سرعة الصفحة 101: ما هو Pagespeed ، ولماذا هو مهم وكيف يمكنك تحسينه؟
نشرت: 2017-05-31
من المفترض أن يكون ما يلي نظرة عامة شاملة على "سرعة الصفحة" - ما تعنيه ، وسبب أهميتها ، وكيف يمكنك تحسينها.
هل تريد التخطي إلى أفضل طريقة لتحسين سرعة صفحة موقعك؟ انقر هنا ويمكنك القفز إلى الأمام ، أو تحقق من جدول المحتويات أدناه للانتقال إلى قسم الدليل الذي تهتم به أكثر!
جدول المحتويات
- تعريف سرعة الصفحة
- أهمية سرعة الصفحة
- كيف تجعل موقعك أسرع
- أدوات Pagespeed
- أدوات اختبار تحميل الموقع واختبار سرعة الصفحة
- أدوات تحسين سرعة الصفحة والمكونات الإضافية لـ WordPress
- شبكات توصيل المحتوى (CDNs)
- مسرد Pagespeed
- ما هي ذاكرة التخزين المؤقت للتطبيق؟
- ما هو Brotli؟
- ما هي شبكة توصيل المحتوى (أو CDN)؟
- ما هو connectEnd؟
- ما هو connectStart؟
- ما هو مسار العرض الحرج؟
- ما هو نموذج كائن CSS (أو CSSOM)؟
- ما هو وقت بحث DNS؟
- ما هي الوثيقة الجاهزة للدولة؟
- ما هو domComplete؟
- ما هو domContentLoaded؟
- ما هو domInteractive؟
- ما هو domLoading؟
- ما هو fetchStart؟
- ما هي النظرة الأولى؟
- ما هو ضغط Gzip؟
- ما هو التخزين المؤقت لمتصفح الرافعة المالية؟
- ما هو Minify CSS و HTML و Javascript؟
- ما هو نظام Navigation Start؟
- ما هي واجهة برمجة تطبيقات Navigation Timing؟
- ما هو إعطاء الأولوية للمحتوى المرئي؟
- ما هو وقت إعادة التوجيه؟
- ما هو برنامج JavaScript و CSS الذي يحظر التجسيد؟
- ما هو requestStart؟
- ما هو الرد على النهاية؟
- ما هو رد الفعل؟
- ما هو برنامج SecureConnectionStart؟
- ما هو وقت اتصال TCP؟
- ما هو وقت البايت الأول - TTFB؟
- الأسئلة الشائعة حول سرعة الصفحة
- هل سرعة الصفحة عامل ترتيب جوجل؟
- ما هو وقت التحميل الموصى به من Google؟
- ما هو متوسط وقت تحميل الصفحة (و / أو المثالي)؟
- ما الذي يجب علي الانتباه إليه من: نقاط Google Pagespeed الخاصة بي ، ووقت تحميل الصفحة ، وسرعة موقع Google Analytics؟
- أكثر من 100 نصيحة لتحسين أداء الويب من المحترفين
ما هي سرعة الصفحة؟ تعريف سرعة الصفحة
تشير سرعة الصفحة إلى مدى سرعة تحميل صفحة الويب. يمكن أحيانًا الخلط بينه وبين مصطلحات مثل وقت تحميل الصفحة (أو مدى سرعة تنزيل الصفحة) وسرعة الموقع (أو سرعة موقع الويب). قد يكون الاختلاف بين هذه المصطلحات محيرًا (ويمكنك معرفة المزيد حول المصطلحات المتعلقة بسرعة الصفحة المحددة في جزء المسرد من هذه المقالة) ولكن الأشياء الرئيسية التي تريد أن تقلق بشأنها بصفتك مسوقًا أو مطورًا أو صاحب عمل. سرعة الصفحة هي: ما مدى سرعة تحميل العناصر الرئيسية لصفحتك لزوار موقع الويب الخاص بك؟
لماذا تعتبر سرعة الصفحة مهمة؟
من الواضح أن وجود صفحة تحميل سريع مفيد جدًا لكل زائر يأتي إلى موقعك.
يمكن أن يساعد تحسين سرعة موقعك وأدائه في تحسين التحويلات والإيرادات والأرباح لموقع ما وفقًا لـ Global Dots:
لكل ثانية واحدة من تحسين سرعة الصفحة ، شهدت وول مارت زيادة تصل إلى 2٪ في التحويلات
مقابل كل 100 مللي ثانية من التحسين ، حققوا زيادة في الإيرادات الإضافية بنسبة تصل إلى 1٪
قامت Shopzilla بتسريع متوسط وقت تحميل الصفحة من 6 ثوانٍ إلى 1.2 ثانية ، وزيادة الإيرادات بنسبة 12٪ ومشاهدات الصفحة بنسبة 25٪
زادت أمازون إيراداتها بنسبة 1٪ لكل 100 مللي ثانية من التحسين
زادت Yahoo من حركة المرور بنسبة 9٪ لكل 400 مللي ثانية من التحسين
حصلت Mozilla على 60 مليون عملية تنزيل إضافية لمتصفح Firefox سنويًا ، وذلك بجعل صفحاتها أسرع بمقدار 2.2 ثانية
يمكن أن يكلف انخفاض سرعة الصفحة لمدة ثانية واحدة Amazon 1.6 مليار دولار
كل ما يتطلبه الأمر هو تأخير السرعة لمدة ثانية واحدة لإسقاط تحويلاتك بنسبة 7٪.
بالإضافة إلى ذلك ، أصبحت سرعة الصفحة عنصرًا مهمًا بشكل متزايد في تصنيفات Google.
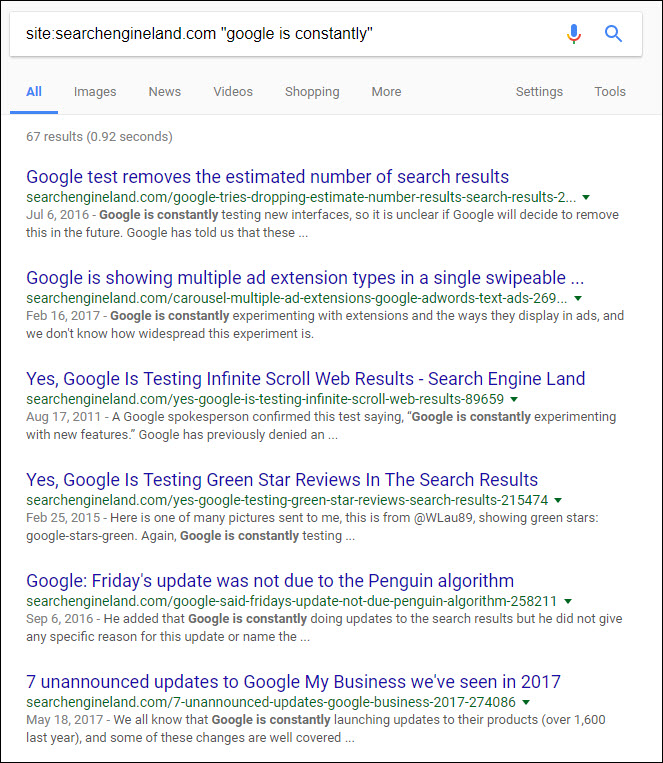
تعمل Google باستمرار على الاختبار والتجريب والتغيير. هل تعرف كيف عرفت؟ لأن الناس يتحدثون باستمرار عن كيفية قيام Google بهذه الأشياء باستمرار:

يعتقد بعض أذكى الأشخاص في مجال تحسين محركات البحث (SEO) كذلك أن Google تبحث أكثر فأكثر في مقاييس التفاعل.
تناقش مُحسّنات محرّكات البحث الذكية أيضًا حقيقة أن "إكمال المهمة" يمثل نقطة تركيز كبيرة:
بالتأكيد & يطابق كل ما رأيته من حاجز UX / وجهة نظر إعلانية قوية راجع للشغل. تعترض طريقك وأنت بالخارج.
