تصميم الويب سريع الاستجابة: تحسين أداء موقعك عبر أجهزة سطح المكتب والأجهزة المحمولة
نشرت: 2024-04-06تصور هذا: يتصفح عملاؤك المحتملون موقع الويب الخاص بك على أجهزة الكمبيوتر المكتبية الخاصة بهم في العمل، فقط للتبديل إلى أجهزتهم المحمولة أثناء التنقل إلى المنزل. كيف يمكنك التأكد من أن موقعك يظل مذهلاً بصريًا وفعالاً للغاية عبر جميع الأنظمة الأساسية؟ هذا هو المكان الذي يأتي فيه فن تصميم الويب سريع الاستجابة - تحسين تجربة المستخدم وتحسين أداء الموقع.
في Hook Agency، نتعمق في عالم تصميم الويب سريع الاستجابة (RWD) للكشف عن الاستراتيجيات الكامنة وراء تصميم مواقع الويب التي تتكيف بسهولة من شاشات سطح المكتب إلى الأجهزة المحمولة، مما يوفر رحلة سلسة وجذابة لكل زائر يصل إلى صفحاتك.
دعنا نستكشف كيف يمكنك زيادة تواجدك عبر الإنترنت وجذب الجماهير عبر جميع الأجهزة من خلال رؤى خبرائنا حول استراتيجيات التصميم سريعة الاستجابة التي من شأنها أن تُحدث ثورة في كيفية تفاعل المستخدمين مع علامتك التجارية.
اكتشف نصائح خبرائنا لجعل موقع الويب الخاص بك جذابًا من الناحية المرئية، وسهل التنقل فيه ، وسريع التحميل على أي حجم شاشة. من خلال تحسين موقعك ليناسب جميع الأجهزة، يمكنك تحسين تجربة المستخدم وتحسين محركات البحث ومعدلات التحويل.
جدول المحتويات
فهم التصميم سريع الاستجابة
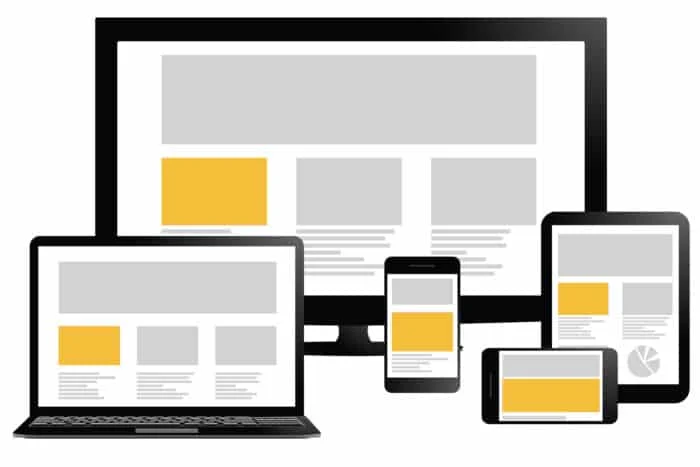
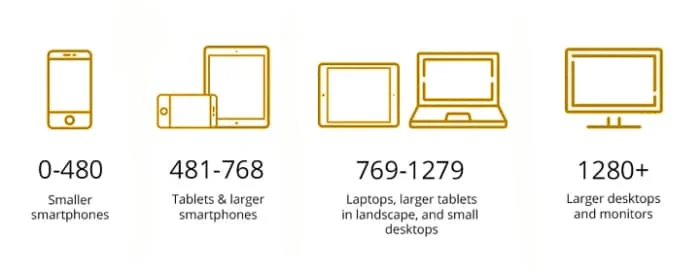
يمكن لموقع الويب ذو التصميم سريع الاستجابة التكيف مع أحجام الشاشات المختلفة. يتيح التصميم سريع الاستجابة لموقعك أن يبدو جيدًا على أي جهاز، مما يحسن تجربة المستخدم.
