أهم مقاييس حيوية الويب الأساسية في عام 2023
نشرت: 2023-08-17المنتجات الجيدة وحدها لم تعد تضمن ولاء المستهلك.
في الحقيقة…
يقول 83٪ من العملاء أن الخبرة التي تقدمها الشركة لا تقل أهمية عن منتجاتها وخدماتها.
وبينما كان قياس تجربة المستخدم قبل بضع سنوات شبه مستحيل ، يمكنك اليوم تتبع Core Web Vitals لأنها تحدد تجربة موقعك وتحدد فرص التحسين.
تابع القراءة لمعرفة السبب الذي يجعلك تهدف إلى تمرير "أساسيات الويب الأساسية" وكيفية حماية موقعك على الويب في المستقبل.
لماذا تعتبر "حيوية الويب الأساسية" مهمة لعملك؟
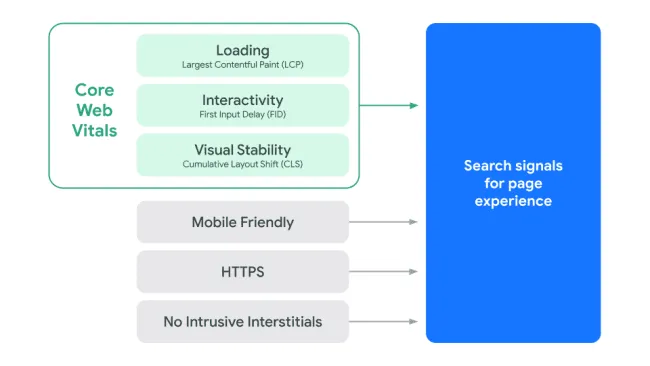
تقيس "أساسيات الويب الأساسية" تجربة المستخدمين الواقعية من خلال التركيز على ثلاثة جوانب أساسية - التحميل والتفاعل والاستقرار البصري.
هكذا قال…
يعني تمرير "أساسيات الويب الأساسية" أن لديك موقع ويب يحبه كل من Google والمستخدمين مما يؤدي حتمًا إلى:
- ترتيب أفضل
- معدلات ارتداد مخفضة ؛
- زيادة التحويلات.
اسمحوا لي أن أوضح.
تفضل Google المواقع التي تتمتع بتجربة مستخدم جيدة
في عام 2020 ، أعلنت Google عن تحديث خوارزمية تجربة الصفحة (تم إصدارها في يونيو 2021) ، والتي كانت عبارة عن مبادرة تجمع بين بعض إشارات البحث الحالية لتجربة الصفحة:
- متوافق مع الجوّال : الصفحة محسّنة للجوّال.
- HTTPS : يتم عرض الصفحة عبر HTTPS ، مما يعني أنها آمنة.
- عدم وجود إعلانات بينية تدخلية : يمكن للمستخدم الوصول بسهولة إلى محتوى الصفحة.
باستخدام أحدث المقاييس الواقعية التي تتمحور حول المستخدم - أساسيات الويب الأساسية:
- أكبر دهان كونتفولت (LCP)
- أول تأخير في الإدخال (FID)
- تغيير التخطيط التراكمي (CLS)

الآن ، قد تسأل نفسك:
هناك المئات من عوامل الترتيب. ما مدى تأثير إشارات تجربة الصفحة على ترتيب موقعي؟
لا تزال صلة المحتوى هي العامل الأول عندما تقوم Google ببناء SERP.
ومع ذلك ، بالنسبة للعديد من الاستفسارات ، هناك الكثير من المحتويات المفيدة وذات الصلة المتاحة. في مثل هذه الحالات ،قد يكون الحصول على تجربة صفحة جيدة هو العامل الرئيسي الذي يؤدي إلى النجاح في البحث .
وكما تقول جوجل:
"التحسين لهذه العوامل يجعل الويب أكثر إمتاعًا للمستخدمين عبر جميع متصفحات الويب والأسطح. نعتقد أن هذا سيساهم في نجاح الأعمال على الويب حيث يزداد تفاعل المستخدمين ويمكنهم التعامل مع احتكاك أقل ".