- جلين غابي (glenngabe) 21 يوليو 2017
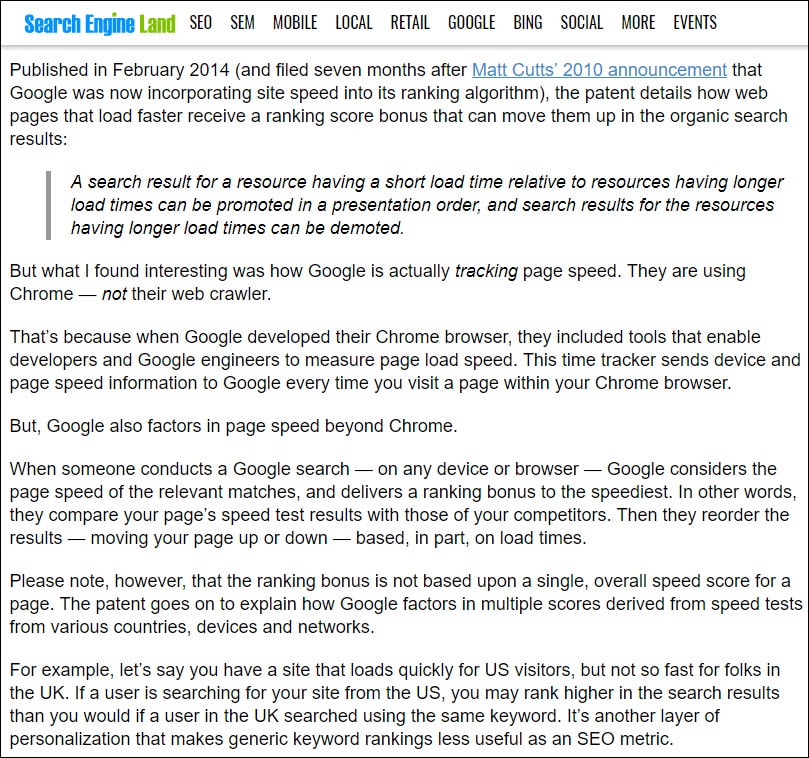
كما يشير دانييل كريستو ، أحد المساهمين في Search Engine Land ، إلى أن Google تقدم تعزيزًا في تصنيفات المواقع التي تكون أسرع من نتائج البحث الأخرى ضمن نتيجة بحث معينة في المنطقة التي يجري فيها الباحث بحثًا من:

ومرة أخرى: تؤثر سرعة الصفحة بشكل إيجابي في أكثر من تأثير تحسين محركات البحث على الموقع.
كيفية تحسين سرعة صفحة موقعك
إذن كيف يمكنك بالفعل تسريع موقعك؟ تتضمن هذه المقالة عددًا من النصائح المختلفة وأدوات سرعة الصفحة والموارد ، ولكن الإجابة على السؤال "كيف يمكنني تسريع موقعي" ستكون "يعتمد ذلك".
تعتمد الطريقة الأكثر فاعلية وتأثيرًا لتسريع موقعك على:
نقاط ضعف الموقع - هل صورك كبيرة جدًا؟ هل خادمك بطيء في الاستجابة؟
ما تم بناء موقعك عليه - ستعتمد تغييرات الشفرة التي يمكنك إجراؤها والمكونات الإضافية التي يمكنك استخدامها على ما إذا كنت تستخدم WordPress مقابل Magento مقابل نظام أساسي آخر.
مواردك الداخلية - هل سيجري شخص غير تقني تغييرات على WordPress ، أم لديك موارد تطوير يمكنها المساعدة؟
بغض النظر عن إعداد موقعك ومستوى خبرتك ، فيما يلي عدد من الموارد التي يمكن أن تساعد تقريبًا أي موقع على تحسين سرعة صفحته:
- موارد Varvy's Page Speed - هذه جولة رائعة وشاملة من خلال العديد من مشكلات سرعة الصفحة.
- تصنيف جيد لأحداث وقضايا سرعة الصفحة المختلفة
- لماذا الصور قد تكون أكبر سرعة صفحتك الفوز
- خمس نصائح لزيادة سرعة الصفحة
- كيفية الحصول على 100/100 في اختبار سرعة صفحة Google (تعرف أيضًا على سبب عدم التركيز بشكل مفرط على نتائج إحصاءات سرعة الصفحة)
- جولة لغير المطورين حول كيفية استخدام المكونات الإضافية لتسريع WordPress
- دليل Copyblogger لجعل WordPress أسرع
- دليل Portent على نفس المنوال
- ودليل مارك ديكاندي لتسريع WP Engine
أدوات سرعة الصفحة
هناك الكثير من الأنواع المختلفة من الأدوات المتعلقة بسرعة الصفحة المتاحة. اثنان من أكثر الأشياء شيوعًا لبدء تشخيص مشكلات سرعة الصفحة هما:
- رؤى سرعة الصفحة من Google - يتيح لك ذلك الحصول على توصيات محددة مباشرة من أداة Google (بما في ذلك الإصدارات المحسّنة من الصور والكود).
- اختبار صفحة الويب - هذه نظرة عامة جيدة على أوقات التحميل الفعلية ، وأوقات البايت الأول ، وما إلى ذلك للصفحات على موقعك.
فيما يلي نظرة عامة على العديد من الأنواع المختلفة لأدوات سرعة الصفحة المتوفرة للمساعدة في تشخيص مشكلات سرعة الصفحة المختلفة ومعالجتها على موقعك.
أدوات اختبار تحميل الموقع واختبار سرعة الصفحة
- اختبار سرعة Pingdom
- GTMetrix
- Yslow Firefox Plugin
- اختبار سرعة KeyCDN
- Varvy Pagespeed الأمثل
- UpTrends
- مراقبة الدوت كوم
- أدوات المختبر الأصفر
- أدوات تطوير جوجل كروم
- اختبار وقت التحميل Sucuri
- PerfTool
أدوات تحسين سرعة الصفحة والمكونات الإضافية لـ WordPress
- بكسل قصير
- هدية أدوات السرعة
- التحسين التلقائي
- PNG صغيرة
- اوبتيميزيلا
- WP Smush
- WP Super Cache
- W3 إجمالي ذاكرة التخزين المؤقت
- WP Fastest Cache
- محسن صور EWWW
- محسن صورة CW
- أوبتيموس
- ضغط ملفات JPEG و PNG
شبكات توصيل المحتوى (CDNs)
- مفتاح CDN
- كلاود فلير
- ماكس سي دي إن
- جوجل كلاود CDN
- Amazon AWS CDN
- إنكابسولا
- Rackspace CDN
- CDN 77
- كاشفلاي
مسرد سرعة الصفحة
إذا كنت مسوقًا أو لم تكن تقنيًا بشكل مفرط ، فقد تكون العديد من المصطلحات والمصطلحات المرتبطة بسرعة الصفحة مربكة. سنقدم هنا بعض التعريفات السريعة لسلسلة من مصطلحات أداء الموقع وسرعة الصفحة شائعة الاستخدام (انظر أيضًا مسرد Varvy الممتاز لأداء الويب ، حيث نشأت بعض المصطلحات / التعريفات أدناه).
ما هي ذاكرة التخزين المؤقت للتطبيق؟
يتم استخدام ذاكرة التخزين المؤقت للتطبيق (أو AppCache) لتخزين (وتقديم) موارد مختلفة للمستخدمين غير المتصلين بالإنترنت.
ما هو Brotli؟
Brotli هو تنسيق ضغط البيانات الخاص بـ Google (والذي يمكن أن يعمل كبديل لـ Gzip).
ما هي شبكة توصيل المحتوى (أو CDN)؟
شبكة توصيل المحتوى (أو CDN) هي شبكة من الخوادم التي تقدم المحتوى للمستخدمين بناءً على الموقع الجغرافي لكل من المستخدم والخادم. يمكن أن تساعد شبكات CDN في تحسين سرعة الصفحة من خلال تسليم محتوى من خادم أقرب إلى الزائرين الفرديين إلى موقعك.
