كيفية زيادة سرعة صفحة الهاتف المحمول (11 نصيحة للتحسين)
نشرت: 2023-11-30يغادر 53% من المستخدمين موقع الويب إذا فشل تحميله خلال ثلاث ثوانٍ.
من ناحية أخرى، يعد الهاتف المحمول هو الجهاز الأساسي المستخدم للوصول إلى مواقع الويب، ومع أن أكثر من نصف استخدام الإنترنت يأتي من الأجهزة المحمولة، فقد تفقد قدرًا كبيرًا من حركة المرور إذا لم تركز على السرعة الممتازة لصفحات الهاتف المحمول.
ما الذي يسبب بطء سرعة الموقع على الهاتف المحمول
الآن بعد أن أدركت حقيقة أن مستخدمي الهاتف المحمول يشكلون جزءًا مهمًا من حركة المرور على موقع الويب الخاص بك، فأنت بحاجة إلى النظر في أسباب بطء سرعة الموقع على الهاتف المحمول.
على الرغم من وجود أسباب عديدة لانخفاض الأداء، إلا أن الأسباب الثلاثة الأكثر شيوعًا هي:
- صور غير محسنة
- البرامج النصية المفرطة
- تأخير الخادم
أهمية سرعة صفحة الجوال
في عام 2018، أعلنت جوجل أن سرعة صفحات الهاتف المحمول أصبحت عاملاً في التصنيف؛ هذا هو مدى أهمية ذلك.
بخلاف ذلك، إذا قمنا بتحليل مستخدمي الإنترنت في العصر الحديث، علينا أن نأخذ في الاعتبار توقعاتهم تجاه مواقع الويب التي يزورونها. عادةً ما يكون المستخدمون أقل اهتمامًا بما يكمن وراء تصميم موقع الويب. كل ما يريدونه هو التنقل السلس وسرعة تحميل صفحة الويب.
الوقت قيم! - عبارة شائعة نعرفها جميعًا. حسنًا، تُعد صفحات الويب للجوال البطيئة بمثابة تكلفة يجب أن يتحملها كل من مستخدمي موقع الويب ومالكيه. يخسر كلا أصحاب المصلحة الأموال في الواقع مقابل كل ثانية يستغرقها تحميل الموقع.
دعونا نرى كيف يمكنك تغيير هذا.
فوائد الحصول على سرعة كبيرة لصفحة الهاتف المحمول
مجرد تحسين بمقدار 0.1 ثانية في سرعة صفحة الهاتف المحمول يكفي للارتقاء بكل خطوة في رحلة المشتري مما يؤدي إلى:
تجربة مستخدم محسنة
تؤدي أوقات التحميل الأسرع إلى الوصول بشكل أسرع إلى المحتوى، مما يقلل من أوقات الانتظار والإحباط. ويعزز هذا التحسين التفاعلات الإيجابية مع الموقع، مما يؤدي في النهاية إلى تعزيز رضا المستخدمين ومشاركتهم.
المزيد من مشاهدات الصفحة لكل جلسة
تعمل سرعة صفحة الهاتف المحمول المحسنة على تشجيع المستخدمين على استكشاف المزيد من المحتوى خلال الجلسة. مع أوقات التحميل الأسرع، من المرجح أن يتنقل المستخدمون عبر أقسام أو صفحات مختلفة من موقع الويب، مما يؤدي إلى زيادة مشاهدات الصفحة في كل جلسة حيث يجدون أنه من الأسهل الوصول إلى المعلومات المطلوبة على الفور.
عدد أقل من عمليات التخلي عن عربة التسوق
تعمل أوقات التحميل الأسرع في عملية الدفع على تقليل الاحتكاك، مما يضمن تجربة معاملات سلسة وفعالة للمستخدمين، مما يؤدي إلى تقدم دون انقطاع وتقليل عدد عربات التسوق المهجورة.
زيادة معدلات التحويل وAOV
تعمل الصفحات التي يتم تحميلها بشكل أسرع على إنشاء بيئة مواتية للمستخدمين لاتخاذ قرارات الشراء بسرعة واستكشاف المزيد من المنتجات أو الخدمات، مما يؤدي إلى ارتفاع معدلات التحويل واحتمالية زيادة متوسط قيم الطلب. منذ تحديث تجربة الصفحة ومؤشر الرؤية، تم تصنيف الصفحات التي تلبي جميع متطلبات Google أعلى بنقطة مئوية واحدة من المتوسط. في حين أن النطاقات الأبطأ ستحتل مرتبة أقل بنسبة 3.7 نقطة مئوية من النطاقات السريعة.
انخفاض معدلات الارتداد والخروج
تعمل السرعة الأسرع لصفحة الهاتف المحمول على تقليل معدلات الارتداد ومعدلات الخروج حيث يجد المستخدمون موقع الويب أكثر جاذبية واستجابة. ومع الوصول السريع إلى المحتوى، تقل احتمالية مغادرة المستخدمين للموقع على الفور أو الخروج قبل الأوان، مما يؤدي إلى تحسين الاحتفاظ بالمستخدمين ومشاركتهم.