بعبارة أخرى ، تمتد فوائد تمرير "أساسيات الويب الأساسية" وتوفير تجربة مستخدم رائعة إلى ما وراء SERP لأن ...
يحب المستخدمون زيارة مواقع الويب سريعة التحميل
ليس هذا فقط ولكن مع إدخال Core Web Vitals ، أصبح من الواضح تمامًا أن المستخدمين يقدرون المواقع التي تتمتع بتجربة مستخدم رائعة بشكل عام. هذا يعني المواقع التي تمتلك الخصائص الثلاث التالية:
- أوقات التحميل السريع (LCP)
- تفاعل سلس (FID)
- الاستقرار البصري (CLS)
وهناك الكثير من دراسات الحالة التي توضح بالفعل كيف أن تحسين حتى أحد هذه المكونات الثلاثة يؤدي إلى بعض النتائج المذهلة:
1. الإيكونوميك تايمز

قامت The Economic Times ، وهي واحدة من أكبر المنافذ الإخبارية التي تضم أكثر من 45 مليون مستخدم نشط شهريًا ، بتحسين أكبر محتوى محتوى (LCP) وتحويل تخطيط تراكمي (CLS) لتزويد قرائها بتجربة مثالية. كانت النتيجة النهائية هيتحسين CLS بنسبة 250٪ إلى 0.09 ، LCP بنسبة 80٪ إلى 2.5 ثانية ، واجتياز Core Web Vitals ، وأخيراً وليس آخراً - تقليل معدلات الارتداد بنسبة 43٪ بشكل عام.
2. أغروفي

افترض Agrofy ، وهو سوق عبر الإنترنت لسوق الأعمال التجارية الزراعية في أمريكا اللاتينية ، أن الأداء المحسن من شأنه أن يقلل من معدلات الارتداد. لقد ركزوا على تعزيز درجة LCP الخاصة بهم كأحد أهم مقاييس Core Web Vitals. نتج عن ذلكزيادة بنسبة 70٪ في LCP ، بما يتماشى مع انخفاض بنسبة 76٪ في التخلي عن الحمل (انخفاض من 3.8٪ إلى 0.9٪) .
3. ياهو!اليابان

ياهو! حددت اليابان ، وهي واحدة من أكبر الشركات الإعلامية في اليابان مع أكثر من 79 مليار مشاهدة صفحة شهريًا ، مشكلة CLS ضخمة. بعد تطبيق العديد من التحسينات ، شهدوا تحسينات مذهلة -15.1٪ زيادة في مشاهدات الصفحة لكل جلسة ، ومدة جلسة أطول بنسبة 13.3٪ ، ومعدل ارتداد أقل بنسبة 1.72٪.
قم بتحسين مقاييس عملك من خلال تمرير "أساسيات الويب الأساسية". قم بتثبيت NitroPack اليوم →
ما هي أهم مقاييس Core Web Vitals حاليًا؟
اعتبارًا من عام 2023 ، كانت أهم عناصر الويب الأساسية هي أكبر رسم محتوى (LCP) وتأخير الإدخال الأول (FID) وتحويل التخطيط التراكمي (CLS). تم تمييز هذه المقاييس الثلاثة صراحةً بواسطة Google باعتبارها الأكثر دلالة على تجربة المستخدم الإجمالية للصفحة .
من المهم ملاحظة أنه على الرغم من أن هذه هي العناصر الأساسية للويب الأساسية ، إلا أن مقاييس الأداء الأخرى مثل Time to First Byte (TTFB) و Total Blocking Time (TBT) و First Contentful Paint (FCP) لا تزال ضرورية لفهم شامل لموقع الويب. أداء:
- يقيس TTFB الوقت الذي يستغرقه العميل (عادةً ما يكون متصفح الويب) يطلب HTTP إلى الخادم حتى استلام البايت الأول من الاستجابة.
