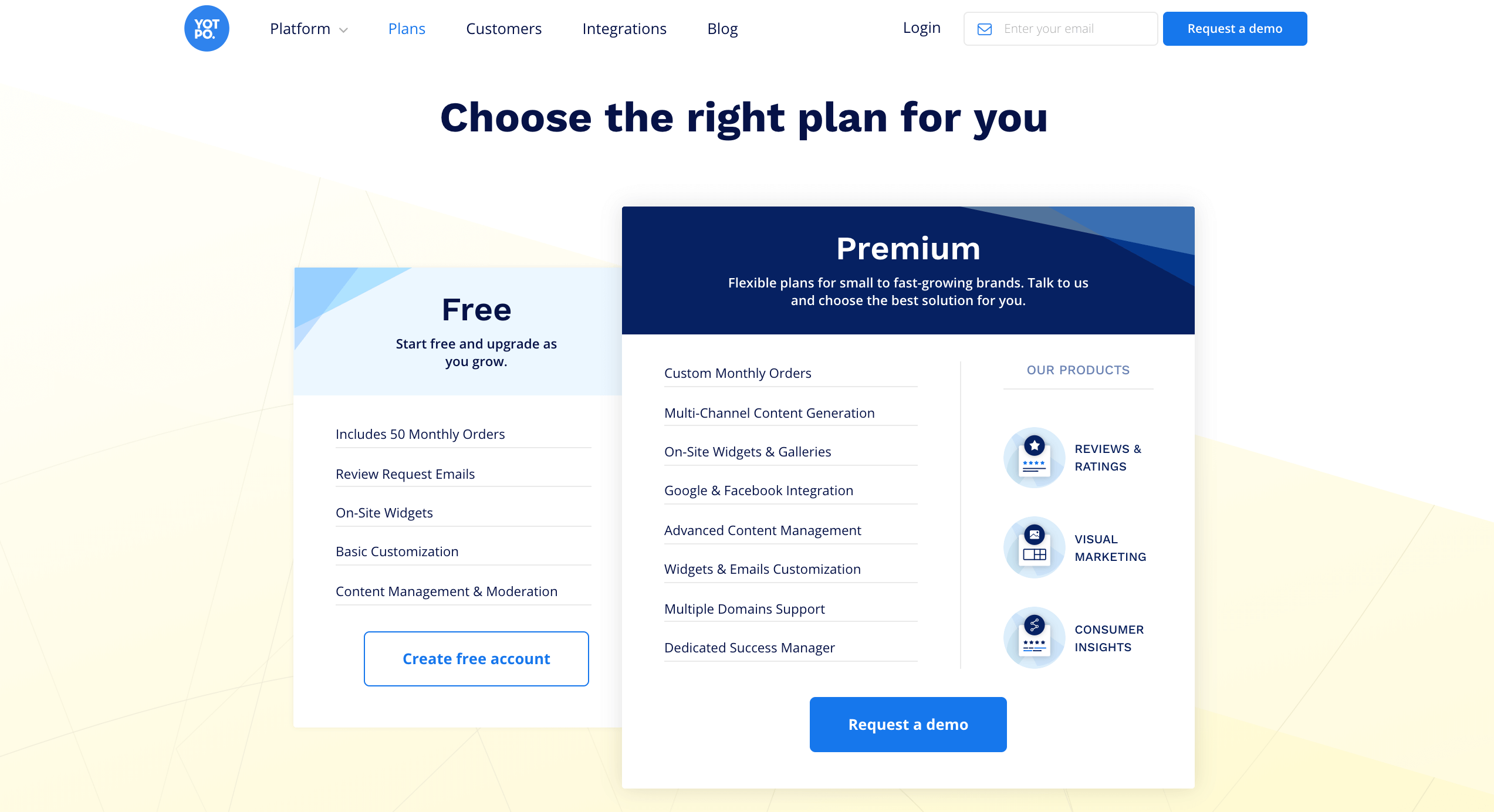
كان من المهم بالنسبة لنا أن نجعل أسعارنا سهلة الفهم. اخترنا تجميع خططنا المميزة تحت مظلة واحدة وخطتنا المجانية تحت مظلة أخرى. بهذه الطريقة ، يمكن للزوار المهتمين باشتراكنا المدفوع التحدث بسهولة مع المبيعات لمعرفة المزيد ، ويمكن للمهتمين بالخطة المجانية البدء على الفور. أردنا أيضًا تضمين الأسئلة الشائعة التفصيلية للإجابة على أي أسئلة قد تكون لدى الزائرين.
