10 طرق لتقليل وقت الاستجابة الأولية للخادم على موقعك
نشرت: 2023-11-25يؤدي تحسين وقت تحميل موقعك بمقدار عُشر ثانية فقط إلى تحسين مشاهدات الصفحة بنسبة 7-8% ويمكن أن يحسن الإنفاق على التجارة الإلكترونية بنسبة 10%.
إذن، أين تبدأ؟
المفتاح هو تقليل وقت استجابة الخادم الأولي. الخادم هو الكمبيوتر الذي يرسل صفحات الويب والصور والموارد الأخرى إلى جهاز المستخدم. إذا كان ذلك بطيئًا، فإن أي عمل آخر تقوم به لتحسين الموقع لن يكون له سوى فائدة ضئيلة أو معدومة.
ومع أخذ ذلك في الاعتبار، دعنا نغطي عشر نصائح قابلة للتنفيذ للتأكد من أنك تقدم موقعك للمستخدمين بمجرد أن يطلبوا ذلك.
ما هو وقت استجابة الخادم؟
عندما يقوم شخص ما بالوصول إلى موقع الويب الخاص بك من خلال متصفح، سيقوم هذا المتصفح بإرسال "طلب" إلى خادم موقع الويب الخاص بك. فهو يطلب من الخادم استرداد الملفات التي يحتاجها — مثل HTML وCSS وJavaScript وملفات الخطوط — لعرض صفحة الويب للمستخدم.
وقت استجابة الخادم هو الوقت الذي يستغرقه الخادم الخاص بك للرد على الطلب، سواء طُلب منه تحميل صفحة ويب أو معالجة استعلام قاعدة بيانات. يُعرف أيضًا باسم "الوقت حتى البايت الأول" أو TTFB، والذي يقيس بالمللي ثانية المدة التي يستغرقها تحميل الملف الأول من الخادم.
لماذا يعد وقت استجابة الخادم مهمًا؟
كلما كانت الاستجابة أسرع، كلما تم تحميل الصفحة بشكل أسرع. وكما نعلم جميعًا، يمكن لسرعة الصفحة أن تُحدث فرقًا بين تفاعل العميل المحتمل مع موقعك أو الابتعاد عنه.
وجدت إحدى الدراسات أن المواقع التي يستغرق تحميلها ثانية واحدة لديها معدل تحويل أعلى بخمس مرات من المواقع التي يستغرق تحميلها عشر ثوانٍ.
إن تحسين وقت استجابة الخادم الأولي لديك له فوائد أخرى، مثل:
- تحسين تجربة المستخدم الشاملة لموقعك.
- تقليل معدل الارتداد.
- تعزيز ترتيبك في صفحات نتائج محرك البحث.
ما هو وقت استجابة الخادم الجيد؟
يتم قياس أداء الخادم بالمللي ثانية باستخدام Time to First Byte (TTFB). عندما تستخدم PageSpeed Insights من Google أو أداة مشابهة لقياس سرعة موقع الويب الخاص بك، فإنها ستمنحك TTFB بالإضافة إلى مقاييس تجربة المستخدم الأخرى.
وفقا لجوجل:
- يعتبر زمن الاستجابة 100 مللي ثانية أو أقل مثاليًا.
- وقت الاستجابة 200 مللي ثانية أو أقل يعد أمرًا رائعًا.
- أي شيء أقل من 500 مللي ثانية مقبول.
- أي شيء يزيد عن 500 مللي ثانية، أو نصف ثانية، يمثل مشكلة
ما الذي يسبب بطء وقت استجابة الخادم؟
هناك العديد من العوامل التي تؤثر سلبًا على وقت استجابة الخادم. على سبيل المثال، يمكن أن تؤدي الاستضافة غير الموثوقة وازدحام الشبكة وضعف الاتصال بالإنترنت إلى تأخر استجابة الخادم أو حتى تعطل الخادم.
هنا المزيد من الأمثلة:
- عدم استخدام الضغط للصور ومقاطع الفيديو
- خطوط الويب غير المحسنة
- البرامج أو التطبيقات أو المكونات الإضافية غير الضرورية
- يؤدي عدد كبير جدًا من عمليات إعادة التوجيه إلى طلبات HTTP إضافية.
10 طرق لتقليل وقت الاستجابة الأولية للخادم على موقعك
يمكنك حساب أداء الخادم باستخدام أدوات مثل Google PageSpeed Insights أو GTMetrix أو WebPageTest. بمجرد قياس الأداء، يمكنك تنفيذ أي من هذه النصائح لتقليل وقت الاستجابة الأولي للخادم.
1. قم بمواءمة أهداف العمل مع مقاييس وقت استجابة الخادم
كما ذكرنا، فإن وقت استجابة الخادم له تأثير كبير على تجربة المستخدم لموقع الويب الخاص بك، والذي بدوره له تأثير على حركة المرور والإيرادات.