ما هو connectEnd؟
connectEnd هو مقدار الوقت المستغرق بين انتهاء المتصفح من إنشاء اتصال بالخادم والوقت الفعلي لاسترداد المستند وعرضه.
ما هو connectStart؟
connectStart هو عندما يبدأ الاتصال بالخادم.
ما هو مسار العرض الحرج؟
يشير مسار العرض الحرج إلى سلسلة الأحداث التي يمر بها المستعرض لعرض العرض الأولي لصفحة الويب. من خلال تحسين "مسار العرض الحرج" ، يمكن للمواقع أن تقدم للمستخدمين محتوى "الجزء المرئي من الصفحة" على صفحة الويب بسرعة أكبر ، مما قد يؤدي إلى تجربة أفضل للمستخدمين.
ما هو نموذج كائن CSS (أو CSSOM)؟
CSSOM عبارة عن نظرة عامة أو خريطة لأنماط CSS المختلفة الموجودة على صفحة الويب.
ما هو وقت بحث DNS؟
وقت بحث DNS هو الوقت الذي يستغرقه المستعرض لإكمال البحث في المجال الخاص بك.
ما هي الوثيقة الجاهزة للدولة؟
تشير حالة المستند الجاهز إلى المرحلة التي يكون فيها المستند قيد التحميل (الحالات النموذجية هي: التحميل أو التفاعل أو الإكمال).
ما هو domComplete؟
domComplete هو الوقت الذي يسبق مباشرة قيام وكيل المستخدم بتعيين جاهزية المستند الحالي على "مكتمل". (عبر Varvy)
ما هو domContentLoaded؟
يمثل domContentLoaded أنه تم تحليل html ، ولا توجد CSS تحظر البرامج النصية ، وأن المحلل اللغوي الذي يحظر نصوص جافا سكريبت قد نفذ. (عبر Varvy)
ما هو domInteractive؟
domInteractive هو الوقت الذي يسبق مباشرة تعيين وكيل المستخدم جاهزية المستند الحالي إلى "تفاعلي". (عبر Varvy)
ما هو domLoading؟
domLoading هو الوقت الذي يسبق مباشرة قيام وكيل المستخدم بتعيين جاهزية المستند الحالي على "التحميل". (عبر Varvy)
ما هو fetchStart؟
لحظة مسجلة في الوقت الذي يحاول فيه المستعرض أولاً استرداد مستند. (عبر Varvy)
ما هي النظرة الأولى؟
يكرر مقياس أداء العرض الأول تجربة المستخدم في مواجهة صفحة ويب لأول مرة. (عبر Varvy)
ما هو ضغط Gzip؟
Gzip هي طريقة لضغط الملفات لجعلها أصغر حجمًا وأسهل في التحميل.
ما هو التخزين المؤقت لمتصفح الرافعة المالية؟
التخزين المؤقت للمستعرض هو طريقة لتخزين الملفات مؤقتًا على جهاز الزائر بحيث يتم عرض هذه العناصر بسرعة أكبر عند الزيارات اللاحقة لنفس الصفحة. تعد "الاستفادة من التخزين المؤقت للمتصفح" توصية شائعة من أداة Pagespeed من Google.
ما هو Minify CSS و HTML و Javascript؟
يشير "تصغير" الشفرة أو التصغير إلى عملية تنظيف أو تقليص الملفات التي تحتوي على تعليمات برمجية (مثل CSS و HTML و JS) عن طريق إزالة جميع الأحرف غير الضرورية (مثل المسافات الزائدة).
ما هو نظام Navigation Start؟
بداية التنقل هي نقطة البداية الفعلية لتحميل الصفحة الذي بدأه المستخدم بالنقر فوق ارتباط أو اتخاذ إجراء تنقل آخر. (عبر Varvy)
ما هي واجهة برمجة تطبيقات Navigation Timing؟
واجهة برمجة تطبيقات توقيت التنقل هي واجهة توفر لتطبيقات الويب معلومات متعلقة بالتوقيت من المتصفحات. (عبر Varvy)
ما هو إعطاء الأولوية للمحتوى المرئي؟
يشير "المحتوى المرئي" إلى المحتوى "في الجزء المرئي من الصفحة" على سطح المكتب أو الجهاز الذي يراه المستخدم على شاشته أثناء زيارته للصفحة. تقدم أداة Google Pagespeed التوصية "إعطاء الأولوية للمحتوى المرئي" وهي توصية للتأكد من أن العناصر الأساسية في صفحتك يتم تحميلها أولاً (وبسرعة) للمستخدمين وأنك تؤجل أشياء مثل المكونات الإضافية للمشاركة الاجتماعية وتحليلات جافا سكريبت وما إلى ذلك. .
ما هو وقت إعادة التوجيه؟
يقيس وقت إعادة التوجيه مقدار الوقت المستغرق لمتابعة جميع عمليات إعادة التوجيه أثناء طلب أحد الموارد. (عبر Varvy)
ما هو برنامج JavaScript و CSS الذي يحظر التجسيد؟
جافا سكريبت لحظر العرض و CSS عبارة عن جافا سكريبت و CSS مطلوبان للتحميل قبل أن يتمكن المستخدم من رؤية الصفحة. في كثير من الأحيان عن طريق إعادة كتابة رمز صفحتك ، يمكنك تحميل بعض هذه العناصر بشكل مختلف للمساعدة في تحسين وقت تحميل صفحاتك.
ما هو requestStart؟
requestStart هي اللحظة التي يطلب فيها المتصفح المستند الحالي من الخادم أو ذائقة التطبيق أو من المصادر المحلية. (عبر Varvy)
ما هو الرد على النهاية؟
responseEnd هو الوقت الذي يأتي مباشرة بعد أن يتلقى وكيل المستخدم البايت الأخير من المستند الحالي أو مباشرة قبل إغلاق اتصال النقل ، أيهما يأتي أولاً. (عبر Varvy)
ما هو رد الفعل؟
responseStart هو الوقت الذي يأتي مباشرة بعد أن يتلقى المتصفح البايت الأول من الاستجابة من الخادم ، أو من ذاكرات التخزين المؤقت للتطبيق أو من الموارد المحلية. (عبر Varvy)
ما هو برنامج SecureConnectionStart؟
SecureConnectionStart هي اللحظة الزمنية التي تسبق عملية المصافحة مباشرة لتأمين الاتصال. (عبر Varvy)
ما هو وقت اتصال TCP؟
يقيس وقت اتصال TCP الوقت المستغرق لإنشاء اتصال النقل بالإضافة إلى الفواصل الزمنية الأخرى مثل مصافحة SSL ومصادقة SOCKS. (عبر Varvy)
ما هو وقت البايت الأول - TTFB؟
يمثل TTFB مقدار الوقت بين طلب الصفحة واستلام بايت الاستجابة الأول. (عبر Varvy)
الأسئلة الشائعة حول سرعة الصفحة
بالإضافة إلى الرغبة في تسريع المواقع ، هناك بعض الأسئلة الشائعة التي يطرحها الأشخاص فيما يتعلق بسرعة الصفحة والتي يمكننا المساعدة في توضيحها.
هل سرعة الصفحة عامل ترتيب جوجل؟
الإجابة المختصرة هنا هي نعم ، لقد أكدت Google منذ فترة طويلة أن السرعة هي عامل ترتيب.
كما ذكرنا سابقًا في هذه المقالة ، وفقًا لبراءات الاختراع ، تكافئ Google تحديدًا المواقع التي يتم تحميلها بشكل أسرع من الصفحات الموجودة في نتائج البحث التي يتنافسون فيها. وهذا يعني أنك إذا كنت أحد مواقع التجارة الإلكترونية تحاول تصنيف معاملة الكلاب مقابل مجموعة من المواقع البطيئة ، لأغراض الترتيب فقط ، لن تحتاج إلى تحميل موقعك بالسرعة التي قد تحتاجها إذا كنت تحاول الترتيب لمصطلح بحث إعلامي مع مواقع مثل ويكيبيديا التي يتم تحميلها بسرعة البرق. ومع ذلك ، فإن الأسرع هو الأفضل دائمًا تقريبًا.
