رفع مستوى موقع ويب Flywheel's retreat: حكاية مطور
نشرت: 2019-11-14كما تعلم إذا كنت قد اتبعت Flywheel قليلاً ، فلدينا معتكف خارج الموقع مرتين سنويًا لجميع الشركات نشير إليه بمحبة باسم Fly Fest. (وإذا جاز لي: إنه انفجار.)
مع نمو Flywheel ، أصبح مهرجان Flywheel حدثًا أكبر وأكبر ، مع عدد متزايد من الأنشطة والجلسات والفرص للارتقاء بمستوى مهني والتواصل مع زملائنا في الحذافات من جميع أنحاء العالم.
في مرحلة معينة ، أدركنا أن هناك الكثير لتتبعه - أين من المفترض أن أكون؟ متى سيبدأ؟ كيف أصل إلى هناك؟ ما هي اختياراتي للجلسات الجانبية؟
لذلك ، لمنع أي شخص من الشعور بالارتباك أو الضياع أو الظهور في لاس فيجاس بحجم خاطئ من الأحذية (إذا كنت تعلم أنك تعرف) ، فقد تقرر أن Fly Fest بحاجة إلى موقع ويب مخصص. لقد تشرفت بالعمل كمطور على موقع Fly Fest ومشاركة القليل عن هذا المشروع!
سأغوص في عملية إنشاء موقع Fly Fest ، من البداية إلى النهاية:
- متطلبات المشروع
- الموضوع والإضافات
- إحياء العلامة التجارية
- التحديات الفنية
- بيض عيد الفصح
يمكنك المتابعة وعرض الموقع هنا.
متطلبات المشروع
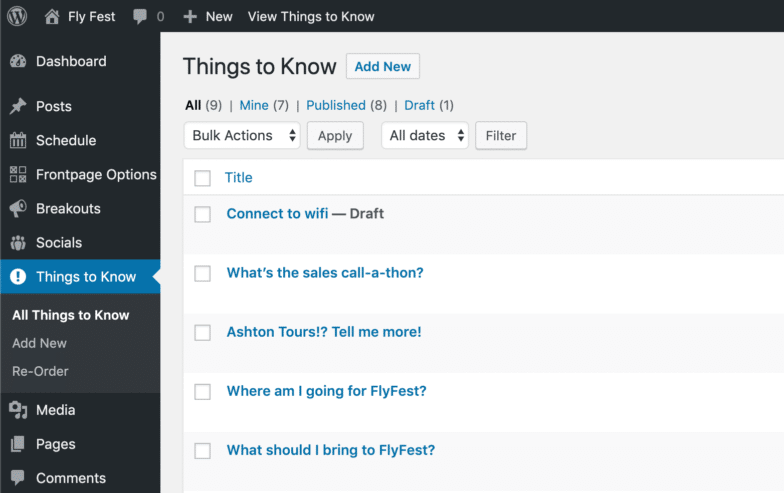
لقد كان قرارًا سهلاً إنشاء موقع ويب Fly Fest في WordPress لأسباب عديدة. من الواضح أن Flywheel يركز على WordPress ، لذا فهو منافس قوي على الفور. لكن لدى Fly Fest أيضًا العديد من أصحاب المصلحة الداخليين الرئيسيين الذين يحتاجون إلى أن يكونوا قادرين على تحرير الموقع بسرعة (يقصد التورية) ، بسبب التغييرات المحتملة في اللحظة الأخيرة على الأوقات أو التفاصيل أو المواقع.