تولى استوديو التصميم الموهوب لدينا - وخاصة مديرة الفن لدينا ، شيري ، وكبير مصممي المنتجات ، إليكو - هذه الأهداف وعمل معها. في هذا القسم والأقسام التالية ، سوف يشرحون استراتيجية التصميم وراء كل صفحة من الصفحات الرئيسية على الموقع الجديد.
استراتيجية التصميم:
نظرًا لأن الهدف كان جعل الناس يفهمون الخطط وينقرون عليها ، فقد جعلناهم في التسلسل الهرمي الأعلى. تم إنشاء الخلفية عن قصد لتكون أكثر نعومة وأخف وزناً حتى لا تشتت الانتباه عن مربعات الخطة. ومع ذلك ، استخدمنا الخلفية كفرصة لتمثيل علامة Yotpo التجارية بتظليل متدرج وأشكال هندسية دقيقة. أثبت هذا الهيكل العام ، الذي تم تطويره ليناسب أهداف صفحة التسعير ، أنه أساس فعال حقًا لصفحات أخرى على الموقع.
6. خلف الكواليس: صفحات المنتج

أهداف الصفحة:
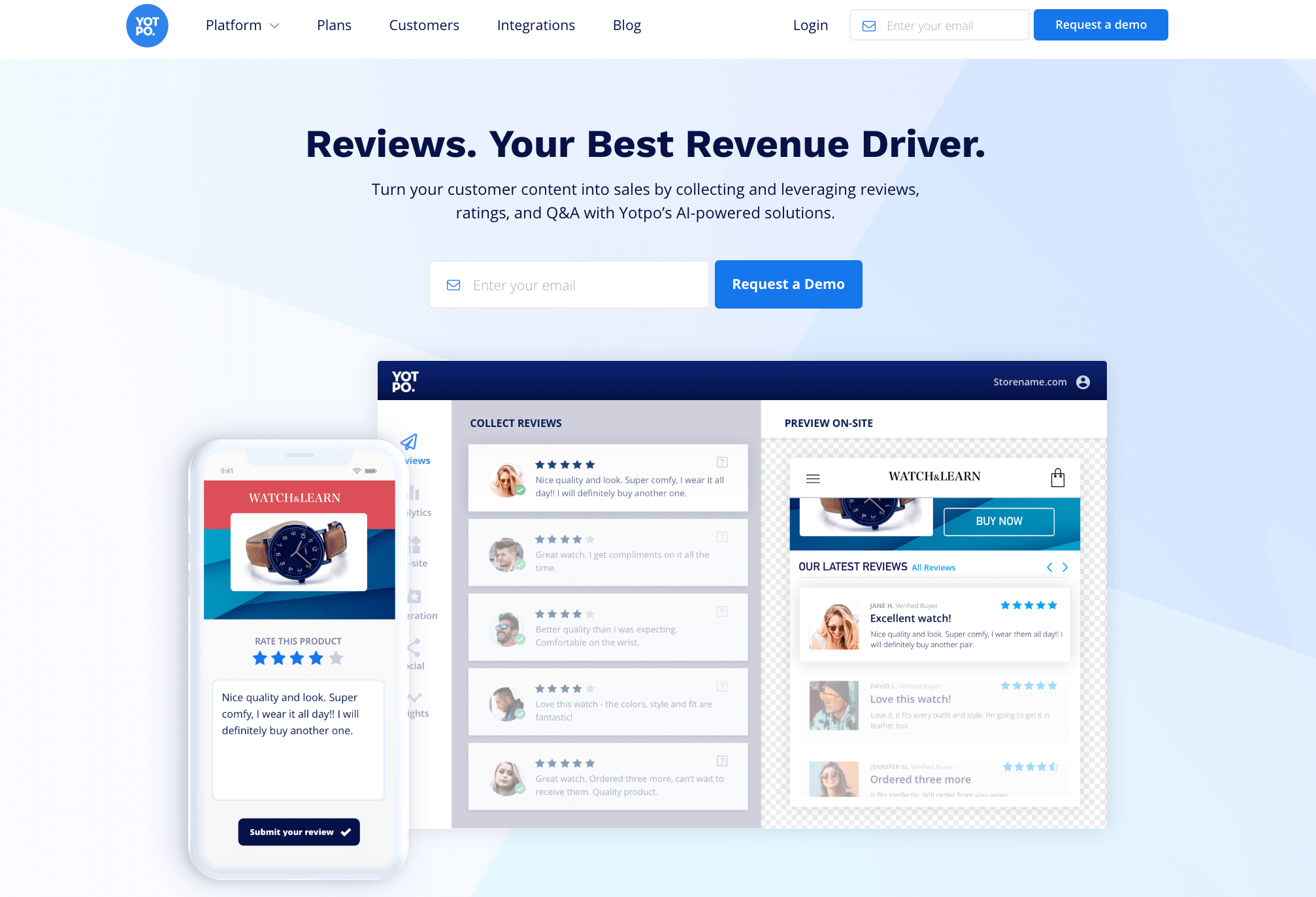
احتاجت كل صفحة من صفحات المنتج المضمنة في إعادة التصميم ، أي التعليقات والتقييمات والتسويق المرئي ، إلى شرح جميع وظائف منتج فائق التعقيد بطريقة يمكن للناس فهمها في غضون بضع ثوانٍ. ليس ذلك فحسب ، بل أردنا إظهار حالات الاستخدام المختلفة لكل منتج. على سبيل المثال ، في صفحة المراجعات والتقييمات ، كان هذا يعني شرح جميع الجوانب من كيفية عمل إنشاء المحتوى إلى عمليات الدمج مع Google و Facebook. على الرغم من أن الصفحة طويلة وشاملة ، إلا أنها خفيفة على النص وثقيلة في العناصر المرئية.