ما هو وقت تحميل الصفحة الموصى به من Google؟
لم يوثق Google رسميًا وقت تحميل الصفحة "الموصى به" ، ومرة أخرى ، قد يعتمد ما تحتاجه للمساعدة في تحسين التصنيف على منافسيك ونتائج البحث التي يظهر فيها موقعك ، لكن جون مولر من Google أوصى بتحديد وقت تحميل أقل من 2 أو 3 ثوان.
ما هو متوسط وقت تحميل الصفحة (و / أو المثالي)؟
لا توجد بالضرورة قاعدة صارمة وسريعة لأوقات تحميل الصفحة "المثالية" ، ولكن أفضل الممارسات بشكل عام توصي بما يلي:
- أقل من 200 مللي ثانية لوقت اللقمة الأولى
- أقل من 5 ثوان لإجمالي عمليات تحميل الصفحة
- وأقل من ثانية أو ثانيتين لبدء العرض / سيتم عرض محتوى الجزء المرئي من الصفحة
فيما يتعلق بالمتوسطات مرة أخرى ، سيختلف هذا اختلافًا كبيرًا اعتمادًا على المواقع المنافسة في نتائج البحث ، لكن أدوات مثل Pingdom ستمنحك إحساسًا تقريبيًا بكيفية تكدس موقعك فيما يتعلق ببقية الويب.
ما الذي يجب علي الانتباه إليه من: نقاط Google Pagespeed الخاصة بي ، ووقت تحميل الصفحة ، وسرعة موقع Google Analytics؟
يمكن أن تكون نتيجة Pagespeed من Google مضللة بعض الشيء كما هو مذكور سابقًا في المقالة. تعد تقديرات أوقات التحميل من أدوات مثل WebPageTest مفيدة للغاية ، ولكن من الصعب تحديد كيفية وصول المستخدمين المختلفين على اتصالات الإنترنت المختلفة في جميع أنحاء العالم إلى المحتوى الخاص بك. من الناحية النظرية ، يجب أن تكون بيانات Google Analytics هي أفضل مصدر للبيانات نظرًا لأنها تعرض ما يختبره المستخدمون بالفعل ، ولكن Google Analytics يأخذ عينات من البيانات هنا ويفحص فقط 1٪ من حركة المرور لنتائج سرعة الصفحة هذه: يمكن أن يؤدي ذلك إلى بعض المشكلات الرئيسية . من المحتمل أن يكون أخذ بيانات التحليلات هذه مع القليل من الملح والزواج منها مع اختبارات سرعة الصفحة هو أفضل رهان لك ، أو إذا كنت تستطيع الاستثمار في أدوات مثل Pingdom أو New Relic ، فيمكن أن توفر رؤى أكثر شمولاً حول أداء موقعك.
أكثر من 100 صفحة من نصائح سرعة الصفحة من المحترفين
نصائح عامة لتحسين سرعة التحميل
في البداية ، قمنا بجمع نصائح عامة لتحسين السرعة. يغطي هذا القسم الصور و css و js والخطوط والمزيد. ستجد في الأقسام التالية نصائح للجوال ونصائح خاصة بـ WordPress.
مايك فيتزباتريك
استضافة كود تحليلات جوجل محليًا. قمنا بإنشاء كود CSS خفيف للغاية تمت إضافته إلى الصفحة <head> بدلاً من ورقة أنماط خارجية. خطوط Google ومكتبات jQuery وجافا سكريبت حتى نهاية الكود كما قلت ، كان ضغط الصور ضروريًا أيضًا. قمنا أيضًا بإزالتها من الجزء المرئي من الهاتف المحمول.

كاثرين أراجون على CrazyEgg
في هذه الحالة ، فإن أسرع طريقة لتحسين سرعة الموقع هي تبسيط التصميم الخاص بك. تبسيط عدد العناصر على صفحتك. استخدم CSS بدلاً من الصور كلما أمكن ذلك. ادمج أوراق أنماط متعددة في ورقة واحدة. قلل البرامج النصية وضعها في أسفل الصفحة.
فيليكس تاركومنيكو على Moz
أي درجة أعلى من 80 يجب أن تكون رائعة ، لذلك لا يجب أن تستهدف معظم المواقع 100/100. (فيما يتعلق بأداة اختبار سرعة صفحة Google)
WP Beginner
إذا كنت تنشر مقالات طويلة تحتوي على الكثير من الصور ، فقد يؤدي ذلك إلى الإضرار بأوقات التحميل. بدلاً من ذلك ، ضع في اعتبارك تقسيم مشاركاتك الطويلة إلى صفحات متعددة.
إد باكستر
يمكنك تنزيل Firebug أو YSlow أو Page Speed
دانيال كريستو على محرك البحث لاند
تعد إضافة فهرس من أفضل الطرق لتحسين قاعدة بياناتك لتحسين سرعة الصفحة. سيؤدي القيام بذلك إلى مساعدة قاعدة البيانات الخاصة بك في العثور على المعلومات بشكل أسرع. بدلاً من الاضطرار إلى فحص ملايين السجلات ، يمكن لقاعدة البيانات الخاصة بك الاعتماد على فهرس لتضييق نطاق البيانات إلى بضع مئات. يساعد هذا في إرجاع البيانات إلى الصفحة بشكل أسرع.
إد باكستر
الحل لهذا هو الاحتفاظ بنسخة أصلية للمطورين للعمل فيها ثم جعلهم يصغرون (إزالة جميع البتات غير الضرورية) رمز موقع الويب المباشر. يمكنك توقع توفير 20-30٪ في المتوسط. والتي يمكن أن تساعد كثيرًا في الملفات الكبيرة!
جوجل
تؤدي عمليات إعادة التوجيه إلى تشغيل دورة استجابة طلب HTTP إضافية وتأخير عرض الصفحة. في أفضل الأحوال ، ستضيف كل عملية إعادة توجيه رحلة ذهابًا وإيابًا واحدة (استجابة طلب HTTP) ، وفي أسوأ الأحوال ، قد يؤدي ذلك إلى عدة رحلات ذهاب وإياب إضافية لإجراء بحث DNS ، ومصافحة TCP ، ومفاوضات TLS بالإضافة إلى طلب HTTP الإضافي- دورة الاستجابة. نتيجة لذلك ، يجب تقليل استخدام عمليات إعادة التوجيه لتحسين أداء الموقع.
Armin J على Moz
يسمح HTTP Keep-Alive لاتصالات TCP بالبقاء على قيد الحياة ويساعد على تقليل زمن الوصول للطلبات اللاحقة. لذا اتصل بمزود الاستضافة وأخبره أن يفكر مليًا في هذا الأمر! تقوم معظم شركات الاستضافة بتعطيل هذه الميزة (بما في ذلك مضيف SEOmoz) لأنها ميزة اختيارية (عندما تنقل أقل من 60 بايت لكل طلب).
ماركوس تايلور في فينشر هاربور
إحدى الطرق هي استخدام WhatLoadsFaster لمقارنة سرعة تحميل موقعك مع جميع منافسيك الرئيسيين. تهدف إلى أن تكون الأسرع بين المجموعة.
سايروس شيبرد
مع تزايد تعقيد صفحات موقع الويب بشكل متزايد ، تزداد أهمية تحسين سرعة الصفحة بشكل أكبر. يقلل بعض الأشخاص من أهمية سرعة الصفحة في تصنيفات Google - وربما يكونون على حق - ولكن لا يمكن تجاهل الضرر الذي لحق بتجربة المستخدم ومعدلات التحويل بسبب بطء تحميل مواقع الويب.
WP Beginner
يسمح لك إجراء عمليات التنظيف المنتظمة بتقليل حجم قاعدة البيانات مما يعني إنشاء ملفات نسخ احتياطي أسرع وأصغر.
