كيفية تحسين التفاعل مع الرسام التالي (INP)
نشرت: 2023-07-15لم يعد التفاعل مع Next Paint (INP) تجريبيًا.
اعتبارًا من مارس 2024، تلتزم Google بالترويج لـ INP باعتباره المقياس الأساسي الجديد للويب الحيوي للاستجابة ، ليحل محل التأخير الأول.
وعلى الرغم من أنك قد تعتقد أن التعامل مع درجة INP الخاصة بموقعك هي مهمة يمكنك تأجيلها ، فإننا نود أن نختلف.
لقد بدأت Google بالفعل في الإبلاغ عن مشكلات INP في Search Console وإرسال رسائل بريد إلكتروني إلى مواقع الويب التي تفوت عتبة الاستجابة الجيدة:

بعبارة أخرى ، فإن الوقت المثالي لبدء تحسين موقعك لمقياس الاستجابة القادم هو الآن. وفي الأسطر التالية ، ستتعلم بالضبط كيف.
- التفاعل مع نظرة عامة على Next Paint
- فهم وقت استجابة التفاعل
- لماذا فشل موقعك INP
- كيفية التعرف على التفاعلات البطيئة
- كيفية تحسين INP
واصل القراءة.
التفاعل مع Next Paint: نظرة عامة
قبل الخوض في تقنيات التحسين المختلفة ، إليك ملخص سريع لما يقيسه INP.
يقيِّم INP الاستجابة الإجمالية للصفحة لتفاعلات المستخدم من خلال مراقبة زمن انتقال جميع التفاعلات المؤهلة أثناء زيارة المستخدم للصفحة. قيمة INP النهائية هي أطول تفاعل لوحظ.
التفاعلات التي تلعب دورًا في حسابات INP هي:
- النقر بالماوس ؛
- التنصت على جهاز بشاشة تعمل باللمس ؛
- الضغط على مفتاح على لوحة مفاتيح فعلية أو رقمية.
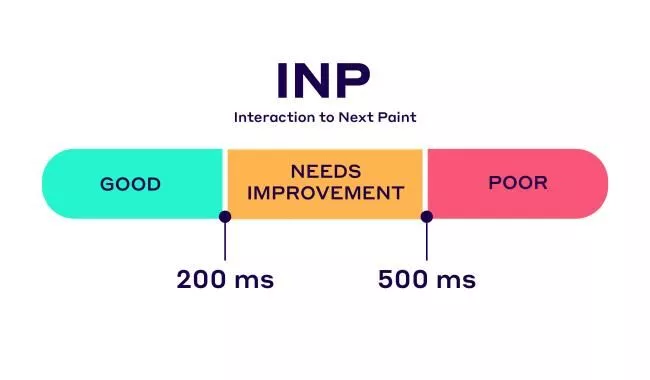
على غرار Core Web Vitals الأخرى ، يمكن أن تكون درجة INP الخاصة بك في أحد العتبات الثلاثة:
- جيد : 0-200 مللي ثانية
- يحتاج إلى تحسينات : 200-500 مللي ثانية
- ضعيف :> 500 مللي ثانية

لضمان تحقيق هذا الهدف لغالبية المستخدمين ، يوصى بتقييم نسبة 75 بالمائة من تحميلات الصفحات ، مقسمة عبر أجهزة الجوال وأجهزة سطح المكتب.
إذا كنت ترغب في معرفة المزيد أو تحسين معرفتك حول INP ، فاقرأ مقالتنا حول مقياس الاستجابة القادم.
فهم وقت استجابة التفاعل
إذا كنت تريد أن تنتقل درجة INP الخاصة بك من ضعيف إلى جيد ، فأنت بحاجة إلى فهم زمن انتقال التفاعل.
إذن ما هو بالضبط زمن استجابة التفاعل؟
يشير زمن انتقال التفاعل إلى التأخير أو التأخير الذي يحدث بين إدخال المستخدم أو الإجراء والاستجابة أو المخرجات الناتجة على الشاشة. إنه عامل حاسم في تحديد استجابة موقعك والأداء المتصور.
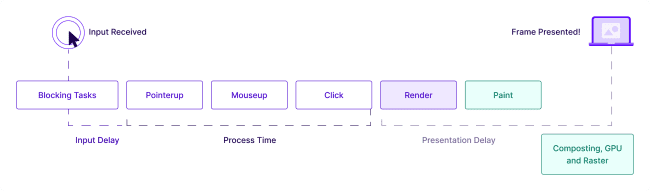
تساهم ثلاثة مكونات أساسية في زمن انتقال التفاعل:
تأخير الإدخال
يشير تأخير الإدخال إلى الوقت بين وقت بدء المستخدم في التفاعل مع الصفحة ووقت بدء تنفيذ الإجراءات المرتبطة أو عمليات رد نداء الأحداث. يتضمن التأخيرات المادية أو التقنية التي يسببها جهاز الإدخال (على سبيل المثال ، لوحة المفاتيح والماوس وشاشة اللمس) وآليات معالجة إدخال النظام.
وقت المعالجة
بمجرد استلام مدخلات المستخدم ، يجب على النظام معالجتها لتحديد الاستجابة أو الإجراء المناسب. يشير وقت المعالجة إلى المدة المطلوبة للنظام لتحليل وتفسير بيانات الإدخال ، وإجراء أي حسابات أو عمليات ضرورية ، وإنشاء المخرجات أو الاستجابة.
تأخر العرض
بعد أن يقوم النظام بإنشاء الإخراج أو الاستجابة ، عادة ما يكون هناك تأخير قبل تقديمه إلى المستخدم. يشمل تأخير العرض الوقت الذي يستغرقه النظام لتحديث العرض ، وتقديم الرسومات أو واجهات المستخدم ، وتسليم الإخراج إلى واجهة المستخدم أو جهاز الإخراج.

