هل أيقونة قائمة موقع الويب الخاص بك هي الصحيحة؟
نشرت: 2023-09-02عندما تدخل إلى أحد المتاجر، لا يمكنك المغادرة إذا لم تتمكن من رؤية كل الممرات وما يوجد في كل منها خلال 30 ثانية. ما لم تكن تتقن النقل الآني، فقد أمضيت الوقت في القيادة هناك وركن السيارة والدخول. سيستغرق الذهاب إلى متجر آخر وقتًا أطول من المشي عبر الممرات للعثور على ما تحتاجه.
موقع الويب هو وحش مختلف. إذا لم تتمكن من معرفة كيفية التنقل فيه، فإن العثور على بديل أفضل يستغرق دقيقة أو أقل.
وبالمثل، لن يتمكن زوار موقعك من تجاوز الصفحة الرئيسية إذا لم يتمكنوا من العثور على القائمة الرئيسية أو التنقل فيها.
يبلغ متوسط معدل الارتداد لمواقع التجارة الإلكترونية من 20% إلى 45%، وإذا كان موقعك على أعلى مستوى، فقد يكون ذلك بسبب التنقل غير البديهي.
تشكل العديد من العناصر استراتيجية تنقل فعالة، ولكن رمز القائمة الخاص بك هو الخطوة الأولى للزائرين - ولا يتم إنشاء جميع أيقونات القائمة على قدم المساواة.
إذًا، أي واحد موجود على موقع الويب الخاص بك؟ وهل هو الذي ينبغي أن يكون؟
أول الأشياء أولاً: أيقونات القائمة مقابل أشرطة التنقل
وبطبيعة الحال، أيقونات القائمة ليست الخيار الوحيد. يعد شريط التنقل التقليدي بشكل عام أسهل طريقة لعرض صفحات موقع الويب الخاص بك بأقل قدر من النقرات.
ولكن إذا كان لديك العديد من الصفحات المهمة، بما في ذلك جميعها في شريط التنقل، فهذا يعد فوضى مركزية. وعلى شاشة أصغر (مرحبًا بالهواتف الذكية)، يصبح التصميم مزدحمًا بشكل أسرع بكثير.
على موقع التجارة الإلكترونية، أيقونات القائمة:
- المساهمة في تصميم الويب البسيط.
- إخفاء الانحرافات للمساعدة في توجيه المستخدمين إلى المحتوى ذي الأولوية.
- يمكن استخدام القوائم المنسدلة لتوفير الوصول المباشر إلى المزيد من الصفحات.
ومع ذلك، إذا كان لديك بضع صفحات فقط على موقع الويب الخاص بك أو تطبيقك، فإن استخدام شريط التنقل التقليدي لسطح المكتب سيجعل خيارات المستخدمين أكثر وضوحًا.
يمكنك أيضًا المضاعفة: نقترح غالبًا استخدام شريط التنقل لأهم صفحاتك وأيقونة قائمة على اليمين أو اليسار للصفحات الثانوية إذا لزم الأمر.
لماذا يهم رمز القائمة اليمنى؟
أنت تعرف لماذا يكون رمز القائمة مفيدًا، ولكن لماذا يكون أي رمز مهمًا؟
يذهب العملاء الحاليون والمحتملون إلى موقع الويب الخاص بك مع وضع بعض التوقعات في الاعتبار. ولأن لدينا جميعًا تاريخًا من التفاعل مع الإنترنت، فإن هذه التوقعات تتضمن أفكارًا حول ما تعنيه رموز القائمة المختلفة.
عندما ينقرون على أيقونة الهامبرغر، على سبيل المثال، فإنهم يتوقعون الحصول على إمكانية الوصول إلى أهم صفحات موقع الويب الخاص بك - والتي يجب أن تتضمن الصفحة التي يبحثون عنها. (المزيد عن أنواع الرموز بعد قليل.)
اعتبارات لأيقونات القائمة الفعالة
يأخذ مصمم الويب الخاص بك في الاعتبار العديد من العوامل لكل اختيار تصميم يتخذه. عندما نقرر نوع رمز القائمة ونمطه وموقعه للعملاء، فإننا نأخذ في الاعتبار ما يلي:
- الجهاز : يعتمد عرض القائمة الأذكى على حجم الشاشة، وتحقيق التوازن بين سهولة الاستخدام والتجربة الجمالية.
- الجمهور : يمكن أن تؤثر التركيبة السكانية مثل العمر والثقافة على الحجم الأمثل للرمز وتباين الألوان ومسارات المستخدم.
- إمكانية الوصول : يفيد التصميم الذي يمكن الوصول إليه المستخدمين ذوي الإعاقة وغالبًا ما يتبع أفضل الممارسات لجميع المستخدمين.
