كيف تؤثر اختبارات سرعة الصفحة على أداء تحسين محركات البحث
نشرت: 2020-06-12
هل تعلم أن سرعة الصفحة تؤثر بشكل مباشر على أداء تحسين محركات البحث؟ على سبيل المثال ، في حكاية صناعية مشهورة نسبيًا ، شهدت وول مارت زيادة تصل إلى 2٪ في التحويلات لكل ثانية من سرعة الصفحة المحسنة. على هذا المنوال ، زادت أمازون الإيرادات بنسبة 1٪ لكل 100 مللي ثانية من التحسين. بالنسبة للمواقع الضخمة ، لا تؤثر سرعة الصفحة على تحسين محركات البحث فحسب ، بل تؤثر أيضًا على الإيرادات. ومع ذلك ، بالنسبة للشركات الصغيرة ، لا تزال سرعة الصفحة تؤثر على أداء الموقع. والآن ، أعلنت Google عن تغييرات خوارزمية بناءً على سرعة الصفحة. نتيجة لذلك ، يجب أن تكتسب اختبارات سرعة الصفحة أهمية في تحسين محركات البحث وعملية التطوير.
أشار مات كاتس ، الرئيس السابق لمحتوى الويب غير المرغوب فيه في Google ، إلى أهمية سرعة الموقع.
"أحب أن تتعمق مُحسّنات محرّكات البحث في تحسين سرعة موقع الويب ، لأنه (على عكس بعض جوانب تحسين محركات البحث) تقليل وقت الاستجابة لموقع الويب هو أمر يمكن قياسه والتحكم فيه بسهولة. قد لا يكون التصنيف الأول دائمًا قابلاً للتحقيق ، ولكن يمكن جعل معظم مواقع الويب أسرع بشكل ملحوظ ، مما قد يؤدي إلى تحسين عائد الاستثمار ومعدلات التحويل. وبهذا المعنى ، يمثل هذا التغيير فرصة لتحسين محركات البحث والمطورين الذين يمكنهم مساعدة مواقع الويب الأخرى على تحسين سرعتها ".
تتضمن أساسيات الويب الأساسية اختبارات سرعة الصفحة
على مر السنين ، جعلت Google باستمرار أهمية سرعة الموقع في التصنيف العضوي. بعد كل شيء ، تخبرنا العديد من الدراسات (وتجربتنا الخاصة) أنه كلما استغرق تحميل الصفحة وقتًا أطول ، قل عدد مرات زيارة هذا الموقع. ومؤخراً ، أعلنت Google عن "حيوية الويب الأساسية" التي تقيس المقاييس الأساسية لموقع سليم (بكلماتهم).
"نقدم اليوم برنامجًا جديدًا ، Web Vitals ، وهي مبادرة من Google لتقديم إرشادات موحدة لإشارات الجودة التي نعتقد أنها ضرورية لتقديم تجربة مستخدم رائعة على الويب."
تهدف Core Web Vitals إلى التقاط مجموعة مشتركة من الإشارات التي تعتبر بالغة الأهمية لجميع التجارب عبر الإنترنت. على سبيل المثال ، تتضمن مؤشرات الويب الأساسية مقاييس تلتقط تجربة التحميل والتفاعل والاستقرار البصري للمحتوى. تلتقط Google هذه الأساسيات على النحو التالي:
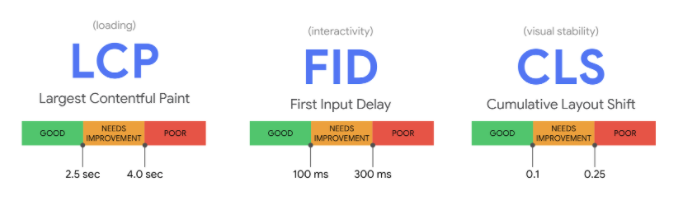
- LCP (أكبر قدر من الألم) ، والذي يقيس سرعة التحميل المتصورة ويلتقط وقت تحميل المحتوى الرئيسي على الأرجح.
- FID (تأخير الإدخال الأول) ، والذي يقيس استجابة الموقع ويحدد تجارب المستخدم أثناء التفاعل في البداية مع الصفحة.
- CLS (إزاحة التخطيط التراكمي) ، والتي تقيس الثبات المرئي وتحدد أي تغيير تخطيط غير متوقع في محتوى الصفحة.

بالإضافة إلى ذلك ، تلاحظ Google أن هذه المقاييس لا تلتقط فقط الجوانب التي تركز على المستخدم في الموقع ، ولكنها توفر قياسات نوعية للترتيب.
