8 طرق يمكنك من خلالها تحسين تجربة المستخدم على مواقع الأعمال
نشرت: 2023-05-17يتوقع الناس أن تكون مواقع الويب سهلة الاستخدام وجذابة بصريًا ويمكن الوصول إليها وسريعة التحميل. ومع ذلك ، من السهل تفويت هذه الأشياء ، ونتيجة لذلك ، تفشل في تقديم تجربة مستخدم إيجابية. لحسن الحظ ، يمكنك بسهولة تحسين تجربة المستخدم على موقعك من خلال بعض الممارسات البسيطة وتسلق سلم التحويل.
من تغييرات التصميم البسيطة إلى الإستراتيجيات الأكثر تعقيدًا ، سنناقش 8 طرق لتحسين قابلية استخدام موقعك. في النهاية ، ستعرف كيفية إنشاء موقع ويب يحب المستخدمون التنقل فيه والتفاعل معه. ستجذب المزيد من الزوار وتحتفظ بهم وتحولهم إلى عملاء مخلصين.
اذا هيا بنا نبدأ.
لماذا تعتبر تجربة المستخدم مهمة؟

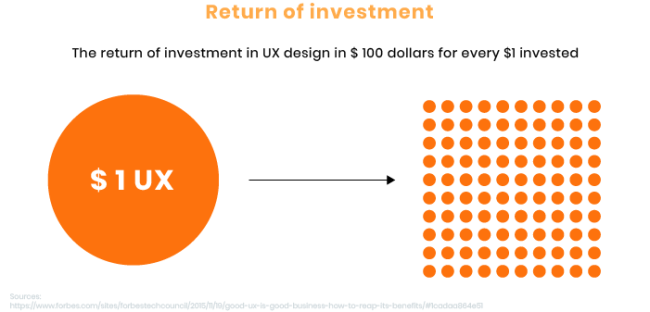
مصدر الصورة
تحدد تجربة المستخدم مدى إدراك الناس لعلامتك التجارية والتفاعل معها.
تخيل أنك تهبط على موقع ويب مزدحم ومربك ويستغرق وقتًا طويلاً للتحميل ، إنه محبط ، أليس كذلك؟ من خلال وضع هذه العوامل في الاعتبار ، يمكنك جعل تجربة المستخدم الخاصة بك أكثر سلاسة ومتعة ، وبالتالي ، تشجيع الأشخاص على البقاء لفترة أطول على موقعك.
فكر في موقعك وكأنه واجهة متجر في شارع مزدحم. تمامًا كما يجب أن تكون واجهة المتجر المادية نظيفة ومنظمة وجذابة لجذب العملاء ، يجب أن يكون موقع الويب الخاص بك سهل التنقل وجذابًا بصريًا لجذب الأشخاص.
فيما يلي الفوائد الرئيسية الأربع لتحسين تجربة المستخدم على موقعك:
- معدلات الارتداد المنخفضة: على الرغم من اختلاف معدلات الارتداد بين الصناعات ، إلا أنها تحافظ على ارتباط الأشخاص بموقعك. سوف يتعمقون في مقالاتك ، وينقرون على صفحات مختلفة ، ويشاركون المحتوى الخاص بك مع الآخرين ، مما يساعدك على تقليل معدل الارتداد.
- سمعة محسّنة للعلامة التجارية: السمعة مهمة في هذه البحار الرقمية. يتحدث موقع الويب الذي يتمتع بتجربة مستخدم ممتازة عن الكثير من المعلومات حول علامتك التجارية. إنه يظهر أنك تهتم بعملائك ، وتقدر وقتهم ، وتسعى للتميز. بشكل عام ، يعكس جودة عرضك.
- زيادة رضا العملاء: عندما يجدون موقعك سهل الاستخدام وغني بالمعلومات وجذاب بصريًا ، سيكونون أكثر رضاءًا عن تفاعلاتهم. يُترجم هذا الرضا إلى تصور إيجابي لعلامتك التجارية وزيادة احتمالية تكرار الزيارات والتوصيات للآخرين.
