الصفحة المقصودة مقابل الموقع الإلكتروني: الاختلافات الرئيسية وحالات الاستخدام
نشرت: 2022-03-24قد يبدو إنشاء صفحة مقصودة أو موقع ويب أمرًا مربكًا لرجال الأعمال. كيف تختار بين الاثنين؟ كيف يمكنك إنشاء موقع ويب أو صفحة مقصودة تساعدك في تحقيق أهداف عملك؟ متى يجب بناء كلاهما؟
ستساعدك معرفة الاختلافات الرئيسية بين الصفحات المقصودة والمواقع الإلكترونية على تحديد وقت إنشاء كل منها وكيفية إنشاء شيء لتحقيق أهداف عملك.
ما هي الصفحة المقصودة؟
الصفحات المقصودة هي صفحات ويب قائمة بذاتها مصممة لتحقيق هدف واحد. قد يكون هذا الهدف هو بيع منتج أو خدمة ، أو الحصول على عنوان البريد الإلكتروني للزائر ، أو الحصول على الاشتراكات في رسالة إخبارية ، أو الحصول على مسجلين لحدث عبر الإنترنت.
تم تصميم الصفحات المقصودة لتحويل الزوار. لهذا السبب ، لديهم خصائص فريدة تساعد المستخدمين على إكمال الإجراء.
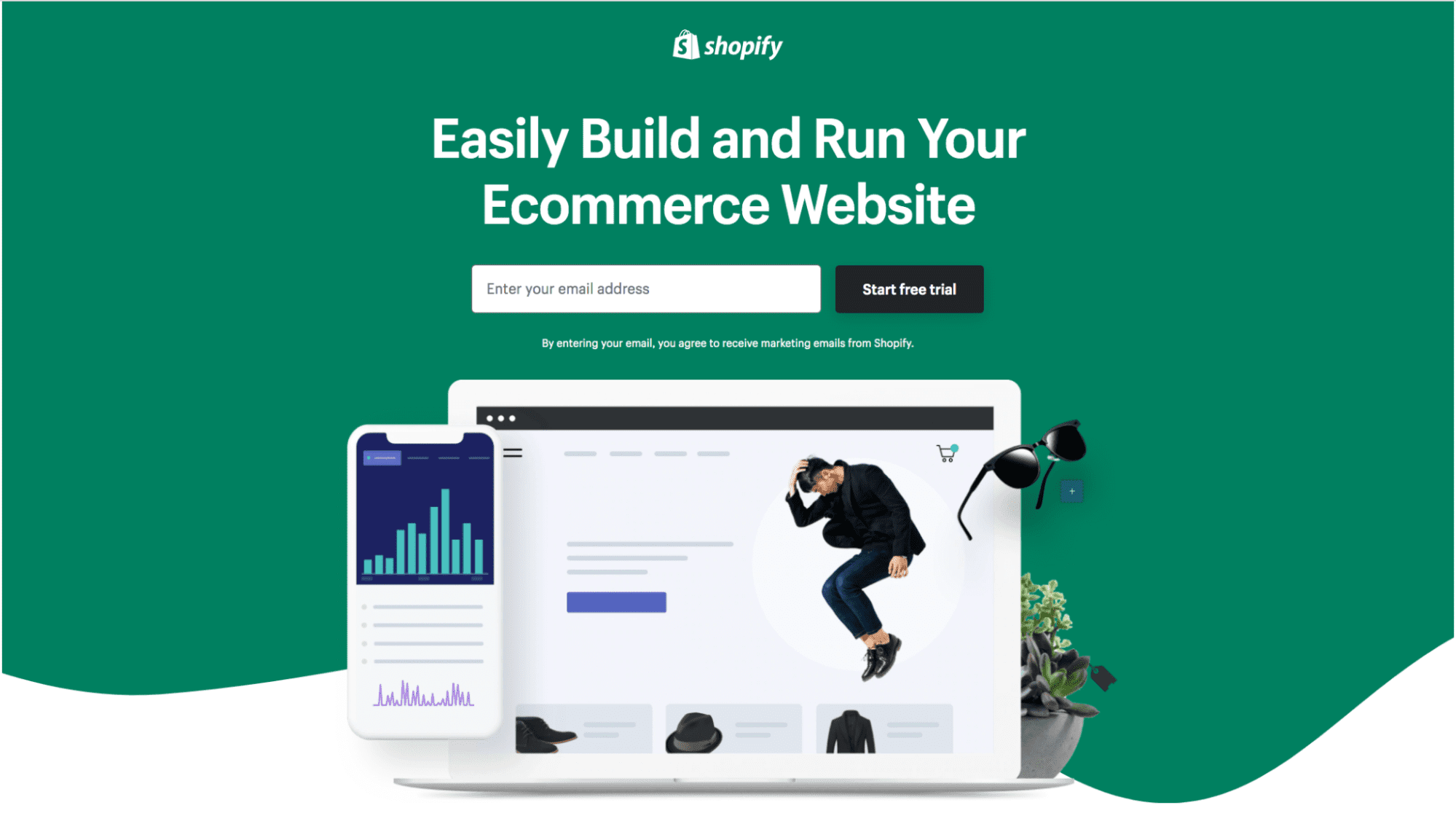