باستخدام الشبكات المرنة ، يمكن ضبط العناصر الموجودة على موقع الويب الخاص بك بشكل متناسب بناءً على حجم الشاشة. وهذا يضمن تخطيطًا متسقًا بغض النظر عن الجهاز المستخدم للوصول إلى موقعك.
تلعب استعلامات الوسائط دورًا حيويًا في التصميم سريع الاستجابة من خلال السماح لك بتطبيق أنماط محددة بناءً على خصائص الجهاز. يعمل هذا التخصيص على تحسين تجربة المستخدم وسهولة قراءة موقع الويب الخاص بك.
يعد إنشاء تجربة مستخدم سلسة عبر الأجهزة المختلفة أمرًا ضروريًا. يتوقع جمهورك واجهة متسقة وسهلة التنقل سواء كانوا يزورون موقعك على سطح المكتب أو الجهاز اللوحي أو الهاتف الذكي.
إن دمج مبادئ التصميم سريع الاستجابة لا يؤدي إلى تحسين مشاركة المستخدم فحسب، بل يعزز أيضًا أداء تحسين محركات البحث لموقعك. تفضل محركات البحث مواقع الويب الملائمة للجوال، مما يمنحك ميزة في الظهور عبر الإنترنت.
أهمية تحسين المحمول
أكثر من 50% من حركة المرور على الويب تأتي من مستخدمي الهاتف المحمول.
فكر مع جوجل
في الوقت الحاضر، أكثر من أي وقت مضى، تتزايد حركة المرور عبر الهاتف المحمول ، حيث يصل جزء كبير من المستخدمين إلى مواقع الويب من خلال هواتفهم الذكية والأجهزة اللوحية.
إن تحسين موقع الويب الخاص بك للأجهزة المحمولة ليس مجرد اتجاه؛ إنها ضرورة. من خلال الحفاظ على توافق موقعك مع الجوّال ، يمكنك تحسين تجربة المستخدم، مما يؤدي إلى مستويات أعلى من المشاركة. يمكن أن يؤثر التصميم سريع الاستجابة الذي يتكيف بسلاسة مع أحجام الشاشات المختلفة بشكل كبير على معدلات التحويل لديك.
تشير الإحصائيات إلى أن أكثر من 50% من حركة المرور على الويب تأتي من مستخدمي الهاتف المحمول. وهذا يعني أنه إذا لم يتم تحسين موقع الويب الخاص بك للجوال، فقد تفوت فرصة الوصول إلى جزء كبير من جمهورك. تخيل النمو المحتمل في تفاعل المستخدمين والتحويلات من خلال تلبية احتياجات هذه الشريحة المتزايدة من المستخدمين.
فوائد تحسين محركات البحث لتصميم الويب سريع الاستجابة
- تحسين تصنيفات محرك البحث
- تعزيز الرؤية في نتائج البحث
- تجربة مستخدم متسقة عبر جميع الأجهزة
عند تنفيذ تصميم ويب سريع الاستجابة ، يمكنك تحسين تصنيفات محرك البحث لموقعك على الويب. من خلال جعل موقعك يتكيف مع أجهزة مختلفة، تتعرف Google عليه باعتباره صديقًا للجوال . وهذا يساعد على فرص ظهورك في أعلى نتائج البحث.

تعطي Google أيضًا الأولوية لمواقع الويب الملائمة للجوال . عندما يبحث المستخدمون على الأجهزة المحمولة، تفضل Google المواقع التي تقدم تجربة سلسة عبر جميع الشاشات. يؤثر هذا التفضيل بشكل مباشر على رؤية موقعك وحركة المرور العضوية.
يساعد التصميم سريع الاستجابة في تقليل معدلات الارتداد ، والتي تعد عاملاً في أداء تحسين محركات البحث. يوفر موقع الويب سريع الاستجابة تجربة مستخدم متسقة، مما يحافظ على تفاعل الزوار واستكشاف صفحات مختلفة. ونتيجة لذلك، تشير معدلات الارتداد المنخفضة لمحركات البحث إلى أن موقعك يقدم محتوى قيمًا.