لذلك، بصرف النظر عن المقاييس المعملية مثل TTFB، من المهم مراعاة مقاييس عملك الرئيسية مثل التحويلات وأرقام المبيعات، بالإضافة إلى مقاييس الأداء مثل:
- أكبر رسم محتوى (LCP): المدة التي يستغرقها تحميل المحتوى الرئيسي إلى الصفحة
- تأخير الإدخال الأول (FID): الوقت المستغرق من وقت تفاعل المستخدم لأول مرة مع الصفحة إلى وقت بدء المتصفح في معالجة هذا التفاعل
- التحول التراكمي للتخطيط (CLS): مقياس للاستقرار البصري
- التفاعل مع Next Pain (INP): من المقرر أن يحل محل FID رسميًا كمقياس الاستجابة في مارس 2024
للتأكد من أن أهداف وقت استجابة الخادم تتماشى أيضًا مع أهداف عملك العامة، ابدأ بدمج البيانات من مصادر متعددة. ويجب أن يتضمن ذلك مصادر مثل برنامج إدارة علاقات العملاء (CRM) الخاص بك، وبرامج المحاسبة والفوترة عبر الإنترنت، وGoogle Analytics، ورؤى Google PageSpeed.
من خلال محاذاة هذه البيانات، يمكنك البدء في رؤية الروابط بين إيراداتك وتجربة العملاء وأداء الموقع وكيفية تأثيرها على أهداف عملك - مما يساعدك على تحديد مقاييس استجابة الخادم الرئيسية لشركتك والتركيز عليها.
ومن الأمثلة الجيدة على ذلك الهدف المشترك المتمثل في تحسين وقت استجابة الخادم الخاص بك لزيادة الاشتراكات في منتج SaaS الخاص بك. يمكنك إلقاء نظرة على رحلة العميل الخاصة بك، وتحديد الصفحات التي تتمتع بمعدلات ارتداد عالية أو أداء ضعيف، ثم تنظر إلى المقاييس التي تحتاج إلى تحسين.
من خلال القيام بذلك، ستبدأ في تعزيز تصنيف SERP الخاص بك، وتقليل معدل الارتداد، وإنشاء تجربة مستخدم أفضل. المساهمة في تحقيق هدفك العام المتمثل في زيادة الاشتراكات.
2. التعرف على العوامل المشتركة التي تؤثر على أداء الخادم
إذا كان وقت استجابة الخادم الأولي الخاص بك مرتفعًا جدًا، فمن المحتمل أن يكون هناك تفسير بسيط - عادةً ما يكون الأداء الضعيف ناتجًا عن مشكلة شائعة. ربما لم تقم بضغط الصور ومقاطع الفيديو الموجودة على موقعك.
أو ربما لا تستخدم أحدث إصدار من لغة البرمجة النصية PHP. قد يكون لديك عدد كبير جدًا من ملفات JavaScript التي تولد طلبات HTTP زائدة.
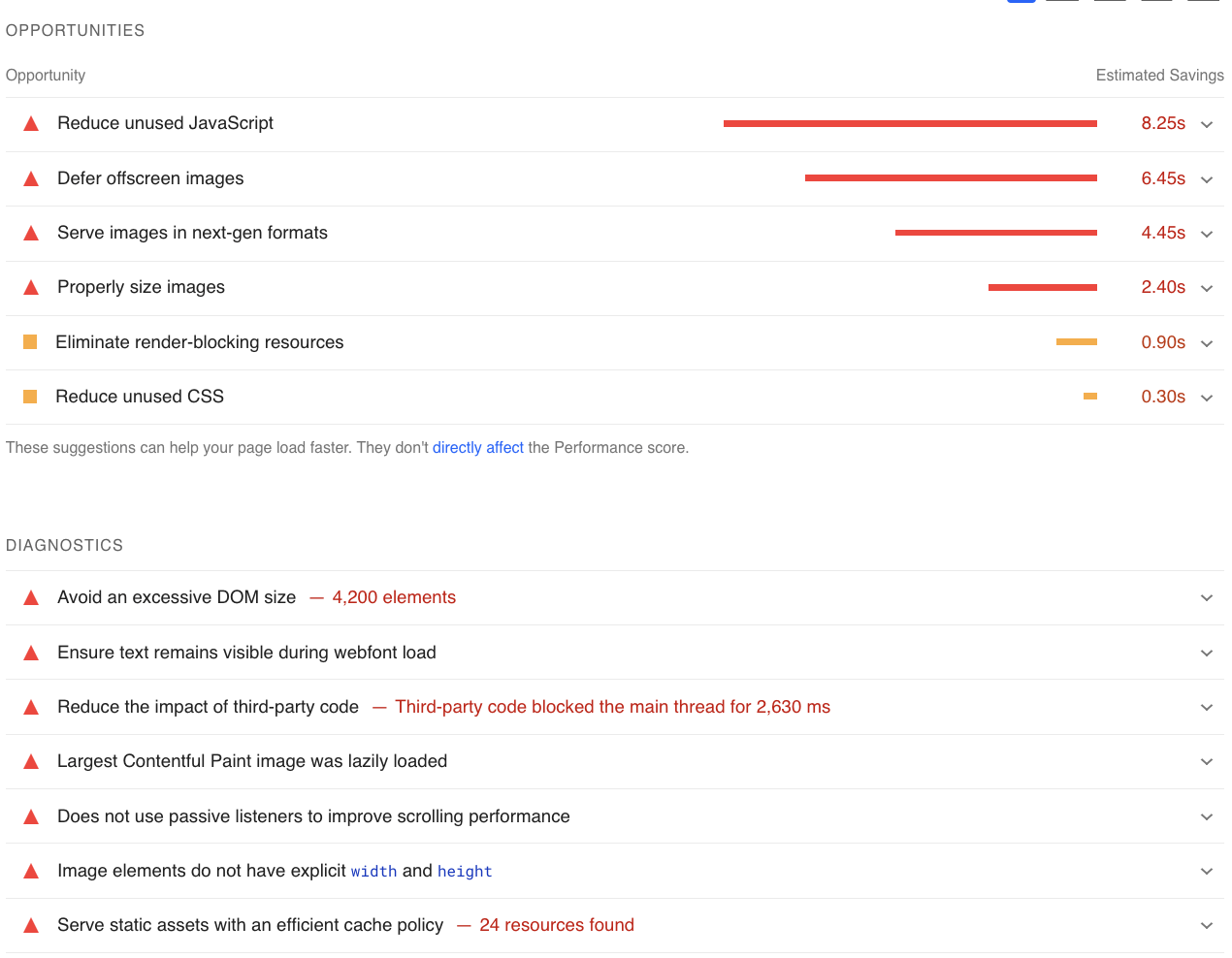
إذا كنت تستخدم PageSpeed Insights لقياس الأداء، فسيتم تسليط الضوء على العديد من هذه المشكلات الشائعة في أسفل التقرير.