- تعقيد الموقع : يلعب عدد الصفحات وبنية الموقع وأولوية الصفحة والإجراءات المتاحة للمستخدمين دورًا حاسمًا في استخدام رمز (أيقونات) القائمة.
- أهداف موقع الويب : تُترجم أهداف الموقع (التحويلات والوعي والمشاركة) إلى إجراءات تريد من المستخدمين اتخاذها. تشجع خيارات القائمة الذكية هذه الإجراءات وتسهل تنفيذها.
- العلامة التجارية : يجب أن يتطابق رمز قائمة موقع الويب مع بقية موقع الويب والعلامة التجارية.
- أسبقية التصميم (أي قواعد التصميم غير المعلنة) : بعض خيارات واجهة المستخدم موجودة في كل مكان لأنها أصبحت توقعًا عالميًا. في بعض الأحيان، التلوين داخل الخطوط يجعل الحياة أسهل للمستخدمين.
متى تستخدم كل نوع من أيقونات القائمة وأمثلة رائعة
في صفحتنا الأولى، ستجد خيارات الإفطار والموسمية - حسنًا، ليس هذا النوع من القائمة.
لكن أيقونات القائمة الأكثر شيوعًا لها أسماء مستوحاة من الطعام (لأسباب واضحة). فيما يلي بعض الأمثلة القوية على الأوقات التي قد يستخدم فيها موقعك كل منها.
أيقونة همبرغر
- التعريف : ثلاثة خطوط متساوية مكدسة أفقيًا
- يُسمى أيضًا : أيقونة القائمة المطوية
- أين تذهب : أعلى يسار أو يمين الشاشة
- الاستخدامات : تكثيف قائمة روابط الصفحات، ومنع الفوضى، وزيادة المساحة الرقمية
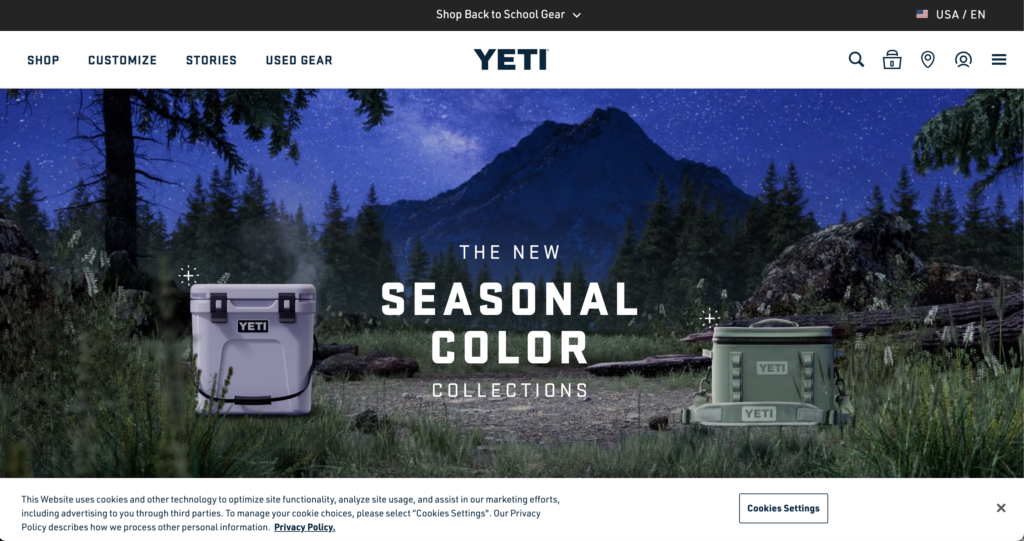
مثال 1: اليتي

يجمع برنامج Yeti بين رمز الهامبرغر وشريط التنقل التقليدي، مما يفضل سهولة الاستخدام والبساطة.
تضع الشركة عبارات الحث على اتخاذ إجراء على شريط التنقل الأيسر ("تسوق"، و"تخصيص") وتكثف دعم العملاء ومعلومات الشركة في أيقونة الهامبرغر - مع إعطاء الأولوية لعبارات الحث على اتخاذ إجراء للشراء.
في عرض الهاتف المحمول لـ Yeti، لحساب مساحة أقل، فإنه ينقل عبارات الحث على اتخاذ إجراء داخل رمز الهامبرغر، على الرغم من إعطاء الأولوية نحو الأعلى.
يستخدم Yeti أيضًا مجموعة من أيقونات التجارة الإلكترونية التقليدية، بما في ذلك العدسة المكبرة (رمز البحث)، وحقيبة التسوق (عادةً أيضًا عربة التسوق)، والشخص (إدارة الحساب). نظرًا لأن لدى Yeti واجهات متاجر فعلية، فإن لديهم أيضًا رمز الدبوس/الموقع للعثور على متجر محلي.