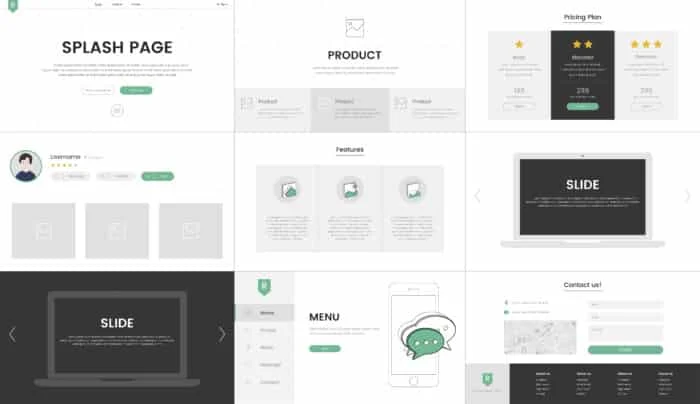
أفضل 8 عناصر تصميم لسهولة الاستخدام بشكل أفضل

- ركز على التنقل البديهي لضمان سهولة عثور المستخدمين على ما يبحثون عنه.
- دمج قوائم سهلة الاستخدام ووظائف البحث.
- تعمل أزرار الحث على اتخاذ إجراء الواضحة على توجيه الزائرين نحو الإجراءات المطلوبة مثل إجراء عملية شراء أو الاشتراك في رسالة إخبارية. اجعلها بارزة وجذابة بصريًا.
- تساعد العلامة التجارية المتسقة عبر جميع الأجهزة في بناء التعرف على العلامة التجارية . استخدم نفس الألوان والخطوط والصور لإنشاء هوية علامة تجارية متماسكة تلقى صدى لدى جمهورك.
- يعد إنشاء تسلسل هرمي مرئي أمرًا ضروريًا لتوجيه انتباه المستخدمين إلى العناصر الأكثر أهمية في موقع الويب الخاص بك. استخدم الحجم واللون والتباعد لتحديد أولويات المحتوى بشكل فعال.
- تلعب المسافة البيضاء دورًا حيويًا في تعزيز سهولة القراءة من خلال توفير مساحة للتنفس بين العناصر. فهو يقلل من الفوضى البصرية ويحسن تجربة المستخدم بشكل عام.
- تؤثر اختيارات الطباعة على كيفية تفاعل المستخدمين مع المحتوى الخاص بك. استخدم خطوطًا سهلة القراءة وحافظ على الاتساق في جميع أنحاء موقع الويب الخاص بك للحصول على تجربة تصفح سلسة.
- لن يؤدي دمج كل عناصر التصميم هذه في تصميم الويب سريع الاستجابة إلى تعزيز سهولة الاستخدام فحسب، بل سيساهم أيضًا في إنشاء حضور جذاب وجذاب عبر الإنترنت.
تحسين الصور لتحميل موقع الويب بشكل أسرع
لتحسين الصور لموقعك على الويب، قم بتقليل أحجام الملفات عن طريق ضغطها دون فقدان الجودة. تأكد من أن الصور بالتنسيق الصحيح مثل JPEG أو PNG لتحسين الويب.


لتسريع تحميل الصفحة ، استخدم صورًا سريعة الاستجابة يتم ضبطها بناءً على حجم الشاشة لتحسين تجربة المستخدم. قم أيضًا بتنفيذ التحميل البطيء لإعطاء الأولوية لتحميل الصور عندما يقوم المستخدمون بالتمرير لأسفل.
من خلال تحسين الصور، يمكنك تحسين أداء موقع الويب وتقليل معدلات الارتداد. تؤدي الصفحات سريعة التحميل إلى تفاعل أفضل من جانب المستخدمين ومعدلات تحويل أعلى.
