كيفية تحميل صفحات الويب على الفور (تقنيات وأدوات الخبراء)
نشرت: 2024-02-07سريع. أسرع. فوري.
مع دخولنا عام 2024، تلوح في الأفق حقبة رائدة، حيث يمكن لزوار الموقع أن يتوقعوا تحولًا كبيرًا نحو أن يصبح التحميل الفوري للصفحات هو القاعدة الجديدة.
انضم إلينا بينما نستكشف تطور تصفح الويب ونتوسع في الطرق التي يمكنك من خلالها تقديم تجارب فورية لزوار موقعك.
ماذا يعني تحميل الصفحات على الفور؟
يشير تحميل الصفحات على الفور إلى العرض السريع والسلس لصفحات الويب بناءً على طلب المستخدم. ببساطة، تحقيق وقت تحميل قريب من الصفر عندما يقوم زائر الموقع بتحميل صفحة من موقع الويب الخاص بك.
يتضمن تحقيق التحميل الفوري للصفحة تحسين موارد الواجهة الخلفية والأمامية المختلفة، مثل تقليل أحجام الملفات، والاستفادة من التخزين المؤقت للمتصفح، واستخدام شبكات توصيل المحتوى (CDNs).
تابع القراءة للتعرف على أحدث التقنيات التي يمكنك إضافتها إلى صندوق أدوات التحسين الخاص بك.
ما أهمية التحميل الفوري للصفحات؟
الهدف هو تحسين تجربة المستخدم من خلال توفير وصول سريع وسريع الاستجابة إلى المعلومات، وهو أمر بالغ الأهمية للحفاظ على مشاركة المستخدم ورضاه على موقع الويب الخاص بك.
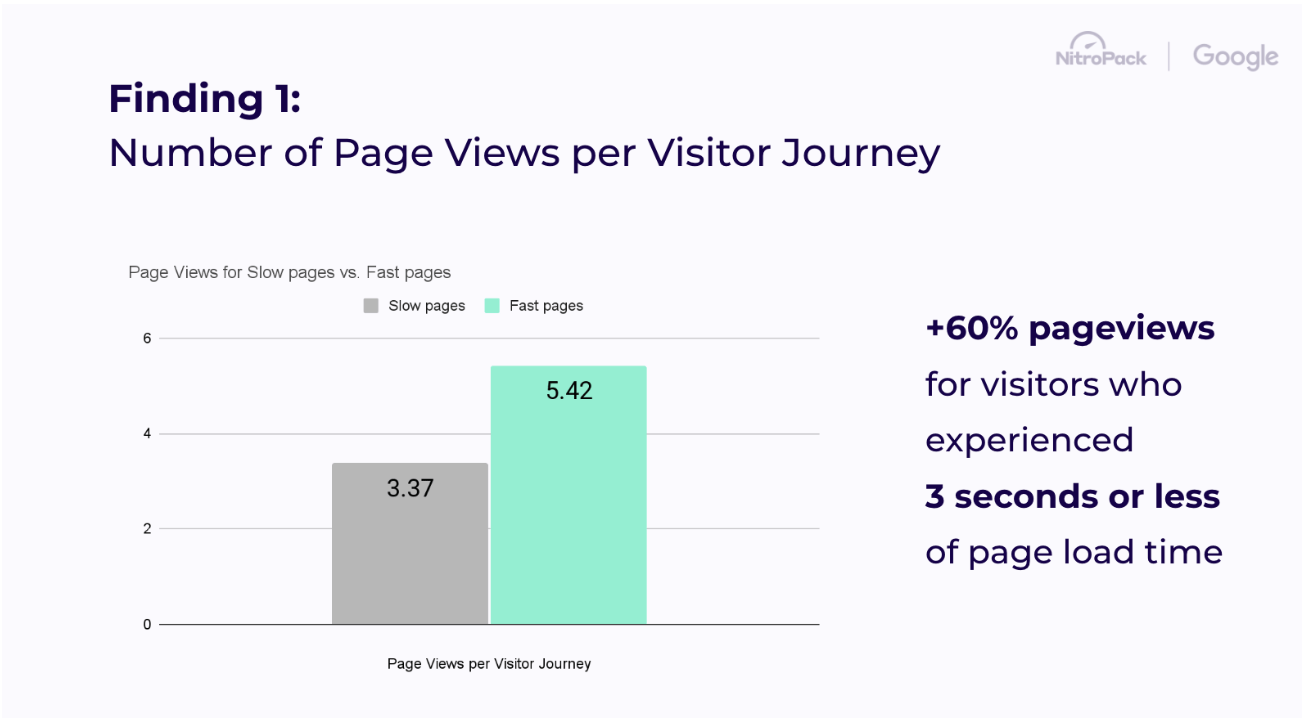
كشفت أبحاث المستخدمين الأخيرة التي أجرتها NitroPack أن زوار الموقع يتخلون عن الصفحة في 2.75 ثانية وسيزورون صفحات أكثر بنسبة 60% إذا تم تحميل الصفحات اللاحقة في أقل من 3 ثوانٍ.

يؤثر تقديم التجارب الفورية أيضًا بشكل إيجابي على كيفية تفاعل المستخدمين الحقيقيين مع موقع الويب الخاص بك، مما يؤدي إلى تجاوز مؤشرات أداء الويب الأساسية وأكبر رسم محتوى على وجه التحديد.
من المعروف أن LCP هو مقياس الأداء الأكثر تحديًا، وهو جانب معقد لتحسينه، ولحسن الحظ، يتأثر بشدة بتقنيات التحميل الفوري.

