كيفية الاستفادة من التخزين المؤقت للمتصفح في ووردبريس
نشرت: 2024-05-16هل لا يزال موقع WordPress الخاص بك متخلفًا على الرغم من الجهود التي تبذلها لتعزيز أدائه؟ انت لست وحدك.
يتساءل العديد من المستخدمين عن العنصر السري الذي يجعل المواقع يتم تحميلها بشكل أسرع.
مفتاح واحد؟ التخزين المؤقت للمتصفح.
من المحتمل أنك سمعت عنها، وربما حاولت مسح ذاكرة التخزين المؤقت للمتصفح لديك لتسريع الأمور.
المفهوم ليس علم الصواريخ. وبما أن التحميل البطيء قد يؤدي إلى إبعاد الزائرين، فمن المفيد إعطاء فرصة للتخزين المؤقت للمتصفح لتسريع الأمور.
في هذا الدليل، سنناقش أهمية التخزين المؤقت للمتصفح وكيف يمكن لمستخدمي WordPress تنفيذه لتحسين أوقات تحميل مواقعهم بشكل كبير، وتعزيز رضا المستخدمين، وتعزيز أداء تحسين محركات البحث.
هيا بنا نبدأ.
ما هو التخزين المؤقت للمتصفح ولماذا هو مهم؟
يشير التخزين المؤقت للمتصفح إلى تخزين ملفات موقع الويب مثل صفحات HTML والصور وأوراق أنماط CSS وملفات JavaScript محليًا على جهاز المستخدم بعد زيارته لموقع الويب لأول مرة. وفي المرة التالية التي يعود فيها المستخدم، يكون الجهاز يحتوي بالفعل على بعض العناصر التي يحتاجها، وبالتالي يتم تحميل الصفحة بشكل أسرع.
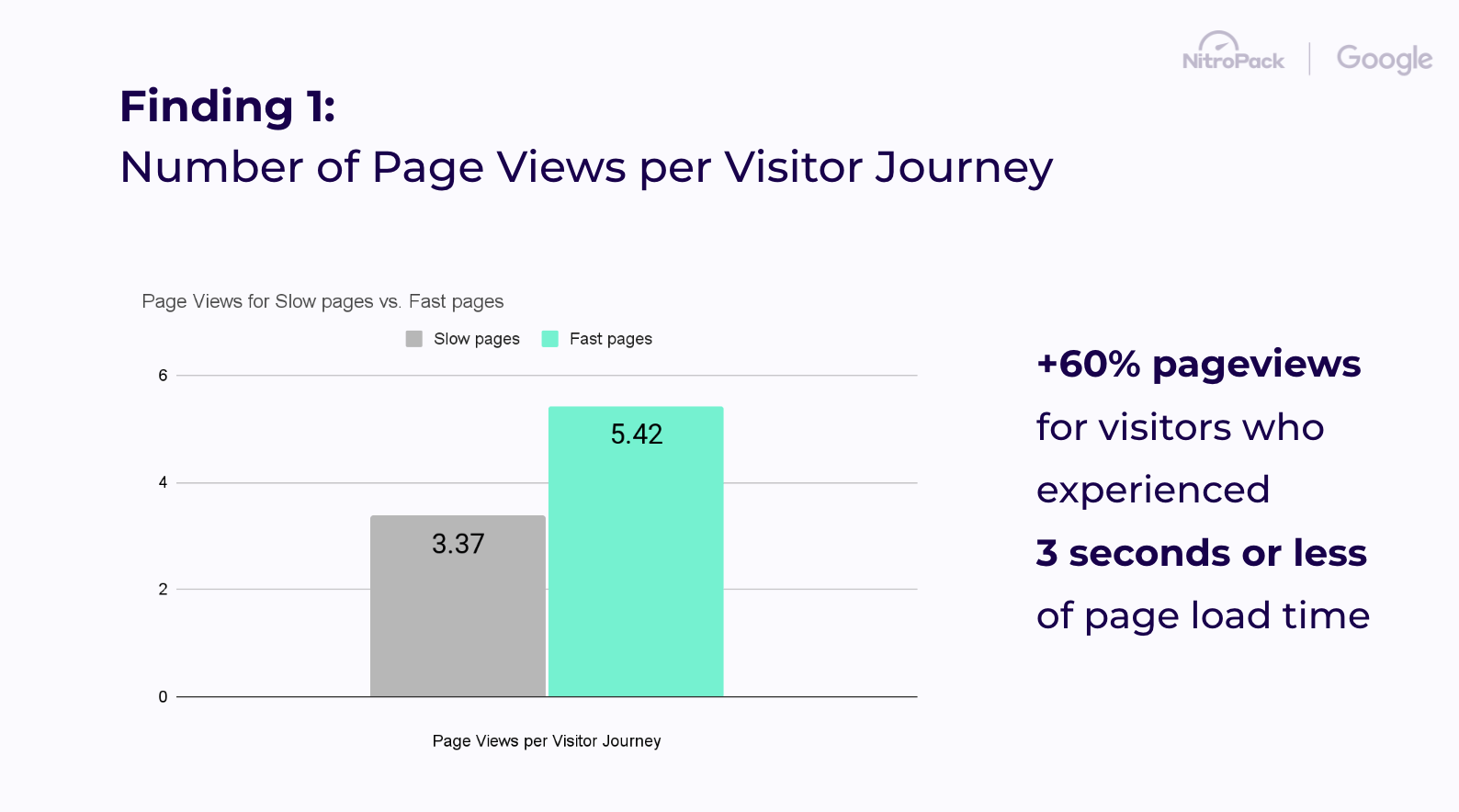
يشير بحث NitroPack إلى أن المستخدمين الذين يواجهون وقت تحميل يبلغ 3 ثوانٍ أو أقل يزورون صفحات أكثر بنسبة 60%:

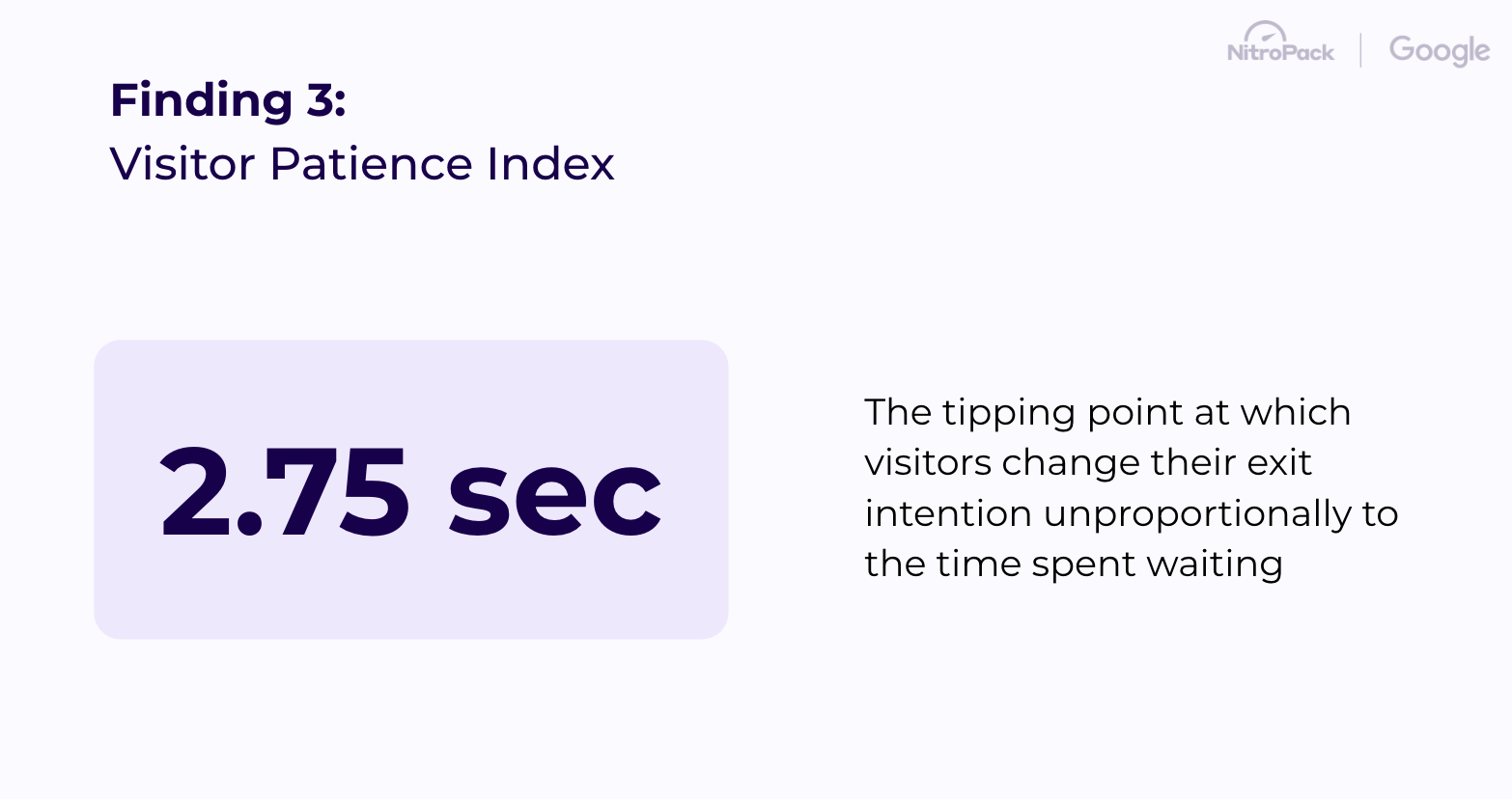
علاوة على ذلك، اتضح أن الزائرين يفقدون صبرهم ويبدأون بشكل غير متناسب في التخلي عن صفحة الويب عند 2.75 ثانية من تحميل الصفحة:

ببساطة، وقت التحميل الذي يبلغ 3 ثوانٍ هو نقطة التحول التي يقرر عندها الزائرون البقاء في موقع الويب الخاص بك والتحويل أو تركه على الفور.
ومع ذلك، فإن تقليل أوقات التحميل من خلال التخزين المؤقت للمتصفح سيؤدي بالتأكيد إلى تحسين تجربة المستخدم، وبالتالي زيادة فرصك في تحويل زوار موقعك إلى عملاء.
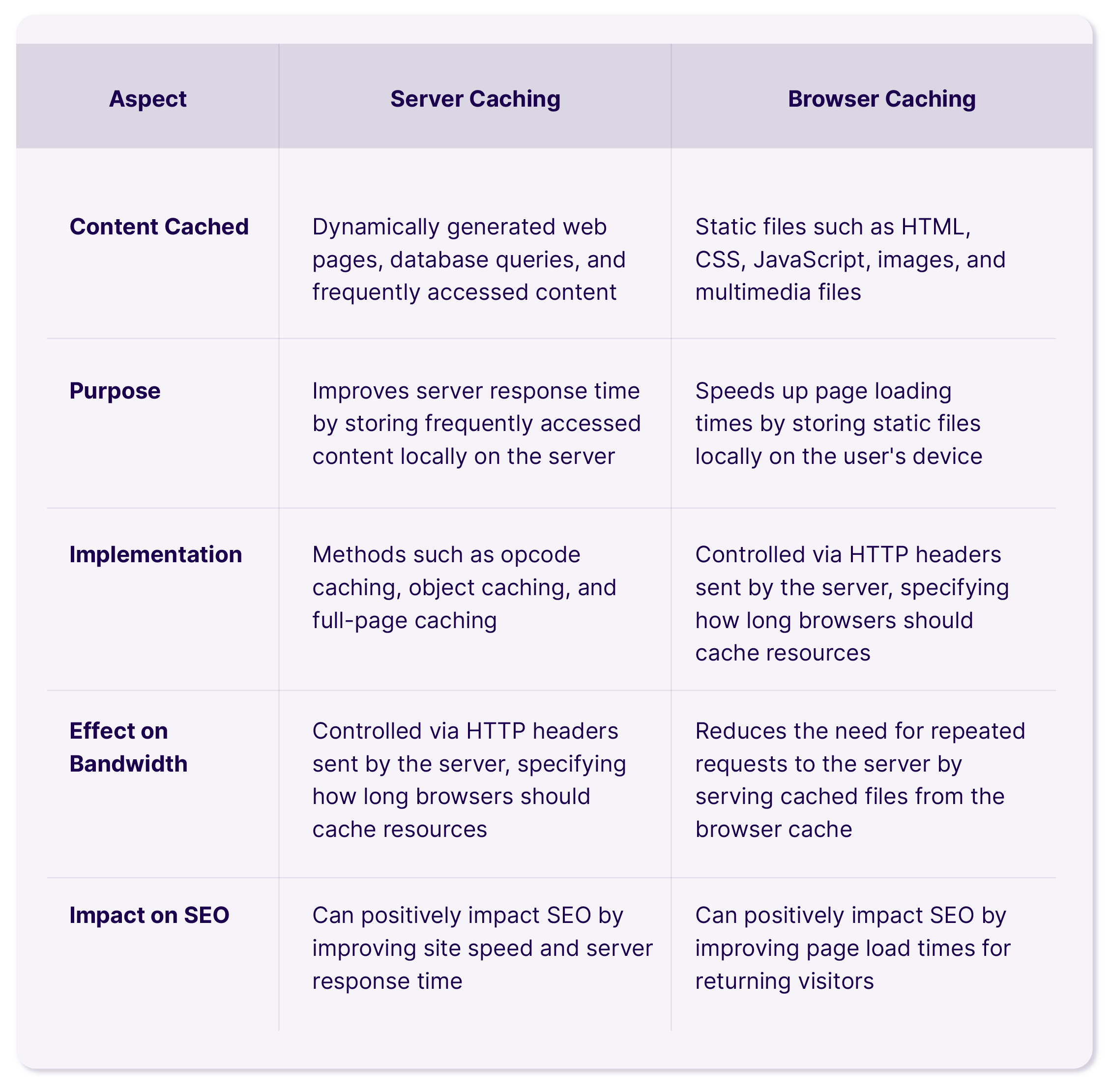
الاختلافات بين التخزين المؤقت للخادم والتخزين المؤقت للمتصفح
يعد التخزين المؤقت للخادم والمتصفح من التقنيات المستخدمة لتحسين أداء موقع الويب، ولكنها تعمل على مستويات مختلفة من عملية تصفح الويب.