- يقيس TBT الوقت بين First Contentful Paint (FCP) و Time to Interactive (TTI) ، والذي تم خلاله حظر الخيط الرئيسي لفترة كافية لمنع استجابة الإدخال.
- تقيس FCP الوقت من بدء تحميل الصفحة إلى وقت عرض أي جزء من محتوى الصفحة على الشاشة.
لذلك في المرة القادمة التي تجري فيها تدقيقًا للأداء ، انتبه لهم أكثر.
ولكن في الوقت الحالي ، دعنا نعود إلى "أساسيات الويب الأساسية" ...
أكبر طلاء محتوى (LCP)
يقيس LCP الوقت الذي يستغرقه أكبر عنصر محتوى مرئي على صفحة ويب ليتم عرضه بالكامل في منفذ العرض. يمكن أن يكون هذا صورة أو مقطع فيديو أو جزء من نص.
على الرغم من أنه من المهم اجتياز جميع العناصر الأساسية الثلاثة للويب ، إلا أن LCP يعتبر الأكثر أهمية لأنه يشير إلى المدة التي ينتظرها المستخدمون لرؤية أهم جزء من المحتوى.

تساعد درجة LCP الجيدة على ضمان إدراك المستخدمين للصفحة على أنها يتم تحميلها بسرعة ، حيث يمكنهم رؤية المحتوى الرئيسي دون تأخير لا داعي له. من الناحية المثالية ، يجب أن يحدث LCP في غضون 2.5 ثانية من وقت بدء تحميل الصفحة لتوفير تجربة مستخدم جيدة.

كما اتضح ، LCP هي أكثر مواقع الويب المتري صعوبة في التعامل معها. وفقًا لتقرير CrUX ،فإن 57.8٪ فقط من المواقع لديها LCP جيد .
السبب الذي يجعل LCP مقياسًا صعبًا هو أن هناك الكثير من الأجزاء المتحركة عندما يتعلق الأمر بالتحسين. للوصول إلى العتبة الممتازة ، تحتاج إلى:
- تأكد من بدء تحميل مورد LCP في أقرب وقت ممكن.
- تأكد من إمكانية عرض عنصر LCP بمجرد انتهاء تحميل موارده.
- قم بتقليل وقت تحميل مورد LCP بقدر ما تستطيع دون التضحية بالجودة.
- قم بتسليم مستند HTML الأولي في أسرع وقت ممكن.
إنه عمل كثير ، ولكن في نهاية المقالة ، نشارك بعض تقنيات التحسين التي ستساعدك على القيام بذلك.
أيضًا ، يمكنك التحقق من فيديو Philip Walton للحصول على فهم أعمق للمقياس وطرق التحسين المختلفة:
الوصول إلى عتبة LCP الجيدة تلقائيًا. احصل على NitroPack الآن →
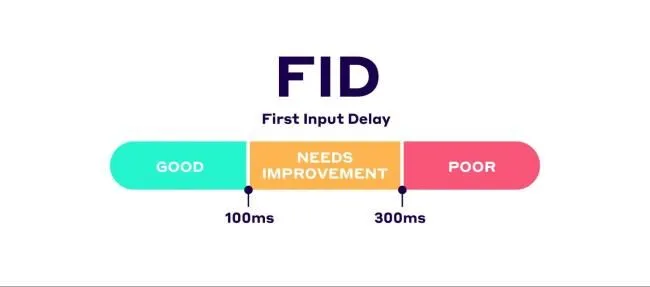
أول تأخير في الإدخال (FID)
يركز FID على استجابة موقع الويب أثناء المراحل الأولى من تحميل الصفحة. بعبارات أكثر تقنية ، يقيس الفاصل الزمني بين وقت تفاعل المستخدم لأول مرة مع موقع ويب (مثل النقر فوق ارتباط أو النقر فوق زر) والوقت الذي يكون فيه المتصفح قادرًا على الاستجابة لهذا التفاعل.