التحديات في تصفح الويب الآن
بينما يبذل مهندسو الشبكات قصارى جهدهم للتعويض عن نقاط الضعف المتأصلة في شبكة الويب العالمية، فإن 53% من مستخدمي الأجهزة المحمولة يتوقعون تحميلًا سريعًا للصفحات خلال 3 ثوانٍ أو أقل.
ولسد هذه الفجوة، يستخدم مالكو المواقع اليوم عددًا لا يحصى من الاستراتيجيات لتقليل وقت الانتظار والحفاظ على القدرة التنافسية، مثل:
- إعدادات ميزانية أداء الويب
- تحسين التحميل اليدوي والآلي للصفحة
- الصور والوسائط وضغط التعليمات البرمجية
- تحسين الأداء في العالم الحقيقي (Core Web Vitals).
- تحليل سلوك المستخدم، وتحسين رحلة العميل، وأكثر من ذلك بكثير!
ومع ذلك، لا يتعين على مالكي المواقع الاعتماد على الموارد الداخلية فقط.
تبحث المتصفحات مثل Google Chrome وأدوات التحسين مثل NitroPack بشكل متزايد عن طرق للمساعدة في تسريع أوقات التحميل، بهدف الحصول على "التجربة الفورية" بعيدة المنال.
انضم إلى قائمة الانتظار لأول مُحسِّن مدعوم بالذكاء الاصطناعي، وهو Navigation AI من NitroPack، لفتح التجارب الفورية الآلية →
تقنيات التحميل الفوري للصفحة اليدوية
الاستفادة من قدرات المتصفح وتلميحات الموارد
إحدى الطرق للالتفاف حول تجارب التصفح الفوري هي تحسين موقع الويب الخاص بك للتنقل السريع في المستقبل.
التحميل اللاحق لصفحات الويب بعد وصولك إلى موقع الويب.
تعتبر تلميحات الموارد مثل الرابط rel=prefetch عبارة عن واجهات برمجة تطبيقات سهلة التنفيذ وذات أولوية أقل في عرض صفحة الويب. تتم إضافته إلى HTML لموقع الويب الخاص بك وهو مدعوم بشكل جيد من قبل المتصفحات (Safari متخلف).
تم تقديم التطوير المثير الأخير في Chromium بواسطة Barry Pollard بنفسه، وهو واجهة برمجة التطبيقات لقواعد المضاربة.
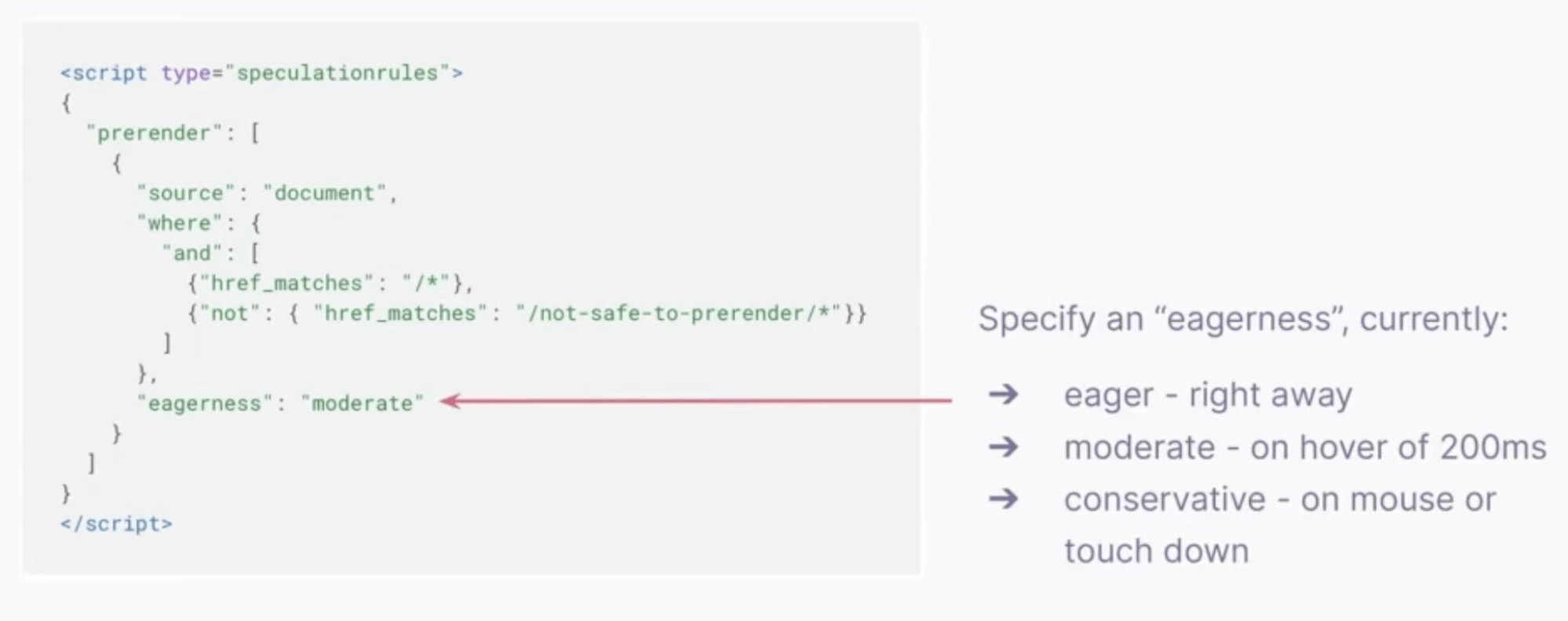
واجهة برمجة تطبيقات قواعد المضاربة هي واجهة برمجة التطبيقات الأحدث والأكثر تحديدًا للجلب المسبق أو العرض المسبق لصفحات الويب بأكملها. إنها واجهة برمجة التطبيقات المستندة إلى JSON والتي تسمح بتحديد الروابط المُسبقة أو المعروضة مسبقًا وحالات الاستخدام الأكثر تقدمًا.