يلخص الجدول أعلاه الاختلافات الرئيسية بينالتخزين المؤقت للخادم والتخزين المؤقت للمتصفح، بما في ذلك موقعهما ونوع المحتوى المخزن مؤقتًا والغرض وطرق التنفيذ والتأثير على النطاق الترددي وتحميل الخادم والتأثير على تحسين محركات البحث.
هل يجب عليك تمكين التخزين المؤقت للمتصفح؟
تفضل Google مواقع الويب سريعة التحميل. يحب الزوار تجارب الويب السريعة.
باختصار، نعم، يجب عليك تمكين التخزين المؤقت للمتصفح!
ولكن لمزيد من التفاصيل حول إجابتنا، دعنا نلقي نظرة على أكبر ميزتين للتخزين المؤقت لموقع الويب الخاص بك:
أولاً، يعمل على تحسين أوقات تحميل الصفحة بشكل كبير، مما يعزز تجربة المستخدم ويمكن أن يؤثر بشكل إيجابي على تصنيف محرك البحث لموقعك على الويب. يمكن أن تؤدي أوقات التحميل الأسرع إلى انخفاض معدلات الارتداد وزيادة المشاركة، حيث من المرجح أن يبقى المستخدمون على موقع يستجيب بسرعة.
ثانيًا، يؤدي التخزين المؤقت للمتصفح إلى تقليل الحمل على الخادم الخاص بك. من خلال السماح للمتصفحات بإعادة استخدام الموارد التي تم تنزيلها مسبقًا، يمكنك تقليل عدد الطلبات المقدمة إلى الخادم الخاص بك. يمكن أن يكون هذا مفيدًا بشكل خاص أثناء ارتفاع حركة المرور، مما يضمن بقاء الخادم الخاص بك مستجيبًا ويمكنه التعامل مع المزيد من المستخدمين المتزامنين دون تباطؤ. يمكنك أيضًا خفض التكاليف عن طريق شراء خطة استضافة أرخص بموارد خادم أقل.
يعد التخزين المؤقت للمتصفح ممارسة جيدة بشكل عام لمعظم مواقع الويب. يعمل على تحسين الأداء وتعزيز تجربة المستخدم وتقليل تحميل الخادم. من خلال تكوين إعدادات التخزين المؤقت بعناية، يمكنك جني الفوائد مع ضمان حصول المستخدمين دائمًا على محتوى جديد ودقيق.
عند اختيار عدم تمكين التخزين المؤقت، كن مستعدًا لرؤية التحذير التالي في المرة التالية التي تقوم فيها بتشغيل اختبار الأداء...
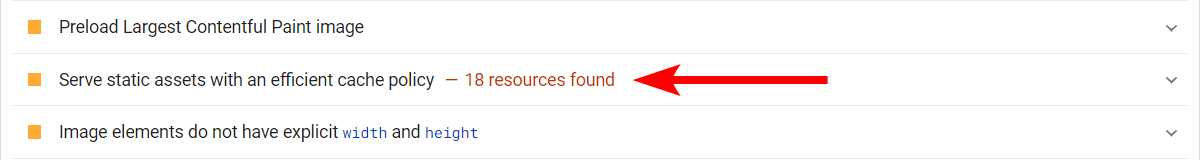
لماذا ترى تحذير "خدمة الأصول الثابتة مع سياسة ذاكرة تخزين مؤقت فعالة"؟
عند إجراء اختبارات أداء موقع الويب أو عمليات التدقيق باستخدام أدوات مثل Google PageSpeed Insights أو GTmetrix أو Pingdom أو منصات مشابهة، قد تواجه التحذير "خدمة الأصول الثابتة مع سياسة ذاكرة تخزين مؤقت فعالة".
بعبارات أبسط، هذا يعني أن بعض ملفاتك يمكن أن تستفيد من عمر ذاكرة تخزين مؤقت أطول (سنشرح كيفية إعداد ذلك بعد قليل).
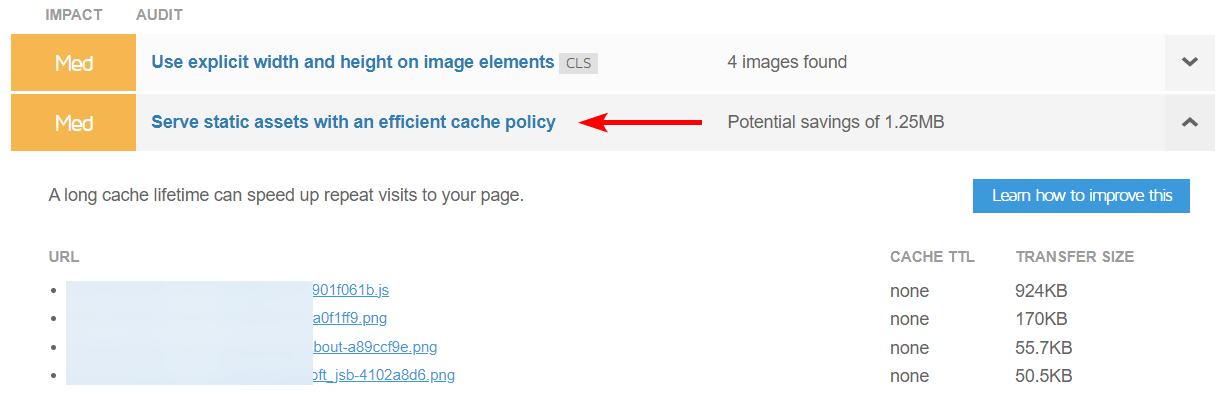
يظهر التحذير عادةً في تقرير الأداء إلى جانب اقتراحات أخرى لتحسين سرعة موقع الويب الخاص بك وأوقات التحميل:

والخبر السار هو أن هذا التحذير يمكن إصلاحه بسهولة. في الواقع، تسرد أدوات الأداء جميع الملفات التي يمكن أن تستفيد من تخزينها مؤقتًا، لذلك ليست هناك حاجة للتخمين.
على سبيل المثال، يحدد GTmetrix الملفات التي يمكن تخزينها في ذاكرة التخزين المؤقت بناءً على ما إذا كانت خطوطًا أو صورًا أو أوراق أنماط أو نصوص برمجية أو ملفات وسائط وما إذا كانت تُرجع رمز حالة HTTP 200 أو 203 أو 206. إذا لم تكن هناك قاعدة ضد تخزينها مؤقتًا، فإن GTmetrix تعتبرها مخزنة مؤقتًا بكفاءة.

يمكنك الاستفادة من هذا التحليل لتحسين أداء موقع الويب الخاص بك عن طريق تحديد الملفات التي يمكن تخزينها في ذاكرة التخزين المؤقت.
ومن خلال الاستفادة من هذا التحليل، يمكنك الحصول على إجابة السؤال الأول من السؤالين:"ما هي الأشياء التي يجب أن أقوم بتخزينها مؤقتًا؟"
السؤال الأصعب هو "كيف يمكنني تمكين التخزين المؤقت للمتصفح؟"
إليك الطريقة…
كيفية إصلاح الاستفادة من التخزين المؤقت للمتصفح في WordPress (يدويًا)
لديك خيارات متعددة لمعالجة تحذير "نقص التخزين المؤقت" في WordPress، اعتمادًا على السبب الجذري له. فيما يلي بعض الحلول المحتملة التي يمكنك استكشافها.
أضف التحكم في ذاكرة التخزين المؤقت ورؤوس انتهاء الصلاحية
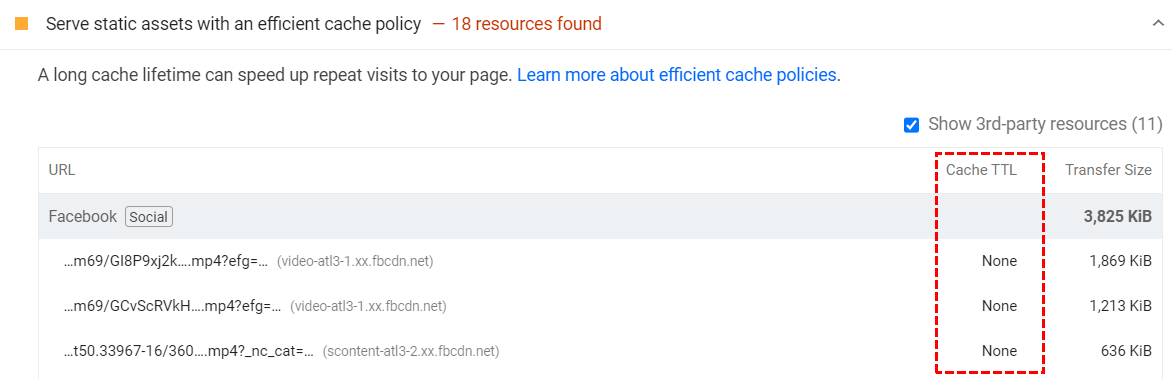
هناك نوعان من الرؤوس المرتبطة بذاكرة التخزين المؤقت للمتصفح:التحكم في ذاكرة التخزين المؤقت ورؤوس انتهاء الصلاحية. في Google PageSpeed Insights، إذا رأيتلا شيء مدرجًا ضمن ذاكرة التخزين المؤقت TTL، فهذا يعني أن موقعك يتلقى تحذيرًا من ذاكرة التخزين المؤقت للمتصفح.