فيما يلي مثال لصفحة مقصودة من Shopify تم تصميمها لجذب الزوار للتسجيل للحصول على نسخة تجريبية مجانية:

يجب أن تحد الصفحات المقصودة من عوامل التشتيت التي قد تؤدي إلى إبعاد الزائرين عن الصفحة وتزويدهم بجميع التفاصيل والمعلومات التي يحتاجون إليها لاتخاذ الإجراء الذي تريده الشركة.
يمكن استخدام الصفحة المقصودة كصفحة لمبيعات المنتج أو موقع ويب من صفحة واحدة أو موقع ويب قريبًا. في بعض الحالات ، قد يكون أيضًا موقعًا قائمًا بذاته يحتوي على أقسام متعددة تشير إلى عبارة واحدة واضحة تحث المستخدم على اتخاذ إجراء.
ما هو الموقع؟
موقع الويب عبارة عن مجموعة من الصفحات المقصودة وصفحات الويب والأقسام المختلفة لتزويد الزوار بالمعلومات حول عملك الذي يبحثون عنه.
عادة ، سيتضمن موقع الويب الخاص بالنشاط التجاري أقسامًا متعددة مثل صفحة حول وصفحة اتصل بنا وصفحة مدونة وصفحات منتجات وخدمات.
عادة ما تحتوي مواقع الويب على صفحات منفصلة لميزات مختلفة.
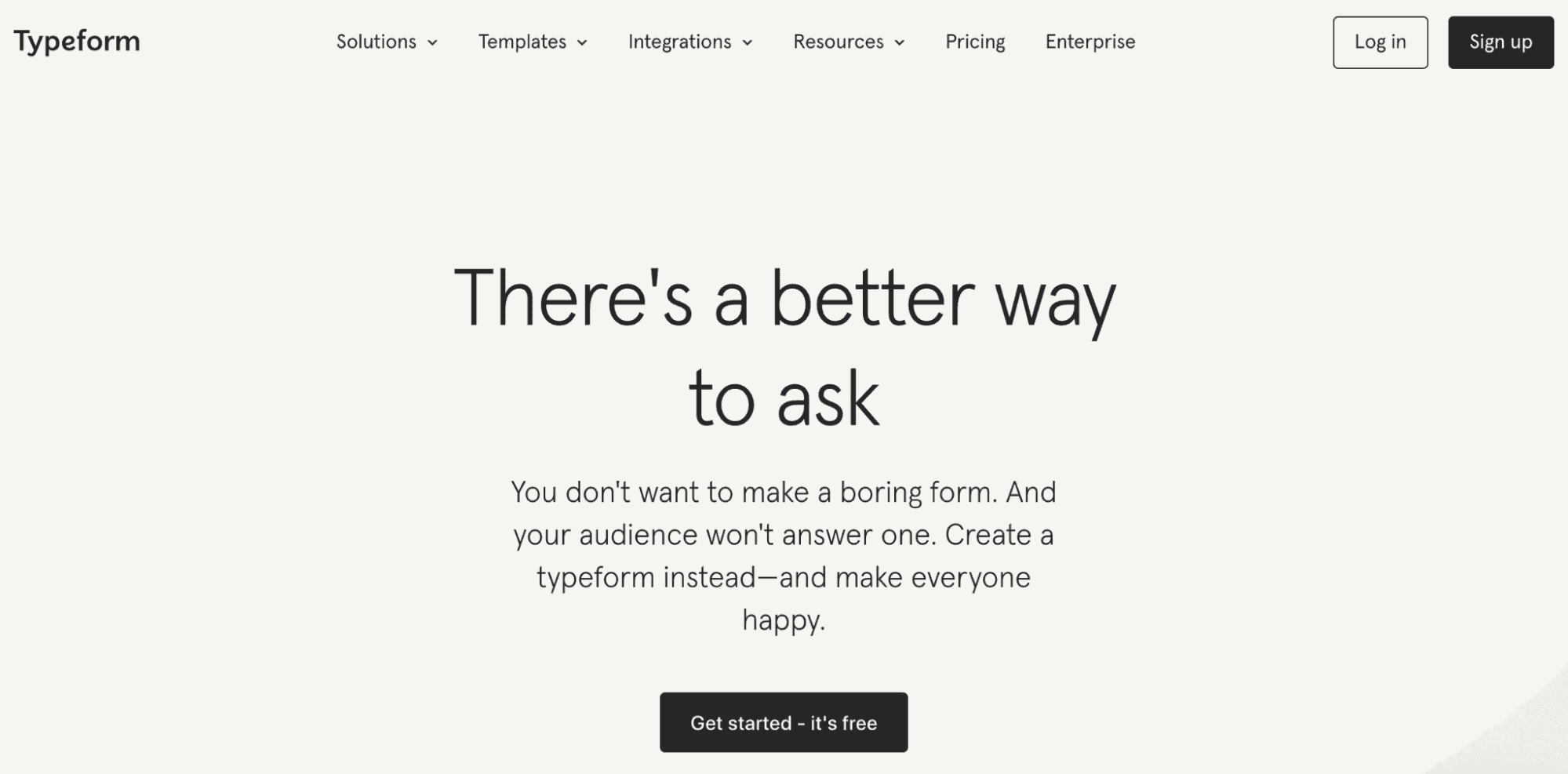
إليك مثال لموقع ويب من Typeform. يمكنك رؤية جميع الصفحات المختلفة على الموقع في قائمة التنقل العلوية:

ما الفرق بين الصفحة المقصودة والموقع الإلكتروني؟
ستساعدك معرفة الاختلافات الرئيسية بين الصفحات المقصودة والمواقع الإلكترونية على اختيار ما هو مناسب لعملك.
1. الصفحة المقصودة مقابل الموقع الإلكتروني: الهدف
تم تصميم الصفحة المقصودة بهدف واحد محدد: تحويل الزوار ؛ في حين أن موقع الويب عادة ما يكون له أغراض متعددة.
بدلاً من مشاركة المعلومات أو الترويج للنشاط التجاري بشكل عام ، تعرض الصفحة المقصودة عرضًا واحدًا.
إليك صفحة مقصودة مصممة لجذب الزوار لبدء نسخة تجريبية مجانية من برنامج جدولة الوسائط الاجتماعية Loomly:

يجب أن يكون الغرض الرئيسي من موقع الويب هو شرح العمل ، وبناء ثقة المستهلك مع الشركة ، وتشجيع المشاركة مع علامتك التجارية.
