تصميم الويب سريع الاستجابة: ما هو وكيفية استخدامه
نشرت: 2023-04-01تصميم الويب سريع الاستجابة هو طريقة لبناء مواقع الويب تسمح لها بالتكيف مع أحجام الشاشات والأجهزة المختلفة. إنها طريقة حديثة وفعالة لتصميم صفحات الويب توفر تجربة مشاهدة مثالية للمستخدمين ، بغض النظر عن أجهزتهم. في هذا الدليل ، سوف نستكشف مفهوم تصميم الويب سريع الاستجابة بالتفصيل ، بما في ذلك ماهيته وسبب أهميته وكيفية تنفيذه بفعالية.
تعريف تصميم الويب سريع الاستجابة
تصميم الويب سريع الاستجابة هو فلسفة تصميم تركز على إنشاء مواقع الويب التي تتكيف مع حجم الجهاز الذي يتم عرضها عليه. هذا يعني أنه سيتم ضبط تخطيط موقع الويب والصور والعناصر الأخرى تلقائيًا لتلائم شاشة الجهاز الذي يتم عرضه عليه. يسمح هذا الأسلوب بتجربة مستخدم سلسة ومتسقة ، بغض النظر عما إذا كان المستخدم يتصفح على جهاز كمبيوتر مكتبي أو جهاز لوحي أو هاتف ذكي.
أهمية تصميم الويب سريع الاستجابة
في العصر الرقمي الحالي ، يصل الأشخاص إلى الإنترنت من أجهزة مختلفة ، بما في ذلك الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المكتبية. مع الاستخدام المتزايد للأجهزة المحمولة للوصول إلى الإنترنت ، أصبح من الضروري للشركات والمؤسسات ضمان إمكانية الوصول إلى مواقع الويب الخاصة بهم وسهولة استخدامها على جميع الأجهزة.
يسمح تصميم الويب سريع الاستجابة بذلك من خلال توفير تجربة مستخدم متسقة عبر جميع الأجهزة ، مما يحسن قدرة المستخدم على التنقل والتفاعل مع موقع ويب. بالإضافة إلى ذلك ، يمكن لتصميم الويب سريع الاستجابة تحسين تحسين محرك البحث (SEO) لموقع الويب ، مما يزيد من احتمالية العثور عليه بواسطة محركات البحث والمستخدمين.
الحاجة إلى تصميم ويب سريع الاستجابة
مع استمرار نمو استخدام الأجهزة المحمولة للوصول إلى الإنترنت ، أصبحت الحاجة إلى تصميم ويب سريع الاستجابة ذات أهمية متزايدة. أظهرت الدراسات أن الأشخاص يقضون وقتًا أطول في تصفح الإنترنت على أجهزتهم المحمولة أكثر من أجهزة الكمبيوتر المكتبية. هذا يعني أنه من الأهمية بمكان بالنسبة للشركات والمؤسسات ضمان إمكانية الوصول إلى مواقع الويب الخاصة بهم وسهولة استخدامها على الأجهزة المحمولة.
يسمح تصميم الويب سريع الاستجابة بذلك من خلال توفير تجربة مستخدم متسقة عبر جميع الأجهزة ، مما يحسن قدرة المستخدم على التنقل والتفاعل مع موقع ويب.
في هذا الدليل ، استكشفنا مفهوم تصميم الويب سريع الاستجابة بالتفصيل ، بما في ذلك ماهيته وسبب أهميته وكيفية تنفيذه بفعالية.

ما هو تصميم الويب سريع الاستجابة؟
تصميم الويب سريع الاستجابة هو طريقة لبناء مواقع الويب تسمح لها بالتكيف مع أحجام الشاشات والأجهزة المختلفة. إنها طريقة حديثة وفعالة لتصميم صفحات الويب توفر تجربة مشاهدة مثالية للمستخدمين ، بغض النظر عن الجهاز الذي يستخدمونه.
