ما هو تحسين محركات البحث على الصفحة؟ الدليل الكامل لتحسين محركات البحث الجديدة
نشرت: 2023-09-01كجزء من سلسلتنا الجديدة التي تغطي جميع جوانب تحسين محركات البحث، فقد حان الوقت للحديث عن تحسين محركات البحث على الصفحة.
في هذه المقالة، ستتعرف على ما هو تحسين محركات البحث على الصفحة، ولماذا يجب على جميع محترفي تحسين محركات البحث إتقانه، والفرق بين تحسين محركات البحث على الصفحة وخارج الصفحة. سنتحدث أيضًا عن بعض العناصر المهمة لتحسين محركات البحث على الصفحة والتي تحتاج إلى التعرف عليها.
ما هو تحسين محركات البحث على الصفحة؟
يشير تحسين محركات البحث على الصفحة إلى أي نشاط يتم إجراؤه للمساعدة في ممارسة تحسين صفحات الويب الفردية لتحسين ظهور محرك البحث وتصنيفات الكلمات الرئيسية على SERPs.

الهدف الأساسي من تحسين محركات البحث على الصفحة هو جعل صفحة الويب أكثر صلة وجاذبية للمستخدمين وروبوتات محرك البحث. زيادة احتمالية تصنيف الصفحة أعلى، والحصول على المزيد من الزيارات العضوية، ونأمل المزيد من التحويلات.
ما أهمية تحسين محركات البحث على الصفحة؟
يعد تحسين محركات البحث على الصفحة أمرًا ضروريًا لأنه يؤثر بشكل مباشر على رؤية محرك البحث لموقع الويب الخاص بك وتجربة المستخدم في الموقع. من خلال تحسين العناصر المختلفة الموجودة على الصفحة (والتي سنتحدث عنها لاحقًا)، مثل العناوين التعريفية والمحتوى والعناوين والصور، يمكن لموقع الويب تحسين فرصه بشكل كبير في الحصول على تصنيف أعلى في نتائج محرك البحث (SERPs)، خاصة بالنسبة للكلمات الرئيسية "الرئيسية" التي بشكل عام، تجلب أكبر قدر من حركة المرور. تعتمد محركات البحث، مثل Google، على هذه المعلومات الموجودة على الصفحة لفهم مدى أهمية موقع الويب وجودته، مما يسهل عليهم كثيرًا مطابقة موقع الويب الخاص بك مع استعلامات المستخدم.
سيؤدي تحسين محركات البحث الفعالة على الصفحة أيضًا إلى تحسين تجربة المستخدم على موقع الويب الخاص بك. عندما يتم تحسين صفحة الويب بمحتوى واضح ومنظم بشكل جيد، يمكن للمستخدمين العثور على المعلومات التي يبحثون عنها بسرعة وسهولة. إن الاستخدام الصحيح للعناوين والنقاط والتنسيقات يجعل المحتوى أكثر قابلية للقراءة بالنسبة للمستخدمين. يؤدي تحسين الصور (وعناصر الوسائط المتعددة الأخرى) أيضًا إلى تحسين سرعة تحميل الصفحة، وهو عامل حاسم في تقليل معدلات الارتداد. إن تجربة المستخدم الإيجابية لن تشجع المستخدمين على البقاء لفترة أطول فحسب، بل قد تزيد أيضًا من احتمالية المشاركة الاجتماعية وتكرار المشاركة.
ما هو الفرق بين SEO داخل الصفحة وخارج الصفحة؟
يعد تحسين محركات البحث على الصفحة وتحسين محركات البحث خارج الصفحة استراتيجيتين مختلفتين تمامًا يتم استخدامهما في حملات تحسين محركات البحث لتحسين رؤية موقع الويب وتصنيفه في صفحات نتائج محرك البحث. وهي تركز على جوانب مختلفة من موقع الويب وتتضمن تقنيات مختلفة.
يشير تحسين محركات البحث على الصفحة إلى جهود التحسين التي يتم تنفيذها مباشرة على صفحات موقع الويب لتحسين تجربة المستخدم وتصنيفات محرك البحث. تقع هذه التحسينات تحت السيطرة الكاملة لمالك موقع الويب وفريق التسويق والمسؤولين الآخرين.
يتضمن تحسين محركات البحث خارج الصفحة كل ما يتم القيام به خارج موقع الويب ويتضمن عمومًا بناء مصداقيته وسلطته وسمعته عبر الإنترنت. في معظم الحالات، يتكون تحسين محركات البحث خارج الصفحة من التفاعل مع مواقع الويب الأخرى والمنصات عبر الإنترنت بطريقة أو شكل أو شكل ما.
سيتضمن تحسين محركات البحث على الصفحة عناصر مختلفة لموقع الويب، بما في ذلك:
- محتوى الموقع.
- العلامات الفوقية.
- الصور.
- هيكل URL.
- الربط الداخلي.
سيتضمن تحسين محركات البحث خارج الصفحة عناصر خارج الموقع، بما في ذلك:
- اكتساب الارتباط.
- المشاركة في وسائل التواصل الاجتماعي.
- يذكر العلامة التجارية.
يركز تحسين محركات البحث على الصفحة على تحسين محتوى موقع الويب الخاص بك وبنيته وعناصره، بينما يتضمن تحسين محركات البحث خارج الصفحة أنشطة تبني سلطة موقع الويب الخاص بك من خلال مصادر خارجية مثل الروابط الخلفية ووسائل التواصل الاجتماعي. يعد تحسين محركات البحث على الصفحة وخارجها جزءًا مهمًا من استراتيجية تحسين محركات البحث الشاملة.
سنناقش عناصر تحسين محركات البحث المختلفة الموجودة على الصفحة وكيفية تحسينها لمساعدة موقعك في الحصول على تصنيف أعلى في محركات البحث.
