تقديم قوالب عناصر Kadence: صمم موقعك على طريقتك
نشرت: 2021-12-21مع إصدار Kadence Pro 1.0.4 و Kadence Blocks Pro 1.5.8 ، يسر فريق Kadence الإعلان عن أقوى طريقة جديدة لمساعدة مالكي المواقع على إنشاء مواقع WordPress ديناميكية ومخصصة للغاية باستخدام قوالب عناصر Kadence. إذا سبق لك إنشاء موقع WordPress ووجدت نفسك محبطًا أثناء محاولتك تخصيص مناطق المحتوى غير المنقولة لاحتياجاتك التسويقية أو التجارية المحددة ، فإن قوالب عناصر Kadence تحل هذه المشكلات بسرعة وسهولة.
إمكانيات تخصيص موقع WordPress الخاص بك باستخدام قوالب عناصر Kadence لا حصر لها ، ومن السهل جدًا البدء في القيام بذلك.
تساعد هذه الميزات مالكي المواقع على إنشاء سمات تعرض المحتوى ديناميكيًا بناءً على عدد من المعلمات ، وكلها موجودة في عناصر Kadence. جميع الميزات هنا هي جزء من Kadence Pro و Kadence Blocks Pro ، والمتوفرة في جميع حزمنا ، وحزمنا السنوية متاحة حاليًا بخصم 25٪.
كانت عناصر Kadence متاحة منذ فترة ، ولكن مع هذا التحديث الأخير ، يمكنك الآن العثور على أدوات إنشاء السمات الجديدة هذه ضمن "القوالب".
لماذا تحتاج إلى قوالب عناصر كادينس؟
بدأ WordPress كمنصة تدوين بسيطة ، ولكن مع ظهور مكونات إضافية جديدة يمكنها تحويل أي موقع WordPress إلى موقع مخصص مع مجموعة متنوعة من حالات الاستخدام المختلفة ، يمكن أن يكون WordPress أكثر من ذلك بكثير. ومع ذلك ، يتم تأمين العديد من طرق عرض المحتوى. مع مجموعة متنوعة من خيارات المكونات الإضافية ، يمكن أن تكون مناطق المحتوى أكثر ثباتًا وقفلًا ما لم تكن تعرف كيفية الدخول إلى الشفرة وتخصيص موقعك وفقًا لاحتياجاتك الخاصة.
عرف كادينس أن هناك طريقة أفضل. شرعنا في إنشاء بناء السمة باستخدام قوالب عناصر Kadence ، وهي طريقة بدون رمز لعرض المحتوى بالطريقة التي تريد عرضها .
هل هذه قوالب المبتدئين؟
لا ، هذه ليست قوالب بداية. قوالب المبتدئين كما كانت معروفة في صناعة تطوير الويب ، تشبه إلى حد كبير مواقع المبتدئين. لدى Kadence الكثير من قوالب مواقع البدء لمساعدتك في إنشاء مواقع جميلة.
قوالب عناصر كادينس مختلفة. تدور هذه الوظيفة حول منحك التحكم الدقيق في عرض المحتوى الخاص بك على موقعك. حتى إذا كان موقعك يبدو مغلقًا بطريقة معينة لعرض المحتوى ، فإن Kadence Elements Templates تفتح محتواك وتعطيك مفاتيح اختيار كيفية عرض المحتوى.
نظرة عامة على الفيديو لقوالب عناصر Kadence
يتجول الفيديو أدناه في بناء السمة باستخدام قوالب عناصر كادينس.
البدء في Kadence Elements & Theme Building
إذا لم تكن قد استخدمت عناصر Kadence من قبل ، أو إذا كنت جديدًا على المكون الإضافي Kadence Pro ، فإليك بعض الخطوات للبدء.
- قم بتثبيت وتفعيل البرنامج المساعد Kadence Pro. ستحتاج إلى تنزيل Kadence Pro من قسم تنزيلات المنتج في حساب Kadence الخاص بك. بعد ذلك ، ستحتاج إلى إدخال ترخيص Kadence الخاص بك في منطقة Kadence في لوحة تحكم مسؤول WordPress الخاصة بك. هذا تحت المظهر> الكادنس. ستحتاج إلى إدخال رقم الترخيص الخاص بك بالإضافة إلى عنوان البريد الإلكتروني الذي سجلت به حسابك.