إذا كنت بحاجة إلى مزيد من المعلومات ، فيمكنك التحقق من عرض جيريمي واجنر في JSConf Korea 2022:
يمكن أن يوفر فهم زمن انتقال التفاعل وتحسينه تجربة مستخدم سلسة وإصلاح درجات INP الخاصة بك.
ولكن قبل ذلك ، دعنا نلقي نظرة على الجناة الرئيسيين لوقت استجابة التفاعل العالي ودرجات INP السيئة ...
تم اكتشاف مشكلة INP الخاصة بأساسيات الويب الأساسية على موقع الويب الخاص بك: ما سبب ذلك؟
على الرغم من تصنيف INP على أنه معلق ،فإن هذا لا يعني أنه يجب عليك الدخول في عملية التحسين بدون استراتيجية.
أول شيء عليك القيام به هو معرفة المذنبين الرئيسيين لبرنامج INP ، حتى تتمكن من التعامل معهم بشكل فعال.
فيما يلي الأسباب الرئيسية لرسالة الخطأ"مشكلة INP: أطول من 200 مللي ثانية":
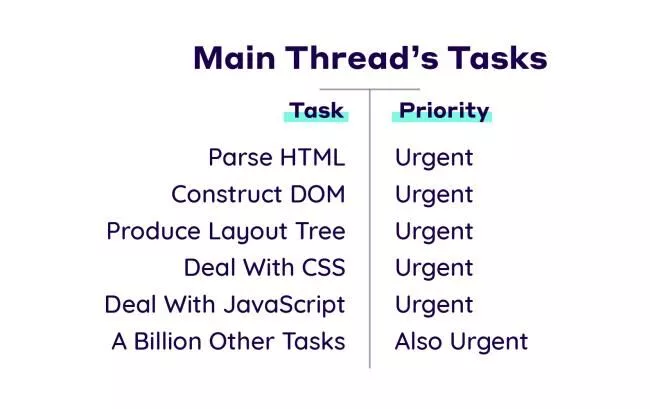
مهام طويلة
كل ما يفعله المتصفح يعتبر مهمة. يتضمن ذلك العرض ، وتحليل HTML ، وتشغيل JavaScript ، وأي شيء قد تتحكم فيه أو لا تتحكم فيه.
الموضوع الرئيسي هو المكان الذي يقوم فيه المتصفح بمعظم العمل المطلوب لعرض الصفحة. وعلى الرغم من أنه قد يكون هناك العشرات من المهام التي يجب تنفيذها ،إلا أن الخيط الرئيسي يمكنه معالجة مهمة واحدة فقط في كل مرة.