- تحويلات وعائد استثمار محسّن: تجربة مستخدم جيدة التصميم تجعل موقعك أمرًا يسيرًا على المستخدمين للتنقل فيه واتخاذ الإجراءات التي تريدها. سواء أكان الأمر يتعلق بإضافة عناصر إلى سلة التسوق الخاصة بهم ، أو إجراء عملية شراء ، أو ملء نموذج ، فإن تجربة المستخدم السلسة والبديهية تزيل العوائق وتزيد من تحويلاتك بنسبة تصل إلى 200٪.
الآن ، دعنا نستكشف كيف يمكنك تغيير موقع الويب الخاص بك من خلال تطوير موقعك مع وضع تجربة المستخدم في الاعتبار. موقعك على بعد خطوات قليلة من كونه موقعًا أكثر جاذبية وجاذبية سيحب الناس استخدامه والتفاعل معه.
8 طرق مثبتة ومختبرة لتعزيز تجربة مستخدم موقع الويب
عندما يتعلق الأمر بتجربة المستخدم ، فأنت تريد أن تضع المستخدم في المقدمة. هذا يعني أنه يجب أن يكون موقعك سهلاً من جميع الجوانب - التنقل والشراء والعثور على المعلومات. اتبع هذه الإستراتيجيات الثمانية التي تم تجربتها وتجربتها لجعل موقعك يستمتع به العملاء ويمكنهم الاستمرار في العودة إليه.
1. استخدم الفضاء الأبيض
المساحة البيضاء هي المساحة الفارغة التي تراها حول عناصر التصميم على الموقع . بشكل أساسي ، يساعد في إنشاء تصميم نظيف وجذاب بصريًا من خلال جعل المحتوى الخاص بك يبدو أقل تشوشًا وإرهاقًا للمستخدمين.
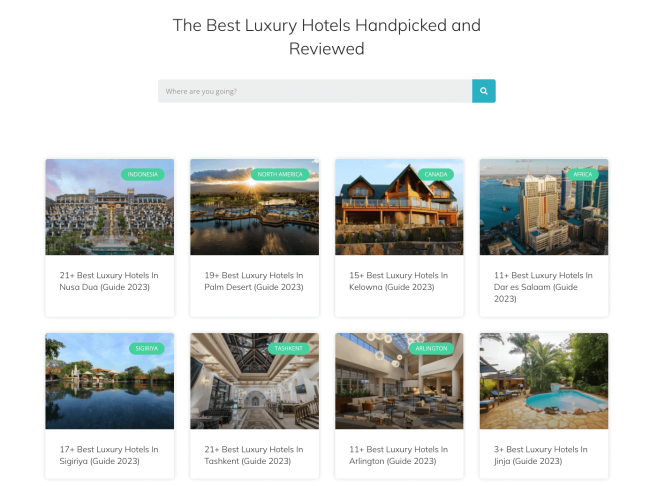
لا يجب أن تبدو مملة. يمكنك استخدامه للفت الانتباه إلى العناصر الأكثر أهمية في موقعك مثل CTA والرسائل المهمة والعناوين الرئيسية. على سبيل المثال ، ألق نظرة على موقع Luxurymodo الإلكتروني. لقد استفادوا من المساحات البيضاء لجذب انتباه المستخدم إلى الوجهات التي يعرضونها.

تذكر أن تأخذ تصميمك العام عند التفكير في المسافات البيضاء. يجب أن يعمل مع عناصر أخرى ، مثل الطباعة واللون والصور ، لإنشاء تخطيط متماسك وجذاب بصريًا.
لا تخف من استخدام الألوان أيضًا. ضع في اعتبارك استخدام ظلال فاتحة من الرمادي أو ظلال الباستيل الأخرى لإنشاء تأثير مماثل.