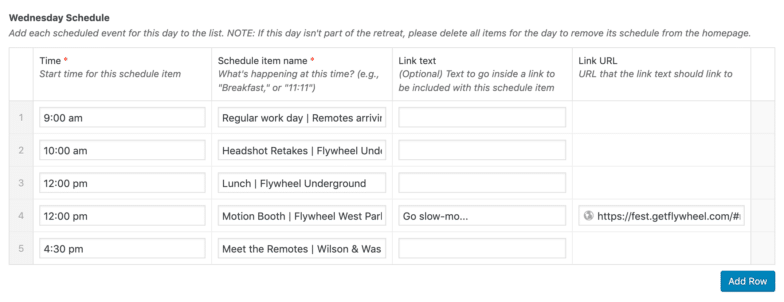
بالإضافة إلى ذلك ، يحتوي الموقع على عدد قليل من أنواع المحتوى المختلفة التي يجب أن تكون قابلة للتحرير والفرز بشكل مستقل ومرنة. يتميز موقع Fest بجدول زمني شامل ، وأنواع مختلفة من الأحداث ، وقسم الأسئلة الشائعة التي تحتاج جميعها إلى الارتباط بشكل متماسك معًا.
أخيرًا ، كان على الموقع أن يعمل بشكل جيد على الهاتف المحمول ، حيث كان من المحتمل جدًا أن يقوم الحاضرون بسحب هواتفهم للتحقق من الأوقات والمواقع وتفاصيل الأحداث الأخرى على مدار اليوم. (لهذا السبب ، قررنا تصميم صفحة واحدة ، لتقليل عدد النقرات وتحميلات الصفحة إلى أدنى حد ممكن.)
بالنظر إلى هذه المتطلبات ، فإن اختيار موقع WordPress مخصص وموضوعًا ، باستخدام أنواع منشورات مخصصة وحقول مخصصة متقدمة ، "لم يكن أمرًا عقلانيًا" (لاستعارة صياغة مؤسس ريك كنودسون).
الموضوع والإضافات

تتضمن أنواع المنشورات المخصصة التي تم إنشاؤها للموقع عناصر الجدول (التي تملأ جدول الأحداث بالأوقات والأماكن وما إلى ذلك) ؛ الاختراقات (لكل جلسة من الجلسات الجانبية) ؛ الاجتماعية (لجميع اللامنهجية ) ؛ والأشياء التي يجب معرفتها ، والتي تكمل قسم الأسئلة الشائعة على الموقع.
على الرغم من وجود مكونات إضافية متاحة لتسهيل إنشاء أنواع المنشورات المخصصة (أو CPTs) ، للحفاظ على الأشياء ضئيلة ، اخترت ترميز CPTs مباشرة في سمة الموقع - والتي ، بالمناسبة ، قررنا إنشاءها من الصفر ، نظرًا لأن الموقع أكثر قليلاً من مجرد صفحة البداية. هذا يعني أنه لم تكن هناك حاجة إلى العديد من ملفات القوالب ، لذلك من المحتمل أن يكون موضوعًا فرعيًا أو حتى سمة بداية مبالغة. في الواقع ، انتهى الإصدار الأخير من السمة باستخدام خمسة ملفات قالب أساسية إجمالاً: واحد لكل من التذييل والرأس ؛ ملف وظائف ، بطبيعة الحال ؛ ملف قالب الصفحة الأولى ، وبالطبع ملف الفهرس فقط للاحتياط. (بالإضافة إلى ذلك ، ليس هناك الكثير مما أستمتع به أكثر من الحقل الأخضر.)

التحول إلى المكونات الإضافية: كما تعلم بالفعل إذا كنت قد عملت في أي وقت مع الحقول المخصصة المتقدمة (وإذا لم تفعل ذلك ، فستفقد الكثير!) ، فإن المكون الإضافي يجعل تجربة التحرير أكثر سلاسة وسهولة لمشرفي الموقع. يحتوي كل نوع منشور مخصص على مجموعة فريدة وبسيطة من الحقول المخصصة لملئها ، وتوجيهات يجب اتباعها لجعل تحديث الموقع أمرًا سهلاً لأي شخص. بالإضافة إلى ذلك ، تم إنشاء صفحة خيارات المسؤول الشاملة باستخدام ACF (إحدى ميزاتي المفضلة لإصدار Pro من المكون الإضافي).