Moz
استخدم Gzip ، وهو تطبيق برمجي لضغط الملفات ، لتقليل حجم ملفات CSS و HTML و JavaScript التي يزيد حجمها عن 150 بايت. لا تستخدم gzip على ملفات الصور. بدلاً من ذلك ، قم بضغطها في برنامج مثل Photoshop حيث يمكنك الاحتفاظ بالتحكم في جودة الصورة. راجع "تحسين الصور" أدناه.
نيل باتيل
الاختراق البسيط لتقليل وقت التحميل هو الاشتراك في Google PageSpeed
بريان دين
تأكد من أن موقعك لا يستغرق أكثر من 4 ثوانٍ للتحميل: اكتشف MunchWeb أن 75٪ من المستخدمين لن يعيدوا زيارة موقع استغرق تحميله أكثر من 4 ثوانٍ.
جوناثان سامي
مثل أداة سرعة الموقع في Analytics ، من المحتمل أن تكون هذه الأداة مفيدة ، ولكنها أيضًا مضللة بعض الشيء. يقدم اقتراحات للطرق التي يمكنك من خلالها تحسين الأداء من خلال تدقيق كود موقعك للحصول على فواصل واضحة في أفضل الممارسات. هذا مثالي لاكتساب فهم رفيع المستوى لمكانك ومقدار العمل الذي أمامك. لكنه قد يرسل لك أيضًا بعض حفر الأرانب المؤسفة.
برونو راموس لارا
كما ترى ، فإن سرعة الصفحة التي تقل عن 500 مللي ثانية تزيد Google من عدد الصفحات التي يتم الزحف إليها. هذه فرصة جيدة لتعزيز مُحسنات محركات البحث لديك وزيادة اهتمام Google بموقعك. أيضًا ، يعمل التحميل السريع على تحسين تجربة المستخدم وتقليل معدل الارتداد.
سام هيرلي
اختبار الصفحات باستخدام أداة PageSpeed Insights من Google. تحقق من سرعة الخادم باستخدام Pingdom و GTmetrix.
لاري كيم
أشرطة الأدوات / المكونات الإضافية التي أستخدمها هذه الأيام مخصصة أكثر لتشخيص المشكلات الفنية مع موقع الويب ، مثل Firebug و HttpFox لمعرفة سبب بطء تحميل الصفحة ، أو Proxy Selector لتجاوز جدران الحماية ، إلخ.
ديفيد ويلز
داخل أدوات التطوير ، يمكنك بسهولة عرض ترميز الصفحة للتأكد من أن كل شيء صحيح من الناحية المعنوية وسحب / إفلات العناصر لمعاينة التغييرات ، وإجراء تعديلات على CSS ، واستكشاف أخطاء أوقات التحميل البطيئة ، وغير ذلك الكثير.
إيان لوري
نادرًا ما يكون هناك أخبار ، ولكن تسجيل الخروج وتسجيل الدخول والصفحات الرئيسية بشكل أسرع هو الأكثر أهمية. بعد ذلك ، يكون تحميل صفحات فئة المنتج بسرعة أكبر تأثير على المبيعات. كل هذه الصفحات تستحوذ على حركة زيارات عالية لنية المستهلك. اجعلها سريعة.
كولين الوافد الجديد
حتى إذا كان لسرعة الموقع تأثير 0.00٪ على مُحسّنات محرّكات البحث ، فلا يزال من المفيد القيام بذلك لأسباب أخرى. على سبيل المثال UX ومعدلات التحويل.
توم إيور
التحسين المستمر هو رافعة يمكنك سحبها باستمرار بصفتك مالكًا للموقع ، والنهج المنظم للقيام بذلك من حيث سرعة الموقع سيؤتي ثماره بشكل جيد لك وللمستخدمين في المستقبل.
الرسول منغوليس
لقد قمت بزيادة تحويلاتي بنسبة 2٪ ، فقط عن طريق تحسين سرعة مدوناتي بمقدار 1.2 ثانية.
رامسي
عادة ما تكون الصور الكبيرة هي السبب الرئيسي وراء بطء تحميل المدونة. غالبًا ما أتفاجأ حقًا برؤية أشخاص يقومون بتحميل صور بحجم 2 ميجابايت إلى 5 ميجابايت! من الناحية المثالية ، تريد أن تكون صورك أقل من 100 كيلوبايت إن أمكن - خاصة إذا كنت تستخدم الكثير من الصور في كل منشور. هذا ليس ممكنًا دائمًا ولكن يمكن أن يحدث فرقًا كبيرًا في تحميل الوقت.
روب توليدو
هناك عدد من العوامل التي تؤثر على سرعة الموقع ، ولكن استخدام الصور وتصميمها أساسيان ، ومن المفيد للمصممين أن يضعوا ذلك في الاعتبار أثناء إنشاء المواقع. في حين أنه من المهم بلا شك أن يبدو موقعك رائعًا ، تذكر أن التصميمات البسيطة غير اللطيفة من المرجح أن تعمل بسرعة أكبر.
ليزا بلوث
تتأثر سرعة الصفحة وأوقات التحميل بعدة عوامل ، لكن استخدام الصورة والتصميم يلعبان دورًا بارزًا في السرعة ، لا سيما في إطالة أوقات التحميل لصفحات الويب.
دان باركر
من المغري الانتباه إلى المستوى الأعلى "متوسط مقياس وقت تحميل الصفحة (بالثانية) "الذي يمنحك إياه Google Analytics. أكثر فائدة من ذلك بقليل: تقرير "التوزيع" مخفي خلف علامة تبويب في تقرير "توقيتات الصفحة". يعد تقرير التوزيع مفيدًا جدًا ، حيث يمكنك مشاهدة "٪ من الصفحات التي تم تحميلها في أقل من X ثانية".
سرعة الموقع
Sitespeed.io هي الأداة الرئيسية التي تستخدم جميع الأدوات المذكورة سابقًا وتضيف دعمًا لاختبار صفحات متعددة بالإضافة إلى القدرة على الإبلاغ عن المقاييس إلى TSDB (Graphite و InfluxDB).
موديستوس سيوتوس
الهدف النهائي هو تقليل الوقت وعدد الطلبات والملفات بحيث يتم تحميل الصفحة بشكل أسرع.
كينستا
74 في المائة من المستخدمين الذين يدخلون إلى موقع الجوال سيغادرون إذا استغرق تحميله أكثر من 5 ثوانٍ. قد يؤدي كل تأخير لمدة ثانية واحدة في وقت تحميل الصفحة إلى خسائر سنوية بقيمة 1.6 مليار دولار للتجار عبر الإنترنت بحجم أمازون.
مات جاناواي
وفقًا للبحث ، 0.1 ثانية هي الحد الزمني الذي يمكن للمستخدم أن يشعر فيه أن النظام يستجيب لطلبه على الفور ، والثانية الواحدة هي الحد الأقصى لتدفق أفكار المستخدم دون انقطاع أثناء انتظار تحميل الموقع و 10 ثوانٍ هي الحد الأقصى لإبقاء انتباه المستخدم ثابتًا على صفحة الويب والمهمة المطروحة.
ماثيو وودوارد
في الواقع ، كان الحصول على تعليقات Facebook على موقعي يكلفني في الواقع ما يقرب من 3700 دولار سنويًا للتضحية في وقت تحميل الصفحة.
فن أنتوني
في عام 2014 ، تم الإبلاغ عن أن 57٪ من المستخدمين سيتركون الصفحة إذا استغرق تحميلها أكثر من 3 ثوانٍ.
نصائح لتحسين تحميل الهاتف المحمول
تركز Google بشكل كبير على قابلية استخدام الأجهزة المحمولة الآن ، نظرًا لأن أكثر من نصف حركة المرور تأتي من الأجهزة المحمولة. لهذا السبب اعتقدنا أنه من المهم الحصول على نصائح من شأنها أن تساعدك على وجه التحديد في زيادة السرعة على الهواتف والأجهزة اللوحية.
