Link rel = preload: إعطاء الأولوية للموارد لتحسين سرعة الموقع
نشرت: 2022-12-10
في عام 2016 ، أصدرت w3c جنبًا إلى جنب مع Yoav Weiss معيار ويب جديدًا لمتصفح Chrome يسمى link rel = "preload" يفتح مسارات جديدة لأوقات تحميل أسرع.
بعد ست سنوات ، يعد التحميل المسبق هو التقنية الأولى لتحديد أولويات الموارد التي تتبناها المواقع عالية الترتيب لتحسين سرعة التحميل وتجربة المستخدم.

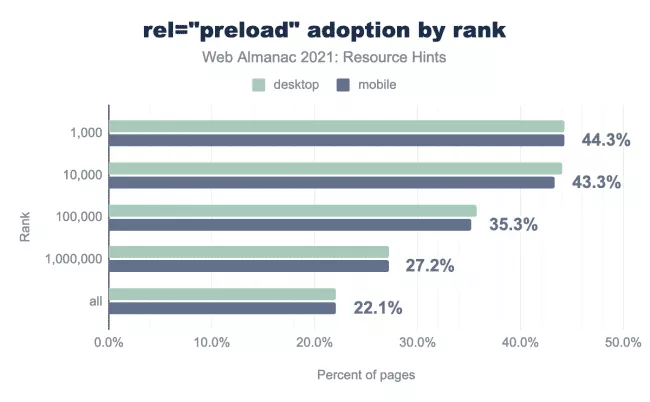
مخطط شريطي يوضح اعتماد rel = "التحميل المسبق" مقسمًا حسب رتبة CrUX. المصدر: Web Almanac 2021
تثبت الشعبية المتزايدة للرابط rel = التحميل المسبق مدى فعاليتها. مما يجعلها أيضًا عرضة لسوء الاستخدام.
نظرًا لمرونته ، يتطلب التحميل المسبق للموارد المهمة معرفة أعمق إذا كنت تريد أن تفعل أكثر من الضرر.
ستتعلم في هذه المقالة:
- كيف يعمل تحديد أولويات الموارد
- ما هو رابط التحميل المسبق
- ما هي عناصر صفحة الويب التي يمكنك تحميلها مسبقًا
- متى يجب (ولا ينبغي) استخدام link rel = preload
- ما هي مقاييس "حيوية الويب الأساسية" التي يتم تحسين التحميل المسبق لها
- مزايا link rel = preload في مواقع الويب الواقعية
دعونا نغوص مباشرة!
تعرف على مدى سرعة موقع الويب الخاص بك مع NitroPack
وأوضح ترتيب أولويات الموارد
يُعد تحديد أولويات الموارد يدويًا طريقتك في التخلص من التخمين الذي تقوم به المتصفحات الحديثة من عملية تحميل الصفحة.
ومع ذلك ، قبل أن تبدأ في التأثير على كيفية ووقت تحميل الموارد ، يجب أن نغطي بعض الأساسيات.
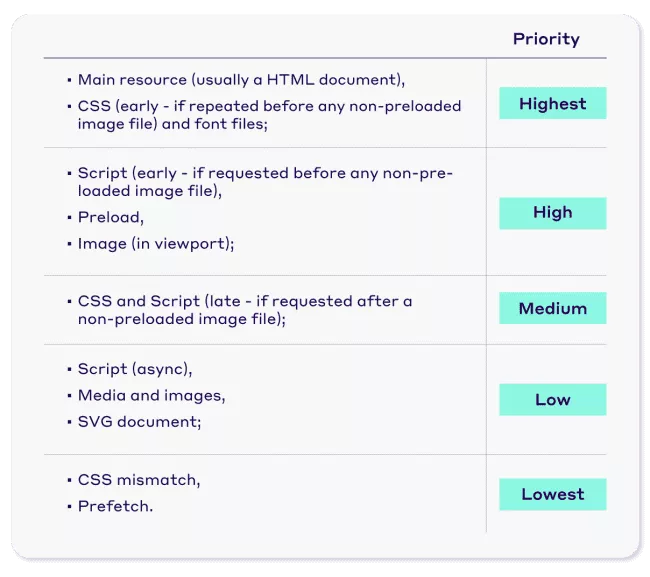
بشكل افتراضي ، ستحاول المتصفحات معرفة الأصول التي تطلبها وبأي ترتيب. عندما يقوم المستعرض بتنزيل أحد الموارد ، يتم دائمًا تعيين أولوية له: أعلى ، أو مرتفع ، أو متوسط ، أو منخفض ، أو أدنى.