لكن هذا نصف المشكلة فقط.
النصف الآخر هو أنهإذا استغرق تنفيذ مهمة ما أكثر من 50 مللي ثانية ، فإنها تصنف على أنهامهمة طويلة.
بالنظر إلى أن مؤشر الترابط الرئيسي يمكنه التعامل مع مهمة واحدة في كل مرة ، فكلما طالت المهمة ، زاد حظر المتصفح عند معالجتها.
بمعنى آخر ، إذا كان المستخدم يحاول التفاعل مع الصفحة أثناء تشغيل مهمة طويلة ، فسيتم تأخير المتصفح في تلبية الطلب.
والنتيجة هي - زمن انتقال التفاعل ودرجة INP أقل.
حجم DOM كبير
سبب آخر لفشل INP هو وجود حجم DOM كبير.
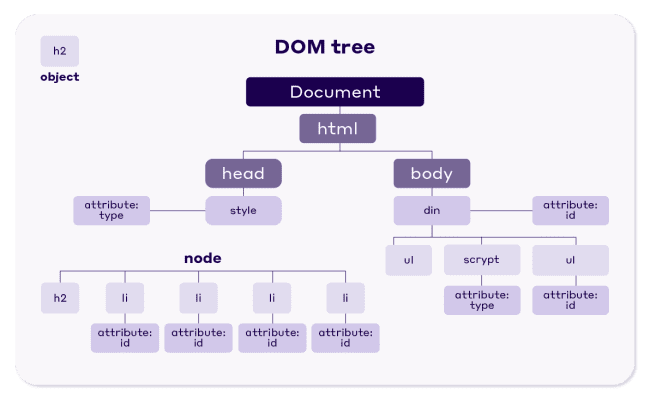
نموذج كائن المستند (DOM) هو جزء لا يتجزأ من كل صفحة ويب. DOM هو تمثيل لمستند HTML منظم على شكل شجرة. ينتهي كل فرع في الشجرة عند عقدة ، وتحتوي كل عقدة على كائنات. يمكن أن تمثل العقد أجزاء مختلفة من المستند ، مثل العناصر أو السلاسل النصية أو التعليقات.

DOM نفسه ليس مشكلة ، لكن حجمه قد يكون كذلك. يؤثر حجم DOM الكبير على قدرة المتصفح على عرض الصفحة بسرعة وكفاءة.
كلما زاد حجم DOM ، زادت كثافة الموارد لعرض الصفحة مبدئيًا وإجراء تحديثات لاحقة أثناء دورة حياة الصفحة.
ببساطة:
إذا كنت تريد أن تستجيب الصفحة بسرعة لتفاعلات المستخدم ، فتأكد من أن DOM الخاص بك يتضمن العناصر الضرورية فقط.
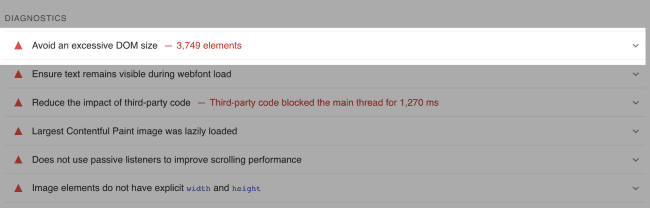
قد تتساءل عما تعنيه كلمة "ضروري". وفقًا لـ Lighthouse ، يكون حجم DOM للصفحة مفرطًا عندمايتجاوز 1400 عقدة .
لذا تأكد من البقاء ضمن هذا الحد. وإلا ، فقد ترى الخطأ التالي في تقرير PageSpeed Insights:

عرض جانب العميل لـ HTML
لفهم سبب تسبب عرض موقع العميل في ضعف نقاط INP ، نحتاج إلى توضيح كيفية اختلافه عن عرض HTML من جانب الخادم.
يتضمن تحميل الصفحة التقليدي المستعرض الذي يتلقى HTML من الخادم في كل تنقل. ما يحدث في الخلفية عندما يقرر الشخص تحميل صفحة هو:
- يرسل المتصفح طلب تنقل لعنوان URL المقدم.
- يستجيب الخادم بتنسيق HTML في أجزاء.
المفتاح هنا هو "في قطع".
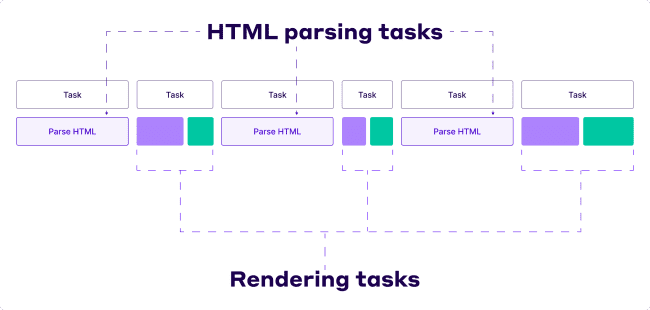
عندما يتلقى المتصفح الجزء الأول من HTML ، يمكنه البدء في تحليله. ولكن كما نعلم ، فإن تحليل HTML هو مهمة يتعامل معها الخيط الرئيسي.
ومع ذلك ، بعد معالجة كل جزء ، يأخذ المتصفح استراحة من التحليل ويسمح بتنفيذ المهام الأخرى. هذا يمنع المهام الطويلة التي يمكن أن تبطئ المتصفح.