Moz
لا تستخدم النوافذ المنبثقة أيضًا. قد يكون من الصعب والمحبط محاولة إغلاقها على جهاز محمول. قد يؤدي هذا إلى ارتفاع معدل الارتداد. تصميم للإصبع السمين. يمكن أن يؤدي التنقل عبر شاشة اللمس إلى نقرات غير مقصودة إذا كانت الأزرار كبيرة جدًا أو صغيرة جدًا أو في مسار إصبع يحاول تمرير الصفحة.
دان إنجل
يجب أن يقوم موقع الويب الخاص بك بتحميل المحتوى الذي يراه مستخدم الجوال أولاً قبل المحتوى الذي قد يراه لاحقًا. على وجه الخصوص ، قم بتشفير صفحات الويب الخاصة بك بحيث يرسل الخادم أولاً البيانات اللازمة لعرض محتوى الجزء المرئي من الصفحة. حتى إذا كانت الصفحة غير مكتملة ، فسيختبر المستخدم المحتوى جاهزًا في أقرب وقت.
كينستا
أدوات مثل Autoptimize و Better WordPress Minify والمفضلة في العالم W3 Total Cache هي بعض من أفضل الأدوات المتاحة لتصغير JavaScript و CSS.
برنامج Blaze
مستخدمي الهاتف المحمول نفد صبرهم. 58٪ يتوقعون سرعات أسرع أو مساوية لسطح المكتب ، و 11٪ فقط يقبلون التأخيرات الحقيقية.
برنامج Blaze
لتقليل المتطلبات من الشبكة البطيئة على الهاتف المحمول ، قم بدمج ملفات css & js ، وقم بتضمين css & js الصغيرة المضمنة ، وقم بتضمين صور css في css ، وتحميل الصور فقط أثناء التمرير في العرض.
جوهانسون
يشعر أكثر من 80٪ من الأشخاص بخيبة أمل من تجربة تصفح الويب على الأجهزة المحمولة وسيستخدمون هواتفهم الذكية أكثر إذا تحسنت تجربة التصفح.
تامي ايفرتس
نظرًا لأن شبكات الهاتف المحمول عادة ما تكون أبطأ من تلك المتاحة لأجهزة سطح المكتب ، فإن تقليل الطلبات والحمولات يكتسب أهمية كبيرة. تعد متصفحات الهاتف المحمول أبطأ في تحليل HTML وتنفيذ JavaScript ، لذا فإن تحسين المعالجة من جانب العميل أمر بالغ الأهمية.
ريان شيلي
تحسين الصور. يمكن للصور الكبيرة أن تبطئ الموقع. يعد تحسين الصور لتكون بالحجم الصحيح مكسبًا سريعًا رائعًا. تصغير الكود. هذه هي عملية إزالة جميع الأحرف غير الضرورية من التعليمات البرمجية المصدر دون تغيير وظائفها. الاستفادة من التخزين المؤقت للمتصفح. يخزن التخزين المؤقت للمتصفح ملفات موارد صفحة الويب على جهاز كمبيوتر محلي عندما يزور المستخدم صفحة ويب. تقليل عمليات إعادة التوجيه. يمكن أن يؤدي عدد كبير جدًا من عمليات إعادة التوجيه إلى ضرورة إعادة تحميل الموقع وإبطاء التجربة.
بريسون مونييه
باستخدام فهرس الجوال الأول ، ستبدأ Google في استخدام سرعة صفحة الجوال الخاصة بك للترتيب ، إذا لم تكن تفعل ذلك بالفعل. السرعة مهمة جدًا بالنسبة لهم لدرجة أنهم أخذوها بأيديهم مع مشروع AMP ، مما يمنح المواقع طريقة لعرض محتواها بسرعة على الهاتف المحمول.
لورين بيكر
إذا استغرق تحميل الصفحة أكثر من ثانيتين ، فسيقوم المستخدمون على الفور بالضغط على زر الرجوع والمضي قدمًا.
تحليلات كوكل
يتم التخلي عن 53٪ من مواقع الجوال إذا استغرق تحميل الصفحات أكثر من 3 ثوانٍ.
بيسوا
# عوامل الترتيب على الجوّال في عام 2017 1. سرعة الموقع 2. AMP 3. القوائم غير المرتبة 4. حتى 4 صور 5. الإشارات الاجتماعية 6. تحسين محركات البحث المحلية
دان إنجل
سيقلل Gzipping من وزن الصفحة ويزيد من سرعة صفحة الجوال. عادةً ما يؤدي استخدام Gzipping إلى خفض وزن الصفحة بنسبة 70٪ وهو مدعوم حاليًا من قبل الغالبية العظمى من المتصفحات.
آندي فافيل
أظهر بحث من UMass و Akamai أن المستخدمين ينفد صبرهم بشكل متزايد مع الفيديو البطيء في التحميل والمماطلة وسيبدأون في التخلي عن الفيديو بعد الانتظار لمدة ثانيتين فقط.
جينا وانليس
يجب استخدام نص أقل وصور أقل على الهاتف المحمول للتأكد من أن الصفحات تستغرق وقتًا أقل في التحميل.
بول مارشال
تأتي الكثير من المشكلات من الوسائط التي لديك على الصفحة كونها كبيرة جدًا بالنسبة للجوال. من الواضح أن الصور مضبوطة على الحجم ولكن إذا اعتقدت Google أنك تقدم صورًا كبيرة جدًا بالنسبة للجهاز ، فسوف تعاقبك على ذلك. بدأ كل من HubSpot و WordPress في معالجة هذه المشكلة من خلال تقديم صور متجاوبة تعتمد على حجم الجهاز الذي يطلب الصورة.
موفويب
مع وجود مراكز البيانات في جميع أنحاء العالم ، يمكن لشبكات توصيل المحتوى استخدام أقصر وأسرع طريق لتسليم صفحتك.
ستيف كامبريدج
إذا كان موقع الويب الخاص بك يحتوي على معدل ارتداد مرتفع ، فتحقق من سرعة تحميل موقع الويب ، لأن موقع التحميل البطيء قد يعني مغادرة الزوار. خاصة على الجوال.
فيرغوس كلاوسون
العامل الأول للتفاعل هو سرعة موقع الجوال.
فيكتوريا ويليامز
يجب أن يكون هدفك هو التأكد من أن موقعك يتطلب أقل عدد ممكن من الموارد لتشغيله ، وأن يتم تقديمه بواسطة مضيف سريع ، ومصمم للعرض بشكل صحيح على شاشات أصغر.
كولين الوافد الجديد
تعمل AMP على تسريع أوقات تحميل الصفحة من خلال تسخير قوة خوادم Google. عندما يزور شخص ما نسخة AMP من موقعك من بحث Google للجوال ، فإن AMP ستعرض الصفحة فعليًا من خوادم Google الخاصة ، مما يضمن أوقات تحميل سريعة للصفحة.
دان إنجل
يعتمد تقديم تجربة مُرضية لمستخدم الهاتف المحمول إلى حد كبير على مبدأين أساسيين ومترابطين - يجب أن يتم عرض صفحات الويب بشكل صحيح على أي جهاز تقريبًا ، ويجب أن يكون المحتوى متنقلًا بالكامل من أجل وقت تحميل سريع.
دكستر رونا
AMP هو موقع ويب شبح مصمم خصيصًا للأجهزة المحمولة. إنها نسخة مجردة من موقع الويب الرئيسي الخاص بك. يتم تحميل هذا الموقع الأصغر حجمًا بشكل أسرع على الجوّال ، ومن هنا جاء الاسم - "Accelerated Mobile Pages".
داني بلوستون
لا يمكنك التقليل من أهمية تصميم الويب المتسق وعالي الجودة عبر الأجهزة من جميع الأشكال والأحجام. تصميم الويب سريع الاستجابة هو الطريق إلى الأمام - ولكنه غالبًا ما يكون مرتبطًا بقضايا الأداء. يعد هذا أمرًا بالغ الأهمية عندما يتوقع 64٪ من مستخدمي الهواتف الذكية بلا رحمة تحميل مواقع الويب في أقل من أربع ثوانٍ ، ومع ذلك يستمر متوسط أوزان الصفحات في الارتفاع.