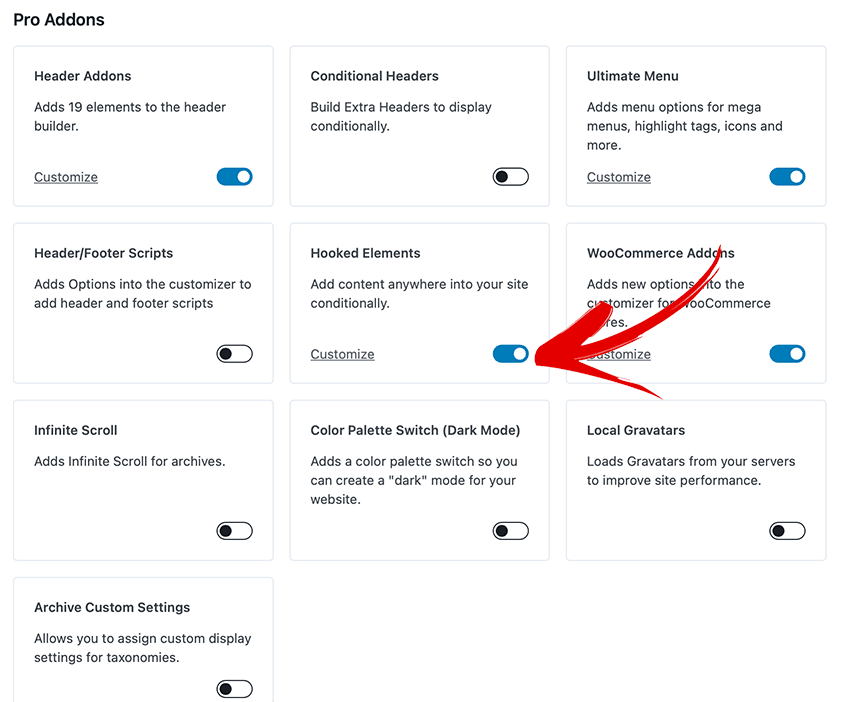
- قم بتشغيل Hooked Elements. في نفس الصفحة ، قم بتشغيل Kadence Hooked Elements.
- ابدأ في إنشاء عناصر Kadence إما بالنقر على رابط "تخصيص" أو الانتقال إلى رابط العناصر على الشريط الجانبي ضمن المظهر> الكادنس> العناصر .

إنشاء عنصر قالب
يعد إنشاء نموذج باستخدام Kadence Elements أمرًا بسيطًا. أولاً ، نضغط على "إضافة جديد" في الجزء العلوي من لوحة معلومات العناصر لبدء إنشاء عنصر Kadence جديد. بمجرد أن نبدأ في إنشاء عنصر جديد ، فإن الصفحة تعمل مثل إنشاء صفحة WordPress أو منشور.
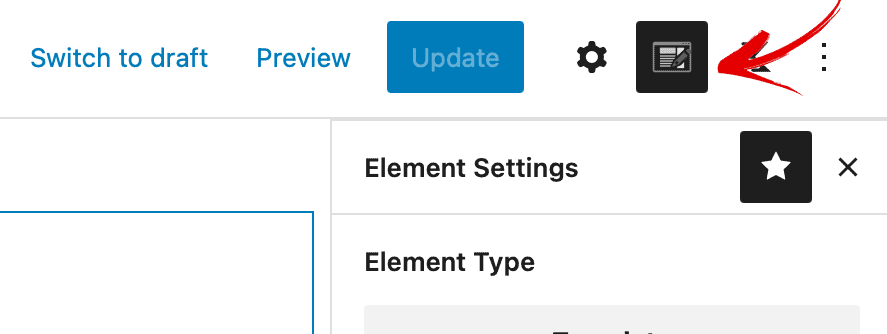
لاحظ أن هناك زرًا في الجزء العلوي الأيمن بجوار شعار Kadence يعرض إعدادات عنصر Kadence. عند بدء عنصر جديد ، سترى إعدادات عنصر Kadence على الفور. ولكن أثناء قيامك بإنشاء القالب الخاص بك ، قد تراها مخفية. يعيد هذا الزر إعدادات العنصر إلى الشريط الجانبي الأيمن.

ما الذي يدخل في القالب؟
تعتبر القوالب قوية بشكل لا يصدق ويمكنك إضافة أي شيء تريده إلى القالب. هل تريد إضافة ساعة للعد التنازلي وإضافتها فقط إلى صفحات معينة ، أو لمستخدمين محددين ، أو لإطار زمني محدد؟ كل هذه الأشياء ممكنة مع Kadence Elements. هل تريد إضافة إشعار بيع محدد ولكن على صفحات محددة فقط؟ مرة أخرى ، كل ذلك ممكن.