بخلاف الحقول المخصصة المتقدمة ، كانت المكونات الإضافية الوحيدة التي اخترنا استخدامها هي ترتيب أنواع النشر (للسماح لمحرري المحتوى بسحب وإسقاط أشياء مثل الأسئلة الشائعة لإعادة ترتيبها حسب الحاجة ، بدلاً من فرزها حسب التاريخ) ؛ والمكوِّن الإضافي الشخصي المفضل لضغط الصور ، ضغط صور JPEG و PNG بواسطة TinyPNG (أمر ضروري عندما يقوم المستخدمون بتحميل صورهم الخاصة من من يعرف أين). هذا هو!
إحياء العلامة التجارية
يكفي مع الاشياء الفنية. هذا العام ، كان موضوع Fly Fest هو "Level Up". ابتكر المصممون المتميزون لدينا مظهرًا وإحساسًا جديدًا (يقصد التورية مرة أخرى) للحدث ، مشيرين إلى هذا الموضوع في إشارة إلى ألعاب الفيديو القديمة في الثمانينيات. أحيت العلامة التجارية النابضة بالحياة كل جانب من جوانب التراجع ، من الغنيمة إلى اللافتات والتصميم البيئي.
تم تصميم الموقع بشكل طبيعي لالتقاط نفس الشعور غريب الأطوار ، وصولاً إلى الخط المنقسم. لديّ المصممين الرائعين برايان وريس لأشكرهما على الشكل والتصميم ؛ بذلت قصارى جهدي لإعادة إنشاء نماذجهم الرائعة عالية الدقة. لكن عملهم كان جيدًا لدرجة أنه ألهمني للمضي قدمًا في العمل كمطور للموقع ، لمعرفة الفرص الأخرى التي قد تكون هناك لإضفاء المزيد من الحياة على الرؤية.
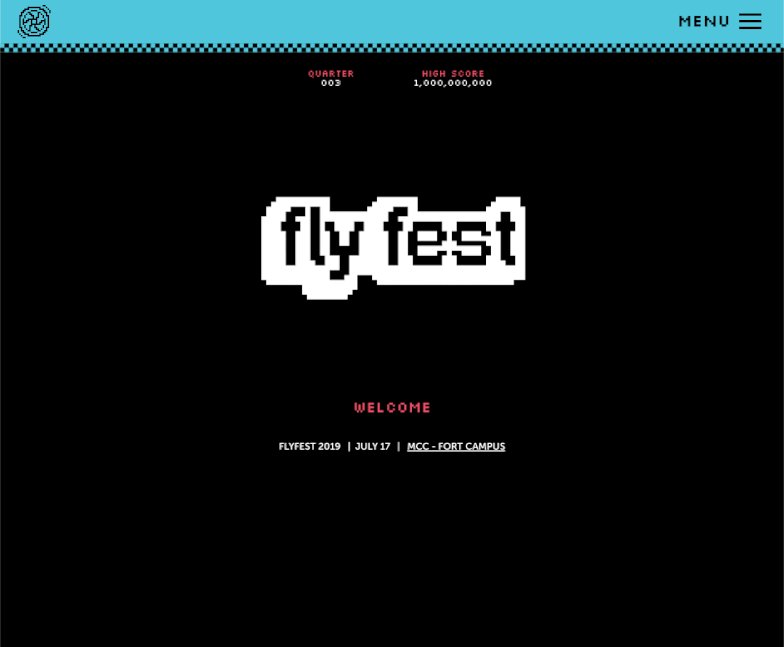
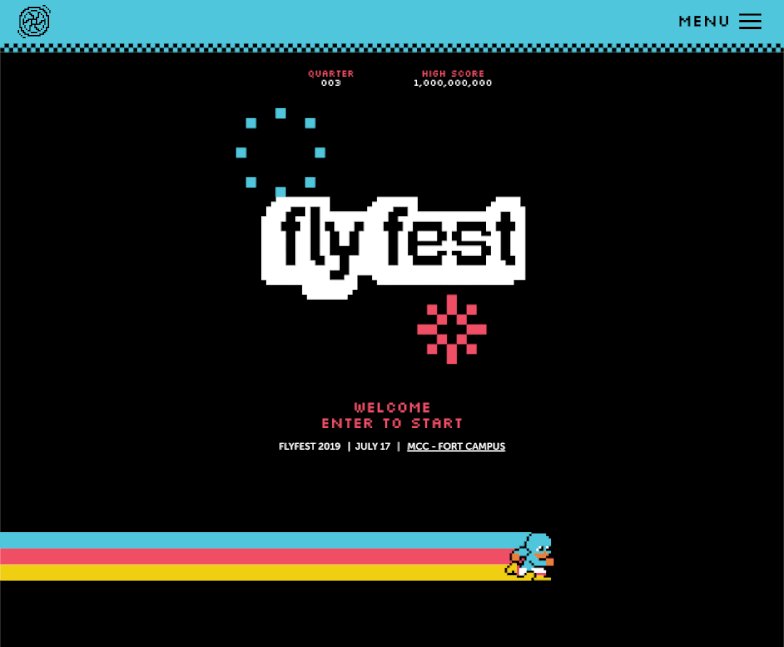
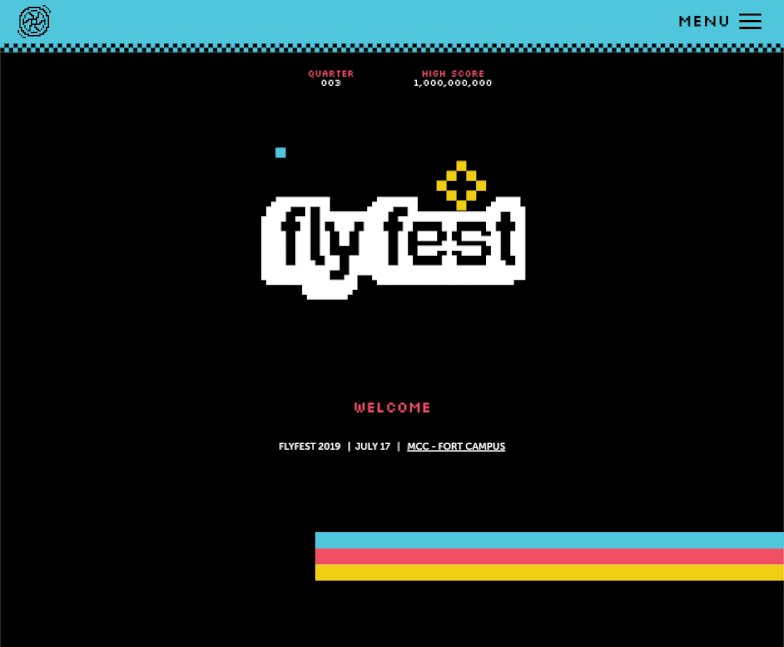
أولاً: لقد تعاونا بشأن طرق لجعل العرض الأولي للموقع يبدو وكأنه شاشة البداية للعبة أركيد ، ولا يمكنني أن أكون أكثر سعادة بالنتيجة (انظر أدناه!). قدم لي المصممون رسمًا متحركًا لألعاب نارية 8 بت فوق شعار Fly Fest ، بالإضافة إلى أحد تميمة Fest الخاصة بنا (التي يطلق عليها اسم "Fly Kid"). أضفت بعض الحركة ومسارًا ملونًا أطول لـ Fly Kid باستخدام إطارات مفاتيح CSS ، فقط لإضافة القليل من الشخصية (لا تزال التورية). شاهد لفترة طويلة بما فيه الكفاية و Fly Kid يستدير ويعود في الاتجاه الآخر ، والذي بدا لي وكأنه يشبه الممرات.