تعتمد الأولويات على نوع المورد (على سبيل المثال ، نص ، صورة ، ورقة أنماط ، نص ، فيديو) وموضع مرجع المورد في المستند.
عند اختيار الأصول المراد تحميلها مسبقًا ، يجب أن تضع في اعتبارك موارد حظر العرض وألا تمنع المتصفحات من تنزيلها أولاً. خلاف ذلك ، قد ينتهي بك الأمر إلى عرض صفحة فارغة بدلاً من تحميلها بشكل أسرع.

تحسين الموارد الهامة على الطيار الآلي! شاهد موقعك مع NitroPack.
ما هو الرابط rel = التحميل المسبق؟
ببساطة ، الرابط rel = preload هو أمر لإخبار المتصفحات بأنك تريدهم أن يجلبوا موردًا مهمًا في وقت أقرب مما يكتشفونه عادةً.
على عكس تقنيات تحديد أولويات الموارد الأخرى مثل الجلب المسبق والاتصال المسبق ، فإن التحميل المسبق ليس مجرد تلميح ولكنه تعريف. هذا يعني أن المتصفحات مجبرة على جلب المورد الذي تعرف أنه ضروري لتجربة الصفحة.
يمكنك تحميل الموارد مسبقًا عن طريق إضافة علامة ارتباط مع rel = "preload" إلى رأس مستند HTML الخاص بك:
< link rel = "preload" as = "script" href = "itical.js ">
لا تقلق ، سنستعرض التفاصيل قليلاً.
ما المتصفحات التي تدعم الارتباط rel = preload؟
يتم دعم التحميل المسبق من قبل جميع المتصفحات الرئيسية مما يتيح لمالكي المواقع والمطورين تقديم أوقات تحميل أسرع وتجربة مستخدم خالية من القيود.
للحصول على تحليل تفصيلي لإصدارات المتصفحات المدعومة ، راجع هذا الجدول حسب "هل يمكنني استخدام".
هل الرابط rel = التحميل المسبق ضروري؟
يمنحك التحميل المسبق للموارد الهامة تحكمًا دقيقًا لتحديد منطق التحميل المخصص. ما إذا كان موقعك يحتاج إلى ذلك يعتمد على نتائج عمليات التدقيق الخاصة بك.
لتقييم الطلبات الرئيسية عالية الجودة ، نوصي باستكشاف اختبارات سرعة صفحة الويب اليدوية وبيانات المختبر الميداني التي يتم جمعها داخليًا.
الانتقال السريع إلى: كيفية التحقق من الموارد المراد تحميلها مسبقًا.
هل الرابط rel = التحميل المسبق لحظر العرض؟
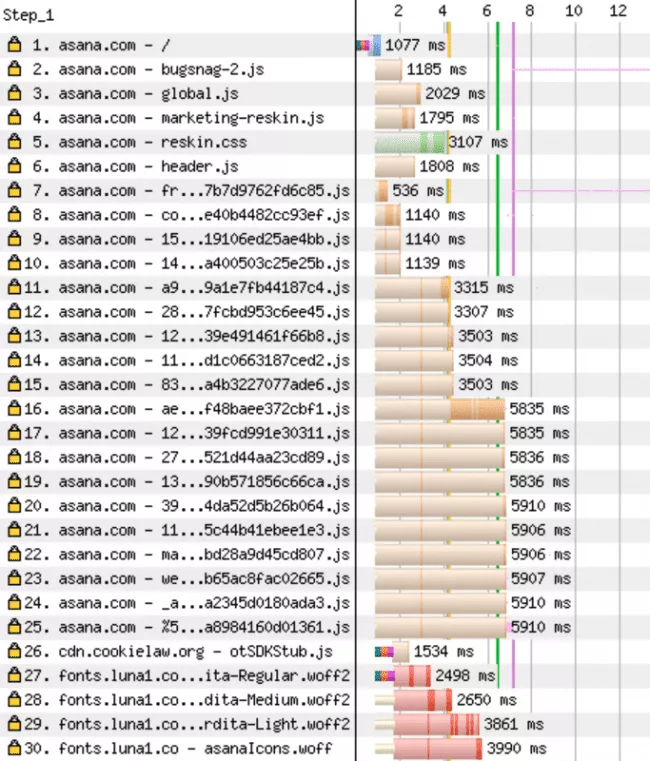
يمكن أن تتداخل علامة التحميل المسبق مع العرض الصحيح للصفحة عند استخدامها للملفات غير الضرورية بكميات كبيرة. في هذه الحالة ، بدلاً من التركيز على موارد حظر العرض المهمة ، يكون المتصفح مشغولاً بالكثير من الملفات ذات الأولوية المنخفضة.
على سبيل المثال ، تحتوي صفحة Asana الرئيسية على 26 علامة تحميل مسبق لملفات JavaScript منخفضة الأهمية. ينتج عن ذلك تأخيرات كبيرة في عرض الصفحة ، مما يضر بتجربة المستخدم.

