واجهة مستخدم الهاتف المحمول (Mobile UI): ما المقصود بها ، والأنماط ، والأمثلة ، وكيفية ذلك
نشرت: 2021-12-20على الرغم من أن واجهة مستخدم الهاتف المحمول قد تكون إحدى الخطوات الأخيرة لعملية بناء التطبيق ، إلا أنها أول شيء يواجهه المستخدمون. نتيجة لذلك ، تكون الانطباعات الأولى متعلقة بالتصميم بنسبة 94٪.
لتصميم واجهة مستخدم جيدة ومثيرة ، يجب أن يكون المصممون على دراية بمبادئ تصميم واجهة المستخدم ، والعمل باستخدام أدوات تصميم متعددة ، ومواكبة الاتجاهات الحالية.
بالنظر إلى كل ذلك ، يبدو إنشاء تطبيق بواجهة مستخدم رائعة أمرًا مخيفًا. ستجد في هذه المقالة خطوات وشروحات لتبسيط مبادئ تصميم واجهة المستخدم وواجهة المستخدم وتوضيح أي شكوك محتملة لديك.
ما هي واجهة مستخدم الهاتف المحمول (Mobile UI)؟
واجهة مستخدم الهاتف المحمول أو واجهة مستخدم الهاتف المحمول هي الطريقة التي يشعر بها التطبيق ويظهر أثناء استخدام التطبيق. إنه جسر بين المستخدمين والتطبيق نفسه. تعد واجهة المستخدم واحدة من المراحل النهائية لتطوير التطبيق وجزءًا أساسيًا من تجربة المستخدم. يتعلق الأمر كله بإنشاء تجربة ممتعة وودية للمستخدم. إنه مفتاح نجاح تطبيقك.

لماذا تعد واجهة مستخدم الهاتف المحمول مهمة للمستخدمين وقائمة الفوائد السبعة
وفقًا للدراسات ، يستخدم أصحاب الهواتف الذكية ، في المتوسط ، بشكل نشط تسعة تطبيقات على أجهزتهم ، ويطلقونها حتى 300 مرة في اليوم.
يجب أن تحتوي هذه التطبيقات على واجهة مستخدم مناسبة للجوّال. هذا هو الجانب الوحيد من التطبيق الذي يراه المستخدمون النهائيون.
مع منشئ تطبيقات Android و iPhone من Shoutem ، يجب تصميمه بوضوح ، مع وضع مبادئ تصميم واجهة المستخدم في الاعتبار. بهذه الطريقة ، سيكون الأمر أكثر سهولة في الاستخدام ، وبالتالي ، أكثر شيوعًا بينهم.
تعتبر واجهة مستخدم الهاتف المحمول مهمة قبل كل شيء لأنها تعرض منتجك ، في هذه الحالة ، تطبيقًا جذابًا وجذابًا لجمهورك.
7 مزايا جيدة لواجهة مستخدم الجوال
- يسهل التفاعل بين المستخدم والتطبيق
- يجذب المستخدم
- يحسن معدل التحويل
- يشرك المستخدم
- يوفر معلومات حول التطبيق
- يوفر عائدًا ثابتًا
- يجعل التطبيق ممتعًا وسهل الاستخدام

7 قواعد وأنماط لتصميم زر واجهة مستخدم الهاتف المحمول
يحتوي كل تطبيق جوال على أزرار. لسوء الحظ ، يمكن أن تكون تلك الأزرار العملية والمظهر اللطيفة التي يحبها المستخدمون بمثابة كابوس للمطور. ليس من النادر على الإطلاق أن يكون لديك بوتات لتصميم أزرار الهاتف المحمول مثل الروابط المعطلة ، وغياب الملاحظات المرئية ، والأزرار غير المستجيبة أو غير القابلة للنقر.
هناك بعض قواعد تصميم الأزرار التي يمكن أن تساعدك في تصميم أزرار أفضل خالية من المشاكل.
التمسك بمبادئ تصميم واجهة المستخدم الأساسية
إمكانية الوصول هي الأولوية عند تصميم زر. وإذا كنت تريد زرًا يمكن الوصول إليه ، فيجب أن يكون له الشكل والحجم والحشو المناسبين.
