إعادة تقديم مدونة Flywheel: Layout!
نشرت: 2019-04-10تم إطلاق Layout ، مدونة Flywheel الرسمية ، لأول مرة في عام 2014 كمنشور للمصممين. منذ ذلك الحين ، تطورت إلى مجتمع من المحتوى المكتوب بعناية والمنسق للمبدعين المشغولين من جميع الأنواع. من المقالات ومقاطع الفيديو إلى الدورات المتخصصة ، ستجد مجموعة من الموارد لمجموعة متنوعة من المهارات: تصميم الموقع ، وتطوير الويب ، والتسويق ، ونمو الأعمال ، وإدارة العملاء ، وغير ذلك الكثير!
اليوم ، يسعدني أن أشارك أن تصميم موقعنا قد تطور لجعل كل هذا المحتوى أكثر قابلية للاكتشاف ، وأسهل في التجربة ، وآمل أن يكون أكثر إمتاعًا!
الإصدار المختصر: لدينا تصميم موقع جديد تمامًا ، وأود أن أسمع رأيك في التعليقات أدناه!
النسخة الطويلة: لقد أمضينا الكثير من الوقت في التفكير عمداً في إعادة التصميم هذه ، واتخذنا بعض القرارات المهمة على طول الطريق. استمر في القراءة لمعرفة الاستراتيجية الكامنة وراء كل ذلك ، وتفاصيل حول ميزاتنا المفضلة ، وإلقاء نظرة على العملية من الرسومات إلى الإنتاج!

لماذا التغيير؟
لقد تطورت Flywheel كثيرًا منذ تأسيس الشركة في عام 2012. وسأسمح لك بقراءة تفاصيل تاريخ Flywheel هنا ، ولكن لتلخيص ذلك: منتجاتنا أكثر تقدمًا ، وجمهورنا أوسع ، ومهمتنا أكبر.
لمساعدة المبدعين على القيام بعملهم الأفضل.
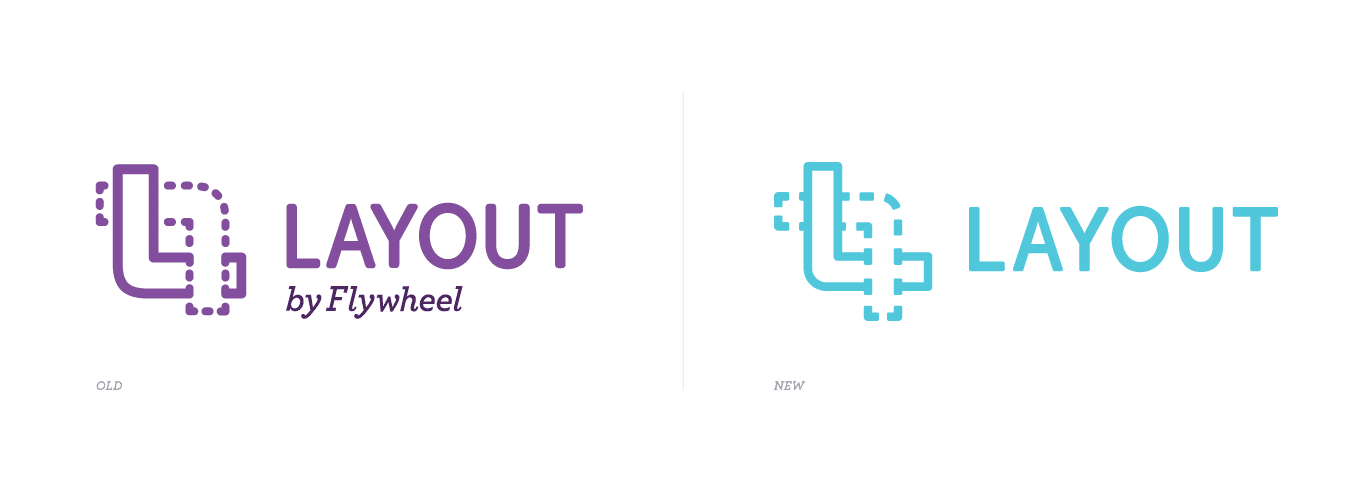
تطورت إستراتيجية المحتوى الخاصة بنا مع بقية الشركة ، ولكن بخلاف إصلاحين للأخطاء ، تركنا Layout كما هو. (الاستثناء الوحيد هو الشعار الأرجواني الذي ظهر في عام 2016 ، والذي لم نعترف به أبدًا - آسف لذلك!)
في الأساس ، كنا نجبر شيئًا ما تم إنشاؤه في الأصل كمنشور تصميم للبدء أيضًا في التحدث إلى المطورين والمسوقين وأصحاب الوكالات وغير ذلك - وببساطة ، لم تكن تجربة المستخدم رائعة.
كنا نستخدم التصميم "العكسي والترتيب الزمني" القديم ، بدون أي علامات وخمس فئات فقط: الأعمال ، ووردبريس ، والإلهام ، والكيفية ، والمجانية. (كيف؟ إلهام؟ لمن؟)
هذا جعل من الصعب تسليط الضوء على مواردنا الأكثر فائدة ، ووضع الكثير من المسؤولية على القراء لإنشاء رحلة المحتوى الخاصة بهم. كانت المشاركة منخفضة ، وكان معدل الارتداد لدينا مرتفعًا ، وطلب منا الأشخاص المحتوى الذي لدينا بالفعل - لم يتمكنوا من العثور عليه.
كانت تجربة المستخدم مفقودة ، وعلاوة على ذلك - لم تكن تجربة فريقنا الداخلي رائعة أيضًا. كنا لا نزال نستخدم محرر WordPress الكلاسيكي ، وعلى الرغم من أن ذلك يعمل بشكل جيد ، فقد كنا متحمسين لمحرر Gutenberg وإمكانياته لفترة طويلة.