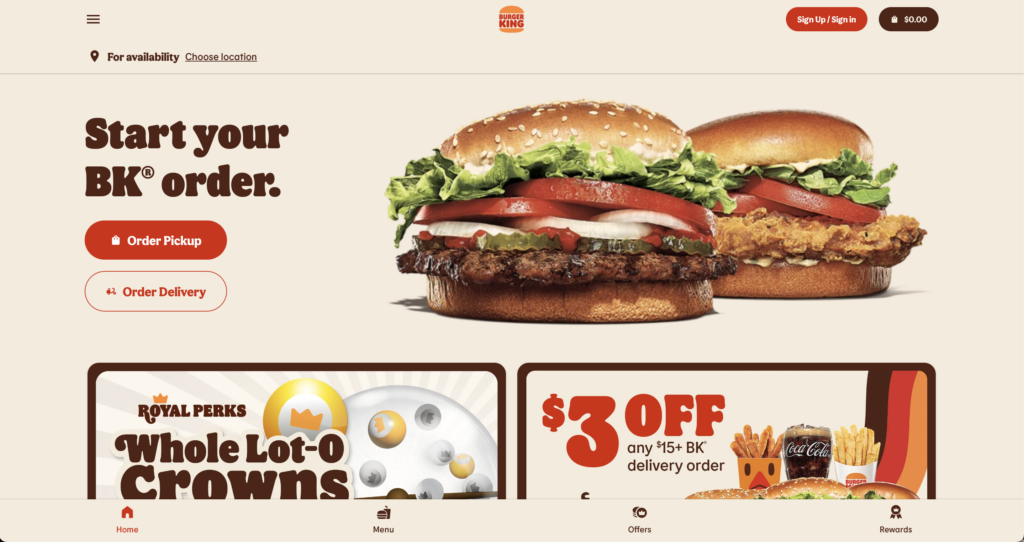
مثال 2: برجر كنج

لا يبدو الأمر مقصودًا أكثر من استخدام Burger King لرمز الهامبرغر لموقعه على الويب.
من خلال إخفاء معلومات الشركة، ودعم العملاء، والمواقع، وبرنامج المكافآت، والمعلومات القانونية داخل رمز الهامبرغر، يركز Burger King انتباهك على عبارات الحث على اتخاذ إجراء "استلام الطلب" و"تسليم الطلب".
أيقونة الكباب
- ما هو : ثلاث نقاط متساوية مكدسة رأسياً
- تسمى أيضًا : قائمة ثلاثية النقاط، أيقونة عمودية ثلاثية النقاط، المزيد من الخيارات
- أين تذهب : في نهاية مجموعة الأدوات أو الخيارات أو في أعلى يمين الشاشة
- الاستخدامات : قم بتكثيف قائمة الأدوات والخيارات الثانوية
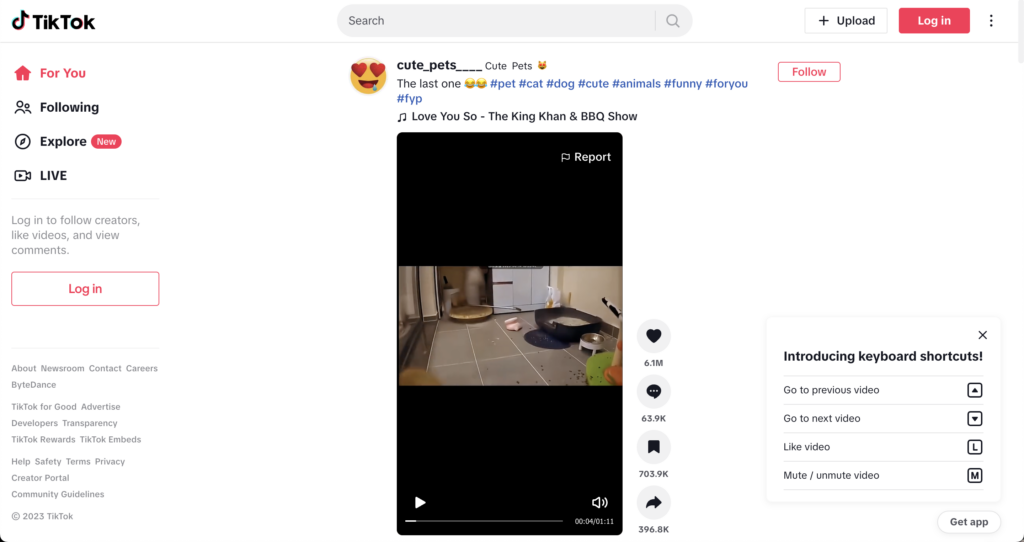
مثال 1: تيك توك

يركز موقع TikTok الإلكتروني بشدة على منتجه (مقاطع الفيديو القصيرة) في منتصف الشاشة وخيارات المستخدم "للبحث" و"التحميل" و"تسجيل الدخول".