سكوت بولينجر
ما نحتاج إليه حقًا هو عرض محتوى مختلف للزوار عبر الجوال ، يتميز بتصميم محسّن ويتم تحميله بشكل أسرع.
بيت كامبل
كان لدى معظم بائعي التجزئة في الدراسة مواقع مُحسّنة للجوّال ، لكن 24٪ منهم خدم مستخدمي الهاتف المحمول موقعًا منفصلاً للجوّال - عادةً في مجال فرعي منفصل…. يمكن أن يكون الحل الأكثر أمانًا هو استخدام موقع متجاوب يقدم رمز HTML نفسه لجميع الأجهزة ، ولكنه يتكيف مع حجم وشكل الجهاز المستخدم. وجدنا أن هذا كان له تمثيل في 76٪ فقط من المواقع.
روبرت مكفرازير
67 ٪ من المستهلكين لديهم فرص أكبر للتحويل في موقع محسن للأجهزة المحمولة.
موفويب
يؤدي استخدام الصور للأزرار إلى إنشاء تنزيل غير ضروري. بدلاً من ذلك ، استخدم CSS لإنشاء عناصر الصفحة مثل الأزرار.
جينيفر كروجر
11 نصيحة لتسريع موقعك: تجنب عمليات إعادة التوجيه ، وتمكين الضغط ، والاستفادة من التخزين المؤقت ، وتقليل الموارد ، وتحسين الصور للسرعة ، وتحسين Css / تسليم المحتوى ، وإزالة جافا سكريبت لحظر العرض ، واستخدام البرامج النصية غير المتزامنة ، وتحسين وقت استجابة الخادم ، ووضع أهمها المحتوى في الجزء المرئي من الصفحة ، لتقليل الفوضى على موقع الويب.
داني بلوستون
مع مشهد متنقل متنوع - أكثر من 5000 جهاز فريد للهواتف الذكية في عام 2014 - يتمتع المطورون بقدر أقل بكثير من التحكم في أداء الجهاز الفردي مقارنة بالعوامل من جانب الخادم. لذلك ، يعد التحسين من جانب العميل أمرًا بالغ الأهمية.
فكر مع جوجل
سيتحول 29٪ من مستخدمي الهواتف الذكية على الفور إلى موقع أو تطبيق آخر إذا لم يلبي احتياجاتهم (على سبيل المثال ، لم يتمكنوا من العثور على معلومات أو كانت بطيئة للغاية).
دان إنجل
أعلن 79٪ من جميع المتسوقين الذين يعانون من تجربة مستخدم سيئة أنهم لن يعودوا.
نصائح لتحسين سرعة ووردبريس
يتم تشغيل الملايين من مواقع الويب والمدونات على WordPress مما يجعلها منصة مهمة لفهمها من أجل التحسين. لقد وجدنا اقتباسات من 35 خبيرًا حول تحسين سرعة التحميل ، وستجد المكونات الإضافية والسمات والنصائح الأخرى المضمنة.
ايجارس سيلكالنز
ولكن إذا كنت تريد أفضل استضافة يمكن أن تشتريها الأموال ، فإنني أوصي بـ WPEngine - حل استضافة WordPress المُدار. دعم جيد وحل استضافة من الدرجة الأولى يخلق مواقع ويب سريعة النيران.
WPMUDev
لا تؤدي إزالة المكونات الإضافية غير الضرورية والمُهدرة إلى زيادة طلباتك فحسب ، بل قد تتسبب في جميع أنواع المشكلات الأخرى مثل الذاكرة ، أو حتى تسرب الأمان. يمكن أن يساعدك مكون إضافي رائع يسمى P3 (ملف تعريف أداء البرنامج المساعد) في تحديد المذنبين الأكثر إشكالية.
جريج سيوتي
من واقع خبرتي ، فإن أسرع إطار عمل ممتاز للتحميل هو بالتأكيد إطار موضوع الأطروحة. إنها تتجاوز سمات WordPress الأساسية من خلال كونها أسهل بكثير في التخصيص.
ج قريشي
تحسين Speed Score بنقل نصوص Java إلى التذييل في WordPress
بريان جاكسون
الأداة التي يوصى بها بشدة هي سكربت MySQL Tuner. إنه للقراءة فقط ولن يُجري تغييرات على التكوين. سيعطيك نظرة عامة على أداء الخادم الخاص بك ويقدم بعض التوصيات الأساسية حول التحسينات التي يمكنك إجراؤها بعد اكتماله.
دارسي ويلر
وفقًا لموقع Soasta.com ، تشكل الصور 62 بالمائة من إجمالي وزن الصفحة ... يمكنك تثبيت مكون إضافي مثل WP Smush لتقليل حجم ملف صورك وإزالة البيانات الوصفية المخفية التي قد تشغل مساحة غير ضرورية.
إيان كليري
كمية المكونات الإضافية التي لديك ليست العامل الوحيد الذي يؤثر على سرعة الصفحة. جودة هذه المكونات الإضافية مهمة أيضًا. إذا كنت لا تزال تواجه مشكلات بطيئة في الموقع بعد حذف المكونات الإضافية التي لا تحتاج إليها ، فاختبر المكونات الإضافية المتبقية لمعرفة ما إذا كان أحدها يسبب المشكلة. ما عليك سوى إلغاء تنشيط كل مكون إضافي واحدًا تلو الآخر ، ومعرفة ما إذا كان الموقع يتسارع.
ايجارس سيلكالنز
يقوم WP Rocket بإجراء التخزين المؤقت للصفحة لتقليل سرعات التحميل ، وتحميل ذاكرة التخزين المؤقت مسبقًا للمساعدة في فهرسة الموقع بواسطة محركات البحث ، وتحميل الصور عند الطلب فقط (عند التمرير لأسفل ، وليس عند تحميل الصفحة لأول مرة) ، وضغط الملفات لتحويل HTML و JS و CSS إلى الملفات الثابتة والمكوِّن الإضافي صديق للمطورين إلى حد ما.
ديفيش
يساوي التأخير لمدة ثانية واحدة في وقت تحميل الصفحة عدد مشاهدات الصفحة أقل بنسبة 11٪ ، وانخفاضًا بنسبة 16٪ في رضا العملاء ، وخسارة في التحويلات بنسبة 7٪.
بريان
يقوم BJ Lazy Load بعمل بسيط. إنه يفرض تحميل الصور بشكل أبطأ من المحتوى الكلي. في المنشور ، إذا كان هناك أكثر من صورة واحدة ، موضوعة في مواضع مختلفة ، فإن المكون الإضافي يفرض تحميل الصور حسب التمرير.
كتابة جي تي
عند البحث عن موضوع ، خاصة إذا كنت ستدفع مقابله ، قم بأبحاثك. باستخدام السمات المجانية ، يمكنك تثبيت واختبار نفسك لمعرفة ما إذا كان هناك تأثير كبير على سرعة موقعك. بالنسبة إلى السمات المدفوعة ، تأكد من التحقق من تقييمات المستخدمين وحاول العثور على مواقع مباشرة تستخدم بالفعل المظهر الذي تريده حتى تتمكن من معرفة كيفية أدائه.
جاي كانج
الوقت إلى البايت الأول هو الوقت الذي يبدأ فيه المستخدم بتقديم طلب HTTP (عن طريق إدخال كلمة رئيسية أو عنوان URL) إلى الوقت الذي يتلقى فيه مستعرض المستخدم البايت الأول من الصفحة. بعبارات أبسط ، هو الوقت الذي يستغرقه الموقع لبدء التحميل. كلما كان حجم TTFB أصغر ، زادت سرعة تحميل الموقع. يقيس Google سرعة الصفحة حسب الوقت حتى البايت الأول.