استراتيجية التصميم:
قررنا بسرعة أن نماذج بالأحجام الطبيعية لمنتجاتنا في العمل ستكون أبسط طريقة لجعل الزوار يفهمون كيفية عملها. بينما أردنا في الأصل استخدام الفيديو ، تمسكنا بـ MVP لإخراج النسخ الأولى من الصفحات في الوقت المحدد.
بناءً على ما تعلمناه من تصميم صفحة التسعير ، عرفنا أن نجعل الخلفية أفتح وأكثر هدوءًا مع الحفاظ على التركيز على النماذج بالأحجام الطبيعية ، خاصة تلك الموجودة في الجزء المرئي من الصفحة. يتم عمل النماذج أيضًا بلغة تصميم مبسطة لتسهيل فهمها.
يجيب تصميم النموذج بالحجم الطبيعي أولاً على عدد من الاهتمامات العملية الأخرى. أولاً ، النماذج بالأحجام الطبيعية صديقة للجوّال بطبيعتها ، وذلك بسبب حجمها وقدرتها على الحصول على الكثير من المعلومات بتنسيق مبسط. بشكل عام ، التصميم مع وضع الهاتف في الاعتبار يجبرك على التفكير في ما هو ضروري وما هو غير ضروري ، وكان هذا بالتأكيد صحيحًا بالنسبة للنماذج بالأحجام الطبيعية. ليس ذلك فحسب ، بل يمكن أيضًا تغيير هذا التنسيق بسهولة لصفحات المنتجات المستقبلية مع نمو عروضنا.