2. تبسيط التنقل
عندما يزور المستخدمون موقع الويب الخاص بك ، فإنهم يريدون العثور على ما يبحثون عنه على الفور. يشمل التنقل الخاص بك كل شيء من القوائم والروابط والأزرار التي يتفاعل معها المستخدمون للتنقل في موقعك. إذا كان الأمر معقدًا للغاية ، فسيصاب المستخدمون بالإحباط ويغادرون الموقع.
لذا ، كيف يمكنك تبسيط التنقل ، وبالتالي تحسين تجربة المستخدم السيئة؟
ضع في اعتبارك الاحتفاظ بكل شيء بسيطًا ، بما في ذلك القوائم والأزرار. آخر شيء تريد القيام به هو إرباك القراء ، لذا تجنب استخدام المصطلحات المعقدة أو المصطلحات الصناعية. يجب أن تكون التصنيفات الموجودة على موقعك واضحة ووصفية حتى يعرف الأشخاص بالضبط مكان النقر.
لجعل التنقل أكثر سهولة ، قم بتجميع العناصر ذات الصلة معًا. هذا ينطبق إذا كان لديك فئات متعددة من المنتجات. يمكنك إنشاء قائمة منسدلة تسرد جميع الفئات في مكان واحد. أنت لا تريد إرباك القراء أيضًا ، لذا حدد عدد العناصر في قائمتك بأهم صفحات موقع الويب الخاص بك.
بمساعدة الإشارات المرئية ، مثل الرموز أو الأسهم ، تجعل التنقل أكثر سهولة. على سبيل المثال ، يمكنك استخدام رمز عربة التسوق للإشارة إلى قسم التجارة الإلكترونية الخاص بك.

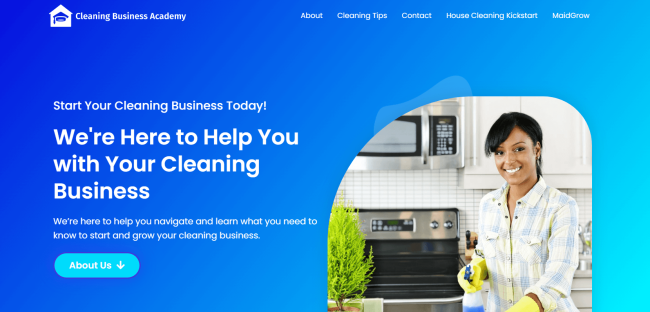
مصدر الصورة
يعد CleaningBusinessAcademy أحد الأمثلة الممتازة على موقع الويب الذي يحتوي على تنقل بسيط وواضح. القائمة الرئيسية في الجزء العلوي من الصفحة واضحة ومباشرة مع 5 خيارات فقط تغطي المجالات الرئيسية لموقع الويب ، لذلك يسهل على أي شخص يبحث عن معلومات بدء عمل تنظيف.
بالإضافة إلى ذلك ، عندما تتعمق في موقع الويب الخاص بهم ، ستجد أنه من الأسهل العثور على المحتوى ذي الصلة الذي تبحث عنه ، مع جميع نصائح التنظيف الخاصة بهم ضمن صفحة رئيسية واحدة. كما يساعد استخدامهم للمساحة البيضاء والطباعة الواضحة والتصميم البسيط الأشخاص في العثور بسرعة على منشورات التنظيف التي يهتمون بها.
3. ضمان الوصول
تعني إمكانية الوصول التأكد من أنه يمكن للجميع التنقل بسهولة والاستمتاع بموقع الويب الخاص بك بغض النظر عن قيودهم أو تفضيلاتهم . سيكون للمستخدمين احتياجات مختلفة عند الوصول إلى المحتوى الخاص بك.
على سبيل المثال ، قد يحتاج المستخدمون الذين يعانون من إعاقات بصرية إلى برامج قراءة الشاشة أو مكبرات الصوت للتصفح عبر موقع الويب ، بينما قد يعتمد الأشخاص الذين يعانون من إعاقات في الحركة على اختصارات لوحة المفاتيح للتنقل حول الموقع.