SaaS تايمز
اجعل المنشورات على مقتطفات صفحتك الرئيسية بدلاً من المقالات الكاملة ، وقلل عدد الأدوات التي تضعها على الصفحة وقلل عدد المنشورات التي تظهر على صفحتك الرئيسية.
WPMUDev
شبكات CDN هي الحل السحري لمواقع الويب ، فهي تجعل كل شيء أبسط وأسرع كثيرًا. هناك سببان لأحب استخدام شبكات CDN: أنها تسمح لي باستضافة الصور خارج الخادم وتقليل أوقات تحميل الصور.
نيك شفرهوف
أثناء عملية تسريع موقع الويب الخاص بك على WordPress ، يمكنك القيام بأشياء يمكن أن تجعله في وضع عدم الاتصال أو كسره. لهذا السبب ، سنبدأ بما يجب أن نفعله دائمًا عند محاولة إجراء تغييرات كبيرة على موقعنا على الويب: نسخه احتياطيًا.
تخدم يو
يمكن أن يؤدي تثبيت 20 مكونًا إضافيًا أو أكثر إلى زيادة وقت تحميل موقعك بشكل كبير من ثانية واحدة إلى 3.20 ثانية ، وهو ما يكفي فقط لإبعاد معظم زوار موقعك على الويب.
أفضل 5 أشياء
عرض مقتطفات فقط بدلا من المشاركات الكاملة. تقليل عدد المشاركات على الصفحة. إزالة أدوات المشاركة من الصفحة الرئيسية غير المستخدمة أو غير الضرورية. إزالة المكونات الإضافية والأدوات غير النشطة التي لن تستخدمها أو لا تحتاجها. حافظ على صفحتك نظيفة وبسيطة.
SaaS تايمز
تم ضبط WordPress على التواصل مع المدونات الأخرى. يمكن أن تبطئك كل تلك الإشارات من pingbacks و trackbacks. قم بإيقاف تشغيلها إذا كنت تريد تسريع WordPress.
عش
يرى عملاء CloudFlare انخفاضًا بنسبة 60٪ في استخدام النطاق الترددي ، و 65٪ في إجمالي الطلبات على خوادمهم. التأثير العام هو أن CloudFlare سيقلل عادةً وقت تحميل الصفحات على موقعك بنسبة 50٪ مما يعني مشاركة أعلى وزوارًا أكثر سعادة.
تريبولانت
يعد استبدال وظيفة cron الخاصة بك في WordPress بوظيفة cron حقيقية للخادم مفيدًا بعدة طرق: وظائف cron موثوقة ودقيقة يتم إطلاقها في الوقت المحدد كما هو متوقع. اجعل موقع WordPress الخاص بك أسرع للمستخدمين / الزوار. تخلص من الاستخدام العالي لوحدة المعالجة المركزية التي يسببها WordPress. كلا الفائدتين مهمتان ولكن الثانية مهمة بشكل خاص.
بريان جاكسون
لقد تخلت عن خدمة Adobe Typekit. رأيت انخفاضًا إضافيًا بمقدار 300 مللي ثانية من خلال القيام بذلك.
بولين كابريرا
تريد تقليل عمليات إعادة التوجيه الخاصة بك لأن هذا يهدر بشكل أساسي طاقة موقع الويب الخاص بك من خلال الاضطرار إلى إرسال زوار إلى مواقع مختلفة.
نارين ب
يسمح لك WP Super Cache بتحميل جميع المنشورات / الصفحات على موقعك مسبقًا مسبقًا بحيث يتم دائمًا تقديم محتوى مخبأ للزائرين في أقل وقت ممكن. إنه مفيد بشكل خاص للمواقع التي لا يتم تحديثها بشكل متكرر.
إيفان
سيؤدي خفض الجودة من 12 إلى 8 فقط إلى تقليل حجم الصورة بشكل كبير ، في حين أن الاختلاف في الجودة لن يكون بهذا الحجم.
أفضل 5 أشياء
نفذ التعليمات البرمجية لإيقاف الارتباط السريع. للقيام بذلك ، يجب عليك لصق جزء من التعليمات البرمجية لتعطيل الارتباط السريع في ملف htaccess الخاص بك. سيؤدي القيام بذلك إلى تخفيف تحميل الخادم لديك وتسريع صفحتك.
كمدتكفر
يجب إنشاء السمات بطريقة للحصول على أفضل حجم للصورة باستخدام نظام مصغر WordPress ، ومع CSS و JavaScript المستندة إلى الوسائط ، يمكن للموضوع التعامل مع جميع الوظائف اللازمة للتأكد من أن المحتوى الموجود على الصفحة بالدقة المناسبة والمزيد لا يتم تنزيل الموارد. ومع ذلك ، فإنه لا يضمن أن موضوعًا معينًا سيفعل ذلك بالطريقة الصحيحة.
بريان جاكسون
يعد Load Impact أحد أفضل الأدوات المتاحة لاختبار مدى قابلية موقع الويب الخاص بك للتوسع. يقدمون اختبارًا مجانيًا لأداء موقع الويب (5 تقارير شهريًا) ، وتحليل عواقب وجود 25 مستخدمًا متزامنًا على موقع الويب الخاص بك وتأثير هذه الحركة المتواضعة على سرعة الموقع.
ستيفن واتس
لتجنب الأداء البطيء ، تحتاج إلى استخدام مكون إضافي للتخزين المؤقت على موقع WordPress الخاص بك. يمكن أن يؤدي التخزين المؤقت إلى جعل موقع الويب الخاص بك أسرع بمقدار 2x إلى 5x.
إيفان
إذا كان لديك صورة ، فاجعلها بتنسيق JPEG. إذا كان لديك شعار أو صورة متجهة أو رسم بسيط جدًا تم إنشاؤه بواسطة الكمبيوتر ، فاستخدم PNG. للحصول على صور صغيرة جدًا بدون تدرجات أو تريد عرض رسوم متحركة بسيطة ، استخدم GIF.
مدونة الفسفور الابيض
احذف جميع المكونات الإضافية والسمات غير المستخدمة من موقع WordPress على الويب. سيؤدي حذف المكونات الإضافية والسمات غير المستخدمة إلى تقليل حجم مجلد wp-content ، مما يؤدي إلى زيادة تحسين وقت الوصول إلى هذا المجلد.
زاك جونسون
تشير التقارير إلى أن التحسن لمدة ثانية واحدة في وقت التحميل يمكن أن يؤدي إلى زيادة بنسبة 7٪ في التحويلات. هذا يضيف الكثير من المال بمرور الوقت.
هيمانشو شارما
يوفر Google Analytics أيضًا تقارير متنوعة (تسمى تقارير سرعة الموقع) ضمن قائمة السلوك التي يمكنك من خلالها تحديد الصفحات المقصودة لموقع الويب الأبطأ وكيف يختلف وقت تحميل الصفحة عبر المتصفحات والمواقع الجغرافية.
بريان جاكسون
يحتوي ملف CSS المخصص الخاص بي على 247 سطرًا من التعليمات البرمجية. مررت بكل سطر بعد تبديل السمات وتمكنت من إسقاط هذا إلى 88 سطرًا من التعليمات البرمجية.
دان نوريس
إزالة أي مكونات إضافية بطيئة بشكل خاص. يمكن استخدام المكون الإضافي P3 profiler للعثور على المكونات الإضافية البطيئة ، ولكن تأكد من إزالته بعد استخدامه لأن المكون الإضافي نفسه سيؤدي إلى إبطاء موقعك.
WP Beginner
يؤدي إجراء استعلامات قاعدة البيانات وتحميل الأصول إلى زيادة وقت تحميل موقعك. تقدم معظم المكونات الإضافية طلب HTTP لتحميل الأصول مثل البرامج النصية و CSS والصور. يزيد كل طلب من وقت تحميل صفحة موقعك.
باستخدام هذه النصائح ، يكون عملك متاحًا لك. انتقل إلى موقعك وابدأ في تحسين سرعة التحميل اليوم. كل مللي ثانية لها أهمية.