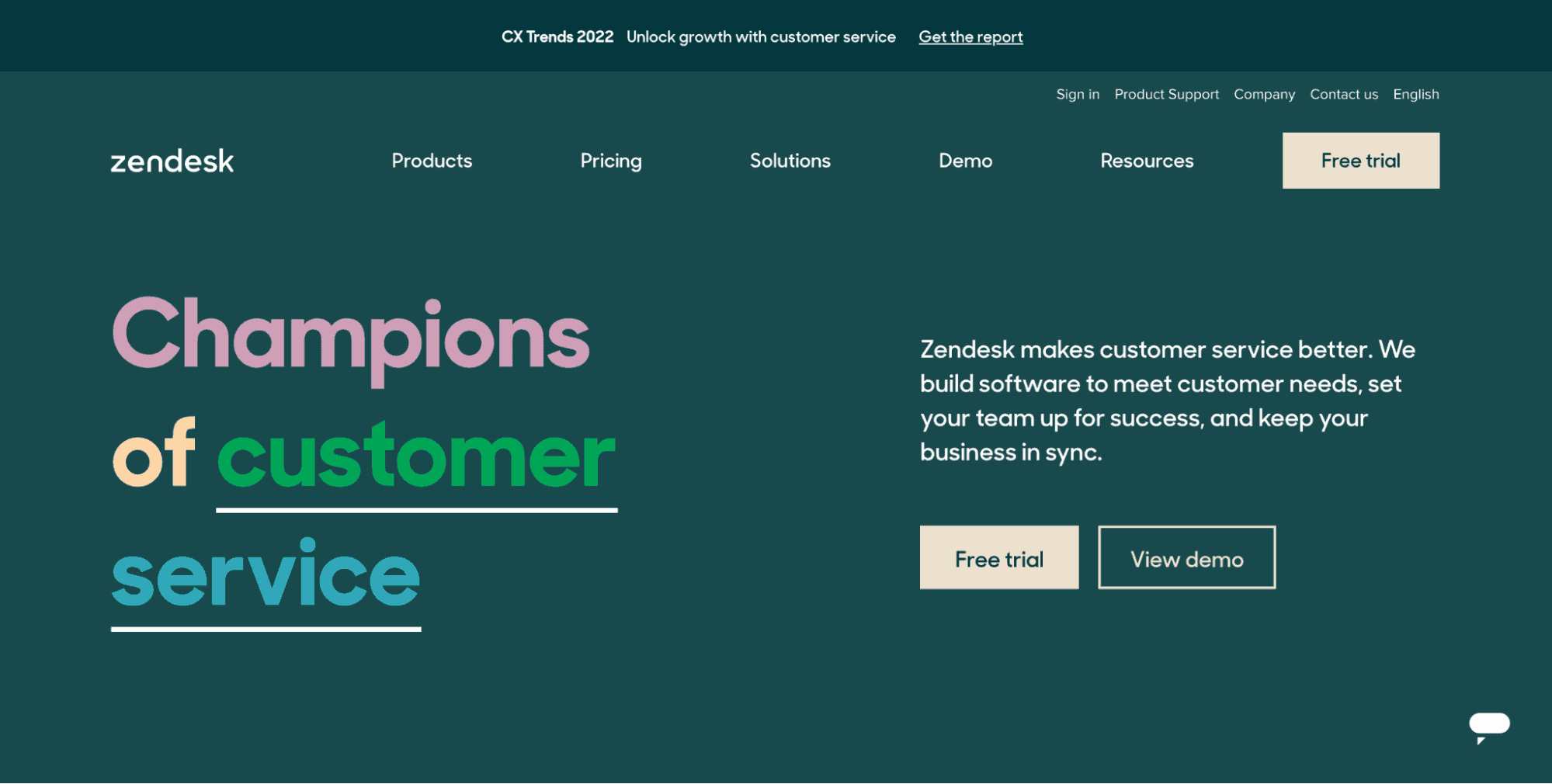
منصة خدمة العملاء Zendesk لديها صفحة رئيسية واضحة تشرح أهداف العمل. يحتوي موقع الويب أيضًا على العديد من خيارات التنقل ، والتي لا توجد فقط في قائمة التنقل ولكن أيضًا في الأقسام المختلفة للصفحة نفسها:

على الرغم من اختلاف الصفحات المقصودة ومواقع الويب من حيث الهيكل ، يمكن أن تكون الصفحات المقصودة أحيانًا جزءًا من موقع ويب ولكن موقع الويب غالبًا ما يكون أكثر من مجرد صفحة مقصودة واحدة.
2. الصفحة المقصودة مقابل الموقع الإلكتروني: التنقل
لا تحتوي الصفحات المقصودة على شريط تنقل في الجزء العلوي لتمكين الزائرين من التنقل إلى أجزاء أخرى من الموقع — إلا إذا كانوا جزءًا من موقع ويب.
فيما يلي مثال على صفحة مقصودة فائقة الوضوح وانسيابية من Pipedrive:

موقع الويب سهل التصفح ويشجع الأشخاص بنشاط على زيارة صفحات مختلفة متعددة على موقعك. ولكن نظرًا للتركيز العلوي للصفحة المقصودة على هدف واحد فقط ، فمن الأفضل ترك الشريط العلوي أو قوائم التنقل في الشريط الجانبي.