على الجانب المرئي للأشياء ، كان على فريقنا العمل مع حجم صورة مميزة بعرض 1800 بكسل وطول 500 بكسل. على الرغم من أنها كانت رياضة جيدة حول هذا الموضوع ، إلا أنه ليس من السهل سرد القصص في الصور الطويلة والضيقة.
بالإضافة إلى ذلك ، نحن دائمًا قم بإنشاء صورنا الخاصة للمقالات - لكنك لن تعرفها أبدًا!
لقد كنا صور مجانية منذ عام 2018.
نحن فخورون جدًا بهذه الحقيقة ، لكن تصميم الموقع التقليدي للمدونات يسلط الضوء فقط على المؤلف - وليس أي شخص وراء العناصر المرئية.

لذلك ، لتلخيص كل ذلك ، شعرنا أننا لم نساعد قراءنا على أداء أفضل أعمالهم ، ولم نسمح لفريقنا بعمل أفضل ما لدينا.
قائمة الانتظار: إعادة التصميم هذه!
لقد احتفظنا بأفضل أجزاء Layout (مثل المحتوى القابل للتنفيذ والصور الملهمة!) ، ولكن بطريقة ستساعدنا جميعًا على القيام بعمل أفضل. ستكون قادرًا على العثور على المحتوى الذي تهتم به كثيرًا ، وسنكون قادرين على تعزيز مهنتنا لنقدم لك قصصًا أفضل .
بعض الميزات الجديدة
هناك الكثير من الأشياء التي نتحمس لها بهذا التصميم ، لكنني أردت إبراز بعض الأشياء المفضلة لدينا!
فئات وعلامات جديدة
كان أحد أهم عناصر التصميم الجديد هو تسهيل العثور على المزيد من المحتوى الذي تهتم به ، لذلك لدينا خمس فئات جديدة بالإضافة إلى أكثر من 50 علامة! سترى هذه في عدة أماكن ، مما يجعل استكشاف الموقع أسهل بكثير.
إلى جانب كل النصائح العملية والبرامج التعليمية التقنية التي يتخصص بها Layout ، ستجد الآن أيضًا فئات لتحديثات منتجات Flywheel وقصص الشركة! بالنسبة لعملائنا ومحبي علامتنا التجارية ، فهي تجربة شاملة وجميلة لجميع الأشياء المتعلقة بعلامتنا التجارية.