الشكل - يعتمد. على سبيل المثال ، في android UI ، يجب أن يكون ارتفاع زر المواد المسطح والمرتفع 36dp ، وله عرض بحد أدنى 88dp ، ونصف قطر زاوية 2dp (مسطح).
الحجم - من أجل الاستخدام الأمثل وكثافة المعلومات ، ينصح تصميم المواد في Android بأن تكون أهداف اللمس على الأقل 48 × 48 ديسيبل ، مع 8 ديسيبل على الأقل (أو أكثر) بينهما.
المساحة المتروكة - هي المساحة البيضاء حول المكونات أو المحتوى. يجب أن يكون هناك ما يكفي منه ، حتى لا يشعر المستخدمون بالارتباك.
استخدم اللون لجعل أزرار واجهة المستخدم تبدو قابلة للتنفيذ.
الزر الملون هو زر جيد. يجذب اللون ، وخاصة الألوان المتباينة ، المستخدم ويشجعه على اتخاذ الإجراءات اللازمة. الألوان هي أيضًا جزء من هوية علامتك التجارية. لذلك ، سيربط المستخدمون لوحة الألوان التي تختار استخدامها في واجهة المستخدم بعلامتك التجارية.
عند تباين الأزرار ، التزم بالقواعد الأساسية. استخدم تباينًا منخفضًا للإجراءات المحايدة ، والتباين المتوسط للإجراءات السلبية ، والتباين العالي للإجراءات الإيجابية.
ساعد المستخدمين في تحديد أولويات المهام عن طريق إزالة الاحتكاك الذي يظهر على الشاشة
تعد إزالة الاحتكاك من أهم الأشياء التي يجب القيام بها. من الضروري مساعدة المستخدمين في تحديد أولويات المهام. باستخدام الطبقات والتخفيف والظل الخفي ، يمكنك جعل الوهم ثلاثي الأبعاد ، حتى على الشاشة المسطحة. إذا قمت بإضافة نقاط بارزة بين الأزرار الأساسية والثانوية ، فمن المرجح أن يلاحظ المستخدم النقر فوق الزر CTA.
كافئ المستخدمين بملاحظات مرئية
يحب المستخدمون التعليقات المرئية الممتازة. يساعدهم في معرفة ما إذا كانوا يفعلون شيئًا صحيحًا أو خاطئًا. إن الوقت المثالي لتقديم بعض الملاحظات المرئية هو مباشرة قبل أن ينقر المستخدم على الزر الأساسي.
قدم نسخة تجريبية مجانية أو اشترك في النشرة الإخبارية. عند تقديم ملاحظات مرئية ، تأكد من تغيير الألوان على الأزرار عند قبول الإجراء. بالإضافة إلى ذلك ، ستجذب بعض الرسوم المتحركة والحركة المستخدمين أكثر.
الموقع: ضع الأزرار حيث يمكن للمستخدمين العثور عليها في واجهة المستخدم.
كما هو الحال في الحياة ، يعد الموقع والموقع والنظام أمرًا بالغ الأهمية ، لذا تأكد من وضعها في مسار المستخدم حيث يمكنهم العثور عليهم. إذا كنت تقوم بتصميم واجهة مستخدم iOS ، فيجب أن تكون الأزرار دقيقة وموضوعة بحيث يسهل مسحها ضوئيًا وإبلاغ أولوية المهمة.
عندما يتعلق الأمر بنظام Android ، يوصى بوضع زر إجراء عائم واحد لكل شاشة لتمثيل الإجراء الأكثر شيوعًا والتأكيد على أهميته. على أي حال ، استخدم نمط واجهة المستخدم الذي يكمل المحتوى الخاص بك بشكل أكبر.
على سبيل المثال ، يُستخدم نمط التصميم F بشكل شائع لمحتوى الويب ، ولكنه قد لا يكون جيدًا لتطبيق الجهاز المحمول.