وفي كلتا الحالتين ، فإن ضمان إمكانية الوصول إلى موقعك سيجعله مكانًا ترحيبيًا لجميع المستخدمين ، وبالتالي يزيد من تحويلات صفحتك ومشاركاتها.
تتضمن بعض العناصر الأساسية التي يمكنها تحسين إمكانية الوصول إلى موقع الويب الخاص بك ما يلي:
- نص بديل
- تباين اللون
- تعليق على الفيديو
- إمكانية الوصول إلى الكلمات الرئيسية
- لغة واضحة وموجزة
قم بتطبيق هذه الميزات لتحسين إمكانية الوصول إلى موقعك وجعله أكثر سهولة في الاستخدام. بهذه الطريقة ، يمكنك أيضًا الوصول إلى جمهور أوسع وتحسين تواجدك عبر الإنترنت بشكل عام. يمكنك أيضًا الاستفادة من تقرير Google PageSpeed. إنه يتميز بدرجة إمكانية الوصول لمساعدتك في تحديد المجالات التي يمكنك تحسينها.
4. استخدم التصميم سريع الاستجابة
مع تزايد عدد الأشخاص الذين يعتمدون على أجهزتهم المحمولة والأجهزة اللوحية لتصفح الإنترنت ، هناك حاجة إلى تصميم سريع الاستجابة للبقاء في الطليعة في المشهد الرقمي اليوم.
يسمح التصميم سريع الاستجابة أو الذي يركز على المستخدم لموقعك بالتكيف مع أحجام الشاشات المختلفة ، بغض النظر عن الجهاز الذي يتصفح المستخدمون منه.

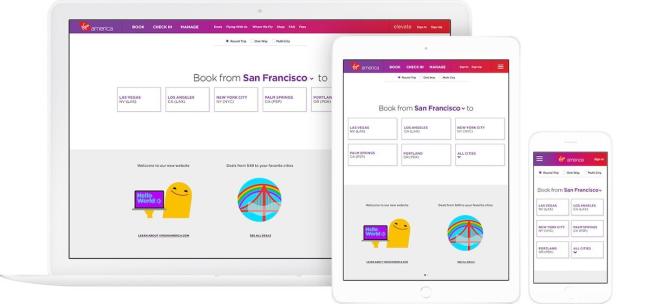
مصدر الصورة
ولكن كيف يمكنك التأكد من أن تصميمك سريع الاستجابة يوفر أفضل تجربة مستخدم ممكنة؟
كما ذكرنا سابقًا ، سيساعد التصميم البسيط موقع الويب الخاص بك على الظهور بشكل أقل تشوشًا ، وبالتالي يساعد الزوار عبر الإنترنت على التنقل بسهولة ، بغض النظر عن أي نوع من الأجهزة التي يستخدمونها. حدد العناصر التي يحتاجها المستخدمون بشدة وحددها حسب الأولوية للشاشات الأصغر.
على الرغم من أن هذا قد يتطلب منك إجراء بعض التعديلات على التخطيط وإزالة العناصر غير الأساسية للحفاظ على تصميم نظيف ومركّز ، إلا أنه يجب عليك تحقيق توازن بين تقديم معلومات كافية وتجنب الفوضى.
ضع في اعتبارك أيضًا استخدام القوائم القابلة للطي أو أيقونات الهامبرغر أو تقنيات التنقل الأخرى الملائمة للجوّال لتوفير مساحة على الشاشات الأصغر.
بشكل أساسي ، يجب أن تكون طباعة موقع الويب الخاص بك سهلة القراءة وكبيرة بما يكفي للأجهزة المحمولة. ستساعدك مواكبة أحدث الاتجاهات والاعتبارات على تحسين تجربة المستخدم والتأكد من مشاركة موقع الويب الخاص بك على جميع الأجهزة.