في هذا القسم ، سنتعمق أكثر في الجوانب التقنية لتصميم الويب سريع الاستجابة ، بما في ذلك المكونات الأساسية الثلاثة: التخطيطات المرنة ، والصور والوسائط المرنة ، واستعلامات الوسائط.
تخطيطات مرنة
جوهر تصميم الويب سريع الاستجابة هو استخدام التنسيقات المرنة. هذا يعني أن تخطيط موقع الويب مبني باستخدام أنظمة شبكة مرنة يمكنها التكيف مع أحجام الشاشات المختلفة. تعتمد أنظمة الشبكة هذه عادةً على سلسلة من الصفوف والأعمدة ويمكن استخدامها لإنشاء تخطيطات مختلفة لأحجام شاشات مختلفة. على سبيل المثال ، قد يحتوي موقع ويب على تخطيط مكون من ثلاثة أعمدة على جهاز كمبيوتر سطح المكتب ولكن يكون له تخطيط مكون من عمود واحد على جهاز محمول.
صور ووسائط مرنة
بالإضافة إلى التخطيطات المرنة ، يتضمن تصميم الويب سريع الاستجابة أيضًا استخدام صور ووسائط مرنة. هذا يعني أن الصور وعناصر الوسائط الأخرى ، مثل مقاطع الفيديو والصوت ، مصممة أيضًا للتكيف مع أحجام الشاشات المختلفة.
يمكن تحقيق ذلك باستخدام تقنيات مثل حاويات الصور المرنة ، والتي يمكنها ضبط حجم الصورة تلقائيًا لتلائم حجم الشاشة. بالإضافة إلى ذلك ، غالبًا ما يتضمن تصميم الويب سريع الاستجابة استعلامات الوسائط ، والتي تسمح بتطبيق أنماط مختلفة على أحجام الشاشات المختلفة.
تساؤلات الإعلام
تعد الاستعلامات الإعلامية عنصرًا أساسيًا في تصميم الويب سريع الاستجابة. تسمح قواعد CSS هذه بتطبيق أنماط مختلفة على أحجام شاشات مختلفة. يمكن استخدام استعلامات الوسائط لتغيير التخطيط وحجم الخط وأنماط مواقع الويب الأخرى بناءً على عرض الشاشة.
على سبيل المثال ، يمكن استخدام استعلام وسائط لتغيير حجم خط موقع ويب على جهاز محمول لجعله أكثر وضوحًا. يمكن لاستعلامات الوسائط أيضًا إخفاء أو إظهار بعض عناصر موقع الويب بناءً على حجم الشاشة.
تصميم الويب سريع الاستجابة هو طريقة لبناء مواقع الويب تسمح لها بالتكيف مع أحجام الشاشات والأجهزة المختلفة. المكونات الأساسية الثلاثة لتصميم الويب سريع الاستجابة هي التخطيطات المرنة والصور والوسائط المرنة واستعلامات الوسائط.
تعمل هذه المكونات معًا لإنشاء تجربة مستخدم سلسة ومتسقة عبر جميع الأجهزة ، مما يحسن قدرة المستخدم على التنقل والتفاعل مع موقع الويب. مع الاستخدام المتزايد للأجهزة المحمولة للوصول إلى الإنترنت ، سيستمر تصميم الويب سريع الاستجابة في لعب دور مهم في تصميم وتطوير مواقع الويب.

كيفية تنفيذ تصميم الويب سريع الاستجابة
قد يبدو تنفيذ تصميم الويب سريع الاستجابة أمرًا شاقًا ، ولكنه سهل نسبيًا عند تقسيمه إلى مكوناته الرئيسية. في هذا القسم ، سوف نستكشف الخطوات المتضمنة في تنفيذ تصميم الويب سريع الاستجابة ، بما في ذلك التخطيط والتصميم ، وبناء HTML و CSS ، والاختبار وتصحيح الأخطاء.
تخطيط و تصميم
تتمثل الخطوة الأولى في تنفيذ تصميم الويب سريع الاستجابة في تخطيط وتصميم موقع الويب. يتضمن ذلك تحديد التنسيق لأحجام الشاشات المختلفة ، فضلاً عن المظهر الجمالي العام لموقع الويب.