إليك سبب أهمية السعي للحصول على درجة FID جيدة:
1. عندما يزور المستخدمون إحدى صفحات الويب ، فإنهم يتوقعون أن تكون تفاعلية وسريعة الاستجابة. إذا كان هناك تأخير ملحوظ بين تفاعلهم واستجابة موقع الويب ، فقد يؤدي ذلك إلى الإحباط وقد يمنعهم من مواصلة جلستهم أو العودة إلى الموقع في المستقبل.

2. بينما تقيس بعض المقاييس وقت ظهور المحتوى على الشاشة أو عندما يتم تحميلها بالكامل ، يركز FID على التفاعل الأولي. وهذا يجعلها فريدة وأساسية ، حيث قد يتم عرض الصفحة بشكل مرئي بسرعة ولكنها تظل غير مستجيبة لإدخالات المستخدم إذا كان الموضوع الرئيسي مشغولاً.
3. غالبًا ما تنتج درجة FID الضعيفة عن المهام الثقيلة أو عمليات تنفيذ JavaScript الطويلة في السلسلة الرئيسية. يمكن أن تمنع هذه المهام الخيط الرئيسي ، مما يجعله غير مستجيب لإدخالات المستخدم. من خلال مراقبة FID ، يمكن للمطورين تحديد هذه المهام الإشكالية وتحسينها ، وتحسين استجابة الموقع.
لتوفير تجربة مستخدم جيدة ، توصي Google بالسعي للحصول على FID أقل من 100 مللي ثانية .وهذا يضمن أن صفحة الويب تبدو سريعة الاستجابة للمستخدمين عند تفاعلهم الأول.

لحسن الحظ ،تجد معظم مواقع الويب أنه من السهل اجتياز FID ، مع حصول 95.7٪ على درجة جيدة.
التحول في التخطيط التراكمي (CLS)
يعمل تغيير التخطيط التراكمي (CLS) على قياس الاستقرار المرئي لصفحة ويب. إنه يحدد عدد التغييرات غير المتوقعة في التخطيط التي تحدث أثناء تجربة التصفح. يحدث تحول التخطيط عندما يغير عنصر مرئي موضعه بين الإطارات المعروضة ، مما يتسبب في "القفز" حول المحتوى على الصفحة.
غالبًا ما تتسبب بعض العناصر في حدوث تغييرات غير متوقعة في التخطيط ويمكن أن تؤدي إلى تفاقم نتيجة CLS:
- الصور ومقاطع الفيديو بدون أبعاد (سمات العرض والارتفاع)
- الإعلانات والتضمينات وإطارات iFrames بدون مساحة محجوزة
- تسبب خطوط الويب ومضات من نص غير منظم أو غير مرئي - FOUT و FOIT
- إدراج المحتوى فوق المحتوى الموجود
درجة CLS الجيدة هي 0.1 أو أقل ، مما يشير إلى الحد الأدنى من التحولات غير المتوقعة.تشير أي نتيجة أعلى من ذلك إلى أنه قد تكون هناك عناصر على الصفحة تسبب عدم استقرار بصري ، والتي يجب التحقيق فيها ومعالجتها.

حيوية الويب الأساسية في عام 2024: غروب الشمس في FID
إذا كان هناك شيء واحد مؤكد حول "حيوية الويب الأساسية" منذ الإعلان عنها لأول مرة في عام 2020 ، فهو أنها ستتطور بمرور الوقت:
"تمثل مؤشرات الويب الحيوية وأساسيات الويب الأساسية أفضل مطوري الإشارات المتاحة اليوم لقياس جودة الخبرة عبر الويب ، ولكن هذه الإشارات ليست مثالية ويجب توقع التحسينات أو الإضافات المستقبلية."
سريعًا إلى الأمام حتى عام 2022 ، أعلنت Google أنها تعمل على مقياس تجريبي - التفاعل مع Next Paint (INP) - من المتوقع أن يحل محل FID.
بعد العديد من الاختبارات لفعاليته ، تم نقل INP رسميًا إلى الحالة "معلقة" في وقت سابق من هذا العام ، مما يعني أنه سيكون مقياس الاستجابة الجديد اعتبارًا من مارس 2024 .