"اليوم ، نحن نبني على هذا العمل ونقدم نظرة مبكرة على تغيير ترتيب البحث القادم الذي يتضمن مقاييس تجربة الصفحة هذه. سنقدم إشارة جديدة تجمع بين "حيوية الويب الأساسية" وإشاراتنا الحالية لتجربة الصفحة لتقديم صورة شاملة عن جودة تجربة المستخدم على صفحة الويب ".
تحديث تجربة صفحة Google
على الرغم من التركيز على سرعة الصفحة ، إلا أن Core Web Vitals الجديد يحول السرد إلى تجربة الصفحة. لذلك ، يتضمن تحديث Google الجديد أكثر من مجرد مراجعة PageSpeed Insights ، ستلعب اختبارات سرعة الصفحة دورًا مهمًا في تحقيق درجة النجاح. على سبيل المثال ، تعد تجربة الصفحة أكثر من أوقات تحميل ، لذا فإن تقليل حجم ملف jpg. لم يعد يؤدي إلى قطع الخردل.

كما أوضحت Google في إعلانها عن تحديث Page Experience المعلق ، فإن Core Web Vitals هي جزء من تجربة المستخدم. ومع ذلك ، فإن المكونات الرئيسية الأخرى لتحديث تجربة الصفحة هي عوامل ترتيب معروفة نسبيًا. لذلك ، بالنسبة للشركات التي تحتفظ بمكون تحسين محركات البحث (SEO) النشط في إستراتيجيتها للتسويق الرقمي ، لا ينبغي أن يكون هناك الكثير من الخطوات الإضافية لضمان عدم تعرض موقعك لانخفاض كبير في حركة المرور بعد إصدار التحديث.
ماذا يتضمن تحديث تجربة الصفحة؟
بالإضافة إلى مقاييس Core Web Vitals ، تتضمن تجربة الصفحة جوانب أخرى سهلة الاستخدام.
- متوافق مع الأجهزة المحمولة ، وهو جزء من تجربة التصفح القياسية. لمزيد من المعلومات ، تحقق من Google Mobile Friendly Test للتأكد من اجتياز موقعك.
- التصفح الآمن ، الذي يضمن عدم احتواء الصفحات على أي محتوى ضار أو مخادع. لمزيد من المعلومات ، راجع تقرير مشكلات الأمان من Google.
- HTTPS ، الذي يضمن عرض موقعك على HTTPS مقابل HTTP. لمزيد من المعلومات ، تعرف على كيفية تحديث موقعك إلى HTTPS.
- عدم وجود إعلانات بينية متطفلة ، والتي تضمن عدم وجود نوافذ منبثقة أو أشياء أخرى تجعل من الصعب على المستخدم الوصول بسهولة إلى المحتوى الموجود على الصفحة. لمزيد من المعلومات ، اعرف المزيد عن الإعلانات البينية.
لحسن الحظ بالنسبة لتلك الشركات ومواقع الويب التي تحتاج إلى بعض العمل ، لم يتم تعيين تغيير الخوارزمية حتى عام 2021. ومع ذلك ، كما تشير مدونة Google Developer ، ستتطور التغييرات بمرور الوقت.

"بالتطلع إلى عام 2021 ، فإننا نستثمر في بناء فهم أفضل وقدرة أفضل على قياس سرعة الصفحة ، وخصائص أخرى مهمة لتجربة المستخدم. على سبيل المثال ، توسيع القدرة على قياس زمن انتقال الإدخال عبر جميع التفاعلات ، وليس الأولى فقط ؛ مقاييس جديدة لقياس النعومة وتقديرها ؛ الأساسيات والمقاييس الداعمة التي ستتيح تقديم تجارب فورية تحافظ على الخصوصية على الويب ؛ و اكثر."
ولكن ، إذا تراجعت خطوة إلى الوراء وعرضت التغييرات بعين المستهلك ، فإن هذه التحديثات تهدف إلى تحسين تجربة المستخدم ، حتى تتخذ قرارات للمضي قدمًا ، فكر في كيفية تأثير أي تغييرات في الموقع على عميلك.
المزيد حول أدوات واختبارات سرعة الصفحة
لأولئك الذين يبحثون عن مزيد من المعلومات حول سرعة الصفحة والاختبارات القابلة للتطبيق والأدوات المتاحة ، هناك الكثير من الموارد.