من المهم مراعاة تجربة المستخدم والتأكد من سهولة التنقل في موقع الويب واستخدامه على جميع الأجهزة. من المهم أيضًا مراعاة محتوى موقع الويب وتصميم التخطيط لتحديد أولويات المعلومات الأكثر أهمية وتسهيل الوصول إليها.
بناء HTML و CSS
بمجرد اكتمال مرحلة التخطيط والتصميم ، فإن الخطوة التالية هي إنشاء HTML و CSS لموقع الويب. يتضمن ذلك إنشاء بنية موقع الويب باستخدام HTML ثم تصميمها باستخدام CSS.
من المهم استخدام نظام شبكة مرن عند إنشاء HTML. سيضمن ذلك قدرة موقع الويب على التكيف مع أحجام الشاشات المختلفة. بالإضافة إلى ذلك ، من المهم استخدام استعلامات الوسائط والأساليب الأخرى للتأكد من أن موقع الويب يبدو ويعمل بشكل صحيح على أجهزة مختلفة.
الاختبار والتصحيح
بعد إنشاء HTML و CSS لموقع الويب ، من المهم اختبار موقع الويب وتصحيحه للتأكد من أنه يعمل بشكل صحيح على جميع الأجهزة. يتضمن ذلك اختبار موقع الويب على أجهزة ومتصفحات مختلفة ، وكذلك اختبار موقع الويب على أحجام الشاشات المختلفة. من المهم أيضًا اختبار أداء موقع الويب والتأكد من أنه يتم تحميله بسرعة وكفاءة. من الجيد أيضًا الحصول على تعليقات من المستخدمين وإجراء أي تعديلات ضرورية.
مع الاستخدام المتزايد للأجهزة المحمولة للوصول إلى الإنترنت ، سيستمر تصميم الويب سريع الاستجابة في لعب دور مهم في تصميم وتطوير مواقع الويب. يعد تنفيذ تصميم الويب سريع الاستجابة عملية مباشرة نسبيًا عند تقسيمها إلى مكوناتها الرئيسية.
تتضمن العملية التخطيط والتصميم وبناء HTML و CSS والاختبار والتصحيح. من المهم مراعاة تجربة المستخدم والتأكد من سهولة التنقل في موقع الويب واستخدامه على جميع الأجهزة.
بالإضافة إلى ذلك ، من المهم اختبار موقع الويب على مختلف الأجهزة وأحجام الشاشات للتأكد من أنه يعمل بشكل صحيح. باتباع هذه الخطوات ، يمكنك التأكد من أن موقع الويب الخاص بك يستجيب بشكل كامل ويوفر تجربة مشاهدة مثالية للمستخدمين على جميع الأجهزة.

أفضل الممارسات لتصميم الويب سريع الاستجابة
يعد تنفيذ تصميم الويب سريع الاستجابة خطوة مهمة في إنشاء موقع ويب يمكن الوصول إليه وسهل الاستخدام على جميع الأجهزة. ومع ذلك ، فإن مجرد تنفيذ تصميم ويب سريع الاستجابة لا يكفي. من المهم اتباع أفضل الممارسات لتصميم الويب سريع الاستجابة لإنشاء موقع ويب فعال حقًا وسهل الاستخدام.
سيستكشف هذا القسم بعض أفضل الممارسات لتصميم الويب سريع الاستجابة ، بما في ذلك تحسين الأداء والتصميم للأجهزة التي تعمل باللمس وتوفير تجربة يمكن الوصول إليها.
تحسين الأداء
الأداء هو أحد الجوانب الرئيسية لتصميم الويب سريع الاستجابة. يوفر موقع الويب الذي يتم تحميله بسرعة وكفاءة على جميع الأجهزة تجربة مستخدم أفضل ويزيد احتمال استخدامه. أحد أفضل الطرق لتحسين أداء موقع الويب سريع الاستجابة هو استخدام شبكة توصيل المحتوى (CDN).