سرعة الموقع
يمكن لسرعة الموقع في كثير من الأحيان تحريك الإبرة بسرعة لا تصدق فيما يتعلق بتحسين محركات البحث على الصفحة. سنناقش في هذا القسم العناصر المختلفة التي ستؤثر على سرعة موقعك وكيف يمكن استخدامها لتحسين سرعة تحميل موقع الويب الخاص بك.
استخدم حل الاستضافة الصحيح
يؤثر تحديد حل الاستضافة المناسب لموقعك على الويب على سرعة تحميل موقعك.
يستخدم موفر الاستضافة عالي الجودة خوادم قوية للتعامل مع البيانات بسرعة. على سبيل المثال، إذا كان الخادم أقرب إلى زوار موقعك، فإن البيانات تتحرك بشكل أسرع. لذا، من الحكمة اختيار حل استضافة مع خوادم قريبة من المستخدمين. يمكن أن تساعد شبكات تسليم المحتوى (CDN) في نشر المحتوى الخاص بك عبر خوادم متعددة من أجل التسليم بشكل أسرع.
يعد وجود موارد كافية في خطة الاستضافة الخاصة بك أمرًا ضروريًا للتعامل مع ارتفاع حركة المرور بسلاسة. يمكن لموفري الاستضافة الموثوقين تقديم أدوات تعمل على ضغط الملفات تلقائيًا وتجعل تحميل الموقع أسرع. تعطي أفضل حلول الاستضافة أيضًا الأولوية للأمان مما يقلل من وقت تعطل موقعك ويبقيه آمنًا قدر الإمكان. يمكن لفريق الدعم المفيد أيضًا المساعدة في التحسينات الفنية لتعزيز السرعة والأداء العام. اختر حل الاستضافة الذي يتوافق مع احتياجات موقعك للحصول على أفضل سعر وتجربة مستخدم.
ضغط الصور وتحسينها
يعد ضغط الصور وتحسينها أمرًا حيويًا في تعزيز سرعة الموقع وتحسينها. عندما يتم ضغط المطبوعات بشكل صحيح، يتم تقليل أحجام ملفاتها دون المساس بشكل كبير بالجودة المرئية. بمعنى آخر، سيظل المستخدمون يرون صورًا واضحة، لكن خوادم موقع الويب الخاص بك ستكون قادرة على تحميل الملف بسرعة لأنه أصغر.

يمكن لملفات الصور الكبيرة أن تبطئ موقع الويب الخاص بك بشكل كبير لأنها تتطلب المزيد من الوقت وعرض النطاق الترددي للتحميل. عندما تقوم بضغط الصور، فإنك تجعلها أخف وزنًا، مما يؤدي إلى أوقات تنزيل أسرع. تعني أوقات التنزيل الأسرع أن صفحات موقع الويب الخاص بك يتم تحميلها بسرعة، مما يؤدي إلى تحسين تجربة المستخدم بشكل عام.
يتضمن تحسين الصور أيضًا اختيار تنسيقات الملفات المناسبة لكل صورة على موقعك. يعد JPEG رائعًا للصور الفوتوغرافية والصور ذات التدرجات اللونية، بينما تعد ملفات PNG أفضل للصور ذات الشفافية أو الحواف الحادة. يؤدي تحديد التنسيق الصحيح إلى ضمان عرض الصور بأفضل جودة دون زيادة أحجام الملفات بشكل غير ضروري.
يتضمن تحسين الصور أيضًا تغيير حجمها لتناسب مساحة العرض على موقع الويب الخاص بك. سيؤدي تحميل الصور الأكبر من اللازم إلى إهدار النطاق الترددي ووقت التحميل. من خلال تغيير حجم الصور لتتناسب مع حجم العرض المقصود، يمكنك تقليل كمية البيانات التي يجب نقلها. مما يؤدي إلى سرعة تحميل أسرع للصفحة.
نصيحة احترافية : يمكنك استخدام أداة مثل TinyPNG لضغط الصور بسهولة وتحسين سرعة موقعك.
تقليل استخدام عمليات إعادة التوجيه
سيؤدي تقليل استخدام عمليات إعادة التوجيه على موقع الويب إلى تحسين سرعة الموقع عن طريق تقليل عدد "الرحلات ذهابًا وإيابًا" بين متصفح الويب الخاص بالمستخدم (على سبيل المثال، Google Chrome) والخادم. عندما يصل مستخدم إلى صفحة تحتوي على إعادة توجيه، يحتاج المتصفح إلى تقديم طلب إضافي إلى عنوان URL الجديد. يؤدي هذا إلى تأخير حيث يتعين على المتصفح انتظار استجابة الخادم الخاص بك. وهذا يضيف إلى إجمالي وقت تحميل الصفحة.
من خلال تقليل عمليات إعادة التوجيه، يمكنك التخلص من هذه الطلبات الإضافية وتقليل الوقت الذي يستغرقه المتصفح لتلقي الموارد المطلوبة لتحميل الصفحة، مما يؤدي إلى تجربة تحميل أسرع للمستخدم.
تمكين التخزين المؤقت للمتصفح
عندما يقوم المستخدم بتحميل موقع الويب الخاص بك لأول مرة، يجب على متصفح الويب الخاص به تنزيل جميع العناصر اللازمة لتحميل موقع الويب بشكل فعال. يتضمن ذلك الصور وأوراق الأنماط والبرامج النصية. عند تمكين التخزين المؤقت للمتصفح، يسمح موقع الويب الخاص بك لمتصفح المستخدم بتخزين هذه المعلومات بحيث لا يضطر إلى "البدء من الصفر" في المرة التالية التي يقوم فيها بتحميل صفحتك.
من خلال تحديد المدة التي يجب تخزين الموارد فيها مؤقتًا، يمكنك التحكم في عدد المرات التي يحتاج فيها المتصفح إلى طلب إصدارات جديدة من تلك الموارد. يمكن أن يؤدي تحديد فترات تخزين أطول إلى تقليل أوقات التحميل للموارد الثابتة التي لا تتغير بشكل متكرر (مثل صفحات الخدمة). ومع ذلك، يعد استخدام رؤوس التحكم في ذاكرة التخزين المؤقت بشكل صحيح أمرًا ضروريًا لتحقيق التوازن بين التخزين المؤقت الفعال وضمان حصول المستخدمين على محتوى محدث عند الحاجة.