3. تحسين مكونات أجهزة الخادم لتحسين الأداء
تتكون أجهزة الخادم من عدة مكونات، تحتاج جميعها إلى العمل بكفاءة للحصول على أداء موثوق. إذا كان لديك مزود استضافة جيد، فيجب أن يوفر لك أجهزة قوية وبنية تحتية قوية، في حين أن أولئك الذين يستخدمون الأجهزة القديمة سيولدون أوقات استجابة أبطأ.
يجب عليك أيضًا تحسين وحدة المعالجة المركزية (وحدة المعالجة المركزية) وذاكرة الوصول العشوائي (ذاكرة الوصول العشوائي) ومساحة القرص.
تتضمن بعض الأساليب التي يمكنك تجربتها هنا ما يلي:
- استخدام برنامج خادم خفيف الوزن مثل Nginx بدلاً من Apache
- استخدام PHP FastCGI Process Manager، والذي يمكنه تحسين أداء PHP
- تثبيت وتكوين ذاكرة التخزين المؤقت DNS المحلية
- إذا كنت تستخدم WordPress، فتحقق من المكونات الإضافية غير الضرورية وقم بإلغاء تنشيطها
ستتمكن وحدة المعالجة المركزية الأسرع وذاكرة الوصول العشوائي المتزايدة من التعامل مع المزيد من الطلبات وتقليل وقت الاستجابة. يتم استبدال محركات الأقراص الثابتة (HDD) تدريجيًا بمحركات الأقراص ذات الحالة الصلبة (SSD)، وهي أسرع بكثير من حيث سرعات القراءة والكتابة.
4. أعد تقييم وضبط مجموعتك التقنية
تعد البرامج النصية لجهات خارجية أمرًا ضروريًا لموقع ويب حديث وعملي. وهي أيضًا سبب شائع لانتفاخ موقع الويب والمشكلات المحتملة في أوقات التحميل الأولية.
قم بإعادة النظر في مجموعتك التقنية وقم بتقييم الوظائف الضرورية والتي لم تعد ذات صلة بأهداف موقع الويب الخاص بك. على سبيل المثال، اسأل نفسك:
- ما هي الأدوات التي لا يمكنك العيش بدونها؟
- ما هي احتياجاتك الحالية، وكيف من المحتمل أن تتطور مع مرور الوقت؟
- ما مدى قابلية الحل الخاص بك؟
- ما هي عمليات التكامل التي تعتبر بالغة الأهمية للأعمال؟
لا تخف من الاستعانة بخبرة الطرف الثالث. يمكن للمستشارين المعينين طرح أفكار ربما لم تفكر فيها.
لا تنطبق هذه العملية على موقع الويب الخاص بك فقط، بل ينطبق الأمر نفسه على بقية مجموعة برامج عملك. سواء كان برنامج إدارة المهام أو تطبيق مسك الدفاتر، اختر الموردين والمكونات الإضافية الموثوقة المصممة لتحقيق أداء عالي على المدى الطويل.
تذكر أن تقوم بالمراجعة والتحديث بانتظام في جميع المجالات. ابحث عن بدائل أفضل لحلول الجهات الخارجية التي تضر بأوقات التحميل لديك، وقم بإزالة الحلول التي لم تعد تخدم غرضها تمامًا بعد الآن.
5. استخدم تقنيات التخزين المؤقت لتقليل وقت الاستجابة الأولي للخادم
التخزين المؤقت يعني أن الخادم يقوم بتخزين نسخ من كل صفحة ويب في ذاكرته الافتراضية أو على محرك الأقراص الثابتة المحلي. وبهذه الطريقة، لن يحتاج متصفح الزائر إلى طلب الملفات أو تحميل المحتوى في كل زيارة.
يعد نشر التخزين المؤقت مفيدًا بشكل خاص إذا كان موقع الويب الخاص بك يستخدم نظام إدارة المحتوى (CMS) مع الصفحات التي يتم إنشاؤها ديناميكيًا. يعمل تسليم الصفحة الديناميكي على زيادة وقت الاستجابة لأنه يتعين على الخادم الوصول إلى قاعدة البيانات في كل مرة يتم فيها تحميل الصفحة. يمكنك استخدام أدوات مثل Varnish لتخزين الصفحات مؤقتًا في الذاكرة الافتراضية لمعالجة هذه المشكلة.