إذا كان لديك مكونات إضافية مثبتة ، على سبيل المثال WooCommerce ، فهناك عدد من الإعدادات والمواضع الخاصة بـ WooCommerce. عناصر Kadence قابلة للتخصيص بناءً على كيفية استخدامك لـ WordPress.
دعنا نراجع بعض الإعدادات العامة لقوالب عناصر Kadence.
معاينة الإعدادات
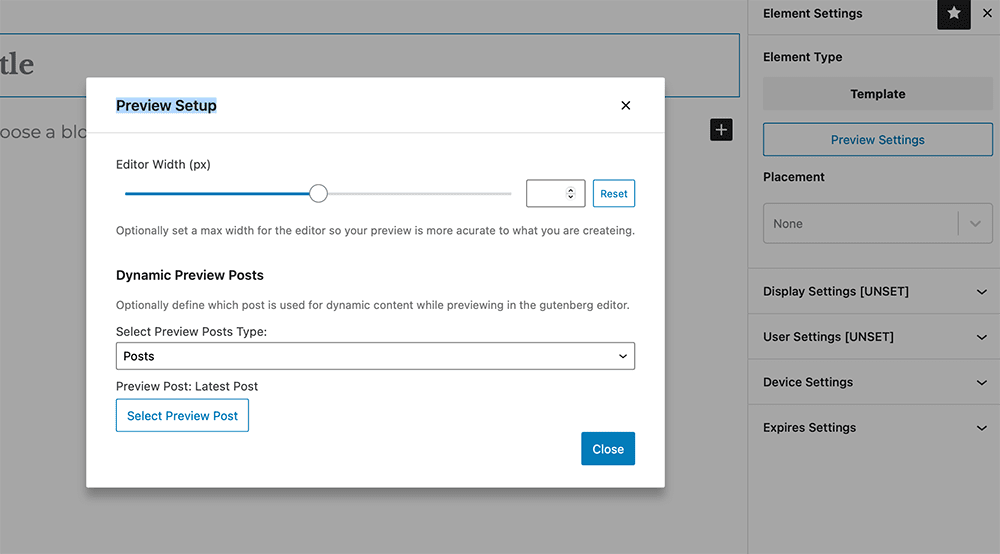
هناك منطقة جديدة في Kadence Elements تسمح لك بإعداد إعدادات المعاينة ، حتى تتمكن من عرض الشكل الذي قد يبدو عليه القالب بدقة أكبر.
نظرًا لأن المنطقة التي سيتواجد بها عنصر النموذج الخاص بك من المحتمل أن تكون مختلفة عن طريقة عرض محرر wp-admin ، يمكنك تعيين إعدادات الحاوية لمعاينتك داخل المحرر باستخدام إعدادات معاينة القالب. اضبط العرض إما باستخدام شريط التمرير أو اضبط عرض البكسل للمعاينة.


إعدادات التنسيب
تتيح إعدادات الموضع داخل قوالب عناصر Kadence لمالك الموقع تحديد مكان وضع العنصر على الموقع. قم بتعيين أولويات العناصر التي قد تظهر في نفس المكان. سيظهر عنصر ذو أولوية أعلى مرتبطًا بنفس الموقع كعنصر آخر أسفل أو بعد العنصر ذي الأولوية الأقل في إخراج HTML. يمكنك تعيين القالب الخاص بك ليحل محل المجالات العامة لموقعك بما في ذلك:
- استبدال الرأس
- استبدال بطل المحتوى أعلاه
- استبدال محتوى منشور واحد
- استبدل محتوى عنصر حلقة الأرشيف
- استبدل الشريط الجانبي
- استبدال التذييل
- استبدل 404 Page Content
عند استخدامه مع أي (أو كل) إعدادات نموذج Kadence الأخرى ، يمكنك أن تكون مبدعًا للغاية في كيفية عرض نموذج عناصر Kadence ، مما يخلق تجربة ديناميكية للغاية للمستخدمين.
على سبيل المثال ، إذا كنت ترغب في استبدال العنوان الموجود في صفحة المدونة ، فاختر "استبدال العنوان" لإعداد الموضع الخاص بك ، ثم اختر "صفحة المدونة" ضمن إعدادات العرض. كن أكثر إبداعًا من خلال تحديد أنك ترغب فقط في إظهار هذا على الأجهزة اللوحية ضمن إعدادات الجهاز ولمستخدمين محددين فقط ضمن إعدادات المستخدم ، ولديك قالب مخصص خاص بحالة محددة على موقع WordPress الخاص بك.