يؤدي تمكين التخزين المؤقت للمتصفح إلى تقليل الحاجة إلى الطلبات المتكررة إلى الخادم للحصول على موارد ثابتة، مما يقلل بشكل فعال من حركة مرور الشبكة ووقت الاستجابة. ويؤدي هذا إلى تحميل أسرع للصفحات وتجربة مستخدم أكثر سلاسة، خاصة للمستخدمين الذين يزورون موقعك بشكل متكرر أو يتنقلون بين صفحات متعددة.
قم بتأجيل تحميل CSS وJavaScript
يعد تأجيل تحميل ملفات CSS وJavaScript خطوة ذكية لجعل مواقع الويب يتم تحميلها بشكل أسرع. عندما يفتح الأشخاص صفحة ويب، تقوم متصفحاتهم بتنزيل ومعالجة ملفات CSS وJavaScript الخاصة بموقع الويب. لكن في بعض الأحيان، تؤدي هذه العملية إلى إبطاء كل شيء، خاصة مع الملفات الكبيرة التي تحتاج إلى عرض محدد.
الفكرة وراء تأخير هذه الملفات هي إعطاء الأولوية لعرض المحتوى والصور الأكثر أهمية قبل التعامل مع التصميم الرائع والأشياء التفاعلية. بهذه الطريقة، تبدأ الصفحة في الظهور بشكل جيد سريعًا، ويمكن للمستخدمين رؤية محتوى ذي معنى على الفور. يؤدي هذا أيضًا إلى حل مشكلة إيقاف ملفات معينة مؤقتًا لعملية تحميل الصفحة، والمعروفة باسم "حظر العرض".
لتحقيق ذلك، يمكنك استخدام سمات "async" أو "defer" في علامات <script> الخاصة بك وكذلك التأكد من تسليم CSS الخاص بك بذكاء. "Async" يجعل البرامج النصية يتم تحميلها في الخلفية بينما لا تزال الصفحة قيد المعالجة. يأخذ "التأجيل" الأمر خطوة أخرى إلى الأمام عن طريق تحميل البرامج النصية بالترتيب الذي تظهر به في الكود وتشغيلها عند الانتهاء من إعداد الأجزاء الرئيسية للصفحة.
تصغير HTML وCSS وجافا سكريبت
يمكن أن يؤدي تصغير ملفات CSS وJavaScript إلى تحسين سرعة الموقع بشكل كبير عن طريق تقليل حجم هذه الملفات، مما يؤدي إلى أوقات تحميل أسرع وتحسين تجربة المستخدم. عندما يكتب مطورو الويب CSS وJavaScript، فإنهم غالبًا ما يستخدمون أسماء المتغيرات الوصفية والتعليقات والتنسيقات لجعل التعليمات البرمجية أكثر قابلية للقراءة وسهولة الصيانة. ومع ذلك، هذه العناصر غير ضرورية للمتصفح لفهم التعليمات البرمجية وتنفيذها. يتضمن التصغير إزالة كافة التعليقات ذات المسافات البيضاء غير الضرورية وإعادة تسمية المتغيرات إلى أسماء أقصر، مما يؤدي إلى ضغط التعليمات البرمجية بشكل فعال.
تكون الملفات المصغرة الناتجة أصغر عن طريق إزالة الأحرف الإضافية وتقصير أسماء المتغيرات. يمكن إرسال الملفات الصغيرة من الخادم إلى المتصفح بشكل أسرع، مما يقلل زمن الوصول ويسرع أوقات تحميل الصفحة. بالإضافة إلى ذلك، عندما يزور المستخدم موقع ويب، يجب على المتصفح الخاص به تنزيل هذه الملفات و"تحليلها" قبل عرض الصفحة. تتطلب الملفات المصغرة تحليلًا أقل، مما يساهم أيضًا في أوقات تحميل أسرع.
الاستجابة للجوال
منذ أن أعلنت Google أن مواقع الويب المستجيبة للجوال ستحصل على تعزيز في التصنيف مقارنة بمواقع الويب غير المُحسّنة لمستخدمي الأجهزة المحمولة، فقد تجدد الاهتمام بضمان عمل مواقع الويب على جميع الأجهزة.
سيناقش هذا القسم بعض الأشياء المختلفة التي يمكنك القيام بها لموقعك على الويب للتأكد من أنه مستجيب للجوال.

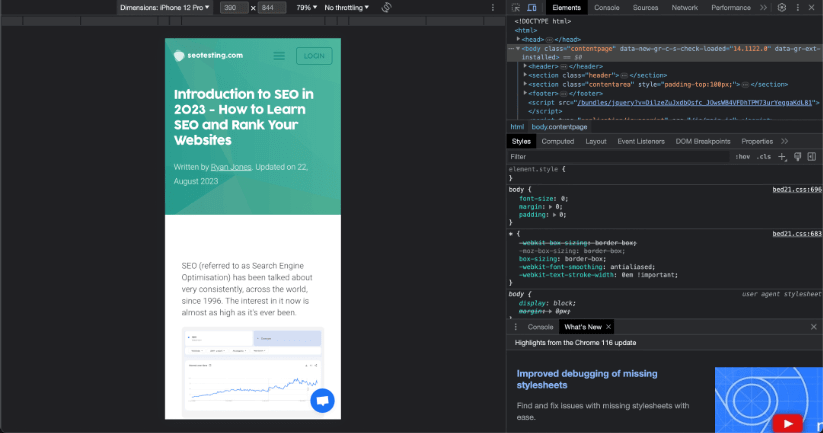
يمكنك استخدام أدوات مطور Google Chrome لرؤية مظهر موقع الويب الخاص بك على جهاز محمول. نحن هنا ننظر إلى موقعنا على شاشة iPhone 12 Pro.