لكن دعونا نرى كيف انتهى بنا المطاف هنا ...
ما الفرق بين التفاعل مع الرسام التالي وتأخير الإدخال الأول؟
يكمن الاختلاف بين التفاعل مع الطلاء التالي وتأخير الإدخال الأول في نطاق القياس. بينما يقيس FID استجابة التفاعل الأول ، يقوم INP بتقييم جميع التفاعلات طوال جلسة المستخدم بأكملها.
ببساطة ، تشير درجة FID الجيدة إلى انطباع أول جيد. ومع ذلك ، يتعمق INP بشكل أعمق ، ويلتقط تجربة المستخدم منذ بدء تحميل الصفحة حتى خروج المستخدم من الصفحة.
من الناحية الفنية:
يقيس FID فقط تأخير إدخالالتفاعل الأول ، وليس الوقت المستغرق لتشغيل معالجات الأحداث أو التأخير في تقديم الإطار التالي.

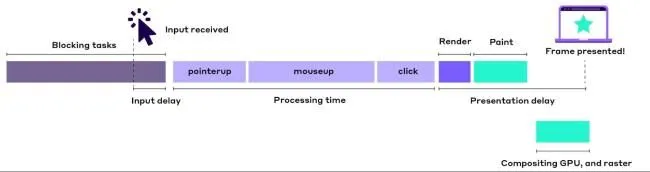
من ناحية أخرى ، يقيس INP النطاق الكامل ، بما في ذلك:
- تأخير الإدخال - الوقت بين تفاعل المستخدم الأول مع الصفحة ووقت تنفيذ معالجات الأحداث
- تأخير المعالجة - إجمالي الوقت المستغرق لتنفيذ التعليمات البرمجية في معالجات الأحداث المرتبطة.
- تأخير العرض التقديمي - الوقت بين انتهاء معالجات الأحداث من التنفيذ ووقت تقديم المستعرض للإطار التالي.
يتم بعد ذلك اختيار الحدث ذي المدة الأطول ضمن التفاعل باعتباره وقت استجابة التفاعل.
تفاصيل التنفيذ هذه تجعل INP مقياسًا أكثر شمولاً لاستجابة المستخدم المتصورة من FID.
الآن ، بالنظر إلى التغييرات القادمة ، دعنا نرى كيف يمكنك ضمان نجاح Core Web Vitals لموقعك في المستقبل ...
أفضل الممارسات الأساسية للويب لإثبات موقع الويب الخاص بك في المستقبل
استراتيجيات تحسين LCP
الجناة الرئيسيون الذين يؤثرون على درجة LCP الخاصة بك هم:
- أوقات استجابة الخادم البطيئة
- الموارد الثقيلة وغير المُحسَّنة (مثل الصور والخطوط والأصول الهامة الأخرى)
- يحظر عرض JavaScript و CSS
استخدم استراتيجيات التحسين التالية لإصلاح المشكلات المحتملة وتعزيز LCP الخاص بك:
- تطبيق ضغط الصورة
- قم بتحويل صورك إلى تنسيق الجيل التالي (على سبيل المثال ، WebP)
- استخدم link rel = preload لتحديد أولويات تحميل عناصر LCP
- تصغير وضغط ملفات التعليمات البرمجية الخاصة بك
- تنفيذ CSS الحرجة
- تخلص من موارد حظر العرض
- قم بترقية البنية التحتية للخادم الخاص بك
- استخدم شبكة توصيل المحتوى (CDN)
- الاستفادة القصوى من التخزين المؤقت
استراتيجيات تحسين CLS
كما ذكرنا من قبل ، فإن المذنبين الرئيسيين في CLS هم:
- الصور ومقاطع الفيديو بدون أبعاد (سمات العرض والارتفاع)
- الإعلانات والتضمينات وإطارات iFrames بدون مساحة محجوزة
- تسبب خطوط الويب ومضات من نص غير منظم أو غير مرئي - FOUT و FOIT
- إدراج المحتوى فوق المحتوى الموجود
إليك كيف يمكنك التعامل معها جميعًا:
- تجنب حقن محتوى جديد في أعلى الصفحة فوق المحتوى الموجود بالفعل
- أضف سمات العرض والارتفاع لتجنب تغيرات التخطيط
- احتفظ بمساحة كافية إذا كنت تخطط لتحميل الإعلانات والتضمينات وإطارات iFrames
- استخدم عرض الخط: اختياري في @ font-face CSS للتحكم في سلوك عرض الخط.