يقوم رأس التحكم في ذاكرة التخزين المؤقت بتنشيط التخزين المؤقت من جانب العميل ويحدد الحد الأقصى لعمر المورد.في المقابل، يشيررأس انتهاء الصلاحية إلى وقت محدد يصبح فيه المورد غير صالح.
لننتقل الآن إلى خطوات إضافة رؤوس التحكم في ذاكرة التخزين المؤقت في Nginx وApache. قبل الغوص في الأمر، من الضروري تحديد ما إذا كان موقع الويب الخاص بك يعمل على Apache أو Nginx.
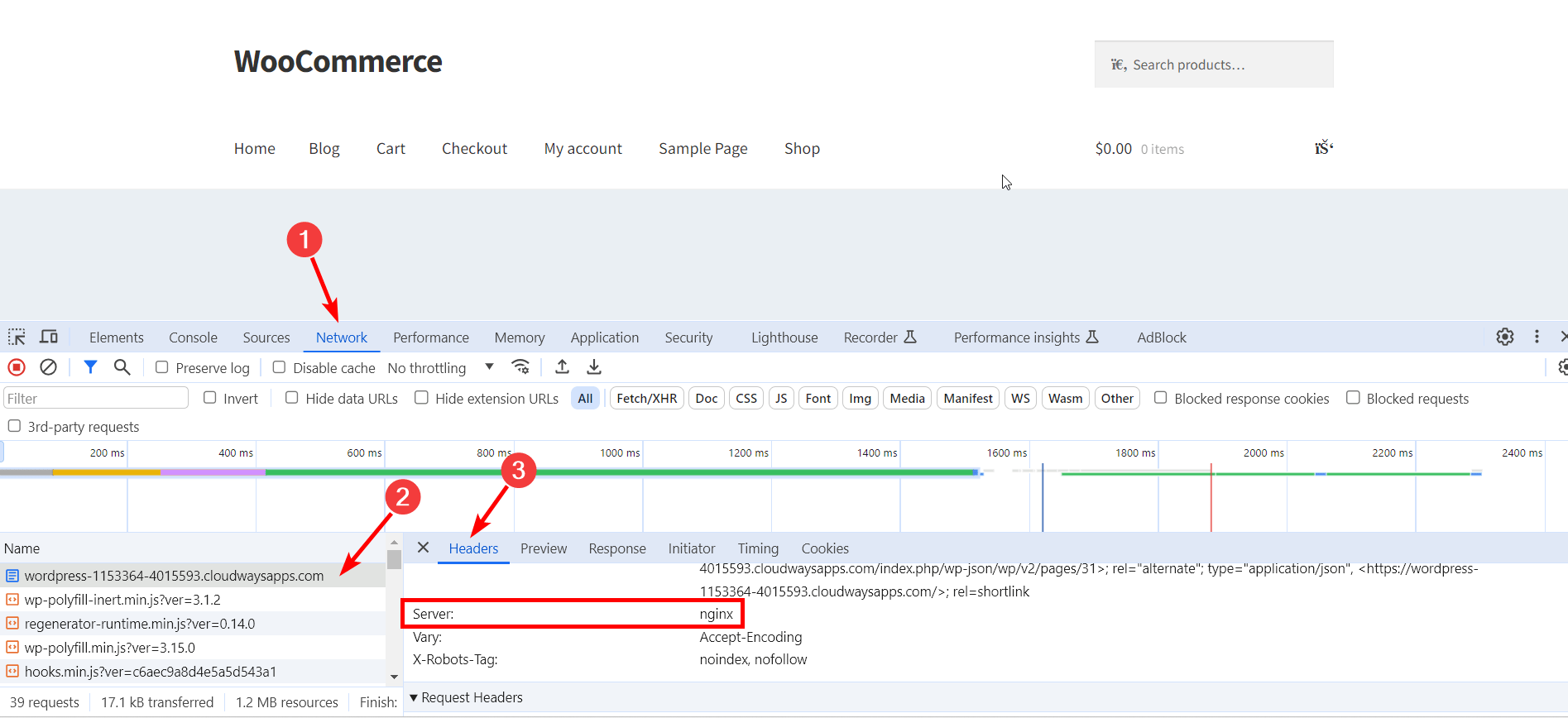
- افتح موقعك على المتصفح وانتقل إلى فحص > الشبكة.
- اضغط على Ctrl + R لإعادة تحميل الموارد.
- انقر على اسم نطاق موقع الويب الخاص بك.
- في قسم الرأس ، حدد موقع خيار الخادم. في لقطة الشاشة أدناه، يمكنك ملاحظة أن خادم موقعي هوNginx ، والذي تتم استضافته على Cloudways.


- بمجرد تحديد خادم موقع الويب الخاص بك، فإن الخطوة التالية هي إضافةرؤوس التحكم في ذاكرة التخزين المؤقت .يمكنك الوصول إلى ملف .htacess باستخدام أي خادم FTP، مثل FileZilla.
دعونا نرى كيف…
أضف رؤوس التحكم في ذاكرة التخزين المؤقت في Nginx
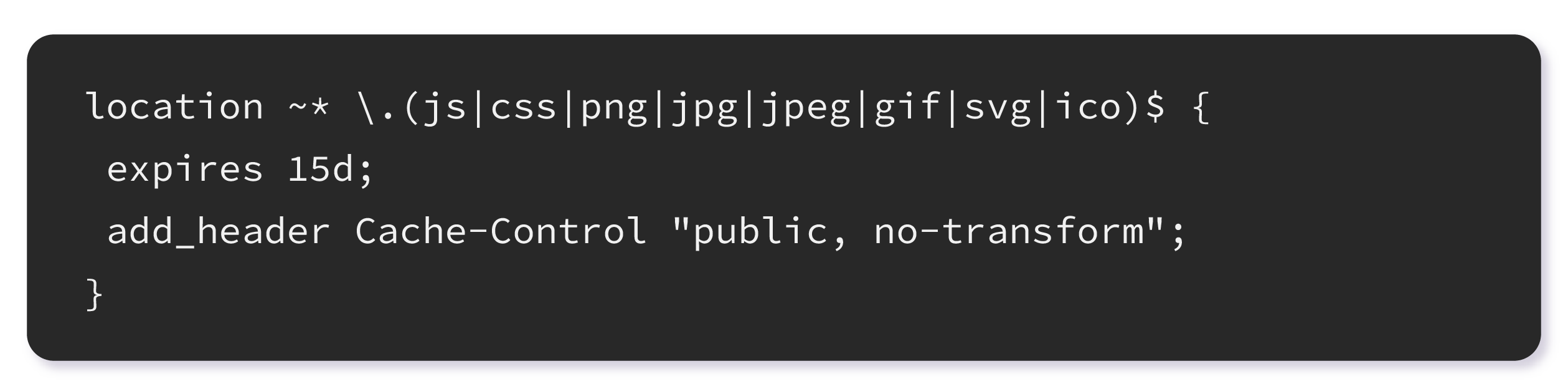
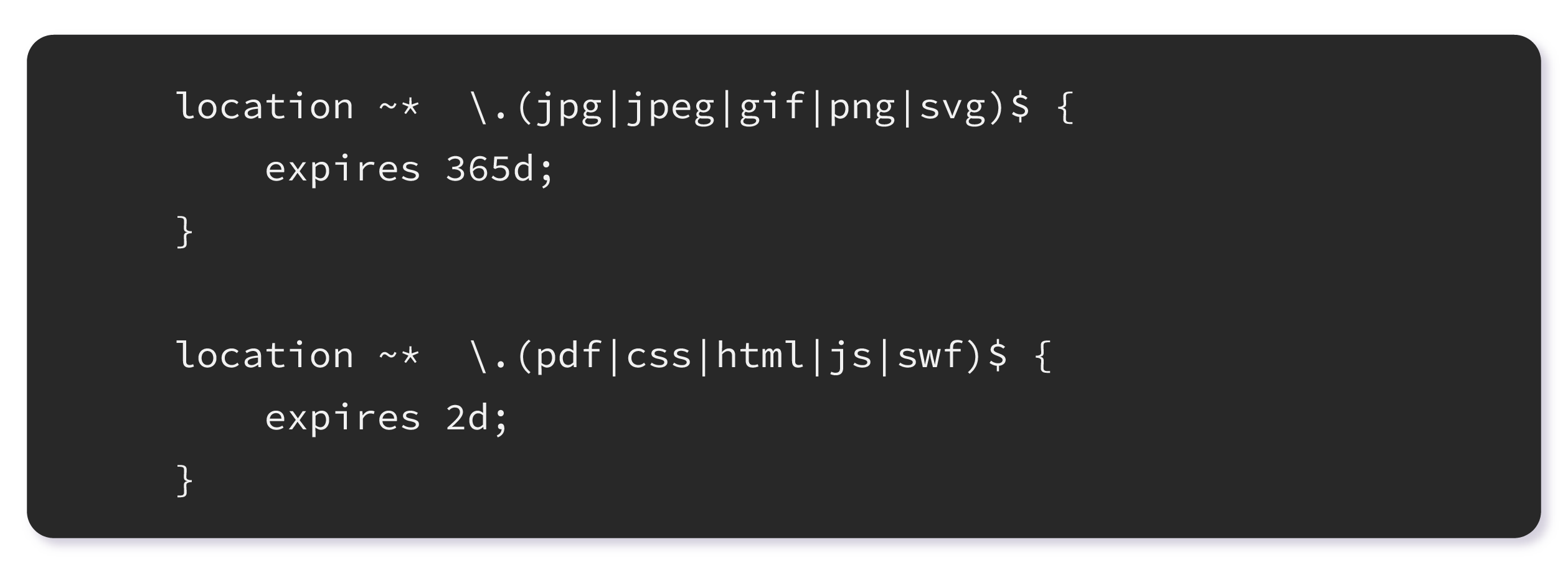
قم بتحرير ملف .htaccess الخاص بك وأضف الكود التالي.