مقروئية
يساعد تحسين إمكانية قراءة محتوى موقع الويب الخاص بك على جعل صفحتك أكثر استجابة للجوال بعدة طرق رئيسية.
أولاً، تحتوي الأجهزة المحمولة على شاشات أصغر من شاشات أجهزة الكمبيوتر المكتبية، لذا فإن المحتوى الذي يسهل قراءته وجيد التنظيم يضمن عدم اضطرار المستخدمين إلى التكبير والتصغير لفهم المعلومات. الخطوط الواضحة وحجم النص المناسب والمسافات الواسعة بين الأسطر والفقرات تجعل من السهل على المستخدمين استهلاك المحتوى الخاص بك دون إجهاد أعينهم أو الحاجة إلى إجراءات إضافية.
ثانيًا، يسمح المحتوى المختصر والمنظم جيدًا بالاستخدام الفعال لمساحة الشاشة المحدودة. تتمتع الأجهزة المحمولة بمساحة أقل لعرض المحتوى (النص أو غير ذلك)، لذا تضمن الصياغة المباشرة والواضحة إعطاء الأولوية للمعلومات المهمة وتقديمها بشكل جيد. يمكن أن تكون الفقرات الطويلة والجمل المعقدة مرهقة، خاصة على شاشات الهاتف المحمول، في حين أن الفقرات القصيرة والنقاط النقطية تجعل النص أكثر "قابلية للفحص"، مما سيساعد المستخدمين على فهم المحتوى الخاص بك بسرعة.
وأخيرًا، فإن التركيز على سهولة القراءة سيشجع على اتباع عقلية الهاتف المحمول أولاً في تصميم وتطوير الويب الخاص بك. عند إعطاء الأولوية لسهولة القراءة، من المرجح أن تختار التخطيطات والخطوط والتنسيقات التي تتكيف بشكل طبيعي مع الشاشات الصغيرة. يتضمن ذلك استخدام مبادئ التصميم سريع الاستجابة، مثل الشبكات المرنة والصور المرنة، والتي تقوم تلقائيًا بضبط التخطيط وفقًا لحجم شاشتك. من خلال تحسين إمكانية القراءة للجوال، فإنك (بشكل أساسي) تقوم بتخصيص المحتوى الخاص بك للحصول على تجربة أكثر متعة ويمكن الوصول إليها. سيؤدي هذا في النهاية إلى جعل صفحتك أكثر استجابة للجوال.
تنسيق الصورة
سيكون تنسيق الصور والأزرار أمرًا حيويًا في تحسين صفحة الويب الخاصة بك لاستجابة الهاتف المحمول.
يمكنك ضمان أوقات تحميل سريعة ومنع استهلاك مساحة الشاشة غير الضرورية على الشاشات الأصغر حجمًا عن طريق تغيير حجم الصور وتحسينها لتناسب أحجام الشاشات المختلفة. يمنع هذا النهج الاستراتيجي للأفكار التباطؤ المحتمل أثناء مرحلة تحميل الصفحة، مما يحافظ على تجربة مستخدم جيدة. إن استخدام الصور التي تتكيف بسلاسة وتحتفظ بنسب العرض إلى الارتفاع عبر الأجهزة المختلفة يحافظ على التكامل البصري مع التركيز على الأداء.
ثانيًا، سيؤدي ضبط تنسيق الزر بشكل مدروس إلى تحسين إمكانية التنقل على الأجهزة المحمولة. إن التأكد من أن الأزرار تمتلك أبعادًا كافية يتيح لك النقر بسهولة، مما يقلل من خطر النقرات غير المقصودة على العناصر القريبة. يؤدي تنفيذ المسافات المناسبة بين الأزرار إلى تقليل احتمالية النقرات عن طريق الخطأ. يؤدي استخدام CSS لتنفيذ الأنماط الحساسة للمس، مثل تكبير حجم الزر عند التمرير أو النقر، إلى إثراء التفاعل لمستخدمي شاشات اللمس.
سيسمح لك تسخير قوة استعلامات وسائط CSS بتخصيص التعديلات على أنماط الصور والأزرار وفقًا لمعلمات شاشة المستخدم. تسهل استعلامات الوسائط إنشاء أنواع مميزة لأحجام شاشات محددة، مما يضمن سهولة تكييف الصور والأزرار مع الأجهزة المختلفة. يضمن هذا التخصيص أن تظل الصور والأزرار سلسة وممتعة بصريًا عبر مجموعة واسعة من السياقات المستجيبة للجوال.
كتابة المحتوى
سننتقل إلى أحد أكبر الأشياء التي يمكنك التحكم فيها فيما يتعلق بتحسين محركات البحث على الصفحة. المحتوى الذي تكتبه.
يؤثر المحتوى الخاص بك على مظهرك في SERPs ومدى تصنيفك للاستعلامات المختلفة. لديك سيطرة كاملة على هذا الأمر، لذلك سنتطرق إلى الأشياء الأساسية التي يمكنك القيام بها أثناء عملية كتابة المحتوى الخاص بك للمساعدة في تحسين محركات البحث على الصفحة.

البحث عن الكلمات الرئيسية / الاستعلام
يعد البحث الفعال عن الكلمات الرئيسية والاستعلام أمرًا بالغ الأهمية لتحسين محركات البحث في الموقع. سيؤثر بحثك على استراتيجية المحتوى وتحسين الموقع وتجربة المستخدم الخاصة بك.

أولاً، من خلال تحديد الكلمات الرئيسية والعبارات المهمة، يمكنك صياغة محتوى قيم يلقى صدى لدى جمهورك المستهدف، مما سيساعد في تعزيز سلطة موقع الويب الخاص بك وتصنيفه في SERPs.