(مثال على صفحة Asana الرئيسية) يظهر الخط الأخضر في مخطط الشلال للطلب عندما تبدأ الصفحة في العرض. المصدر: مقال بقلم DebugBear
الرابط rel = ”preload” مقابل rel = ”prefetch”
عندما أصبح التحميل المسبق متاحًا لأول مرة ، ارتبك العديد من المستخدمين بشأن فوائده مقارنةً بتوجيه الجلب المسبق الموجود بالفعل.
يركز الجلب المسبق على مورد من المرجح أن يصبح ضروريًا للتنقلات المستقبلية (بمعنى ما بعد الصفحة الحالية). من ناحية أخرى ، يتعامل التحميل المسبق مع مورد للتنقل الحالي.
ما هي عناصر صفحة الويب التي يمكنني تحميلها مسبقًا؟
كما ذكرنا سابقًا ، يعد التحميل المسبق للرابط مناسبًا للموارد التي يكتشفها المتصفح عادةً في وقت متأخر.
تشمل الموارد التي يمكنك تحميلها مسبقًا ما يلي:
- ملفات الصوت والموسيقى
- فيديو (MP4 ، MP3 ، WebM)
- مسارات الصوت WebVTT
- ملفات جافا سكريبت
- أوراق أنماط CSS
- خطوط الويب (TTF ، EOT ، WOFF ، WOFF2)
- الصور (AVIF و WebP و JPG و JPEG أو PNG)
- XHR وجلب طلبات API
- عمال الويب
- تضمين الوسائط المتعددة
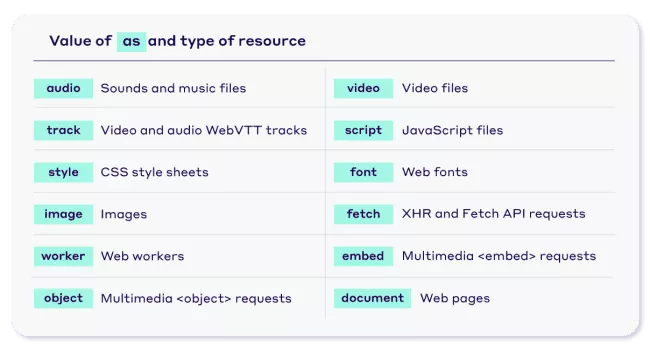
يتميز توجيه التحميل المسبق بقيمة "as" القوية. من الضروري إخبار المتصفحات بالأولوية التي يجب منحها للمورد الذي تقوم بتحميله مسبقًا دون تأخير الملفات الأكثر أهمية أو التخلف عن الملفات الأقل أهمية.
فيما يلي قائمة سهلة الاستخدام بقيم "كـ" التي يمكنك تحديدها:

يلاحظ Yoav Weiss (عضو في فريق علاقات مطوري Google Chrome) أيضًا:
"... لا يحظر التحميل المسبق حدث onload للنافذة ما لم يُطلب المورد أيضًا من خلال مورد يحظر هذا الحدث."
دعنا نراجع أكثر الموارد شيوعًا التي يختار أصحابها والمطورين تحميلها مسبقًا.
كيفية ربط rel = preload images
هناك دائمًا صفحة واحدة على الأقل على موقعك بها صورة كبيرة في منفذ العرض ترحب بزوار الموقع في البداية. هذه الصور هي مرشحة مثالية للتحميل المسبق.
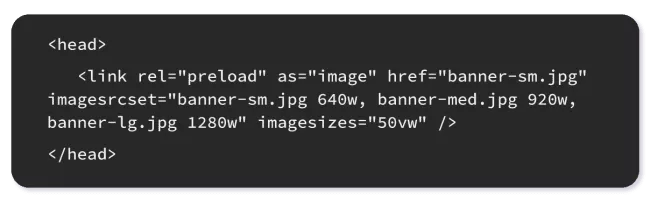
تذكر ، قم بتحميل الموارد مسبقًا عن طريق إضافة علامة ارتباط مع rel = "preload" إلى رأس مستند HTML الخاص بك. مثل ذلك:
والنتيجة هي تحميل صورتك في وقت أقرب وتحسين أحد مقاييس Core Web Vitals الأكثر تحديًا - LCP.
ومع ذلك ، لتحميل الصور سريعة الاستجابة مسبقًا ، تحتاج إلى استخدام سمات مجموعة الصور وتصوير الصور لمساعدة المتصفحات في تحديد الصورة المناسبة لتنزيلها وفقًا لحجم الشاشة.

قم بتحسين جميع صورك لأوقات تحميل سريعة واستجابة للطيار الآلي. شاهد موقعك مع NitroPack.
كيفية ربط خطوط الويب rel = preload
لا يتم جلب الخطوط المعرفة بقواعد @ font-face في ملفات CSS حتى تقوم المتصفحات بتنزيل ملفات CSS وتحليلها. هذا هو السبب في أن خطوط الويب هي ثاني أكثر مواقع الويب ذات الترتيب الأعلى شيوعًا التي تختار التحميل المسبق.

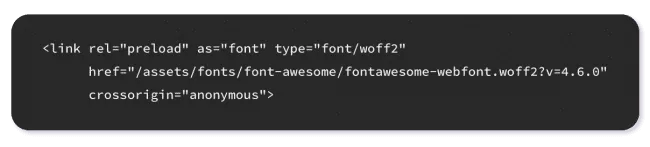
فيما يلي مثال مقتطف:

حدد عدد الخطوط التي تقوم بتحميلها مسبقًا بتلك الضرورية لتحميل الصفحة الأولي (على سبيل المثال ، الخطوط الموجودة في الجزء المرئي من الصفحة والأنماط المستخدمة فعليًا فقط)
كيفية ربط ملفات جافا سكريبت rel = التحميل المسبق
لتحسين مقاييس الاستجابة مثل Time to Interactive ، نوصيك بتقسيم حزم JavaScript الضخمة وتحميل الأجزاء المهمة فقط مسبقًا.
بهذه الطريقة ، يمكن للمتصفحات فصل الجلب عن التنفيذ واكتشاف هذا المورد المحدد مسبقًا قبل تنزيل حزمة JS بأكملها.
سوف يحدث شيء من هذا القبيل:
< link rel = "preload" as = "script" href = "late_discovered.js">
متى يجب علي استخدام رابط التحميل المسبق؟
هذه حالة "الأمر يعتمد".
القاعدة العامة هي التحميل المسبق للأصول المكتشفة مؤخرًا والتي تعرف أنها ضرورية للتفاعلات الأولى عندما يهبط الزائر على الصفحة.
كيف تتحقق من الموارد المراد تحميلها مسبقًا؟
كما ذكرنا سابقًا ، فإن أفضل طريقة لتحديد الموارد التي يجب تحميلها مسبقًا هي مراجعة كيفية تحميل صفحات الويب الخاصة بك.
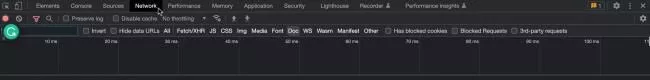
لحسن الحظ ، يمكنك تحديد الموارد المطلوب تحميلها مسبقًا باستخدام مخطط طلب الانحدار في Chrome DevTools.
الخطوة 1: قم بزيارة صفحة الويب التي يصل إليها معظم زوار موقعك و "افحصها"
الخطوة 2: انتقل إلى علامة التبويب "الشبكة" وقم بتحديث الصفحة لإنشاء مخطط الشلال