ميزانية SEA محسنة وتصنيفات بحث أفضل
تساهم الصفحات التي يتم تحميلها بشكل أسرع في تحسين أداء الإعلان، وتقليل معدلات الارتداد وتحسين مشاركة المستخدم، وبالتالي تحسين الإنفاق الإعلاني. بالإضافة إلى ذلك، تتوافق سرعة صفحة الهاتف المحمول المحسنة مع خوارزميات محرك البحث، مما قد يؤدي إلى تصنيفات بحث عضوية أفضل.
أدوات لقياس سرعة صفحة الجوال
هناك العديد من الأدوات المتاحة لقياس سرعة صفحتك على الهاتف المحمول. يمكن أن تساعدك هذه الأدوات في اختبار سرعة الهواتف من خلال التفاعلات المحاكاة، بالإضافة إلى تصفح المستخدم في العالم الحقيقي. بمجرد استخدام الأداة، يجب أن تكون لديك فكرة عن مقدار الوقت الذي تستغرقه صفحة الويب الخاصة بك للتحميل وما إذا كانت تحتاج إلى تحسين.
أحد الأشياء المهمة التي يتجاهلها معظم مالكي المواقع هو مضاعفة أداء الموقع المقاس بالبيانات الميدانية. لحسن الحظ، قدمت Google مقاييس أداء الويب الأساسية التي تركز على المستخدم والتي تم الحصول عليها من تقرير تجربة مستخدم Chrome (CrUX). إنها المعيار المعتمد لفهم كيفية تجربة المستخدمين الحقيقيين لموقعك على الويب.
جوجل PageSpeed رؤى
Google PSI هي أداة اختبار الأداء الأكثر شيوعًا وهي مثالية للمبتدئين ومحترفي الويب. من خلال تشغيل تقرير بسيط، يمكن لمالكي المواقع قياس أداء مواقعهم على سطح المكتب والهاتف المحمول.
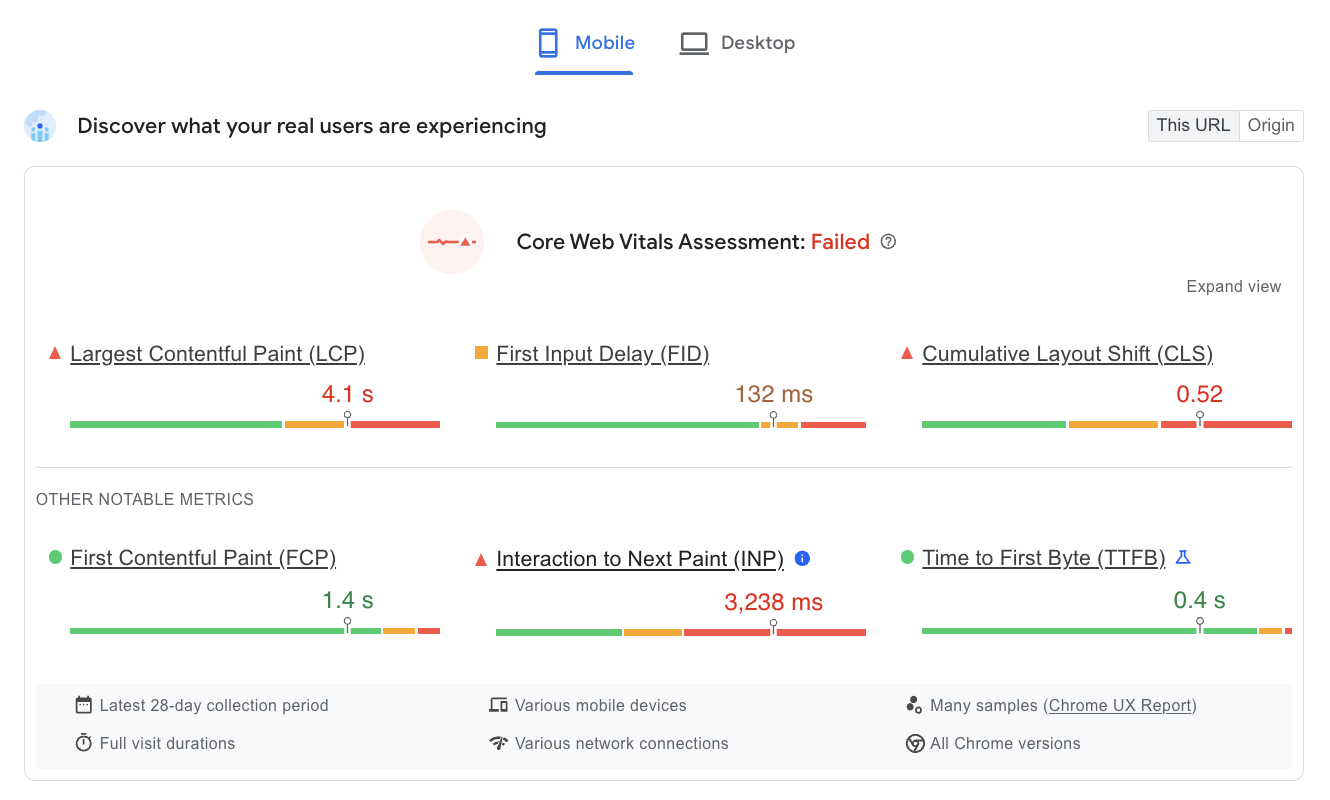
استخدم مقاييس الحقل الممثلة في أعلى تقريرك، مثل أكبر رسم محتوى (LCP)، وإزاحة التخطيط التراكمي (CLS)، وتأخير الإدخال الأول (FID)، والتفاعل مع الطلاء التالي (INP) لمعرفة مدى تجربة المستخدمين الحقيقيين موقع إلكتروني. يجب التحقق منها كل 28 يومًا، لأن هذا هو الوقت الذي يستغرقه تجميع البيانات من CrUX.