يستخدم Cal Friendly شريط تنقل علوي حتى يتمكن الزوار من العثور بسرعة على ما يبحثون عنه:

بالطبع ، يمكنك تضمين شريط التنقل في صفحتك المقصودة. ولكن من أجل تشجيع زوارك على التحويل ، من الأفضل التخلص من عوامل التشتيت والاحتفاظ بها في الصفحة المقصودة.
3. الصفحة المقصودة مقابل الموقع الإلكتروني: مصادر الزيارات
إذا كنت تنفق الأموال على إعلانات Google أو Facebook Ads أو أي نوع آخر من الإعلانات المدفوعة ، فيجب عليك دائمًا إرسال حركة المرور إلى صفحة مقصودة مصممة لهذا الغرض مع هدف تحويل واضح. يجب أن يؤدي هذا في النهاية إلى ارتفاع عائد النفقات الإعلانية (عائد الإنفاق الإعلاني).
صحيح أن الصفحة ذات الغرض الواحد قد تؤدي إلى إبعاد بعض الأشخاص إذا كانت احتياجاتهم مختلفة عما تتناوله صفحتك المقصودة. ولكنه الأفضل بالنسبة إلى الزيارات المدفوعة لأنه يمكّنك من قياس عائد الاستثمار والفعالية وإجراء التعديلات بناءً على مقاييسك.
يجب ألا تدفع حركة المرور المدفوعة إلى الصفحة الرئيسية لموقع الويب الخاص بك أو أي صفحة أخرى على موقعك. من الأفضل أن تأتي حركة المرور العامة لموقع الويب من مصادر غير مدفوعة مثل مشاركات المحتوى وعمليات البحث العضوية في Google ومنشورات الوسائط الاجتماعية.

متى تحتاج إلى صفحة هبوط؟
أنت بحاجة إلى صفحة مقصودة عندما تحاول تحقيق هدف محدد وإذا كنت تدير حملات إعلانية مدفوعة. دائمًا ما تكون الصفحات المقصودة هي الأفضل لجذب العملاء المحتملين وإغلاق المبيعات لأنها تحتوي على عبارة واضحة للحث على اتخاذ إجراء وتوفر الخطوات التالية للعملاء المحتملين.
يتلخص إنشاء صفحة مقصودة رائعة في تضمين هذه العناصر الثلاثة.
1. هدف واضح
قبل إنشاء صفحتك المقصودة ، تأكد من أن لديك إجابة واضحة على السؤال — ما الذي نريد تحقيقه من خلال هذه الصفحة المقصودة؟
ستساعدك معرفة هدفك في إنشاء شيء يسهل على الزائرين التنقل فيه واتخاذ الإجراءات منه.
2. إجبار CTA
ستساعد CTA الواضحة والجذابة التي تبرز على صفحتك المقصودة الزائرين على فهم الإجراء الذي تريد منهم اتخاذه.
استخدم ألوانًا عالية التباين لأزرار الحث على الشراء لإبراز النسخة. قم بتضمين كلمات عمل حتمية مثل "اشترك!" أو "احصل على الهدية الترويجية!" حتى يعرف الزوار ما يجب عليهم فعله.
يستخدم SurveyMonkey أزرار CTA المتناقضة مع الضرورات لتشجيع الزوار على النقر فوق:

3. الانخراط نسخة
كتابة نسخة جذابة تتحدث مباشرة إلى جمهورك المستهدف لديها القدرة على إنشاء أو كسر الصفحة المقصودة.
لتحديد نوع نسخة المبيعات التي يجب أن تستخدمها على صفحتك ، يجب أن تعرف أولاً هدف صفحتك والجمهور المستهدف.
هل ترغب في الحصول على المزيد من الاشتراكات في الرسائل الإخبارية؟ هل تبيع تذاكر لحدث قادم؟ هل تقدم كتابًا إلكترونيًا مجانيًا؟
إذا كنت تبيع التذاكر ، فستحتاج إلى نهج مختلف عما إذا كنت تطلب من الزائرين تنزيل كتاب إلكتروني.
ضع في اعتبارك كيف يتواصل جمهورك وكيف يمكنك توصيل رسالتك على أفضل وجه.
اجعل نسختك موجزة وابدأ بفتح صفحتك بخطاف لجذب انتباههم.