مدعوم من محرر جوتنبرج
بينما هذا من الناحية الفنية تحت الغطاء ، نحن متحمسون لإمكانيات سرد القصص التي سيوفرها Gutenberg لفريقنا. نظرًا لأحجام الصور الجديدة وخيارات التخطيط وكتل Gutenberg المخصصة ، لدينا الكثير من الأفكار التي سنقوم بتجربتها لمنحك محتوى بجودة أعلى.
قريبًا: إلقاء الضوء على المؤلفين والمصممين والمصورين والمزيد!
يسعدنا أن ننسب الفضل إلى كل من يقف وراء مقال ، وليس فقط المؤلف الأساسي. بينما قررنا إطلاق الخدمة بدون هذه الميزة ، سنطرح أرصدة إضافية قريبًا جدًا. ها هي نظرة خاطفة!
قريباً: جدول المحتويات
تخطي ما تعرفه وانتقل مباشرة إلى المعلومات التي تبحث عنها. سنطرح جدول محتويات ثابتًا قريبًا ، حتى تتمكن من التنقل بسهولة في كل مقالة!
خلف الكواليس
نظرًا لأن جمهورنا يتكون من جميع أنواع الأشخاص المرتبطين بالمواقع الإلكترونية والعملية الإبداعية ، فقد أردنا مشاركة مظهر بسيط من وراء الكواليس حول كيفية إنجازنا لتحديث هذا المقياس! لقد تحدثت بالفعل عن بعض استراتيجيات التسويق وراء إعادة التصميم ، لكنني أردت عرض بعض قرارات التصميم والتطوير التي اتخذناها على طول الطريق.

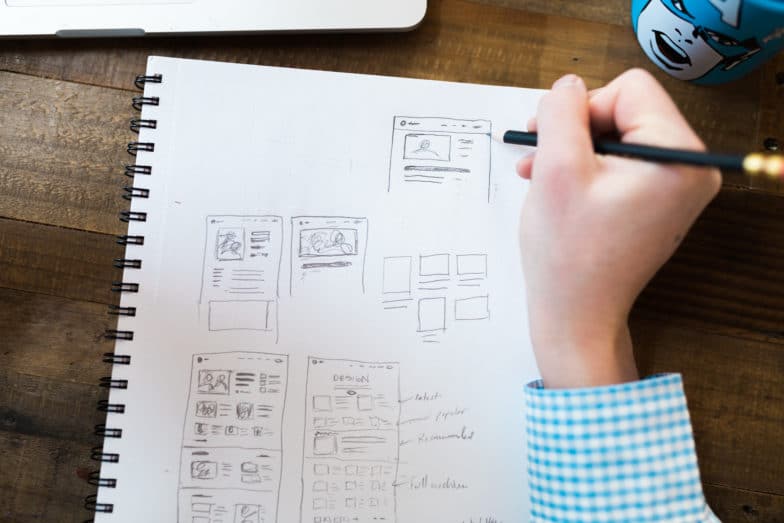
عملية التصميم
بالنسبة لهذا المشروع ، عملنا بالفعل مع صديق موهوب ومستقل ، آدم نيلسن. لقد أخذ مستند Google فوضويًا للغاية مع مجموعة من ملاحظات إستراتيجية التسويق وحولها إلى التصميم الذي تبحث عنه الآن!

قبل الانتهاء من التصميم ، أمضى آدم الكثير من الوقت في التحدث إلى Kimberly Bailey (مصورنا الداخلي) و Bryan North (أحد مصممينا) للتأكد من أن رؤيتهم لصور Layout يمكن أن تتحقق.