ثانيًا، سيؤدي تحسين العناصر الموجودة في الموقع مثل العناوين والأوصاف التعريفية والعناوين باستخدام هذه الكلمات الرئيسية (في كثير من الحالات) إلى تحسين ظهورك بشكل مباشر في نتائج البحث. نحن نعلم أن وضع الكلمات الرئيسية في هذه العناصر يمنح موقع الويب الخاص بك فرصة أفضل. لقد قمنا نحن وبعض عملائنا باختبار ذلك، مما أدى إلى زيادة في عدد الزيارات، ويمكنك اختبار ذلك بنفسك أيضًا! تعمل المواءمة بين نية المستخدم ومحتوى موقع الويب الخاص بك على تحسين تجربة المستخدم، مما يؤدي إلى زيادة التفاعل والتحويلات.
سيساعد البحث المناسب عن الكلمات الرئيسية في دعم النهج الشامل لتحسين محركات البحث في الموقع. سيؤدي ذلك إلى رفع جودة المحتوى الخاص بك ورؤية الموقع ورضا المستخدم بشكل عام!
اكتب محتوى عالي الجودة ومفيدًا
سيؤدي إنشاء محتوى مفيد وعالي الجودة إلى تعزيز تحسين محركات البحث على الموقع بشكل كبير من خلال توفير قيمة لجمهورك والتوافق مع خوارزميات التصنيف في Google، بما في ذلك تحديثات الخوارزمية مثل "تحديثات المحتوى المفيدة" التي شهدناها منذ نهاية عام 2021.
إن إنتاج المحتوى الذي يجيب على أسئلة جمهورك واهتماماته واهتماماته سيؤدي إلى ترسيخ موقع الويب الخاص بك كمصدر موثوق وذو مصداقية في مجال تخصصك. وهذا يشجع المستخدمين على قضاء المزيد من الوقت على موقع الويب الخاص بك، مما يقلل من معدلات الارتداد ويشير إلى أن المحتوى الخاص بك وثيق الصلة ومجذب لمحركات البحث. تركز تحديثات خوارزمية Google الأخيرة، وخاصة تحديثات المحتوى المفيد، على فهم غرض المستخدم وسياقه، ومكافأة المواقع التي تقدم معلومات شاملة وقيمة.
ثانيًا، يميل المحتوى عالي الجودة إلى جذب المزيد من الروابط الخلفية (عضويًا) مقارنة بالمحتوى الذي لا يفيد المستخدم. تعتبر الروابط الخلفية ضرورية لتحسين سلطة موقع الويب الخاص بك في نظر محركات البحث. عندما ترتبط مواقع الويب ذات السمعة الطيبة بالمحتوى الخاص بك، فإنها تشير إلى محركات البحث بأنها جديرة بالثقة وذات صلة، مما يؤثر بشكل إيجابي على تصنيفاتك.
أصبحت خوارزميات Google أكثر ذكاءً بشكل متزايد ويمكنها الآن تقييم جودة المحتوى الخاص بك بشكل أكثر فعالية. وهم الآن يأخذون في الاعتبار عوامل مثل سهولة القراءة وعمق المعلومات ومقاييس مشاركة المستخدم. من خلال التركيز على هذه العناصر مع المحتوى الخاص بك، يمكنك التأكد من أن المحتوى الخاص بك يتوافق مع معايير التصنيف الواسعة في Google ولديه فرصة أفضل للتصنيف وجلب حركة المرور العضوية.
إن إنتاج محتوى عالي الجودة باستمرار يجذب حركة المرور العضوية ويشجع المستخدمين على مشاركة المحتوى الخاص بك، وتوسيع نطاق وصولك وسلطتك.
تأكد من أن المحتوى الخاص بك يطابق هدف البحث
سنقضي القليل من الوقت فقط في هذا القسم بالذات، حيث ينبغي أن يكون واضحًا بذاته.
تعد كتابة المحتوى الذي يتطابق تمامًا مع هدف البحث أمرًا بالغ الأهمية لتحسين محركات البحث على موقعك. وذلك لأنه يضمن أن المحتوى الخاص بك يتناول بشكل مباشر ما يبحث عنه المستخدمون.
عندما يتماشى المحتوى الخاص بك مع استعلاماتهم المحددة ويوفر المعلومات ذات الصلة، يمكن لمحركات البحث التعرف بشكل فعال على قيمته وأهميته، مما يؤدي إلى تصنيفات أعلى وتحسين تفاعل المستخدم وخبرته.
تحسين المحتوى
لا يقتصر الأمر على المحتوى الجديد الذي تكتبه والذي يؤثر على تحسين محركات البحث على موقعك؛ إنه أيضًا محتوى موجود تقوم بتحسينه! سيناقش هذا القسم طرق تحسين المحتوى المختلفة وكيف تساعد في تحسين تحسين محركات البحث على الصفحة.
تحسين عنوان URL
يعد تحسين عناوين URL الخاصة بك جزءًا حيويًا من تعزيز مُحسنات محركات البحث (SEO) على الصفحة. عندما تقوم بتضمين كلمات رئيسية ذات صلة في عناوين URL الخاصة بك، تستوعب محركات البحث بسرعة موضوع صفحتك، مما يزيد من فرص ظهور المحتوى الخاص بك في عمليات البحث. بالإضافة إلى ذلك، توفر عناوين URL سهلة الاستخدام للزائرين صورة واضحة عن محتوى صفحتك قبل النقر على موقعك! سيؤدي ذلك إلى تقليل معدلات الارتداد وزيادة احتمالية استكشافهم أكثر.