باستخدام واجهة برمجة التطبيقات لقواعد المضاربة، يمكنك توقع أوقات تحميل أولية للصفحة تكون أسرع بشكل ملحوظ من 2.5 ثانية وحتى تقترب من المللي ثانية القليلة الأولى. يمكن تحقيق ذلك من خلال الاستفادة من واجهة برمجة التطبيقات (API) لتحديد قائمة عناوين URL لصفحات الويب للعرض المسبق أو الجلب المسبق، والتي سينفذها المتصفح في الخلفية.

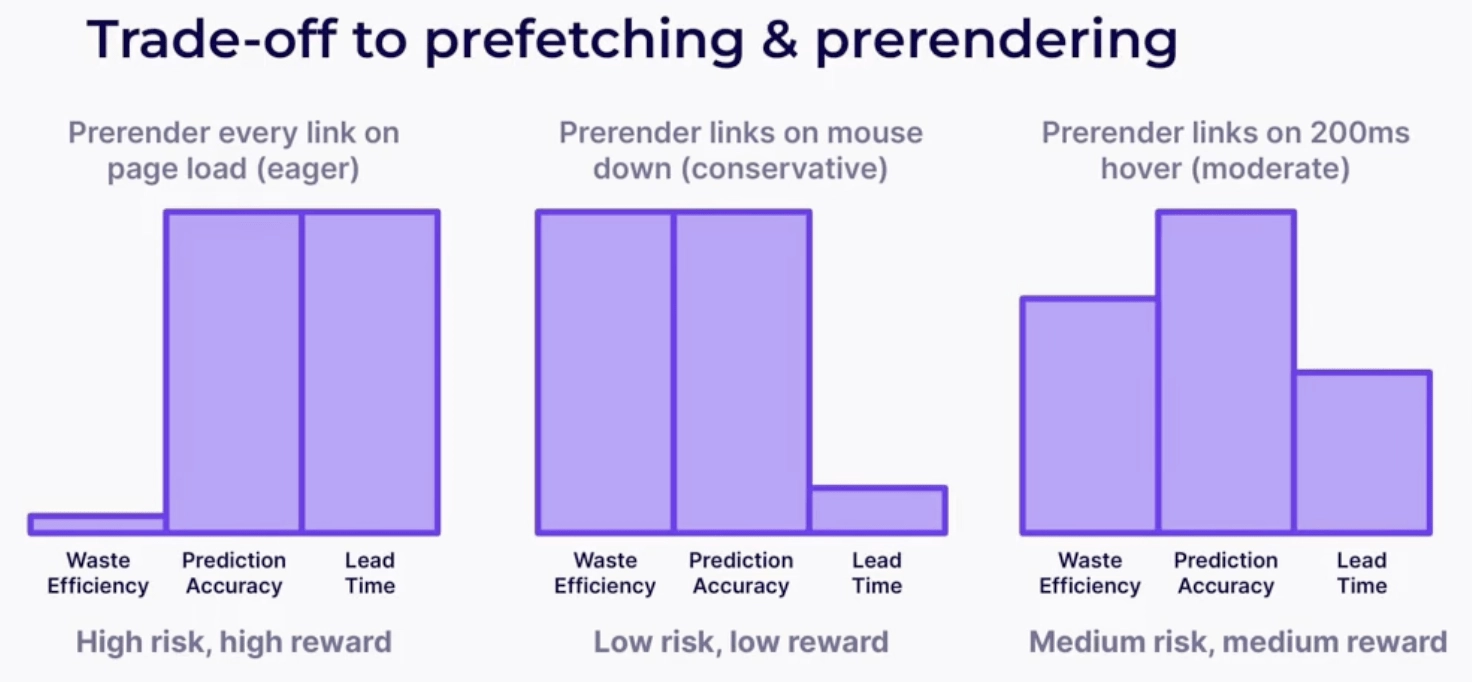
اعتبارًا من نهاية يناير 2024، تتمتع واجهة برمجة التطبيقات لقواعد التخمين بتحسين جديد تمامًا يمنحنا بشكل أساسي مزيدًا من التحكم في عناوين URL عن طريق إضافتها إلى مستند بدلاً من القائمة. يتيح لنا ذلك تحديد المشغلات والأولوية التي يتم بها تنفيذ عناوين URL المضمنة للصفحات والعناصر الموجودة على الصفحات بواسطة المتصفح. يمكنك بعد ذلك تحديد مستوى "الحرص"، والذي يمثل بشكل أساسي مدى ثقتك في أن المستخدم سينقر على تلك الروابط.

فتح التحميل الفوري للصفحة على ووردبريس
كشف آدم سيلفرشتاين أن فريق أداء WordPress يعمل على تطبيقات أكثر استقرارًا لواجهة برمجة تطبيقات قواعد التخمين الجديدة.