ما هي سرعة الصفحة؟
تشير سرعة الصفحة إلى مدى سرعة تحميل صفحة الويب. يمكن أحيانًا الخلط بينه وبين مصطلحات مثل وقت تحميل الصفحة (أو مدى سرعة تنزيل الصفحة) وسرعة الموقع (أو سرعة موقع الويب). قد يكون الاختلاف بين هذه المصطلحات محيرًا ، ولكن الشيء الرئيسي الذي يجب معرفته هو مدى سرعة تحميل العناصر الرئيسية لصفحتك لزوار موقع الويب الخاص بك؟
منذ متى ركز Google على سرعة الصفحة؟
على الأقل منذ عام 2010 ، والذي شاركه محرك البحث Land أن Google لم تدرج رسميًا سرعة الموقع كعامل تصنيف. ومع ذلك ، مع استمرار أهمية سرعة الصفحة ، حافظت Google على أهمية المحتوى ذي الصلة و "القيمة المضافة" على سرعة الموقع البحتة.
على سبيل المثال ، من إعلان عام 2010:
"يجب أن تظل الجودة هي الشاغل الأول والأهم [لأصحاب المواقع]. يؤثر هذا التغيير على القيم المتطرفة. نقدر أن أقل من 1٪ من طلبات البحث ستتأثر. إذا كنت أفضل مورد ، فمن المحتمل أنك ستستمر في الظهور ".
ومن إعلان 2020:
"على الرغم من أهمية جميع مكونات تجربة الصفحة ، فإننا سنقوم بترتيب الصفحات التي تحتوي على أفضل المعلومات بشكل عام ، حتى إذا كانت بعض جوانب تجربة الصفحة دون المستوى. لا تلغي تجربة الصفحة الجيدة وجود محتوى رائع وملائم. ومع ذلك ، في الحالات التي توجد فيها صفحات متعددة لها محتوى متشابه ، تصبح تجربة الصفحة أكثر أهمية بكثير من حيث الظهور في البحث ".
كيف يمكنني تحسين سرعة موقعي؟
لسوء الحظ ، لا يوجد حجم واحد يناسب جميع الإجابات. في النهاية ، تعتمد الطريقة الأكثر فعالية وفعالية لتحسين سرعة موقعك على موقعك المحدد. على سبيل المثال ، هل يعتمد موقعك على الصور الكبيرة؟ إذا كان الأمر كذلك ، فربما يؤدي تقليل حجم الملف إلى إحداث فرق كبير. أو ما هي حزمة الويب الخاصة بك؟ تُحدث سرعة الموقع على WordPress vs Magento أو منصة أخرى فرقًا.
لحسن الحظ ، هناك الكثير من الموارد ، مثل Varvy's Page Speed Resources ، والتي تقدم نظرة شاملة على العديد من مشكلات سرعة الصفحة. لمزيد من المعلومات ، تحقق من هذه الموارد الإضافية.
- لماذا الصور قد تكون أكبر سرعة صفحتك الفوز
- خمس نصائح لزيادة سرعة الصفحة
- كيفية الحصول على 100/100 في اختبار سرعة صفحة Google
- لماذا لا يجب التركيز بشكل مفرط على نتائج إحصاءات سرعة الصفحة
- جولة لغير المطورين حول كيفية استخدام المكونات الإضافية لتسريع WordPress
- دليل Copyblogger لجعل WordPress أسرع
- دليل Mark Descande لتسريع WP Engine
هل هناك أي أدوات أخرى لسرعة الصفحة؟
نعم!
للبدء ، استفد من Page Speed Insights من Google ، والتي تقدم توصيات محددة مباشرة من أداة Google (بما في ذلك الإصدارات المحسّنة من الصور والكود). بعد ذلك ، ضع في اعتبارك شيئًا مثل اختبار صفحة الويب ، والذي يوفر نظرة عامة على أوقات التحميل الفعلية ، وأوقات البايت الأول ، وما إلى ذلك للصفحات الموجودة على موقعك.
لمزيد من أدوات واختبارات سرعة الصفحة ، سيساعدك ما يلي في تشخيص مشكلات سرعة الصفحة المختلفة ومعالجتها على موقعك.
- اختبار سرعة Pingdom
- GTMetrix
- Yslow Firefox Plugin
- اختبار سرعة KeyCDN
- Varvy Pagespeed الأمثل
- UpTrends
- مراقبة الدوت كوم
- أدوات المختبر الأصفر
- أدوات تطوير جوجل كروم
- اختبار وقت التحميل Sucuri
- PerfTool