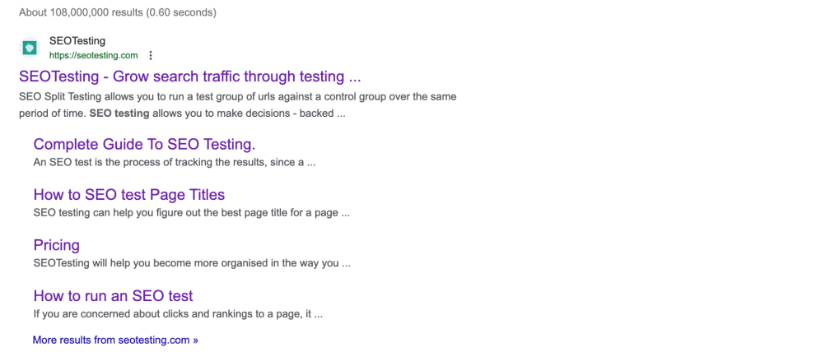
تعد عناوين URL القابلة للقراءة و"القابلة للمشاركة" ضرورية للمشاركة على وسائل التواصل الاجتماعي أو مواقع الويب الأخرى، حيث يسهل على المستخدمين والخوارزميات فهمها. يمكن أن يؤدي هذا إلى المزيد من النقرات والمشاركات وحتى الروابط الخلفية! علاوة على ذلك، يمكن أن يساعد عنوان URL المنظم جيدًا في منع حدوث مشكلات تتعلق بالمحتوى المكرر ويساعد روبوتات محرك البحث في الزحف إلى صفحاتك وفهرستها بكفاءة. وهذا يضمن تمثيل المحتوى الخاص بك بدقة في نتائج البحث.
من خلال تحسين عناوين URL الخاصة بك لتكون واضحة وذات صلة وسهلة الاستخدام، فإنك لا تحسن ظهور موقعك في محركات البحث فحسب، بل توفر أيضًا تجربة أكثر سلاسة لجمهورك. تساهم هذه الممارسة البسيطة في زيادة التفاعل وتصنيفات البحث الأفضل وأساس متين لجهود تحسين محركات البحث على الصفحة.
تحسين العنوان
ستساعد معلومات العنوان تحسين محركات البحث على الصفحة بنفس طريقة تحسين عنوان URL تقريبًا.
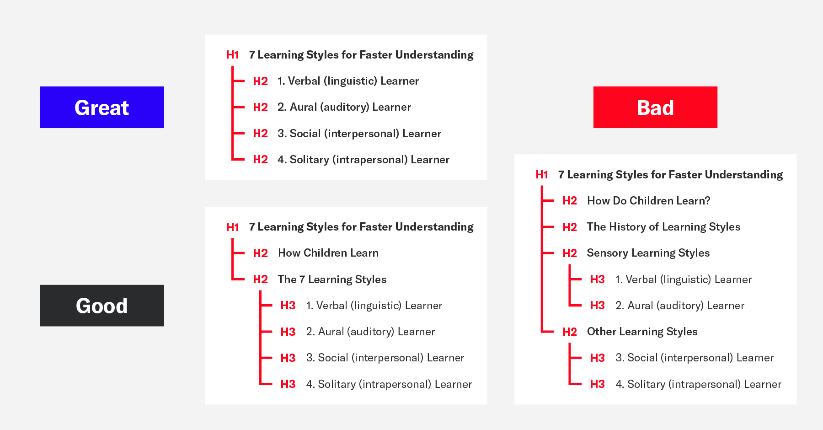
من خلال جعل عناوينك واضحة وبسيطة وسهلة الفهم، ستساعد كلاً من محركات البحث والمستخدمين على فهم محتوى المحتوى الخاص بك، مما يزيد من احتمالية حصول المحتوى الخاص بك على تصنيف أعلى ورؤية المزيد من المشاركات الاجتماعية.
قال روس هادجنز، الرئيس التنفيذي لشركة Siege Media، هذا عن هيكل العنوان:
"هل تريد الحصول على تصنيف أفضل؟ اجعل هيكل منشورك بسيطًا.
سواء كانت مرتبطة أو سببية، فإننا نرى دائمًا أن هياكل النشر البسيطة تحتل مرتبة جيدة.
تسهل هذه الهياكل على المستخدمين استخراج الإجابات التي يريدونها بدلاً من الاضطرار إلى البحث عنها."

الكلمات الرئيسية في نسخة
تؤدي إضافة كلمات رئيسية إلى المحتوى الخاص بك إلى تحسين تحسين محركات البحث على الصفحة من خلال مساعدة محركات البحث على فهم موضوع المحتوى الخاص بك. من خلال تضمين الكلمات الرئيسية ذات الصلة (بشكل طبيعي) في المحتوى الخاص بك، فإنك ترسل إشارة إلى محركات البحث بأن صفحتك تنطبق على تلك المواضيع المحددة. يؤدي هذا إلى زيادة فرص تصنيف صفحة الويب الخاصة بك جيدًا في نتائج البحث عندما يبحث شخص ما عن تلك الكلمات الرئيسية أو الاستعلامات.
ومع ذلك، من الضروري استخدام الكلمات الرئيسية بطريقة تبدو طبيعية وتناسب جيدًا سياق المحتوى الخاص بك، حيث تأخذ محركات البحث أيضًا في الاعتبار جودة المحتوى الخاص بك وسهولة قراءته.
تذكر، على الرغم من أن الكلمات الرئيسية ضرورية، إلا أن التركيز على توفير محتوى قيم وغني بالمعلومات لزوار موقعك يجب أن يكون على رأس أولوياتك! سيؤدي الموازنة بين استخدام الكلمات الرئيسية والمحتوى عالي الجودة إلى تحسين محركات البحث على الصفحة وإنشاء تجربة شاملة أفضل للمستخدمين على موقعك.
الروابط الداخلية والخارجية
تعتبر الروابط الموجودة على موقع الويب الخاص بك أمرًا بالغ الأهمية. نحن جميعا نعرف هذا. ولكن ليست الروابط الداخلية فقط هي التي تؤثر على تحسين محركات البحث على الصفحة. إنها أيضًا روابطك الخارجية أو الصادرة. هذه الروابط لها تأثير أيضًا.
تعمل الروابط الداخلية بمثابة علامات داخل موقع الويب الخاص بك، حيث توجه الزوار وروبوتات محرك البحث إلى صفحات مختلفة. يقومون بتوصيل صفحة واحدة من موقعك بأخرى.
