أفضل ممارسات تصميم الويب SaaS: معايير التصميم والاتجاهات تستحق المعرفة
نشرت: 2022-10-26محتوى المادة

ما هي أفضل الممارسات لتصميم الويب SaaS؟
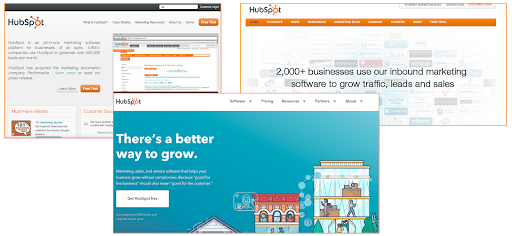
هذا هو السؤال الذي حددته للإجابة عليه بعد التعثر في أحد مواقع SaaS ، بعد موقع SaaS ، وبعد موقع SaaS ... لقد بدوا متشابهين إلى حد كبير:

يمكن أن يكون فهم أفضل الممارسات طريقة رائعة لمصممي الويب (ومؤسسي SaaS) للتفكير في وجود علامتهم التجارية الخاصة. إنه نهج استغرقه Andy Crestodina بضع سنوات إلى الوراء عند تحليل معايير الويب لأفضل 50 موقعًا للتسويق . يمكن أن يساعد أيضًا المصممين والاستراتيجيين والمؤسسين في التخطيط لمبادرات التصميم الخاصة بهم باستخدام الإطارات الشبكية وتحديد عناصر التصميم الرئيسية التي يجب أن تكون على صفحتهم الرئيسية.
نشرت مجموعة Nielsen / Norman واحدة من أولى الوثائق حول معايير تصميم الويب وحددت ثلاثة مستويات من التوحيد:
- قياسي: 80٪ + من المواقع تستخدم نفس الأسلوب
- الاتفاقية: 50 - 79٪ من مواقع الويب تستخدم نفس الأسلوب
- الارتباك: 49٪ أو أقل من مواقع الويب تستخدم أسلوبًا
على الرغم من شعوري بالإحباط الشديد في الأصل من العلامات التجارية المشابهة لـ SaaS ، إلا أنني كلما نظرت في أسباب اتباع معايير التصميم وأفضل الممارسات ، كلما فهمت فائدة الاتساق. تتضمن بعض الفوائد التي تأتي مع معايير تصميم الويب التالية:
- الشعور بالأمان والثقة عند رؤية عناصر التصميم المشتركة
- تعرف بالضبط إلى أين تذهب عندما تحتاج إلى شيء ما (على سبيل المثال ، الصفحة الرئيسية عبر. نقرة الشعار)
- لا شك حول الرموز والأزرار وعناصر التصميم الجديدة. لم يتم تفويت أي عناصر رئيسية (على سبيل المثال ، احصل على عرض توضيحي)
كل هذه الأشياء يمكن أن تجعل تجربة المستخدم أكثر سلاسة وبديهية.
ولكن هناك الكثير من الأشياء في مساحة SaaS يبدو أنه يتم تكرارها دون أي سبب وجيه.
لذلك ، لفهم معايير تصميم الويب SaaS بشكل أفضل ، أخذنا أفضل 250 موقعًا من SaaS 1000 لإنشاء مجموعة بيانات أظهرت لنا الأشياء التي أصبحت معايير ، وما هي تقليدية ، وما هي عملة معدنية.
إليك نظرة فاحصة على أفضل ممارسات تصميم SaaS التي تحدث في عام 2022:
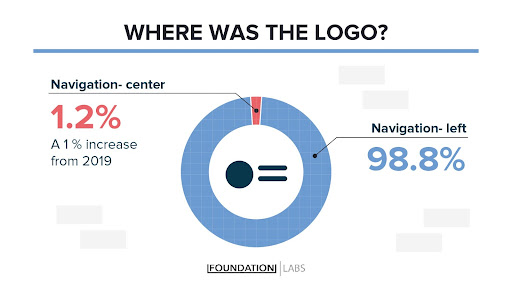
شعارات العلامة التجارية دائمًا على الجانب الأيسر