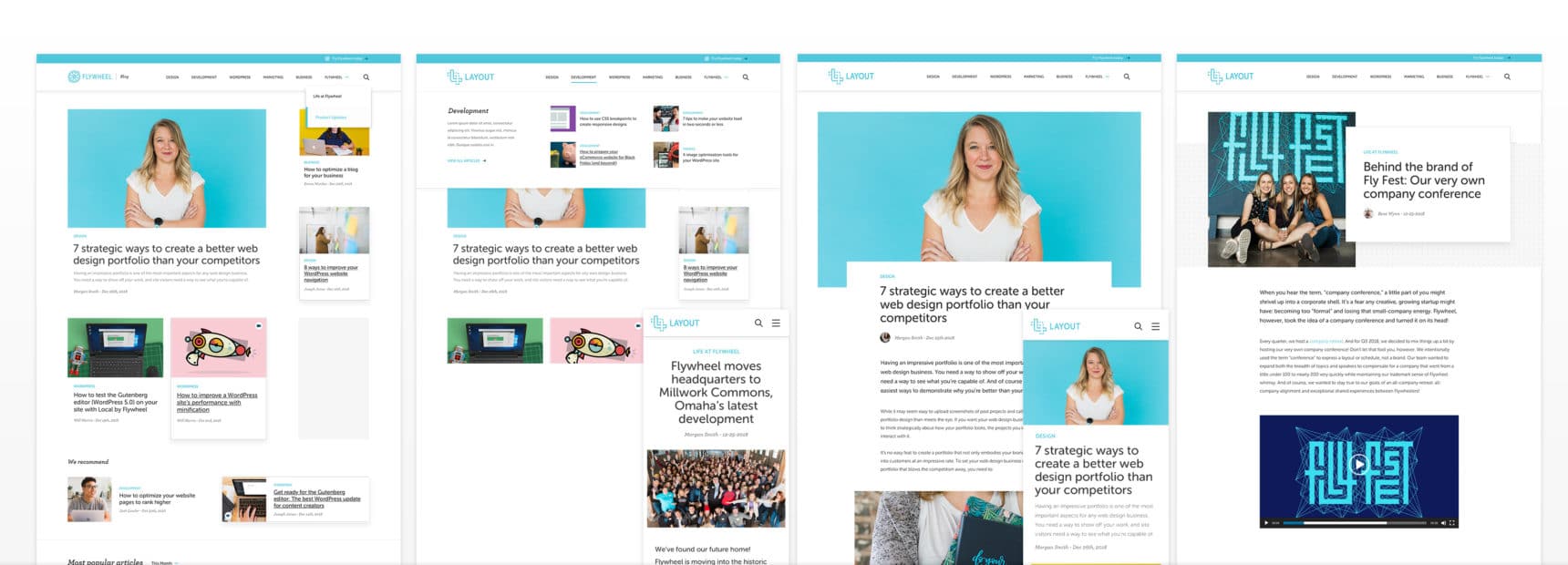
حقيقة ممتعة: لمدة دقيقة ، قررنا تقريبًا تغيير "Layout" إلى "مدونة Flywheel". (لاحظ الشعار الموجود في الجزء العلوي الأيسر من النماذج بالأحجام الطبيعية!) قررنا أننا أردنا أن يحتفظ Layout بهويته الخاصة ، ولكن فقط من خلال اتصال أوثق بعلامة Flywheel التجارية. (ومن ثم ، تم تغيير الشعار قليلاً وتحويله إلى الأزرق Flywheel!) كان مدير الفن لدينا ، نيكولاس بيترسن ، وراء ذلك.

قرارات التنمية
بمجرد الانتهاء من نماذج التصميم بالأحجام الطبيعية ، تم تمريرها إلى Josh Masen ، المطور الداخلي لدينا ، لتحويل كل ذلك إلى موقع ويب وظيفي!
كما يمكنك التخمين على الأرجح ، نحن نستخدم البنية التحتية لاستضافة Flywheel ، لذلك كانت عملية التطوير مبسطة للغاية. بدأت إعادة التصميم باللغة المحلية ، وانتقلت إلى بيئة التدريج ، وأخيراً إلى الإنتاج.
لإنشاء السمة المخصصة ، استخدم Josh المكون الإضافي Timber WordPress ومحرر Gutenberg لإنشاء كتل مخصصة.

ماذا سيأتي
أفضل جزء في كل هذا هو أننا خططنا أكثر! على مدار الأشهر القليلة المقبلة ، سنطرح المزيد من الميزات لإنشاء تجربة قراءة أفضل ومشاركة القصص الفريدة ومساعدتك على القيام بأفضل أعمالك الإبداعية.
هذا يعني أيضًا أننا نحب ملاحظاتك! قل لي في التعليقات أدناه: ما الذي يجب أن نفعله أكثر؟ ماذا يجب ان نغير؟ ما الذي يمكننا مساعدتك في تعلمه هذا العام؟
نحن متحمسون لبناء مجتمع من المبدعين لتعزيز حرفتنا ، ولا يمكننا أن نشكرك بما يكفي لانضمامك إلينا!