فشل تقييم مؤشرات أداء الويب الأساسية على الهاتف المحمول في تقرير Google PageSpeed Insights
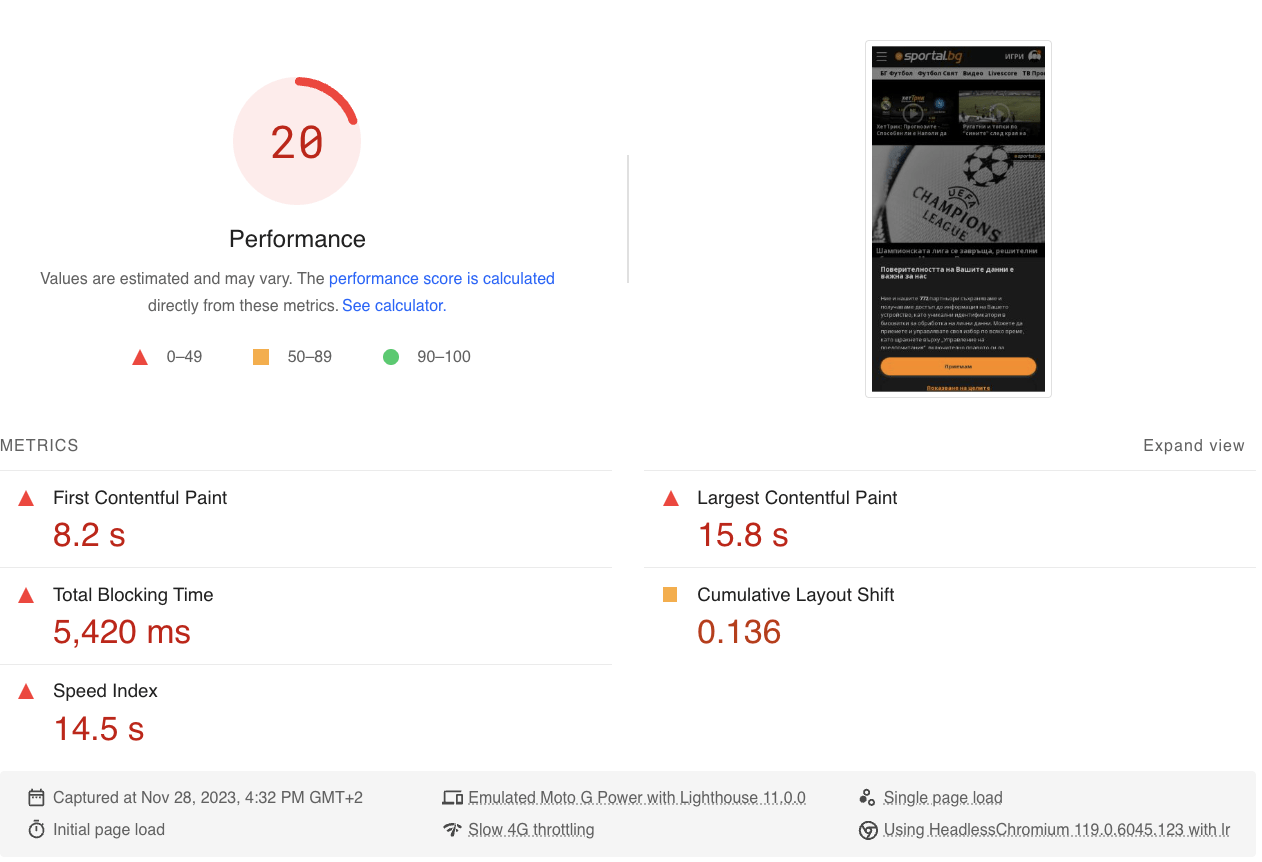
من ناحية أخرى، انتقل إلى المقاييس المعملية مثل الوقت حتى البايت الأول (TTFB)، وإجمالي وقت الحظر (TBT)، والرسم الأول للمحتوى (FCP)، ووقت التفاعل (TTI) لاستكشاف المشكلات الفنية وإصلاحها بسرعة أو تجارب تحسين الأداء. يمكنك القيام بذلك يوميًا نظرًا لأن القياسات تعتمد على عمليات المحاكاة التي تقدمها Lighthouse.