5. تحسين وقت تحميل الصفحة
لا أحد يحب الانتظار حتى يتم تحميل الموقع. تؤدي أوقات التحميل البطيئة إلى إحباط المستخدمين وتسبب ارتفاع معدلات الارتداد. يتوقع 41٪ من مستخدمي الإنترنت تحميل موقع الويب في ثانيتين أو أقل. إذا فشل موقع الويب الخاص بك في تلبية توقعات المستخدمين فيما يتعلق بأوقات التحميل السريع للتطبيق ، فسيؤدي ذلك إلى الإضرار برحلة المستخدم والاحتفاظ به والأرباح.

للتأكد من سرعة تحميل صفحتك ، قلل طلبات HTTP الخاصة بك. يتطلب كل عنصر في صفحتك ، بما في ذلك الصور والنصوص وأوراق الأنماط ، طلب HTTP للتحميل. سيؤدي تقليل عدد طلبات HTTP إلى تسريع وقت التحميل . يمكن أن يساعدك أيضًا الجمع بين CSS و Javascript متعددة في واحد على تقليل عدد الطلبات. شاهد هذا الفيديو للحصول على قائمة شاملة بالتقنيات التي يمكنك تطبيقها.
علاوة على ذلك ، فكر في استخدام شبكة توصيل المحتوى (CDN). يوزع محتوى موقع الويب الخاص بك عبر شبكة من الخوادم ، بحيث يمكن للمستخدمين الوصول إليه من خادم أقرب جغرافيًا إليهم. يمكن أن يؤدي ذلك إلى تقليل المسافة التي تحتاجها البيانات لقطعها ، مما يساعد على تحميل موقعك بشكل أسرع.
تسريع موقعك على الطيار الآلي. احصل على NitroPack اليوم →
6. توفير دعوة واضحة للإجراءات
تعد عبارات الحث على اتخاذ إجراء (CTA) بمثابة بوابة للتحويلات على موقع الويب الخاص بك. يمكنهم جعل تجربة المستخدم أو كسرها وتحديد نجاح موقع الويب الخاص بك في النهاية. بشكل أساسي ، عبارة الحث على اتخاذ إجراء هي الأزرار أو الروابط التي تشجع المستخدمين على اتخاذ إجراء معين ، مثل الشراء أو الاشتراك في رسالة إخبارية.
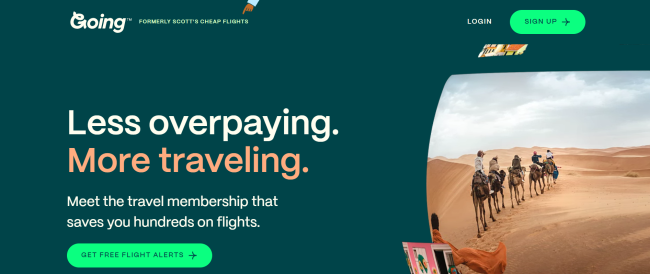
مثال ممتاز يمكنك إلقاء نظرة عليه هو كيفية إنشاء موقع Going.com للحث على اتخاذ إجراء واضح ومقنع.

- لغة بسيطة وواضحة: عبارة "احصل على تنبيهات طيران مجانية" و "تسجيل" موجزة ومباشرة ، مما يتيح للمستخدمين معرفة بالضبط ما سيحصلون عليه وما يحتاجون إلى القيام به لتلقيه.
- موضع بارز: يتم وضع عبارات الحث على اتخاذ إجراء الخاصة بهم بشكل بارز في وسط صفحتهم الرئيسية ، مما يسهل على المستخدمين العثور عليها والتفاعل معها.
- تصميم ملفت للنظر: يبرز عن باقي الصفحة بسبب تباين لونه الأخضر الساطع. تجعل هذه التقنية ملحوظة بشكل أكبر وتزيد من فرص نقر المستخدمين عليها.
- عرض القيمة: إنها توفر حافزًا كبيرًا للمستخدم للتسجيل والمشاركة في الموقع. إن عرض قيمتها للمستخدم - تلقي تنبيهات طيران مجانية واضح ومقنع بما يكفي لدفع الناس إلى اتخاذ إجراء.