بدلاً من ذلك ، يمكنه البدء في عرض أجزاء الصفحة التي تم تحليلها بالفعل ، بحيث يرى المستخدم الصفحة التي تم تحميلها جزئيًا في وقت أقرب. يمكنه أيضًا التعامل مع أي تفاعلات للمستخدم تحدث أثناء التحميل الأولي للصفحة.
بعبارة أخرى:
يُترجم هذا الأسلوب إلى درجة تفاعل أفضل للرسام التالي (INP) للصفحة.
على العكس من ذلك ، إذا كان موقع الويب الخاص بك يستخدم نمط تطبيق الصفحة الواحدة (SPA) ، والذي ينشئ ديناميكيًا أجزاء كبيرة من HTML / DOM على العميل باستخدام JavaScript ، فيمكنك توقع تأثيرات سلبية على درجة INP الخاصة بك.
في العرض من جانب العميل ، يرسل الخادم جزءًا صغيرًا من HTML الأساسي إلى العميل. ثم يهتم العميل بملء المحتوى الرئيسي للصفحة باستخدام البيانات التي يجلبها من الخادم.
يتم التعامل مع جميع عمليات التنقل المستقبلية بواسطة JavaScript ، حيث يتم جلب HTML جديد من الخادم وتحديث الصفحة ديناميكيًا دون إعادة تحميلها بالكامل. لسوء الحظ ، عندما يتعلق الأمر بمهام JavaScript من جانب العميل ، لا يتم تقسيمها تلقائيًا.
يمكن أن يؤدي ذلك إلى مهام طويلة تمنع الخيط الرئيسي ، مما قد يؤثر على تفاعل صفحتك مع درجة Next Paint. لذلك ، يمكن أن يؤدي العرض من جانب العميل إلى الإضرار بتحميل صفحتك وتفاعلها.
إذا كنت بحاجة إلى معلومات إضافية حول إيجابيات وسلبيات العرض من جانب الخادم مقابل العرض من جانب العميل ، فراجع هذا الفيديو:
الآن بعد أن عرفت بعض الجناة الرئيسيين ، دعنا نواصل قياس درجة INP الخاصة بك وتحديد التفاعلات البطيئة.
كيفية التعرف على التفاعلات البطيئة باستخدام البيانات الميدانية وتصحيحها في المختبر
تتمثل الخطوة التالية في رحلة تحسين INP في قياس أداء موقعك وتحديد أي تفاعلات بطيئة.
على غرار تأخير الإدخال الأول ، من الأفضل قياس INP في المجال - فحص كيفية تجربة المستخدمين الحقيقيين لموقعك على الويب.
ستبدو عملية الاختبار المثلى كما يلي:
- جمع البيانات الميدانية لـ INP
- تحديد الإجراءات المسؤولة بالضبط عن INP
- استخدم أدوات المعمل لمعرفة سبب بطء هذه التفاعلات
قلنا أنه مثاليلأنه ، في بعض الحالات ، قد لا يحتوي موقعك على بيانات ميدانية (تُعرف أيضًا باسم بيانات مراقبة المستخدم الحقيقي (RUM)). ومع ذلك ، هذا لا يعني أنه يجب عليك التخلي عن تحسين درجة INP الخاصة بك. تحتاج إلى اتباع نهج مختلف والاستفادة من أدوات المختبر المتاحة.

دعنا نلقي نظرة على كلا السيناريوهين وشرح كيفية أخذ معظم بياناتك الميدانية وبيانات المختبر.
بيانات خاطئه
من الناحية المثالية ، سترغب في الحصول على بيانات ميدانية عندما تبدأ في تحسين استجابة موقعك. يوفر لك الاعتماد على بيانات RUM الكثير من الوقت في اكتشاف التفاعلات التي تحتاج إلى تحسين.