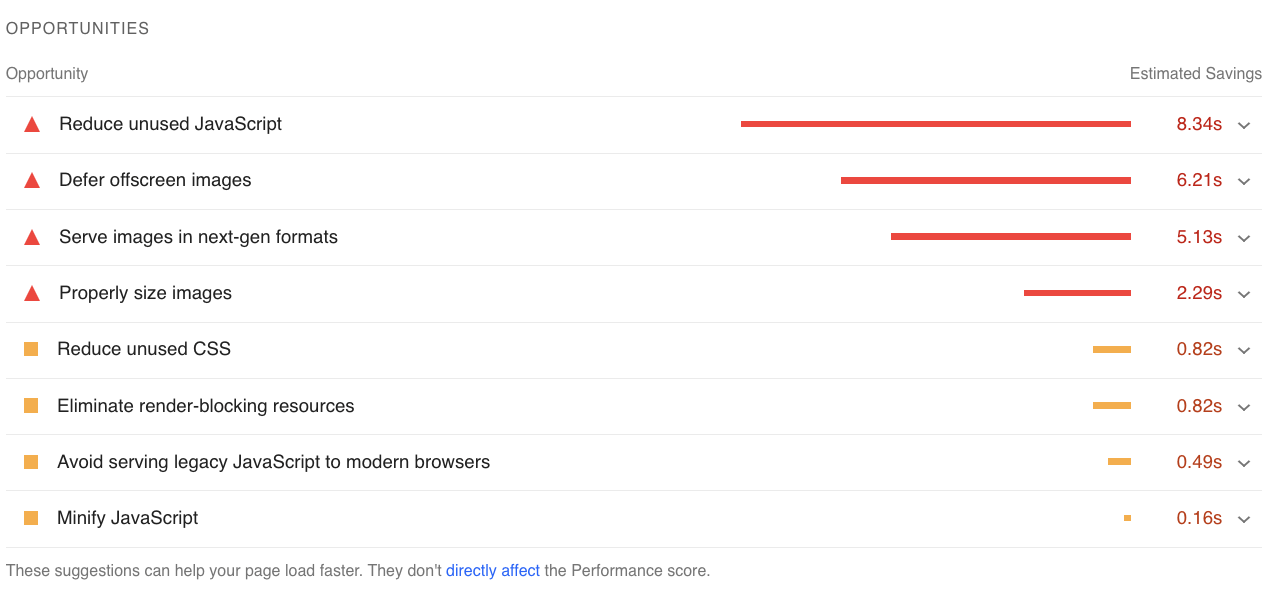
هناك ميزة أخرى مهمة للأداة: فهي تقدم اقتراحات وفرصًا رائعة لإعداد قائمة التحقق الأولى للتحسين.

GTmetrix
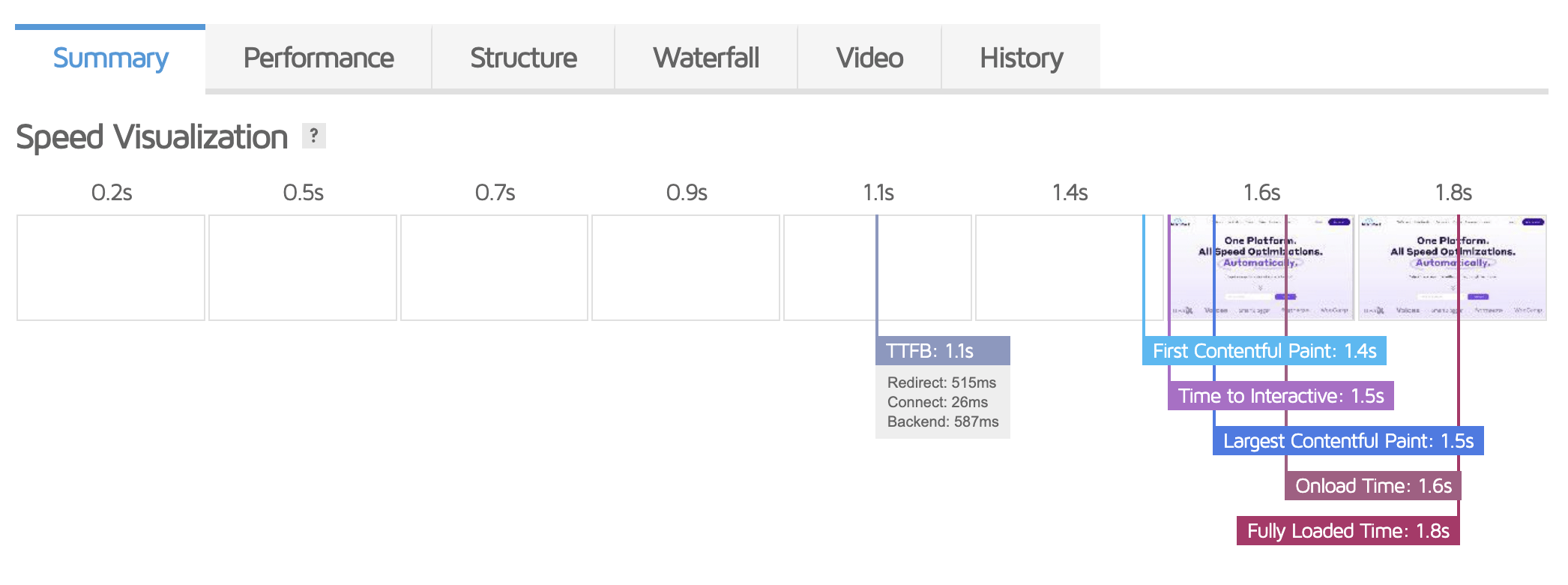
GTmetrix هو اختبار سرعة مجاني عبر الإنترنت مع سهولة التصفح وشرح مفصل. يقوم الإصدار المتاح للجمهور بعمل رائع في إبقائه بسيطًا عن طريق تقسيم الأداء.