بشكل عام ، يحتوي موقع الويب Going على عبارة حث على اتخاذ إجراء مدروسة جيدًا يمكنك أن تستلهم منها. تذكر أن الهدف النهائي للحث على اتخاذ إجراء هو تشجيع المستخدمين على اتخاذ إجراء معين ، مثل إنشاء حساب والشراء.
هذا ينطبق على صفحات المدونة أيضًا. في Going's كيفية العثور على دليل الرحلات الجوية الرخيصة ، بينما كان لديهم بعض CTA متناثرة في جميع أنحاء المحتوى ، كان لديهم رأس ثابت لذلك هناك دائمًا CTA بغض النظر عن مكان وجودهم على الصفحة.
ومن ثم استخدم لغة عملية المنحى وخلق شعور بالإلحاح. يمكن لأزرار الإجراءات مثل "عرض لفترة محدودة" أو "لم يتبق سوى عدد قليل من النقاط" ، على سبيل المثال ، أن تخلق إحساسًا بالإلحاح وتحث المستخدمين على التصرف بسرعة. بينما عبارات مثل "اشترك الآن" أو "انضم إلى المجتمع" تكون أكثر فاعلية من العبارات الأكثر سلبية مثل "اعرف المزيد" أو "عرض التفاصيل".
7. حافظ على تصميم موقع الويب الخاص بك مباشرًا ومتسقًا مع العلامة التجارية
يمكن لموقع الويب المصمم جيدًا أن يحدث فرقًا كبيرًا في كيفية إدراك المستخدمين لعلامتك التجارية وتفاعلهم معها ويمكن أن يؤثر أيضًا على عوامل مثل معدل الارتداد والوقت الذي يقضيه في الموقع.
لحسن الحظ ، ليس من الصعب تصميم موقع يوفر تجربة إيجابية - فالعوامل مثل إبقائه بسيطًا واستخدام علامة تجارية متسقة وصور عالية الجودة يمكن أن تساعدك على تحسين تصميم موقعك.
يعد التصميم المتسق في علامتك التجارية أمرًا أساسيًا أيضًا. عندما تستخدم نفس نظام الألوان والشعار والطباعة في جميع أنحاء موقع الويب الخاص بك ، فإنك تعزز هوية علامتك التجارية وتجعل موقع الويب الخاص بك أكثر قابلية للتعرف على الناس. في الوقت نفسه ، يمكن أن تساعد إضافة صور عالية الجودة إلى موقعك على تقسيم النص وتسهيل قراءة موقعك.

مصدر الصورة
بشكل عام ، يعد الموقع المصمم جيدًا سهلًا للعيون وجذابًا. إنه بسيط ، وله CTA واضح ، ويمنح علامتك التجارية اسمها مع توفير رحلة عميل إيجابية. إذا كان بإمكانك التفاعل بسهولة مع موقع ويب مع القليل من الإلهاءات أو بدون أي عوامل تشتيت ، فقد وجدت موقعًا جيدًا التصميم.
8. اختبر وكرر
إن تحسين تجربة المستخدم على موقعك ليس وقتًا لمهمة واحدة. إنها عملية مستمرة تتطلب اهتمامًا وتحديثًا منتظمًا. علاوة على ذلك ، مع تطور التكنولوجيا وتغير سلوكيات المستخدم ، ستحتاج إلى تعديل موقع الويب الخاص بك باستمرار للتأكد من أنه سهل الاستخدام ويلبي احتياجات جمهورك.
ومن ثم ، اختبر بانتظام جوانب مختلفة من موقعك (التصميم والتخطيطات والميزات) وقم بتحليل كيفية استجابة المستخدمين لها. في النهاية ، سيساعدك هذا النهج الاستباقي على تحديد ما يعمل بشكل جيد وضمان عودة الزوار إلى موقعك مرارًا وتكرارًا. إليك الأدوات التي يمكنك استخدامها.