7. خلف الكواليس: صفحة العملاء

أهداف الصفحة:
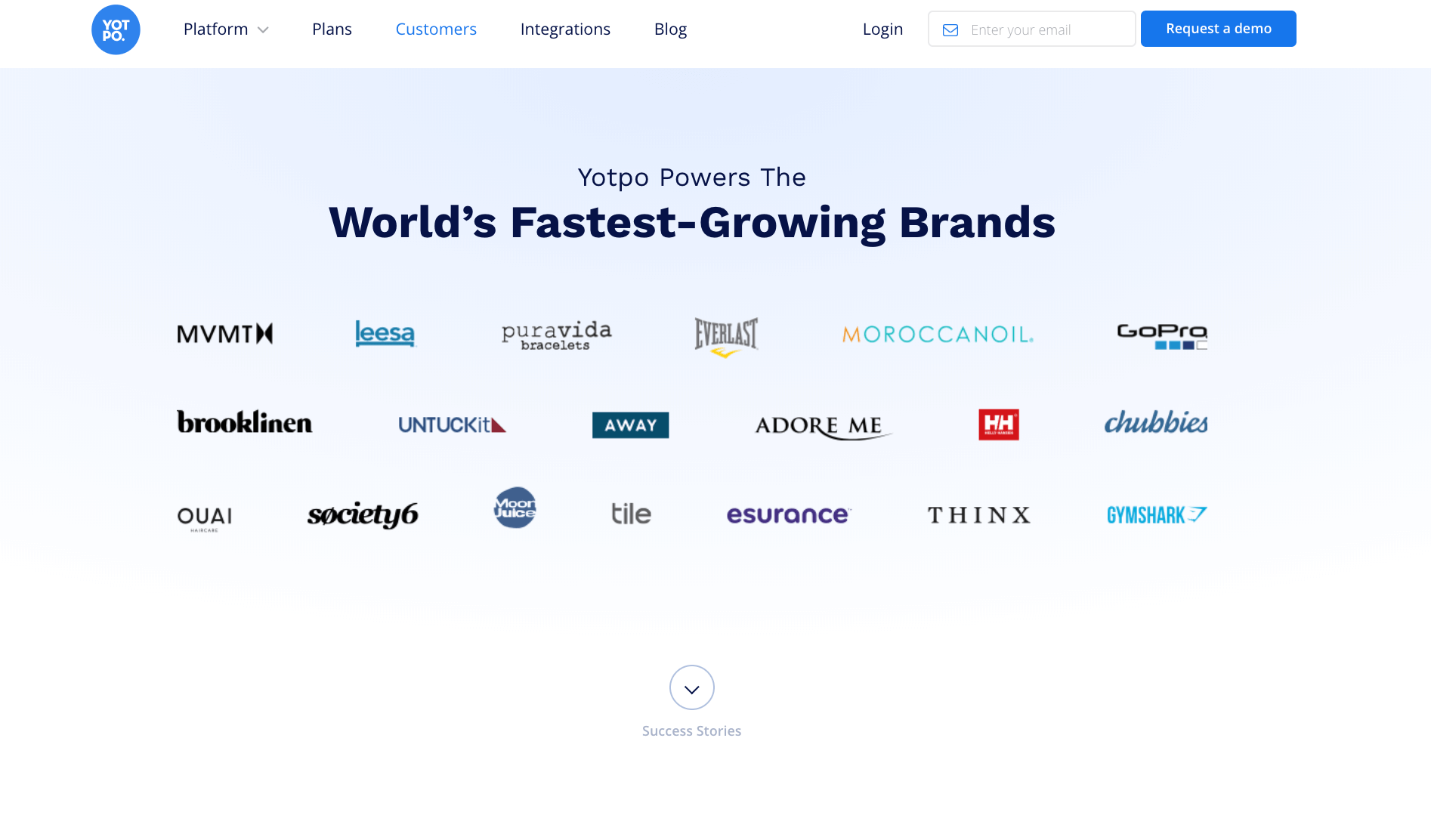
كانت صفحة العملاء إضافة جديدة إلى موقعنا. كنا نبحث عن طريقة فعالة لعرض العلامات التجارية المذهلة التي تستخدم Yotpo ولتحديث وإنشاء منزل جديد لدراسات الحالة الخاصة بنا. أهم العناصر في هذه الصفحة هي شعارات العلامة التجارية ودراسات حالة الفيديو الجديدة التي أنشأناها لإطلاقها.
استراتيجية التصميم:
أردنا أن نحكي قصة كيف نمت هذه العلامات التجارية مع Yotpo ، ولكن أيضًا مدى أهمية المحتوى الذي ينشئه المستخدمون ككل. الجزء الرئيسي لسرد هذه القصص هو شعارات العملاء ودراسات الحالة بالفيديو ، والتي يشغل كل منها عقارات مهمة على الصفحة. بالإضافة إلى ذلك ، قمنا ببناء نموذج دراسة الحالة الجديد ، المضمن في هذه الصفحة ، ليكون مرنًا قدر الإمكان ، بحيث يمكنه سرد القصة الفريدة لكل علامة تجارية بدلاً من تضمين أسئلة وإجابات حول ملفات تعريف الارتباط فقط.

8. خلف الكواليس: الصفحة الرئيسية

أهداف الصفحة:
قبل كل شيء ، كان الهدف من الصفحة الرئيسية هو أن يفهم الزوار ما يفعله Yotpo بسرعة وسهولة قبل التمرير لأسفل. أردنا أيضًا تقديم عروضنا المتعددة المنتجات وإبراز أهم أصولنا - عملائنا. أخيرًا ، يجب أن تكون الصفحة الرئيسية بمثابة بوابة بوابة تجعل الزائرين فضوليين لمعرفة المزيد عن منتجاتنا.