عند الانتهاء من إجراء الاختبار، سيكون هناك مصدران أساسيان: الأداء والتخطيط. يمكن للأداة أيضًا تقسيم النتائج بطرق أخرى، مثل تصور السرعة. يعرض تصور السرعة تحميل الصفحة مثل الجدول الزمني. ستكون هناك لقطة شاشة في كل نقطة حيوية. سيُظهر التقييم مكان الحاجة إلى التحسين على الصفحة. كما يوفر أيضًا مخططًا انحداريًا لجميع الكائنات الموجودة على الصفحة مع وقت التحميل المسجل.

متاح بعد الاشتراك، ويمكنك الاستفادة من خيارات التحليل المختلفة لمحاولة محاكاة ما قد يواجهه مستخدمو الهاتف المحمول لديك على الشبكات الأبطأ في البلدان الأخرى في جميع أنحاء العالم.

كيفية تحسين سرعة صفحتك على الهاتف المحمول (11 تقنية)
1. تحسين جميع الصور ومقاطع الفيديو
- أهمية الصور المضغوطة وذات الحجم المناسب: غالبًا ما تكون الصور هي أكبر المكونات حجمًا على موقع الويب. يعد استخدام الصور المضغوطة ذات الحجم الصحيح دون المساس بالجودة أمرًا ضروريًا لضمان أفضل سرعة لصفحة الهاتف المحمول. قم بتغيير حجم الصور باستخدام المكونات الإضافية أو برامج تحرير الصور وفقًا للمواصفات التي يستخدمها موقع الويب الخاص بك على الهاتف المحمول.
- اختيار تنسيقات صور الجيل التالي: يعد اختيار تنسيق الصورة الصحيح أمرًا ضروريًا للتحسين. يعد JPEG ممتازًا للصور لأنه يوفر نسبة مناسبة بين الجودة وحجم الملف. استخدم WebP، وهو تنسيق متطور يوفر ضغطًا رائعًا مع الحفاظ على جودة الصورة للحصول على صور شفافة.
- التحميل البطيء وفوائده: من خلال توفير النطاق الترددي وتسريع أوقات التحميل، يعد التحميل البطيء إستراتيجية تقوم بتحميل الصور فقط عندما يتمكن المستخدم من رؤيتها. قد يتم تنفيذ التحميل البطيء باستخدام المكونات الإضافية أو مكتبات JavaScript، مما يمنع الرسومات الموجودة أسفل الجزء المرئي من إبطاء تحميل الصفحة الأولى.
قم بتحسين جميع الصور ومقاطع الفيديو الخاصة بك باستخدام تنسيق WebP والتحميل البطيء وتغيير حجم الصورة التكيفي تلقائيًا. ابدأ مع NitroPack →
2. اختر تصميمًا متوافقًا مع الهاتف المحمول
- مبادئ التصميم سريع الاستجابة: يضمن التصميم سريع الاستجابة أن موقع الويب الخاص بك يتكيف بسلاسة مع أحجام الشاشات المختلفة، بما في ذلك الأجهزة المحمولة. تعد الشبكات المرنة والصور المرنة واستعلامات وسائط CSS مكونات أساسية للتصميم سريع الاستجابة، مما يسمح بعرض المحتوى الخاص بك على النحو الأمثل على أي جهاز.

المصدر: المبادئ الأساسية لتصميم الويب سريع الاستجابة بواسطة Eduards Balodis
- عناصر صديقة للمس وتباعد مناسب: يعد تصميم اللمس ضروريًا لسهولة استخدام الهاتف الذكي. تأكد من أن العناصر التفاعلية، مثل الأزرار، كبيرة بما يكفي بحيث يمكن لمسها بسهولة وتوفر مساحة كبيرة بينها لتجنب النقرات غير المقصودة.
- استخدام استعلامات الوسائط لتكييف المحتوى: تمكّنك استعلامات الوسائط من تطبيق أنماط أو تخطيطات مختلفة بناءً على خصائص الجهاز. باستخدام استعلامات الوسائط في CSS، يمكنك إنشاء تجربة مخصصة للمستخدمين على أحجام مختلفة من الشاشات.

3. تصغير وضغط التعليمات البرمجية الخاصة بك
- تصغير ملفات HTML وCSS وJavaScript: يؤدي التصغير إلى إزالة الأحرف غير الضرورية من ملفات HTML وCSS وJavaScript دون التأثير على وظائفها. سيؤدي ضغط الملفات إلى زيادة سرعة الصفحة، مما يوفر عرض النطاق الترددي. يمكنك استخدام إحدى الأدوات التي ذكرناها ويفضل GTMetrix.
- تقنيات الضغط Gzip وBrotli: Gzip وBrotli هي تقنيات ضغط تعمل على تقليل حجم الملفات المرسلة من الخادم إلى متصفح المستخدم. يمكن استخدام طريقة gzip لضغط الملفات لضغط ملفات موقع الويب بفعالية تصل إلى 70%. Brotli هي خوارزمية ضغط أحدث ذات نسب ضغط أفضل، ولكن قد يختلف دعم المتصفح.
- تقليل التعليمات البرمجية والمسافات البيضاء غير الضرورية: تساهم التعليمات البرمجية والمسافات البيضاء غير الضرورية في ملفات HTML وCSS وJavaScript في زيادة أحجام الملفات. يمكن أن تؤدي إزالة التعليقات وفواصل الأسطر والمسافات الإضافية إلى ملفات أصغر حجمًا وأوقات تحميل أسرع.