لذلك ، قررت إنشاء شعار (أو تحديث الشعار الحالي الخاص بك) وتتساءل عن مكان وضعه على موقع الويب الخاص بك. يُعد وضع شعارك في الجزء العلوي الأيسر من موقع الويب من أفضل ممارسات التصميم الشائعة. لقد شهدنا زيادة بنسبة 1٪ في الشعارات على يسار التنقل منذ عام 2019! إنه نهج يستفيد منه معظم المصممين داخل وخارج SaaS. إنه اختيار منطقي لإدراك أن معظم الأشخاص في أمريكا الشمالية يشاهدون موقعًا من اليسار إلى اليمين.
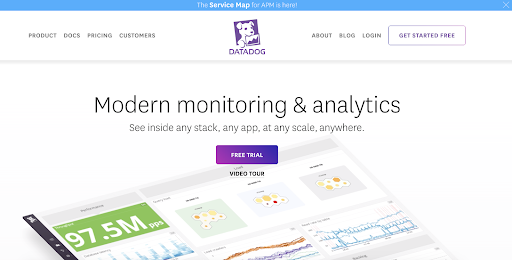
لكن في بعض الأحيان (في بحثنا ، مرة واحدة) ، يقرر المصمم وضع الشعار في مكان آخر. بينما لم نشاهد أي مواقع تضع شعارها على اليمين ؛ وجدنا DataDog الذين وضعوا شعارهم مباشرة في منتصف موقعهم:

في دراسة بحثية عن الشعارات ، وجد الأشخاص في Venngage أن 35٪ من الأشخاص يفضلون الشعارات ذات النمط المهيمن على النص والأفقية لشركات التكنولوجيا.
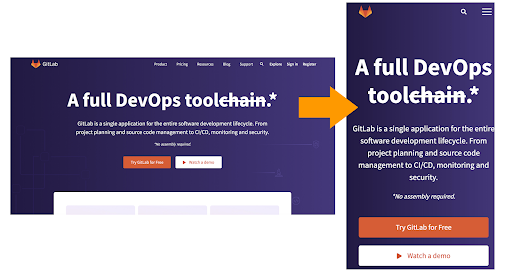
معظم مواقع SaaS تستجيب للجوال
نحن نعيش في عالم متنقل.
تعد المواقع المستجيبة للجوال طريقة رائعة لضمان عدم تقديم تجارب معطلة للأشخاص على سطح المكتب أو زيارة الهاتف المحمول.

في عام 2018 ، تم إنشاء 52.2٪ من إجمالي حركة المرور عبر الإنترنت في جميع أنحاء العالم من خلال الهواتف المحمولة. هذا هو السبب في أنه من الرائع أن نرى أن جميع شركات SaaS تقريبًا تستثمر في تصميم سريع الاستجابة وأفضل ممارسات الصفحة المقصودة للجوّال بدلاً من البناء فقط لأجهزة سطح المكتب.
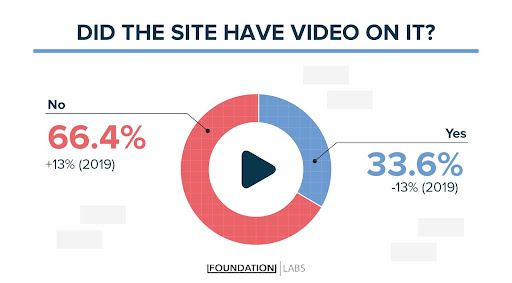
يمكن العثور على الفيديو في ثلث المواقع

على الرغم من أن الفيديو استحوذ على قنوات التواصل الاجتماعي ، إلا أنه لا يتمتع بشعبية كبيرة على مواقع SaaS. من بين مواقع الويب التي تضمنت مقطع فيديو على صفحتها الرئيسية ، تطلب معظم مقاطع الفيديو من المستخدمين النقر لبدء تشغيل الفيديو. كانت مقاطع الفيديو هذه عادةً مقاطع قصيرة ، معظمها أقل من 5 دقائق ، والتي قدمت سياقًا حول تاريخ الشركة أو عرض القيمة أو عرض المنتج.
لقد فوجئنا جدًا عندما اكتشفنا أن معظم مواقع الويب لا تحتوي على مقاطع فيديو على صفحاتها الرئيسية ، بل وفوجئنا أكثر برؤية انخفاض بنسبة 13٪ منذ دراستنا السابقة في عام 2019.
قد لا تزال توقعات التكلفة القديمة التي تأتي مع إنتاج فيديو عالي الجودة تمنع العلامات التجارية من هذا الاستثمار. ارتفعت شعبية توضيحات المنتجات المصورة قبل بضع سنوات وأصبحت خدمة شائعة يتم شراؤها من خلال مواقع مثل Fiverr و Upwork.
اليوم ، لا يزال الطلب على هذه الأنواع من مقاطع الفيديو مرتفعًا جدًا (أكثر من 14800 عملية بحث عن مقاطع الفيديو التوضيحية شهريًا) ، ومع ذلك لا يستخدمها سوى أكثر من نصف شركات SaaS بقليل.
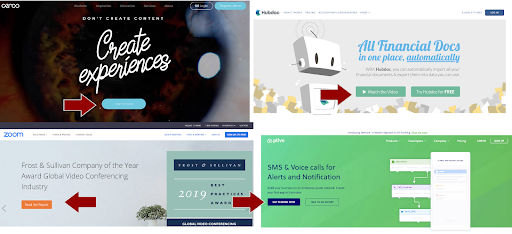
هناك دائمًا دعوة أساسية للعمل في الجزء المرئي من الصفحة