علاوة على ذلك ، يمكن للأدوات المعملية محاكاة تفاعلات معينة ولكن لا يمكنها تكرار تجارب المستخدم الواقعية بشكل كامل.
عند جمع بيانات حقل INP ، سترغب في التقاط ما يلي لإعطاء سياق لسبب بطء التفاعلات:
- قيمة INP - سيحدد توزيع هذه القيم ما إذا كانت الصفحة تفي بحدود INP أم لا.
- سلسلة محدد العنصر المسؤولة عن INP للصفحة - لا تكفي معرفة قيمة INP للصفحة فقط.تريد معرفة العناصر المسؤولة عن التفاعلات.
- حالة تحميل الصفحة للتفاعل الذي يمثل INP للصفحة - يساعد فهم ما إذا كان التفاعل يحدث أثناء تحميل الصفحة أو بعد ذلك في تحديد ما إذا كان يجب تحسين سلسلة المحادثات الرئيسية أو ما إذا كان التفاعل نفسه بطيئًا ، بغض النظر عن التحميل الأولي للصفحة.
- وقت بدء التفاعل - تأكد من تسجيل وقت بدء التفاعل لأنه يتيح لك معرفة وقت حدوث التفاعل في المخطط الزمني للأداء.
- نوع الحدث - معرفة نوع حدث التفاعل - الضغط على مفتاح النقر ، والأحداث المؤهلة الأخرى - يسمح لك بتحديد أي حدث استدعى رد الاتصال في التفاعل أطول وقت للتشغيل.
إذا كنت تسأل نفسك:
كيف يفترض بي أن ألتقط كل هذه الأشياء؟
لا تقلق. يتم عرض جميع البيانات في مكتبة JavaScript لمؤشرات الويب الحيوية. يمكنك مراجعة دليل Google المفصل خطوة بخطوة حول كيفية الاستفادة من مكتبة الويب الحيوية وحتى كيفية نقل بيانات INP مباشرة إلى Google Analytics.
أيضًا ، حتى إذا كنت تجمع البيانات بالفعل مع موفر RUM تابع لجهة خارجية ، ففكر في مقارنتها ببيانات Chrome UX Report (CrUX) ، نظرًا لوجود اختلافات في المنهجيات التي يستخدمونها.
بيانات المعمل
البيانات الميدانية هي المصدر الأكثر موثوقية للقياس. ومع ذلك ، كما قلنا ، فهو ليس متاحًا دائمًا.
ولكن لا داعي للقلق لأنه لا يزال بإمكانك قياس التفاعلات وتحديدها لتحسينها بمساعدة بيانات المختبر.
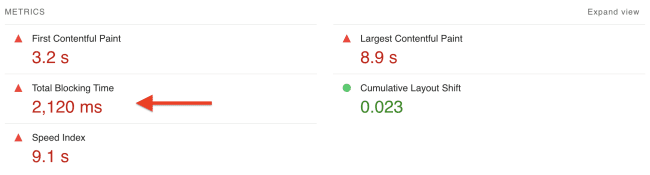
يمكنك استخدام إما Lighthouse أو PageSpeed Insights لإجراء بعض اختبارات الأداء. المقياس الذي يجب الانتباه إليه هو إجمالي وقت الحظر (TBT).
يُعد TBT مقياسًا يقيم استجابة الصفحة أثناء التحميل ويرتبط جيدًا بـ INP. درجة TBT الضعيفة هي إشارة إلى وجود تفاعلات قد تكون بطيئة أثناء تحميل الصفحة.

إليك كيفية إعادة إنتاج التفاعل البطيء مع أدوات المختبر:
- استخدم ملحق Web Vitals Chrome
يعد Web Vitals Chrome Extension واحدة من أسهل الطرق لقياس زمن انتقال تفاعل موقعك. إليك ما عليك القيام به لاسترداد المعلومات المفيدة:
- في Chrome ، انقر فوق رمز الإضافات على يمين شريط العناوين.
- حدد موقع ملحق Web Vitals في القائمة المنسدلة.
- انقر فوق الرمز الموجود على اليمين لفتح إعدادات الامتداد.
- انقر فوق خيارات.
- قم بتمكين خانة الاختيار Console logging في الشاشة الناتجة ، ثم انقر فوق Save.
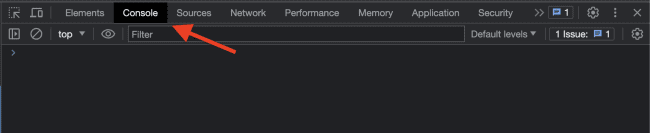
أخيرًا ، افتح وحدة تحكم Chrome DevTools وابدأ الاختبار. ستتلقى سجلات مفيدة لوحدة التحكم تمنحك معلومات تشخيصية مفصلة عن التفاعل.

- سجل التتبع باستخدام Chrome DevTools
للحصول على مزيد من المعلومات حول سبب بطء التفاعل ، يمكنك استخدام ملف تعريف الأداء في Chrome DevTools. فقط قم بما يلي:
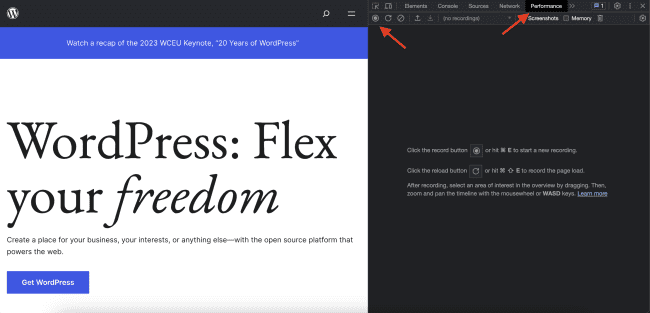
- افتح Chrome DevTools وانتقل إلى لوحة الأداء.
- انقر فوق الزر "تسجيل" في الجزء العلوي الأيسر من اللوحة لبدء التتبع.