تعتبر هذه الروابط ضرورية لتحسين محركات البحث على الصفحة لأنها تساعد برامج زحف محركات البحث على فهم بنية موقعك والعلاقات بين صفحاتك. عندما تقوم بالربط من صفحة إلى أخرى على موقعك، فإنك تخبر محركات البحث أن الصفحة المرتبطة ذات صلة وقيمة. يمكن أن يؤدي ذلك إلى تحسين الرؤية الشاملة للمحتوى الخاص بك في نتائج محرك البحث. يمكن للروابط الداخلية أيضًا أن تحافظ على تفاعل الزائرين من خلال تقديم المزيد من المحتوى ذي الصلة لهم لاستكشافه، مما يزيد من وقتهم على موقعك.
تذكر، مع ذلك، أنه من الضروري استخدام نص ربط وصفي يوفر فكرة واضحة عن موضوع الصفحة المرتبطة.

الروابط الخارجية هي روابط من موقع الويب الخاص بك إلى موقع ويب آخر غير ذي صلة. تعتبر هذه الروابط أيضًا ضرورية لتحسين محركات البحث على صفحتك لأنها تضيف طبقة من المصداقية والسياق إلى المحتوى الخاص بك.
عند الارتباط بمصادر خارجية ذات سمعة طيبة وذات صلة، فإنك تُظهر لمحركات البحث والمستخدمين أنك قمت بالبحث وأن المحتوى الخاص بك مدعوم جيدًا. يمكن أن يؤدي ذلك إلى تعزيز سلطة المحتوى الخاص بك ومصداقيته في نظر محركات البحث والمستخدمين الموجودين على صفحتك. تساعد الروابط الخارجية أيضًا محركات البحث على فهم النظام البيئي الأوسع للويب وكيف يتناسب المحتوى الخاص بك معه!
فقط تأكد من الارتباط بمصادر عالية الجودة وذات صلة تعمل على تحسين تجربة المستخدم. يمكن أن يؤدي الارتباط الخارجي المفرط أو غير ذي الصلة إلى الإضرار بجهود تحسين محركات البحث الخاصة بك.
المعلومات الوصفية
تقطع المعلومات التعريفية، مثل العناوين والأوصاف التعريفية، شوطًا طويلًا في تحسين تحسين محركات البحث على الصفحة. في هذا القسم، سنناقش بعض الأشياء المهمة التي يتعين عليك القيام بها مع معلومات التعريف الخاصة بك لمنح موقعك أفضل فرصة للنجاح في SERPs.
عناوين ميتا قصيرة
ستلعب العناوين التعريفية القصيرة دورًا مفيدًا في تحسين مُحسنات محركات البحث (SEO) في موقعك من خلال توفير معلومات موجزة ولكن ذات صلة حول محتوى صفحة الويب.

يعد الحفاظ على العناوين التعريفية قصيرة أمرًا ضروريًا لأن محركات البحث عادةً ما تعرض عددًا محدودًا من الأحرف في نتائج البحث الخاصة بها. من خلال صياغة عنوان موجز وغني بالمعلومات، من المرجح أن تجذب انتباه المستخدمين وتغريهم للنقر على الرابط الخاص بك على المواقع المنافسة. يسهل على المستخدمين الوصول إلى العناوين التعريفية القصيرة لقراءتها ولمحركات البحث لتفسيرها وفهمها، حيث يمكنها تحديد الموضوع الرئيسي والتركيز على الصفحة بسرعة.
الكلمة الرئيسية مضمنة في عنوان التعريف والوصف
يؤثر تضمين الكلمة الرئيسية المستهدفة في العنوان التعريفي والوصف بشكل مباشر على تحسين محركات البحث على الصفحة من خلال تحسين الملاءمة وزيادة احتمالية جذب النقرات من مستخدمي محرك البحث.
من خلال تضمين كلمتك الرئيسية في كلا العنصرين، فإنك تشير إلى المستخدمين ومحركات البحث بأن صفحتك ذات صلة باستعلام البحث. سيؤدي هذا إلى زيادة فرص عرض صفحتك في نتائج البحث عندما يبحث المستخدمون عن تلك الكلمة الرئيسية أو الاستعلام.
عندما تظهر الكلمة الرئيسية في العنوان التعريفي والوصف، فمن المرجح أن ينقر المستخدمون على الرابط الخاص بك لأنهم يستطيعون رؤية أن المحتوى الخاص بك سوف يتوافق على الأرجح مع ما يبحثون عنه. ترسل نسبة النقر إلى الظهور المرتفعة هذه إشارة إيجابية إلى محركات البحث بأن صفحتك ذات قيمة وتلبي احتياجات المستخدم. ومن المحتمل أن يؤدي هذا إلى تحسين التصنيف بمرور الوقت.
تجربة مع "المعدلات"
المعدلات هي كلمات يمكنك إضافتها إلى علامات التعريف الخاصة بك، مثل العناوين أو الأوصاف، لإنشاء أشكال أكثر تحديدًا وتنوعًا لتركيز المحتوى الخاص بك. تتضمن مصطلحات التعديل ما يلي:
- أفضل
- نصائح
- مرشد
- مراجعة
- قمة
- كيف
- مكتمل
تساعد تجربة هذه المعدلات في تحسين محركات البحث على الصفحة من خلال توسيع نطاق وصولك إلى استعلامات البحث المختلفة التي قد يدخلها المستخدمون في محركات البحث. عندما تقوم بدمج مجموعة متنوعة من المعدلات ذات الصلة بالمحتوى الرئيسي الخاص بك، فإنك تزيد من احتمالية ظهور المحتوى الخاص بك في نتائج البحث لتلك الأشكال. يؤدي ذلك إلى توسيع نطاق رؤيتك وتحسين فرص جذب المستخدمين الذين يبحثون عن جوانب أو أنواع معينة من المحتوى المتعلق بموضوعك.