يُعلم هذا التوجيه الخادم الخاص بك أن أنواع الملفات المحددة ستبقى دون تغيير لمدة 15 يومًا على الأقل. خلال هذه الفترة، سيحتفظ الخادم بالملفات ذات الصلة ولن يقوم بتحديثها إلا بعد انقضاء المدة المحددة.
أضف رؤوس التحكم في ذاكرة التخزين المؤقت في Apache
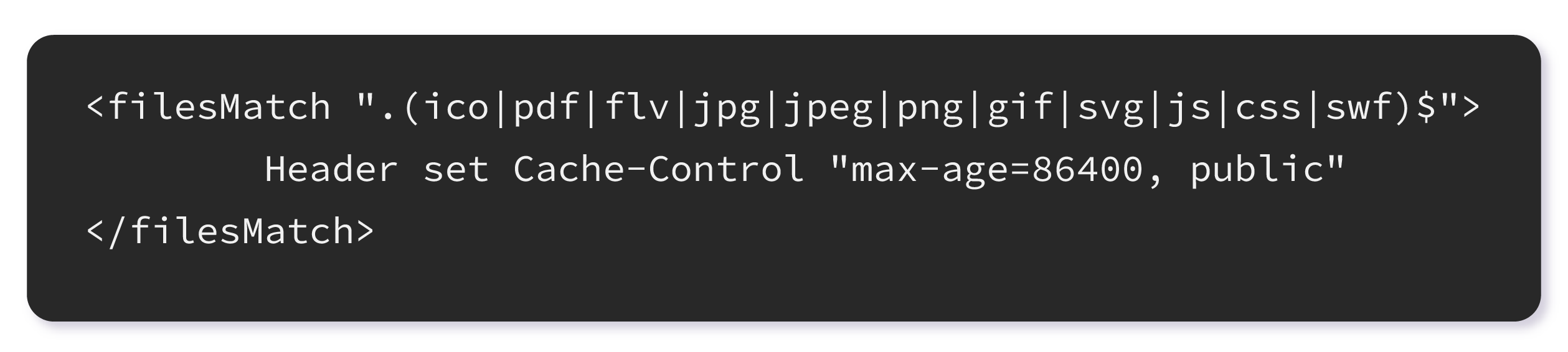
قم بتحرير ملف .htaccess الخاص بك وأضف الكود التالي.

في هذه الحالة، يتم تعيين ذاكرة التخزين المؤقت لتنتهي صلاحيتها بعد 86400 ثانية، وهو ما يعني 24 ساعة.
أضف رؤوس انتهاء الصلاحية في Nginx
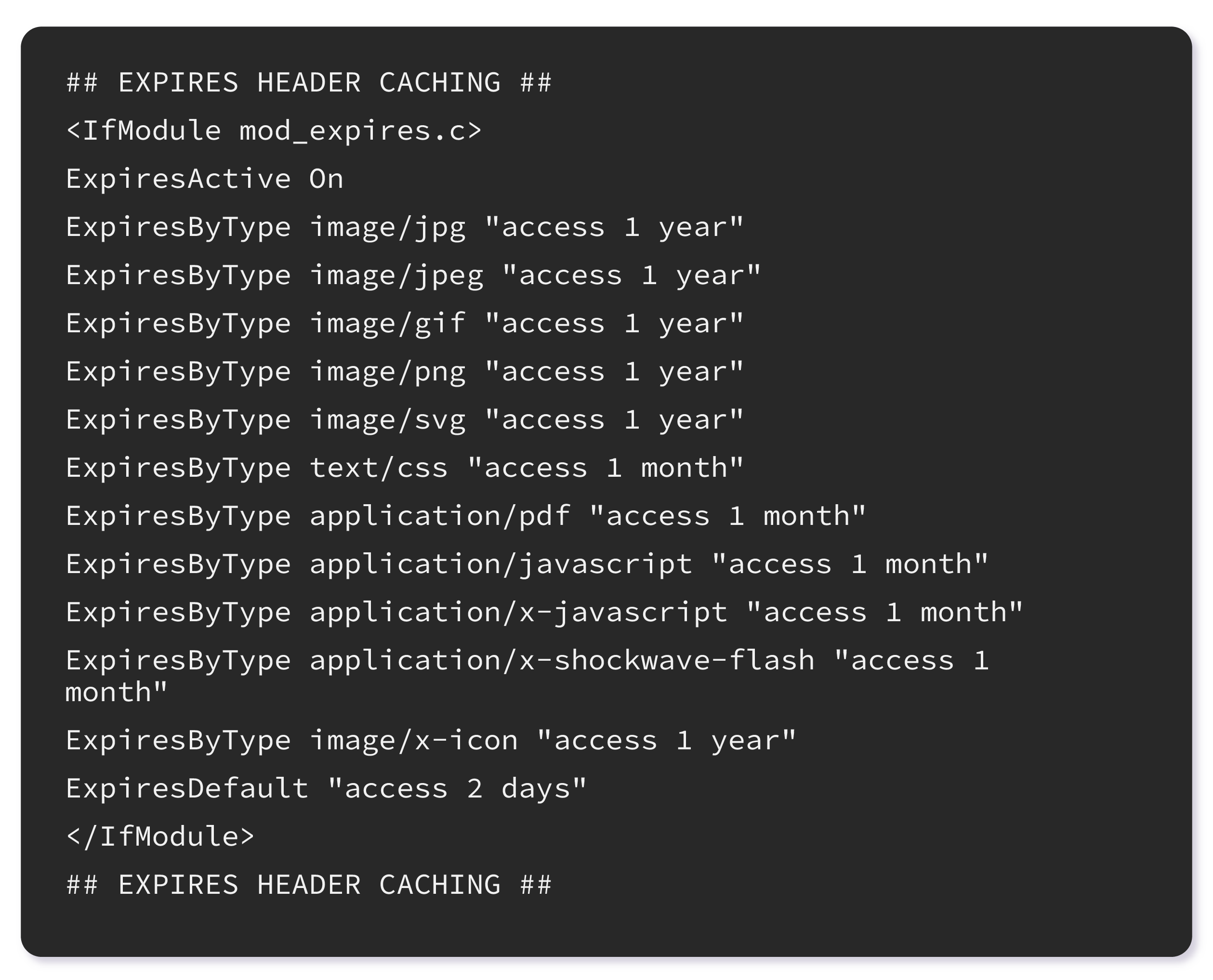
يمكنك إضافة الكود التالي إلى ملف htaccess الخاص بك لإضافة رؤوس انتهاء الصلاحية.