- قم بإجراء التفاعل المطلوب.
- انقر فوق الزر تسجيل مرة أخرى لإيقاف التتبع.
لتحديد مشكلات الأداء بسرعة ، تحقق من ملخص النشاط أعلى ملف التعريف عند ملء ملف التعريف. ابحث عن الأشرطة الحمراء في ملخص النشاط ، والتي تشير إلى حالات المهام الطويلة أثناء التسجيل. تساعدك هذه الأشرطة الحمراء في تحديد مناطق المشاكل وتركيز استقصائك.
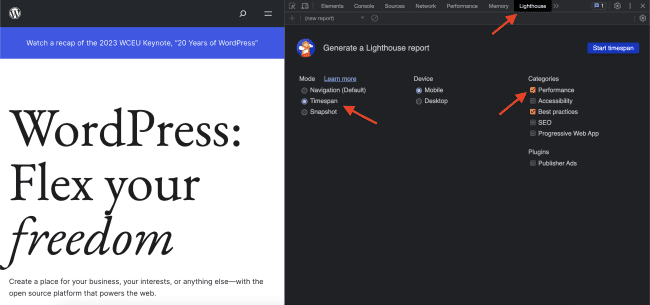
- استخدم الفترات الزمنية لـ Lighthouse
وضع الفترات الزمنية في Lighthouse هو البديل الأقل ترويعًا لملف تعريف أداء DevTools. إليك كيفية استخدامه:
- انتقل إلى علامة التبويب Lighthouse في DevTools.
- ضمن القسم المسمى الوضع ، حدد خيار Timespan.
- حدد نوع الجهاز المطلوب ضمن القسم المسمى الجهاز.
- تأكد على الأقل من تحديد خانة الاختيار المسمى الأداء ضمن تصنيف الفئات.
- انقر فوق الزر بدء الفترة الزمنية.

- اختبر التفاعل (التفاعلات) المطلوب على الصفحة.
- انقر فوق الزر End timepan (إنهاء الفترة الزمنية) وانتظر ظهور التدقيق
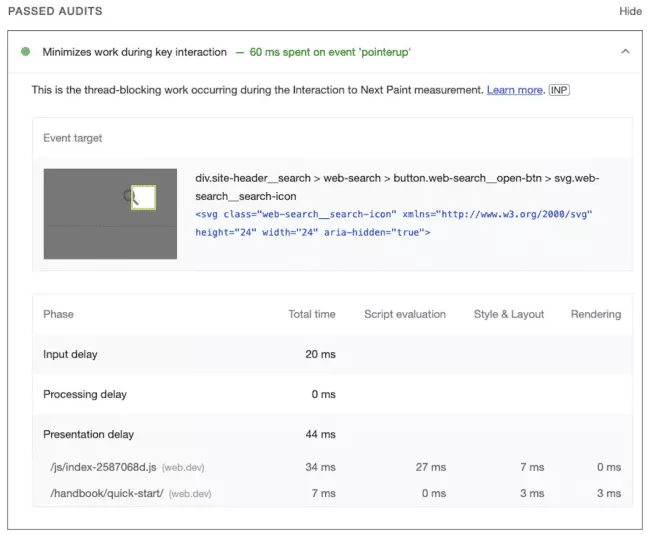
- بمجرد ملء التدقيق ، قم بتصفية البيانات بواسطة INP.
سيتم تقديمك مع قائمة عمليات التدقيق الفاشلة والتي تم اجتيازها. عند النقر عليها ، ستظهر قائمة منسدلة ، ويمكنك رؤية تقسيم للوقت المستغرق أثناء التفاعل مقسومًا على تأخير الإدخال ووقت المعالجة وتأخير العرض.