شبكة CDN عبارة عن شبكة من الخوادم التي يتم توزيعها حول العالم وتستخدم لتوصيل المحتوى إلى المستخدمين. يمكن أن يساعد ذلك في تقليل أوقات تحميل موقع الويب وتحسين أدائه على جميع الأجهزة. بالإضافة إلى ذلك ، من المهم أيضًا تحسين الصور والوسائط الأخرى لتقليل حجم الملفات وتسريع وقت التحميل.
تصميم الأجهزة التي تعمل باللمس
مع الاستخدام المتزايد للأجهزة التي تعمل باللمس ، من المهم مراعاة تجربة المستخدم على هذه الأجهزة عند تصميم موقع ويب سريع الاستجابة. يتضمن ذلك تصميم الأزرار والعناصر التفاعلية الأخرى التي تكون كبيرة بما يكفي ليتم النقر عليها بسهولة على جهاز بشاشة تعمل باللمس. بالإضافة إلى ذلك ، من المهم مراعاة استخدام الإيماءات ، مثل الضرب والقرص للتكبير ، في تصميم موقع الويب.
توفير تجربة سهلة الوصول
تعد إمكانية الوصول جانبًا مهمًا من جوانب تصميم الويب سريع الاستجابة. هذا يعني أن الموقع يجب أن يكون سهل الاستخدام للأشخاص ذوي الإعاقة ، بما في ذلك أولئك الذين يستخدمون التقنيات المساعدة مثل قارئات الشاشة. يمكن تحقيق ذلك باستخدام لغة HTML الدلالية ، والتي تساعد التقنيات المساعدة على فهم بنية موقع الويب.
بالإضافة إلى ذلك ، من المهم التأكد من سهولة التنقل في موقع الويب وأن النص مقروء على جميع الأجهزة. يمكن تحقيق ذلك باستخدام لغة HTML الدلالية ، والتي تساعد التقنيات المساعدة على فهم بنية موقع الويب.
يعد تصميم الويب سريع الاستجابة خطوة مهمة في إنشاء موقع ويب يمكن الوصول إليه وسهل الاستخدام على جميع الأجهزة. ومع ذلك ، فإن مجرد تنفيذ تصميم ويب سريع الاستجابة لا يكفي. لإنشاء موقع ويب فعال حقًا وسهل الاستخدام ، من المهم اتباع أفضل الممارسات لتصميم الويب سريع الاستجابة.