يخفي رمز قائمة الكباب الموجود في الزاوية العلوية اليمنى المزيد من الميزات الثانوية (مثل اللغة والتعليقات والوضع المظلم).
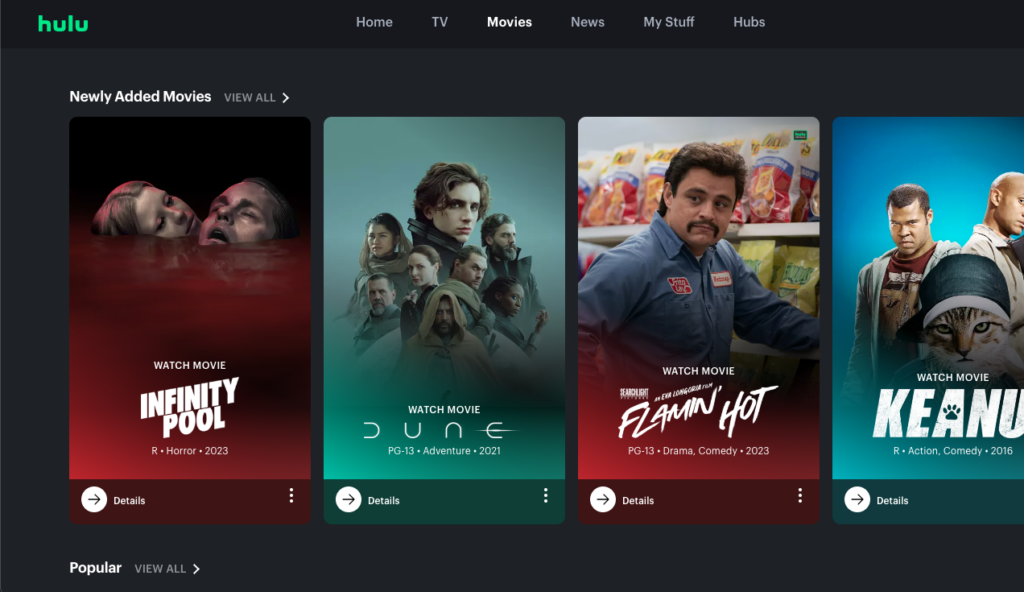
مثال 2: هولو

يستخدم Hulu العديد من الكباب للإشارة إلى عناصر العمل لكل فيلم، بما في ذلك القدرة على الإعجاب وعدم الإعجاب و"الإضافة إلى أشيائي".
نظرًا لأن تجربة منتج Hulu بأكملها هي موقعها الإلكتروني، فإن هذا أمر منطقي من الناحية المرئية. كلما زاد عدد الخيارات التي يمكن إخفاءها، قلّت الفوضى غير الضرورية التي يمكن للمستخدم مواجهتها أثناء الاستمتاع بالمنتج.

أيقونة كرات اللحم
- ما هو : ثلاث نقاط متساوية على خط أفقي
- يُسمى أيضًا : المزيد من الخيارات، أيقونة ثلاث نقاط أفقية، أيقونة قائمة القطع
- مكان ظهوره : بجوار خيار أو قائمة أدوات، وهو أمر رائع للمواقع الأفقية مثل الجدول
- الاستخدامات : قم بتكثيف قائمة الأدوات أو الخيارات الأقل أهمية لعنصر الموقع
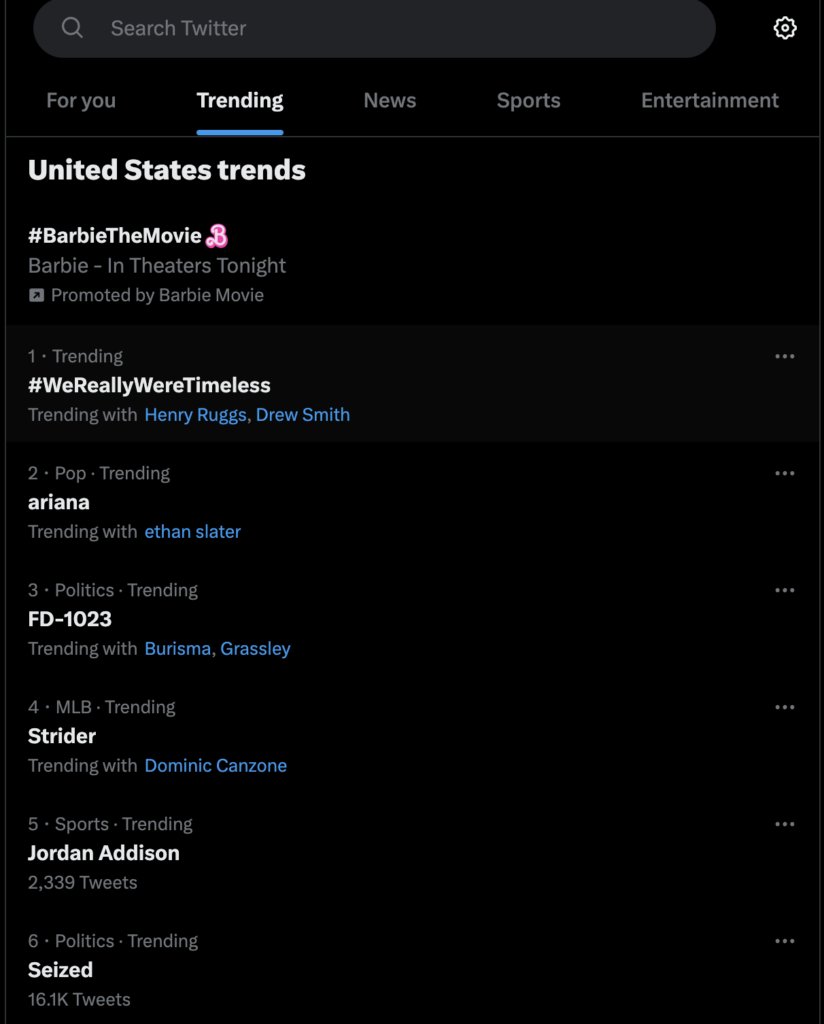
مثال: تويتر (X)