المصدر: جوجل
الآن بعد أن عرفت ما يجب العمل عليه ، حان الوقت لتشمر عن سواعدك والبدء في التحسين.
كيفية تحسين INP
لضمان حصول موقعك على درجة INPجيدة، تحتاج إلى التأكد من أن كل حدث تفاعل يعمل بأسرع ما يمكن. إليك كيفية تحقيق ذلك:
تقليل تأخير الإدخال
1. تجنب الموقتات المتكررة التي ترهق الخيط الرئيسي
setTimeout و setInterval هما دالات عداد الوقت JavaScript شائعة الاستخدام والتي يمكن أن تساهم في تأخير الإدخال.
يقوم setTimeout بجدولة رد اتصال ليتم تشغيله بعد وقت محدد ، وبينما يمكن أن يساعد في تجنب المهام الطويلة ، إلا أنه يعتمد على وقت حدوث المهلة وما إذا كان يتزامن مع تفاعلات المستخدم.
من ناحية أخرى ، يقوم setInterval بجدولة رد اتصال ليتم تشغيله بشكل متكرر في فترة زمنية محددة. لهذا السبب ، من المرجح أن تتداخل مع تفاعلات المستخدم. تزيد طبيعتها المتكررة من تأخير المدخلات ويمكن أن تؤثر على استجابة التفاعلات.
إذا كنت تتحكم في المؤقتات الموجودة في التعليمات البرمجية الخاصة بك ، فقم بتقييم ضرورتها وتقليل عبء العمل عليها قدر الإمكان.
2. تجنب المهام الطويلة
كما تعلم بالفعل ، تحظر المهام الطويلة سلسلة المحادثات الرئيسية ، مما يمنع المتصفح من تنفيذ أحداث التفاعل.
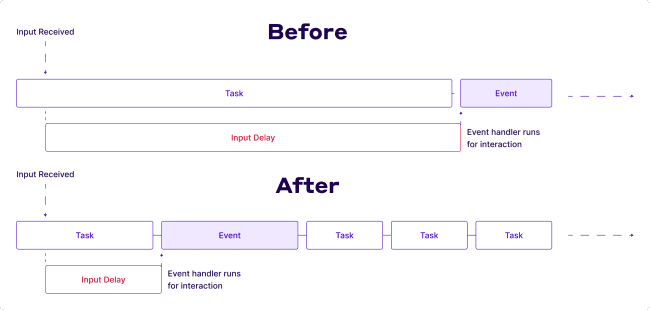
لتعزيز استجابة موقعك ، من المهم تقليل عبء العمل على الخيط الرئيسي والتفكير في تقسيم المهام الطويلة.
من خلال تقسيم المهام الطويلة إلى أجزاء أصغر ، يحصل الخيط الرئيسي على فرصة للتعامل مع المهام الأخرى والاستجابة لتفاعلات المستخدم بسرعة أكبر.
بالإضافة إلى ذلك ، يساعد تقسيم المهام الطويلة في تجنب التأثير "غير المرغوب فيه" ، حيث تصبح الرسوم المتحركة والانتقالات على الصفحة متقطعة أو متعثرة بسبب سلسلة المحادثات الرئيسية المربكة. من خلال التأكد من اكتمال كل مهمة في إطار زمني أقصر ، يمكن للصفحة الحفاظ على تجربة مرئية أكثر سلاسة للمستخدم.