يتضمن ذلك تحسين الأداء والتصميم للأجهزة التي تعمل باللمس وتوفير تجربة يمكن الوصول إليها. باتباع أفضل الممارسات هذه ، يمكنك التأكد من أن موقع الويب الخاص بك يستجيب بشكل كامل ويوفر تجربة مشاهدة مثالية للمستخدمين على جميع الأجهزة.

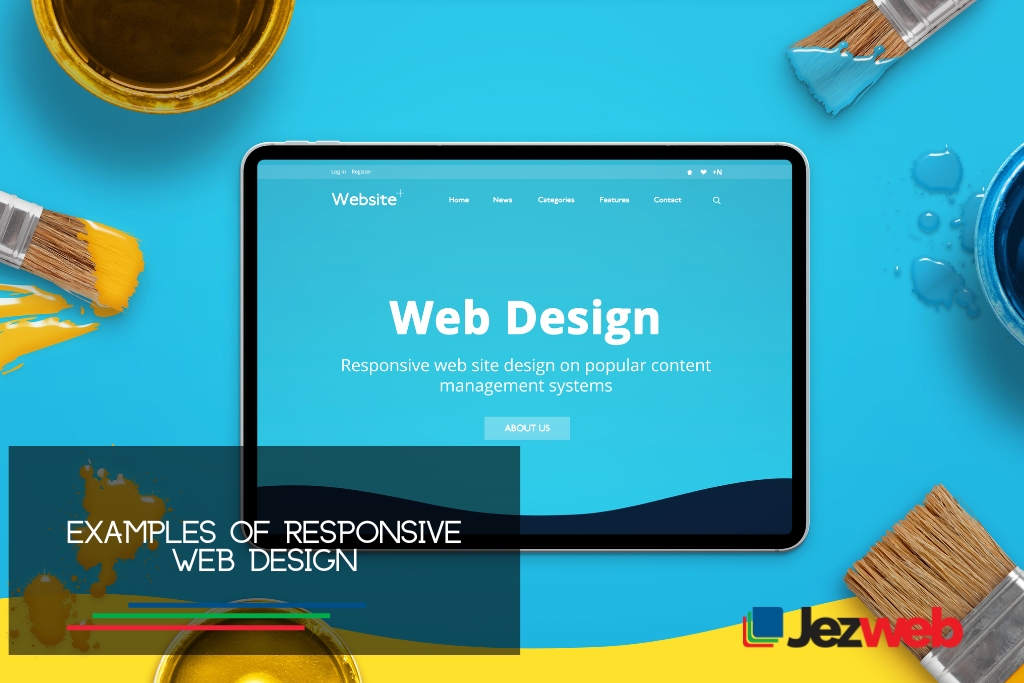
أمثلة على تصميم الويب سريع الاستجابة
تتمثل إحدى أفضل الطرق لفهم فوائد وإمكانات تصميم الويب سريع الاستجابة في إلقاء نظرة على أمثلة مواقع الويب التي نفذتها بنجاح. في هذا القسم ، سوف نستكشف بعض مواقع الويب الشهيرة التي تستخدم تصميم ويب سريع الاستجابة وننظر في كيفية تحقيقها لتجربة مستخدم مثالية على جميع الأجهزة. سنقوم أيضًا بفحص بعض دراسات الحالة لتنفيذ تصميم ويب ناجح وسريع الاستجابة.
مواقع الويب الشهيرة التي تستخدم تصميم الويب سريع الاستجابة
- أمازون: موقع أمازون هو مثال رائع لتصميم الويب سريع الاستجابة. يتم تعديل تخطيط موقع الويب تلقائيًا ليناسب حجم شاشة الجهاز الذي يتم عرضه عليه. يتميز موقع الويب أيضًا بإصدار مُحسَّن للجوال يوفر تجربة مستخدم مثالية على الأجهزة المحمولة.
- بي بي سي: موقع بي بي سي هو مثال آخر على تصميم الويب سريع الاستجابة. يقوم موقع الويب تلقائيًا بضبط التنسيق ليناسب حجم شاشة الجهاز الذي يتم عرضه عليه. يتميز موقع الويب أيضًا بإصدار مُحسَّن للجوال يوفر تجربة مستخدم مثالية على الأجهزة المحمولة.
- Google: موقع Google هو مثال آخر على تصميم الويب سريع الاستجابة. يتم تعديل تخطيط موقع الويب تلقائيًا ليناسب حجم شاشة الجهاز الذي يتم عرضه عليه. يتميز موقع الويب أيضًا بإصدار مُحسَّن للجوال يوفر تجربة مستخدم مثالية على الأجهزة المحمولة.