كن متسقًا مع تحديد اتجاهات التصميم بالإضافة إلى تصميم واجهة المستخدم الخاصة بك
في حين أنه من المثير للإعجاب أنك تريد توفير بضع نقرات للمستخدمين بتصميمك ، فقد لا تكون فكرة جيدة. قبل كل شيء ، يحب المستخدمون الاتساق. لذلك من الأفضل أن يكون لديك أزرار واجهة مستخدم متسقة. بهذه الطريقة ، سيتعرف عليها المستخدمون بالإجراءات والنقر.
تأكد من أن الزر الخاص بك يقوم بما يقوله باستخدام ملصق
لا يوجد شيء مزعج للمستخدم أكثر من الزر من عدم معرفة الزر الذي يجب النقر عليه لاتخاذ إجراء آخر. قم بعمل تسميات واضحة ومميزة لأزرارك ، خاصة بالنسبة للأزرار الأكثر أهمية ، زر الحث على الشراء.

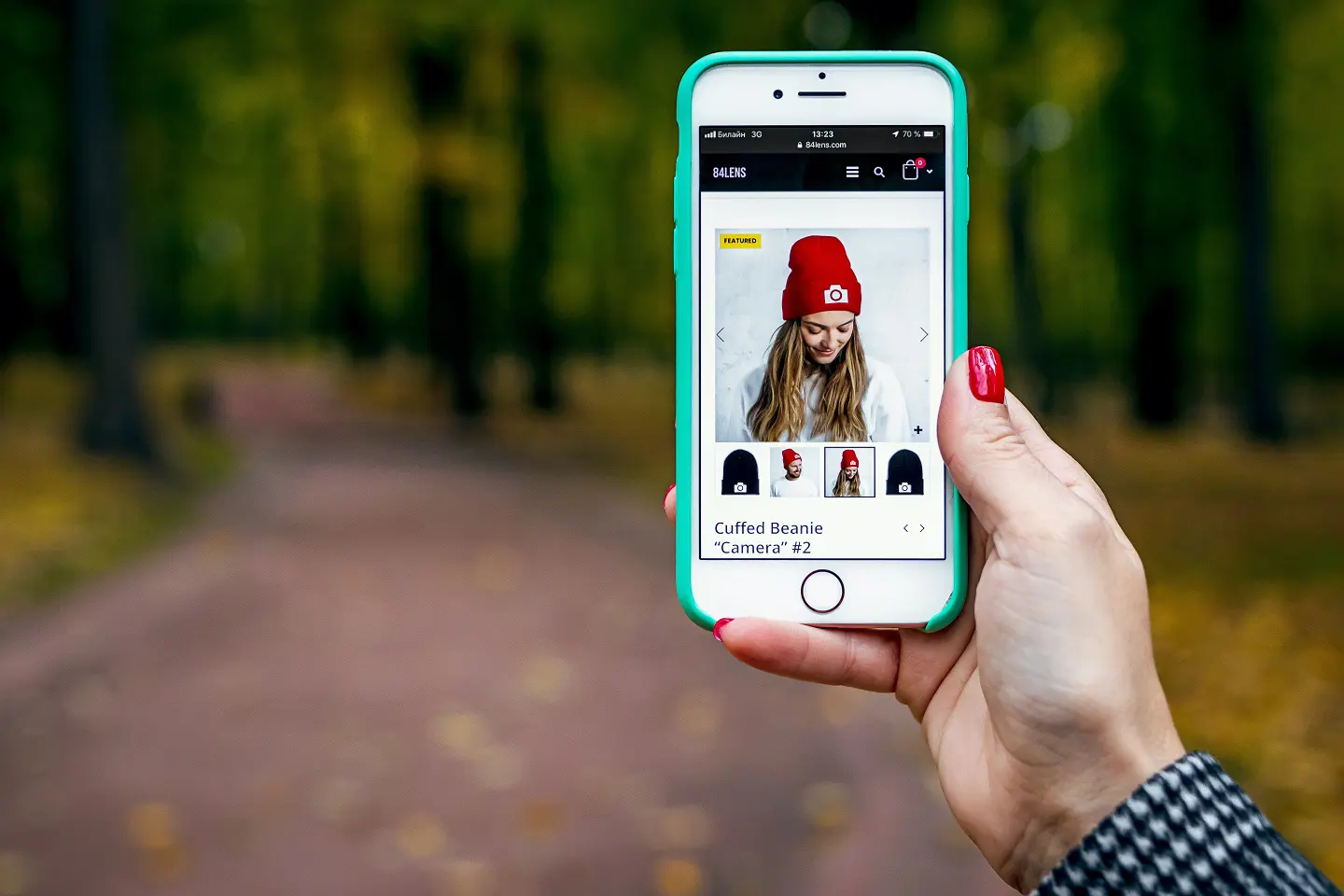
أمثلة على تصميم واجهة مستخدم الجوال
عند تطوير واجهة المستخدم ، يحتاج معظم الأشخاص إلى بعض الإلهام. يمكن التعرف على بعض تصميمات واجهة مستخدم الهاتف المحمول لدرجة أنها تلهم مطوري التطبيقات الآخرين ببراعتهم البسيطة.