في الوقت الحالي، يظل التركيز على إتاحة جزء صغير من وظائف واجهة برمجة التطبيقات (API) لأصحاب المواقع والمطورين في النظام البيئي لاختبار كفاءة ومعدل الاعتماد قبل جعلها جزءًا من النظام الأساسي. إليك ما يمكن لمستخدمي WordPress الاستفادة منه حتى الآن:
وحدة في البرنامج المساعد Performance Lab
مكون إضافي مستقل ينفذ الواجهة الأمامية لـ Speculation Rules API فقط (يطبق مستوى "الحرص" المحافظ، ولكن للمطورين الحرية في تعديل السلوك)
يتم استبعاد مسارات WP-admin افتراضيًا، ولكن الأمر متروك لمطوري WP لتحديد المسارات التي يرغبون في تجنبها أو تحديد أولوياتها (على سبيل المثال، تجنب العرض المسبق والجلب المسبق لعربات التسوق ولكن إعطاء الأولوية للتنقلات المستقبلية الواضحة)
يعمل فريق أداء WordPress أيضًا على تطبيقات أكثر تعقيدًا ضمن المكونات الإضافية في النظام البيئي. ويهدف هذا إلى التخفيف من بعض العمل الشاق الذي يتعين على المطورين القيام به عند تحديد الطرق التي لها الأولوية القصوى والطرق التي لا ينبغي اتباعها.
كيفية تحميل الصفحات على الفور على أي موقع تلقائيا
تقديم نظام الملاحة AI من NitroPack (في النسخة التجريبية)
يعد نظام Navigation AI أحدث منتجات NitroPack. إنه مُحسِّن تصفح الويب المدعوم بالذكاء الاصطناعي والذي يتنبأ بشكل نشط ويحلل سلوك المستخدم لعرض الصفحات بأكملها مسبقًا أثناء رحلة العميل. يتيح نظام Navigation AI لأصحاب المواقع تقديم تجارب تصفح فورية على كل من سطح المكتب والهاتف المحمول، مما يعزز مشاركة العملاء ومعدلات التحويل على طول الطريق.

انضم إلى قائمة الانتظار الخاصة بـ Navigation AI وقم بإعداد موقعك لتجارب المستخدم الفورية →
كيف يعمل الذكاء الاصطناعي للملاحة؟
يعتمد نظام Navigation AI من NitroPack على واجهة برمجة تطبيقات Speculation Rules ويقدم حلاً آليًا لتحقيق توازن عالي المكافأة ومنخفض المخاطر بين الصفحات المعروضة مسبقًا والصفحات التي لم يتم عرضها مسبقًا. يتم تنفيذه من خلال مقتطف جافا سكريبت بسيط وهو لا يعتمد على النظام الأساسي تمامًا لأنه يعمل في المتصفح.

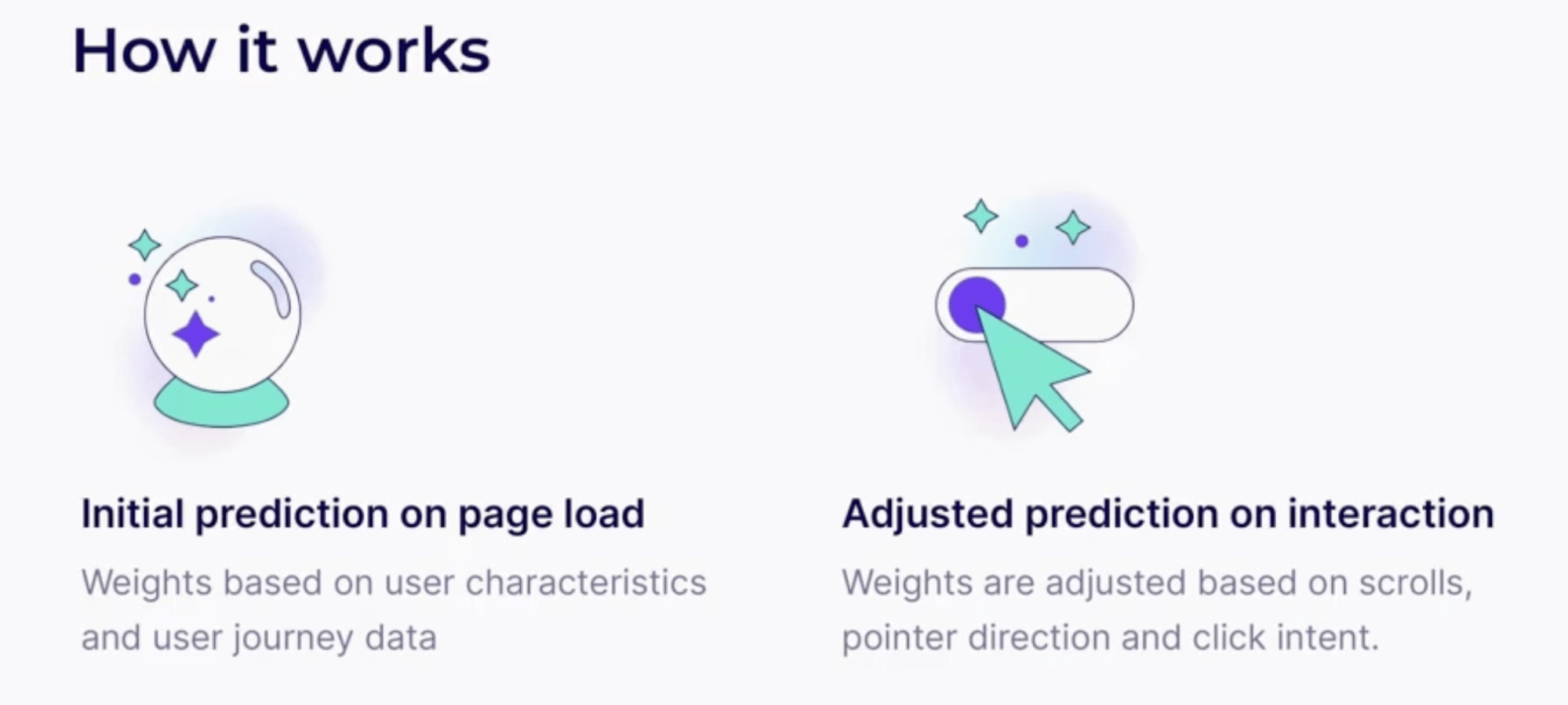
إن نظام Navigation AI قادر على حل هذه المعادلة المعقدة من خلال تقسيم العملية برمتها إلى مرحلتين:
المرحلة الأولى: تطبيق التنبؤات الأولية المعززة بالذكاء الاصطناعي عند تحميل الصفحة بناءً على البيانات دون تمريرها إلى واجهة برمجة التطبيقات لقواعد المضاربة حتى الآن (حتى لا تطغى على المتصفح)
المرحلة الثانية: تحليل سلوك المستخدم، وضبط التوقعات، وتوجيه واجهة برمجة التطبيقات لقواعد التخمين للعرض المسبق (أو الجلب المسبق) للصفحة بمجرد التأكد من الإجراء التالي.