مثل Hulu، يستخدم Twitter (أو X إذا كنت تلتزم بـ Elon) رمزًا لكل عنصر تفاعلي في صفحة الاستكشاف. تكشف أيقونات قائمة كرات اللحم عن خيارين للتعليقات لكل موضوع شائع: أن المستخدم غير مهتم بالاتجاه أو أنه ضار.
تحافظ كرات اللحم على ازدحام صفحة المواضيع الشائعة هذه بالخيارات التي لا يحتاجها المستخدم على الفور أو قد لا يستخدمها.
أيقونة بينتو
- ما هو : تسعة مربعات متساوية تشكل صندوقاً
- وتسمى أيضًا : القائمة المستندة إلى الشبكة
- أين تذهب : عادةً أعلى يمين الشاشة
- الاستخدامات : لتكثيف قائمة التطبيقات أو الحلول داخل المنتج
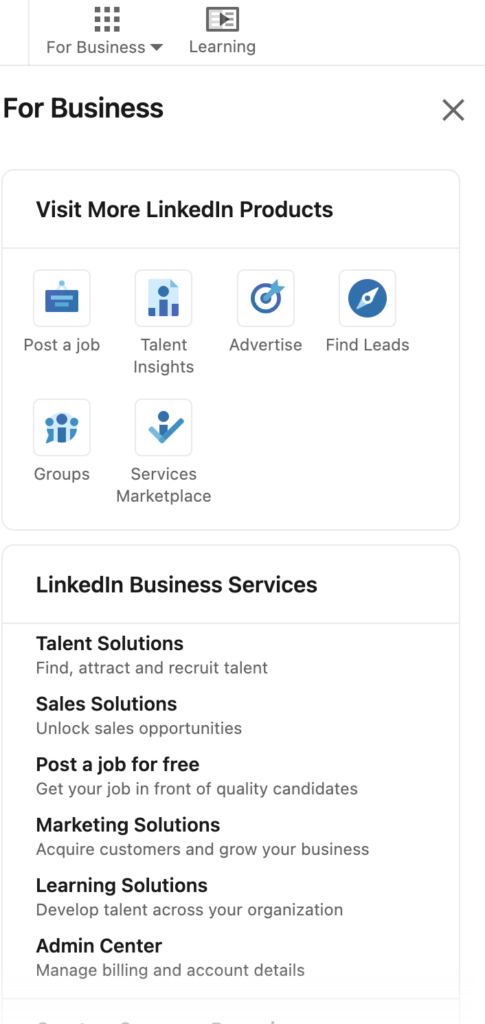
مثال: لينكد إن

تستخدم LinkedIn رمز bento في الزاوية العلوية اليمنى للمنتجات الأخرى التي تقدمها للشركات، بما في ذلك الإعلانات ورؤى المواهب. شاشة LinkedIn مليئة بالفعل بالمعلومات والأزرار وعبارات الحث على اتخاذ إجراء. يعمل صندوق بينتو على تكثيف قسم الأعمال بالموقع بشكل مبرر بحيث لا يتعارض مع تدفق المستخدمين.