3. تجنب تداخل التفاعل
يعني تداخل التفاعل أنه بعد تفاعل الزائر مع عنصر واحد ، يقوم بإجراء تفاعل آخر مع الصفحة قبل أن تتاح الفرصة للتفاعل الأولي لعرض الإطار التالي.
على سبيل المثال ، يمكن أن يحدث هذا عندما يكتب المستخدمون في حقول النموذج ، مما يؤدي إلى العديد من تفاعلات لوحة المفاتيح في إطار زمني موجز. يمكنك تحسين العملية من خلال:
- رفض المدخلات للحد من عدد المرات التي يتم فيها تنفيذ رد نداء الحدث في فترة زمنية معينة.
- استخدام AbortController لإلغاء طلبات الجلب الصادرة حتى لا يصبح مؤشر الترابط الرئيسي مرهقًا في التعامل مع عمليات إعادة الاتصال.
تحسين عمليات استدعاء الحدث (وقت المعالجة)
1. ضع في اعتبارك إزالة رد الاتصال غير الضروري
هل رد الاتصال الحدث المكلف ضروري حقًا؟ إذا لم يكن الأمر كذلك ، ففكر في إزالة الشفرة بالكامل ، أو إذا لم يكن ذلك ممكنًا ، فقم بتأجيل تنفيذها حتى وقت أكثر ملاءمة.
فكر في الأمر على أنه تفاعل متسلسل. عند تنفيذ إجراء على موقع ويب ، مثل النقر فوق زر ، يتعرف موقع الويب على هذا الإجراء على أنه حدث. ثم يبحث موقع الويب عن جزء معين من الكود ، يسمى وظيفة رد الاتصال ، يكون متصلًا بهذا الحدث. بمجرد العثور على وظيفة رد الاتصال ، يتم تنفيذها ، وتحدد ما يجب أن يحدث بعد ذلك.
2. تأجيل العمل غير التقديم
يمكن تقسيم المهام الطويلة عن طريق التنازل عن الموضوع الرئيسي. عندما تستسلم للخيط الرئيسي ، فأنت تقوم بشكل أساسي بإيقاف المهمة الحالية مؤقتًا وتقسيم العمل المتبقي إلى مهمة منفصلة. يسمح هذا للعارض بمعالجة تحديثات واجهة المستخدم التي تمت معالجتها مسبقًا في رد الاتصال في الحدث. من خلال الاستسلام ، يمكنك تمكين العارض من تنفيذ التغييرات المعلقة والتأكد من تحديث واجهة المستخدم بشكل سلس وفي الوقت المناسب.
يشير منح الخيط الرئيسي إلى الإيقاف المؤقت لتنفيذ مهمة قيد التشغيل على مؤشر الترابط الرئيسي للسماح بمعالجة المهام الأخرى. عندما ينتج عن مهمة في سلسلة المحادثات الرئيسية ، فهذا يعني أنها تتخلى طواعية عن التحكم وتسمح بتنفيذ المهام المعلقة الأخرى. تمنع هذه الآلية المهام طويلة المدى من احتكار الخيط الرئيسي والتسبب في عدم استجابة واجهة المستخدم.
تقليل تأخير العرض
1. تقليل حجم DOM
يعد حجم DOM الكبير طريقة مؤكدة لإخفاق تقييم INP. لضمان عدم حدوث ذلك ، تحتاج إلى تقليل حجم DOM الخاص بك ، أو بعبارة أخرى - تحتاج إلى تقليل عمق DOM.
اهدف إلى عمق DOM لا يزيد عن 1400 عقدة.
يمكنك تحقيق ذلك من خلال دمج التقنيات التالية:
- تجنب المكونات الإضافية والسمات سيئة الترميز
- تصغير عقد DOM المستندة إلى JavaScript
- ابتعد عن أدوات إنشاء الصفحات التي تولد HTML متضخمًا
- لا تقم بنسخ / لصق نص في محرر WYSIWYG
- قسّم موقع الويب المكون من صفحة واحدة إلى عدة صفحات
- لا تخفي العناصر غير المرغوب فيها باستخدام العرض: لا شيء
- تجنب استخدام إعلانات CSS المعقدة وجافا سكريبت
2. تجنب العمل المفرط أو غير الضروري في عمليات الاسترجاعات requestAnimationFrame
تخبر طريقة requestAnimationFrame المتصفح برغبتك في أداء رسم متحرك وتطلب أن يستدعي المتصفح وظيفة محددة لتحديث رسم متحرك قبل إعادة الرسم التالية مباشرة.
رد النداء requestAnimationFrame () هو جزء من مرحلة العرض في حلقة الحدث ويجب أن تنتهي قبل عرض الإطار التالي. إذا كنت تستخدم requestAnimationFrame () لمهام غير مرتبطة بتغييرات واجهة المستخدم ، فمن الضروري أن تدرك أنك قد تتسبب في تأخير عرض الإطار اللاحق.
لذا تجنب استخدامها عندما لا يكون ذلك ضروريًا.
3. تأجيل عمليات الاسترجاعات ResizeObserver
تبلغ واجهة ResizeObserver عن التغييرات في أبعاد محتوى العنصر أو مربع الحدود أو المربع المحيط لـ SVGElement.
يتم تشغيل عمليات رد نداء ResizeObserver قبل العرض ويمكن أن تؤجل عرض الإطار التالي إذا كانت تنطوي على مهام كثيفة الاستخدام للموارد. على غرار عمليات رد نداء الأحداث ، يُنصح بتأجيل أي منطق غير ضروري غير مطلوب للإطار التالي الفوري.
تحسين INP مع NitroPack
استنادًا إلى جميع الاختبارات التي أجريناها في الشهرين الماضيين وجميع الوثائق التي نشرتها Google على INP ، يمكننا القول إنها تشبه إلى حد كبير أكبر محتوى محتوى (LCP).
حيوية ويب أساسية متعددة الطبقات تحتوي على الكثير من الأجزاء المتحركة.
لذلك ، منذ أن أعلنت Google لأول مرة عن مقاييس الاستجابة الجديدة ، بدأنا في الاختبار والعمل على الميزات التي من شأنها تحسين نتائج INP لعملائنا.
وقد شهدنا بعض النتائج الواعدة:
مع NitroPack ، يشعر عملاؤنا بتحسن بنسبة 36٪ في المتوسط في INP.
وحدث هذا كله على الطيار الآلي. فقط عن طريق تثبيت NitroPack وبفضل ميزات التحسين مثل:
- تقليل CSS غير المستخدمة
- تأجيل تحميل JavaScript
- المدمج في CDN
يمكنك أيضًا تعزيز درجات INP و Core Web Vitals دون كتابة سطر واحد من التعليمات البرمجية. قم بتثبيت NitroPack مجانًا واختبر التحسينات بنفسك.