والنتيجة هي تحميل فوري للصفحة بفضل رسم هذه الصفحة بالفعل في الخلفية. على الأجهزة المحمولة، يعتمد نظام Navigation AI على تحديد مكان تواجد المستخدم على الصفحة، ونظرًا لإطار العرض الصغير، يمكنه التنبؤ بسهولة بالمكان الذي سينقر عليه.
ما الذي يجعل نظام الملاحة AI قويًا جدًا؟ (+ البيانات)
يقيس نظام Navigation AI النجاح بناءً على ثلاثة مقاييس مخصصة:
دقة التنبؤ: كم عدد تفاعلات المستخدم التي تنبأ بها الذكاء الاصطناعي للتنقل بنجاح
دقة الهدر: كم عدد تفاعلات المستخدم التي فشل نظام Navigation AI في التنبؤ بها، مما أدى إلى إجهاد المتصفح
نسبة شرف المتصفح: تشير إلى ما إذا كانت الصفحة قد تم عرضها مسبقًا/جلبها مسبقًا بشكل صحيح (إذا لم يكن الأمر كذلك، فسنقوم بالتحقق من كفاءة المتصفح أو قوة شبكة المستخدم لمساعدة نظام الملاحة AI على التكيف مع المواقف المماثلة)
استنادًا إلى 1200 موقع ويب، يُظهر نظام Navigation AI بالفعل نتائج مذهلة.
التنقل بالذكاء الاصطناعي لنتائج العالم الحقيقي
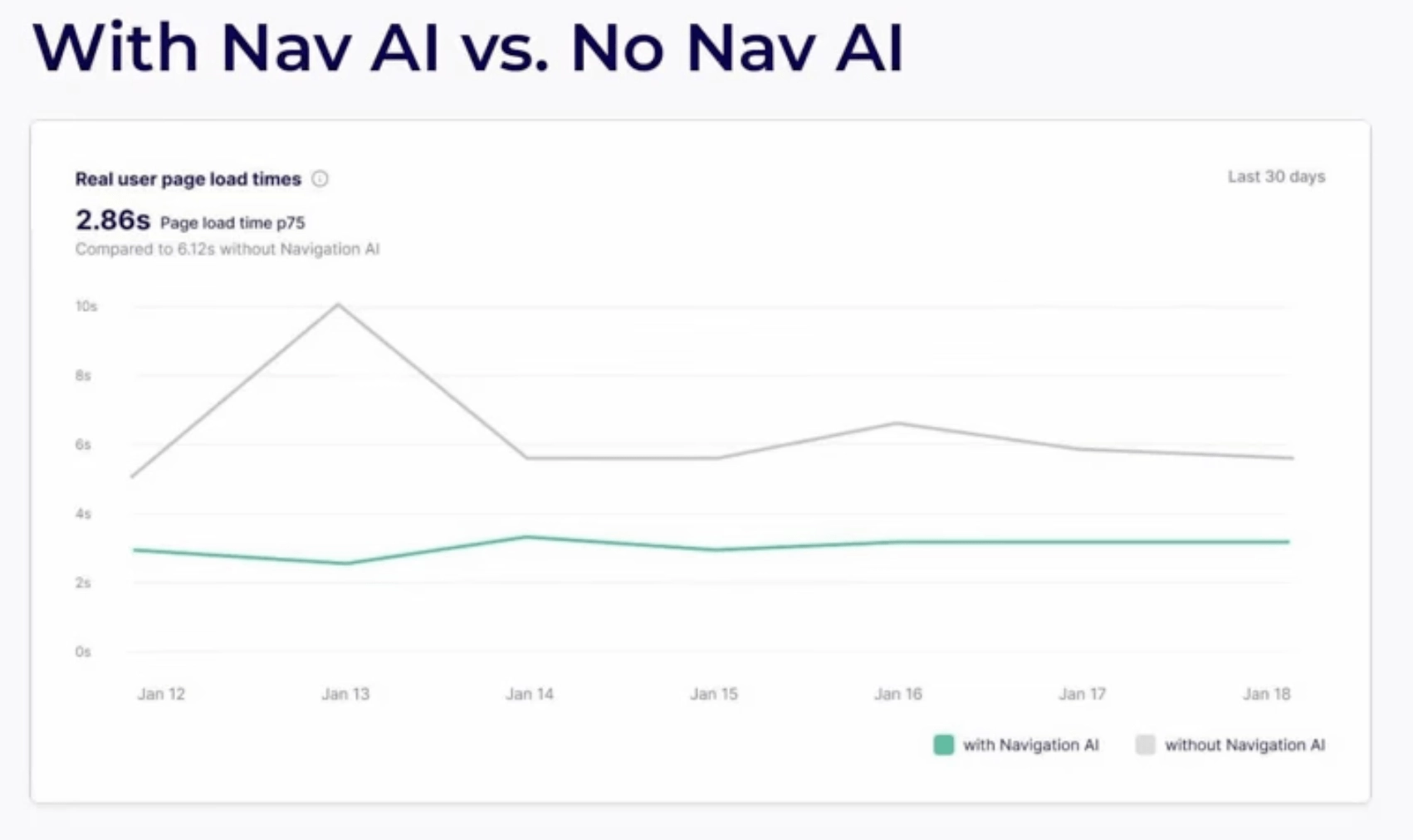
النتيجة رقم 1:تعرض صفحات الويب التي تستخدم الذكاء الاصطناعي للتنقل باستمرار وقت تحميل يصل إلى 2.86 ثانية تقريبًامقابل 6.12 ثانية بدون الذكاء الاصطناعي للتنقل

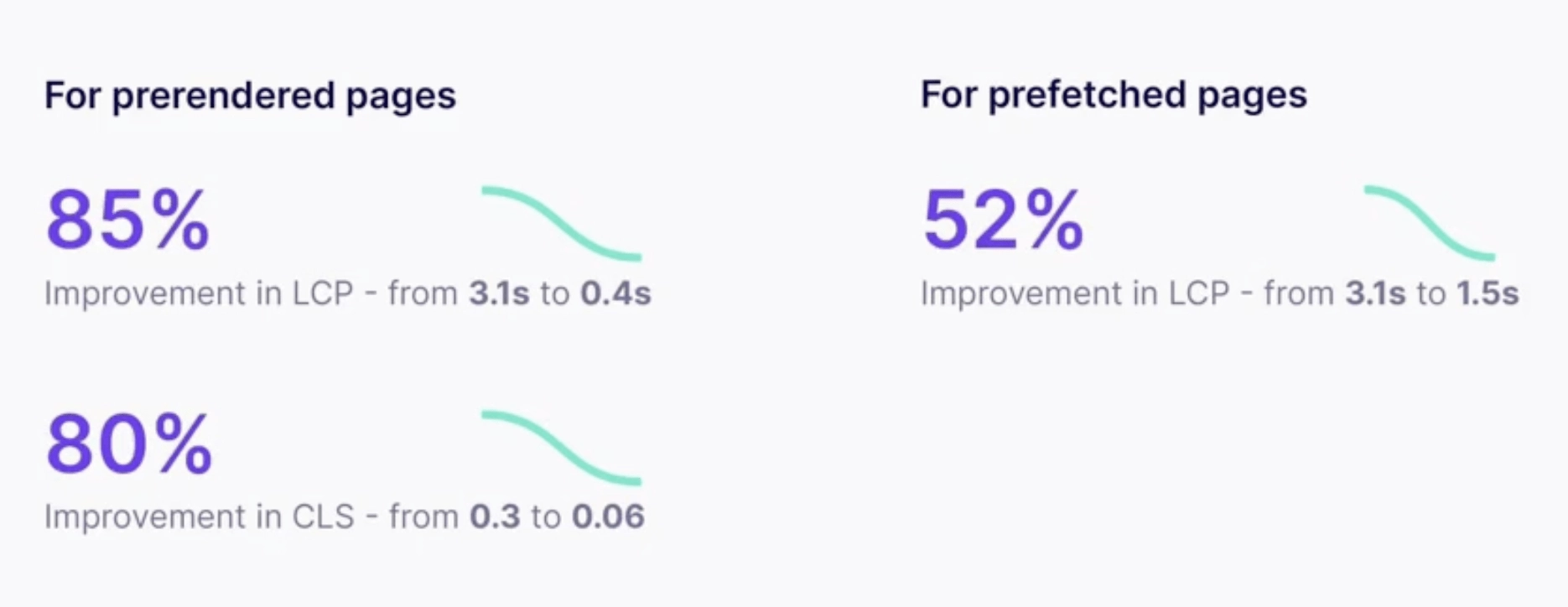
النتيجة رقم 2: باستخدام Navigation AI، تُظهر الصفحات المعروضة مسبقًاتحسينًا في LCP بنسبة 85% (من 3.1 ثانية إلى 0.4 ثانية) وتحسينًا في CLS بنسبة 80% (من 0.3 ثانية إلى 0.06 ثانية). بالنسبة للصفحات التي يتم جلبها مسبقًا، يعمل نظام Navigation AI على تعزيز LCP بنسبة 52% (من 3.1 ثانية إلى 1.5 ثانية).