إضافة رؤوس انتهاء الصلاحية في أباتشي
يقوم رأس انتهاء الصلاحية بتنشيط التخزين المؤقت ويوجه متصفح الويب بالمدة اللازمة للاحتفاظ بملفات معينة قبل الإزالة. يمكنك دمج الكود التالي في ملف .htaccess الخاص بك لتضمين رؤوس انتهاء الصلاحية.

كيفية الاستفادة من التخزين المؤقت للمتصفح في WordPress (باستخدام مكون إضافي)
على الرغم من وجود العديد من المكونات الإضافية التي يمكنك استخدامها للاستفادة من التخزين المؤقت للمتصفح في WordPress، فقد قمنا بتغطية أفضل خيارين هنا:
نيتروباك

NitroPack هو الحل الرائد المتكامل لتحسين أداء الويب لمواقع WordPress. من خلال التحسينات مثل التخزين المؤقت المتقدم، وتحسين الصور والتعليمات البرمجية، وCDN المدمج، و60 ميزة أخرى، يتيح البرنامج الإضافي لكل مالك موقع تعزيز أداء موقعه ووقت التحميل وتجربة المستخدم ومعدلات التحويل على الفور.
اتبع الخطوات أدناه لتثبيت وتفعيل البرنامج الإضافي NitroPack على موقع WordPress الخاص بك:
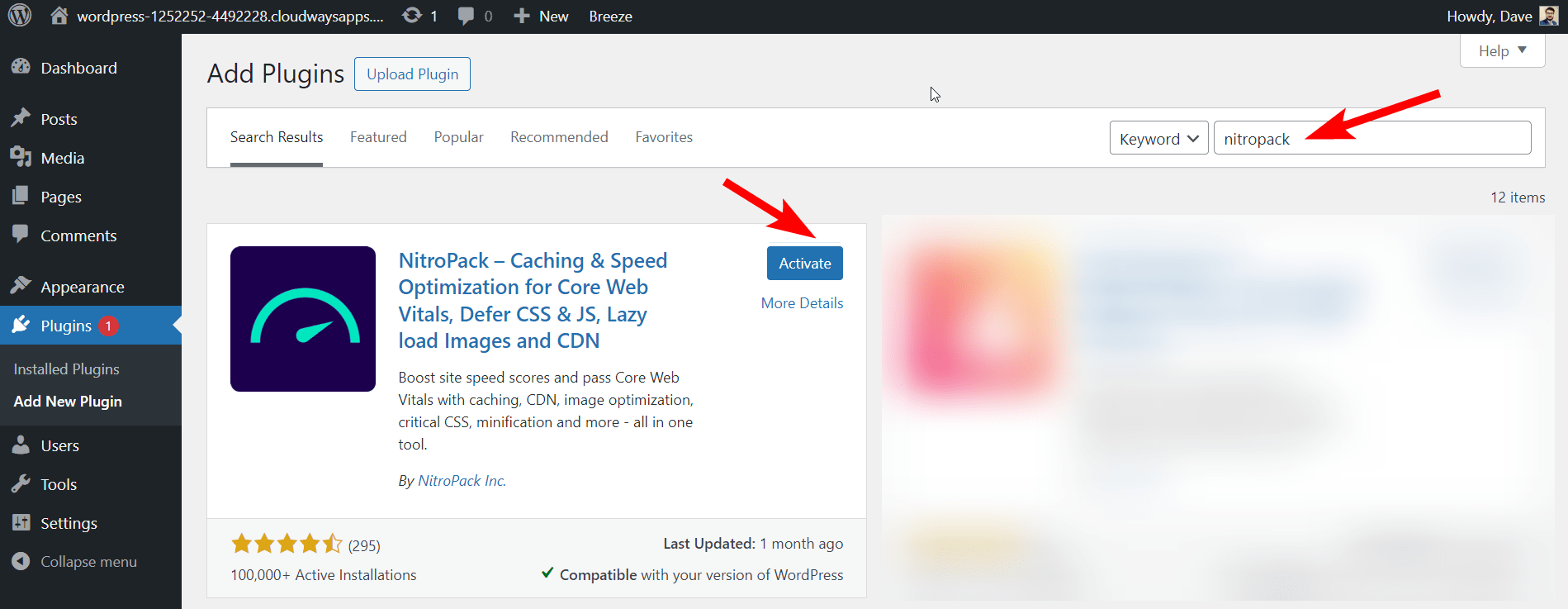
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلىالمكونات الإضافية > إضافة جديد.
- ابحث عن NitroPack.
- تثبيت وتفعيلالبرنامج المساعد.

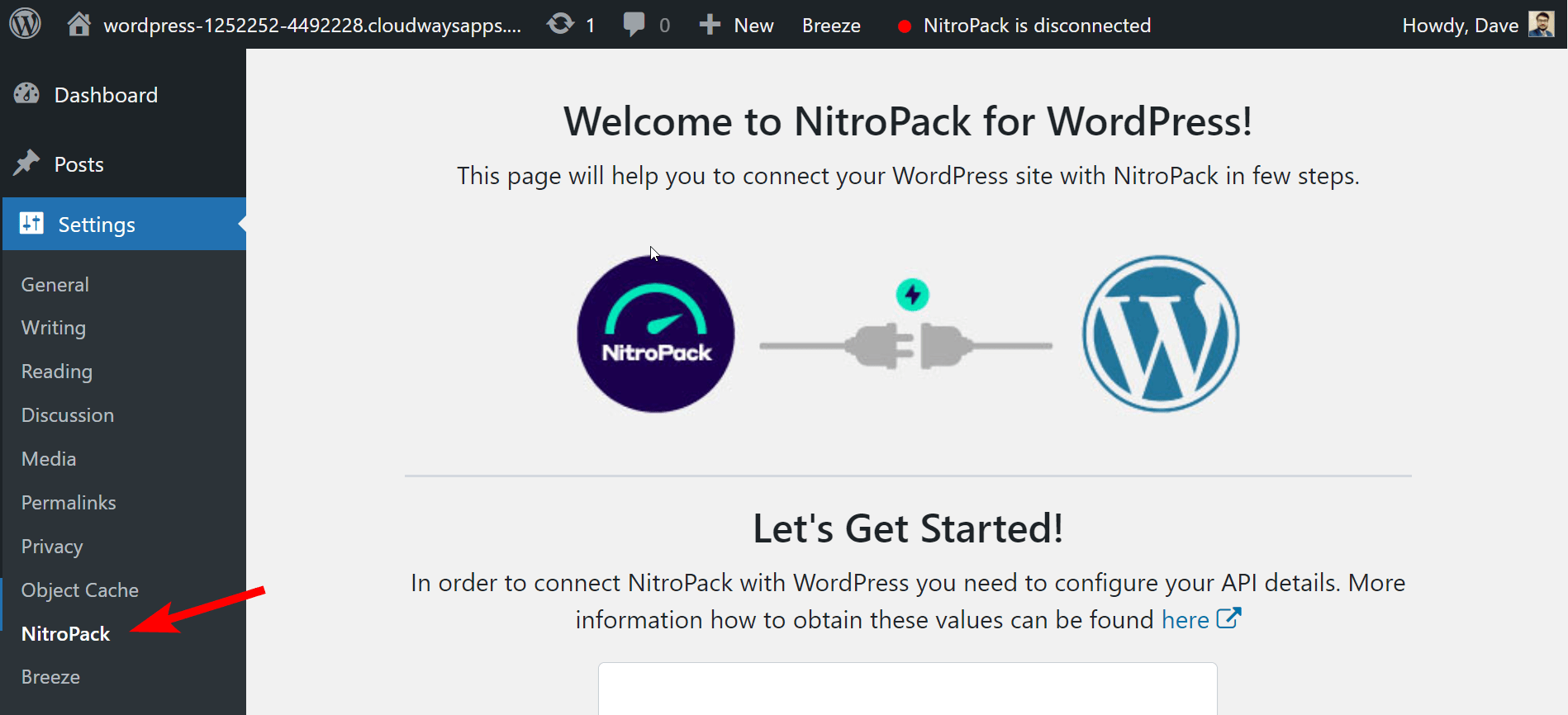
- انتقل إلىالإعدادات في لوحة تحكم WordPress الخاصة بك.
- الآن، يجب عليك ربط تطبيق WordPress الخاص بك بـ NitroPack.