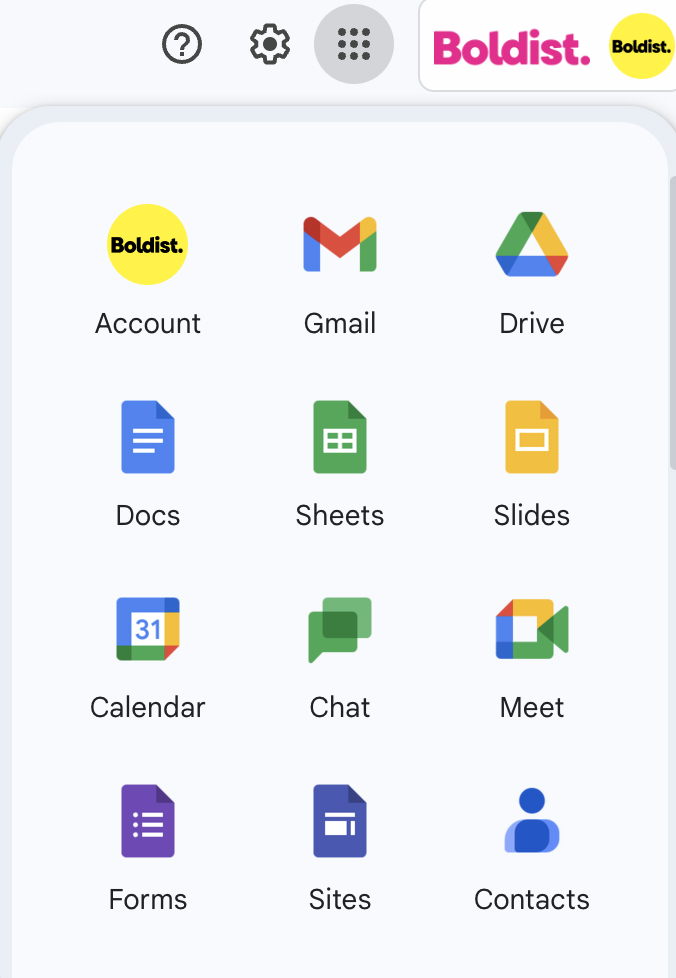
المثال 2: بحث جوجل

استخدمت جوجل منذ فترة طويلة رمز بينتو لإخفاء العديد من الأدوات والتطبيقات المتاحة لمستخدمي الحساب، بدءًا من Google Drive والتقويم وحتى Google Meets وChat.
أيقونة دونر
- التعريف : ثلاثة خطوط أفقية مكدسة عموديًا بترتيب تنازلي من حيث الحجم لتكوين شكل قمع
- يُسمى أيضًا : أيقونة التصفية
- أين يتم الانتقال : بجوار قائمة العناصر القابلة للفرز أو في شريط البحث
- الاستخدامات : خيارات مرشح التكثيف
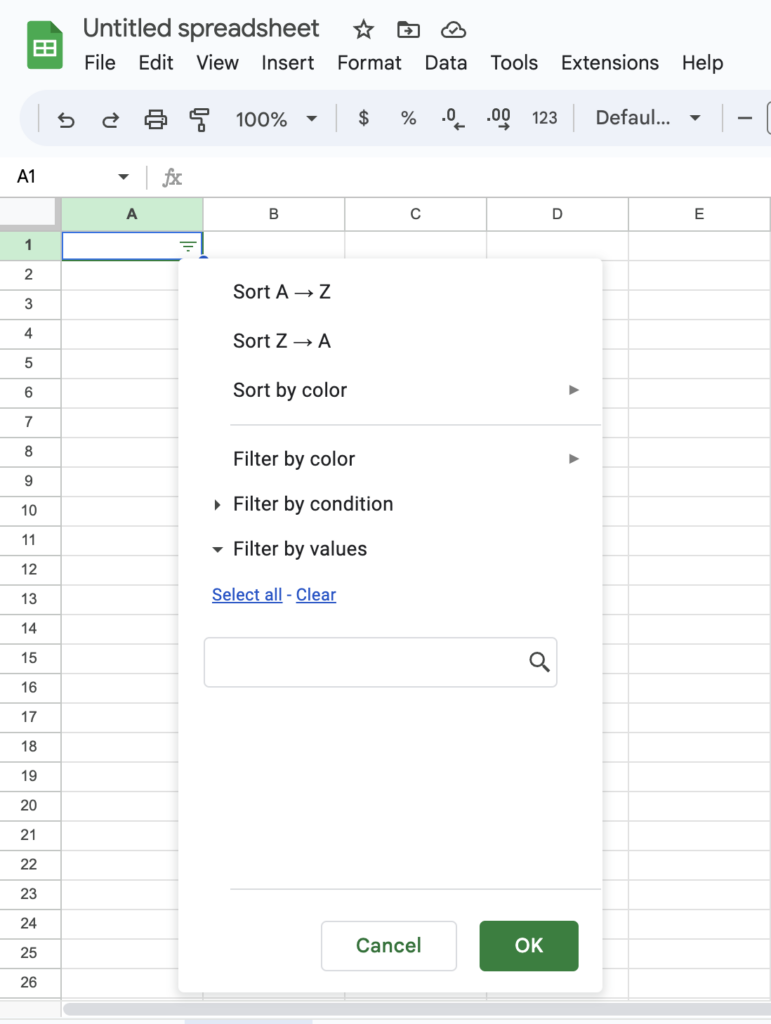
على سبيل المثال: جداول بيانات جوجل

تتيح لك جداول بيانات Google تنظيم مجموعة من الخلايا باستخدام خيارات التصفية والفرز المتعددة. تظهر أيقونة قائمة التبرعات عندما تحدد خلية وتحدد "إضافة عامل تصفية". يؤدي النقر فوق الرمز إلى إظهار خيارات التصفية الخاصة بك.