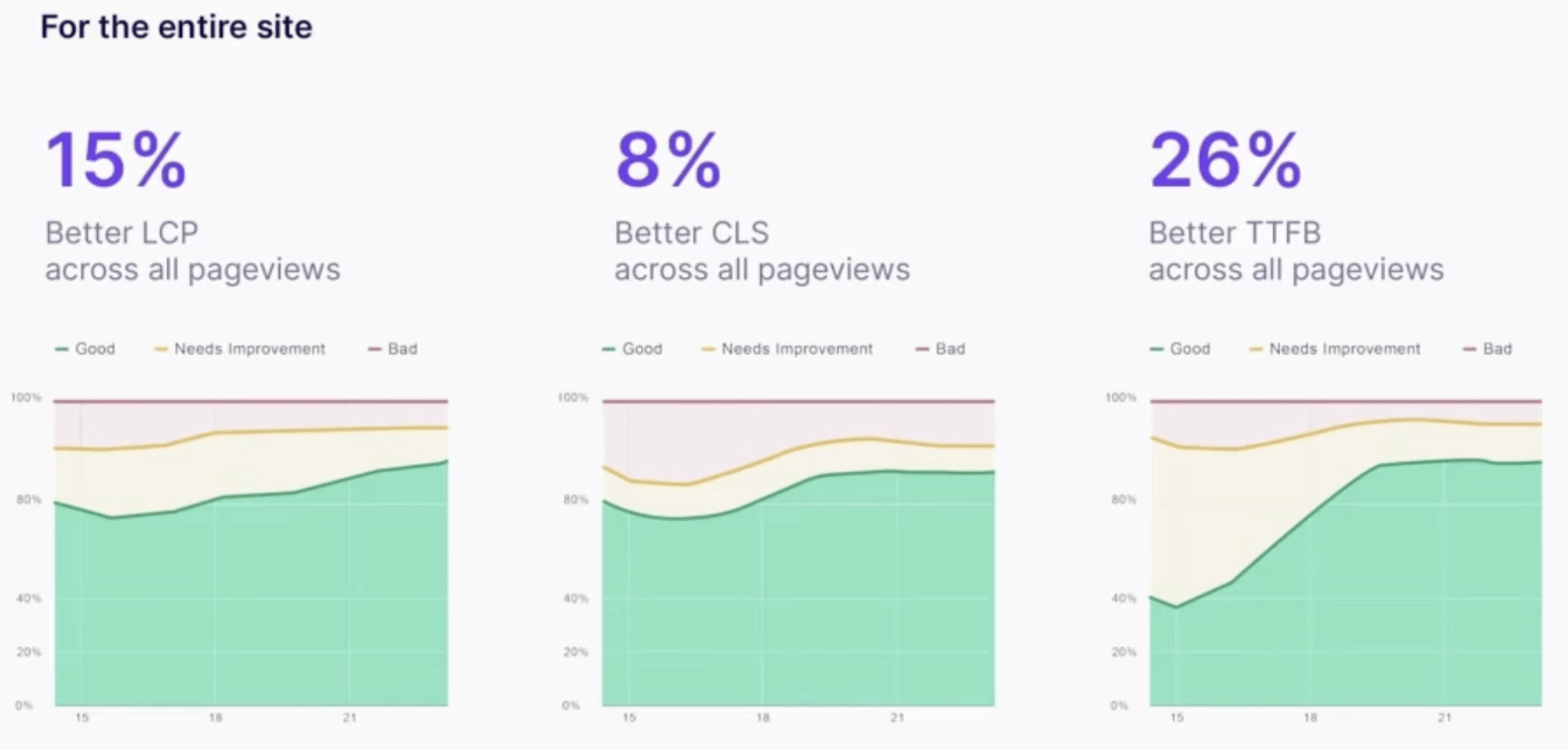
النتيجة رقم 3: باستخدام Navigation AI، تتحسن مقاييس الأداء لموقع الويب بأكمله بشكل ملحوظ: LCP بنسبة 15%، وCLS بنسبة 8%، وTTFB بنسبة 26%

تعمل أوقات التحميل الأولية السريعة للصفحة، والتخطيطات الثابتة، والاستجابة السريعة للتفاعلات على تمكين مالكي المواقع من إبقاء المستخدمين سعداء ومتفاعلين لفترة أطول، وفي النهاية التحويل بمعدلات أكبر.
تقنيات التحميل الفوري: الدقة والمقايضات
إن تحقيق التوازن الصحيح في تحديد الصفحات التي سيتم عرضها مسبقًا/جلبها مسبقًا يرتبط بمدى فهمك لسلوك المستخدمين. ويتطلب النهج اليدوي دراسة متأنية لتجارب المستخدم السابقة وتحليل البيانات لتحقيق سيناريو "المخاطر المتوسطة والمكافأة المتوسطة".

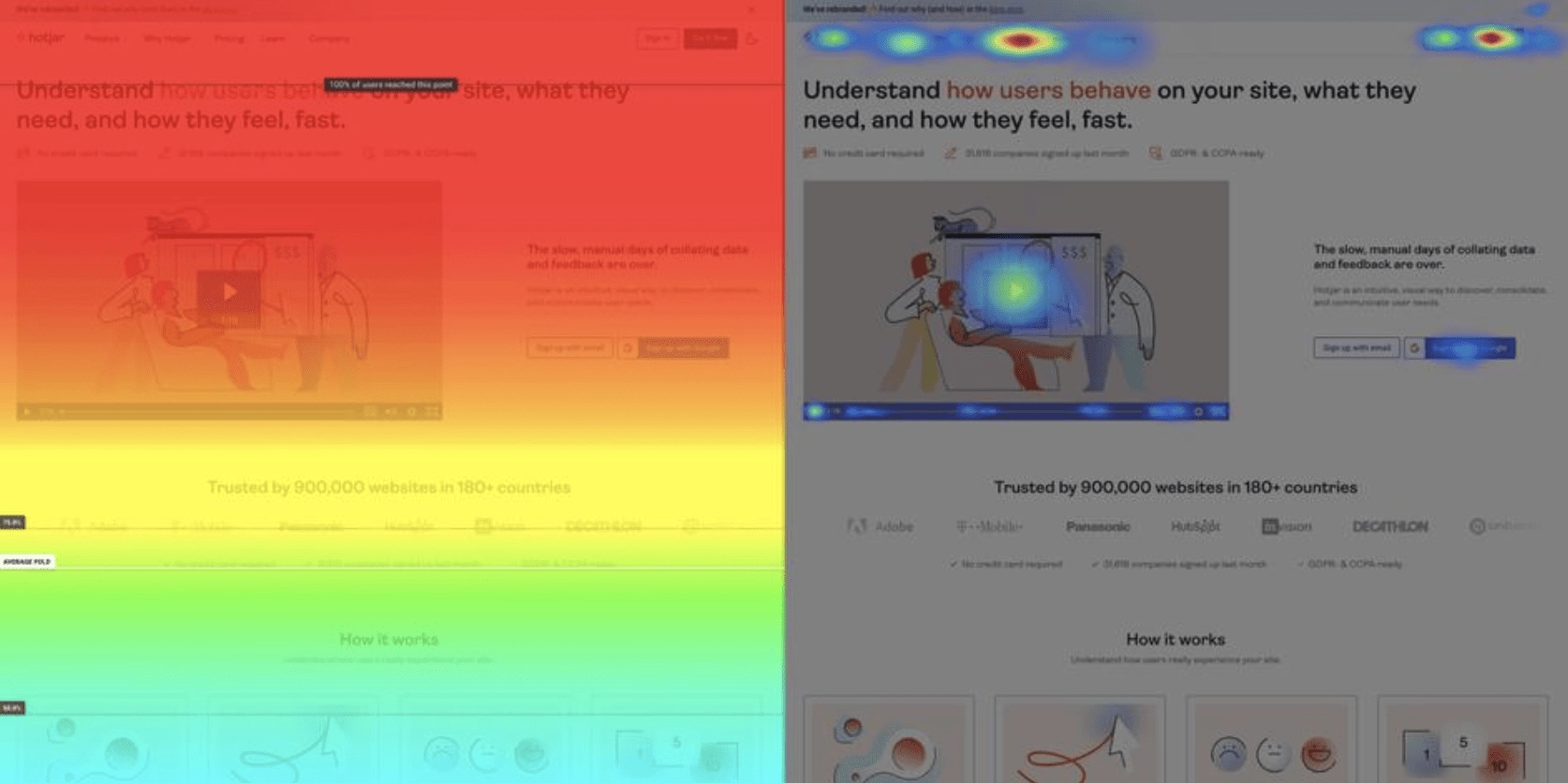
من الناحية المثالية، قد ترغب في مضاعفة التركيز على الخرائط الحرارية واستكشاف ما يفعله المستخدمون على صفحات الويب الخاصة بك - حيث ينقرون، ومدى التمرير لأسفل، وما يميلون إلى تجاهله.

نظرًا لأن المتصفحات يمكنها التعامل مع كمية محدودة من طلبات العرض المسبق/الجلب المسبق، يجب على مالكي المواقع ومطوريها:
استبعاد مسارات مثل روابط الشعار وصفحات تسجيل الخروج وصفحات الشراء الناجحة وصفحات الإضافة إلى سلة التسوق وما إلى ذلك.
قم بإعطاء الأولوية للمسارات مثل أزرار الدعوة لاتخاذ إجراء (CTA)، ومعرفة المزيد من الصفحات، والتنقلات المنطقية اللاحقة، وما إلى ذلك.
وبدلاً من ذلك، يمكنك تفويض معالجة البيانات وقوة التنبؤ إلى أداة آلية مثل Navigation AI.
الأسئلة الشائعة
هل يظهر العرض المسبق/الجلب المسبق للصفحات في الخلفية في التحليلات؟