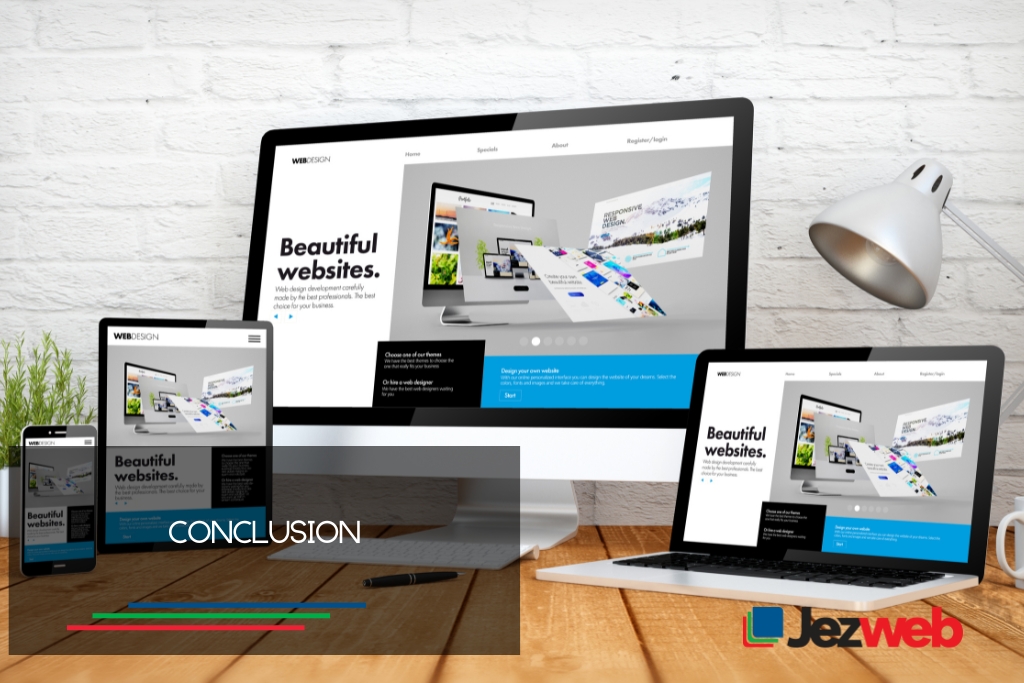
خاتمة
تصميم الويب سريع الاستجابة هو نهج يسمح لمواقع الويب بالتكيف مع أحجام الشاشات والأجهزة المختلفة. إنها طريقة حديثة وفعالة لتصميم صفحات الويب توفر تجربة مشاهدة مثالية للمستخدمين ، بغض النظر عن الجهاز الذي يستخدمونه.
تلخيص أهمية وفوائد تصميم الويب سريع الاستجابة
في هذا الدليل ، استكشفنا مفهوم تصميم الويب سريع الاستجابة بالتفصيل ، بما في ذلك ماهيته ، وسبب أهميته ، وكيفية تنفيذه بفعالية. لقد ناقشنا أيضًا أفضل الممارسات لتصميم الويب سريع الاستجابة ، مثل تحسين الأداء والتصميم للأجهزة التي تعمل باللمس وتوفير تجربة يمكن الوصول إليها.
يعد تصميم الويب سريع الاستجابة أمرًا مهمًا لأنه يسمح بتجربة مستخدم سلسة ومتسقة عبر جميع الأجهزة. يؤدي ذلك إلى تحسين قدرة المستخدم على التنقل والتفاعل مع موقع الويب.
مستقبل تصميم الويب سريع الاستجابة والخطوات التالية للتنفيذ
مع استمرار نمو استخدام الأجهزة المحمولة للوصول إلى الإنترنت ، ستظل الحاجة إلى تصميم ويب سريع الاستجابة مهمة. من المحتمل أن يتضمن مستقبل تصميم الويب سريع الاستجابة استخدام تقنيات جديدة ، مثل الواقع الافتراضي والواقع المعزز ، لتوفير تجربة مستخدم أكثر جاذبية وجاذبية.
لتنفيذ تصميم ويب سريع الاستجابة ، من المهم أن تبدأ بالتخطيط وتصميم تخطيط موقع الويب. يتضمن ذلك تحديد التنسيق لأحجام الشاشات المختلفة ، فضلاً عن المظهر الجمالي العام لموقع الويب. من المهم أيضًا مراعاة تجربة المستخدم والتأكد من سهولة التنقل في موقع الويب واستخدامه على جميع الأجهزة.
بعد ذلك ، تتمثل الخطوة التالية في إنشاء HTML و CSS لموقع الويب واختباره وتصحيحه للتأكد من أنه يعمل بشكل صحيح على جميع الأجهزة.
في الختام ، يعد تصميم الويب سريع الاستجابة أمرًا حيويًا لإنشاء مواقع ويب تتكيف مع أحجام الشاشات والأجهزة المختلفة. إنها طريقة حديثة وفعالة لتصميم صفحات الويب توفر تجربة مشاهدة مثالية للمستخدمين ، بغض النظر عن الجهاز الذي يستخدمونه.