هناك أفضل الممارسات الواضحة في مجتمع SaaS وهي أن دعوتك للعمل التي تدفع الناس إلى القيام بشيء ما يجب أن تكون فوق الحظيرة. كان لدى أكثر من 90٪ من جميع المواقع التي تم تضمينها في بحث SaaS Design هذا زرًا أو عبارة تحث المستخدم على اتخاذ إجراء في الجزء المرئي من الصفحة.
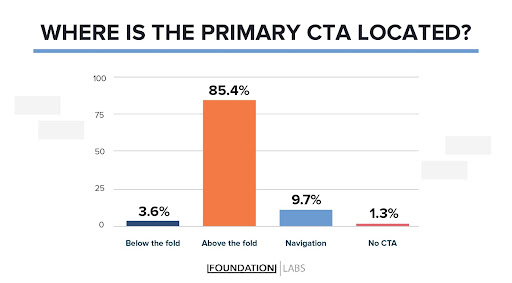
يمكن عادةً العثور على موضع CTA في الجزء المرئي من الصفحة


تنقطع معظم مواقع SaaS عن المطاردة عندما يتعلق الأمر بمكان وضع CTA. تضع غالبية مواقع الويب عبارة CTA الخاصة بها في الجزء المرئي من الصفحة. هذه ممارسة جيدة يجب اتباعها لأنها تضمن رؤية المستخدمين للحث على اتخاذ إجراء حتى إذا لم يقوموا بالتمرير لأسفل الصفحة ..
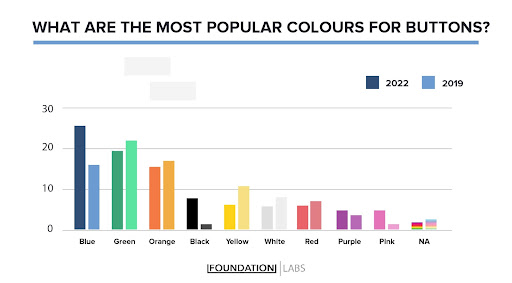
الأزرق يمر باللون الأخضر كخيار جديد لأزرار SaaS
عند تحليل ألوان الحث على الشراء المختلفة ، كان هناك اتجاه واضح نحو اللون الأزرق ، مع ظهور CTA الأخضر في المرتبة الثانية والبرتقالي في المركز الثالث.
نمت شعبية أزرار CTA الزرقاء بشكل ملحوظ منذ عام 2019 ، متجاوزة اللون الأخضر بحوالي 3٪ (الذي كان أكثر ألوان CTA شيوعًا في عام 2019). هناك سبب وجيه لذلك: اللون الأزرق هو الأكثر استخدامًا للارتباطات التشعبية ، وهو لون ملفت للنظر.

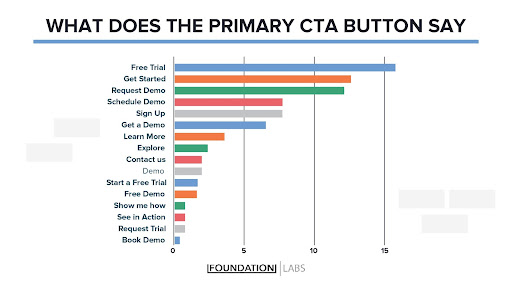
ابدأ التجاوزات التجريبية المجانية باعتبارها CTA الأكثر شيوعًا في SaaS