إذا لم يصل المستخدم إلى الصفحة المعنية، فلن يتم احتساب ذلك ضمن التحليلات، مثل Google Analytics، على سبيل المثال. ضع في اعتبارك أن واجهة برمجة التطبيقات لقواعد المضاربة لا تزال في المراحل الأولى، واعتمادًا على موفري التحليلات الذين تستخدمهم، قد يقررون تضمين هذه البيانات بطريقة ما. في الوقت الحالي، يتم احتساب صفحات العرض المسبق/الجلب المسبق فقط ضمن تقرير تجربة مستخدم Chrome (CrUX) إذا وصل المستخدم إليها بالفعل.
ما المدة التي يحتفظ فيها المتصفح بالإصدارات المخزنة مؤقتًا للصفحات المعروضة مسبقًا؟
لا يملك المطورون السيطرة على المدة. ومع ذلك، يقوم Chrome بتخزين جميع الإصدارات المخزنة مؤقتًا للصفحات المعروضة مسبقًا والتي لم يتم اختيارها بواسطة المستخدم في ذاكرة التخزين المؤقت لـ HTTP. وبهذه الطريقة، تظل الملفات أسرع في التحميل إذا قرر المستخدم العودة إليها لاحقًا.
ما مدى ثقل الذكاء الاصطناعي في نظام الذكاء الاصطناعي للملاحة الذي يقوم بمراجعة إجراءات المستخدم؟
تتم معالجة الذكاء الاصطناعي بالكامل بواسطة خوادم NitroPack ولا يتم تنفيذه في المتصفح. يستخدم Navigation AI JavaScript فقط النتائج الجاهزة القادمة من خوادم NitroPack بدلاً من تشغيل نموذج الذكاء الاصطناعي بأكمله نفسه.
هل تعمل تقنيات التحميل الفوري لمستخدمي الصفحة الأولى الذين يصلون إليها (مثل الصفحة الرئيسية) أم للتصفح اللاحق فقط؟
لا تنطبق تقنيات العرض المسبق/الجلب المسبق في حالة الزيارات الأولى للموقع الإلكتروني. ومع ذلك، بدأ شريط URL في Chrome في استخدام العرض المسبق من خلال التعرف على عناوين URL التي غالبًا ما نبحث عنها وتحميلها مسبقًا
على سبيل المثال، من المرجح أن تؤدي كتابة www.goo إلى تشغيل صفحة www.google.com في الخلفية (اعتمادًا على نشاط بحث المستخدم الفردي بالطبع).
حاليًا، هناك أيضًا استكشافات حول كيفية دمج شريط محرك بحث Google للعرض المسبق.