كانت اللمسة الأخيرة هي جعل وميض نص "Enter to start" ، لإعطاء شاشة البداية بأكملها تلك الأجواء الرجعية الجميلة ، كما لو كنت قد صعدت إلى خزانة ألعاب بقبضة مليئة بالأرباع عندما تهبط على الموقع:

تُضفي الرسوم المتحركة إحساسًا يشبه الممرات إلى القسم العلوي من موقع Fly Fest على الويب
من الواضح ، لأي موقع ويب ، التنقل مهم. هذا صحيح بشكل خاص هنا ، حيث قد يقفز Flywheelers على الموقع في أي لحظة للتحقق من التفاصيل الرئيسية للحدث الجاري.
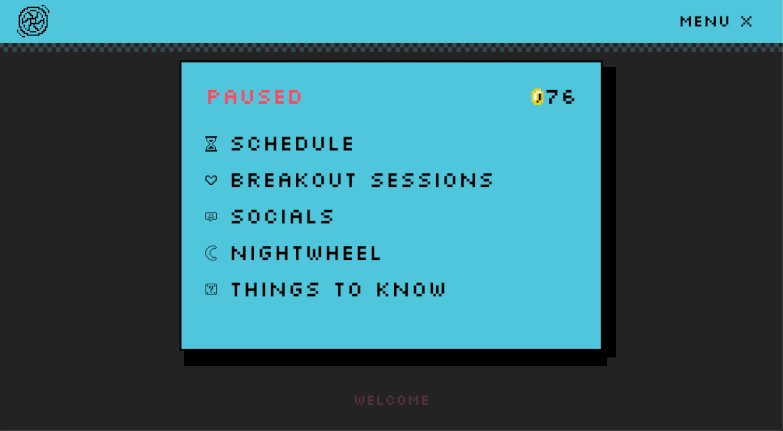
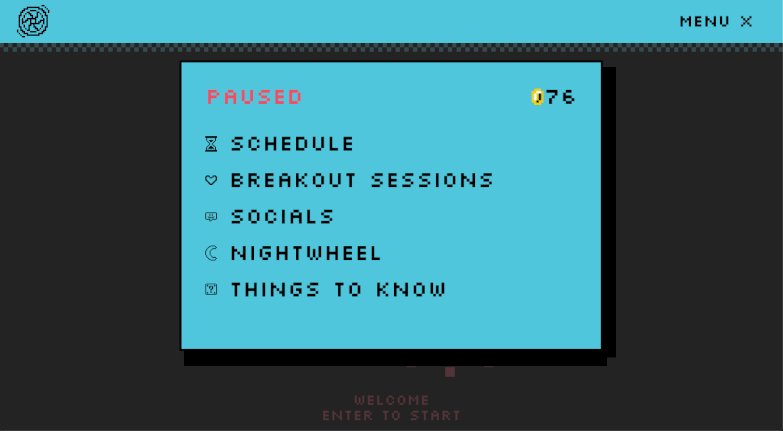
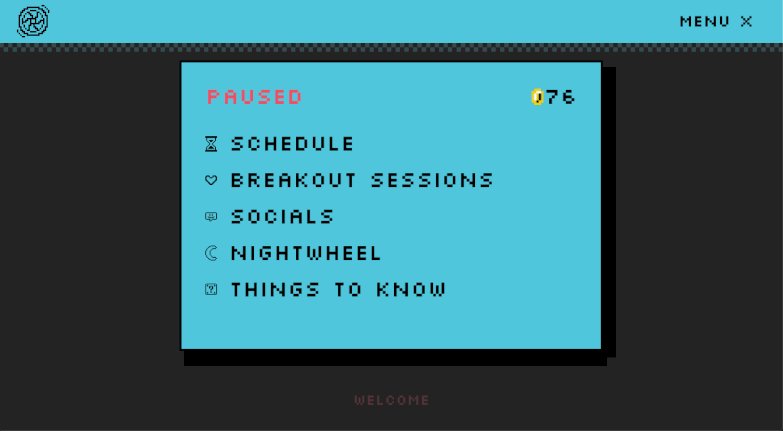
لتحقيق هذا الهدف ودفع الإلهام إلى أبعد من ذلك ، قررت أن أجعل قائمة التنقل تبدو وتتصرف مثل شاشة توقف لعبة فيديو ؛ اضغط على أيقونة قائمة الهامبرغر في شريط التنقل ، وستسمع مؤثرًا صوتيًا مألوفًا عندما تفتح شاشة "الإيقاف المؤقت" (أي قائمة التنقل) على الموقع:

يمكنني أن أمضي وقتًا أطول في الحديث عن الازدهار الصغير الذي لا يُحصى والذي جعل العلامة التجارية تنبض بالحياة ، لكنني أرغب بشكل خاص في توضيح عمل المصممين على المؤشرات المخصصة والأصول المتحركة والأيقونات في جميع أنحاء الموقع ؛ تلألأ النجوم ، تحلق سفن الفضاء ، والأمواج ... أه ، موجة ، على ما أظن!