يمكنك أيضًا استخدام إعداد "Keep-Alive" في Apache حيث يحتفظ الخادم بالاتصال بالمتصفح لفترة زمنية محددة ("المهلة") أثناء قيام المستخدم بالتصفح، لذلك لا يتعين عليه فتحه العديد من الاتصالات الجديدة.
كن حذرًا في كيفية تنفيذ ذلك؛ إذا قمت بتعيين عداد المهلة على مستوى عالٍ للغاية، فسيكون اتصال الخادم خاملاً لفترة طويلة جدًا أثناء انتظار تعليمات جديدة من المتصفح، مما يؤدي إلى زيادة كبيرة في استخدام ذاكرة الوصول العشوائي (RAM) بشكل عام وزيادة خطر تعطل الخادم. ثانية واحدة هي الخيار الأمثل بشكل عام لإعداد المهلة.
وكبديل، يمكنك تجربة تقنية "الجلب المسبق". يستخدم هذا سلوك التصفح للتنبؤ بالموارد التي سيطلبها المستخدم بعد ذلك وتحميلها مسبقًا في ذاكرة التخزين المؤقت.
6. تحسين استعلام البيانات لعملية استرجاع أسرع
وبمرور الوقت، يعني تراكم البيانات أن الخادم يستجيب بسرعة أقل للاستعلامات.
تستخدم الخوادم جداول قاعدة البيانات لتخزين المحتوى، بما في ذلك معلومات الصفحة والمحتوى الذي ينشئه المستخدم. تتم كتابة البيانات وحذفها بشكل متكرر، مما يسمح بظهور فجوات أو "أجزاء". لتحسين أوقات الاسترجاع، يمكنك إزالة هذه الفجوات أو دمجها في عملية تسمى "إلغاء التجزئة".
تختلف الآراء حول ما إذا كان يجب عليك إلغاء تجزئة الخوادم أم لا.
على الرغم من أنها كانت ممارسة قياسية، إلا أن العديد من المسؤولين يجدون الآن أن مكاسب السرعة لا تستحق عمومًا التأثير على الأداء الذي يحدث أثناء تشغيل العملية. علاوة على ذلك، لا يُنصح بإلغاء تجزئة محركات أقراص SSD الحديثة، لأن القيام بذلك قد يسبب مشكلات أكثر مما يحلها.


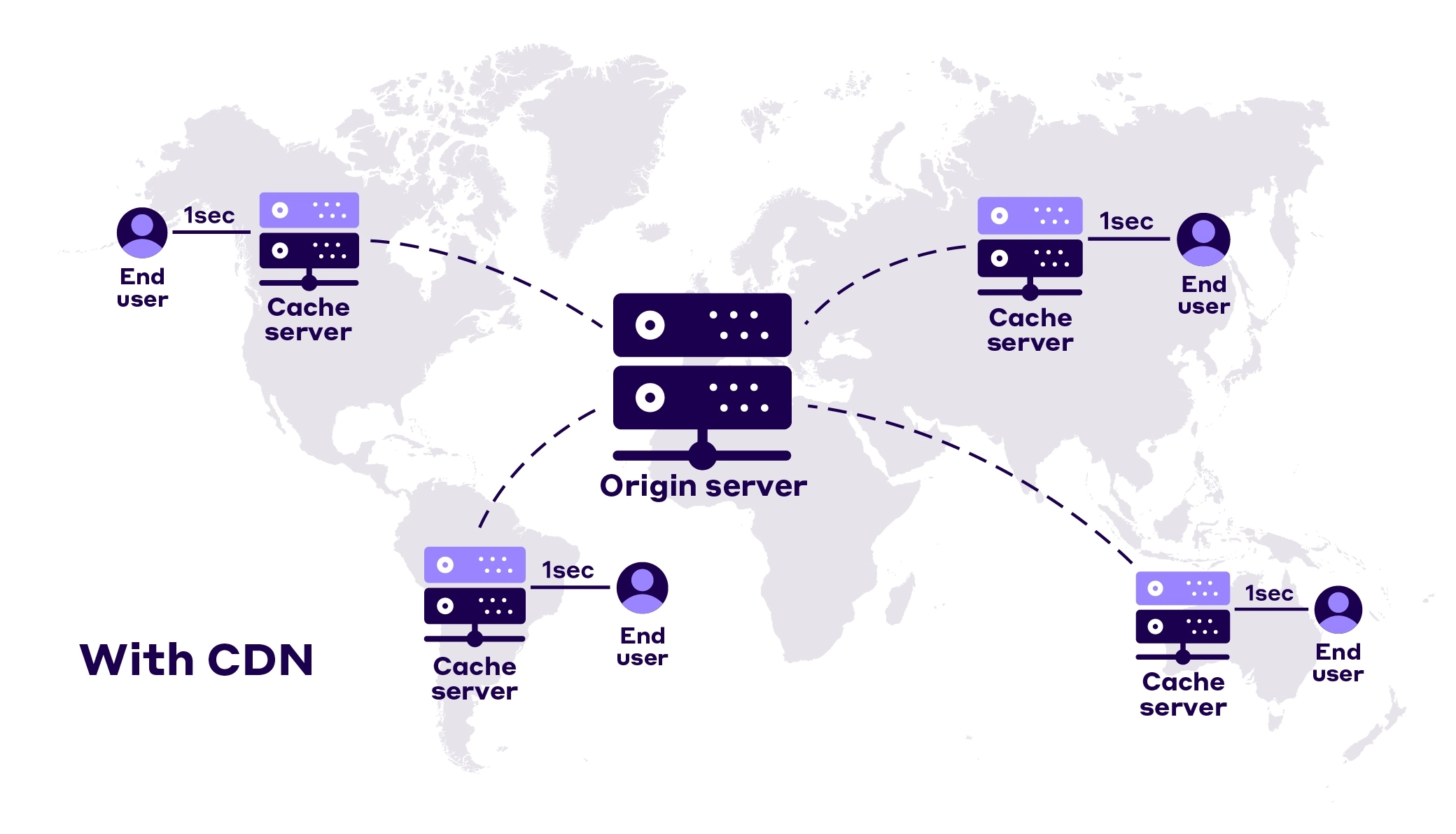
هناك خيار آخر وهو تنفيذ شبكة توصيل المحتوى (CDN)، التي تستخدم مجموعة موزعة من الخوادم لتوصيل ملفات موقع الويب من الخادم الأقرب جغرافيًا إلى كل مستخدم، مما يقلل وقت الاستجابة.