- ستتم إعادة توجيهك إلى لوحة التحكم بمجرد ربط موقعك بـ NitroPack.
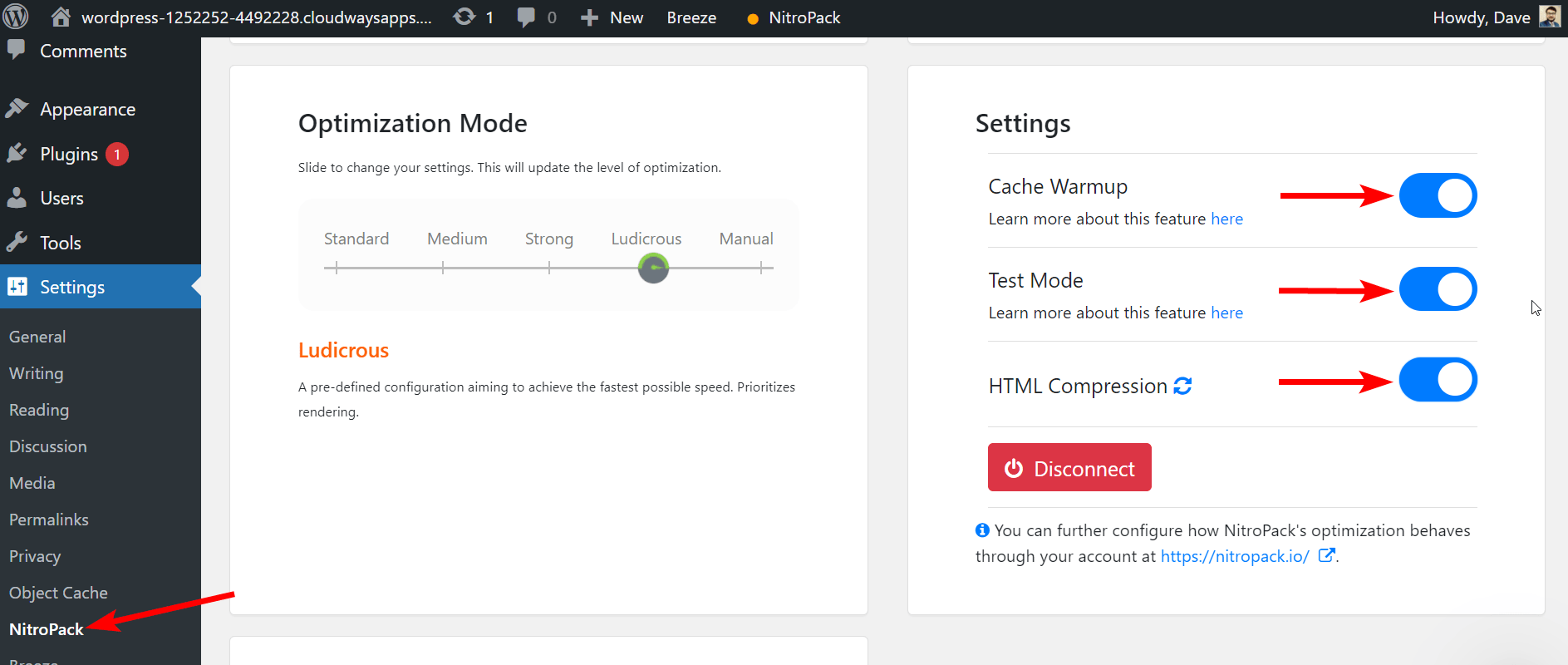
- قم بتمكين خيارات ضغط ذاكرة التخزين المؤقت وضغط HTML.
دعونا نتعلم قليلاً عما يعنيه Cache Warmup وHTML Compress في Nitropack:
إحماء ذاكرة التخزين المؤقت
يضمن نظام إحماء ذاكرة التخزين المؤقت في NitroPack أن تكون صفحاتك جاهزة للزوار دون الاعتماد فقط على حركة المرور العضوية. عند تمكينه، يقوم NitroPack تلقائيًا بإعادة تحسين أي صفحات تمت إزالتها أو إبطال صلاحيتها، مما يضمن أنك تقدم دائمًا محتوى محسنًا ومحدثًا.
ضغط HTML
يؤدي تمكين ضغط HTML في NitroPack إلى ضمان تقديم محتوى HTML المضغوط، مما يؤدي إلى تحسين أداء موقع الويب.