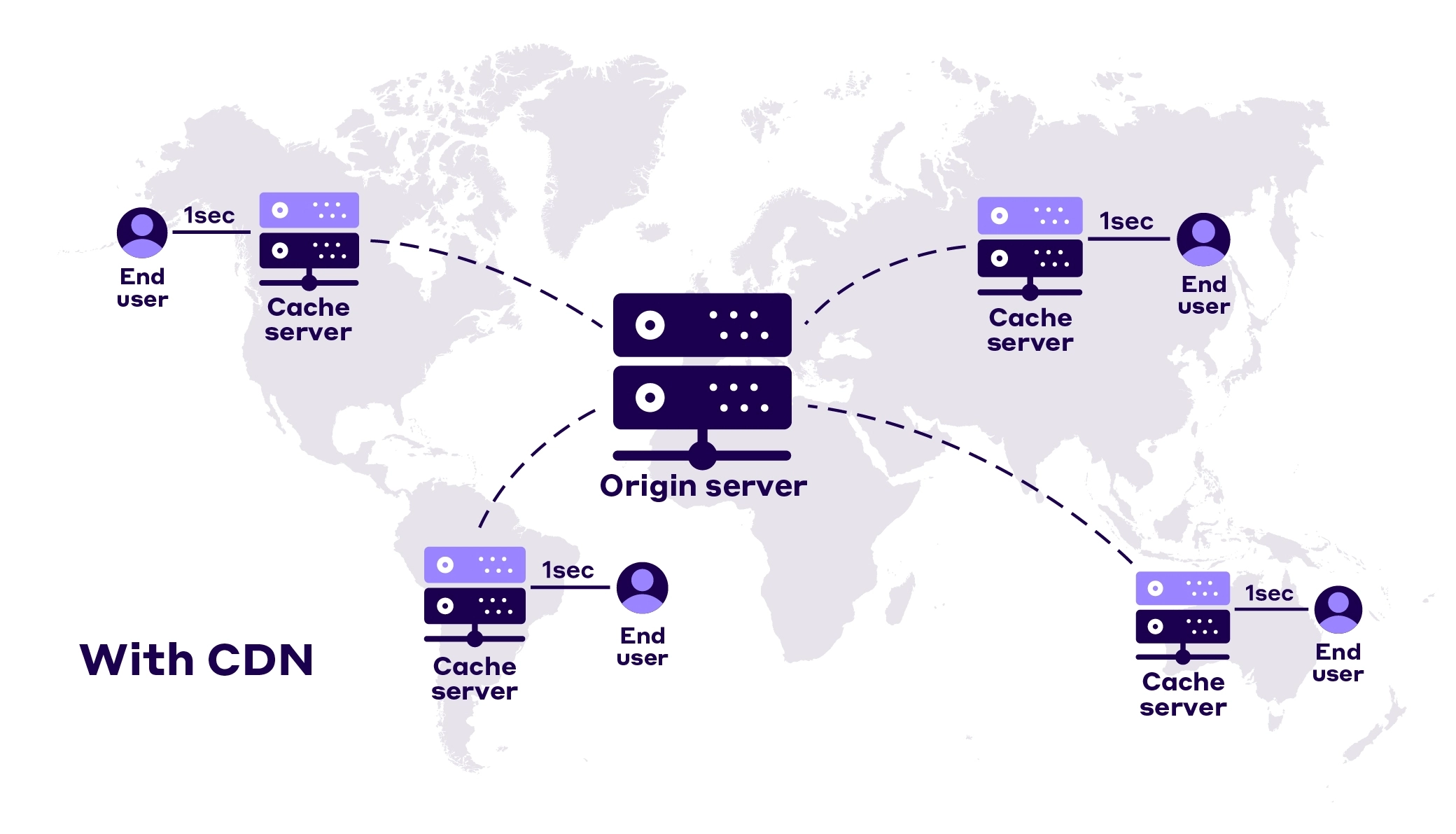
4. استخدم شبكة توصيل محتوى موثوقة (CDN) لتقليل TTFB
- كيف تعمل شبكات CDN على تحسين سرعة صفحة الهاتف المحمول: تقوم شبكات CDN بتوزيع أصول موقع الويب الخاص بك، مثل الصور وملفات CSS وJavaScript، عبر خوادم متعددة في مواقع مختلفة. وهذا يقلل المسافة بين المستخدمين والخادم، مما يؤدي إلى تسليم المحتوى بشكل أسرع.

- اختيار موفر CDN موثوق: يجب أخذ تغطية الشبكة والأداء وميزات الأمان وبساطة تكامل موقع الويب في الاعتبار عند اختيار خدمة CDN. تشمل الخيارات الشائعة Amazon CloudFront وAkamai وCloudflare.
- إعداد وتكوين CDN: بعد تحديد CDN، يجب عليك إعداده لموقع الويب الخاص بك. يتضمن هذا عادةً تكوين إعدادات DNS ودمج CDN الخاص بك مع نظام إدارة المحتوى الخاص بك. تقدم العديد من شبكات CDN مكونات إضافية أو عمليات تكامل تعمل على تبسيط هذه العملية.