- استخدم أدوات مثل Adobe Photoshop أو الأنظمة الأساسية عبر الإنترنت مثل TinyPNG لضغط الصور.
- فكر في استخدام SVG (Scalable Vector Graphics) للرسومات والأيقونات البسيطة لتحسين أوقات التحميل بشكل أكبر.
يضمن دمج تقنيات تحسين الصور هذه في تصميم الويب سريع الاستجابة تجربة مستخدم سلسة عبر الأجهزة المختلفة. من خلال إعطاء الأولوية للصور سريعة التحميل، يمكنك تحسين سهولة الاستخدام والأداء العام لموقع الويب.
تنفيذ تخطيطات مرنة

عند تصميم موقع الويب الخاص بك، قم بتنفيذ تخطيطات مرنة لضمان ظهوره بشكل جيد على أي حجم شاشة. يتم ضبط هذه التخطيطات بناءً على الجهاز المستخدم، مما يوفر تجربة مستخدم سلسة.
يمكن أن يؤدي استخدام أطر عمل CSS مثل Bootstrap إلى تبسيط عملية إنشاء تصميمات سريعة الاستجابة. يقدم Bootstrap مكونات وأنماط معدة مسبقًا تستجيب بشكل افتراضي، مما يوفر لك الوقت والجهد.
من خلال استخدام التخطيطات المرنة، يصبح موقع الويب الخاص بك أكثر قدرة على التكيف ، مما يعزز استجابته عبر الأجهزة المختلفة. على سبيل المثال، عند عرض موقع ويب على هاتف ذكي، تعيد العناصر ترتيب نفسها بدقة لتناسب حجم الشاشة الأصغر.
فوائد التخطيطات المرنة:
- يضمن تجربة مستخدم متسقة
- يحسن إمكانية الوصول لجميع المستخدمين
- يعزز تحسين محرك البحث من خلال تلبية المعايير الملائمة للجوال
سيؤدي دمج نصائح التخطيط المرنة هذه في أسلوب تصميم الويب الخاص بك إلى إنشاء موقع ويب جذاب بصريًا وسهل الاستخدام يجذب الزوار بشكل فعال.
تحسين تجربة المستخدم مع استعلامات الوسائط

عند تخصيص الأنماط بناءً على خصائص الجهاز، تسمح لك استعلامات الوسائط بتكييف تخطيط موقع الويب الخاص بك وتصميمه مع أحجام الشاشات المختلفة بسلاسة. من خلال إضافة استعلامات الوسائط بشكل صحيح، يمكنك التأكد من أن موقع الويب الخاص بك يبدو رائعًا سواء تم عرضه على سطح المكتب أو الجهاز اللوحي أو الهاتف الذكي.
نقاط التوقف هي المفتاح في هذه العملية. هذه هي النقاط المحددة التي يتغير فيها تخطيط موقع الويب الخاص بك ليناسب أحجام الشاشات المختلفة. من خلال تعيين نقاط التوقف في كود CSS الخاص بك، يمكنك إنشاء تصميم سلس وسريع الاستجابة يمكن ضبطه بسهولة أثناء قيام المستخدمين بالتبديل بين الأجهزة.
يمكن أن يؤدي استخدام استعلامات الوسائط بشكل فعال إلى تحسين تجربة المستخدم بشكل كبير. على سبيل المثال، فكر في سيناريو يتم فيه طي قائمة التنقل لموقع الويب الخاص بك إلى قائمة منسدلة على شاشات أصغر لتحسين استخدام المساحة. يسهل هذا التعديل البسيط على الزائرين التنقل في الموقع على أجهزتهم المحمولة دون المساس بالوظائف.
لا يجب أن يكون دمج استعلامات الوسائط معقدًا. ومن خلال اتباع أفضل الممارسات وتجربة نقاط التوقف المختلفة، يمكنك ضبط استجابة موقع الويب الخاص بك لتحسين سهولة الاستخدام عبر جميع الأجهزة.