- Google Optimize لإجراء اختبار A / B والاختبار متعدد المتغيرات واختبارات إعادة التوجيه. يسمح لك بإنشاء إصدارات مختلفة من صفحات الويب الخاصة بك ومعرفة أي منها يعمل بشكل أفضل من حيث مشاركة المستخدم ومعدلات التحويل.
- يوفر Hotjar خرائط الحرارة وتسجيلات الجلسات والاستطلاعات. يُظهر مكان قيام المستخدمين بالنقر والتمرير وقضاء الوقت على موقعك. تساعدك تسجيلات الجلسات في تحديد كيفية تفاعل المستخدمين مع موقع الويب الخاص بك. يمكن استخدام الاستطلاعات لجمع ملاحظات المستخدم مباشرة.
- Crazy Egg مشابه لـ Hotjar ، فهو يوفر خرائط حرارية وتسجيلات للجلسة. كما أن لديها ميزات اختبار A / B لمقارنة أداء عناصر التصميم المختلفة.
- يتيح لك Adobe XD ، أداة التصميم والنماذج الأولية ، إنشاء نماذج أولية تفاعلية لصفحات الويب والتطبيقات التي يمكن اختبارها مع المستخدمين للحصول على تعليقات قبل بدء التطوير الفعلي.
- يتيح لك InVision إنشاء نماذج أولية تفاعلية ومتحركة. إنه يجعلك تشعر بتجربة المستخدم للتصميم ، ويسمح أيضًا باختبار المستخدم وردود الفعل.
- يوصلك برنامج UserTesting بالمختبرين ويوفر تعليقات مرئية وصوتية. يمكنك مشاهدتهم يستخدمون موقعك في الوقت الفعلي ، مما يمنحك رؤى قيمة حول كيفية عمل عناصر التصميم المختلفة.
- تحلل أداة GTMetrix أو Google PageSpeed Insights سرعة موقعك وأدائه. أنها توفر تقارير وتوصيات للتحسين.
- Screaming Frog هي أداة لتحسين محركات البحث يمكنها الزحف إلى موقع الويب الخاص بك للعثور على أي مشكلات فنية قد تضر بأداء موقعك.
لا تنس تحليل سلوك المستخدم. بشكل أساسي ، يمكن أن تساعد منصات تكامل البيانات مثل Airbyte و Fivetran في جعل هذه العملية أسهل وأكثر كفاءة. يمكنك أيضًا الاستفادة من Google Analytics لتتبع سلوك المستخدم ، بما في ذلك (مدة بقائهم على موقع الويب الخاص بك والصفحات التي يزورونها) لمساعدتك في العثور على مجالات للتحسين.
خاتمة
يشبه تحسين تجربة المستخدم على موقعك فتح كنز دفين من جذب العملاء. من خلال الاستراتيجيات الثماني الموضحة في هذه المقالة ، ستنشئ موقعًا إلكترونيًا سهل الاستخدام يلبي رغبات عملائك.
تذكر أن تضع المستخدمين في اعتبارك طوال العملية لأنهم سيكونون هم الذين سيحددون نجاح موقع الويب الخاص بك. لذلك ، اجمع التعليقات ، واستمع إلى اقتراحاتهم ، وعالج أي نقاط ألم يواجهونها. من خلال فهم احتياجاتهم ورغباتهم ، يمكنك ضبط وصقل تجربة المستخدم إلى حد الكمال.
تحسين تجربة المستخدم من خلال موقع ويب أسرع. قم بتثبيت NitroPack اليوم →
المؤلف السيرة الذاتية
Burkhard Berger هو مؤسس Novum ™. إنه يساعد شركات B2B المبتكرة في تنفيذ استراتيجيات تحسين محركات البحث (SEO) التي تعتمد على الإيرادات لتوسيع نطاق حركة المرور العضوية إلى أكثر من 1،000،000 زائر شهريًا. هل تشعر بالفضول بشأن ماهية إمكانات حركة المرور الحقيقية الخاصة بك؟