قم بتسريع موقع الويب الخاص بك واجتياز Core Web Vitals من خلال أكثر من 35 تحسينًا وشبكة CDN مدمجة. ابدأ باستخدام NitroPack في 3 دقائق ←
5. إعطاء الأولوية للمحتوى الموجود في الجزء العلوي
- تقنيات التحميل غير المتزامن للموارد: يتضمن التحميل غير المتزامن تحميل الموارد في الخلفية أثناء عرض بقية الصفحة. وهذا يمنع الموارد من حظر عملية العرض، مما يؤدي إلى أوقات تحميل أسرع للصفحة.
- تحميل المحتوى المهم أولاً: المحتوى الموجود في الجزء العلوي هو جزء صفحة الويب الذي يكون مرئيًا على الفور دون التمرير. تأكد من إعطاء الأولوية لتحميل العناصر الأساسية مثل العناوين والصور والعبارات التي تحث المستخدم على اتخاذ إجراء في هذه المنطقة لتزويد المستخدمين بتجربة مفيدة في أسرع وقت ممكن.
- تأجيل البرامج النصية والموارد غير الأساسية: يمكن للبرامج النصية والموارد غير الضرورية، مثل أدوات تتبع التحليلات أو أدوات الشبكات الاجتماعية، الانتظار حتى بعد تحميل الصفحة الأولى. وهذا يضمن تحميل المواد المهمة أولاً ويمنع هذه المكونات الأقل أهمية من جعل تجربة المستخدم بطيئة.
6. تمكين التخزين المؤقت للمتصفح
- الاستفادة من التخزين المؤقت للمتصفح: يتضمن التخزين المؤقت للمتصفح تخزين الموارد الثابتة، مثل الصور وملفات CSS وJavaScript، على جهاز المستخدم لفترة محددة. عندما يقوم المستخدم بزيارة موقعك مرة أخرى، يمكن إعادة استخدام هذه الموارد المخزنة مؤقتًا، مما يقلل الحاجة إلى إعادة تنزيلها من الخادم.
- تعيين رؤوس انتهاء الصلاحية المناسبة: عند تنفيذ التخزين المؤقت للمتصفح، قم بتعيين رؤوس انتهاء الصلاحية المناسبة لمواردك. يخبر هذا متصفح المستخدم بالمدة التي يمكنه خلالها استخدام الإصدار المخبأ قبل التحقق من وجود تحديثات على الخادم. حقق التوازن بين التخزين المؤقت للأداء وتحديث المحتوى حسب الحاجة.
- التعامل مع خرق ذاكرة التخزين المؤقت للمحتوى المحدث: استخدم تقنيات خرق ذاكرة التخزين المؤقت للتأكد من أن المستهلكين يشاهدون دائمًا أحدث إصدار للمحتوى الخاص بك بعد الترقيات. يستلزم ذلك إعادة تسمية ملفات الموارد المخزنة مؤقتًا كلما تم تغييرها لإجبار متصفح المستخدم على البحث عن أحدث إصدار.
7. تقليل وقت استجابة الخادم
- تحسين أداء الخادم وتكويناته: وقت استجابة الخادم هو الوقت الذي يستغرقه الخادم لتسليم البايت الأول من البيانات إلى متصفح المستخدم. قم بتحسين أداء الخادم الخاص بك باستخدام برنامج خادم فعال، وتقليل المعالجة من جانب الخادم، والتأكد من تكوين بيئة الاستضافة الخاصة بك بشكل مناسب.
- تقليل استعلامات قاعدة البيانات وتحسين الاستعلامات للسرعة: قم بتحسين قاعدة البيانات الخاصة بك عن طريق تقليل الاستعلامات غير الضرورية، واستخدام الفهارس لاسترداد البيانات بشكل أسرع، وتحسين الاستعلامات المعقدة التي قد تؤثر على الأداء.
- استخدام شبكة تسليم المحتوى (CDN) لتوزيع تحميل الخادم: تعمل شبكات CDN على تحسين سرعة تسليم المحتوى وتخفيف تحميل الخادم. من خلال توزيع الطلبات على أقرب خادم CDN، يتم تقليل عبء العمل على الخادم الأصلي، مما يؤدي إلى أوقات استجابة أسرع.
من خلال تنفيذ هذه الأساليب المحددة، يمكنك تحسين موقع الويب الخاص بك على الأجهزة المحمولة من حيث السرعة وزيادة متعة المستخدم ورفع تصنيفات محرك البحث الخاص بك. ضع في اعتبارك أن التقييم والتحسين المستمر ضروريان للحفاظ على ذروة الأداء بمرور الوقت.
توصيات إضافية لزيادة سرعة صفحتك على الجوال في WordPress
من الضروري تحسين موقع WordPress الخاص بك لأداء صفحة الهاتف المحمول إذا كنت تريد تزويد المستخدمين بتجربة رائعة. يمكنك تحقيق أقصى قدر من أداء موقع الويب الخاص بك عن طريق اتباع هذه النصائح الخاصة بـ WordPress.
1. تحديث ووردبريس الأساسية
- حافظ على تحديث WordPress Core: يُصدر WordPress تحديثات منتظمة، بما في ذلك تحسينات الأداء وتصحيحات الأمان وإصلاحات الأخطاء. إن الحفاظ على تحديث WordPress الأساسي الخاص بك يضمن أن موقعك يستفيد من أحدث التحسينات، مما يؤثر بشكل إيجابي على سرعة الصفحة واستقرار الموقع بشكل عام.