سنعرض لك مثالين مشهورين لمدى أهمية تصميم واجهة مستخدم الهاتف المحمول الجيد. ألهم نفسك بمبادئ التصميم الخاصة بهم ، لوحة الألوان ...

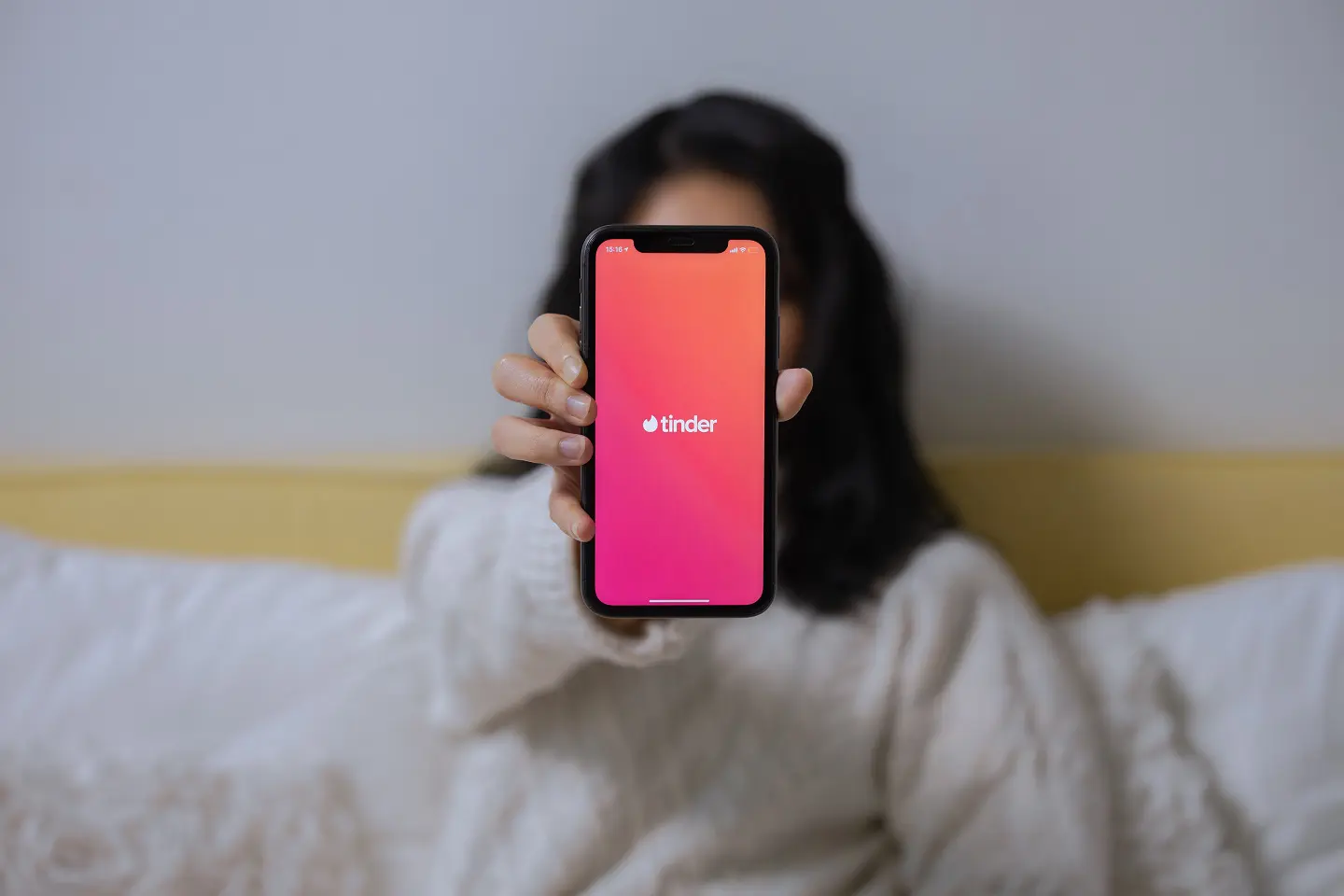
تيندر
تطبيق المواعدة الأصلي ، الذي بدأ كل شيء. لقد ظل تصميمه الذي يبدو بسيطًا ولكنه فعال بشكل واضح في المقدمة لسنوات حتى الآن. الهيكل بأكمله بسيط للغاية لأنه يحتاج إلى نقل المستخدمين من نقطة إلى أخرى بسرعة. يتم استخدام شاشات متعددة عند التسجيل ، ولكن كل منها بسيط ولا يشتت الانتباه ، ويبدو أن المستخدمين يحبون أكثر من شاشة واحدة مكتظة بالمعلومات.
تركز مخزون بطاقاتهم أيضًا على شخص واحد في كل مرة ، حتى لا يشتت انتباه المستخدمين. بالإضافة إلى ذلك ، يستخدم Tinder إيماءات داخل التطبيق لأي تعقيدات للشاشة وأزرار غير ضرورية. وكما هو الحال مع كل تطبيق جيد ، فإنهم يستخدمون مبدأ إعادة الاستخدام ، والذي يمكن رؤيته عند تمرير الشاشة بشكل صحيح لكل من المطابقات والرسائل.
جلوفو
تمامًا مثل Tinder ، أحد تطبيقات توصيل الطعام الأولى والأكثر شهرة. لدى Glovo ثلاثة أنواع من المستخدمين ، العملاء ، والبريد السريع ، والشركاء (مطاعم ، متاجر ...). بسبب السياقات المختلفة التي يستخدمون فيها التطبيق ، قام