7. قم بتوسيع بيئة الخادم الخاص بك لإدارة حركة المرور المتزايدة
تعد زيادة حركة المرور على الويب أمرًا رائعًا لشركتك، ولكنها تمنح خادمك المزيد من العمل للقيام به.
من المهم توسيع نطاق بيئة الخادم مع نمو الطلب حتى يتمكن من التعامل مع المزيد من المستخدمين في وقت واحد - دون الإضرار بوقت الاستجابة أو التسبب في حدوث عطل.
هناك طريقتان لتوسيع نطاق خوادمك: أفقيًا وعموديًا. يعني القياس الأفقي أنك تضيف المزيد من الخوادم، بينما يتضمن القياس الرأسي ترقية خادمك الحالي بأجهزة أفضل.
يمكنك أيضًا ضبط إعدادات الخادم. على سبيل المثال، يمكنك إضافة مكون موازنة التحميل الذي يوزع حركة مرور الشبكة عبر خوادم متعددة بحيث لا يتم تحميل أي خادم واحد في المجموعة بشكل زائد.
8. ضغط الصور ومقاطع الفيديو
ربما تكون قد جربت ذلك بنفسك: عندما يستغرق عرض موقع ما وقتًا طويلاً، فإنك في أغلب الأحيان تنتظر ظهور الصور.
إنه أمر سيء بشكل خاص عندما تتسوق عبر الإنترنت، وتنتظر فقط رؤية المنتج عن قرب. ولهذا السبب من المهم جدًا التعامل مع الصور ومقاطع الفيديو بشكل صحيح على موقعك.
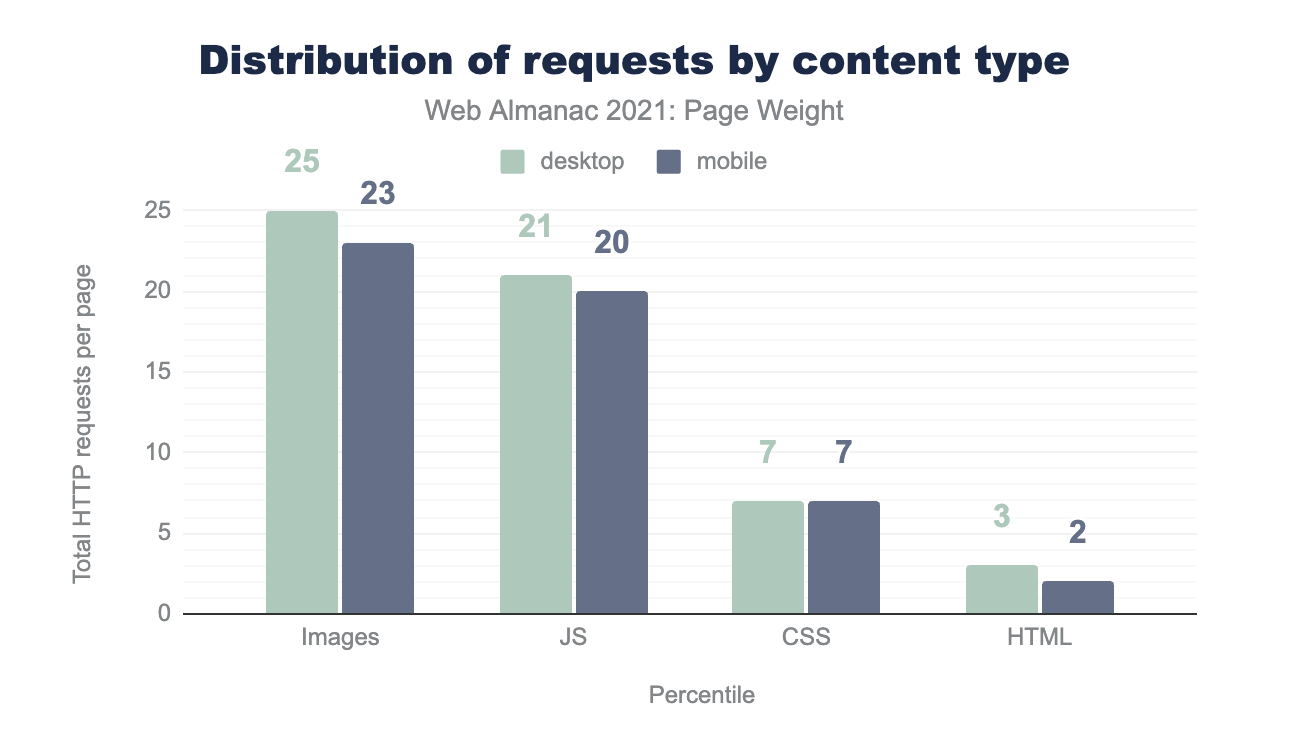
في الواقع، تظهر الإحصائيات أن الصور تشكل الجزء الأكبر من طلبات HTTP التي تقدمها مواقع الويب في عام 2021.