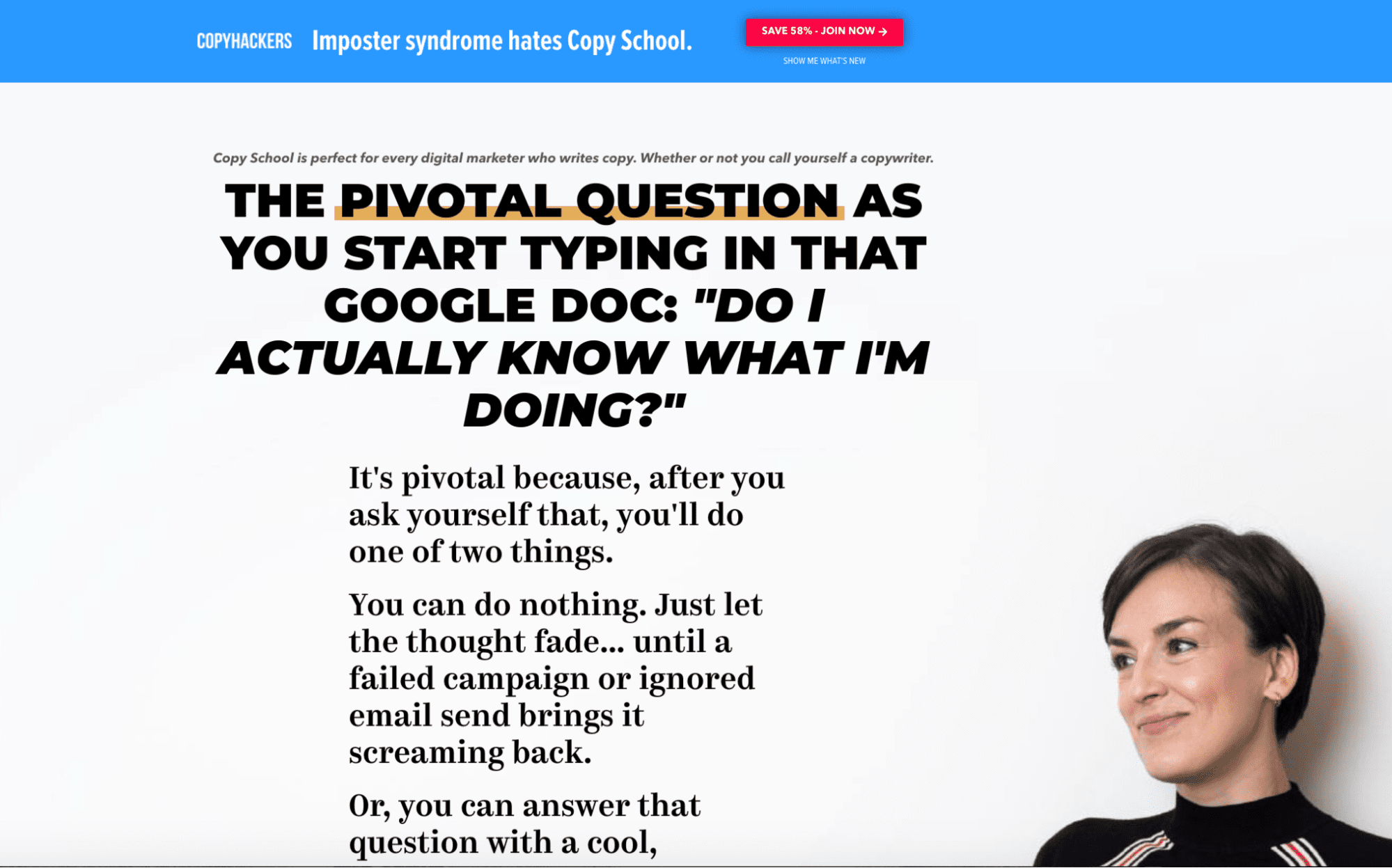
يكتب CopyHackers نسخة ملفتة للانتباه تتوافق مع صوت علامتها التجارية:

متى تحتاج إلى موقع على شبكة الإنترنت؟
تمكّن مواقع الويب زوار موقعك من تجربة عملك وفهمه بطريقة لا تستطيع الصفحات المقصودة القيام بها.
يزور عملاؤك المحتملون موقعك للحصول على فهم كامل لعملك. يمكنهم قراءة صفحة "حول" الخاصة بك وعرض مدونتك وإلقاء نظرة على المنتجات أو الخدمات المختلفة التي تبيعها.