Glovo بتخصيص التطبيق. بالنسبة إلى تطبيق العميل ، يوفر وقت توقف ترفيهيًا ، وبالنسبة إلى شركة النقل ، فإنه يحتوي على خط كبير ، وبالنسبة للشركاء ، فإنه يعرض الطلبات في الوقت الفعلي ، مع وجود رأي لقبولها أو رفضها.
تساعد الألوان التي يستخدمونها أيضًا في تجربة المستخدم. مزيج الأصفر والأخضر الشهير متناقض بما فيه الكفاية. يستخدمون لوحة الألوان هذه في جميع أنحاء التطبيق ، خاصة على الأزرار الموضوعة بشكل استراتيجي على الشاشة.
كيف تقيس تصميمات واجهة المستخدم الخاصة بك؟ اختبار التصميمات الخاصة بك
يعمل الجميع دائمًا على تحسين تصميم واجهة المستخدم والعمل على وظائف أفضل للتطبيق لأنها تساهم في تحسين الإيرادات والنمو.
هناك ستة مقاييس رئيسية يمكنك استخدامها لقياس مدى نجاح تطبيقك:
- معدل نجاح المهمة
- وقت إنجاز المهمة
- معدل التحويل
- نسبة الخطأ
- رضا المستخدمين
- معدل البقاء
كيفية تحسين واجهة مستخدم الهاتف المحمول
يريد جميع أصحاب الأعمال الجيدين الأفضل لمستخدميهم. تشير الدراسات إلى أن العلامات التجارية المتسقة تزيد الإيرادات بنسبة 23٪ في المتوسط.
لجعل المستخدم الخاص بك سعيدًا ، عليك باستمرار تحسين تصميم واجهة المستخدم الخاصة بك واتباع متطلبات المستخدم المتغيرة.