أنا فخور أيضًا بلعبة "تدفق الألوان" بالقرب من أسفل الصفحة ، والتي - حقيقة ممتعة - عبارة عن CodePen مضمن قمت ببنائه في React منذ فترة ، ومكيف مع العلامة التجارية للموقع. شعرنا أن وجود لعبة فعلية في الموقع ساعد في نقل التجربة بأكملها إلى المستوى التالي. (هل تعرف ماذا؟ دعنا نقول فقط أن كل التورية مقصودة.)
التحديات الفنية
أنا دائمًا على استعداد لإيجاد طرق إبداعية لحل المشكلات في التعليمات البرمجية ، وقد قدم هذا الموقع بعض الفرص المثيرة للاهتمام.
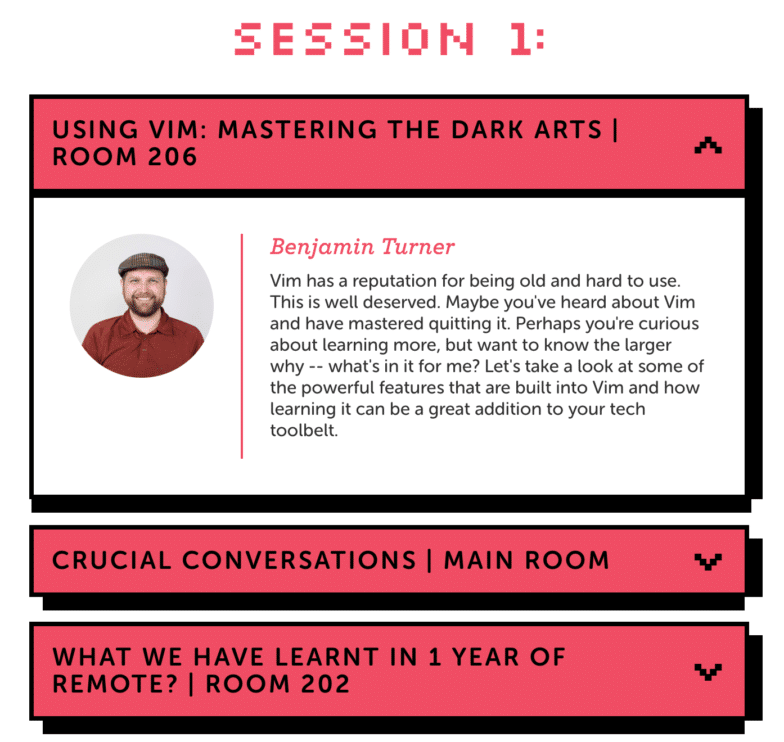
كانت إحدى أجزاء التصميم المفضلة لدي هي مكونات زر الأكورديون هذه. ستبدأ كمربعات (لمنح المستخدمين نظرة عامة سهلة على المحتوى) ، ولكن يمكن لمسها / النقر فوقها للكشف عن مزيد من المعلومات:

كان التحدي الذي قدمته عناصر الأكورديون في الظل السفلي / الأيمن السميك. ليس لدى CSS أي طريقة لإنشاء حدود من هذا القبيل (ناهيك عن الطريقة التي من شأنها أن تعمل سواء تم انهيار الأكورديون أو توسيعه) ، لذلك كان عليّ أن أحصل على القليل من الإبداع.