اعدادات العرض
يمكن تعيين إعدادات العرض للعرض على أجزاء معينة من موقعك ، أو للاستبعاد من أجزاء معينة من موقعك ، ويمكنك الحصول على الدقة كما تريد مع الإعدادات الخاصة بك هنا. إذا كان لديك WooCommerce مثبتًا ، أو حتى تقويم الأحداث ، فإن أنواع المنشورات المخصصة لهذه المكونات الإضافية المحددة مفتوحة أيضًا لعرض الإعدادات في Kadence Templates.
يمكن ضبط "العرض على" أو "الاستبعاد على" من أجل:
- الموقع بأكمله
- الصفحة الأمامية
- صفحة المدونة
- نتائج البحث
- غير موجود (404)
- كل مفرد
- جميع المحفوظات
- أرشيف المؤلف
- أرشيفات التاريخ
- مقسم
- المشاركات الفردية
- فئة المحفوظات
- أرشيفات الإشارات
- صفحات مفردة
- أي نوع منشور مخصص
إعدادات المستخدم
يمكن تعيين إعدادات المستخدم من خلال أي دور مستخدم يتم تعيينه على موقعك. على سبيل المثال ، يمكنك اختيار العرض للمستخدمين الذين قاموا بتسجيل الدخول أو المستخدمين الذين تم تسجيل خروجهم أو أي دور مستخدم لديك. يمكنك إضافة قواعد بحيث يمكنك إظهار القالب الخاص بك للمسؤولين ومديري المتاجر ، على سبيل المثال ، عن طريق إضافة القواعد. بالطبع ، ضع في اعتبارك أنه إذا كنت تقيد قالب عناصر Kadence لتظهر على دور مستخدم معين ، فحينئذٍ سيحتاج هذا المستخدم إلى تسجيل الدخول إلى موقعك لرؤيته.
إعدادات الجهاز
لإضافة أجهزة إلى نموذج Kadence الخاص بك ، اختر الأجهزة التي تريد أن يطبق النموذج الخاص بك عليها: سطح المكتب أو الجهاز اللوحي أو الجهاز المحمول. إذا لم يتم تعيين هذا ، فسيظهر قالبك على جميع الأجهزة.
إعدادات انتهاء الصلاحية
أولاً ، قم بتبديل إعدادات انتهاء الصلاحية إلى. بعد ذلك ، اختر تاريخًا في المستقبل لا تريد فيه عدم ظهور القالب الخاص بك. مفيدة للأطر الزمنية عندما تجري عملية بيع وترغب في أن تنتهي صلاحيتها تلقائيًا في وقت معين ، لن يتم استخدام إعدادات انتهاء الصلاحية ما لم يتم تعيينها.
كيف ستستخدم قوالب عناصر كادينس؟
السماء هي حقًا الحد الأقصى لكيفية دمج إعدادات قوالب عناصر Kadence لتخصيص التجربة على موقع الويب الخاص بك. في Kadence ، نعلم أن كل موقع ويب يعد تطبيقًا فريدًا لبرنامج WordPress ، ونعلم أنك تتطلع إلى إنشاء تجارب مخصصة تلبي العملاء أينما كانوا. قوالب عناصر Kadence هي أفضل طريقة ضرورية بدون تعليمات برمجية لإنشاء هذه التجارب الفريدة التي تعمل على تحسين قدرة موقع WordPress الخاص بك على تحويل زوار الموقع إلى عملاء للموقع.
فيما يلي بعض أمثلة حالات الاستخدام لقوالب عناصر Kadence:
- بناء تخطيط مدونة مخصص.
- تخصيص منشور مدونة فردي أو عرض فئة.
- تخصيص أرشيف نوع المنشور المخصص.
- تصميم المشاركات الفردية في نوع المنشور المخصص.
ابدأ في بناء السمة باستخدام قوالب عناصر كادينس المعروضة للبيع
في وقت نشر هذا المنشور ، تقدم Kadence خصمًا بنسبة 25٪ على تخفيضات العطلات على جميع الخطط السنوية ، بما في ذلك حزمتي Kadence Essential و Kadence الكاملة. ابدأ الآن في ترويض تثبيتات WordPress الخاصة بك باستخدام قوالب عناصر Kadence وحفظها.