- التأثير على سرعة الصفحة وأمانها: يمكن أن تحتوي نوى WordPress القديمة على ثغرات أمنية تؤثر على الأداء والأمان. تساعد التحديثات المنتظمة في الحفاظ على موقع WordPress سريع وموثوق وآمن.
2. استخدم السمات الملائمة للجوال
- اختر المكونات الإضافية والسمات خفيفة الوزن: عند اختيار المكونات الإضافية والسمات لموقع WordPress الخاص بك، قم بإعطاء الأولوية للمكونات الإضافية والسمات خفيفة الوزن والمشفرة جيدًا. يمكن أن تؤدي المكونات الإضافية أو السمات المتضخمة ذات الميزات الزائدة إلى إبطاء سرعة تحميل موقعك. ابحث عن الخيارات التي تخدم احتياجاتك المحددة دون إضافة أي تكاليف غير ضرورية.
- قم بتحديث المكونات الإضافية والسمات باستمرار: يمكن أن تصبح السمات والمكونات الإضافية القديمة ثغرات أمنية، مما يؤدي في النهاية إلى انخفاض سرعة موقعك. قم بتحديث السمات والمكونات الإضافية بشكل دوري لضمان التوافق مع أحدث إصدار من WordPress والاستفادة من إصلاحات الأخطاء والتحسينات.
- قم بإزالة أي سمات ومكونات إضافية غير مستخدمة: تشغل السمات والمكونات الإضافية غير المستخدمة مساحة ويمكن أن تؤثر على سرعة موقع الويب الخاص بك. قم بإلغاء تنشيط وحذف المكونات الإضافية والموضوعات التي لم تعد بحاجة إليها لتبسيط موارد موقعك.
3. الترقية إلى الاستضافة المُدارة
- استضافة WordPress المُدارة: فكر في خدمات استضافة WordPress المُدارة التي تهتم بالأمور التقنية مثل صيانة الخادم وتحسينه نيابةً عنك. للحصول على السرعة المثلى، تتضمن هذه الخدمات في كثير من الأحيان تقنيات التخزين المؤقت المتطورة.
- اختر موفر استضافة WordPress سريعًا: تلعب جودة موفر الاستضافة الخاص بك دورًا محوريًا في سرعة موقعك. اختر مزود استضافة متخصصًا في WordPress ويقدم التخزين المؤقت والتحسين والأداء الموثوق على مستوى الخادم.
4. تقليل وزن الصفحة وطلبات HTTP
عندما يقوم أحد المستخدمين بزيارة صفحة الويب الخاصة بك، يجب على المتصفح أن يطلب الكثير من الملفات. تسمى هذه العملية طلبات HTTP، مما يؤثر بشكل مباشر على سرعة صفحتك. ومن ناحية أخرى، فإن وزن الصفحة - ويسمى أيضًا حجم الصفحة - هو الحجم الإجمالي لصفحة الويب. ويشمل جميع الملفات المستخدمة لإنشاء صفحة الويب. يتضمن ذلك البرامج النصية والصور ومستندات HTML والوسائط الأخرى.
الممارسات الشائعة لتقليل وزن الصفحة وطلبات HTTP هي:
- استخدم CDN
- تصغير CSS
- ضغط الصور
- تنفيذ التحميل البطيء
تسريع موقع الويب الخاص بك على الهاتف المحمول تلقائيا. احصل على NitroPack لـ WordPress →
إذا وجدت نفسك في بداية مشروع جديد، وكانت فكرة إنشاء موقع ويب كامل من الصفر أمرًا شاقًا، فيمكنك دائمًا التواصل مع وكالة تطوير احترافية مثل WPExperts. مع مجموعة كاملة من الخدمات، سوف تساعدك على تحقيق أهدافك من خلال موقع ويب سهل الاستخدام ومكونات إضافية متخصصة تمثل الترامبولين المثالي لأعمالك التجارية عبر الإنترنت.
من ناحية أخرى، تساعد الأدوات المؤتمتة بالكامل مثل NitroPack مالكي المواقع الذين لديهم مواقع ويب مباشرة على تحقيق سرعة فائقة وتمرير Core Web Vitals دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية. يستغرق الإعداد أقل من 3 دقائق، ويبدأ البرنامج المساعد في العمل بدون تكوينات إضافية.
يتم إحتوائه
سرعة صفحة الهاتف المحمول ليست حلاً لمرة واحدة. قم بمراقبة أداء موقع الويب الخاص بك بشكل دوري لتحديد الاختناقات المحتملة ومجالات التحسين. ضع في اعتبارك أيضًا إعداد ميزانية أداء الويب لتسهيل تتبع أهداف الأداء.
بمجرد اختبار أداء موقع الويب الخاص بك، استخدم النتائج لتوجيه جهود التحسين الخاصة بك. قم بمعالجة المشكلات المحددة التي حددتها الأدوات وتتبع تأثير تغييراتك على أوقات التحميل وتجربة المستخدم الشاملة.
سيساعدك اتباع نصائح التحسين الواردة في هذه المقالة على زيادة تفاعل المستخدمين ومعدلات التحويل وتصنيفات محرك البحث. اقبل قوة تحسين صفحات الهاتف المحمول من أجل السرعة ولاحظ كيف يكتسب تواجدك عبر الإنترنت زخمًا.