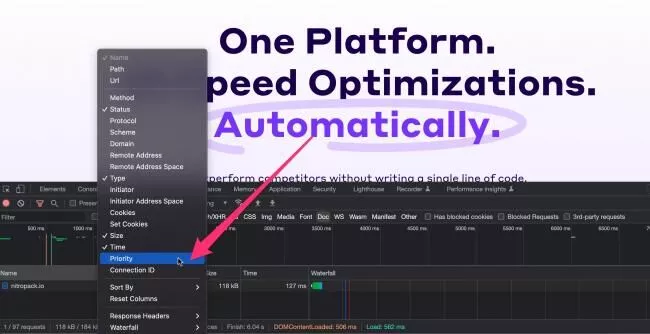
الخطوة 3: انقر بزر الماوس الأيمن فوق قسم "الاسم" لتشغيل عمود "الأولوية"

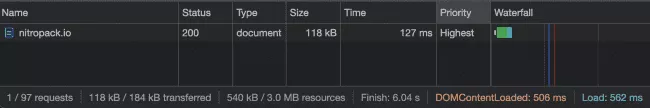
الخطوة 4: اكتشف كيف تم تحميل الموارد والأولوية التي تم تعيينها لها لتحديد الأصول المحتملة للتحميل المسبق

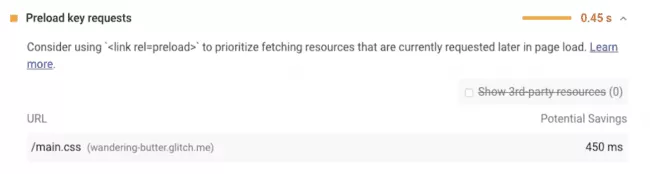
بالإضافة إلى ذلك ، يتميز تقرير Lighthouse بقسم "الفرص" الذي يحدد الأصول المكتشفة مؤخرًا في سلسلة الطلبات الهامة كمرشحين للتحميل المسبق:

كيف أعرف ما إذا كان التحميل المسبق يعمل بشكل صحيح؟
بعد تحديد المرشحين للتحميل المسبق ، يمكنك البدء في اختبار ما إذا كان الرابط rel = preload يؤدي وظيفته.
افعل ذلك باستخدام نفس مخطط طلب الانحدار في DevTools. إذا اخترت الأصل بشكل صحيح للتحميل المسبق ووضعت سمات صالحة كما هو موضح سابقًا ، فمن المفترض أن ترى تحسنًا في أوقات تحميل الصفحة.
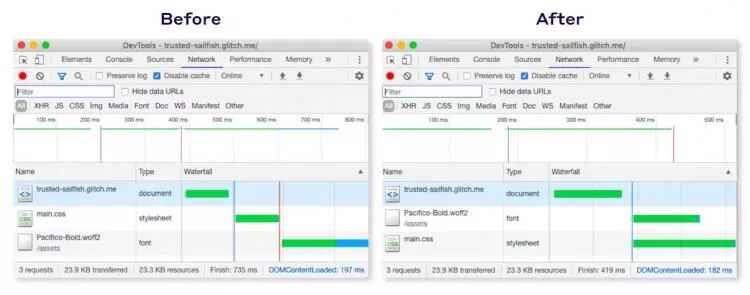
فيما يلي مثال قبل وبعد:

(قبل التحميل المسبق): يتم تنزيل ملف الخط "Pacifico-Bold.woff2" فقط بعد ورقة الأنماط "main.css". (بعد التحميل المسبق لملف الخط): يتم تنزيل الخط بالتوازي مع ورقة الأنماط.
كيف لا تسيء استخدام الرابط rel = preload
نظرًا للنتائج الرائعة التي يمكن أن تظهرها بعض علامات التحميل المسبق المناسبة ، فمن السهل الابتعاد.
ولكن نظرًا لطبيعة التحميل المسبق ، فقد تنشأ سلسلة من مشكلات الأداء.
- تدخل غير مرغوب فيه مع السلوك المعتاد للمتصفح
- الاستخدام المفرط للموارد (أي استخدام النطاق الترددي بشكل أسرع من المعتاد)
- تأثير ضار على مسار العرض الحرج يمنع المتصفحات من فعل الشيء الصحيح
الخطأ الأول: التحميل المسبق لعدد كبير جدًا من الموارد
لا يوجد رقم محدد يجب أن تستهدفه ولكن كن حذرًا جدًا عند اختيار الموارد التي تريد تحميلها مسبقًا. تذكر أنه يجب عليك استهداف الأصول المكتشفة مؤخرًا والتي تعتبر بالغة الأهمية للتفاعلات لأول مرة مع صفحة الويب.
الخطأ الثاني: التحميل المسبق للمحتوى غير المستخدم
في أغلب الأحيان ، نجد ارتباط rel = preload في الرأس المشترك على الرغم من أن المورد المحمّل مسبقًا يقع في صفحة ويب واحدة فقط (مثل صفحة مقصودة).