- Link rel = تحميل خطوط الويب الرئيسية مسبقًا للتأكد من توفرها في أسرع وقت ممكن
استراتيجيات تحسين FID
على الرغم من أن FID أصبح قديمًا في أقل من 12 شهرًا ، وتجد معظم مواقع الويب أنه من السهل تحسينه ، إلا أنه لا يزال من المهم معرفة ما قد يؤدي إلى نتائج دون المستوى الأمثل:
- عمليات تنفيذ جافا سكريبت الثقيلة تتسبب في مهام طويلة تمنع الخيط الرئيسي
- ملفات JavaScirpt و CSS غير محسنة
- عدم استخدام العاملين على الويب
- تضخيم موقعك بنصوص ثقيلة من جهات خارجية
لتحسين FID ، تحتاج إلى:
- تأخير أو إزالة البرامج النصية غير الهامة لجهات خارجية
- استخدم web العاملات لتشغيل البرامج النصية في الخلفية دون التأثير على سلسلة المحادثات الرئيسية
- تطبيق ضغط الكود وتصغيره
- تقليل CSS غير المستخدمة
استراتيجيات تحسين INP
بالنظر إلى أن INP يبني على FID ، فمن المتوقع أن يتداخل المذنبون الرئيسيون مع مقاييس الاستجابة الحالية. ومع ذلك ، إليك ما قد يتسبب في ضعف INP:
- انتفاخ الخيط الرئيسي بالمهام الطويلة
- وجود حجم DOM كبير
- عرض جانب العميل HTML
استخدم التحسينات التالية لضمان الحصول على درجة INP جيدة واستجابة:
- تجنب الموقتات المتكررة التي ترهق الخيط الرئيسي
- قسّم المهام الطويلة لتحرير الخيط الرئيسي
- تجنب تداخل التفاعل
- ضع في اعتبارك إزالة رد الاتصال غير الضروري
- تأجيل العمل غير التقديم
- تقليل حجم DOM
- تجنب العمل المفرط أو غير الضروري في عمليات رد نداء requestAnimationFrame
- تأجيل عمليات الاسترجاعات ResizeObserver
تغليف
من الآمن أن نقول إن Core Web Vitals ستلعب دورًا مهمًا في السنوات القادمة.
تشير إجراءات Google منذ عام 2020 بشدة إلى أنها ستولي المزيد والمزيد من الاهتمام لتجربة المستخدم ، مما يعزز مواقع الويب التي يمكن أن توفر تجربة جيدة.
ومع ذلك ، من المهم أن نتذكر أن تحقيق "أساسيات الويب الأساسية" الممتازة على حساب جودة المحتوى الرديئة هي استراتيجية محكوم عليها بالفشل. مهمة Google هي وستستمر في بناء SERPs التي يمكنها الإجابة على استفسارات البحث على أكمل وجه.
لذا تأكد من نشر محتوى مفيد عالي الجودة باستمرار ورفع المستوى مع تجربة مستخدم رائعة.
هذه هي الصيغة لامتلاك موقع ويب يحبه كل من Google والمستخدمين.
وأثناء إنشاء محتوى جذاب هو مسؤوليتك ، يمكننا بسهولة الاهتمام بأداء الويب لموقعك وأساسيات الويب الأساسية.
كل ما عليك فعله هو تثبيت NitroPack ، وسنعمل تلقائيًا على زيادة نقاط LCP و CLS و FID و INP الخاصة بك.