تعد أساليب الضغط بدون فقدان البيانات أمرًا بديهيًا: فهي تقلل من حجم ملف الصورة دون إحداث فرق ملحوظ في جودة الصورة.
تقوم العديد من المواقع مثل YouTube أو Amazon بتحميل نسخة منخفضة الجودة من المحتوى أولاً، ثم تقوم بإحضار النسخة ذات الدقة الكاملة عندما تكون جاهزة. إذا كان هناك اتصال ضعيف بين الخادم والمستخدم، فهذا يمنحه شيئًا للنظر إليه أثناء التصفح.
سواء كان موقع ويب صغيرًا أو موقعًا ديناميكيًا للتجارة الإلكترونية، فستحتاج إلى تحميل صور عالية الجودة وتحسينها بشكل مجمّع لتوفير الوقت والموارد. سيقوم CDN الجيد بضغط الصور ومقاطع الفيديو لك ثم تقديم الإصدار المناسب للمستخدمين. ستقوم المكونات الإضافية للتحسين مثل NitroPack بتطبيق تحسينات متقدمة مثل Adaptive Image Sizing، وLazy Loading، وتحويل WebP.
9. تحسين خطوط الويب
خطوط الويب هي محارف تأتي في ملفات مثل Web Open Font Format (WOFF). تم تصميم هذه الخطوط للشاشات الرقمية، كما تم تصميم أنواع الملفات لتحقيق أداء جيد عبر الويب.
وعلى الرغم من ذلك، لا يزال بإمكانهم إبطاء وقت استجابة الخادم إذا لم يتم استخدامها بشكل صحيح. تتضمن بعض النصائح لمعالجة ذلك ما يلي:
- إذا أمكن، استخدم خطوط النظام المثبتة بالفعل على جهاز المستخدم. وهذا يعني أن ملف الخط ليس من الضروري أن ينتقل عبر الإنترنت على الإطلاق.
- قم فقط بتضمين أوزان الخطوط والأنماط التي يحتاجها موقعك فعليًا . على الرغم من أنك قد لا تعرض أي نص مائل على موقعك، فإن استيراد البديل المائل للخط يعني أنه لا يزال يتعين تحميله.
- استخدم خطوط WOFF2 بدلاً من خطوط WOFF حيثما أمكن ذلك. في المتوسط، يستخدم WOFF2 أحجام ملفات أصغر من WOFF للحصول على نفس النتائج.
- فكر في مكان استضافة الخطوط الخاصة بك . اعتمادًا على موقعك، قد يكون من الأفضل استضافة ملفات الخطوط على خادمك الخاص أو من خلال شبكة CDN.
اعتبارًا من عام 2023، يمكنك أيضًا الاستفادة من ميزة مبتكرة مثل Font Subsetting، والتي تساعد في عرض الأحرف التي تستخدمها الصفحة بالفعل فقط، مما يقلل بشكل كبير من حجم ملف الخط والوقت الذي يستغرقه تحميل صفحة الويب.
10. مراقبة أداء الخادم لإجراء التحسين المستمر
نظرًا لأن وقت استجابة الخادم يعد جزءًا لا يتجزأ من نجاح موقع الويب الخاص بك، فمن الضروري أن تقوم بمراقبة أداء الخادم بشكل مستمر. تحديد أوقات محددة لإجراء الفحوصات، وإنشاء قائمة مرجعية تغطي جميع القواعد.
وينبغي أن يشمل ذلك:
- التأكد من أن الخادم لديه القدرة المناسبة للتعامل مع الحمل النموذجي
- التحقق من استخدام القرص واستخدام موارد الخادم
- مراجعة سجلات الخادم
- تشغيل فحص تناسق النظام
- استبدال أي محركات أقراص تظهر عليها علامات الفشل
- تثبيت التحديثات
عندما تجد مشكلة، قم بمعالجتها على الفور. يجب عليك إكمال جميع الأعمال في غضون أيام قليلة حتى تظل سلامة الخادم الخاص بك في أفضل حالة في جميع الأوقات. بالإضافة إلى ذلك، يمكنك التفكير في إعداد ميزانية كاملة لأداء الويب تتناول جميع مقاييس الأداء الأساسية لشركتك.
نصائح متقدمة حول كيفية تقليل وقت استجابة الخادم الأولي في WordPress
من السهل إنشاء مواقع WordPress من الألف إلى الياء لأنه من السهل جدًا إضافة المزيد والمزيد من المكونات الإضافية والميزات الإضافية.