كان الحل هو إدراك أن CSS تسمح لك بتعيين قيم ظل مربع متعددة. "الحد" الذي تراه هو في الواقع ظلان ؛ إزاحة واحدة إلى اليمين ، وواحدة إلى اليمين قليلاً وإلى الأسفل. هذا الإعلان يبدو كالتالي:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(بالمناسبة ، إذا لم تكن معتادًا على بناء جملة var (–black) : فهذه متغيرات CSS ؛ إنها رائعة ، ويمكنك قراءة المزيد عنها هنا!)
عند الحديث عن الأكورديون ، على الرغم من:
تُستخدم عناصر الأكورديون هذه في معظم أقسام الموقع ، مما يعني أن كل قسم يمكن أن يكون قصيرًا جدًا أو طويلًا جدًا أو في أي مكان بينهما ، فقط بناءً على عدد العناصر التي يقرر المستخدم فحصها أثناء تصفح الصفحة.
في معظم مواقع الويب ، لن تكون هذه مشكلة ، لأن الخلفية عادةً ما تكون مجرد لون ثابت. ولكن هنا ، حيث يوجد الكثير من الأشياء المثيرة للاهتمام التي تحدث في الخلفية ، أردت التأكد من أنه بغض النظر عن ارتفاع القسم ، فإن العناصر الزخرفية شبه العشوائية قد انهارت أو اتسعت معها ، ولم تر الكثير أو أيضًا قليل.
كان الحل لهذا التحدي هو وضع كل عنصر في الخلفية تمامًا داخل القسم الأصلي ، ثم تعيين خصائصه العلوية واليسرى ديناميكيًا باستخدام وظيفة حساب CSS ، باستخدام مجموعة من وحدات منفذ العرض والنسبة المئوية ، شيء مثل هذا:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
ساعدت المجموعة المحسوبة من وحدات منفذ العرض ووحدات النسبة المئوية في إضفاء شعور بالعشوائية على التخطيط ، مع مراعاة حجم شاشة المستخدم أيضًا.
بيض عيد الفصح
ربما لاحظ المراقبون المتمرسون عدد العملات في قائمة الإيقاف المؤقت ، وهذا ليس مجرد زخرفة. كان لدي الكثير من المرح في إنشاء إشارات إلى امتيازات ألعاب الفيديو الكلاسيكية في الموقع ، وكان من دواعي سروري مشاهدة زملائي في العمل وهم ينشرون مفاجأتهم في Slack وهم يفتحون بيض عيد الفصح الصغير.
لن أفسد الكثير هنا ، لكنني سأقول إن هناك طريقتين يمكنك إضافتهما إلى إجمالي عملتك ، وأنه يجب أن يكون لديك الصوت عند البحث عن الأسرار. انظر عن كثب ، وستجد الكثير من الإشارات إلى ألعاب Nintendo و Capcom و Konami ... أوه ، وهناك أيضًا القليل من الثناء 8 بت إلى المسار المفضل Flywheel المخفي في الموقع ، والذي قمت بإنشائه باستخدام onlinesequencer.net.
صيد سعيد وشكرا للقراءة!


استمر في القراءة: سير عمل التطوير المثالي
لا يجب أن يكون تطوير مواقع WordPress أمرًا صعبًا. في الواقع ، باستخدام الأدوات المناسبة وبعض البرامج البسيطة ، يمكن أن يكون سير العمل في التطوير ممتعًا تمامًا! من التطوير محليًا إلى نشر المواقع على الهواء مباشرة ، قمنا بتجميع أفضل النصائح والحيل لدينا لتبسيط العملية والحفاظ على المواقع لسنوات قادمة.
قم بتنزيله أدناه!