على منصة جداول البيانات التي يمكن أن تصبح مليئة بالأيقونات والأزرار والرموز بسهولة، يضيف هذا الرمز وظائف يمكن التنبؤ بها.
أيقونة الكوج
- ما هي : دائرة مفتوحة ذات مسامير حادة حول محيطها
- يُسمى أيضًا : رمز الترس، رمز الإعدادات
- أين تذهب : أعلى يسار أو يمين الشاشة أو تكون مخفية داخل رمز قائمة آخر
- الاستخدامات : إعدادات التكثيف
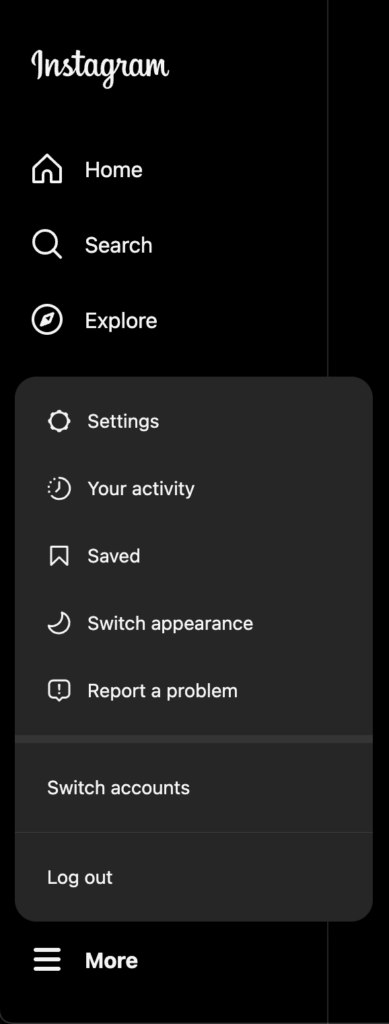
مثال 1: إنستغرام

يقوم Instagram صراحةً بتسمية رمز الترس الخاص به باسم "الإعدادات". تساعد التصنيفات المستخدمين على التعرف على الرموز التي قد تكون غير مألوفة، على الرغم من أن رمز الترس هو رمز شائع جدًا. وبمرور الوقت، يتوفر لدى الشركات خيار التخفيض التدريجي، حيث يمكنك إزالة التصنيفات من الرموز بمجرد أن يعتاد المستخدمون عليها.