يمكنك الاستفادة من الكلمات الرئيسية الطويلة باستخدام المعدلات بشكل استراتيجي في العلامات الوصفية الخاصة بك. يمكن أن يؤدي هذا إلى حركة مرور أفضل استهدافًا إلى موقعك، حتى لو كان حجم البحث أقل.
على سبيل المثال، إذا كانت كلمتك الرئيسية هي "الكاميرات الرقمية"، فإن إضافة معدّل مثل "أفضل الكاميرات الرقمية للمبتدئين" يؤدي إلى تخصيص المحتوى الخاص بك ليناسب شريحة معينة من الجمهور. من المرجح أن يجد المستخدمون الذين يبحثون عن هذه الكلمة الرئيسية الطويلة المحتوى الخاص بك ملائمًا، مما يؤدي إلى زيادة التفاعل وربما معدلات تحويل أفضل.
المكافأة: اختبار علامة العنوان
يعد اختبار علامة العنوان أمرًا ضروريًا لتحسين محركات البحث على الصفحة والذي يمكن أن يعزز بشكل كبير ظهور محرك البحث لموقعك على الويب.
من خلال استخدام أدوات مثل SEOTesting، يمكنك تجربة علامات العناوين المختلفة بشكل منهجي لتقييم تأثيرها على:
- تصنيفات محرك البحث.
- النقرات العضوية.
- الانطباعات العضوية.
- نسبة النقر إلى الظهور.
تتيح لك هذه العملية تحديد علامات العنوان عالية الأداء التي تتوافق بشكل أفضل مع نية المستخدم والكلمات الرئيسية ذات الصلة. ونتيجة لذلك، يمكن لموقع الويب الخاص بك تحقيق أرقام زيارات عضوية أفضل حيث أن محركات البحث تفهم محتوى صفحاتك بشكل أفضل، ومن المرجح أن ينقر المستخدمون عليها بسبب العناوين الجذابة وذات الصلة.
سيضمن الاختبار المستمر لعلامة العنوان أن تظل جهود تحسين محركات البحث على الصفحة قابلة للتكيف وفعالة في مواكبة تحديثات خوارزمية محرك البحث والتغييرات في تفضيلات المستخدم.
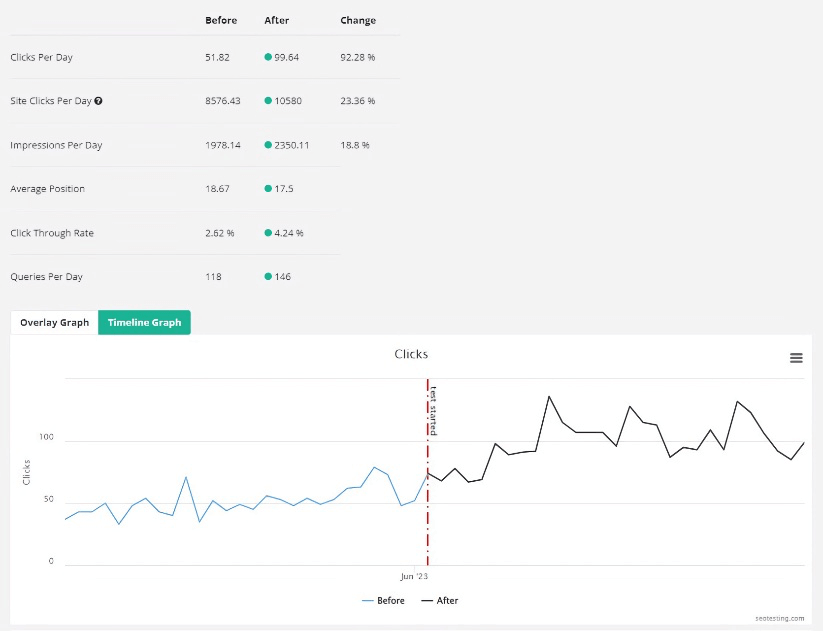
فيما يلي مثال لاختبار علامة عنوان العميل الذي أدى إلى تحسين "مقاييس تحسين محركات البحث" بشكل ملحوظ للصفحة المعنية:

أضاف هذا العميل كلمتين (لا يمكننا مشاركة المصطلحين، لأنه اختبار للعميل) إلى عنوان التعريف الخاص به والصفحة H1. وكما ترون، كانت النتائج هائلة بالنسبة لصفحتهم:
- زيادة بنسبة 92% في عدد النقرات يوميًا على الصفحة.
- زيادة بنسبة 18% في عدد مرات الظهور يوميًا للصفحة.
- وقفز متوسط المركز من 18 إلى 17.
- قفزت نسبة النقر إلى الظهور من 2.62% إلى 4.24%.
يعد إتقان تحسين محركات البحث على الصفحة أمرًا ضروريًا لتحسين رؤية محرك البحث وتجربة المستخدم على صفحتك. سيؤدي تحسين عناصر مثل المعلومات التعريفية وجودة المحتوى والروابط الداخلية والخارجية واستجابة الهاتف المحمول، في كثير من الحالات، إلى تحسين التصنيف والمشاركة والتحويلات.
يتضمن تحسين محركات البحث الفعال على الصفحة الكثير من البحث عن الكلمات الرئيسية وإنشاء محتوى عالي الجودة وتحسين عنوان URL والاستخدام الاستراتيجي للعناوين والمعدلات.
مثل اختبار علامة العنوان، يضمن الاختبار المنتظم قدرة أفضل على التكيف مع الخوارزميات المتغيرة وتفضيلات المستخدم، مما يؤدي في النهاية إلى زيادة حركة المرور العضوية وتحسين تصنيفات البحث بشكل عام.
إذا كنت ترغب في تنفيذ استراتيجية اختبار تحسين محركات البحث ضمن جهود تحسين محركات البحث الشاملة، فلا تنظر إلى أبعد من اختبار SEOT. نحن نقدم نسخة تجريبية مجانية مدتها 14 يومًا دون الحاجة إلى بطاقة ائتمان للتسجيل. محاولة إعطائها اليوم.