يعمل NitroPack على تسهيل تحسين ذاكرة التخزين المؤقت للمتصفح لمستخدمي WordPress لأنه يقوم تلقائيًا بتعيين رؤوس التخزين المؤقت المطلوبة لمعالجة التحذيرات مثل " خدمة الأصول الثابتة بسياسة ذاكرة تخزين مؤقت فعالة" من أدوات مثل Google PageSpeed Insights. باستخدام شبكة تسليم المحتوى (CDN) الخاصة بـ NitroPack، يتم تكوين رؤوس التخزين المؤقت بشكل صحيح، مما يؤدي إلى تحسين أداء موقع الويب.
نسيم
Breeze عبارة عن مكون إضافي مجاني وبسيط (لكنه قوي) وسهل الاستخدام للتخزين المؤقت في WordPress تم تطويره بواسطة Cloudways. يوفر خيارات متنوعة لتحسين أداء WordPress على مستويات متعددة. إنه يعمل بشكل رائع مع WordPress، وWordPress مع WooCommerce، وWordPress Multisite.
يمكنك استخدام Breeze Cache Plugin للاستفادة من ذاكرة التخزين المؤقت للمتصفح في WordPress.
للقيام بذلك، يجب عليك أولاً تثبيت المكون الإضافي وتنشيطه على موقع WordPress الخاص بك.
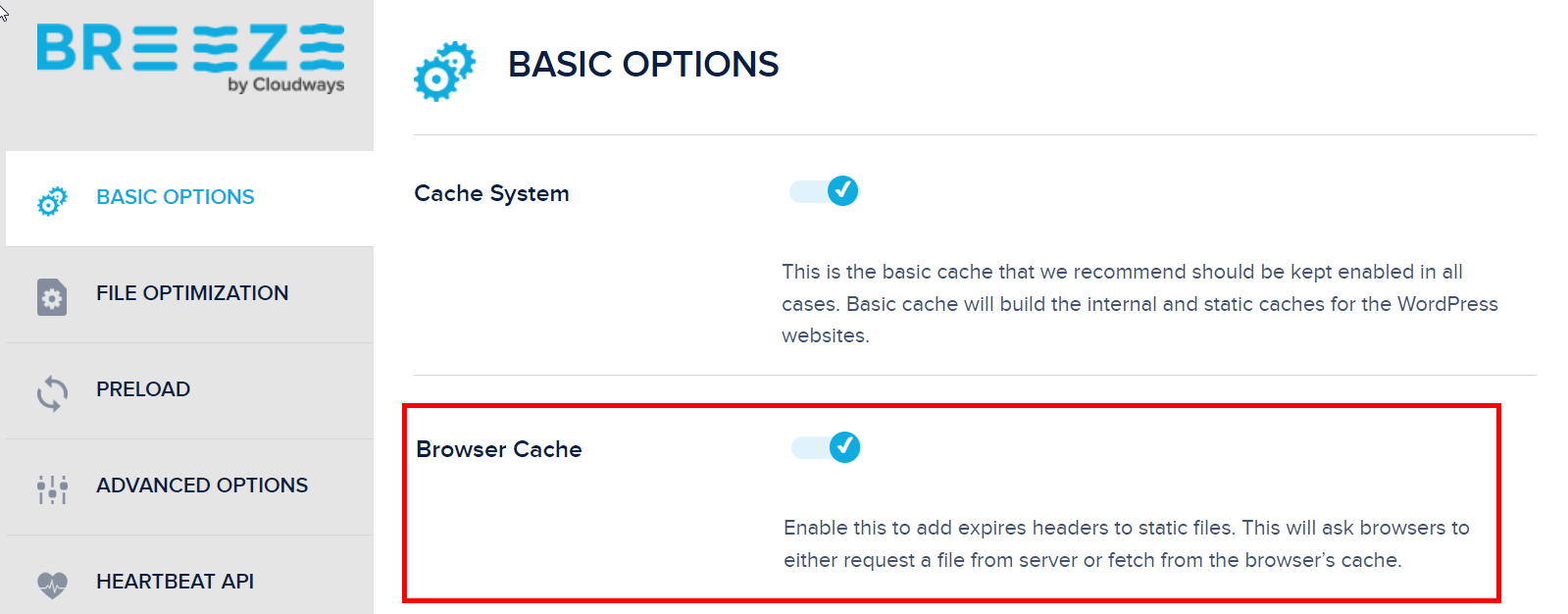
- انتقل إلىلوحة تحكم WordPress > الإعدادات > Breeze.
- انتقل إلى علامة التبويب "الخيارات الأساسية" وقم بتمكين خيار "ذاكرة التخزين المؤقت للمتصفح". سيؤدي هذا إلى إضافة رؤوس انتهاء الصلاحية إلى الملفات الثابتة ومطالبة المتصفحات بطلب ملف من الخادم أو جلبه من ذاكرة التخزين المؤقت للمتصفح.

- في الخيارات الأساسية لبرنامج Breeze، قم بتنشيط Gzip Compression لتقليل حجم طلبات HTTP، مما يضمن أداء أسرع.

هذا كل شيء.
لماذا لا يقلق مستخدمو Cloudways بشأن تحذيرات ذاكرة التخزين المؤقت للمتصفح؟
إذا كنت أحد عملاء استضافة WordPress المحسّنين لـ Cloudways، فلا داعي للقلق بشأن ظهور تحذير ذاكرة التخزين المؤقت لمتصفح الاستفادة من WordPress في أدوات اختبار السرعة عبر الإنترنت.
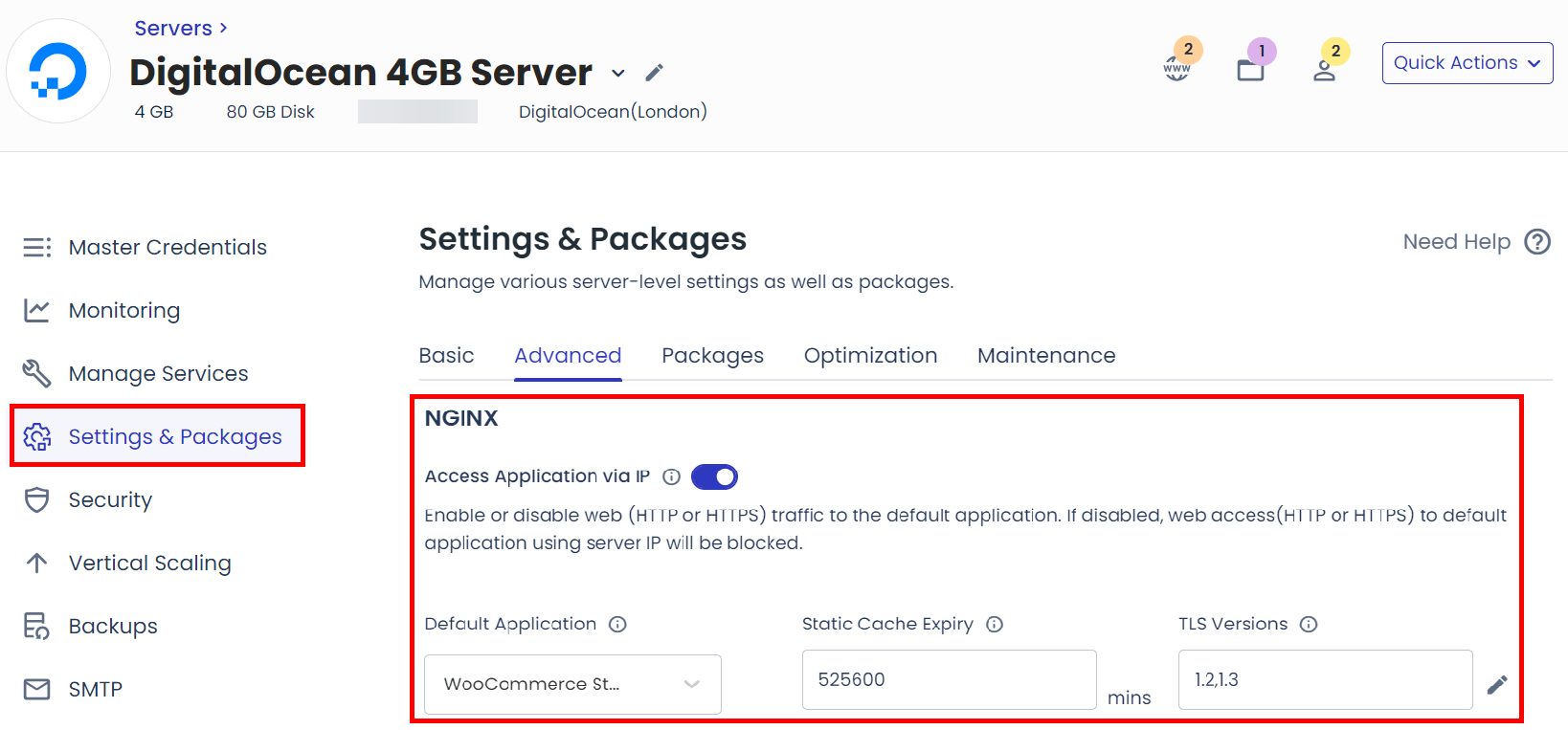
تتعامل Cloudways مع هذه المشكلة تلقائيًا. يمكنك ضبط وقت انتهاء الصلاحية بالانتقال إلى الخادم → الإعدادات والحزم → متقدم ، والتمرير لأسفل، والعثور على NGINX – Static Cache Expiry. القيمة الافتراضية هي 43200 دقيقة، أي ما يعادل 30 يومًا.

بالنسبة لكل شيء آخر يتعلق بأداء الويب الخاص بموقعك، يمكنك تثبيت NitroPack.