تستخدم غالبية العلامات التجارية SaaS لغة الحث على الشراء وهي عبارة عن موسيقى في محافظهم: مجانًا .
اختارت معظم المواقع التي استعرضناها عبارة "الإصدار التجريبي المجاني" للعبارة التي تحث المستخدم على اتخاذ إجراء. كان الوصيف الآخر CTA عبارة عن لغة عملية المنحى التي تغري الزائر للقيام بشيء يدفعهم أكثر في مسار التحويل. تتضمن بعض الاختلافات ما يلي:
- البدء
- طلب عرض
- جدولة عرض توضيحي
- اشتراك
- احصل على عرض تجريبي مجاني
- احصل على X مجانًا
تميل الكلمات + العبارات الأكثر شيوعًا في العبارة التي تحث المستخدم على اتخاذ إجراء إلى أن تكون: مجاني ، وعرض تجريبي ، وابدأ ، وابدأ ، وجرب X وطلب ... ظهرت بعض هذه الكلمات معًا (على سبيل المثال ، عرض تجريبي مجاني أو جرب X مجانًا) ، ولكن باستخدام مزيج من هذه الكلمات يميل إلى الظهور أكثر في SaaS الأولية CTAs.
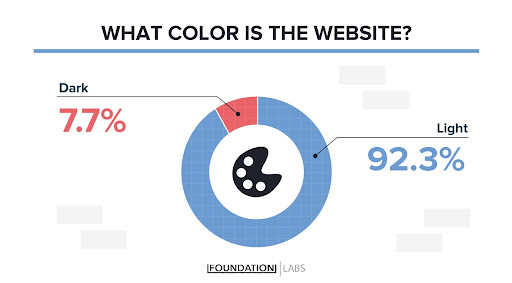
يعد استخدام خلفية فاتحة أفضل ممارسة

ليس من الشائع رؤية موقع ذي خلفية سوداء في SaaS:

استخدمت معظم المواقع (92٪ منها) الألوان البيضاء أو الفاتحة كخلفية أولية لمواقعها.
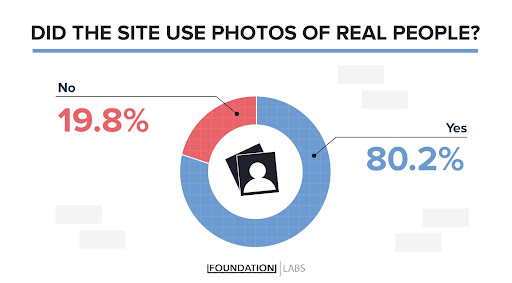
يستخدم 80٪ من SaaS استخدام الأشخاص الحقيقيين

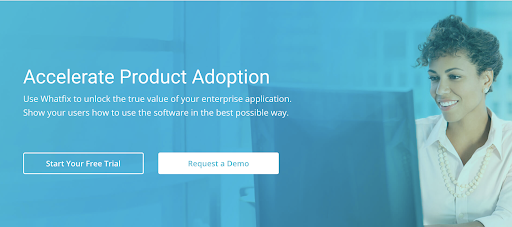
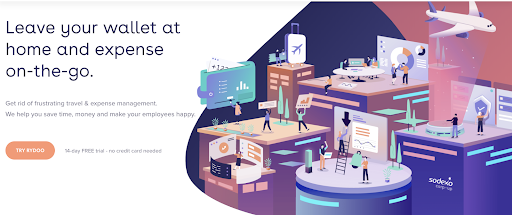
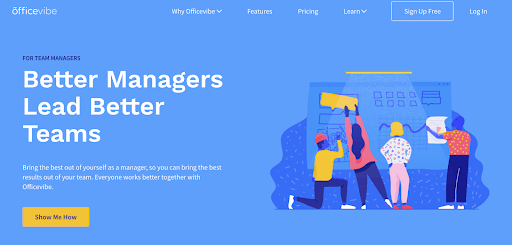
كان وضع أشخاص حقيقيين على الصفحة الرئيسية هو الخيار المفضل لغالبية العلامات التجارية SaaS. عادةً ما يتم العثور على وضع أشخاص حقيقيين على الصفحة الرئيسية في أقسام مقترنة بشهادات وأصول محتوى. في بعض الأحيان ، ظهرت مباشرة فوق الجزء المرئي من العنوان ، مثل المثال أدناه ، ولكن في معظم الأوقات ، ظهرت صور الأشخاص الحقيقيين في أسفل الصفحة.
هذه قفزة هائلة من نفس الدراسة التي أجريناها في عام 2019 . منذ 3 سنوات فقط ، استخدمت 56٪ فقط من مواقع الويب أشخاصًا حقيقيين على صفحاتهم الرئيسية ، مما يمثل زيادة هائلة بنسبة 24٪.