للتأكد من تحقيقنا لهذه الأهداف ، جلسنا زملاء العمل أمام صفحات SaaS الرئيسية الأخرى ، وأثناء تنقلهم في الصفحة ، سألناهم عن العنصر الذي يريدون رؤيته بعد ذلك. بناءً على ردودهم ، فهمنا أن التدفق الذي يحتاجه معظم الأشخاص من الصفحة الرئيسية هو:
استراتيجية التصميم:
كان التحدي الأكبر الذي واجهناه على الصفحة الرئيسية هو جذب انتباه الزوار على الفور. أظهر بحثنا أن العديد من مواقع SaaS اليوم تستخدم رسومًا توضيحية جميلة لجذب الزوار - لكننا أردنا شيئًا أكثر أهمية للحفاظ على تفاعل الزوار.
استخدمنا التدفق الموضح أعلاه ولغة التصميم التي شحذناها في صفحات الأسعار والمنتجات لجذب انتباه الزائر من خلال نماذج بالأحجام الطبيعية البسيطة التي توفر فهمًا فوريًا لما تقوم به Yotpo. يتبع ذلك شريط شعار العميل في الجزء المرئي من الصفحة ، ثم نظرة عامة سريعة على عرض منتجنا الذي يقود الزائرين إلى صفحات المنتج. مع الجزء الأكبر من النماذج بالأحجام الطبيعية في الأعلى ، تمكنا من استخدام الرسوم التوضيحية لدعم المحتوى أدناه.
النتيجة الإجمالية هي صفحة تقدم نوعًا من "لقطة قوية" أو عرض شامل للمنتج ، مما يشجع الزائرين على الاستمرار في صفحات المنتج لمعرفة المزيد.
كومة التكنولوجيا لدينا
استخدمنا كل أداة ممكنة لإنشاء الموقع الجديد وقياس النتائج. إليك نظرة خاطفة على مجموعة التقنيات لدينا:
- الطباعة الأولية والتصميم - Balsamiq و InVision و Sketch و Photoshop و Illustrator و After Effects
- التحليلات والتحويل - Drift و VWO و Mixpanel و Amplitude و Hotjar و FullStory
- إدارة المشروع - Smartsheet ، Trello
عندما يتعلق الأمر بالتطوير ، فقد عمل معالج التطوير لدينا David مع فريق التصميم لدينا لإضفاء الحيوية على الموقع. استخدم مكونات قابلة لإعادة الاستخدام في جميع أنحاء الموقع وركز على المرئيات الحادة من خلال تضمين صور شبكية العين لجميع الصور تقريبًا واختيار SVG (رسومات موجهة قابلة للتطوير) على ملفات PNG حيثما أمكن ذلك. كما عمل بشكل كبير في SCSS للوصول إلى المزيد من الخيارات عند تطوير الموقع.
استنتاج
تعد إعادة إنشاء موقع ويب مهمة كبيرة ، ولكن عندما يكون لديك عملية قوية في مكانها الصحيح ، يمكنك تنفيذها بسرعة وفعالية. أهم الأشياء التي تعلمناها في بناء هذه العملية هي:
- عيِّن مالكًا واحدًا للمشروع واجعل أصحاب المصلحة في حده الأدنى.
- تحديد نطاق واقعي للمشروع.
- قم بتقييم الصفحات التي يجب إزالتها بدلاً من إعادة تصميمها.
- ضع أهدافًا ومؤشرات أداء رئيسية واضحة.
- اختر KPI أساسي واحد.
- جمع الإلهام من المواقع الأخرى.
- افهم الطريقة الأسهل والأكثر فعالية لشرح منتجك.
- القيادة مع التصميم حيثما أمكن ذلك. يمكن أن يتبع المحتوى وسيكون أقوى من أجله.
- اذهب لإصدار تدريجي.
- أ / ب اختبار كل شيء.
إذا كنت ترغب في معرفة المزيد عن إعادة تصميم موقعنا ، أو إذا كان لديك أي أسئلة حول ما كتبته هنا ، فلا تتردد في الاتصال بنا هنا. سأكون سعيدا للدردشة. :)