من خلال اتباع أفضل الممارسات وتنفيذ تصميم ويب سريع الاستجابة ، يمكن للشركات والمؤسسات ضمان إمكانية الوصول إلى مواقع الويب الخاصة بها وسهولة استخدامها على جميع الأجهزة ، مما قد يؤدي إلى تحسين تجربة المستخدم وزيادة معدلات حركة المرور والتحويل.

أسئلة مكررة
ما هي المكونات الرئيسية لتصميم الويب سريع الاستجابة؟
المكونات الأساسية الثلاثة لتصميم الويب سريع الاستجابة هي التخطيطات المرنة والصور والوسائط المرنة واستعلامات الوسائط. تعمل هذه المكونات معًا لإنشاء تجربة مستخدم سلسة ومتسقة عبر جميع الأجهزة.
كيف يمكنني تنفيذ تصميم الويب سريع الاستجابة على موقع الويب الخاص بي؟
لتنفيذ تصميم ويب سريع الاستجابة ، من المهم أن تبدأ بالتخطيط وتصميم تخطيط موقع الويب. يتضمن ذلك تحديد التنسيق لأحجام الشاشات المختلفة ، فضلاً عن المظهر الجمالي العام لموقع الويب. بعد ذلك ، قم ببناء HTML و CSS لموقع الويب واختباره وتصحيحه للتأكد من أنه يعمل بشكل صحيح على جميع الأجهزة.
هل تصميم الويب سريع الاستجابة للأجهزة المحمولة فقط؟
لا ، تصميم الويب سريع الاستجابة ليس فقط للأجهزة المحمولة. إنها طريقة لبناء مواقع الويب تسمح لهم بالتكيف مع أحجام الشاشات والأجهزة المختلفة ، بما في ذلك أجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المحمولة والأجهزة اللوحية والهواتف الذكية.
هل أحتاج إلى موقع ويب منفصل للجوال إذا قمت بتنفيذ تصميم ويب سريع الاستجابة؟
لا ، مع تصميم الويب سريع الاستجابة ، ليست هناك حاجة لامتلاك موقع ويب منفصل للجوال. سيتم ضبط موقع الويب تلقائيًا ليناسب حجم شاشة الجهاز الذي يتم عرضه عليه ، مما يوفر تجربة مستخدم مثالية على جميع الأجهزة.
هل يمكنني استخدام قالب تصميم ويب سريع الاستجابة مُعد مسبقًا لموقع الويب الخاص بي؟
نعم ، يمكنك استخدام قالب تصميم ويب سريع الاستجابة مُعد مسبقًا لموقع الويب الخاص بك. تتوفر هذه القوالب بسهولة وغالبًا ما تأتي مع أنظمة شبكية مرنة واستعلامات عن الوسائط وعناصر تصميم متجاوبة أخرى مضمنة. ومع ذلك ، من المهم تخصيص القالب ليناسب احتياجات وجمالية موقع الويب الخاص بك وللتأكد من أنه مصمم خصيصًا لعملك الأهداف والجمهور.
كيف يمكنني اختبار استجابة موقع الويب الخاص بي؟
هناك عدة طرق لاختبار استجابة موقع الويب الخاص بك. تتمثل إحدى الطرق في استخدام أدوات مطور المستعرض لمعاينة كيف سيبدو موقع الويب على أحجام الشاشات المختلفة. هناك طريقة أخرى وهي استخدام أدوات اختبار التصميم سريع الاستجابة عبر الإنترنت ، مما يتيح لك عرض موقع الويب الخاص بك على أجهزة وأحجام شاشات مختلفة. بالإضافة إلى ذلك ، يمكنك اختبار موقع الويب الخاص بك على أجهزة ومتصفحات مختلفة للتأكد من أنه يعمل بشكل صحيح ويوفر تجربة مستخدم مثالية.