رسالة تحذير للتحميل المسبق للمحتوى غير المستخدم
قد يكون هذا مجرد خطأ بسيط أو ترميز غير كافٍ. في هذه الحالة ، يعد تقسيم الحزم العامة إلى حزم مستهدفة أصغر لنماذج معينة أسلوبًا أفضل بكثير.
الخطأ الثالث: التحميل المسبق للموارد غير الأساسية
لن يؤدي التحميل المسبق لأي مورد إلى زيادة السرعة التي تريدها. من الأفضل ترك الأصول غير المهمة للعرض والتفاعل في تجربة الجزء المرئي من الصفحة بأولوية أقل.
بدلاً من ذلك ، حاول العثور على العناصر التي تكتشفها المتصفحات في وقت لاحق عما تريد.
الخطأ الرابع: تحميل محتوى غير موجود مسبقًا
نادرًا ما يحدث هذا ، ولكن عندما يحدث ، تكون النتيجة صفحة 404. هذا أمر محظور عند التحميل المسبق ، ويجب عليك دائمًا التحقق مرة أخرى مما إذا كان المورد صالحًا بالفعل.
ما هي مقاييس "حيوية الويب الأساسية" التي تعمل ميزة rel = preload على تحسينها؟
حتى الآن ، رأينا دليلًا لا يمكن إنكاره على قوة سرعة التحميل المسبق. إنه يعزز أوقات التحميل ، ويحسن مقاييس الأداء والاستجابة ، ويساعدك على ترك انطباع أول رائع.
فيما يلي المقاييس التي تشهد أكبر قدر من التحسن بعد التحميل المسبق الصحيح:
- أكبر رسم محتوى (LCP) : تعد الموارد الكبيرة الموجودة في الجزء المرئي من الصفحة (مثل صور الأبطال والأجزاء الكبيرة من النص) مرشحات رائعة لـ LCP. يمكن أن يساعدك توصيلها بشكل أسرع في تحسين مواقع الويب المقاييس لـ Core Web Vitals التي تعاني أكثر من غيرها.
- إزاحة التخطيط التراكمي (CLS) : يظهر التحميل المسبق لخطوط الويب تحسنًا ملحوظًا في التحولات المرتبطة بالخط مثل Flash of Unstyled Text (FOUT) و Flash of Invisible Text (FOIT).
- تأخير الإدخال الأول (FID) والتفاعل مع الرسام التالي (INP) : يساعدك التحميل المسبق لـ JavaScript الذي يدعم التفاعلات الهامة على الوصول إلى مستويات استجابة أفضل بما يتماشى مع نية المستخدم.
Link rel = مزايا التحميل المسبق في مواقع الويب الشهيرة
في عام 2017 ، قام فريق Chrome Data Saver (الذي غاب الآن) بتطبيق التحميل المسبق على البرامج النصية وأوراق أنماط CSS وشاهد في المتوسط 12٪ من الوقت لتحسين First Contentful Paint للصفحات المتأثرة.
تشمل قصص النجاح الأخرى لمقاييس التحميل المحسّنة باستخدام link rel = preload ما يلي:
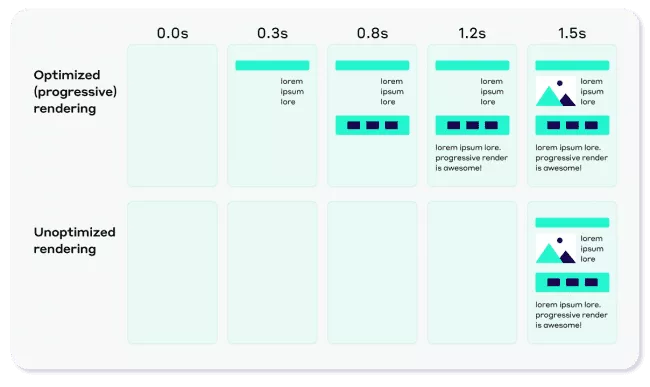
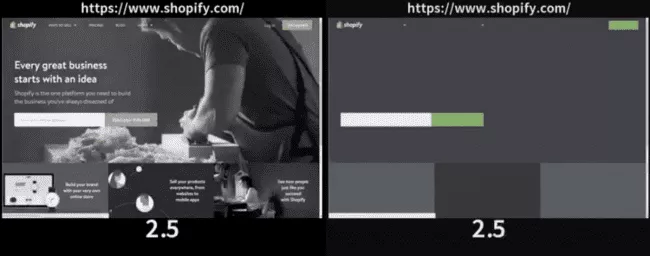
- Shopify مع تحسن بنسبة 50٪ (1.2 ثانية) في Time to Next Paint على سطح مكتب Chrome عند التحميل المسبق لخطوط الويب ، مما أدى إلى إزالة Flash of Invisible Text تمامًا ؛
- قطع Flipkart قدرًا كبيرًا من الخيط الرئيسي الخامل عن طريق التحميل المسبق للحزم الرئيسية ؛
- فكرة مع تحسن بنسبة 10٪ في مقاييس عرض الصفحة عن طريق التحميل المسبق لـ 9 استدعاءات أساسية لواجهة برمجة التطبيقات ؛
- خفضت Financial Times ثانية واحدة من الوقت الذي استغرقته لعرض صورة التسمية الرئيسية باستخدام رأس التحميل المسبق للرابط.

Shopify مع التحميل المسبق (يسار) وبدون تحميل مسبق (يمين). المصدر: مقال بقلم آدي عثماني
انضم إلى أعلى 31٪ من مواقع الويب عالية السرعة! شاهد تأثير NitroPack مباشرة.
ملخص
يعد Link rel = preload تقنية فعالة لتحديد أولويات الموارد لتسريع موقعك وتقديم تجربة مستخدم أفضل عند الاتصال الأول.
استخدم هذا التوجيه باعتدال وفقط مع الموارد المكتشفة مؤخرًا والتي تعتبر بالغة الأهمية لتجربة الجزء المرئي من الصفحة. تأكد أولاً من تحليل كيفية تنزيل المتصفحات للأصول الخاصة بك وتحليلها بمساعدة Chrome DevTools و Lighthouse.
سيؤدي تنفيذ rel = ”preload” بشكل صحيح إلى تحسين استجابة الموقع ومقاييس الأداء التي تعتبر حيوية لنجاح عملك على الإنترنت.