كان من الرائع أيضًا رؤية قدر كبير من التنوع في اختيار الصور. الشيء الوحيد المفقود هو رؤية مستوى مشابه من التنوع على صفحات "فريقنا" ، ولكن هذا موضوع لوقت آخر.
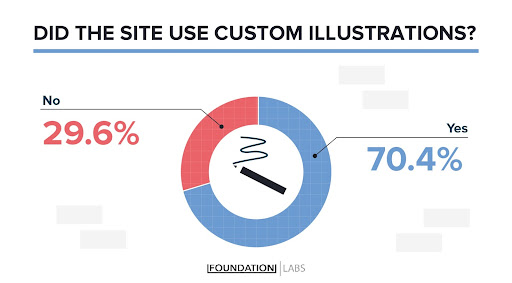
الرسوم التوضيحية المخصصة شائعة جدًا (70٪)

أدى ظهور الرسوم التوضيحية المخصصة إلى اجتياح مجتمع SaaS من خلال العاصفة. على مدار السنوات الثلاث الماضية ، إنه شيء ظهر في موقع تلو الآخر. رأينا المهني هو أن هذا هو الاتجاه ، لكنه فقط نقاط مئوية قليلة من أن تصبح أفضل ممارسة.
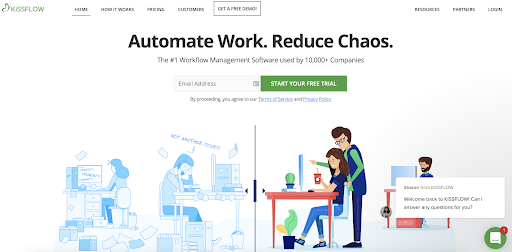
فيما يلي لقطة لبعض المواقع والرسوم التوضيحية الخاصة بها:



هذا اتجاه مثير للاهتمام.
ما رأيك: هل هذا النهج في التصميم يساعد الشركات الناشئة على التميز ، أم أنه يؤدي إلى اندماجها؟ هل يهم؟ هل يعطي شعورا بالثقة؟
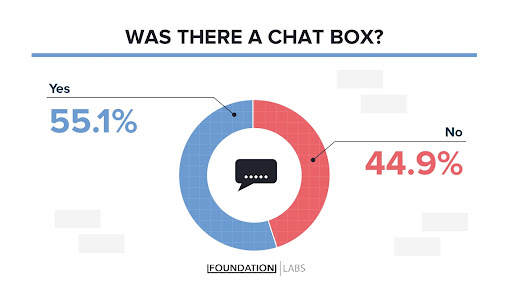
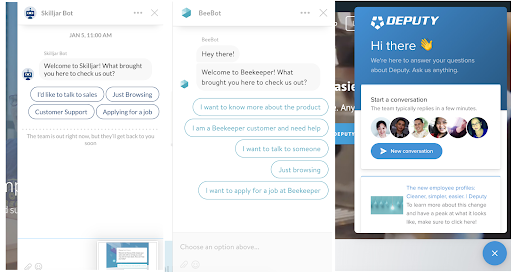
تستخدم نصف العلامات التجارية SaaS أداة الدردشة الحية

كان ظهور التسويق عبر الدردشة الحية والمحادثة اتجاهًا رائعًا يجب مشاهدته. يرغب المستخدمون في الحصول على إجابات ، ويريدونها بسرعة. نظرًا لأن فكرة تبني المحادثات في الوقت الفعلي مع العملاء المحتملين (أو استخدام الروبوتات) تستمر في جذب الانتباه ، فمن الواضح أنها أصبحت شائعة بين شركات B2B SaaS.
وجد بحثنا أن ما يزيد قليلاً عن 5٪ من مواقع SaaS بها مربع دردشة في الزاوية جاهز للتفاعل معه. عبر معظم هذه المواقع ، كانت الخدمات المستخدمة هي الاتصال الداخلي أو Drift.

لذا هل يجب عليك اتباع المعايير؟
هذا يعتمد.
تعد تجربة التصميم طريقة رائعة للكشف عن شيء ما قبل بقية الصناعة. ومع ذلك ، فإن خطر تجربة التصميم هو أن المستخدمين قد يجدون التجربة بأكملها معطلة وسيئة الإنشاء. من ناحية أخرى ، إذا كنت تلتزم بالمعايير المستخدمة بالفعل عبر مواقع SaaS حول العالم ، فيمكنك الاندماج بسهولة.
فيما يلي قائمة بنصائح تصميم مواقع الويب إذا كنت تريد موقعًا لا يشبه أي شخص آخر:
- لا تستخدم الرسم التوضيحي المسطح كتمثيل تجريدي لعلامتك التجارية
- لا تستخدم أزرارًا برتقالية داكنة أو صفراء في صفحتك الرئيسية
- لا تترك محاذاة عرض القيمة الخاص بك على الموقع
- ضع شعارك في المنتصف أو على اليمين
- استخدم خلفية داكنة لموقعك
هل موقعك يلبي هذه المعايير حاليا؟ هل فاجئك شيء هنا؟