وهذه نعمة ونقمة.
أولاً، أنت تعتمد على مطوري تلك المكونات الإضافية للحفاظ على تحديث برامجهم وأدائها وآمنها. ومع المزيد من هذه الموارد يأتي المزيد من طلبات HTTP.
كيف يمكنك الاستمتاع بمزايا WordPress مع الحفاظ على سرعة استجابة خادمك؟
البقاء حتى الآن
من الضروري أن تقوم بانتظام بتحديث المكونات الإضافية والموضوعات ونواة WordPress، للتأكد من أن موقعك يستجيب قدر الإمكان. برنامج WordPress مكتوب بلغة PHP (لغة برمجة مفتوحة المصدر)، وتحتاج إلى تحديث هذا البرنامج أيضًا.
يمكنك التحقق من التحديثات المتاحة عن طريق فتح لوحة تحكم WordPress الخاصة بك والانتقال إلى صفحة التحديثات. قد يكون هناك أيضًا إصدار جديد من WordPress يمكنك تثبيته.
الترقية إلى الاستضافة المدارة
في الاستضافة المشتركة، يتم تقسيم الموارد مثل ذاكرة الوصول العشوائي (RAM) ووحدة المعالجة المركزية (CPU) بين مواقع ويب متعددة. وهذا يعني أنه لا يوجد سوى كمية محدودة متاحة لموقعك، مما قد يؤثر على أوقات التحميل والاستجابة. قد يعمل الخادم الخاص بك ببطء بسبب حدوث شيء ما على موقع ويب شخص آخر.
على الرغم من أن الاستضافة المدارة يمكن أن تكون أكثر تكلفة قليلاً، إلا أنها تستحق القيام بها إذا كنت ترغب في تحسين الأداء. مع استضافة WordPress المُدارة، ستستفيد أيضًا من التحديثات التلقائية والنسخ الاحتياطية.
تأكد من اختيار مزود يقدم:
- دعم مكتب المساعدة على مدار الساعة طوال أيام الأسبوع
- ميزات أمان ممتازة، بما في ذلك الحماية من البرامج الضارة
- النسخ الاحتياطي التلقائي
- مراقبة البنية التحتية للأمن والشبكة (والتنبيهات عند الحاجة)
- إدارة كاملة لصيانة البرامج والأجهزة
- الإدارة التطبيقية
- تحديثات نظام التشغيل والتصحيح
فكر في المحتوى الديناميكي (في بعض الصفحات)
إذا كنت تستخدم محتوى ديناميكيًا في WordPress، فيجب جلب المحتوى من قاعدة بيانات. كما ذكرنا سابقًا، يمكن أن يتسبب هذا في تأخر الخادم — لذا من الأفضل استخدام التخزين المؤقت وشبكة CDN. سيؤدي هذا إلى تحسين درجة LCP (أكبر رسم محتوى)، وهو الوقت الذي يستغرقه عنصر المحتوى الأساسي ليصبح مرئيًا للمستخدم.
يمكن أن يتسبب المحتوى الديناميكي أيضًا في حدوث مشكلات في CLS (إزاحة التخطيط التراكمي) عندما تتغير عناصر الصفحة بشكل مزعج أثناء تصفح شخص ما. لتحسين الاستقرار البصري، تأكد من تخصيص المساحة المناسبة للمحتوى الديناميكي مثل الإعلانات أو إطارات iframe. هذا يعني أنه لا يمكنه دفع العناصر الأخرى أثناء التحميل.
بشكل عام، من الأفضل استبعاد الصفحات ذات المحتوى الديناميكي من التحسين لتقليل مخاطر تجربة المستخدم السيئة. ضع في اعتبارك دائمًا مدى أهمية المحتوى الديناميكي للصفحة وقم بتقييم الإيجابيات والسلبيات مع وضع المستخدم النهائي في الاعتبار.
ابحث عن السمات والمكونات الإضافية المحسنة
اختر دائمًا المكونات الإضافية المُحسّنة التي لن تؤثر على وقت استجابة الخادم، وتجنب الانتفاخ عن طريق إلغاء تنشيط المكونات الإضافية غير المستخدمة وحذفها. يمكن أن تحتوي سمات WordPress على أكواد JavaScript وPHP، والتي تحتاج أيضًا إلى التحسين. من الأفضل التحقق من سمعة منشئ القالب قبل المضي قدمًا في التثبيت.
قد تقدم المكونات الإضافية والموضوعات في WordPress عناصر تعيق العرض، مما يتسبب في تأخير عرض المحتوى الأساسي.
مرة أخرى، يمكنك استخدام CDN للتخفيف من ذلك، بالإضافة إلى تحديد تنسيق الصورة الصحيح واستخدام الضغط مع فقدان البيانات أو عدم فقدانها. لكن بشكل عام، من الأفضل أن تكون انتقائيًا للغاية بشأن المكونات الإضافية التي تستخدمها في المقام الأول.