لبناء الوعي بالعلامة التجارية والثقة والسلطة في مجال صناعتك ، يعد موقع الويب المصمم جيدًا والشامل أمرًا ضروريًا.
بناء موقع فعال يعني التفكير في العناصر الثلاثة التالية.
1. علامة تجارية متسقة
عندما يبحث الأشخاص في عناصر مختلفة من موقع الويب الخاص بك ، يجب أن يعرفوا أنه ينتمي إلى علامتك التجارية. سواء كان صوت علامتك التجارية ممتعًا أو رسميًا ، التزم بهذا الصوت في جميع أنحاء موقع الويب الخاص بك.
الشيء نفسه ينطبق على أنظمة الألوان والشعارات. بمجرد أن تقرر شكل ومظهر علامتك التجارية ، ستحتاج إلى تكرارها في جميع أنحاء موقع الويب الخاص بك.
موقع Monday.com لديه علامة تجارية واضحة ومتسقة في جميع أنحاء موقعه على الويب ، مما يجعله واضحًا للزوار الذين يتصفحون موقع الويب الخاص بهم:

2. نظرة عامة قوية على عملك
يصل الزوار إلى موقع الويب الخاص بك بحثًا عن مزيد من المعلومات حول عملك ، لذا تأكد من أن موقعك يعطي الناس نظرة عامة واضحة عن ماهية عملك وما يفعله.
يجب أن يجيب موقع الويب الخاص بك على جميع الأسئلة الأساسية التي قد يطرحها الزائر الجديد حول عملك على الصفحة الرئيسية. على سبيل المثال ، من أنت وماذا تفعل ولماذا يجب أن يهمهم.
بعد ذلك ، فكر في كيفية تقسيم موقعك إلى أقسام منطقية تجعل من السهل على الأشخاص معرفة المزيد من التفاصيل. إذا كنت تبيع منتجًا واحدًا فقط ، فقد تختار الحصول على صفحة ويب منفصلة لكل ميزة من ميزاته المختلفة. أو قد تختار إنشاء مدونة بها منشورات متعددة توضح بالتفصيل حالات استخدامها.
الشيء المهم هو هيكلة موقع الويب الخاص بك بطريقة منطقية لعملك.
3. التنقل بديهية
يجب أن يجعل تخطيط موقع الويب الخاص بك من السهل التنقل حول بقية موقعك. يجب أن يكون من السهل على الزائرين العثور على ما يبحثون عنه في غضون ثوانٍ.
تذكر أنه إذا لم يتمكن الزوار من العثور على ما يبحثون عنه بسرعة ، فإنك تخاطر بارتدادهم إلى موقع ويب منافس آخر.
قم ببناء شريط قوائم علوي واضح يسمح للزوار بمشاهدة جميع الصفحات الرئيسية المختلفة التي يمكنهم النقر عليها. فيما يلي بعض أفكار التنقل التي يجب تضمينها:
- حول الصفحة
- مدونة او مذكرة
- خدمات
- بيانات المتصل
- التسعير
- سمات
- فريق
ستعتمد خيارات التنقل التي تختار تضمينها على نوع العمل التجاري لديك. المفتاح هو أنه يمكن للزوار العثور على ما يبحثون عنه بسرعة وسهولة.
يحتوي Mailchimp على شريط تنقل بسيط في الأعلى يتيح للزوار العثور بسرعة على المنتجات أو الموارد أو الإلهام أو الأسعار:

هل يجب عليك اختيار صفحة مقصودة أو موقع ويب؟
تعد كل من الصفحات المقصودة والمواقع الإلكترونية مكونات أساسية في حملات التسويق لأي شركة. ستساعدك معرفة متى وكيف تستخدم كل واحدة على التفاعل مع المزيد من الزوار وتحويل المزيد من العملاء.
الحيلة هي معرفة الاختلافات الرئيسية ونقاط القوة حتى تتمكن من الاستفادة من كل منها لصالحك. ثم الأمر يتعلق فقط بإنشاء صفحات وإرسال حركة المرور وإجراء الاختبارات وتقييم النتائج.
هل أنت جاهز لبدء إنشاء صفحتك المقصودة أو موقع الويب التالي؟ لماذا لا تحقق من AppSumo Store - لدينا بعض من أفضل عروض البرامج المتاحة لدعم حملتك القادمة.