هناك عدة طرق لتحسين تصميمات واجهة المستخدم:
- دراسة التصاميم الأخرى
- تمرن كل يوم
- حدد العناصر الخاصة بك
- تحسين التباين
- محاذاة النص
اتجاهات تصميم واجهة مستخدم الجوال 2022
يقوم 67٪ من مستخدمي التطبيق العالميين اليوم بإلغاء تثبيت أحد التطبيقات بسبب ضعف واجهة المستخدم الخاصة به. نود أن نضيف أيضًا ، نظرًا لتصميم واجهة المستخدم القديمة. تتغير اتجاهات التصميم باستمرار ، لذا فإن أفضل طريقة لعمل تصميمات جيدة للهاتف المحمول هي البحث عن اتجاهات جديدة باستمرار.
لقد جمعنا هنا بعضًا من اتجاهات تصميم واجهة مستخدم الهاتف المحمول لعام 2022 والتي ستحافظ على ملاءمة تطبيقك:
- عزز تجربة المستخدم من خلال الإيماءات داخل التطبيق
- الفيديو والرسوم المتحركة
- روبوتات المحادثة وتصميم المحادثة
- الواقع المعزز في تصميم واجهة المستخدم
- واجهات محايدة وتجارب تركز على المحتوى
- الرسوم التوضيحية
- خطوط Serif
- لون مستقبلي
نصيحة إضافية: أفضل تصميم لواجهة مستخدم للهاتف المحمول لتسجيل الدخول
على الرغم من أن معظم المطورين لا يهتمون كثيرًا بتصميم شاشة تسجيل الدخول ، إلا أنها لا تقل أهمية عن الشاشة الرئيسية. بعد كل شيء ، إنه أول شيء يواجهه المستخدمون بعد تنزيل التطبيق.
لهذا السبب ، يجب أن تكون شاشة تسجيل الدخول دائمًا بسيطة وبديهية وغير مزدحمة أبدًا. تأكد من أن جميع الحقول مرئية ونظيفة.
عند التسجيل والغناء ، افصل بينهما. يمكن أن يكون لوضعهم قريبًا جدًا من بعضهم البعض تأثير مربك على المستخدمين.
نصيحة أخرى مفيدة هي جعل كلمة المرور مرئية لتقليل الخطأ في الكتابة. يمكنك القيام بذلك عن طريق تضمين مربع الاختيار أو الرمز "إظهار كلمة المرور".
عند تسجيل الدخول / التسجيل ، غالبًا ما يُطلب من المستخدمين اسم مستخدم. يميل هذا إلى أن يكون مزعجًا ويستغرق وقتًا طويلاً. اسأل المستخدمين عن بريدهم الإلكتروني أو رقم هاتفهم بدلاً من ذلك.
وأخيرًا وليس آخرًا ، نصيحة مهمة هي تضمين رابط "نسيت كلمة المرور" في شاشة تسجيل الدخول حيث يميل المستخدمون إلى نسيان كلمات المرور أكثر مما تعتقد.
الأسئلة الشائعة حول واجهة مستخدم الهاتف المحمول
ما الذي يجعل واجهة مستخدم الجوال جيدة؟
تتكون واجهة المستخدم الجيدة للهاتف المحمول من أشياء كثيرة ، لكن هدفها الأساسي هو عمل تصميمات جذابة وجذابة لجمهورك المستهدف. لذلك ، يجب أن تنتبه إلى لوحة الألوان ، ومبادئ التصميم المتعددة ، والاتساق ، والوضوح ، وقبل كل شيء ، تجربة المستخدم الجيدة.
ماذا تعني واجهة المستخدم؟
UI تعني واجهة المستخدم ، وهو الشكل الذي يظهر به التطبيق في مرحلته النهائية من التطوير.
ما هي تكلفة تصميم واجهة مستخدم الجوال؟
يتكلف تصميم واجهة المستخدم للجوّال ما بين 1500 دولار و 30000 دولار ، اعتمادًا على درجة التعقيد وسعر المطور.
كم ساعة يستغرق تصميم التطبيق؟
يمكن أن يستغرق التطبيق في أي مكان من أسبوع حتى تصل أبسط التطبيقات إلى شهور ، أو حتى سنة (سنوات) للتطبيقات الأكثر تعقيدًا.