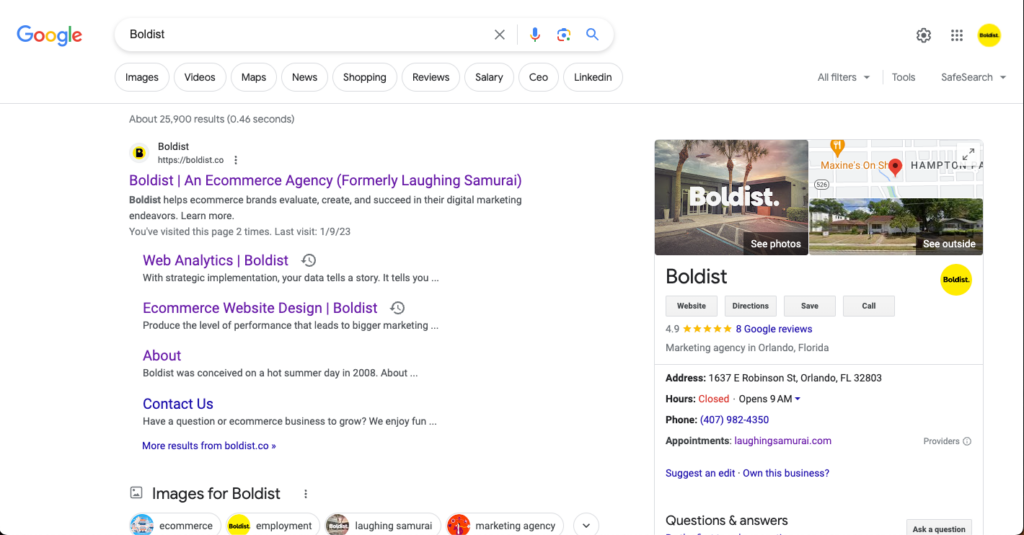
المثال 2: صفحة نتائج بحث Google

وبدلاً من ذلك، تحتوي صفحة نتائج بحث Google على رمز الترس في الزاوية اليمنى العليا بدون تسمية صريحة. ومع ذلك، تظهر تسمية "الإعدادات السريعة" عندما يقوم المستخدم بالتمرير فوق الرمز. يساعد ذلك المستخدم على فهم أن هذه الإعدادات مختلفة عن الإعدادات الرئيسية الأخرى ويوفر خيارًا مناسبًا للإعدادات التي يتم ضبطها بشكل شائع.
ما هو رمز القائمة الذي يجب أن يستخدمه موقع التجارة الإلكترونية الخاص بي؟
في النهاية، رمز القائمة الذي يجب أن يستخدمه موقعك هو الذي يتوقعه المستخدم العادي:
- بالنسبة للقوائم الرئيسية ، استخدم رمز الهامبرغر (إذا لم يكن لديك مساحة لتناسب جميع مساراتك المهمة في شريط التنقل).
- بالنسبة للإجراءات الثانوية ، استخدم أيقونات الكباب أو كرات اللحم. (لا ننصح باستخدامها في القائمة الرئيسية، بغض النظر عن مدى حبك لأسياخ اللحوم).
- للحصول على مجموعة كبيرة من التطبيقات ، استخدم رمز صندوق بينتو.
- للتصفية ، استخدم أيقونة دونر.
- للحصول على خيارات الإعدادات ، استخدم رمز الترس (المعروف أيضًا باسم الترس).
وكن حذرًا بشأن الإبداع.
نعلم. يبدو الأمر محطمًا للأحلام، مثل مدرس في الصف الأول يثبط الخيال.
ولكن عندما يتعلق الأمر بأيقونات القائمة الوظيفية، فمن الضروري الالتزام بالمعنى المعروف عالميًا. يريد المستهلكون عبر الإنترنت العثور على ما يبحثون عنه بسرعة، وليس فك رموز رمز لم يروه من قبل أو الحصول على نتيجة لا يتوقعونها.
ماذا لو كانت قائمة موقعي تستخدم تأثير التحويم؟
لقد رأينا بعض مواقع الويب تستخدم تأثيرات التمرير، حيث يؤدي التمرير فوق خيار أو رمز شريط التنقل إلى القائمة المنسدلة التلقائية للصفحات الفرعية. إذا كان موقعك يستخدم هذا التكتيك، فمن المحتمل أن يعتقد مصممك أنه سيساعد في اكتشاف تلك الصفحات.
في الحقيقة، تمثل قوائم التمرير والتوسيع مشكلة للأسباب التالية:
- لا يمكن الوصول إليها للأشخاص الذين يستخدمون قارئات الشاشة أو الذين يعانون من إعاقات حركية دقيقة.
- إنها تزعج المستخدمين الذين لا ينوون فتح تلك القائمة.
- غالبًا ما يقوم المستخدمون الذين يحاولون استخدام القائمة بإلغاء تنشيط القائمة عن طريق الخطأ عند محاولة التمرير إلى عنصر قائمة فرعية.
إذا كنت بحاجة إلى توفير قائمة منسدلة، فمن الأفضل أن تطلب إجراء نقر بدلاً من إجراء التمرير.
ماذا يوجد في القائمة: الإستراتيجية المستنيرة مميزة
إذا كنت تعتقد أن أيقونة قائمة مختلفة يمكن أن تزيد التحويلات أو تحسن سهولة الاستخدام، فاختبر التغيير أ/ب. ربما كنت متأكدًا من أن جمهورك سيفضل أيقونة كرات اللحم، لكنهم في الواقع متعطشون للكباب.
وإذا أشارت تحليلات موقعك إلى وجود مشكلة في التنقل ولم تكن أيقونة القائمة هي المشكلة، فستحتاج إلى تقييم الجوانب الأخرى من بنية موقعك، بما في ذلك قوائم الرأس والتذييل، والصفحات التي ترتبط بها، والترتيب والعناوين. من تلك الصفحات.