كيف يساعد NitroPack في تحسين أوقات استجابة الخادم؟
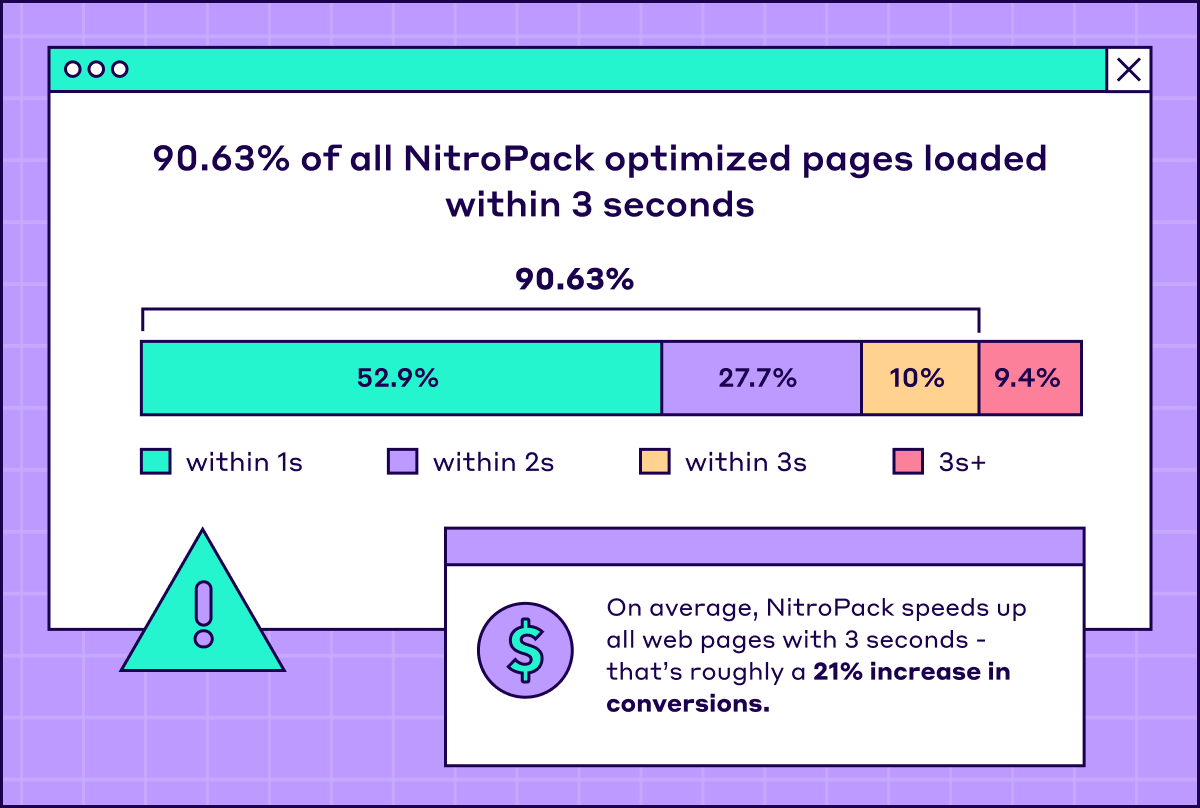
تقدم NitroPack خدمة كاملة لتحسين سرعة الموقع مع كل ما تحتاجه لتقليل أوقات استجابة الخادم. فهو يحتوي على ميزات غير تقليدية، بما في ذلك التخزين المؤقت وتحسين الصور وشبكة CDN عالمية، ويقوم تلقائيًا بتحسين موقع الويب الخاص بك دون الحاجة إلى مهارات برمجية أو تقنية.
تشتمل آلية التخزين المؤقت المتقدمة على إبطال ذاكرة التخزين المؤقت الذكية والتسخين التلقائي لذاكرة التخزين المؤقت، بالإضافة إلى التخزين المؤقت للأجهزة وملفات تعريف الارتباط والتخزين المؤقت للمتصفح والجلسة. يقوم NitroPack أيضًا بتنفيذ عمليات تصغير وضغط HTML وCSS وJS والجلب المسبق لنظام أسماء النطاقات (DNS).
يأتي NitroPack مزودًا بمجموعة كاملة من تحسينات الصور التي تشمل ضغط الصور بدون فقدان أو فقدان البيانات والتحميل البطيء المتقدم (بما في ذلك صور الخلفية المحددة في CSS). سيؤدي أيضًا تغيير حجم الصورة الوقائي وتحويل WebP وتغيير حجم الصورة التكيفي إلى تحسين وقت استجابة الخادم.

اتمامه
يعد وقت الاستجابة الجيد للخادم أمرًا ضروريًا للحصول على تجربة مستخدم إيجابية على موقع الويب الخاص بك. من المهم التحقق من الأداء بانتظام وتحديد مجالات التحسين. إذا كنت تواجه أوقات استجابة للخادم أعلى من المتوسط، فاتبع النصائح الواردة في هذا المنشور.
للتلخيص، تشمل هذه ما يلي:
- تحسين أجهزة وبرامج الخادم
- استخدام التخزين المؤقت للصفحة
- تحسين استعلام البيانات
- توسيع نطاق بيئة الخادم الخاص بك
- تعطيل المكونات الإضافية والتعليمات البرمجية غير الضرورية
- الانتقال إلى الاستضافة المُدارة — خاصة لمواقع WordPress.
من المفترض أن ترى قريبًا أن أوقات استجابة الخادم الخاص بك تبدأ في الانخفاض، مما يؤدي إلى انخفاض معدلات الارتداد وتصنيفات SERP أعلى.