اختبار وتحسين التصميم الخاص بك


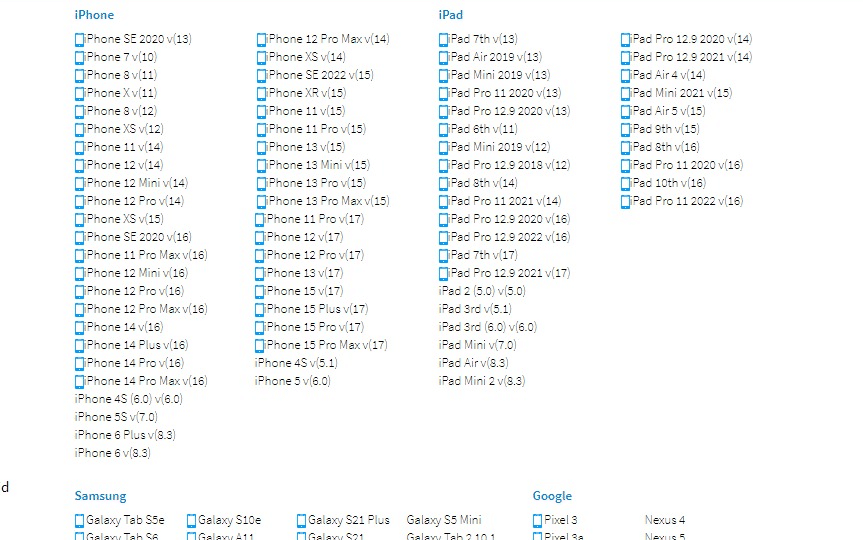
للتأكد من استجابة موقع الويب الخاص بك على جميع الأجهزة، قم باختباره عبر المتصفحات المختلفة. استخدم أدوات مثل Lighthouse في Chrome DevTools أو أداة لقطة شاشة للمتصفح مثل LAMBDATEST لتقييم مدى استجابة موقع الويب الخاص بك. تساعد هذه الخطوة في تحديد أي مشكلات قد تؤثر على تجربة المستخدم.
يمكن أن يساعد جمع تعليقات المستخدمين في تحسين استجابة موقع الويب الخاص بك. ومن خلال فهم كيفية تفاعل المستخدمين مع موقعك، يمكنك إجراء التعديلات اللازمة لتحسين تجربتهم. راقب سلوك المستخدم باستمرار لتحسين تصميمك وتحسينه بشكل أكبر.
فكر في اختبار A/B لمقارنة الإصدارات المختلفة من تصميمك وتحديد أي منها يحقق أداءً أفضل من حيث الاستجابة. تتيح لك هذه الطريقة اتخاذ قرارات تعتمد على البيانات بناءً على تفضيلات المستخدم وسلوكياته.
قم بتحديث وصيانة موقع الويب الخاص بك بانتظام للتأكد من أنه يظل مستجيبًا بمرور الوقت. يتطور الإنترنت والتكنولوجيا بسرعة، لذا يعد البقاء على اطلاع بأحدث الاتجاهات وأفضل الممارسات أمرًا ضروريًا لتوفير تجربة مستخدم مثالية.
- اختبار استجابة موقع الويب عبر المتصفحات
- مراقبة سلوك المستخدم لتحسين التصميم وتحسينه بشكل مستمر
- قم بإجراء اختبار A/B لمقارنة إصدارات التصميم للحصول على استجابة أفضل
- قم بتحديث وصيانة موقع الويب الخاص بك بانتظام لإبقائه سريع الاستجابة وسهل الاستخدام
سيؤدي دمج نصائح تصميم الويب سريعة الاستجابة هذه إلى تحسين قابلية استخدام موقعك وكذلك زيادة ظهور محرك البحث ومشاركة المستخدم. اتخذ إجراءً اليوم! قم بتطبيق هذه الاستراتيجيات لإنشاء تجربة تصفح سلسة وسهلة الاستخدام لجمهورك.

